Es kann frustrierend sein, wenn sich Ihr WordPress-Navigationsmenü plötzlich hinter der Admin-Leiste verschiebt. Wir haben dies bei vielen Benutzern beobachtet, insbesondere nach der Installation eines neuen Themes oder der Aktivierung bestimmter Plugins.
Dieses Problem ist häufiger, als Sie vielleicht denken. Viele WordPress-Themes berücksichtigen nicht den Platz, der von der Admin-Symbolleiste eingenommen wird, die angemeldeten Benutzern angezeigt wird, was Ihr Menü aus dem Gleichgewicht bringen kann.
In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, das Problem zu beheben, dass das WordPress-Navigationsmenü unter der Admin-Leiste erscheint. Egal, ob Sie eine schnelle, nicht-technische Lösung oder eine saubere CSS-Lösung wünschen, Sie werden eine Methode finden, die für Ihre Website funktioniert.

Warum überlagert die WordPress Admin-Leiste das Navigationsmenü?
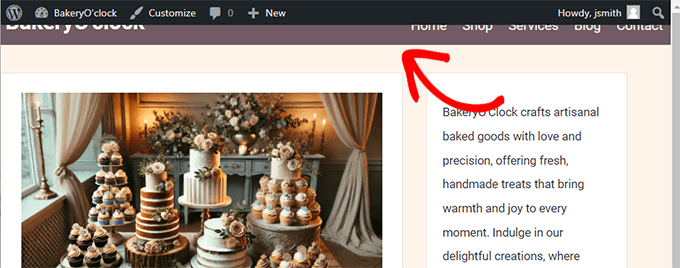
Wenn Ihr WordPress Navigationsmenü versteckt zu sein scheint oder sich mit der Admin-Leiste überschneidet, haben Sie es möglicherweise mit einem häufigen Anzeigeproblem zu tun.
Wir haben dieses Problem beobachtet, wenn das CSS eines Themes die Höhe der Admin-Leiste nicht richtig berücksichtigt. Das CSS verdeckt dann Teile des Headers Ihrer Website, einschließlich des Navigationsmenüs.

Möglicherweise stellen Sie fest, dass einige Menüpunkte schwer anzuklicken sind oder dass das gesamte Menü teilweise verdeckt ist, wenn Sie Ihre Website anzeigen. Das kann frustrierend sein, insbesondere wenn es die Benutzerfreundlichkeit Ihrer Website beeinträchtigt.
Es gibt einige häufige Gründe, warum dies passieren könnte:
- Theme-Konflikte: Manchmal berücksichtigt das CSS in Ihrem Theme die Admin-Leiste nicht, was dazu führt, dass das Menü falsch positioniert wird.
- Plugin-Konflikte: Ein Plugin, das das Frontend-Design modifiziert, könnte unbeabsichtigt dazu führen, dass das Menü mit der Admin-Leiste überlappt. Dies kann Plugins einschließen, die Mega-Menüs oder Header-Banner hinzufügen.
- Benutzerdefiniertes CSS: Wenn Sie benutzerdefiniertes CSS zu Ihrer Website hinzugefügt haben, könnte dies die korrekte Anzeige Ihres Menüs beeinträchtigen.
Dieses Problem kann die Benutzerfreundlichkeit Ihrer Website beeinträchtigen und es den Benutzern erschweren, sich zurechtzufinden. Glücklicherweise gibt es mehrere Möglichkeiten, dieses Problem zu beheben, beginnend mit einer einfachen Lösung, die keine Programmierung erfordert.
Hier ist eine Übersicht der Lösungen, die wir zeigen werden. Sie können zu derjenigen springen, mit der Sie am vertrautesten sind:
- Lösung 1: Admin-Leiste über Benutzereinstellungen ausblenden
- Lösung 2: Überlappung mit benutzerdefiniertem CSS beheben
- Lösung 3: Auf Plugin-Konflikte prüfen
- Zusätzliche Ressourcen für WordPress-Administratoren
Lösung 1: Admin-Leiste über Benutzereinstellungen ausblenden
Dies ist der einfachste Weg, das Problem zu beheben, wenn Sie sich nicht wohl dabei fühlen, Code hinzuzufügen. Es funktioniert gut für Anfänger oder Benutzer, die keine Berechtigung haben, das Theme zu ändern oder benutzerdefiniertes CSS hinzuzufügen.
Anstatt das Layout zu reparieren, versteckt diese Methode die Admin-Leiste vollständig, sodass sie das Menü nicht mehr überdeckt.
Hinweis: Wenn Sie die Admin-Leiste ausblenden, sehen Sie beim Surfen auf Ihrer Website keine Schnelllinks mehr zum Bearbeiten von Beiträgen, Verwalten von Kommentaren oder Zugreifen auf Plugin-Updates.
Außerdem gilt diese Einstellung nur für Ihr Benutzerkonto. Wenn andere die Website nutzen, müssen sie die gleichen Schritte wie unten befolgen.
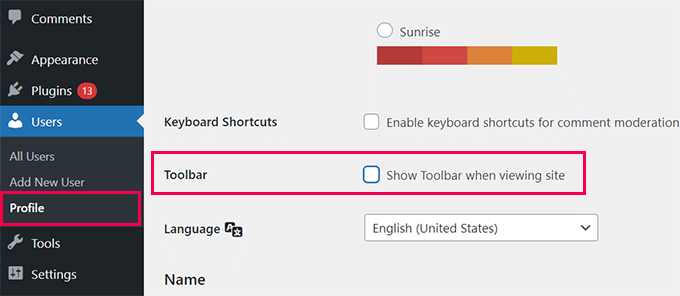
Melden Sie sich dazu in Ihrem WordPress-Dashboard an und navigieren Sie im linken Menü zu Benutzer » Profil.
Scrollen Sie nach unten zum Abschnitt "Symbolleiste" und deaktivieren Sie das Kontrollkästchen "Symbolleiste beim Anzeigen der Website anzeigen".

