Sie haben gerade Ihre neue WordPress-Website gestartet und alles sieht großartig aus. Doch dann entdecken Sie das sperrige /wordpress/, das an Ihre URL angehängt ist, wodurch Ihr professionelles Projekt etwas amateurhaft wirkt.
Wir wissen, wie frustrierend dieses kleine Detail sein kann. Eine saubere URL ist wichtig für Ihr Branding und Ihre Suchmaschinenrankings, und dieser zusätzliche Ordnername kann im Weg sein.
Nachdem wir Tausende von Nutzern bei genau diesem Problem begleitet haben, haben wir den Prozess perfektioniert. Wir zeigen Ihnen den richtigen Weg, die Adresse Ihrer Website zu korrigieren, ohne etwas zu beschädigen.
Lassen Sie uns Ihre URL-Struktur dauerhaft bereinigen.

Hinweis: Die in diesem Tutorial gezeigte Methode funktioniert auch für andere Unterverzeichnisse.
Warum hat meine Website /wordpress/ in ihrer URL?
WordPress ist recht einfach zu installieren, und die meisten WordPress-Hosting-Anbieter bieten schnelle WordPress-Installer in ihren Hosting-Kontrollfeldern an.
Einige Anfänger, die ihre WordPress-Website manuell installieren, installieren sie jedoch versehentlich in einem Unterverzeichnis. Meistens heißt dieses Unterverzeichnis „wordpress“.
Dies geschieht normalerweise, weil Benutzer den Ordner wordpress hochladen, den sie im offiziellen WordPress.org-Download finden.
Welche Methode sollten Sie wählen?
Wir zeigen Ihnen drei Möglichkeiten, dies zu beheben. Hier ist eine kurze Anleitung, die Ihnen hilft, die beste für Ihre Situation auszuwählen:
- Methode 1: Neu anfangen. Perfekt für eine brandneue Website ohne Inhalte. Es ist der einfachste Weg, einen sauberen Neustart zu machen.
- Methode 2: Die Website-Adresse ändern. Eine schnelle Lösung, wenn Sie keine vollständige Migration durchführen möchten. Ihre URLs für Mediendateien (wie Bilder) enthalten jedoch weiterhin
/wordpress/. - Methode 3: Die gesamte Website verschieben. Dies ist die vollständigste und empfohlene Lösung. Sie verschiebt alles in den Stammordner für saubere URLs auf Ihrer gesamten Website, was für SEO und Branding am besten ist.
Sehen wir uns an, wie Sie dies einfach beheben und /wordpress/ aus der URL Ihrer Website entfernen können. Wir werden drei Methoden behandeln, und Sie können diese Links verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
- Fangen Sie einfach mit einer neuen WordPress-Installation von vorne an
- Ändern Sie Ihre WordPress-Website-Adresse
- WordPress in das Stammverzeichnis verschieben
- Häufig gestellte Fragen zum Ändern von WordPress-URLs
- Expertenanleitungen zum Ändern von URLs in WordPress
Methode 1: Einfach mit einer neuen WordPress-Installation neu beginnen
Wenn Sie WordPress gerade erst installiert haben und Ihre Website noch keinen Inhalt hat, können Sie einfach von vorne beginnen.
Löschen Sie einfach die aktuelle Installation und folgen Sie den Anweisungen in unserem WordPress-Installations-Tutorial, um WordPress korrekt neu zu installieren.
Wenn Sie Ihrer Website bereits Inhalte hinzugefügt haben, gibt es zwei einfache Möglichkeiten, /wordpress/ aus der URL Ihrer Website zu entfernen. Wir behandeln diese in Methode 2 und 3.
Method 2: Change Your WordPress Site Address
⚠️ Wichtig: Bevor Sie beginnen, empfehlen wir dringend, ein vollständiges Backup Ihrer Website zu erstellen. Da diese Methode die Bearbeitung von Kerndateien beinhaltet, können Sie mit einem Backup Ihre Website bei Problemen einfach wiederherstellen.
Wenn Sie eine etablierte WordPress-Website haben, ist diese Methode einfacher und schneller. Der Nachteil dieser Methode ist, dass Ihre Mediendateien, wie z. B. Bilder, immer noch /wordpress/ in ihrer URL verwenden.
Einige SEO-Tools können diese URLs von Mediendateien als inkonsistent mit Ihrer Hauptdomain kennzeichnen, und Besucher sehen immer noch /wordpress/, wenn sie mit der rechten Maustaste auf die Bilder klicken oder diese inspizieren.
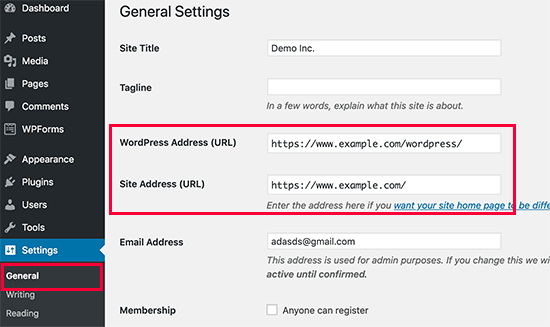
Zuerst müssen Sie sich in Ihrem WordPress Admin-Bereich anmelden und zu Einstellungen » Allgemein gehen. Hier sehen Sie zwei verschiedene URL-Einstellungen.
Die Einstellung „WordPress-Adresse (URL)“ gibt an, wo Ihre Kern-Dateien installiert sind. Die Einstellung „Website-Adresse (URL)“ gibt an, welche URL Besucher besuchen sollen, um auf Ihre Website zuzugreifen.
Sie müssen die Option „Site-Adresse“ ändern und auf Ihre Root-Domain verweisen, z. B. https://www.example.com, und die Option „WordPress-Adresse“ so belassen, wie sie ist.
Sobald Sie dies getan haben, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

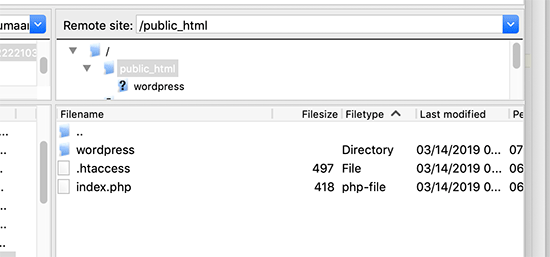
Als Nächstes müssen Sie sich mit Ihrer Website über einen FTP-Client verbinden. Dort angekommen, navigieren Sie zum Verzeichnis /wordpress/ und laden Sie die Dateien .htaccess und index.php auf Ihren Computer herunter.
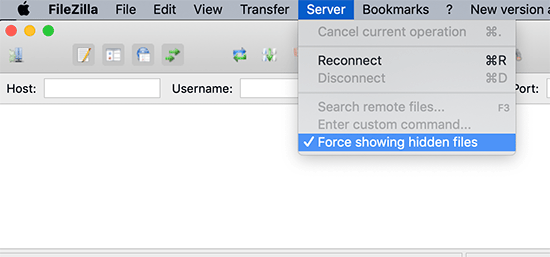
Wenn Sie die Datei .htaccess nicht finden können, müssen Sie möglicherweise Ihren FTP-Client dazu zwingen, versteckte Dateien anzuzeigen. Wenn Sie Filezilla verwenden, müssen Sie im Menü auf Server klicken und die Option „Versteckte Dateien erzwingen“ auswählen.

