Wenn Sie in Ihrem WordPress-Administrationsbereich (oder anderswo) die Fehlermeldung “jQuery ist nicht definiert” sehen, machen Sie sich keine Sorgen – Sie sind nicht allein. Dies ist ein häufiges Problem, das viele WordPress-Benutzer haben. Dennoch kann es frustrierend sein, wenn Ihre Website nicht wie erwartet funktioniert.
Wir arbeiten seit über einem Jahrzehnt mit WordPress und haben in dieser Zeit gelernt, wie man einige der häufigsten WordPress-Fehler behebt und löst. Dazu gehört auch der Fehler “jQuery ist nicht definiert”.
In diesem Leitfaden werden wir erörtern, warum dieser Fehler auftritt und vor allem, wie er behoben werden kann. Wir erklären alles in einfachen Worten, so dass Sie auch als Nicht-Entwickler in der Lage sein werden, das Problem schnell zu beheben.

Was ist die Ursache für den Fehler “jQuery ist nicht definiert”?
jQuery ist eine in WordPress weit verbreitete JavaScript-Bibliothek, mit der viele interaktive Funktionen ausgeführt werden können. Manchmal kann es jedoch vorkommen, dass sie nicht richtig geladen wird, was die Funktionalität Ihrer Website beeinträchtigen kann.
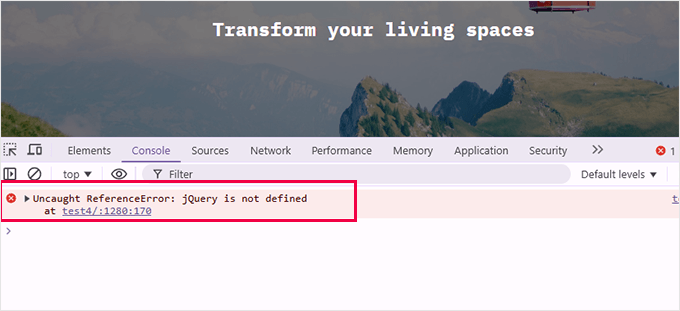
Der Fehler wird in den Entwicklertools unter der Registerkarte Konsole angezeigt, so dass viele Benutzer ihn möglicherweise erst bemerken, wenn auf ihrer Website etwas nicht funktioniert.

Wenn Sie die Fehlermeldung “jQuery ist nicht definiert” sehen, bedeutet das, dass WordPress Probleme hat, es richtig zu laden. Im Laufe der Jahre haben wir unzähligen Nutzern geholfen, dieses Problem zu beheben, und wir haben gelernt, dass es in der Regel auf ein paar häufige Ursachen zurückzuführen ist:
- Veraltete Themes oder Plugins: Viele Benutzer stoßen auf diesen Fehler, wenn ihre Themes oder Plugins nicht auf die neueste Version von WordPress aktualisiert wurden. Wir haben dies oft nach größeren WordPress-Updates beobachtet.
- Unsachgemäßes Laden von Skripten: jQuery muss vor anderen JavaScript-Dateien geladen werden. Wenn dies nicht der Fall ist, werden Skripte, die von jQuery abhängen, beschädigt. Dies geschieht häufig, wenn Themes oder Plugins nicht korrekt codiert sind, um Skripte in die Warteschlange zu stellen.
- JavaScript-Konflikte: Andere Skripte, die auf Ihrer Website ausgeführt werden, können mit jQuery in Konflikt geraten, insbesondere wenn sie nicht ordnungsgemäß geladen sind. Dieser Konflikt kann jQuery beschädigen und den Fehler verursachen.
- CDN-Ausfälle: Einige Websites sind auf jQuery angewiesen, das in einem Content Delivery Network (CDN) gehostet wird. Wenn das CDN nicht verfügbar oder blockiert ist, kann die Website jQuery nicht laden, was zu diesem Fehler führt.
All diese Probleme können dazu führen, dass jQuery nicht mehr reibungslos funktioniert. Aber keine Sorge – mit unserer Erfahrung können wir Sie durch die Lösungen zur Behebung des Problems führen.
So beheben Sie den Fehler “jQuery ist nicht definiert
Es gibt mehrere Möglichkeiten, diesen Fehler zu beheben, wenn er auftritt. Nachfolgend finden Sie die effektivsten Methoden, die wir zur Behebung dieses Problems verwendet haben.
Wir empfehlen, diese Strategien der Reihe nach auszuprobieren, aber Sie können die Sprunglinks unten verwenden, wenn Sie mit einer bestimmten Strategie beginnen möchten:
Wir gehen auf jede dieser Methoden ein und stellen Ihnen dann einige zusätzliche Ressourcen zur Fehlerbehebung bei WordPress-Fehlern zur Verfügung. Legen wir los!
1. WordPress, Themes und Plugins aktualisieren
Veraltete Software ist eine der häufigsten Ursachen für den Fehler “jQuery ist nicht definiert”. Veraltete Themes oder Plugins sind möglicherweise nicht mit der neuesten Version von WordPress kompatibel, was zu Skriptkonflikten führen kann. Um dies zu beheben:
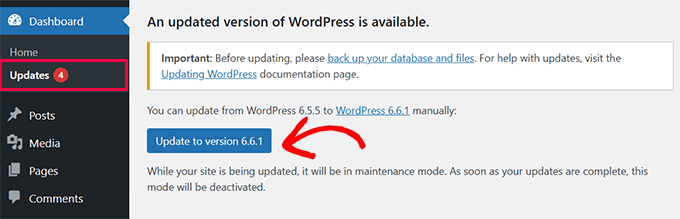
Stellen Sie zunächst sicher, dass Ihr WordPress-Kern aktualisiert ist. Navigieren Sie zu Dashboard ” Updates und klicken Sie auf “Update auf Version X.X.X”, wenn ein Update verfügbar ist.