Klicken Sie unten auf die Schaltfläche "Profil aktualisieren", um Ihre Änderungen zu speichern.
Warum das funktioniert
Indem Sie die Admin-Leiste deaktivieren, entfernen Sie das Element, das das Menü aus dem Gleichgewicht bringt. Dies ist eine einfache Problemumgehung, die tiefere Layoutprobleme vermeidet, insbesondere auf Websites, auf denen nur angemeldete Benutzer das Problem sehen.
Lösung 2: Überlappung mit benutzerdefiniertem CSS beheben
Wenn Sie mit benutzerdefiniertem Code vertraut sind und eine langfristige Lösung wünschen, ist das Hinzufügen von CSS der richtige Weg. So können Sie genau steuern, wie sich der Header verhält, ohne die Admin-Leiste zu deaktivieren.
Wir empfehlen die Verwendung des WPCode-Plugins, um benutzerdefiniertes CSS sicher hinzuzufügen. Es funktioniert mit jedem Theme und ermöglicht es Ihnen, Ihre Korrektur nur für angemeldete Benutzer anzuwenden (da Gäste die Admin-Leiste nicht sehen).
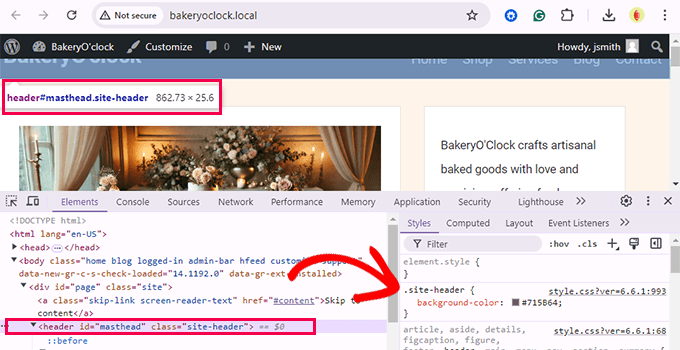
Schritt 1: Untersuchen Sie das Header-Element
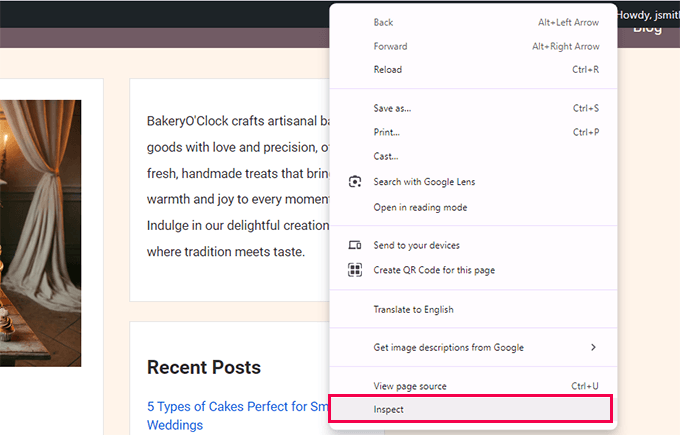
Klicken Sie mit der rechten Maustaste auf den Header oder das Navigationsmenü Ihrer Website und wählen Sie im Browser 'Untersuchen'. Dies öffnet die Entwicklertools.

Bewegen Sie die Maus über das HTML-Element.
Der Browser hebt das übereinstimmende Element auf der Seite hervor.

