Mit WordPress können Sie passwortgeschützte Beiträge erstellen. Kürzlich fragte einer unserer Leser, ob es möglich sei, passwortgeschützte Beiträge auf der Website zu verbergen. Standardmäßig blendet WordPress den Inhalt eines passwortgeschützten Beitrags aus, zeigt aber weiterhin den Beitragstitel mit dem Präfix “Geschützt” an. In diesem Artikel zeigen wir Ihnen, wie Sie passwortgeschützte Beiträge aus der WordPress-Schleife ausblenden können.
Warum passwortgeschützte Beiträge in WordPress ausblenden?
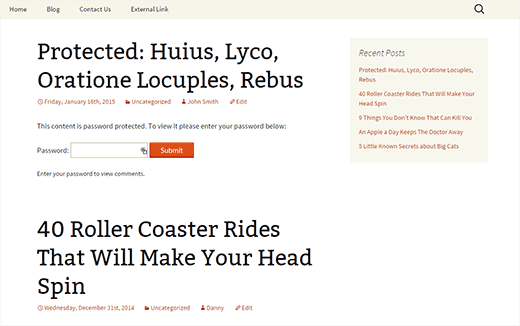
Standardmäßig zeigt WordPress den passwortgeschützten Beitrag mit seinem Titel und dem Präfix “geschützt” an. Die Benutzer müssen das Passwort eingeben, um den Inhalt des Beitrags zu sehen.

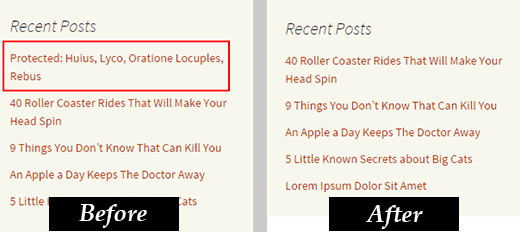
Dieser Beitragstitel ist auf der Startseite, im Archiv, im Widget “Neueste Beiträge” usw. sichtbar. Wenn Sie bestimmte Inhalte völlig geheim halten möchten, ist dies nicht ideal.
Nicht nur Benutzer, die kein Passwort haben, können den Beitragstitel sehen, sie können auch versuchen, Passwörter einzugeben. Wie wir alle wissen, können Passwörter geknackt werden.
Schauen wir uns also an, wie Sie Ihre passwortgeschützten Beiträge vor der WordPress-Schleife verbergen können, damit andere Benutzer sie nicht sehen können.
Verstecken von passwortgeschützten Beiträgen in WordPress
Fügen Sie diesen Code einfach in die Datei functions.php Ihres Themes oder in ein site-spezifisches Plugin ein.
1 2 3 4 5 6 7 | function wpb_password_post_filter( $where = '' ) { if (!is_single() && !is_admin()) { $where .= " AND post_password = ''"; } return $where;}add_filter( 'posts_where', 'wpb_password_post_filter' ); |
Dieser Code ändert einfach die an WordPress gesendete Abfrage, indem er den posts_where-Filter verwendet. Er bittet WordPress, alle Beiträge zu holen, die kein Passwort haben.
Besuchen Sie Ihre Website und Sie werden sehen, dass passwortgeschützte Beiträge nicht mehr auf der Startseite, im Archiv oder in Widgets wie “Neueste Beiträge” angezeigt werden.

Sie können den Beitrag immer noch besuchen, indem Sie über eine direkte URL auf den Beitrag selbst zugreifen.
Im obigen Beispiel werden passwortgeschützte Beiträge für alle Benutzer verborgen. Was wäre, wenn Sie eine WordPress-Website mit mehreren Autoren betreiben und möchten, dass geschützte Beiträge von Benutzern mit der Fähigkeit, private Beiträge zu bearbeiten, angezeigt werden können?
Ändern Sie einfach den obigen Code mit einem anderen bedingten Tag, etwa so:
1 2 3 4 5 6 7 | function wpb_password_post_filter( $where = '' ) { if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } return $where;}add_filter( 'posts_where', 'wpb_password_post_filter' ); |
In diesem Beispiel prüfen wir, ob ein Benutzer die passwortgeschützten Beiträge nicht bearbeiten kann, und zeigen dann nur die Beiträge an, die kein Passwort haben. Auf diese Weise sehen alle Benutzer mit den Benutzerrollen Administrator und Editor die passwortgeschützten Beiträge im Frontend Ihrer Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, passwortgeschützte Beiträge aus der WordPress-Schleife auszublenden. Vielleicht interessiert Sie auch unser Tutorial, wie Sie das Präfix für private und geschützte Beiträge in WordPress ändern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Google+ finden.





Rahul Rana
This was very helpful. Thank you very much
WPBeginner Support
You’re welcome glad our guide was helpful!
Admin
Vincent Zhang
Thank you guys so much. This really helped me. I appreciate it. Please keep more of this type of posts coming that do not involve using a plugin.
WPBeginner Support
When a plugin-free solution is available we will be sure to try to include it.
Admin
Louis Burkhardt
Thanks. Works great.
Mark
I created a site specific plugin and followed these steps and it worked for hiding my post on the “Posts” page of my site. However, the post is still visible on a Related Posts widget for each individual post. (Very similar to the image you have above, however my Password protected post is still visible.)
Is there anything I can do to fix this?
Alex
I wanted to make my own code adjustment to show the posts if you could read_private_posts.
function remove_password_protected_posts( $where = ” ) {
if (!is_single() && !current_user_can(‘read_private_posts’) && !is_admin() ) {
$where .= ” AND post_password = ””;
}
return $where;
}
add_filter( ‘posts_where’, ‘remove_password_protected_posts’ );
Great post as usual. Thanks.
Harin
Hi guys
I made a site specific plugin with the following code:
If I try to attach a nextgen gallery to my post, the gallery doesn’t load, as soon as I disable the plugin, the nextgen gallery goes back to normal.
Regards
Brandon
Thanks for this snippet. So helpful!
Regarding hiding these posts from the rss feed, I ran across this snippet.
function rss_filter_protected($query) {
if ($query->is_feed) {
add_filter('posts_where', 'rss_filter_password_where');
}
return $query;
}
add_filter('pre_get_posts','rss_filter_protected');
Chris
Thanks for that great tip!
But are these posts hidden from the loop with your code snippet also hidden from the RSS feed?
Louis Burkhardt
Based on a single test, the pw protected post is hidden from the RSS feed.