Sobald Sie beide Dateien auf Ihren Computer heruntergeladen haben, müssen Sie die Datei index.php in einem Texteditor wie Notepad öffnen. In dieser Datei finden Sie eine Zeile wie diese:
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
Diese Zeile lädt die Datei wp-blog-header.php, die zum Laden Ihrer WordPress-Website erforderlich ist.
Was Sie jetzt tun müssen, ist, den korrekten Speicherort der Datei einzugeben, indem Sie die vorhandene Zeile durch diese ersetzen:
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
Speichern Sie Ihre Änderungen und laden Sie sowohl die Datei index.php als auch die Datei .htaccess von Ihrem Desktop-Computer in das Stammverzeichnis Ihrer Domain per FTP hoch.
Der Stammordner ist der übergeordnete Ordner mit dem Ordner „wordpress“ darin, und er heißt normalerweise /www/ oder /public_html/.

Das ist alles. Sie können jetzt Ihre Website über die Stamm-Domain besuchen, und alles wird einwandfrei funktionieren.
https://example.com
Wenn Sie sich jedoch in Ihrem WordPress-Admin anmelden müssen, müssen Sie immer noch zum wp-admin im Verzeichnis 'wordpress' gehen, wie hier:
https://www.example.com/wordpress/wp-admin
Methode 3: WordPress in das Stammverzeichnis verschieben
Diese Methode ist die vollständigste Lösung. Sie verschiebt Ihre gesamte WordPress-Website dauerhaft auf Ihre Stammdomain und stellt sicher, dass alle Ihre URLs, einschließlich der für Bilder und Uploads, sauber und konsistent sind. Dies ist die beste Option für die langfristige Gesundheit und SEO Ihrer Website.
Schritt 1: Duplicator-Paket erstellen
Zuerst müssen Sie das kostenlose Duplicator Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installation eines WordPress-Plugins.
Hinweis: Wir verwenden für dieses Tutorial die kostenlose Version von Duplicator. Sie können jedoch auf Duplicator Pro upgraden, um unbegrenzte Backups, geplante Backups, Drag-and-Drop-Importe und mehr zu erhalten.
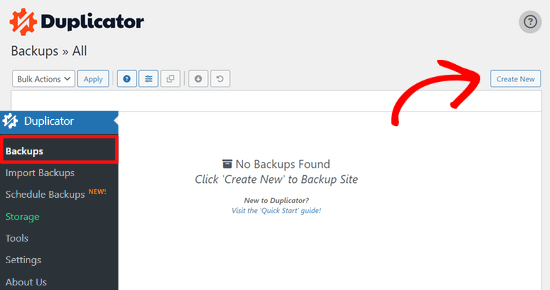
Nach der Aktivierung müssen Sie die Seite Duplicator » Backups aufrufen und dann auf die Schaltfläche 'Neu erstellen' klicken. (Hinweis: In neueren Versionen von Duplicator kann dies stattdessen als Duplicator » Packages bezeichnet werden.)

Dies startet den Duplicator-Assistenten, der ein Installationspaket Ihrer vollständigen Website erstellt.
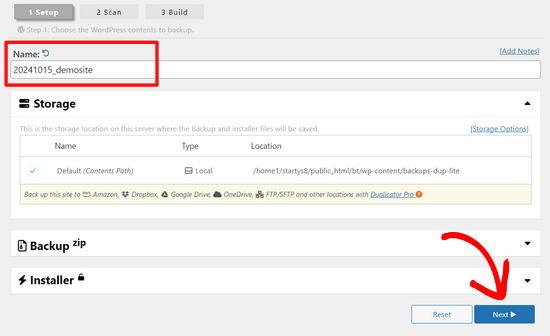
Sie können Ihrer Sicherung einen Namen geben und auf die Schaltfläche „Weiter“ klicken, um fortzufahren.

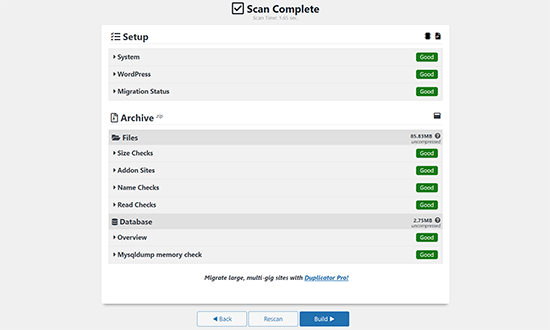
Als Nächstes führt das Plugin einige Scans durch. Wenn alles in Ordnung ist, können Sie unten auf die Schaltfläche „Build“ klicken.

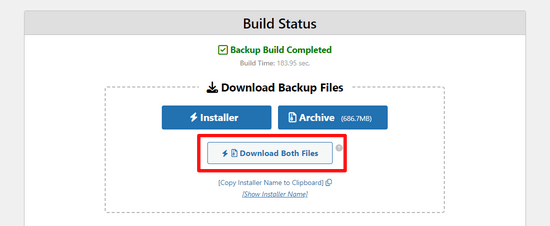
Duplicator erstellt nun ein Paket und fordert Sie auf, es zusammen mit dem Installationsskript herunterzuladen.
Laden Sie beide Dateien herunter, indem Sie auf die Schaltfläche „Beide Dateien herunterladen“ klicken.

Schritt 2: Erstellen Sie eine neue Datenbank für eine frische WordPress-Installation
Sie können die vorhandene WordPress-Datenbank verwenden, aber es ist besser, eine neue zu erstellen, damit Ihre alte Datenbank sicher und unverändert bleibt. Auf diese Weise können Sie ohne viel Aufwand zu Ihrer Website zurückkehren, wenn etwas schief geht.
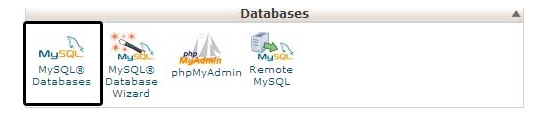
Sie müssen sich im cPanel-Dashboard Ihres Hosting-Kontos anmelden, nach unten zum Abschnitt 'Datenbanken' scrollen und dann auf das Symbol 'MySQL-Datenbanken' klicken. Ihr Dashboard kann dem folgenden Screenshot ähneln, dies kann jedoch je nach Hosting-Anbieter variieren.

