Das Hervorheben eines Menüpunkts in WordPress kann die Aufmerksamkeit Ihrer Besucher auf wichtige Seiten oder Sonderangebote lenken. Dies kann die Navigation und das Benutzerengagement verbessern.
Ob Sie eine neue Funktion, einen Sale oder ein wichtiges Update hervorheben möchten, das Hervorheben bestimmter Menüpunkte kann die Effektivität Ihrer Website steigern.
Zum Beispiel haben wir die Preisseite im Hauptnavigationsmenü vieler unserer Partner-Marken hervorgehoben, um die Aufmerksamkeit der Nutzer zu lenken. Dieser Ansatz hat mehr Besucher dazu ermutigt, unsere Produktpreise zu erkunden, und hat zu erhöhten Konversionen geführt.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Menüpunkt in WordPress einfach mit CSS-Code hervorheben können.

Warum einen Menüpunkt in WordPress hervorheben?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche Ihrer Website verweisen. Sie werden normalerweise als horizontale Leiste im Header jeder Seite einer WordPress-Website angezeigt.
Indem Sie einen Menüpunkt in Ihrem Navigationsmenü hervorheben, können Sie die Aufmerksamkeit des Benutzers leicht auf Ihren wichtigsten Call-to-Action lenken.
Wenn Sie beispielsweise möchten, dass Benutzer die Preisgestaltungsseite oder einen bestimmten Beitrag auf Ihrem WordPress-Blog besuchen, können Sie diesen Punkt in Ihrem Navigationsmenü hervorheben. Dies kann den Traffic auf dieser Seite erhöhen und den Umsatz steigern.

Lassen Sie uns nun sehen, wie Sie einen Menüpunkt in WordPress mit CSS hervorheben können:
- Methode 1: Hervorheben eines Menüpunkts mit dem Full Site Editor
- Methode 2: Hervorheben eines Menüpunkts mit einem Theme Customizer
- Anpassen Ihres Menüpunkts Hervorhebung
Methode 1: Hervorheben eines Menüpunkts mit dem Full Site Editor
Wenn Sie ein blockfähiges Theme verwenden, haben Sie den Full Site Editor anstelle des älteren Theme-Customizers. Sie können auch einen aktuellen Menüpunkt darin leicht hervorheben.
Gehen Sie zuerst zur Seite Darstellung » Editor im WordPress-Admin-Dashboard. Dies führt Sie zum Vollseiten-Editor.
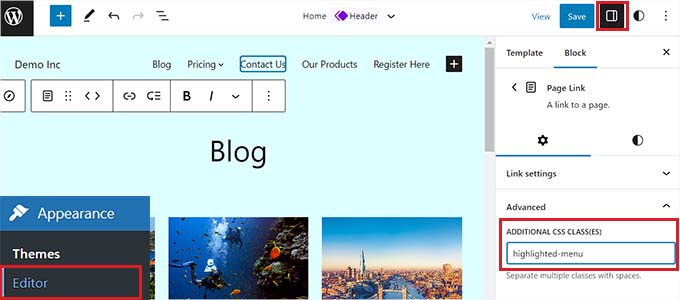
Doppelklicken Sie hier einfach auf den Menüpunkt, den Sie hervorheben möchten, und klicken Sie dann auf das Symbol „Einstellungen“ oben. Dadurch werden die Einstellungen dieses spezifischen Menüpunkts sofort im Block-Panel geöffnet.
Scrollen Sie nun einfach nach unten zum Tab 'Erweitert' und klicken Sie auf das Pfeilsymbol daneben, um ihn zu erweitern.
Dies öffnet ein Feld 'Zusätzliche CSS-Klasse', in das Sie highlighted-menu eingeben müssen.

Klicken Sie als Nächstes oben auf der Seite auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Danach müssen Sie Ihrem Theme ein kleines Stück CSS für den Hervorhebungseffekt hinzufügen. Sie können entweder den fehlenden Theme-Customizer reparieren oder ein Code-Snippet-Plugin verwenden, um CSS-Code hinzuzufügen.
CSS-Snippets mit WPCode hinzufügen
Für das Hinzufügen von CSS zu WordPress empfehlen wir die Verwendung von WPCode, da es das beste WordPress-Code-Snippet-Plugin auf dem Markt ist, das das Hinzufügen von benutzerdefiniertem Code sicher und einfach macht.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version. Sie können jedoch auch den Premium-Plan erwerben, um die Cloud-Bibliothek mit Code-Snippets, intelligente bedingte Logik und mehr freizuschalten.
Navigieren Sie nach der Aktivierung zur Seite Code-Snippets » + Snippet hinzufügen in Ihrem WordPress-Admin-Panel.
Bewegen Sie hier die Maus über die Option „Ihren benutzerdefinierten Code hinzufügen (Neuer Ausschnitt)“ und klicken Sie darunter auf die Schaltfläche „+ Benutzerdefinierten Ausschnitt hinzufügen“.