Weitere Informationen finden Sie in unserem vollständigen Leitfaden zur sicheren Aktualisierung von WordPress auf eine neue Version.
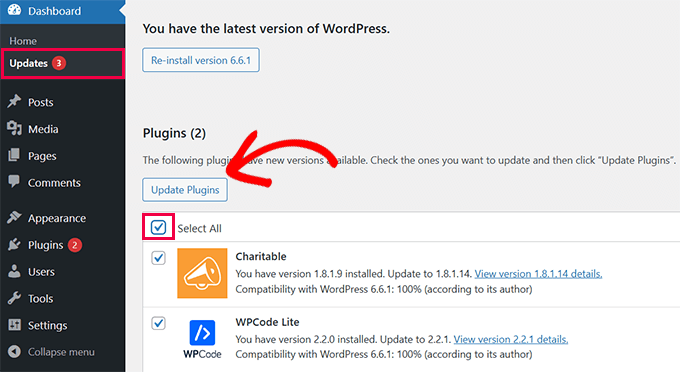
Ihre WordPress-Plugin-Updates werden unterhalb des Core-Updates aufgeführt.
Sie können alle auswählen und auf “Plugins aktualisieren” klicken.

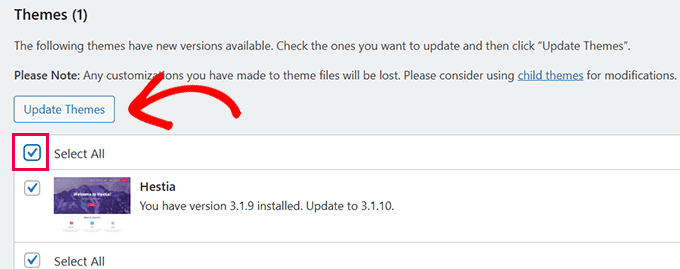
Schließlich sehen Sie Updates für Ihre WordPress-Themes.
Wählen Sie einfach alle aus und klicken Sie auf “Themes aktualisieren”.

Wenn Sie sich Sorgen über die Änderungen machen, die Sie an Ihrem Theme vorgenommen haben, folgen Sie unserer Anleitung, wie Sie Ihr WordPress-Theme aktualisieren können, ohne dass Ihre Anpassungen verloren gehen.
2. Prüfen, ob jQuery ordnungsgemäß geladen ist
Bevor Sie fortgeschrittenere Lösungen ausprobieren, sollten Sie prüfen, ob jQuery tatsächlich auf Ihrer Website geladen wird. Mit diesem Schritt können Sie überprüfen, ob jQuery verfügbar ist und wie gewünscht funktioniert.
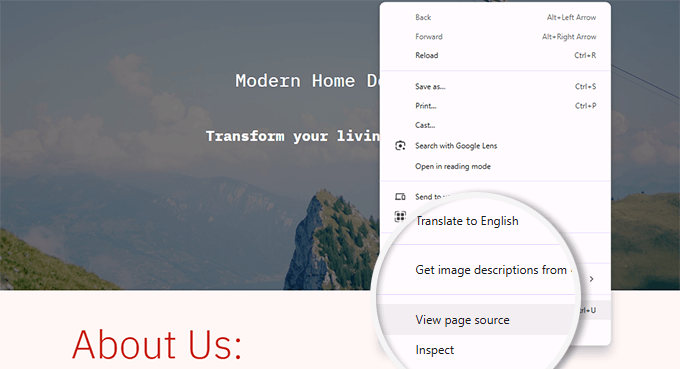
Klicken Sie einfach mit der rechten Maustaste auf eine beliebige Stelle Ihrer WordPress-Website und wählen Sie “Seitenquelle anzeigen”.
Tipp: Alternativ können Sie auch Strg + U unter Windows oder Cmd + Option + U unter Mac drücken, um die Seitenquelle aufzurufen.
Dies zeigt Ihnen das rohe HTML und JavaScript für Ihre Seite.

