Die Hervorhebung von Autorenkommentaren in WordPress ist ein wirksames Mittel, um das Engagement in Ihrem Blog zu steigern. Wenn die Leser sehen, dass ein Autor aktiv an der Diskussion teilnimmt, ist die Wahrscheinlichkeit größer, dass sie sich selbst an der Unterhaltung beteiligen.
Bei WPBeginner haben wir aus erster Hand erfahren, wie dies ein Gemeinschaftsgefühl schafft und die Interaktion fördert, was letztlich zu einer lebendigeren und engagierteren Leserschaft führt.
In diesem Artikel zeigen wir Ihnen, wie Sie die Kommentare des Autors in WordPress einfach hervorheben können, um das Engagement zu steigern.

Warum Kommentare von Autoren in WordPress hervorheben?
Kommentare sind eine gute Möglichkeit, das Engagement der Nutzer auf Ihrer Website zu steigern. Wenn Sie mehr Kommentare zu Ihren Artikeln erhalten möchten, können Sie diese fördern, indem Sie sich aktiv an den Diskussionen beteiligen.
In einem neuen WordPress-Blog können Sie ganz einfach auf Kommentare antworten und sich an Diskussionen mit Ihren Lesern beteiligen. Wenn Sie einen Blog mit mehreren Autoren betreiben, können Sie die Autoren ermutigen, auch bei der Moderation der Kommentare mitzuhelfen.
Die meisten WordPress-Themes unterscheiden jedoch nicht zwischen Kommentaren, und sie werden im gleichen Stil aufgelistet.

Ein Gelegenheitsleser scrollt vielleicht durch die Kommentare und bemerkt nicht den zusätzlichen Inhalt, den der Autor in der Diskussion beisteuert.
Die Hervorhebung von Autorenkommentaren schafft hier Abhilfe und sorgt dafür, dass die Kommentare des Autors hervorstechen und besser wahrgenommen werden.
Das Ziel ist es, neue Nutzer zu ermutigen, sich an den Kommentaren zu beteiligen und schließlich Ihren Newsletter zu abonnieren oder Kunde zu werden.
Werfen wir also einen Blick darauf, wie man Autorenkommentare in WordPress leicht hervorheben kann.
Hervorhebung des Kommentarautors in WordPress
Die einfachste Möglichkeit, Kommentare nach Verfasser hervorzuheben, ist das Hinzufügen von benutzerdefiniertem CSS zu Ihrem WordPress-Theme. So können Sie den benötigten Code einfach hinzufügen und eine Live-Vorschau sehen, wie er auf Ihrer Website aussehen würde, ohne ihn zu speichern.
Zuerst müssen Sie im WordPress-Verwaltungsbereich die Seite Erscheinungsbild ” Anpassen aufrufen. Dadurch wird die Oberfläche des WordPress-Theme-Anpassers geöffnet. Sie werden eine Reihe von Optionen in einer Spalte auf der linken Seite und eine Live-Vorschau Ihrer Website sehen.

Von hier aus müssen Sie auf die Registerkarte “Zusätzliches CSS” klicken. Dadurch wird ein Textbereich geöffnet, in den Sie die benutzerdefinierten CSS einfügen.

Sie möchten jedoch sehen, wie das benutzerdefinierte CSS aussehen wird, wenn es angewendet wird. Dazu müssen Sie zu einem Blogeintrag navigieren, der Kommentare von einem Autor enthält.

Scrollen Sie nach unten zum Abschnitt “Kommentare” und fügen Sie das folgende benutzerdefinierte CSS in das Feld “Benutzerdefiniertes CSS” auf der linken Seite ein.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
Sie werden sofort feststellen, dass sich der Autorenkommentar entsprechend dem von Ihnen eingegebenen benutzerdefinierten CSS ändert.