Wählen Sie dann als Code-Typ 'CSS-Snippet' aus der Liste der angezeigten Optionen aus.

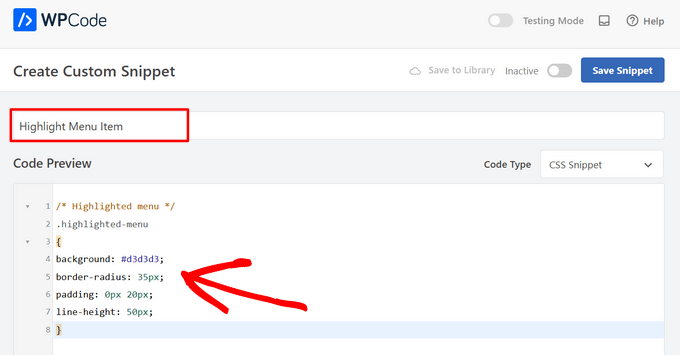
Nun werden Sie zur Seite „Benutzerdefinierten Ausschnitt erstellen“ weitergeleitet, wo Sie mit der Wahl eines Namens für Ihren Ausschnitt beginnen können.
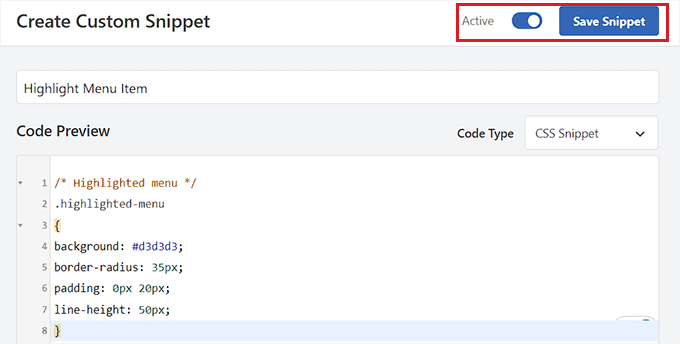
Kopieren Sie als Nächstes den folgenden CSS-Code und fügen Sie ihn in das Feld 'Code-Vorschau' ein:
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
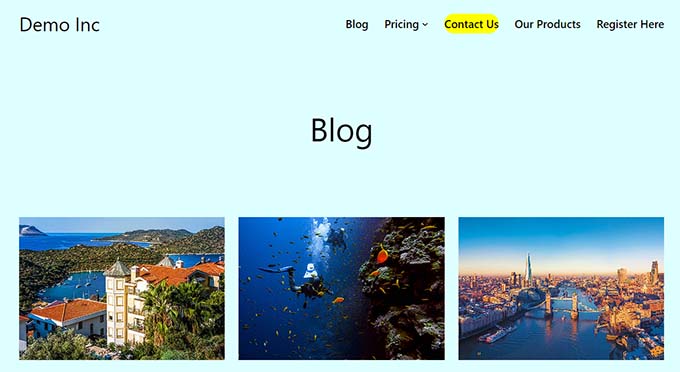
So sollte es aussehen:

Sobald Sie dies getan haben, scrollen Sie nach unten zum Abschnitt „Einfügen“.
Wählen Sie hier einfach den Modus „Automatisch einfügen“ aus, damit der Code automatisch auf Ihrer gesamten Website ausgeführt werden kann.

Gehen Sie nun zum oberen Rand der Seite und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

Sie haben nun erfolgreich einen Menüpunkt in WordPress mit einem Full Site Editor hervorgehoben.
So wird Ihr Menüpunkt nach dem Hinzufügen des CSS-Codes aussehen.

