Nichts geht über das Gefühl, in Ihr Lieblingscafé zu gehen und der Barista erinnert sich an Ihren Namen und Ihre übliche Bestellung. ☕
Das gleiche Prinzip gilt für Ihre WordPress-Website. Wenn sich Besucher anerkannt fühlen, bleiben sie länger und beschäftigen sich mehr mit Ihren Inhalten.
In unseren über 16 Jahren Erfahrung haben wir bei vielen unserer Partner-Marken festgestellt, dass eine personalisierte Begrüßung das Engagement steigern, den Menschen das Gefühl geben kann, geschätzt zu werden, und sie sogar dazu ermutigen kann, mehr von der Website zu erkunden.
Eine einfache Willkommensnachricht kann viel dazu beitragen, eine Beziehung zu Ihrem Publikum aufzubauen. Es ist eine kleine Änderung, die Ihre Website hervorheben kann!
Wir haben Dutzende von Methoden zum Erstellen personalisierter Willkommensnachrichten getestet. In diesem Leitfaden teilen wir 2 Möglichkeiten, jeden Besucher mit einer benutzerdefinierten Nachricht zu begrüßen, die sich persönlich und relevant für ihn anfühlt.

Warum und wann Sie Benutzer mit Willkommensnachrichten in WordPress begrüßen sollten
Eine benutzerdefinierte Willkommensnachricht kann Ihrer WordPress-Site ein persönlicheres und benutzerfreundlicheres Gefühl verleihen. Sie hilft Ihnen, mit Besuchern in Kontakt zu treten und sie einfacher zu bestimmten Aktionen zu leiten.
Nicht alle Websites müssen Benutzer jedoch mit einer benutzerdefinierten Willkommensnachricht begrüßen.
Wenn Sie jedoch einen Online-Shop betreiben, versuchen, Leads zu generieren, oder daran arbeiten, das Benutzerengagement zu steigern, dann kann eine Willkommensnachricht sehr nützlich sein.

Nun, es gibt verschiedene Arten von Willkommensnachrichten, die Sie verwenden können, und der Schlüssel ist, den Benutzern bei jeder Interaktion einen echten Mehrwert zu bieten.
Hier sind einige gängige Anwendungsfälle für das Hinzufügen einer Willkommensnachricht zu Ihrer WordPress-Site:
- E-Commerce-Shops: Geben Sie Besuchern das Gefühl, geschätzt zu werden, indem Sie sie mit einer freundlichen Nachricht begrüßen, Rabattangebote teilen oder sie durch den Checkout-Prozess führen.
- Live-Support: Bieten Sie Benutzern, die sich bei Ihren Produkten oder Dienstleistungen unsicher sind, Hilfe an und laden Sie sie ein, Fragen zu stellen oder ein Gespräch zu beginnen.
- Wiederkehrende Besucher: Zeigen Sie, dass Sie die Kundentreue schätzen, mit einem personalisierten Popup, das beliebte Produkte, exklusive Angebote oder hilfreiche Vorschläge enthält.
- Mehrsprachige Websites: Schaffen Sie ein inklusiveres Erlebnis, indem Sie Willkommensnachrichten in der bevorzugten Sprache des Besuchers anzeigen, damit sich jeder wie zu Hause fühlt.
- WordPress Blogs: Begrüßen Sie neue Leser, indem Sie Ihre besten Inhalte hervorheben oder eine kostenlose Ressource anbieten, die ihnen den Einstieg erleichtert.
- Nonprofit-Website: Begrüßen Sie Besucher mit einer freundlichen Nachricht und stellen Sie ihnen Ihre Anliegen vor, ermutigen Sie sie auf herzliche und bedeutungsvolle Weise zu Spenden.
In diesem Sinne zeigen wir Ihnen, wie Sie jeden Benutzer einfach mit einer benutzerdefinierten Willkommensnachricht in WordPress begrüßen können. Wir werden 2 Methoden behandeln, sodass Sie auf die Links unten klicken können, um zu einem beliebigen Abschnitt zu springen:
- Methode 1: Begrüßen Sie Benutzer mit einer benutzerdefinierten Willkommensnachricht mit OptinMonster
- Methode 2: Benutzer mit einer benutzerdefinierten Willkommensnachricht über LiveChat begrüßen
- FAQs: Benutzer mit einer benutzerdefinierten Willkommensnachricht in WordPress begrüßen
- Weitere hilfreiche Ressourcen
Legen wir los!
Methode 1: Begrüßen Sie Benutzer mit einer benutzerdefinierten Willkommensnachricht mit OptinMonster
Für diese Methode verwenden wir OptinMonster. Es ist die beste Lead-Generierungssoftware, mit der Sie Website-Besucher einfach in Abonnenten und Kunden verwandeln können.
Bei WPBeginner verwenden wir immer OptinMonster, um Popups oder Header-Banner für unsere Sonderangebote und Deals zu erstellen. Weitere Details finden Sie in unserem vollständigen OptinMonster-Testbericht.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „OptinMonster jetzt holen“, um loszulegen.

Nach der Registrierung müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Es ist ein kostenloses Plugin, das als Verbindung zwischen Ihrer WordPress-Site und OptinMonster fungiert.
Nach der Aktivierung sehen Sie den OptinMonster-Einrichtungsassistenten und den Willkommensbildschirm. Klicken Sie auf die Schaltfläche „Bestehendes Konto verbinden“.

Danach öffnet sich ein neues Fenster.
Sie müssen auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre WordPress-Website mit OptinMonster zu verbinden.

Sie sind jetzt bereit, eine neue Kampagne für Ihre Website zu erstellen.
Gehen Sie einfach im WordPress-Admin-Panel zu OptinMonster » Kampagnen und klicken Sie auf die Option „Erste Kampagne erstellen“.

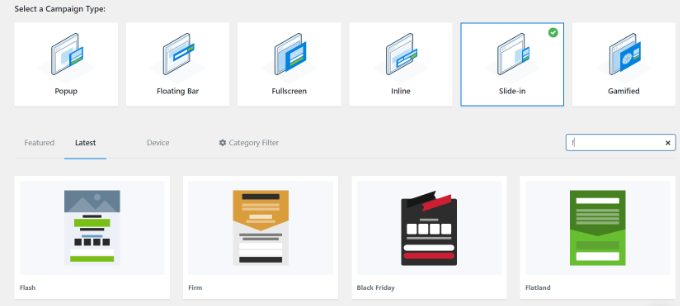
Als Nächstes müssen Sie einen Kampagnentyp und eine Vorlage auswählen. OptinMonster bietet verschiedene Kampagnentypen, und Sie können jeden davon verwenden, um Benutzer mit einer Willkommensnachricht in WordPress zu begrüßen.
Für dieses Tutorial verwenden wir den Slide-In-Kampagnentyp mit der Vorlage 'Flatland'.
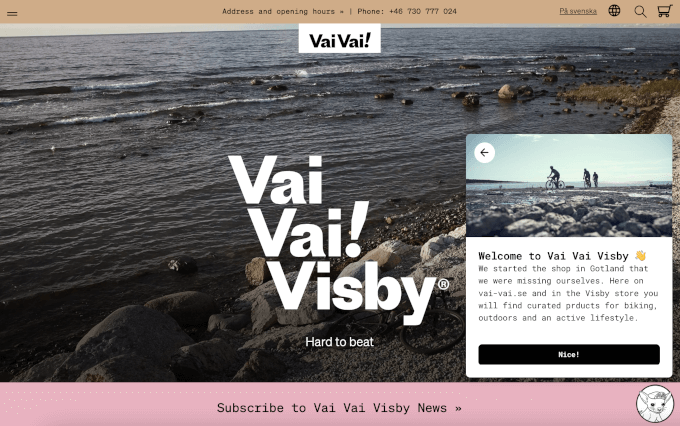
🧑💻 Profi-Tipp: Slide-ins sind eine großartige Option, da sie auffällig, aber nicht zu ablenkend sind. Sie erscheinen in der Ecke des Bildschirms, sodass Sie Benutzer auf freundliche Weise begrüßen können, ohne ihre Browsing-Erfahrung zu unterbrechen.

Als Nächstes werden Sie aufgefordert, Ihrer Kampagne einen Namen zu geben.
Sobald das erledigt ist, klicken Sie einfach auf die Schaltfläche „Mit dem Erstellen beginnen“.

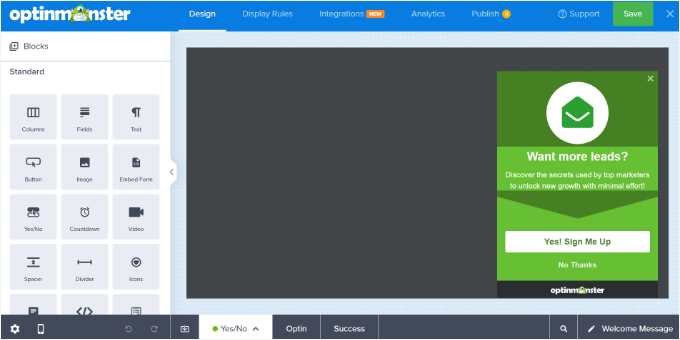
OptinMonster startet nun den Drag-and-Drop-Editor, in dem Sie einfach jedes Element hinzufügen und bearbeiten können.
Sie können verschiedene Blöcke wie Spalten, Text, Video, Schaltflächen, Anmeldefelder und mehr hinzufügen.

Sie können auch den Text in der Willkommensnachricht-Popup ändern.
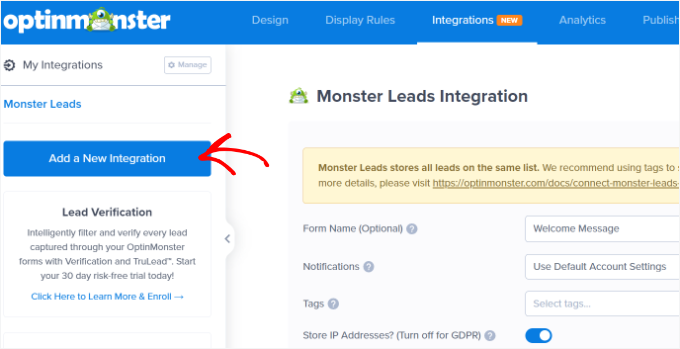
OptinMonster lässt sich auch mit beliebten E-Mail-Marketing-Diensten integrieren. Wechseln Sie einfach zum Tab 'Integrationen' oben.

Als Nächstes können Sie im Menü auf der linken Seite auf die Schaltfläche „Neue Integration hinzufügen“ klicken.
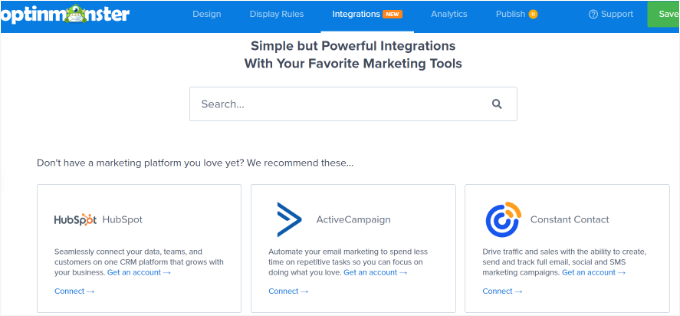
Hier finden Sie alle E-Mail-Tools, die OptinMonster unterstützt, wie z. B. ActiveCampaign, Constant Contact, HubSpot und mehr.
Wählen Sie das Tool aus, das Sie integrieren möchten, und klicken Sie auf den Link „Verbinden“. Anschließend können Sie den Anweisungen auf dem Bildschirm folgen, um sich bei Ihrem bevorzugten Dienst anzumelden.

Als Nächstes müssen Sie zum Tab „Anzeigeregeln“ wechseln, um auszuwählen, wann Sie die Begrüßung anzeigen möchten.
OptinMonster bietet eine Reihe von Optionen, mit denen Sie weniger aufdringliche und sehr ansprechende Willkommensnachrichten erstellen können.
Willkommensnachricht basierend auf der Seitenaufenthaltsdauer anzeigen
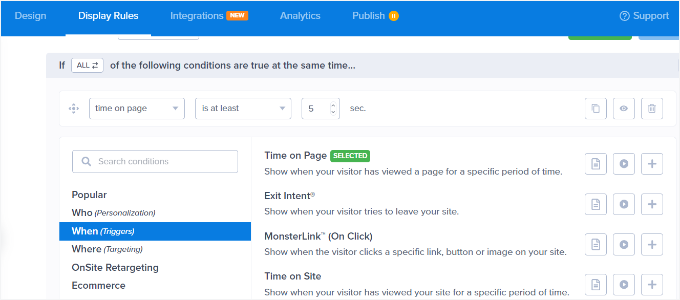
Standardmäßig verwendet OptinMonster die Anzeige-Regel „Zeit auf der Seite“, um Ihre Willkommensnachrichten-Kampagne anzuzeigen.
Nehmen wir an, ein Benutzer besucht Ihren eCommerce-Shop und verbringt 5 Sekunden auf der Homepage. Sie können dann eine Popup-Nachricht anzeigen, die den Benutzer begrüßt und aktuelle Verkäufe, beliebte Produkte oder andere Anreize anzeigt.
Ähnlich können Sie, wenn Sie einen WordPress-Blog haben, beliebte Artikel, die neuesten Ankündigungen oder Informationen über neue Produkte oder Dienstleistungen in der Willkommensnachricht für Benutzer anzeigen.

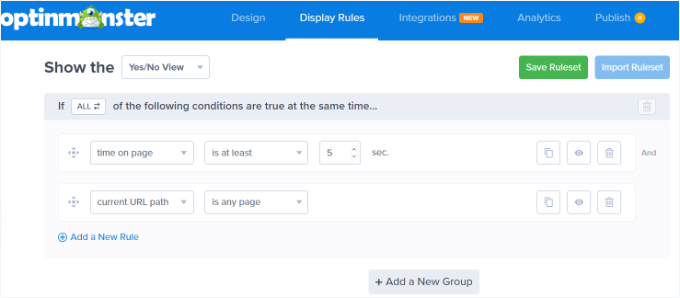
Wählen Sie einfach die Anzegelregel „Zeit auf der Seite“ aus, um zu beginnen, und stellen Sie die Zeit auf 5 Sekunden ein.
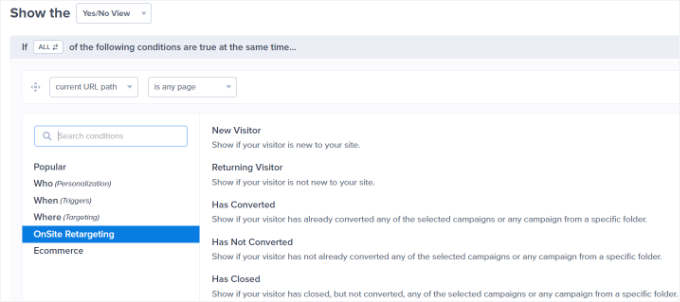
Wenn Sie die Kampagne auf allen Seiten Ihrer Website anzeigen möchten, müssen Sie die Regeln 'aktueller URL-Pfad' und 'ist eine beliebige Seite' verwenden.
Sie können diese Einstellungen jedoch ändern und die Zeit erhöhen oder eine bestimmte Seite auswählen, auf der Ihre Willkommensnachricht angezeigt werden soll.

Willkommensnachricht basierend auf dem Standort anzeigen
Sie können Benutzern von bestimmten Standorten auch unterschiedliche Nachrichten anzeigen. Sie können sogar mehrere Kampagnen erstellen und Benutzer in ihrer Muttersprache begrüßen.
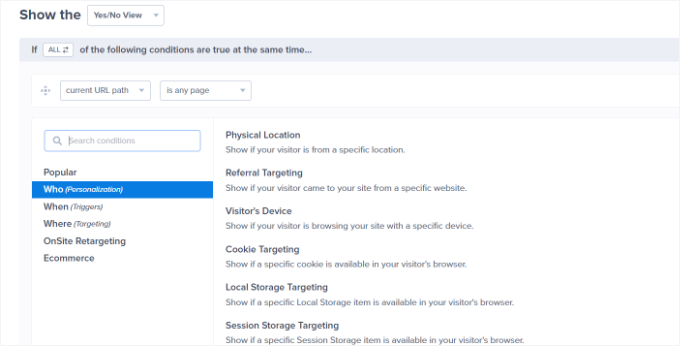
Alles, was Sie tun müssen, ist die Anzegelregel 'Physischer Standort' in OptinMonster auszuwählen.

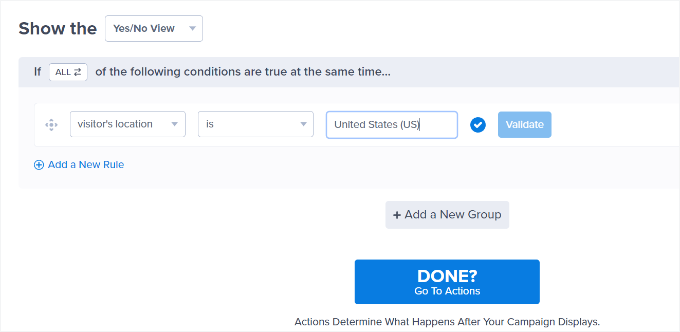
Als Nächstes können Sie den Ländernamen in den Einstellungen für die Anzeigeregeln eingeben.
Von hier aus müssen Sie auf die Schaltfläche 'Validieren' klicken.

Auf dem nächsten Bildschirm müssen Sie den eingegebenen Ort bestätigen.
Klicken Sie einfach auf den Namen des Standorts, um fortzufahren.

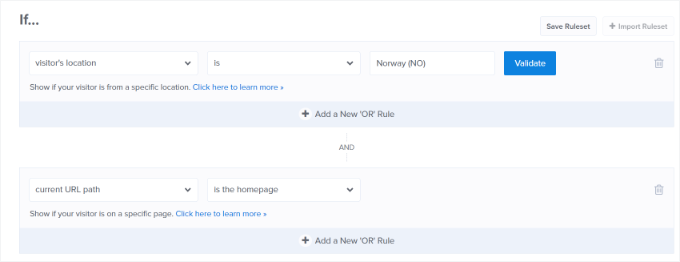
Sie können die Einstellung beibehalten, die Kampagne auf allen Seiten anzuzeigen.
Wenn Sie möchten, können Sie dies jedoch bearbeiten und Ihre Willkommensnachricht auf einer bestimmten Seite anzeigen, z. B. auf der Homepage.

Es gibt viele weitere Anzeigeregeln, die Sie in OptinMonster verwenden können, um Ihre Willkommensnachricht anzuzeigen. Zum Beispiel gibt es Optionen, die Kampagne basierend auf dem Gerät eines Benutzers anzuzeigen, wenn er einen Link anklickt, eine bestimmte Seite besucht und mehr.
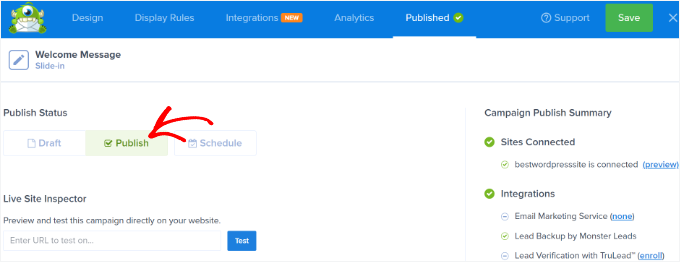
Willkommensnachricht-Kampagne veröffentlichen
Sobald Ihre Willkommensnachricht fertig ist, ändern Sie den „Veröffentlichungsstatus“ auf „Veröffentlichen“. Anschließend können Sie oben auf die Schaltfläche „Speichern“ klicken und den Kampagnen-Builder verlassen.

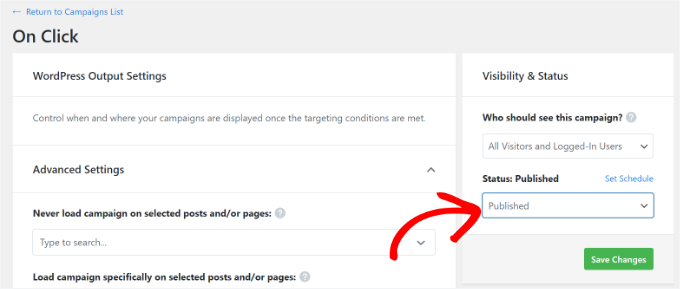
Als Nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne.
Um sicherzustellen, dass Ihre Kampagne live ist, klicken Sie auf das Dropdown-Menü „Status“ auf der rechten Seite und wählen Sie die Einstellung „Veröffentlicht“.

Vergessen Sie nicht, die Einstellungen zu speichern, nachdem Sie den Status geändert haben.
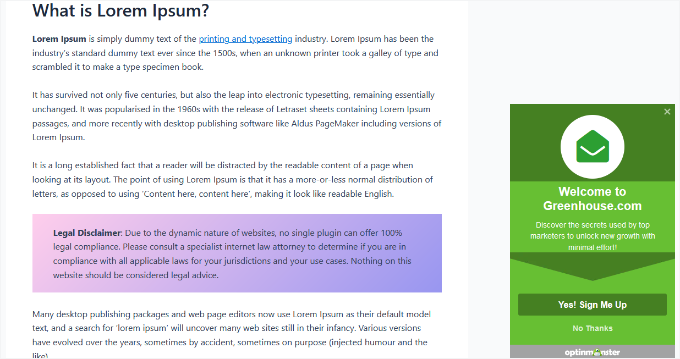
Sie können Ihre Website jetzt besuchen, um Ihre benutzerdefinierte Willkommensnachricht in Aktion zu sehen.

Sie können auch andere Popups wie dieses mit verschiedenen Regeln für andere Benutzer erstellen. Weitere Details finden Sie in unserem Leitfaden zur Anzeige personalisierter Inhalte für verschiedene Benutzer in WordPress.
Methode 2: Benutzer mit einer benutzerdefinierten Willkommensnachricht über LiveChat begrüßen
LiveChat ist die beste Live-Chat-Support-Software für WordPress-Websites. Sie können damit schön gestaltete Live-Chat-Buttons und Live-Chat-Support für Ihre WordPress-Site erstellen.
Im Moment verwenden wir LiveChat auf allen einzelnen Seiten für unsere WPBeginner Pro-Dienste. Details zu unseren Erfahrungen damit finden Sie in unserem vollständigen LiveChat-Testbericht.
Sie können die Begrüßungsnachricht anpassen, eigene Schaltflächen anzeigen, Ihr Logo hochladen, Agentenprofile anzeigen und vieles mehr.
Zuerst müssen Sie die LiveChat-Website besuchen und ein Konto erstellen. Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um Ihr Konto einzurichten.

Danach werden Sie zu Ihrem LiveChat-Dashboard weitergeleitet.
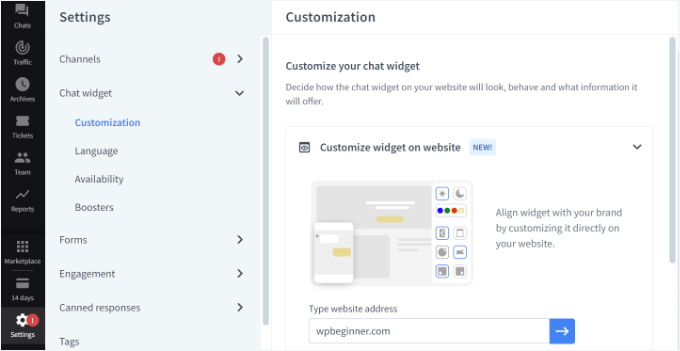
Als Nächstes müssen Sie im linken Bereich zum Tab „Einstellungen“ gehen und zur Seite Chat-Widget » Anpassung navigieren.

Hier können Sie Ihr Chat-Widget anpassen.
LiveChat ermöglicht es Ihnen, Widgets direkt auf Ihrer Website zu bearbeiten. Geben Sie einfach die URL Ihrer Website in die Option „Widget auf Website anpassen“ ein und klicken Sie auf den blauen Pfeil-Button.

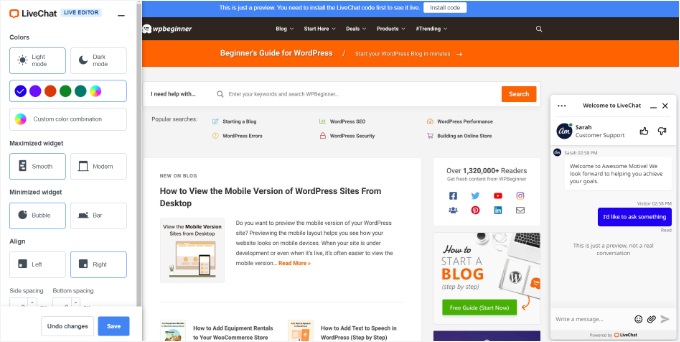
Sie können jetzt die Farbe Ihres Chat-Widgets ändern, den hellen oder dunklen Modus auswählen, den Stil anpassen und die Ausrichtung und Abstände ändern.
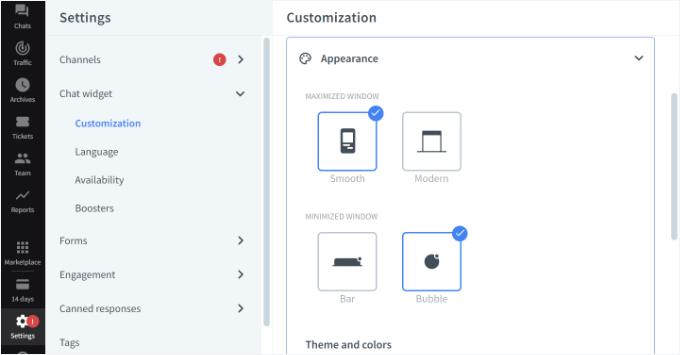
LiveChat ermöglicht es Ihnen auch, das Erscheinungsbild Ihres Live-Chat-Widgets über die Dashboard-Einstellungen zu bearbeiten.

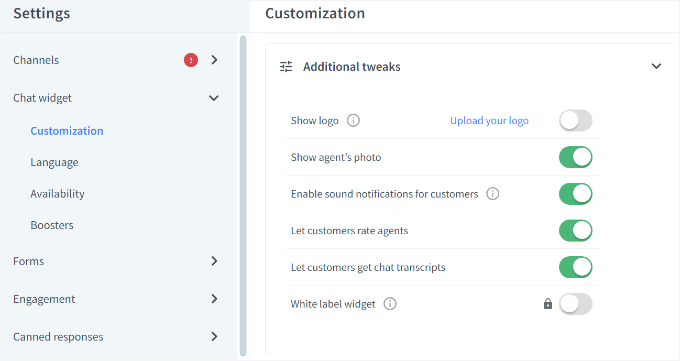
Darüber hinaus können Sie auch zusätzliche Anpassungen an Ihrem Chat-Widget vornehmen.
Zum Beispiel gibt es Optionen, um ein Logo oder ein Foto eines Agenten anzuzeigen, Tonbenachrichtigungen zu aktivieren, Kunden Agenten bewerten zu lassen und mehr.

