Möchten Sie Unterkategorien in WordPress ausblenden oder sie so gestalten, dass Ihre Kategorieliste leichter zu lesen ist?
In WordPress können Ihre Beiträge in verschiedene Kategorien und Unterkategorien eingeteilt werden, was die Navigation und die Suchmaschinenoptimierung erleichtert. Unserer Erfahrung nach sieht eine lange Liste von Unterkategorien jedoch nicht immer gut auf Ihrer Website aus.
In diesem Tutorial zeigen wir Ihnen, wie Sie die Unterkategorien ausblenden und ihren Stil mithilfe eines Codeschnipsels ändern können.

Warum Unterkategorien in WordPress verwenden?
Wenn Sie Beiträge für Ihre WordPress-Website schreiben, können Sie sie mit Kategorien und Tags organisieren. Wenn Sie Inhalte richtig kategorisieren, können Sie Ihre Suchmaschinenoptimierung verbessern, was zu mehr Besuchern auf Ihrer Website führt.
Die Organisation Ihrer Beiträge verbessert auch die Navigation auf Ihrer Website, so dass die Besucher die gesuchten Inhalte leichter finden können. Sie können sogar Unterkategorien erstellen, wenn die Struktur Ihrer Website komplexer wird.
Ein Reiseblog könnte zum Beispiel eine Kategorie für Sehenswürdigkeiten in den Vereinigten Staaten einrichten. Wenn der Inhalt wächst, kann es sinnvoll sein, Unterkategorien für Städte wie Chicago, Los Angeles und New York City zu erstellen.
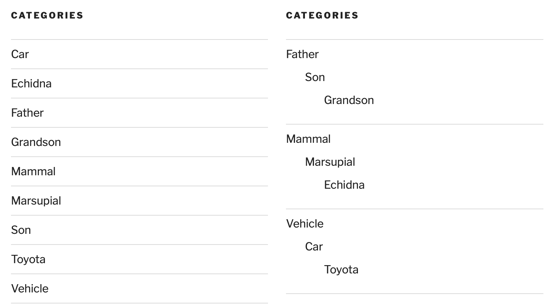
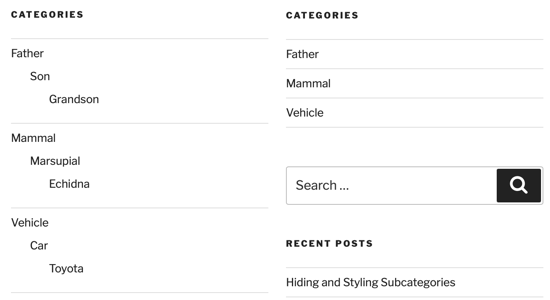
Wenn Sie Ihre Kategorien in einem WordPress-Widget anzeigen, können Sie eine flache Liste oder eine Hierarchie verwenden. Hier sehen Sie, wie jede Option auf unserer Demo-Website aussieht.

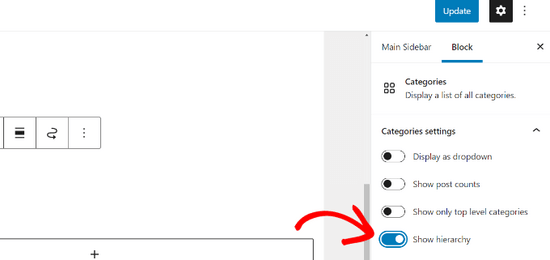
Gehen Sie dazu in Ihrem WordPress-Dashboard auf Darstellung ” Widgets und aktivieren Sie das Kästchen Hierarchie anzeigen” in Ihrem Kategorien-Widget.

Aber egal, für welche Option Sie sich entscheiden, die Liste wird irgendwann lang und unübersichtlich und sieht auf Ihrer WordPress-Website nicht gut aus.
In dieser Anleitung zeigen wir Ihnen, wie Sie Unterkategorien ausblenden können, um die Navigation in Ihrer Kategorieliste zu vereinfachen. Außerdem zeigen wir Ihnen, wie Sie die Unterkategorien so gestalten, dass sie übersichtlicher aussehen. Über die Links unten können Sie direkt zu dem Abschnitt springen, der Sie am meisten interessiert:
Wie Sie Ihre Unterkategorien in WordPress mit CSS ausblenden
In diesem Artikel werden wir CSS-Code-Snippets zum Ausblenden und Gestalten Ihrer Unterkategorien verwenden. Sie können die Snippets direkt in die style.css-Datei Ihres Themes oder in ein Code-Snippets-Plugin wie WPCode einfügen oder sie über den Theme Customizer in Ihrem WordPress-Dashboard hinzufügen.
Das Hinzufügen von CSS kann für Anfänger schwierig sein, und ein Fehler könnte Ihre WordPress-Website zerstören. Wenn Sie mit der Verwendung von Code-Snippets noch nicht vertraut sind, sollten Sie sich unsere Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website ansehen.
Sehen wir uns also an, wie man Unterkategorien in WordPress ausblenden kann.
Kopieren Sie den folgenden Code und fügen Sie ihn in die style.css-Datei Ihres Themes, in Ihr Code-Snippets-Plugin oder in den WordPress Theme Customizer ein.
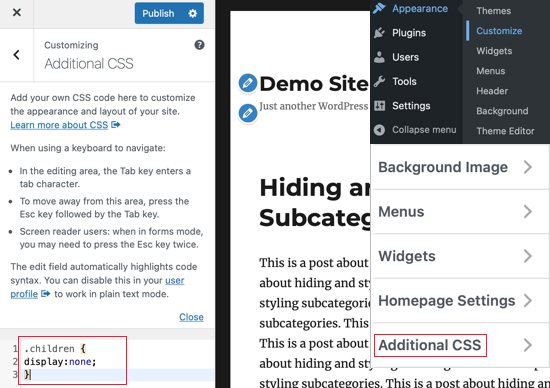
1 2 3 | .children {display:none;} |
Um den Theme Customizer zu verwenden, müssen Sie zunächst zu Design ” Anpassen navigieren und dann unten in der Liste auf “Zusätzliche CSS” klicken. Danach fügen Sie einfach den Code ein und klicken auf den Button “Veröffentlichen”.