So greifen Sie mit einem Block-Theme auf den Theme Customizer zu
Wenn Sie den Theme-Customizer und ein FSE-Theme verwenden möchten, kopieren und fügen Sie einfach die folgende URL in Ihren Browser ein. Stellen Sie sicher, dass Sie 'example.com' durch den Domainnamen Ihrer eigenen Website ersetzen:
https://example.com/wp-admin/customize.php
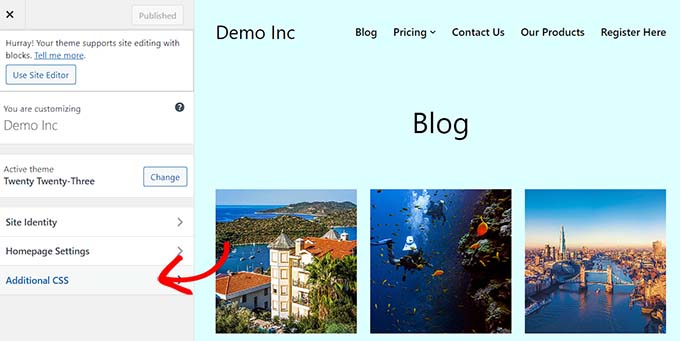
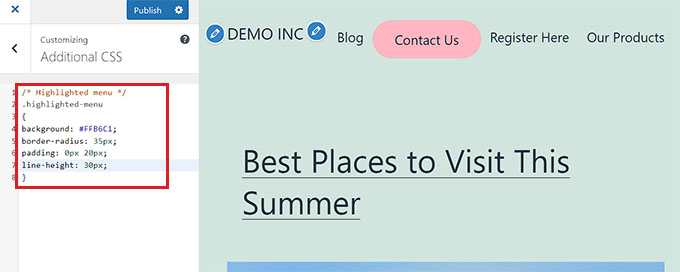
Dies öffnet den Theme-Customizer für Ihr Block-Theme, wo Sie den Tab „Zusätzliches CSS“ erweitern müssen.

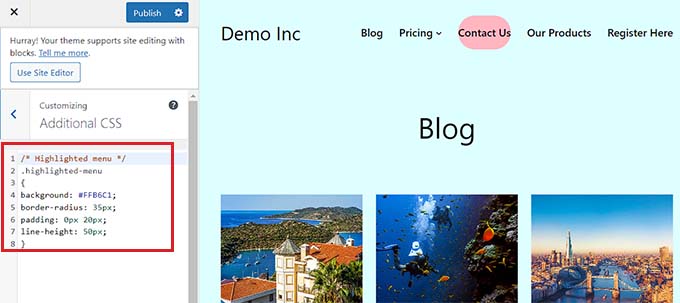
Kopieren Sie von hier aus den CSS-Schnipsel und fügen Sie ihn in das Feld „Zusätzliches CSS“ ein:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Klicken Sie danach einfach oben auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern.

Methode 2: Hervorheben eines Menüpunkts mit einem Theme Customizer
Wenn Sie ein älteres WordPress-Theme verwenden, dann haben Sie wahrscheinlich standardmäßig einen Theme-Customizer aktiviert. Das Hervorheben eines Menüpunkts in einem Theme-Customizer ist ein ziemlich einfacher Vorgang.
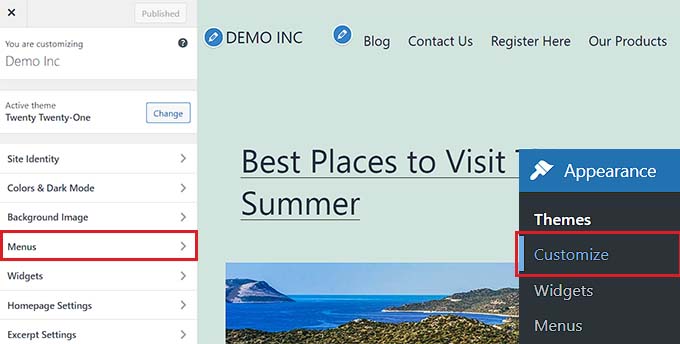
Gehen Sie zunächst einfach in Ihrem WordPress-Dashboard zu Darstellung » Anpassen, um den Theme-Customizer zu starten. Sobald er geöffnet ist, klicken Sie einfach auf den Reiter „Menüs“ in der linken Seitenleiste.

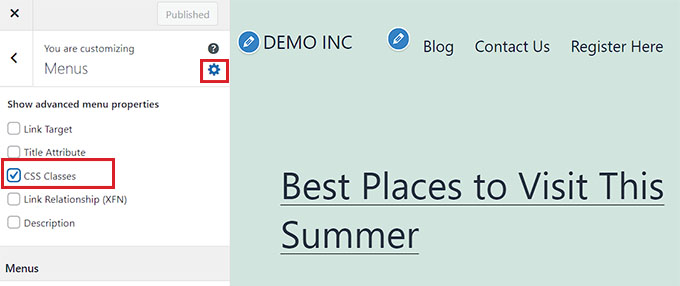
Klicken Sie von hier aus auf das Zahnradsymbol oben rechts, um die erweiterten Eigenschaften anzuzeigen.
Aktivieren Sie nun einfach das Kontrollkästchen „CSS-Klassen“.

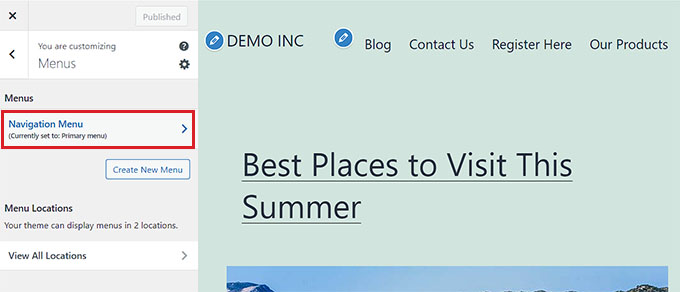
Scrollen Sie danach nach unten zum Abschnitt „Menüs“.
Wenn Sie mehrere WordPress-Menüs haben, klicken Sie einfach auf das Menü mit den Menüpunkten, die Sie hervorheben möchten.