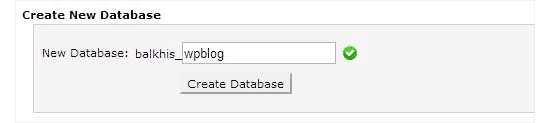
Danach geben Sie einfach einen Namen für Ihre Datenbank an.
Als Nächstes sollten Sie auf die Schaltfläche „Datenbank erstellen“ klicken.

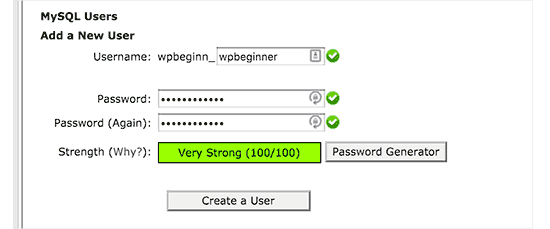
cPanel wird nun eine neue Datenbank für Sie erstellen. Danach müssen Sie zum Abschnitt „MySQL-Benutzer“ nach unten scrollen.
Von hier aus müssen Sie einen Benutzernamen und ein Passwort für Ihren neuen Datenbankbenutzer angeben und auf die Schaltfläche „Benutzer erstellen“ klicken.

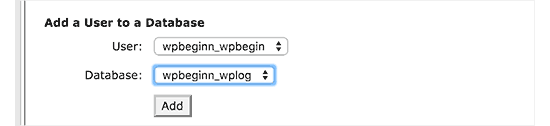
Jetzt müssen Sie dem neuen Benutzer Datenbankberechtigungen zuweisen.
Scrollen Sie nach unten zum Abschnitt „Benutzer zur Datenbank hinzufügen“. Wählen Sie einfach den von Ihnen erstellten Datenbankbenutzer aus dem Dropdown-Menü neben dem Feld „Benutzer“ aus und wählen Sie dann die Datenbank aus. Klicken Sie schließlich auf die Schaltfläche „Hinzufügen“.

Ihre neue Datenbank ist nun bereit für die frische WordPress-Installation.
Schritt 3: Führen Sie den Duplicator-Assistenten aus
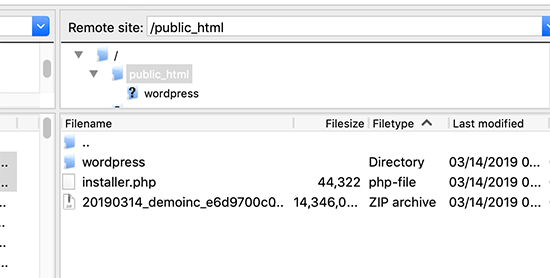
Jetzt müssen Sie das Duplicator-Archivpaket und die Installationsdatei, die Sie zuvor heruntergeladen haben, in das Stammverzeichnis Ihrer Website hochladen.
Dies ist das Verzeichnis, das den Ordner /wordpress/ enthält.

Nachdem Sie beide Dateien hochgeladen haben, öffnen Sie das Installationsskript in einem Browserfenster. Sie müssen die Stamm-URL Ihrer Website eingeben und dann mit /installer.php davor versehen.
https://example.com/installer.php
This will open the Duplicator installer wizard.

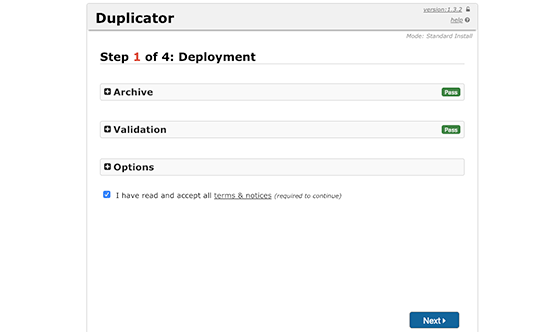
Aktivieren Sie das Kontrollkästchen für die Allgemeinen Geschäftsbedingungen und klicken Sie dann auf die Schaltfläche „Weiter“, um fortzufahren.
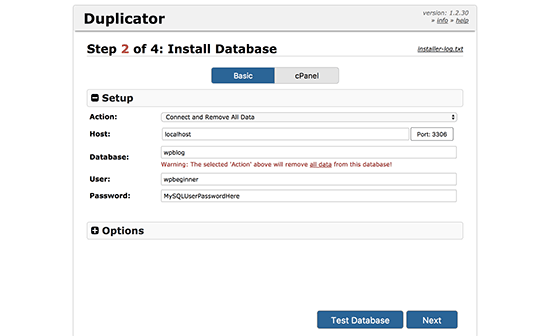
Als Nächstes werden Sie aufgefordert, die Datenbankinformationen anzugeben. Geben Sie die Informationen für die Datenbank ein, die wir in Schritt 2 erstellt haben.

Nach Eingabe der Datenbankinformationen klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren. Duplicator entpackt nun Ihr WordPress-Datenbank-Backup aus dem Archiv in Ihre neue Datenbank.
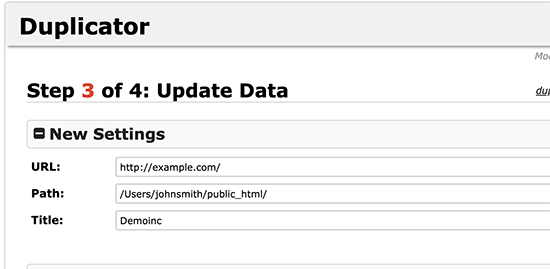
Als Nächstes werden Sie aufgefordert, die Website-URL und den Pfad zu aktualisieren. Sie müssen hier nichts tun, da die neue URL und der neue Pfad automatisch erkannt werden. Wenn dies jedoch nicht der Fall ist, können Sie die Details hier manuell eingeben.

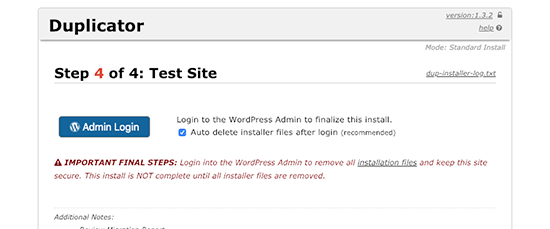
Duplicator wird nun die Migration abschließen.
Sie können auf die Schaltfläche „Admin-Login“ klicken, um auf Ihre Website am neuen Standort zuzugreifen.