Suchen Sie nach einer Klasse oder ID, die Ihre Navigation umschließt. Diese verwenden Sie in Ihrem benutzerdefinierten CSS.
Schritt 2: WPCode installieren
Installieren und aktivieren Sie das WPCode-Plugin. Es ist anfängerfreundlich und ermöglicht Ihnen das Hinzufügen von Code, ohne Theme-Dateien bearbeiten zu müssen.
Sie können für dieses Tutorial die kostenlose Version verwenden, aber die Pro-Version bietet zusätzliche Funktionen für größere Projekte.
Schritt 3: CSS-Snippet hinzufügen
Gehen Sie zu Code-Snippets » Snippet hinzufügen und wählen Sie „Ihren benutzerdefinierten Code hinzufügen (Neues Snippet)“.

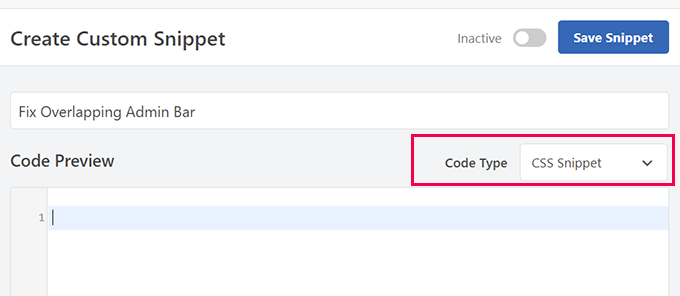
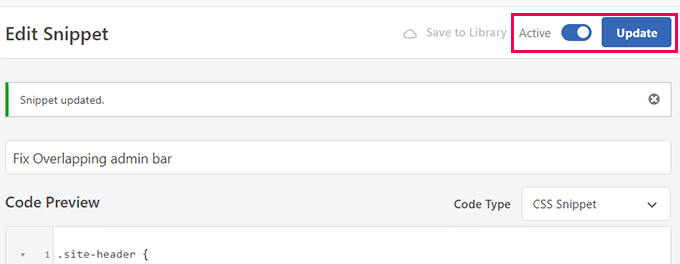
Benennen Sie zuerst Ihren Snippet aussagekräftig. So können Sie sich später leicht merken, wofür er gedacht ist. Wir nennen ihn „Admin-Leiste-Überlappung beheben“.
Wählen Sie dann als Code-Typ 'CSS-Snippet'.

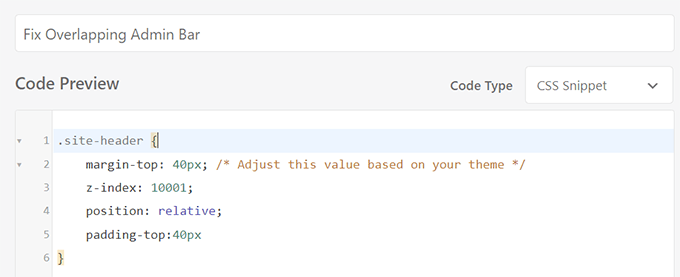
Fügen Sie danach diesen CSS-Code in den Editor ein:
.logged-in .main-navigation {
margin-top: 32px;
z-index: 9999;
position: relative;
}
Dies zielt nur auf das Navigationsmenü für angemeldete Benutzer ab und behebt das Problem, ohne das Erscheinungsbild der Website für Besucher zu verändern.
Wenn Ihr Theme eine andere Klasse oder ID verwendet, ersetzen Sie .main-navigation durch diejenige aus Ihrem Inspektionstool.

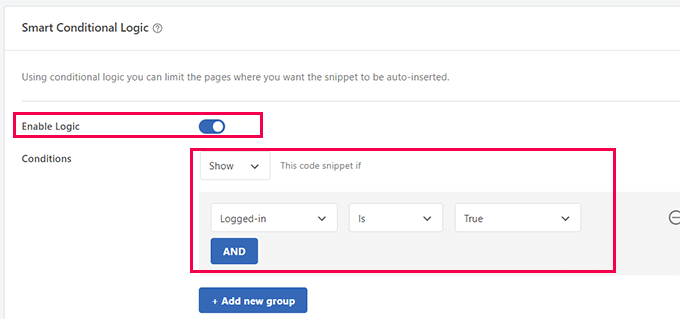
Schritt 4: Verwenden Sie intelligente bedingte Logik
Scrollen Sie im WPCode zum Abschnitt „Smart Conditional Logic“ und aktivieren Sie ihn.
Setzen Sie die Bedingung auf „Anzeigen“, wenn „Angemeldet“ auf „Wahr“ gesetzt ist.

Klicken Sie dann auf „Snippet speichern“ und wechseln Sie von Inaktiv zu Aktiv.
Besuchen Sie nun Ihre Website und prüfen Sie, ob das Menü über der Admin-Leiste angezeigt wird.

Wenn nicht, passen Sie margin-top an oder ändern Sie Ihren Selektor.
Warum das funktioniert
Einige Themes berücksichtigen die 32px Höhe der Admin-Leiste nicht. Dieses CSS fügt Abstand hinzu und bringt Ihren Header nach vorne, wodurch das Layout nur für Benutzer korrigiert wird, die die Admin-Leiste sehen.
Lösung 3: Auf Plugin-Konflikte prüfen
Wenn das Menü nach dem Ausprobieren früherer Korrekturen immer noch unter der Admin-Leiste angezeigt wird, könnte ein Plugin-Konflikt die Ursache sein.
Einige Plugins fügen ihren eigenen CSS- oder JavaScript-Code hinzu, der versehentlich mit dem Layout Ihres Themes interferieren kann, insbesondere wenn sie den Header- oder Navigationsbereich ändern.
Wir haben dies auf Kunden-Websites erlebt, und die Suche nach dem widersprüchlichen Plugin löst das Problem oft, ohne dass Code berührt werden muss.
Schritt 1: Alle Plugins deaktivieren
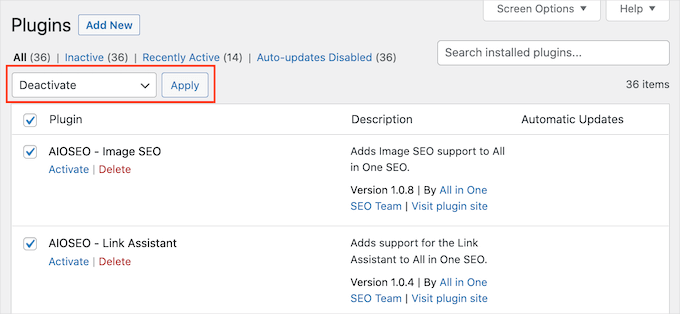
Gehen Sie zu Ihrem Dashboard und navigieren Sie zu Plugins » Installierte Plugins.
Wählen Sie alle Plugins mit dem Kontrollkästchen oben aus, wählen Sie im Menü für Massenaktionen „Deaktivieren“ und klicken Sie auf „Anwenden“.

Besuchen Sie nun Ihre Website. Wenn das Navigationsmenü normal aussieht, war wahrscheinlich eines der Plugins schuld.
Schritt 2: Plugins einzeln reaktivieren
Gehen Sie zurück zum Bildschirm 'Installierte Plugins' und aktivieren Sie jedes Plugin einzeln wieder. Laden Sie nach jedem Plugin Ihre Website neu und überprüfen Sie das Menü.
Machen Sie dies so lange, bis das Problem erneut auftritt. Das zuletzt aktivierte Plugin ist die Ursache des Konflikts.
Schritt 3: Entscheiden Sie, was zu tun ist
Sobald Sie das problematische Plugin identifiziert haben, haben Sie mehrere Möglichkeiten. Versuchen Sie zuerst, den Plugin-Entwickler um Unterstützung zu bitten. Möglicherweise ist ihm das Problem bereits bekannt oder er kann eine Problemumgehung vorschlagen.
Wenn keine Korrektur verfügbar ist, können Sie nach einem alternativen Plugin suchen, das ähnliche Funktionen bietet, ohne Layoutprobleme zu verursachen.
Zusätzliche Ressourcen für WordPress-Administratoren
Hier sind einige weitere Ressourcen, die für Sie hilfreich sein könnten:
- So deaktivieren Sie die WordPress-Adminleiste für alle Benutzer außer Administratoren
- So beheben Sie das Problem mit der fehlenden Admin-Leiste in WordPress (Methoden)
- So beheben Sie den fehlenden Theme-Datei-Editor im WordPress-Adminbereich (einfache Lösung)
- Benutzerdefinierte Verknüpfungslinks zur WordPress-Admin-Symbolleiste hinzufügen
- Anfängerleitfaden zur Fehlerbehebung bei WordPress-Fehlern (Schritt für Schritt)
Hoffentlich werden die von uns geteilten Lösungen das Problem beheben, dass die Admin-Leiste das Navigationsmenü oder die Kopfzeilenanzeige auf Ihrer Website beeinträchtigt.
Sie möchten vielleicht auch unser Handbuch zum Beheben der häufigsten WordPress-Fehler oder unsere Tipps zur Anpassung des WordPress-Adminbereichs an Ihre Anforderungen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Samuel
vor einiger Zeit, als ich für einen Kunden arbeitete, hatte ich dieses Problem, und es wurde durch die Bearbeitung des Theme-CSS behoben, da ich CSS verstehe. Dieser Artikel brachte eine andere Methode, die normalerweise in den Sinn kommen würde, wenn man mit dieser Art von Problem umgeht. Es ist immer gut, mit verschiedenen Wegen zur Lösung von WordPress-Problemen bewaffnet zu sein. Jetzt habe ich andere Optionen, falls mir das wieder begegnet. Sehr nützlicher Artikel. Danke.