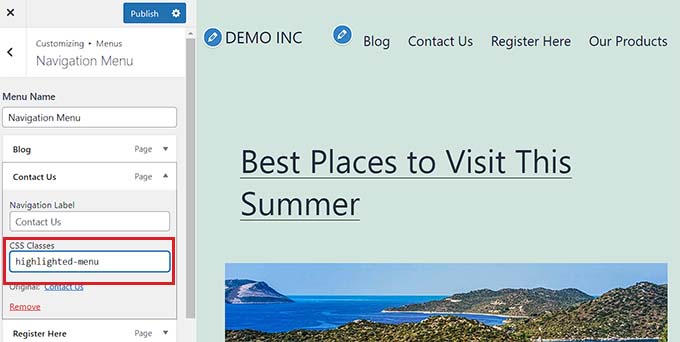
Dies öffnet einen neuen Tab, in dem Sie den Menüpunkt auswählen können, den Sie hervorheben möchten. Es könnte 'Kontaktieren Sie uns' wie in unserem Beispiel sein, oder Ihre Preisgestaltungsseite oder der Link zu Ihrem Online-Shop.
Klicken Sie einfach auf den Menüpunkt Ihrer Wahl, um einige Einstellungen zu erweitern. Klicken Sie hier auf das Feld „CSS-Klassen“.
Alles, was Sie tun müssen, ist, 'highlighted-menu' in das Feld einzugeben. Sie können diese CSS-Klasse zu mehreren Menüpunkten hinzufügen, und sie werden alle hervorgehoben.

Gehen Sie dann einfach zum Tab „Zusätzliches CSS“ im Theme-Customizer.
Kopieren und fügen Sie danach den folgenden CSS-Code ein:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Herzlichen Glückwunsch! Sie haben erfolgreich einen Menüpunkt hervorgehoben.
Hinweis: Ihr Theme verfügt möglicherweise nicht über ein Feld „Zusätzliches CSS“ im Theme-Customizer. Wenn nicht, überprüfen Sie die Theme-Einstellungen, um herauszufinden, wie Sie benutzerdefiniertes CSS hinzufügen können. Wenn Sie es nicht finden können, möchten Sie vielleicht den Entwickler kontaktieren oder es mit WPCode hinzufügen.
Vergessen Sie schließlich nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.

Anpassen Ihres Menüpunkts Hervorhebung
Jetzt, da Sie den Menüpunkt hervorgehoben haben, können Sie den CSS-Code anpassen, um Ihren Menüpunkt nach Ihren Wünschen zu gestalten.
Sie können zum Beispiel die Hintergrundfarbe Ihres Menüpunkts ändern.

Suchen Sie einfach nach dem folgenden Code im CSS-Ausschnitt, den Sie gerade eingefügt haben:
background: #FFB6C1
Nachdem Sie ihn gefunden haben, können Sie einfach die pinke Farbcode-Nummer durch den Hex-Code einer beliebigen Farbe Ihrer Wahl ersetzen:
background: #7FFFD4;
Oben ist der Hex-Code für Aquamarin.

Sie können sich unseren Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS ansehen, um weitere Ideen zu erhalten, wie Sie den hervorgehobenen Menüpunkt anpassen können.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf die Schaltfläche 'Veröffentlichen' im Theme Customizer oder auf 'Snippet speichern' in WPCode, um Ihre Änderungen zu speichern.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein Menüsymbol in WordPress hervorheben. Möglicherweise möchten Sie auch unseren Anfängerleitfaden zum Styling von WordPress-Navigationsmenüs oder unser Tutorial zum Hinzufügen von Bildsymbolen zu Navigationsmenüs in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ich habe ähnliche Techniken verwendet, um auf wichtige Seiten aufmerksam zu machen. Ein weiterer Tipp, den ich hinzufügen würde, ist, CSS-Animationen für einen subtilen Hover-Effekt auf dem hervorgehobenen Menüpunkt oder einen leichten Puls auf dem hervorgehobenen Element in Betracht zu ziehen, um es noch auffälliger zu machen. Dies kann ansprechend sein, ohne zu viel zu sein.
Übrigens ein toller Beitrag!
Jiří Vaněk
Vielen Dank für den CSS-Code. Er hat meine Suche erheblich erleichtert. Er funktioniert perfekt mit WPCode.