Sie können nun Ihre WordPress-Website besuchen, um sicherzustellen, dass die Unterkategorien ausgeblendet sind. Hier sind Vorher- und Nachher-Screenshots von unserer Test-Website.

Das sieht viel sauberer aus, aber jetzt können Ihre Besucher die Unterkategorien nicht sehen. Schauen Sie sich unsere Anleitung an, wie Sie Unterkategorien auf Ihren WordPress-Kategorieseiten anzeigen können.
Wenn Sie dies tun, sehen Ihre Besucher, wenn sie auf die Kategorie Vereinigte Staaten klicken, auf dieser Seite Links zu den Unterkategorien, wie Chicago, Los Angeles und New York City.
Wie Sie Ihre Unterkategorien in WordPress mit CSS gestalten
Sie können auch CSS verwenden, um das Aussehen Ihrer Kategorien und Unterkategorien anzupassen. Dies hängt von Ihren eigenen CSS-Kenntnissen ab und davon, was Sie an der Art und Weise, wie sie in Ihrem aktuellen Thema aussehen, ändern möchten.
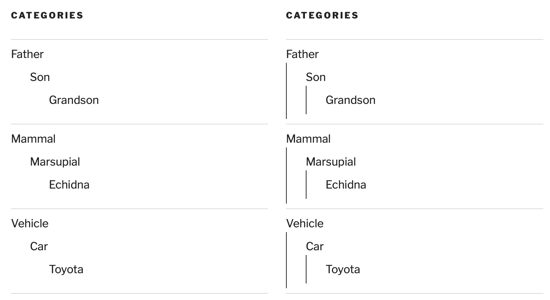
Wenn Sie beispielsweise Ihre Unterkategorien in einer Hierarchie darstellen, können Sie durch Hinzufügen von vertikalen Balken schnell erkennen, welche Kategorien sich auf derselben Ebene befinden. Schauen wir uns an, wie man das macht.
Das Ändern des Stils Ihrer Unterkategorien erfolgt auf die gleiche Weise wie das Ausblenden der Unterkategorien. Kopieren Sie den nachstehenden Code und fügen Sie ihn in die Datei style.css, das WPCode-Plugin oder den WordPress Theme Customizer ein.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Wenn Sie den Theme Customizer verwenden, vergessen Sie nicht, auf den Button ‘Veröffentlichen’ zu klicken.
Sobald Sie das getan haben, können Sie Ihre WordPress-Website besuchen, um die Änderungen zu sehen. Hier sehen Sie Vorher- und Nachher-Screenshots von unserer Test-Website.

Sie können den Code nach Belieben ändern, um den Stil an Ihren Geschmack anzupassen.
Sie können CSS auch verwenden, um andere Elemente Ihres WordPress-Themes zu gestalten. Zum Beispiel können Sie mit CSS einzelne Kategorien unterschiedlich gestalten.
Expertenanleitungen zu Kategorien und Unterkategorien in WordPress
Da Sie nun wissen, wie Sie Ihre Unterkategorien ausblenden oder gestalten können, möchten Sie vielleicht einige andere Anleitungen zur Verwendung von Kategorien und Unterkategorien in WordPress sehen:
- Wie man Kategorien und Unterkategorien in WordPress URLs einfügt
- Leere Kategorien in WordPress Widgets anzeigen
- Anzeige von Kategorien-Beschreibungen in WordPress
- Hinzufügen von Taxonomie-Bildern (Kategorie-Symbole) in WordPress
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie Ihre Unterkategorien in WordPress ausblenden und ihren Stil ändern können. Vielleicht möchten Sie sich auch unsere Liste der WordPress-Plugins ansehen, die Sie unbedingt benötigen, um Ihre Website zu erweitern, oder unser Tutorial über die Anzeige verwandter Beiträge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always