Schritt 4: Richten Sie Weiterleitungen vom Unterverzeichnis zum Stammordner ein
Herzlichen Glückwunsch, Sie haben Ihre WordPress-Website erfolgreich vom Unterverzeichnis in den Stammordner verschoben.
Jetzt ist es an der Zeit, Weiterleitungen einzurichten, damit Ihre Benutzer und Suchmaschinen den neuen Standort Ihrer Website finden können.
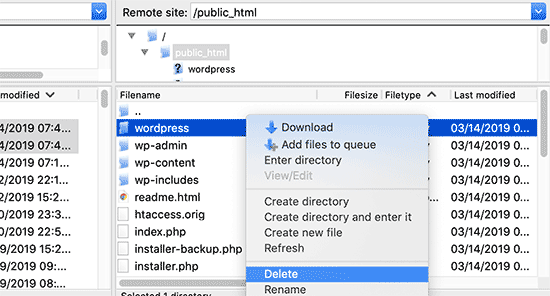
Zuerst müssen Sie sich mit einem FTP-Client mit Ihrer WordPress-Site verbinden und dann den alten Ordner /wordpress/ löschen.

Danach wechseln Sie in den Admin-Bereich Ihrer WordPress-Seite. Da Sie sie in das Stammverzeichnis Ihrer Website verschoben haben, sieht Ihre WordPress-Admin-URL wie folgt aus:
https://example.com/wp-admin
Jetzt müssen Sie das Plugin Redirection installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installation eines WordPress-Plugins.
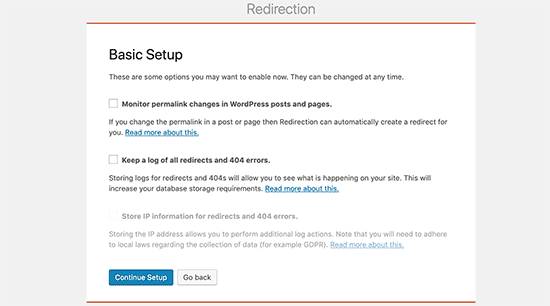
Nach der Aktivierung müssen Sie die Seite Tools » Weiterleitung besuchen. Das Plugin zeigt Ihnen nun einen Einrichtungsassistenten an. Klicken Sie einfach auf die Schaltflächen „Setup fortsetzen“ und dann „Setup abschließen“.

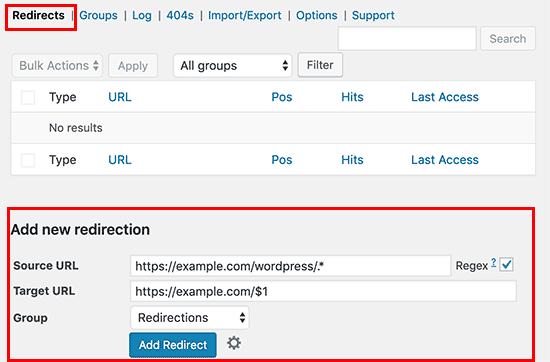
Als Nächstes müssen Sie zum Tab „Weiterleitungen“ wechseln und Ihre neue Weiterleitung hinzufügen.
Zuerst müssen Sie das Kontrollkästchen 'Regex' in der Ecke des ersten Feldes aktivieren.
Geben Sie im Feld 'Source URL' /wordpress/(.*) ein. Geben Sie im Feld 'Target URL' /$1 ein. Geben Sie im Feld 'Source URL' /wordpress/(.*) ein. Geben Sie im Feld 'Target URL' /$1 ein.

Lassen Sie uns schnell aufschlüsseln, was dies bewirkt. Die ‚Source URL‘ /wordpress/(.*) findet jede Seite, die sich in Ihrem alten /wordpress/-Ordner befindet. Die ‚Target URL‘ /$1 weist WordPress an, Besucher auf dieselbe Seite zu senden, aber auf Ihrer Hauptdomain. So einfach ist das! 👍
Vergessen Sie nicht, „example.com“ durch Ihren eigenen Domainnamen zu ersetzen. Klicken Sie dann auf die Schaltfläche „Weiterleitung hinzufügen“, um Ihre Änderungen zu speichern, und Sie sind fertig.
Ein weiteres Tool, das Sie zum Weiterleiten von Beiträgen und Seiten verwenden können, ist All in One SEO (AIOSEO). Wir zeigen Ihnen, wie Sie Besucher von alten URLs, die /wordpress/ enthalten, zu Ihrem neuen Website-Standort weiterleiten, in unserem Anfängerleitfaden zum Thema wie Sie vollständige Website-Weiterleitungen in WordPress durchführen.
Außerdem können Sie 404-Fehlerverfolgung aktivieren, um defekte Links zu erkennen, damit Sie keine Keyword-Rankings verlieren.
Von nun an werden alle Benutzer, die versuchen, mit /wordpress/ in der URL auf Ihre Website zuzugreifen, automatisch zu den richtigen Beiträgen mit Ihrer neuen Root-URL weitergeleitet.
Häufig gestellte Fragen zum Ändern von WordPress-URLs
Wir haben Tausenden von Benutzern geholfen, dieses häufige URL-Problem zu beheben. Hier sind die Antworten auf einige der am häufigsten gestellten Fragen, die wir erhalten.
1. Warum hat meine Website /wordpress/ in der URL?
Dies geschieht normalerweise bei einer manuellen Installation, wenn der gesamte wordpress-Ordner aus dem offiziellen Download hochgeladen wird, anstatt nur dessen Inhalt. Einige Ein-Klick-Installer von Hosting-Unternehmen können WordPress auch in einem Unterverzeichnis platzieren, wenn sie nicht so konfiguriert sind, dass sie im Stammverzeichnis installiert werden.
2. Beeinflusst die Änderung meiner Website-URL meine SEO?
Wenn die Änderung Ihrer URL-Struktur unsachgemäß gehandhabt wird, kann dies zu defekten Links und einem vorübergehenden Rückgang der Rankings führen. Wenn Sie jedoch wie in Methode 3 gezeigt 301-Weiterleitungen korrekt einrichten, teilen Sie den Suchmaschinen mit, dass sich Ihr Inhalt dauerhaft verschoben hat.
Dies überträgt Ihren bestehenden SEO-Wert auf die neue URL. Die Verwendung eines Tools wie All in One SEO (AIOSEO) vereinfacht die Verwaltung dieser Weiterleitungen und hilft Ihnen, negative Auswirkungen zu vermeiden.
3. Was ist der Unterschied zwischen WordPress-Adresse und Website-Adresse?
Die ‚WordPress-Adresse (URL)‘ teilt WordPress mit, wo sich seine Kern-Dateien und -Ordner auf dem Server befinden (z. B. https://example.com/wordpress). Die ‚Website-Adresse (URL)‘ ist die öffentliche Webadresse, die Besucher in ihren Browser eingeben, um Ihre Website anzuzeigen (z. B. https://example.com).
4. Muss ich nach der Verschiebung meiner Website unbedingt Weiterleitungen einrichten?
Ja, das Einrichten von Weiterleitungen ist ein entscheidender letzter Schritt. Es stellt sicher, dass jeder, der Ihre alten URLs als Lesezeichen gespeichert hat oder auf einen Link von einer anderen Website klickt, automatisch zur richtigen neuen Seite weitergeleitet wird. Dies verhindert 404-Fehler, sorgt für eine gute Benutzererfahrung und schützt Ihr Suchmaschinenranking.
Expertenanleitungen zum Ändern von URLs in WordPress
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie /wordpress/ aus Ihrer WordPress-Website-URL entfernen. Möglicherweise möchten Sie auch einige andere Anleitungen zum Ändern von URLs in WordPress sehen:
- So ändern Sie Ihre WordPress-Site-URLs (Schritt für Schritt)
- So aktualisieren Sie URLs einfach, wenn Sie Ihre WordPress-Website verschieben
- So entfernen Sie Zahlen aus WordPress-URLs
- So entfernen Sie das Datum aus WordPress-URLs
- So entfernen Sie den String v=XXXX aus WordPress-URLs
- So entfernen Sie den übergeordneten Slug aus der URL einer Unterseite in WordPress
- So ändern Sie die Standard-URL-Slug für die Suche in WordPress
- So fügen Sie eine benutzerdefinierte Anmelde-URL in WordPress hinzu (Schritt für Schritt)
- Anfänger-Leitfaden: So finden Sie Ihre WordPress-Login-URL
- So verschieben Sie WordPress richtig von HTTP zu HTTPS (Anfängerleitfaden)
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





JO
Vielen Dank dafür – es hat funktioniert und als absoluter WP-Neuling kann ich nicht glauben, dass ich es selbst geschafft habe! Sie sind großartig
WPBeginner Support
Hey JO,
We are glad you found it helpful
Sie können auch unseren YouTube-Kanal für WordPress-Video-Tutorials abonnieren.
Admin
Sandip
Thanks so much for this. I did install WP into a subdirectory and then spent a week remaking the site so that it was installed in the root directory At least now I know better after reading your tutorial.
At least now I know better after reading your tutorial.
Temitope
Hallo, danke für das Tutorial. Ich bin ziemlich neu bei WordPress. Ich habe eine Ein-Klick-Installation durchgeführt und es war auch eine Multisite-Installation. Die Felder „Website-URL“ und „Domain-URL“ sind unter Einstellungen nicht verfügbar. Wie gehe ich bei einer Multisite vor???
Rogue
Wunderbares Tutorial, hat perfekt funktioniert, danke Mann
Tobi
Hallo, toller Artikel, der erste, den ich gefunden habe, der dieses Thema gut erklärt.
Ich habe ein ähnliches Problem, aber ein bisschen kniffliger. Ich weiß nicht, wie es passiert ist, aber ich habe definitiv etwas Seltsames bei der WP-Installation gemacht. Wenn ich meine Homepage überprüfe, befindet sie sich tatsächlich in einem anderen zusätzlichen WordPress-Ordner, das heißt, ich habe WP in einem anderen WP-Ordner, sodass meine Homepage so aussieht: „www.example.com/wordpress/wordpress“. Im Dateimanager im FRP-Client sehe ich in public_html zwei Ordner von WordPress. Ich habe den WordPress-Ordner mit dem Inhalt noch nicht eine Ebene nach oben verschoben und den anderen Ordner tatsächlich eliminiert, weil ich befürchte, dass ich ihn durcheinanderbringe.
Hat jemand eine Idee, was die beste Lösung wäre? Damit die Homepage tatsächlich unter „www.example.com“ und nicht unter „www.example.com/wordpress/wordpress“ geöffnet wird?
Danke für jeden guten Hinweis/Lösung.
Brandi
Vielen Dank dafür!! Ich habe alles getan, was Sie gesagt haben, und fast alles funktioniert. Es gibt nur eine Seite, die nicht mehr funktioniert und eine 404-Fehlerseite zurückgibt. Können Sie helfen? Danke!
Krista Hagman
Ich habe es versucht, aber der Bereich, der Website-Adresse und Seitenadresse heißt, existiert in meinem allgemeinen Bereich in den Einstellungen nicht.
Gibt es eine andere Möglichkeit, dies zu tun?
Carolina
Ich sehe, dass mehrere Leute das gleiche Problem wie ich haben, aber ich kann keine Antwort auf das Problem finden.
Das ist alles, was zu funktionieren scheint, außer:
der Startseite, die immer noch auf site.com/wordpress verweist und daher eine 404-Seite anzeigt.
Ich habe versucht, die htaccess-Datei aus dem Stammverzeichnis zu löschen und die URL-Struktur zu aktualisieren. Es wurde eine neue htaccess-Datei erstellt, aber das Problem ist immer noch dasselbe..
Would really appreciate your response to this!
Thank you for a great post.
Mai
Mein Problem lag am Menü
Versuchen Sie, Ihre URL in WP-Admin zu überprüfen —>>> Darstellung —>>> Menü —>>> Home —>>> benutzerdefinierter Link-URL
Anna Acenas
Hallo
Wie kann ich meinen Blog entfernen? Ich bin nicht der Besitzer einer Website. Kann ich meinen Blog trotzdem entfernen, auch wenn ich nicht der Besitzer bin? Bitte helfen Sie mir.
John
Ich habe eine Frage, gibt es so etwas auch für Joomla? Ich konnte im Internet nichts finden.
Amardeep Gupta
Hallo,
Zuerst einmal vielen Dank für diesen Artikel. Aber es gibt ein Problem, das für mich unklar ist.
Als ich Ihren Schritten gefolgt bin, wie Sie erwähnt haben, habe ich Index.php gefunden, aber die .htaccess-Datei nicht.
Aber ich habe dasselbe gemeint
Ändern von „/wp-blog-header.php“ zu „/wordpress/wp-blog-header.php“
aber meine Homepage wird nur ohne /wordpress angezeigt und die restlichen Seiten zeigen einen 404-Fehler.
Bitte helfen Sie mir, dieses Problem zu lösen.
Avinash
It is not working me
Ashok Kumar
Ich habe zwei Domains in einem einzigen Konto. und damit zwei WordPress-Installationen in zwei Unterordnern. Ist es in diesem Fall möglich, index.php und .htaccess beider Websites in dasselbe Stammverzeichnis zu verschieben? Wenn nicht, was soll ich tun?
Shady
Sie können vhost in der Konfiguration Ihres Webhosts verwenden und etwas tun wie:
Dies wird das Unterverzeichnis zum Stammverzeichnis für die gewünschte Domain machen
Anna
Gah! Ich habe die Schritte befolgt und es war in Ordnung. Dann ging ich zu den Permalinks, klickte auf Änderungen speichern und es brach! Ich erhalte eine Fehlermeldung 500! Bitte helfen Sie mir! Ich muss es reparieren! Danke x
Shady
Still have the same problem? I can help you
shamsher khan
Hallo zusammen, ich habe eine dringende Frage, die
die Website meines Kunden ist jetzt eine Nachrichten-Website, und wir möchten jetzt Hindi- und Urdu-Versionen der Nachrichten veröffentlichen, also haben wir beschlossen, einen Ordner in
public_html/www.example.com/hi
public_html/www.example.com/ur
public_html/www.example.com/fr
und WordPress installieren
Aber wir möchten, dass unsere Website-URL so aussieht:
http://www.example.com/hindi/article-title-slug
http://www.example.com/urdu/article-title-slug
ist das möglich und wenn ja, wie kann ich das machen, bitte helfen Sie mir
WPBeginner Support
Das ist möglich. Es gibt mehrere Möglichkeiten, dies zu tun. Sie können in Erwägung ziehen, eine mehrsprachige WordPress-Website zu erstellen. Dies erspart die Wartung separater WordPress-Installationen.
Sie können auch mehrere WordPress-Installationen in separaten Verzeichnissen für jede Sprache installieren. Sie müssen dann Weiterleitungen in der .htaccess-Datei einrichten.
Admin
Janaina Moraes
Du bist großartig! Vielen Dank für deine Hilfe! =)
Janaina Moraes
Hallo! Danke für das Tutorial, das ist genau das, was ich brauchte.
Als ich jedoch versuchte, die Schritte zu befolgen, stellte ich fest, dass ich die index.php-Datei nicht in meinem /wordpress/-Verzeichnis habe. Ist das seltsam? Ich kann die .htaccess sehen, aber die index.php ist nicht da!!!
Können Sie mir bitte helfen?
Vielen Dank!
Janaina Moraes
Entschuldigung, habe es schon gefunden! Ich werde die Schritte ausprobieren und Sie über die Ergebnisse informieren! Danke!!!!
John Woodcock
Das hat funktioniert, aber jetzt ist die Admin-Leiste beim Navigieren auf der Website nicht sichtbar. Einer der Vorteile von WordPress ist die Möglichkeit, Seiten einfach zu navigieren und zu bearbeiten. Wie kann ich die Admin-Leiste wieder auf der Website hinzufügen?
Kerry
This worked so well for me – thank you so much
Guy Riems
Hallo,
Ich habe all diese Schritte ausgeführt und es funktioniert großartig, außer auf meiner Homepage.
Beim Aufrufen meiner Homepage wird immer noch /wordpress an die URL angehängt, aber die Seite wird nicht mehr gefunden. Alle anderen Seiten funktionieren einwandfrei.
Mein erster Gedanke war, alle Plugins zu deaktivieren, aber das hat nicht geholfen. Egal was ich tue, ich bekomme immer noch diesen Fehler.
Jeder Rat wäre großartig!
WPBeginner Support
Sie können diese Schritte versuchen:
Verbinden Sie sich mit Ihrer Website über einen FTP-Client. Im Stammverzeichnis finden Sie eine .htaccess-Datei. Laden Sie sie auf Ihren Computer herunter. Löschen Sie die Originaldatei von Ihrer Website. Besuchen Sie den Admin-Bereich Ihrer Website und gehen Sie zu Einstellungen » Permalinks. Ändern Sie keine Einstellungen auf der Seite, klicken Sie einfach auf die Schaltfläche "Änderungen speichern". Überprüfen Sie Ihre Website, um zu sehen, ob der Fehler behoben wurde.
Admin
Funktioniert nicht
Hallo, ich habe diese Anweisungen auch bis ins kleinste Detail befolgt... die Homepage-URL wird immer noch als example.com/wordpress geladen und ich erhalte einen 404-Fehler. Unterseiten funktionieren einwandfrei, nur die Homepage nicht. Habe die obigen Vorschläge ausprobiert, erhalte aber immer noch den 404-Fehler. Andere Vorschläge?
Guy Riems
Nun, ich habe endlich das Problem gefunden, warum WordPress immer noch an die URL meiner Homepage angehängt wurde. Im Dokumentenstamm gab es eine index.html, die eine permanente Weiterleitung zu mysite/wordpress enthielt. Ich verwende Apache als Webserver; die Standard-Suchreihenfolge für Apache ist index.html vor index.php.
Karan
Vielen Dank, dass Sie auf das Apache-Problem hingewiesen haben. Ich habe auch eine index.html-Datei. Wie haben Sie Ihr Problem gelöst?
Kevin
Vielen Dank dafür! Das hat mir viel Ärger erspart!
Margaret
Vielen Dank für all die großartigen Tutorials, sie waren für mich als WP-Anfänger enorm hilfreich. Bei diesem hier habe ich alle Anweisungen buchstabengetreu befolgt, aber nach den Änderungen erscheint ein leerer Bildschirm. Ich habe vorerst auf /wordpress umgeleitet, damit die Seite aktiv bleibt. Irgendwelche Hinweise?
WPBeginner Support
Keine Ahnung, aber Sie können versuchen, alle Plugins zu deaktivieren und zu einem Standard-Theme zu wechseln, dann folgen Sie den Anweisungen.
Admin
daniel
Hallo, Liebes.
Ich habe WordPress mit install.exe installiert und das WordPress-Verzeichnis befindet sich unter C:/xampp/apps/.
Ich habe die Quelle auf den Host-Server hochgeladen.
Ich habe meine Quelle unter domainanme_dir/wordpress hochgeladen.
Jetzt möchte ich meine Website über „domainname/wordpress“ aufrufen.
Also habe ich Ihre Anweisungen befolgt, um WordPress zu entfernen.
Aber als ich das tat, sah ich nur eine leere Seite.
Wie kann ich das lösen?
WPBeginner Support
Bitte befolgen Sie die Schritte, die im obigen Artikel erwähnt werden.
Admin
Amanda
Vielen Dank für die ausführlichen Details. Hat gut funktioniert, aber erst beim zweiten Mal nach einiger Untersuchung des Problems. Mein Stammverzeichnis hatte /wp statt /wordpress, also musste ich die index.php-Datei bearbeiten mit ...
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ ); anstelle von
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
Vielen Dank.
gemma
Danke Amanda - habe den ganzen Prozess wie du durchgemacht, ohne Erfolg, bis ich deinen Kommentar gesehen habe - alles behoben!
Daisy
Hallo, wie füge ich Unterordner für die Menüs auf meiner Website hinzu? Ich möchte, dass meine Menüs, z. B. das Menü SHOP, die Adresse example.com/Shop haben
WPBeginner Support
WordPress hat keine Unterordner. Es hat über- und untergeordnete Seiten. Zum Beispiel kann Ihre Shop-Seite eine Adresse wie example.com/shop haben und eine untergeordnete Seite wie example.com/shop/clothing. Sie können auch untergeordnete Elemente zu jedem Element im Navigationsmenü hinzufügen, unabhängig von seinem Inhaltstyp. Sehen Sie sich unser Tutorial an, wie Sie Navigationsmenüs in WordPress hinzufügen.
Admin
Sakariyau Bolaji Abass
Danke Admin……aber noch eine Sache, und zwar die; ich bin ein kostenloser WordPress-Benutzer, was bedeutet, dass meine URL immer noch .wordpress.com hat, aber ich versuche, sie zu entfernen, da ich dachte, es sei nicht möglich, da die Felder zum Ändern der URL nicht enthalten waren. Bitte helfen Sie mir.
NIGERIA
WPBeginner Support
Bitte lesen Sie unseren Leitfaden über den Unterschied zwischen WordPress.com und WordPress.org
Admin
Meghan
Tolles Tutorial! Hat mir viel Zeit gespart. Danke.
Fabio
Ähm… Ich glaube, ich habe etwas kaputt gemacht, indem ich diesem Tutorial gefolgt bin…
Letzte Nacht habe ich genau die Schritte in diesem Artikel befolgt und es hat funktioniert – meine WP-Seite war nicht mehr unter /wordpress, sondern unter myname.com. Als ich mich heute Morgen jedoch anmelden und auf mein Dashboard zugreifen wollte, erhielt ich eine Datenbankfehlermeldung mit der Meldung „Fehler beim Herstellen einer Datenbankverbindung“. Jetzt bin ich verzweifelt.
Was habe ich getan? Ich habe gerade die .htaccess und die index.php Datei heruntergeladen und sie wie gezeigt bearbeitet. Um das Problem zu beheben, habe ich auch versucht, die Dateien erneut herunterzuladen, sie zurückzusetzen, wie sie waren (ich habe die index-Datei auf wp-blog-header zurückgesetzt) und sie hochzuladen, aber ohne Erfolg.
Kann mir jemand helfen zu verstehen, was ich getan haben könnte?
noushin joudzadeh
Wow, das war großartig. Vielen Dank. Du hast mich gerettet
IT PETE
Für diejenigen unter Ihnen, die immer noch Probleme haben, wenn Sie dies tun: Vergessen Sie nicht, nachdem Sie die Änderungen vorgenommen und die Dateien zurück auf den Webserver hochgeladen haben, sich im Admin-Bereich anzumelden, zu „Einstellungen“ und dann zu „Permalinks“ zu gehen und einfach auf „Änderungen speichern“ zu klicken, um Ihre Permalink-Struktur zu aktualisieren.
Cer3bel
wenn ich ein Hosting-Konto und 5 Ordner mit WordPress-Installationen darin habe und ich habe:
wie entferne ich von allen Websites den Unterordner aus der URL
Luciano
Bitte, helfen Sie mir. Ich habe ein Problem.
Ich habe dieses Verfahren Schritt für Schritt durchgeführt. Ich bin sicher, dass ich es so gemacht habe, wie Sie es vorschlagen.
Alles funktioniert... aber die Homepage verweist immer noch auf meinen /wp-Unterordner... sodass ich einen 404-Fehler erhalte.
Ich werde verrückt. Zwei Tage versuche ich, das zu lösen... aber ohne Erfolg.
Vivek Padhye
Hallo, ich möchte /blog/ nicht in das Stammverzeichnis umleiten. Ich möchte meine statischen Seiten im Stammverzeichnis aufrufen und WordPress nur als Blog nutzen. Aber ich brauche XML-Sitemaps, um alle Seiten von statischen Seiten im Stammverzeichnis bis zu dynamischen im /blog-Ordner anzuzeigen. Gibt es eine Möglichkeit, das zu erreichen?
LisaT
my general settings only shows the site title and tagline. do not have the wordpress address or site address do I need to upgrade to see it??
do I need to upgrade to see it??
Birgitta
Toller Artikel, danke. Ich habe eine Frage. Ich habe die obigen Schritte ausgeführt, aber wenn ich 301-Plugins verwende, fügen sie „wp“ zur URL hinzu. Wie kann ich das verhindern?
Neil
Meine Einstellungen für die allgemeine Seite haben keine Felder für Webadressen?!
pumpkinpie
Ich weiß nicht, was ich falsch mache. Das ist so verwirrend.
pumpkinpie
Das hat bei mir nicht funktioniert
Umer Iftikhar
Gutes Tutorial! Ich stehe zum ersten Mal vor diesem Schritt, da ich die Website meines Kunden in einem Unterverzeichnis installiert habe. Habe die Methode befolgt. Danke.
WPBeginner-Mitarbeiter
Deaktivieren Sie alle Plugins auf Ihrer Website und prüfen Sie, ob dies Ihr Problem löst. Melden Sie sich, wenn nicht, und wir können das Problem beheben.
Monica
Vielen Dank für einen großartigen Beitrag. Ich hoffe, es gibt noch Unterstützung dafür, auch wenn er etwa 2 Monate alt ist!
Ich habe eine Frage. Auf meiner Haupt-WordPress-Parallax-Seite gibt es kein /wordpress. Ich habe jedoch eine neue Seite erstellt (für eine Formularübermittlung) und die Navigationsleiste ändert den Link-Speicherort, sobald diese neue Seite geöffnet ist.
Normalerweise funktioniert es gut, da es sich auf der Hauptseite um eine einseitige Parallaxe handelt, aber sobald Sie zur neuen Seite wechseln, ändern sich alle Schaltflächen in der Navigationsleiste und es wird ein /wordpress/ zwischen die Adresse eingefügt (was zu einem 404-Seitenfehler führt). Zum Beispiel http://www.texample.com/wordpres/blog. Aber auf der Hauptseite ist die Adresse, wenn Sie auf Blog klicken, http://www.example.com/blog. Ich habe die oben genannten Änderungen vorgenommen, kann das Problem aber immer noch nicht lösen. Was denken Sie? Vielen Dank im Voraus!
eoms
Was soll ich also in der htaccess-Datei ändern?
leo
Einfach nichts. Sie laden die Dateien index.php und .htaccess aus der WordPress-Installationsordner herunter. Sie nehmen die Korrektur nur an der Datei index.html vor. Dann laden Sie beide Dateien in den Stammordner Ihrer Website hoch. Fertig.
Susanna Perkins