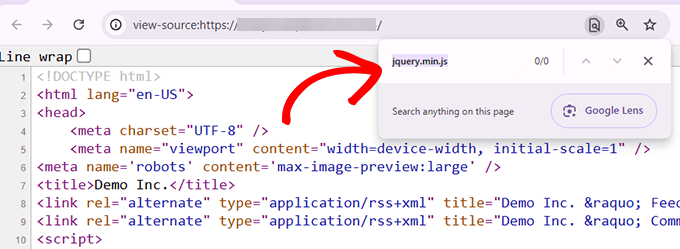
Drücken Sie dann Strg + F (oder Cmd + F auf dem Mac), um die Suchleiste aufzurufen, und geben Sie “jquery.min.js” ein.
Wenn jQuery korrekt geladen ist, sollten Sie einen Verweis darauf im Code sehen.

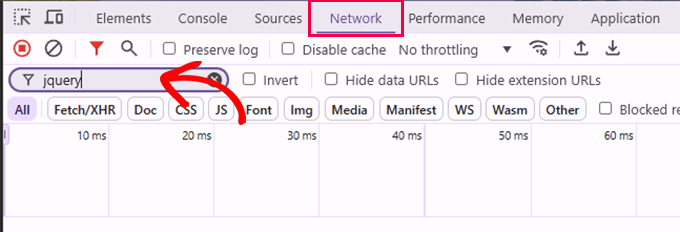
Eine andere Möglichkeit, nach jQuery zu suchen, ist die Verwendung des Inspektionstools Ihres Browsers. Gehen Sie einfach auf die Registerkarte “Netzwerk” und laden Sie die Seite neu.
Tipp: Auf einem Windows-Gerät können Sie das Inspektionstool aufrufen, indem Sie F12 auf Ihrer Tastatur drücken. Auf dem Mac drücken Sie Optionen + Cmd + I.
Filtern Sie die Netzwerkaktivitäten, indem Sie “jquery” in die Suchleiste eingeben. Wenn jQuery geladen ist, wird es hier aufgelistet.

Wenn jQuery bei keiner der beiden Methoden geladen wird, liegt das Problem möglicherweise darin, wie es in WordPress in die Warteschlange gestellt wird. In den folgenden Schritten führen wir Sie durch die Behebung dieses Problems.
3. Fügen Sie einen jQuery-Fallback hinzu
Manchmal kann ein Skript auf Ihrer Website jQuery über ein CDN laden, das Probleme mit der Verbindung hat. In diesem Fall kann es jQuery nicht laden und den Fehler verursachen.
Um das Problem zu beheben, können Sie einen jQuery-Fallback zu Ihrer WordPress-Website hinzufügen. Dadurch wird sichergestellt, dass jQuery immer geladen wird.
Sie müssen es zum Head-Bereich Ihrer Website hinzufügen, um sicherzustellen, dass es zuerst geladen wird. Wir raten jedoch davon ab, Themendateien direkt zu bearbeiten. Es ist schon vorgekommen, dass Änderungen beim Aktualisieren des Themes und des hinzugefügten Codes verloren gegangen sind.
Die beste Möglichkeit, benutzerdefinierten Code in WordPress hinzuzufügen, ist die Verwendung des WPCode-Plugins. Dabei handelt es sich um einen Code-Snippet-Manager, mit dem Sie benutzerdefinierten Code sicher hinzufügen können, ohne Ihre Website zu beschädigen.
Installieren und aktivieren Sie zunächst das WPCode-Plugin. Einzelheiten finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version namens WPCode Lite.
Nach der Aktivierung gehen Sie zu Code Snippets ” + Snippet hinzufügen. Klicken Sie dann auf die Schaltfläche “Snippet verwenden” unter “Eigenen Code hinzufügen (neues Snippet)”.