Und wie funktioniert das alles?
WordPress fügt verschiedenen Bereichen Ihrer Website einige Standard-CSS-Klassen zu. Diese CSS-Klassen sind unabhängig von dem WordPress-Theme, das Sie verwenden, vorhanden.
In diesem Beispielcode haben wir die CSS-Klasse .bypostauthor verwendet, die zu allen Kommentaren hinzugefügt wird, die von einem Beitragsautor hinzugefügt werden.
Fügen wir noch ein paar CSS-Stile hinzu, um es noch deutlicher zu machen. Hier ist ein Beispielcode, der den Kommentaren des Beitragsverfassers ein kleines “Autor”-Label und einen Rahmen um das Avatar-Bild des Autors hinzufügt.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
So sah es auf unserer Test-Website aus.

Hervorhebung von Kommentaren nach Benutzerrolle in WordPress
In vielen WordPress-Blogs sind inzwischen Teammitglieder für die Beantwortung von Kommentaren zuständig. Beliebte Websites haben möglicherweise den Autor des Beitrags, den Administrator und die Moderatoren, die alle auf Kommentare antworten, um das Engagement der Nutzer zu steigern.
Wie markiert man einen Kommentar, der von einem Mitarbeiter hinzugefügt wurde, der nicht der eigentliche Verfasser des Beitrags ist?
Es gibt einen einfachen Hack, um das zu erreichen. Dazu müssen Sie jedoch benutzerdefinierten Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unseren Artikel über das Einfügen von Snippets aus dem Internet in WordPress.
Zuerst müssen Sie den folgenden Code in die Datei functions.php Ihres Themes oder in ein Code Snippets Plugin einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Anstatt die Datei functions.php Ihres Themes zu bearbeiten, empfehlen wir, diesen Code mit WPCode hinzuzufügen. Dieses Code Snippets Plugin macht es sicher und einfach, benutzerdefinierten Code in WordPress hinzuzufügen.

Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf Code Snippets ” Snippet hinzufügen.
Fahren Sie dann mit der Maus über die Option “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Eigenes Snippet hinzufügen”.

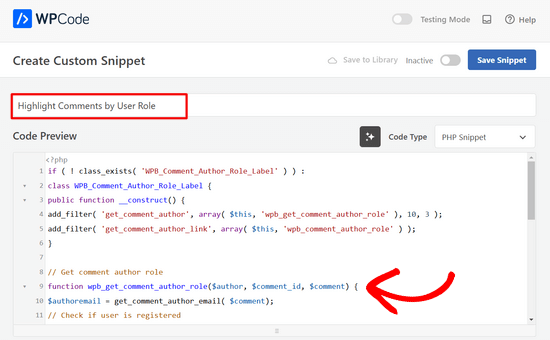
Wählen Sie dann aus den auf dem Bildschirm angezeigten Optionen den Codetyp “PHP Snippet” aus.

Jetzt können Sie einen Titel für Ihr Snippet hinzufügen und den Code von oben in das Feld “Codevorschau” einfügen.

Schalten Sie dann einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie auf die Schaltfläche “Snippet speichern” oben auf der Seite.

Dieser Code fügt einfach die Bezeichnung der Benutzerrolle neben dem Namen des Kommentarverfassers ein. So würde es ohne benutzerdefiniertes Styling aussehen.

Lassen Sie uns das Ganze noch ein wenig verschönern, indem wir einige benutzerdefinierte CSS hinzufügen. Gehen Sie zu Darstellung “ Seite anpassen und wechseln Sie zur Registerkarte Zusätzliches CSS.
Sie können das folgende CSS verwenden, um die Beschriftung der Benutzerrolle in den Kommentaren zu gestalten.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
So sah es auf unserer Testseite aus. Sie können den Code gerne an die Farben und den Stil Ihres Themes anpassen.

Für weitere Details lesen Sie bitte unseren Artikel über das Hinzufügen von Benutzerrollen-Labels zu WordPress-Kommentaren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Kommentare von Autoren in WordPress hervorhebt. Vielleicht interessiert Sie auch unser Tutorial, wie Sie neue Beiträge für wiederkehrende Besucher in WordPress hervorheben können, und unsere Expertenauswahl der besten Plugins für Autoren-Bio-Boxen in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin