Finden Sie sich ständig zwischen WordPress und einem Bildbearbeitungsprogramm wieder, nur um Bilder vor dem Hochladen in Graustufen umzuwandeln? Es ist ein mühsamer und ineffizienter Prozess, jedes Foto einzeln vorher zu bearbeiten.
Glücklicherweise haben wir durch jahrelange WordPress-Experimente einen einfachen Weg entdeckt, Bilder beim Hochladen automatisch in Graustufen umzuwandeln und Ihnen so wertvolle Zeit zu sparen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Bilder in WordPress beim Hochladen auf Ihre Website in Graustufen umwandeln.

Wann sollten Sie Graustufenbilder in WordPress verwenden?
Graustufenbilder entfernen alle Farbinformationen und lassen Bildfarben nur Schattierungen von Grau anzeigen, die zwischen Schwarz und Weiß variieren.
Unter bestimmten Umständen kann die Verwendung von Graustufenbildern für Ihre WordPress-Website von Vorteil sein. Zum Beispiel können Sie sie verwenden, um die Lesbarkeit der im Bild dargestellten Objekte zu verbessern.
Oder Sie möchten einfach Graustufenbilder verwenden, um einen zeitlosen, klassischen Look für Ihre Website zu schaffen.
Andererseits werden Graustufenbilder aufgrund ihrer geringen Größe auch häufig für die Bildverarbeitung verwendet. Dies ermöglicht es Entwicklern, komplexe Operationen in kürzerer Zeit auszuführen.
Lassen Sie uns nun sehen, wie Sie Ihre Bilder in WordPress in Graustufen umwandeln können, wenn Sie sie hochladen.
Bilder beim Hochladen in WordPress in Graustufen umwandeln
Wenn es darum geht, Bilder in WordPress hinzuzufügen, müssten Sie diese vor dem Hochladen mit einer Bildbearbeitungssoftware wie Photoshop bearbeiten und farbige Bilder in Graustufen umwandeln.
Wenn Sie Hunderte oder Tausende von Bildern hochladen müssen, kann es viel Zeit in Anspruch nehmen, jedes Bild manuell zu bearbeiten.
Sie können sie jedoch automatisch in Graustufenbilder umwandeln, sobald sie hochgeladen werden. Um zu beginnen, müssen Sie lediglich den folgenden Code zur functions.php-Datei Ihres Themes hinzufügen:
add_filter('wp_generate_attachment_metadata','rb_bw_filter');
function rb_bw_filter($meta) {
$path = wp_upload_dir(); // get upload directory
$file = $path['basedir'].'/'.$meta['file']; // Get full size image
$files[] = $file; // Set up an array of image size urls
foreach ($meta['sizes'] as $size) {
$files[] = $path['path'].'/'.$size['file'];
}
foreach ($files as $file) { // iterate through each image size
// Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
}
return $meta;
}
Eine einfache Möglichkeit, Code zu Theme-Dateien hinzuzufügen, ist die Verwendung des WPCode Plugins für WordPress.
Es ist das beste Code-Snippet-Plugin, das Ihnen hilft, Code-Snippets auszuführen, ohne Ihre theme's function.php Datei manuell bearbeiten zu müssen. Auf diese Weise müssen Sie sich keine Sorgen machen, Ihre Website zu beschädigen.

Zuerst müssen Sie das kostenlose WPCode Plugin auf Ihrer Website herunterladen und installieren. Wenn Sie Hilfe benötigen, folgen Sie bitte unserer Anleitung zum Installieren eines WordPress Plugins.
Hinweis: Die kostenlose Version von WPCode bietet alles, was Sie benötigen, um benutzerdefinierten Code einfach in WordPress hinzuzufügen. Für erweiterte Funktionen wie eine private Cloud-Snippet-Bibliothek, geplante Snippets, Conversion-Pixel und mehr können Sie auf WPCode Pro upgraden.
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu Code Snippets » + Neu hinzufügen navigieren.
Navigieren Sie dann zur Option 'Fügen Sie Ihren benutzerdefinierten Code hinzu (Neues Snippet)' und klicken Sie auf die Schaltfläche '+ Benutzerdefiniertes Snippet hinzufügen'.

Wählen Sie als Nächstes aus den angezeigten Optionen ‘PHP Snippet’ als Code-Typ aus.