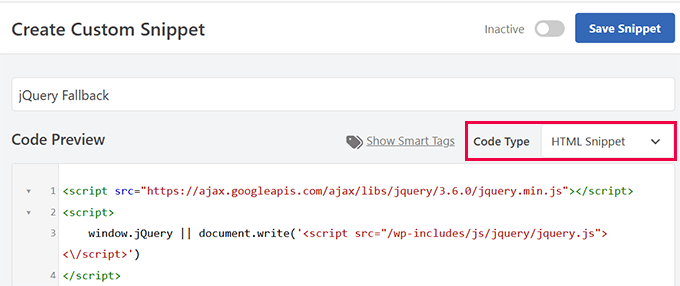
Geben Sie Ihrem Snippet im Code-Editor einen Namen wie “jQuery Fallback”.
Danach wählen Sie als “Code-Typ” “HTML Snippet”.

Fügen Sie anschließend den folgenden Code in das Feld “Codevorschau” ein:
1 2 3 4 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')</script> |
Blättern Sie dann nach unten zum Abschnitt “Einfügen”.
Hier können Sie WPCode mitteilen, wo dieser Code geladen werden soll. Stellen Sie sicher, dass Sie “Site Wide Header” auswählen.

Klicken Sie abschließend oben auf die Schaltfläche “Snippet speichern”, um Ihren benutzerdefinierten Code zu speichern.
Vergessen Sie danach nicht, das Snippet zu aktivieren, indem Sie den Schalter auf “Aktiv” stellen.

4. Skript-Ladereihenfolge festlegen (Erweitert)
Ein weiterer häufiger Grund für den Fehler “jQuery ist nicht definiert” ist, dass jQuery erst nach anderen Skripten geladen wird, die darauf angewiesen sind. Durch das Festlegen der Reihenfolge, in der Skripte geladen werden, wird sichergestellt, dass jQuery immer zuerst geladen wird, wodurch Konflikte vermieden werden.
Wenn Sie wissen, welches Skript auf jQuery angewiesen ist, können Sie dieses Skript ordnungsgemäß in die Warteschlange aufnehmen, indem Sie jQuery als Abhängigkeitsbeziehung hinzufügen.
Wenn der Fehler “jQuery ist nicht definiert” dadurch verursacht wird, dass jQuery erst nach anderen, davon abhängigen Skripten geladen wird, können Sie die Reihenfolge, in der das Skript geladen wird, mit WPCode korrigieren.
Installieren und aktivieren Sie zunächst das WPCode-Plugin, oder entscheiden Sie sich für die kostenlose Version WPCode Lite.
Nach der Aktivierung gehen Sie zu Code Snippets ” + Snippet hinzufügen und klicken Sie auf die Schaltfläche “Snippet verwenden” unter “Eigenen Code hinzufügen (neues Snippet)”.

Geben Sie Ihrem Snippet im Code-Editor einen Namen wie “Fix Script Loading Order” und wählen Sie als Codetyp “PHP Snippet”.
Fügen Sie dann den folgenden Code hinzu, um sicherzustellen, dass jQuery als Abhängigkeit für alle benutzerdefinierten Skripte in die Warteschlange gestellt wird:
1 | wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true ); |
Vergessen Sie nicht, “your-script-handle” durch einen aussagekräftigen Namen zu ersetzen, um das Skript zu identifizieren. Und ersetzen Sie “/js/ihr-script.js” durch den tatsächlichen Dateinamen des Skripts im Ordner /js/ Ihres Themes.
Der array('jquery')-T eil des Codes stellt sicher, dass jQuery zuerst geladen wird.
Sobald Sie den Code eingefügt haben, scrollen Sie zu den Einfügeoptionen und wählen Sie “Site Wide Header”, um sicherzustellen, dass das Skript an der richtigen Stelle im HTML-Code Ihrer Website geladen wird.

Klicken Sie abschließend oben auf die Schaltfläche “Snippet speichern”, um Ihren benutzerdefinierten Code zu speichern.
Vergessen Sie danach nicht, das Snippet zu aktivieren, indem Sie den Schalter auf “Aktiv” stellen.

Durch die Verwendung von WPCode zum korrekten Einreihen von Skripten wird sichergestellt, dass jQuery in der richtigen Reihenfolge geladen wird. Wenn dies die Ursache des Problems war, sollte der Fehler damit behoben sein.
5. wp-config.php bearbeiten, um jQuery-Ladeprobleme zu beheben
Wenn die anderen Methoden nicht funktioniert haben, kann die Bearbeitung der Datei wp-config.php helfen, indem sie steuert, wie WordPress das Laden von Skripten handhabt.
Diese Methode ist hilfreich, wenn Skriptverkettung oder Dateipfadprobleme den Fehler “jQuery ist nicht definiert” verursachen.
So wenden Sie diese Methode an:
Greifen Sie zunächst auf Ihre Datei wp-config.php zu. Dazu können Sie einen FTP-Client wie FileZilla verwenden oder auf den Dateimanager in Ihrem Hosting-Kontrollpanel zugreifen.
Die Datei wp-config.php befindet sich im Stammverzeichnis Ihrer WordPress-Installation (normalerweise im Ordner public_html ).
Sobald Sie die Datei gefunden haben, öffnen Sie sie zur Bearbeitung und fügen Sie den folgenden Code direkt vor der Zeile mit dem Text /* Das ist alles, beenden Sie die Bearbeitung! Viel Spaß beim Bloggen. */:
1 2 3 4 | /** Absolute path to the WordPress directory. */if ( !defined('ABSPATH') )define('ABSPATH', dirname(FILE) . '/');define('CONCATENATE_SCRIPTS', false); |
Dieser Code funktioniert folgendermaßen:
- Die
ABSPATH-Definitionstellt sicher, dass WordPress den richtigen Pfad zu seinen Kerndateien kennt, was Probleme beim Laden von jQuery verhindern kann. - Die Zeile
CONCATENATE_SCRIPTSdeaktiviert die Skriptverkettung. Dadurch wird WordPress gezwungen, jedes Skript separat zu laden, um Konflikte zu vermeiden, die beim Zusammenführen von Skripten entstehen.
Nachdem Sie diesen Code hinzugefügt haben, speichern Sie Ihre Änderungen und laden Sie Ihre Website neu, um zu sehen, ob der Fehler behoben wurde.
Die Deaktivierung der Skriptverkettung kann eine einfache, aber effektive Lösung für jQuery-Probleme sein, insbesondere wenn andere Methoden nicht funktionieren.
6. Erhalten Sie Premium-Support, um den Fehler für Sie zu beheben
Wenn keine der oben genannten Methoden funktioniert oder Sie einfach lieber einen Experten haben möchten, der sich um Ihr Problem kümmert, dann sollten Sie unseren Premium-WordPress-Support in Anspruch nehmen.

Gegen eine geringe einmalige Gebühr können Sie unsere hochqualifizierten, professionellen WordPress-Ingenieure beauftragen, den Fehler für Sie zu beheben.
Wenn Sie sich für unsere Notfalldienste entscheiden, müssen Sie sich nicht mit dem Ärger herumschlagen, den Fehler “jQuery ist nicht definiert” auf eigene Faust zu beheben.
Auf diese Weise wird die Ausfallzeit Ihrer Website auf ein Minimum reduziert, und Sie können Ihren Online-Betrieb so schnell wie möglich wieder aufnehmen.
Außerdem sind Sie mit unserem Notfallservice nicht an einen Vertrag gebunden, so dass er eine gute Option sein kann, wenn Sie nicht an einem umfassenden Wartungsplan interessiert sind.
Allerdings bieten wir auch umfassendere Wartungsdienste an, wenn Sie einen proaktiveren Ansatz verfolgen und das Risiko künftiger Website-Notfälle verringern möchten.
Bonus-Ressourcen: Fehlerbehebung bei WordPress-Fehlern
Wenn Ihnen die oben genannten Schritte nicht weiterhelfen oder Sie sich weiter informieren möchten, können die folgenden Ressourcen ein guter Ausgangspunkt sein:
- Anleitung für Anfänger zur Fehlerbehebung bei WordPress (Schritt für Schritt)
- Wie man JavaScripts und Styles in WordPress richtig hinzufügt
- Die häufigsten WordPress-Fehler und wie man sie behebt
- Behebung von Rendering-Blockierungen durch JavaScript und CSS in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Fehler “jQuery ist nicht definiert” in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Upgrade von jQuery auf die neueste Version in WordPress oder unsere Auswahl der besten jQuery-Tutorials für WordPress-Anfänger.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.