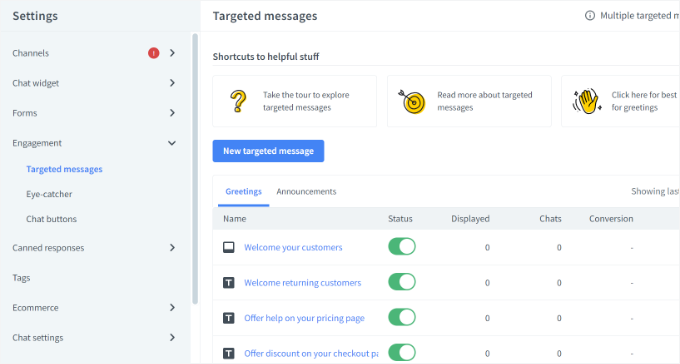
Als Nächstes müssen Sie im Menü auf der linken Seite zum Abschnitt Engagement » Gezielte Nachrichten wechseln.
Standardmäßig aktiviert LiveChat einige gezielte Nachrichten. Sie können jedoch eigene Arten von gezielten Nachrichten erstellen, wie zum Beispiel:
- Eine Willkommensnachricht für neue Kunden
- Eine Willkommensnachricht für wiederkehrende Kunden
- Hilfe auf der Preisgestaltungsseite
- Ein Erstkaufrabatt auf der Checkout-Seite
- Produktankündigungen
- Neue Feature-Releases
- Zeitlich begrenzte Angebote und Rabattaktionen

Sie können auf die Standardnachrichten klicken, um sie weiter anzupassen oder eine neue Nachricht hinzuzufügen.
Für dieses Tutorial fügen wir eine neue Willkommensbenachrichtigung hinzu, indem wir auf die Schaltfläche „Neue gezielte Nachricht“ klicken.
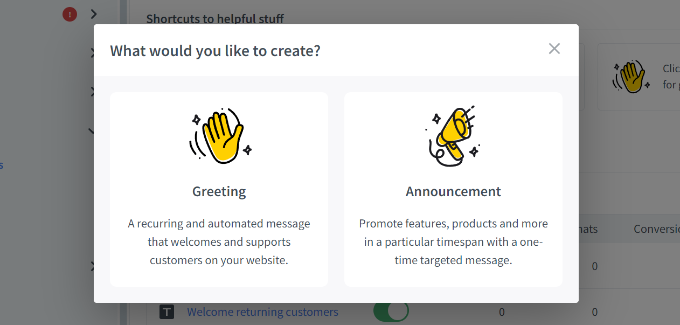
Als Nächstes öffnet sich ein kleines Fenster, in dem Sie die Art der Nachricht auswählen können, die Sie erstellen möchten. Wählen Sie die Option „Begrüßung“.

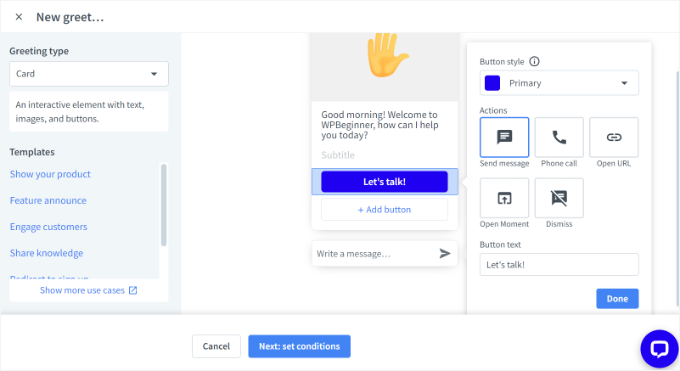
Danach können Sie die Nachricht bearbeiten, damit Benutzer sie als Begrüßung sehen.
LiveChat bietet auch Vorlagen für Ihre Begrüßungsnachricht. Zum Beispiel können Sie ein Produkt anzeigen, eine neue Funktion ankündigen, Wissen teilen und mehr. Wir werden die Standardvorlage für dieses Tutorial verwenden.
Es gibt auch Optionen, um den Button-Text zu ändern, einen weiteren Button hinzuzufügen und mehr.

Sobald Sie die Begrüßungsnachricht bearbeitet haben, klicken Sie einfach unten auf die Schaltfläche „Weiter: Bedingungen festlegen“.
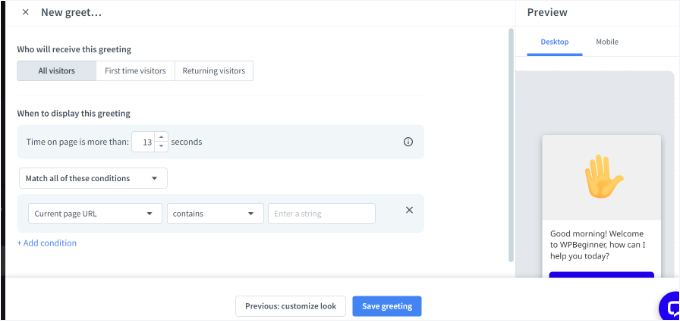
Als Nächstes müssen Sie angeben, wann die Begrüßungsnachricht angezeigt werden soll. LiveChat bietet 3 Optionen, darunter die Anzeige für alle Besucher, Erstbesucher oder wiederkehrende Besucher.
Die Live-Chat-Software ermöglicht es Ihnen auch, die Zeit auszuwählen, die ein Benutzer auf einer Seite verbringt, bevor die Begrüßungsnachricht angezeigt wird. Danach müssen Sie eine Seite auswählen, auf der die Nachricht erscheinen soll.