Für mich ist das nur Teil einer normalen WordPress-Installation. Ich finde es ordentlicher, WordPress in einem Unterverzeichnis zu installieren. Ich kenne auch andere, die das tun. Daran ist nichts „zufälliges“.
Mitch
Ich stimme zu, Susanna! Ich installiere WordPress absichtlich immer in einem Unterordner. So bleibt es sauberer. Besonders beim Entwerfen von Websites, die NICHT auf WordPress basieren, aber WordPress nur für einen Blog oder einen anderen bestimmten Zweck verwendet wird.
Agustin
Danke für den Beitrag, es funktioniert wirklich gut!!
Ich habe es auf meiner Website http://filmarte.ec/wordpress/ zu http://filmarte.ec/ geändert, es hat gut funktioniert, aber ich hatte Probleme mit dem Übersetzungs-Plugin, das ich installiert hatte, dem WPML-Plugin, um meine Website ins Englische zu übersetzen.
Das Problem liegt am Plugin, denn wenn ich meine Website in den Stammordner ändere und auf die Übersetzungsflagge klicke, wird die URL „http://filmarte.ec/en/“ aufgerufen, aber die Übersetzung wird nicht geladen. Also muss ich zurückgehen und wenn es zu „http://filmarte.ec/wordpress/en/“ geladen wird, wird die übersetzte Website gut geladen.
Könnten Sie mir bitte einen Leitfaden oder Hilfe geben?
Danke
Viele Grüße
WPBeginner Support
Bitte kontaktieren Sie die Plugin-Autoren und teilen Sie ihnen mit, dass Sie WordPress in einem Unterverzeichnis installiert haben. Sie können Ihnen dann sagen, wie Sie dies beheben können.
Admin
Agustin
Vielen Dank, das werde ich tun!! Übrigens, danke für die Antwort
ajit
Funktioniert es mit einer WordPress Multisite-Einrichtung?
Ich habe mein WordPress in einem Unterverzeichnis installiert, Ordnername "home"
http://www.example.com/home/
http://www.example.com/home/jobs/
http://www.example.com/home/store/
also wird dies der endgültige Pfad sein, nachdem dieser Trick angewendet wurde? http://www.example.com/ http://www.example.com/jobs/ http://www.example.com/store/
oder gibt es ein Problem, wenn dies in einer WP Multisite-Einrichtung durchgeführt wird?
oder gibt es eine Möglichkeit, dies zu umgehen...
Rags Hopkins
Thanks so much for this. I did install WP into a subdirectory and then spent a week remaking the site so that it was installed in the root directory At least now I know better after reading your tutorial.
At least now I know better after reading your tutorial.
Mehedi Hasan
Sehr nützlicher Blog. Danke fürs Teilen. Ich mag ihn!
Steven Boocock
Danke für das Tutorial. Ich habe versucht, die .HTACCESS-Datei über FileZilla zu erzwingen, aber sie wird nicht angezeigt.
Es ist eine neue Installation. Wenn ich mysite.com/wordpress in mysite.com ändere und meine Seite aufrufe, werde ich zu meiner Server-Homepage weitergeleitet.
Muss ich die Permalink-Strukturen ändern, um die HTACCESS-Datei zu erstellen.
Dieses Problem bereitet mir schon seit einiger Zeit Kopfzerbrechen. Ich möchte nur, dass die Leute nach stevenboocock.com suchen.
Danke Steven
WPBeginner Support
Wenn Sie WordPress gerade erst installiert haben, ist es möglich, dass keine .htaccess-Datei angezeigt wird. WordPress generiert die .htaccess-Datei nur, wenn Sie „Pretty Permalinks“ verwenden.
Admin
m07
Wenn dies der Fall ist, welche anderen Dateien muss ich außer index.php noch übertragen?
Brett
Z.z. - das hat super funktioniert, um alles in das Stammverzeichnis zu verschieben, ABER es kann viele Probleme mit Plugins verursachen... wie es bei mir der Fall war. Ich musste es deswegen sofort zurückschalten.
WPBeginner Support
Nein, das wird keine Probleme mit Ihren Plugins verursachen. Alle Probleme, auf die Sie gestoßen sind, könnten mit diesen Einstellungen nicht zusammenhängen.
Admin
Dan Carr
Toller Artikel!
Ich habe jedoch eine Frage... Wenn Leute meine Blog-Indexseite besuchen wollten, müssten sie vorher zu http://www.mydomain.com/wordpress gehen. Wenn diese Änderung wie im Artikel beschrieben vorgenommen wurde, müssten die Leute dann http://www.mydomain.com besuchen, um die gleiche Startseite des Blogs zu sehen?
Würde dies alle Post-URLs von mydomain.com/wordpress/my_post in mydomain.com/my_post ändern?
WPBeginner Support
Ja, die Leute werden Ihren Blog im Stammverzeichnis Ihrer Domain lesen können. Ja, dies kümmert sich um die Post-URLs und leitet Benutzer zu den richtigen Beiträgen im Stammverzeichnis weiter.
Admin
faith
Hallo –
Danke für den leicht verständlichen Artikel! Mein einziges Problem ist, dass, obwohl ich nicht mehr /wordpress am Ende meines Domainnamens habe, alle meine Links immer noch zu http://www.domain.com/wordpress/link führen. Wie leite ich all diese Links um, um das /wordpress zu entfernen?
Mindy
Bedeutet das, dass ich die .com-Domain nicht von irgendwo wie GoDaddy kaufen muss? Kann ich eine .com-Domain haben, indem ich einfach das Wort "WordPress" entferne?
WPBeginner Support
Wenn Ihre Website bereits unter einer Adresse wie dieser vorhanden ist:
http://www.example.com/wordpress, dann müssen Sie keine weitere Domain registrieren. Sie können einfach „wordpress“ entfernen und Ihre Website ist für Ihre Leser unter der Hauptdomain verfügbar. D.h.http://www.example.comAdmin
Ujjwal
Großartig, das funktioniert. Aber das Problem tritt auf, wenn ich versuche, das Yoast-Plugin zu installieren. Wenn ich die oben beschriebenen Änderungen vornehme, wird das Plugin nicht installiert. Bitte schlagen Sie etwas vor.