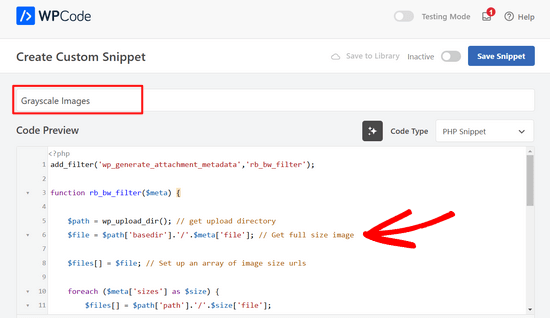
Gehen Sie nun auf der Seite Benutzerdefinierte Snippets erstellen und geben Sie einen Namen für Ihr Snippet ein. Dies kann alles sein, damit Sie sich erinnern, wofür der Code ist.
Fügen Sie dann den obigen Code in den Bereich ‘Code Preview’ ein.

Nachdem Sie den Code eingegeben haben, können Sie nach unten zum Abschnitt 'Einfügen' scrollen.
Hier können Sie die Option ‘Auto Insert’ ausgewählt lassen. Dies fügt den Code automatisch ein und führt ihn für Sie aus.

Gehen Sie schließlich zurück zum oberen Bildschirmrand und schalten Sie den Schalter von 'Inaktiv' auf 'Aktiv' um und klicken Sie auf die Schaltfläche 'Snippet speichern'.

Als Nächstes können Sie den Code testen, indem Sie eine neue Seite bearbeiten oder hinzufügen. Wenn Sie sich im WordPress-Editor befinden, klicken Sie auf die Schaltfläche „+“ und fügen Sie einen Bildblock hinzu.
Sie können jetzt jedes Bild auf Ihrem WordPress-Blog hochladen, und es wird automatisch in ein Graustufenbild konvertiert.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Bilder in WordPress in Graustufen umwandeln. Sie können auch unseren Leitfaden zum Hinzufügen des Dunkelmodus zu Ihrer WordPress-Website und unsere Expertenauswahl der besten Webdesign-Software ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Tomas Kapler
Toller Tipp, ich möchte nur erwähnen, dass es für viele Anwendungen besser sein könnte, dies einfach über den CSS-Filter zu tun, z.B.
img.bw {
filter: grayscale(1);
}
Sie können z.B. standardmäßig s/w anzeigen und beim Überfahren mit der Maus farbig, oder Sie können eine Animation von Graustufen zu voller Farbe und zurück durchführen, z.B.
img.bw {
filter: grayscale(0);
}
img.bw.grey { filter: grayscale(1); transition-property: filter; transition-duration: 1s; }
Ich glaube auch nicht, dass der wp_generate_attachment_metadata Filter der richtige ist, der verwendet werden sollte, da er nicht nur bei der Bilderstellung, sondern auch bei der Metadaten-Erstellung aufgerufen wird und eine zweite Bildbearbeitung vornimmt, aber die richtige Lösung wäre viel länger, daher verstehe ich, warum es so gemacht wird.
rok
Es funktioniert gut, aber beim Hochladen wirft WP 4.3 einen Fehler in der Mediathek.
Ich glaube, ich habe alle Korrekturen angewendet, die in den Kommentaren stehen, aber immer noch ein Fehler.
Mein Code sieht so aus:
add_filter(‘wp_generate_attachment_metadata’,’themename_bw_filter’);
function themename_bw_filter($meta) {
$time = substr( $meta[‘file’], 0, 7); // <- holt die korrekte Upload-Zeit
$file = wp_upload_dir( $time ); // <- findet das korrekte Upload-Verzeichnis
$file = trailingslashit($file[‘path’]).$meta['sizes']['slide-pic']['file'];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
}
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
Kim
Wird dies alle Bilder in Word Press in Graustufen ändern oder nur neu aktualisierte?
Tomaž Zaman
Ich weiß, ich bin etwas spät zur Diskussion, aber ich hatte gerade dasselbe Problem mit einem Fehler (den andere berichten):
imagefilter() erwartet Parameter 1 als Ressource, String gegebenDies geschieht, wenn Sie versuchen, ein Bild über das Medienfenster hochzuladen, während Sie einen Beitrag bearbeiten, der älter als der aktuelle Monat ist. Dies verwirrt offenbar WordPress, in welchem Verzeichnis sich das Originalbild befindet und in welchem Verzeichnis das Graustufenbild gespeichert werden soll.
Dies ist die Lösung:
<?php
add_filter('wp_generate_attachment_metadata','themename_bw_filter');
function themename_bw_filter($meta) {
$time = substr( $meta['file'], 0, 7); // <- holt die korrekte Upload-Zeit
$file = wp_upload_dir( $time ); // <- findet das korrekte Upload-Verzeichnis
$file = trailingslashit($file['path']).$meta['sizes']['themename-bw-image']['file'];
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
endul
wie man das Ergebnis des Filterbilds in einen bestimmten Ordner/Verzeichnis ändert
geertvdheide
Eine Ergänzung: Ich habe ein paar Zeilen hinzugefügt, um das Problem zu umgehen, dass zwei Bilder denselben Dateinamen haben, was durch zwei Aufrufe von add_image_size mit derselben Größe verursacht wird. Der zusätzliche Code wurde hier gefunden:
http://bavotasan.com/2011/create-black-white-thumbnail-wordpress/
mklemme
@geertvdheide
Wenn Sie Unterstützung für mehrere Größen hinzufügen möchten, versuchen Sie, was ich benutze:
if ( function_exists( ‘add_theme_support’ ) ){
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 50, 50, true );
add_image_size( ‘medium-thumb’, 660, ”, true );
add_image_size( ‘large-thumb’, 960, ”, true );
add_image_size( ‘small-thumb’, 100, ”, true );
}
(Die Höhe ist nicht definiert, nur die Breite.)
müssten Sie die verschiedenen Namen hinzufügen, damit die Funktion für alle gilt:
[‘medium-thumb’ , ‘large-thumb’ , ‘small-thumb’] im Filtercode.
Das Aufrufen des Thumbnails in Ihrem Theme ist dasselbe wie im Artikel aufgeführt:
Mike Logan
Ausgezeichnete Idee, fast 10 Jahre später ist das immer noch praktisch.
geertvdheide
Danke für das Teilen dieses Codes! Ich stoße jedoch auf ein seltsames Problem, wenn ich versuche, ihn zu implementieren. Es hängt mit der Größe des hochgeladenen Bildes (Pixelgröße, d. h. seine Abmessungen) zusammen. Ich habe den Code buchstäblich in die functions.php meines Themes kopiert, und er funktioniert hervorragend mit Bildern, die größer als die in add_image_size angegebene Größe sind. Aber wenn ich ein Bild verwende, das kleiner oder gleich der angegebenen Größe ist, gibt der Uploader in WordPress Fehler aus und verarbeitet die Bildgröße nicht (weder aus dem Medienbereich der Admin-Umgebung noch aus einem bestimmten Beitrag oder einer Seite). Der Fehler:
Warnung: imagefilter() erwartet Parameter 1 als Ressource, String gegeben.
Ssome other stuff in the error as well, but this seems to be the main cause. The image data given to the imagefilter function must not be valid or doesn’t exist?
Irgendwelche Ideen, was das verursacht? Der einzige wirkliche Unterschied zwischen meiner Situation und einer sauberen Installation ist, dass ich auch ein paar andere `add_image_size`-Aufrufe für andere Zwecke auf meiner Website hinzugefügt habe. Ich füge auch dieselbe Größe zweimal hinzu (einmal schwarz/weiß, einmal normal), aber das scheint bei den größeren Bildern kein Problem zu sein.
Ed Nailor
@GEERTVDHEIDE
und für andere, die dies benötigen:
Wenn das Skript das Bild in Graustufen umwandelt und die hochgeladene Datei nicht zur Dateigröße passt, bricht das Skript ab. Um dies zu verhindern, fügen Sie einfach eine schnelle if()-Bedingung hinzu, um sicherzustellen, dass Sie die $file haben.
$file = trailingslashit($file[‘path’]).$meta[‘sizes’][‘themename-bw-image’][‘file’];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
——– Rest des Codes bis ——–
return $meta;
}
Dies prüft, ob die angeforderte Dateigröße vorhanden ist, bevor versucht wird, sie zu konvertieren.
Ich hoffe, das hilft!
frankiegershwin
@Otto42 Danke für das Angebot. Werde ich tun.
Otto42
@frankiegershwin Mist! Zögern Sie nicht, mich direkt per E-Mail für Code-Hilfe zu kontaktieren. otto@wordpress.org
frankiegershwin
@Otto42 thank you! I had a bit of a hard time, actually and had to undoe it will pick it up tomorrow. It’s a good way to mix it up onsite
will pick it up tomorrow. It’s a good way to mix it up onsite
Otto42
@frankiegershwin Lass mich wissen, wenn du Hilfe brauchst. Ich habe in meinen Kommentaren zum Originalbeitrag auch eine Möglichkeit hinzugefügt, Sepiatöne zu erzeugen: http://t.co/avDNNEX
rodhk
@rodriguezhernan vaya idiotez de truco…. madremua tocar el codigo para eso
wpbeginner
@Otto Thanks for the comment Otto. Updated the post as well
Otto
Beachten Sie, dass die Leute „themename“ durch den Namen ihres Themes ersetzen sollten.