Wenn Sie die Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Begrüßung speichern“.
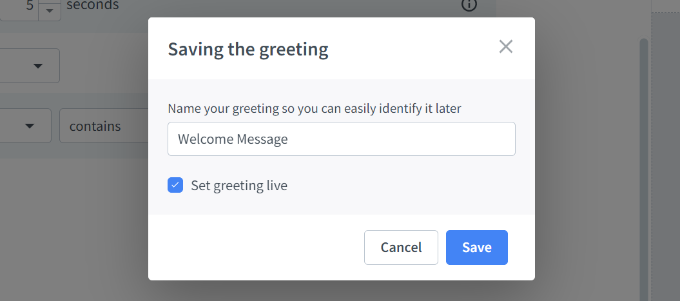
Ein neues Fenster wird nun geöffnet. Geben Sie Ihrer Begrüßungsnachricht einen Namen und aktivieren Sie die Option „Begrüßung live schalten“. Klicken Sie anschließend auf die Schaltfläche „Speichern“.

Beachten Sie, dass Sie die von LiveChat festgelegte Standard-Willkommensnachricht deaktivieren können, wenn Sie gerade eine neue erstellt haben.
Als Nächstes müssen Sie einen Blickfang auswählen. Dieses Bild wird angezeigt, wenn das LiveChat-Fenster minimiert ist.
LiveChat wird mit mehreren fertigen Blickfängern geliefert, die Sie verwenden können. Sie können auch Ihre eigenen Bilder hochladen und eines davon verwenden.
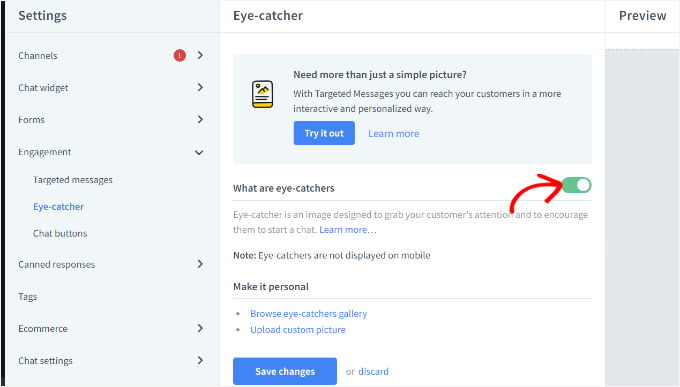
Gehen Sie einfach in den LiveChat-Einstellungen zu Engagement » Eye-catcher und klicken Sie auf den Schalter, um den Eye-catcher zu aktivieren. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.

Sobald Sie mit dem Design Ihres LiveChat-Fensters und der benutzerdefinierten Begrüßung zufrieden sind, können Sie es zu Ihrer WordPress-Website hinzufügen.
Als Nächstes können Sie zu Ihrem WordPress-Adminbereich zurückkehren, um das LiveChat-Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installation eines WordPress-Plugins.
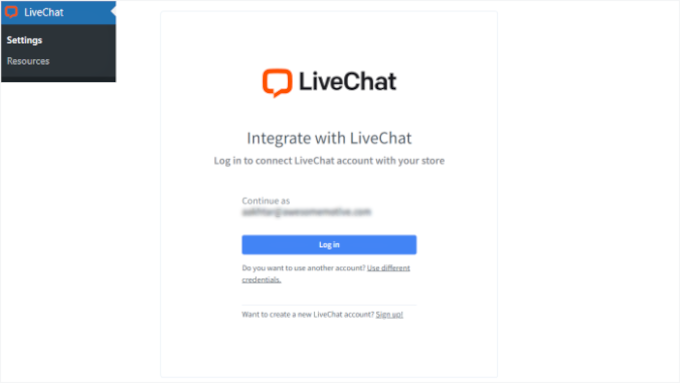
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt namens LiveChat zur Admin-Seitenleiste Ihres WordPress hinzu. Außerdem werden Sie zu einem Anmeldebildschirm weitergeleitet, auf dem Sie Ihr LiveChat-Konto auswählen und auf die Schaltfläche „Anmelden“ klicken können.

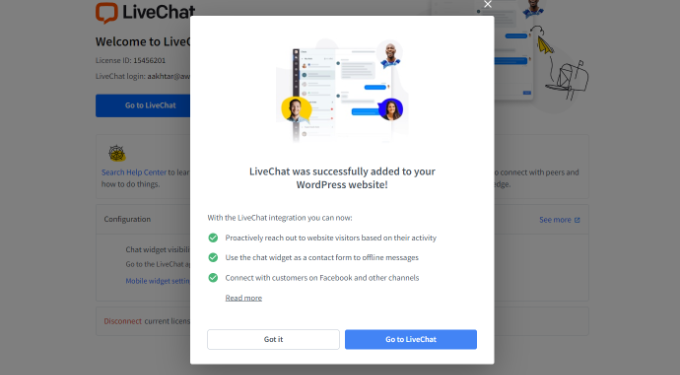
Sie sehen nun eine Erfolgsmeldung, dass Sie LiveChat erfolgreich zu WordPress hinzugefügt haben.
Klicken Sie einfach auf die Schaltfläche „Verstanden“, um fortzufahren.

Das war's – Sie haben erfolgreich eine Willkommensnachricht per Live-Chat auf Ihrer Website hinzugefügt.
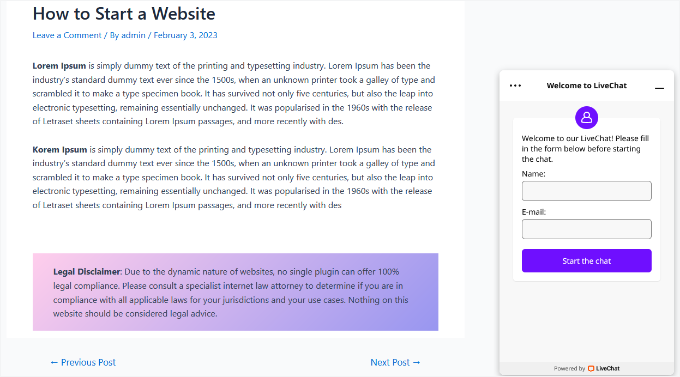
Sie können Ihre Website nun in einem neuen Browser-Tab besuchen, um die benutzerdefinierte LiveChat-Begrüßung in Aktion zu sehen.

FAQs: Benutzer mit einer benutzerdefinierten Willkommensnachricht in WordPress begrüßen
Haben Sie Fragen zum Hinzufügen einer personalisierten Begrüßung zu Ihrer WordPress-Website? Hier sind einige schnelle Antworten, die Ihnen den Einstieg erleichtern, egal ob Sie ein Plugin oder benutzerdefinierten Code verwenden.
Was ist der beste Weg, um eine benutzerdefinierte Willkommensnachricht in WordPress hinzuzufügen?
Für die meisten Benutzer ist ein Lead-Generierungs-Plugin wie OptinMonster die einfachste Lösung. Es bietet leistungsstarke Anzegelregeln und einen einfach zu bedienenden Design-Builder – ganz ohne Programmierung.
Kann ich angemeldeten Benutzern eine andere Willkommensnachricht anzeigen?
Ja, absolut. OptinMonster ermöglicht es Ihnen beispielsweise, bedingte Nachrichten basierend auf dem Anmeldestatus des Benutzers zu erstellen. Sie können eingeloggten Mitgliedern eine personalisierte Begrüßung und neuen oder anonymen Besuchern eine andere anzeigen.

Kann ich das Design meiner Willkommensnachricht anpassen?
Definitiv. Mit OptinMonster und LiveChat können Sie beispielsweise den visuellen Builder verwenden, um eine Nachricht zu erstellen, die zu Ihrem Branding passt.
Verlangsamt eine benutzerdefinierte Willkommensnachricht meine Website?
Nicht, wenn Sie optimierte Tools verwenden. Die meisten beliebten WordPress-Plugins sind auf Leistung ausgelegt. Sie laden Assets effizient, oft asynchron, sodass die Geschwindigkeit Ihrer Website nicht merklich beeinträchtigt wird.
Weitere hilfreiche Ressourcen
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie jeden Benutzer mit einer benutzerdefinierten Willkommensnachricht in WordPress begrüßen. Als Nächstes möchten Sie vielleicht auch unsere Artikel zu folgenden Themen lesen:
- Wie man eine benutzerdefinierte Willkommens-E-Mail an neue Benutzer in WordPress sendet
- So zeigen Sie kürzlich registrierte Benutzer in WordPress an
- So zeigen Sie Echtzeit-Online-Benutzer in WordPress an
- So zeigen Sie das letzte Anmeldedatum von Benutzern in WordPress an
- So fügen Sie Push-Benachrichtigungen in WordPress hinzu
- So nutzen Sie benutzergenerierte Inhalte in WordPress, um Ihr Geschäft auszubauen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Eines der großartigen Dinge, die ich an OptinMonster WIRKLICH liebe, ist, wie anpassbar die Targeting-Funktionen sind.
Zum Beispiel habe ich mehrere Slide-in-Kampagnen, und eine davon habe ich so eingestellt, dass sie Besuchern angezeigt wird, die meinen Blogbeitrag „Wie man einen Blog startet“ lesen, um sich für einen 7-tägigen E-Mail-Kurs zum Thema Blogstart anzumelden.
Es konvertiert so gut, da es so ist, als würde ich den Lesern eine Lösung anbieten.
THANKGOD JONATHAN
Was für eine großartige Idee, benutzerdefinierte Willkommensnachrichten zu verwenden! Ich liebe die OptinMonster- und LiveChat-Optionen und werde definitiv eine davon auf meiner Website ausprobieren. Dies ist eine großartige Möglichkeit, Besuchern das Gefühl zu geben, willkommen und engagiert zu sein.
Jiří Vaněk
Mir gefällt, wie ich hier Anleitungen für Dinge finde, auf die viele Leute nicht achten, aber letztendlich kann ich durch Beachtung dieser Details die Website zur Perfektion aufwerten. Das Ganze basiert auf Details, und diese Artikel helfen einer Person zu erkennen, dass sie immer etwas Zusätzliches tun könnte, etwas, das vielleicht andere Websites nicht haben.
Dennis Muthomi
ausgezeichneter Punkt.
Zu oft konzentrieren wir uns nur auf Kernfunktionen und vernachlässigen kleine Anpassungen, die unsere Websites wirklich hervorheben könnten.
Ralph
Sehr interessante Option für unsere Websites. Ich denke, für meinen kleinen Blog kann das zu viel Aufwand für den Effekt sein, aber für einen Shop können diese Pop-up-Nachrichten mit Kundennamen und vorgeschlagenen Produkten sehr interessant sein. Es wird sich wie bei Tech-Giganten anfühlen und kann die allgemeine Zufriedenheit steigern, was zu einem weiteren Kauf führen kann. Danke für den Leitfaden.
WPBeginner Support
You’re welcome
Admin
Rajdeep
Sie sind der 100 % echte WordPress-Ratgeber.
Vielen Dank.
Rushikesh Sonawane
Danke fürs Teilen. Es ist sehr hilfreich.
Vishnu
Gibt es eine Möglichkeit, dies über Buddypress zu tun?