Sie laden ein Bild wie gewohnt in WordPress hoch und plötzlich erhalten Sie eine HTTP-Fehlermeldung ohne Erklärung. Das unterbricht Ihren Arbeitsfluss und lässt Sie fragen, was gerade passiert ist.
Wir sind auf dieses Problem gestoßen, als wir Beitragsbilder hinzugefügt, Tutorials aktualisiert und sogar nur einen Blogbeitrag bearbeitet haben. Es ist frustrierend, wenn es keinen klaren Grund für den Fehler gibt.
In dieser Anleitung führen wir Sie durch die Schritte, die wir zur Behebung des HTTP-Bild-Upload-Fehlers verwenden, beginnend mit den einfachsten Lösungen.
Egal, ob Sie an einem persönlichen Blog arbeiten oder eine Kunden-Website verwalten, diese Tipps helfen Ihnen, die Dinge schnell wieder in Ordnung zu bringen.

Was verursacht den HTTP-Fehler beim Hochladen von Medien in WordPress?
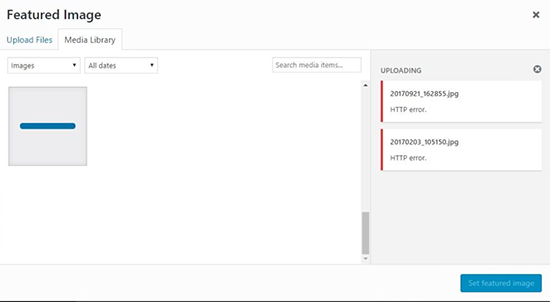
Der HTTP-Fehler in WordPress tritt normalerweise auf, wenn Sie ein Bild über die Mediathek hochladen, aber es wird nicht angezeigt, was tatsächlich schief gelaufen ist.
Wir haben dies aus allen möglichen Gründen erlebt: Server-Timeouts, Plugin-Konflikte, wenig Speicher oder sogar ein vorübergehender Fehler. Aber anstatt Ihnen zu sagen, was es verursacht hat, gibt Ihnen WordPress nur eine vage 'HTTP-Fehlermeldung'.

Das macht es knifflig, es gibt keine einzelne Lösung. Sie müssen oft ein paar verschiedene Dinge ausprobieren, um herauszufinden, was den Upload blockiert.
Im Folgenden führen wir Sie durch die zuverlässigsten Methoden zur Fehlerbehebung und Behebung des Problems. Sie können auch die folgenden Links verwenden, um zu einer bestimmten Methode zu springen.
- 1. Versuchen Sie, das Bild erneut hochzuladen
- Alle Plugins und Ihr aktuelles Theme deaktivieren
- WordPress-Speicherlimit erhöhen
- Ändern Sie die Bildbearbeitungsbibliothek von Imagick zu GD Library
- Imagick durch Bearbeiten von .htaccess einschränken
- Aktualisieren Sie Ihre PHP-Version
- Dateiberechtigungen und Ordnerberechtigungen prüfen
- Debug-Modus aktivieren
- Überprüfen Sie Ihre Hosting-Ressourcen
- Häufig gestellte Fragen (FAQs)
- Weitere Hilfe bei WordPress-Fehlern und Bildern
1. Versuchen Sie, das Bild erneut hochzuladen
Manchmal ist der HTTP-Fehler nur ein vorübergehendes Problem. Deshalb ist unser erster Ansatz, einfach ein paar Minuten zu warten und dann das Bild erneut hochzuladen, wie Sie es normalerweise tun würden.
Wir haben erlebt, dass dies während kurzer Verkehrsspitzen oder bei überlasteten Serverressourcen auftritt. Die meisten guten Hosting-Anbieter beheben diese Probleme automatisch im Hintergrund.
Wenn der Fehler weiterhin angezeigt wird, können Sie hier einige schnelle Dinge ausprobieren:
- Aktualisieren Sie Ihren Browser oder löschen Sie Ihren Browser-Cache.
- Ändern Sie die Größe und benennen Sie das Bild um, bevor Sie es erneut hochladen. Sie können sich auch unsere empfohlenen Bildkomprimierungs-Plugins ansehen, um die Dateigröße zu reduzieren.
- Versuchen Sie, die Datei in einem anderen Format zu speichern, z. B. indem Sie JPEG in PNG konvertieren, und laden Sie es dann erneut hoch.
Wenn keine dieser Lösungen hilft, ist das Problem wahrscheinlich nicht vorübergehend und Sie sollten mit der nächsten Lösung fortfahren.
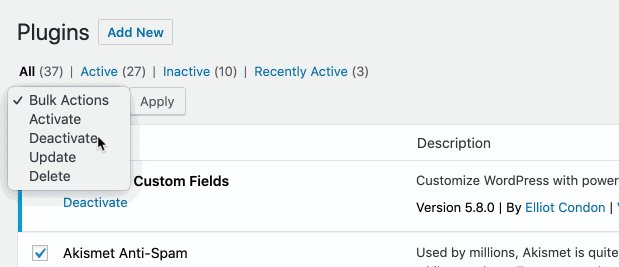
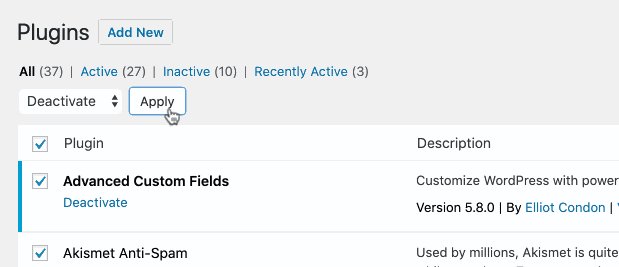
2. Deaktivieren Sie alle Plugins und Ihr aktuelles Theme
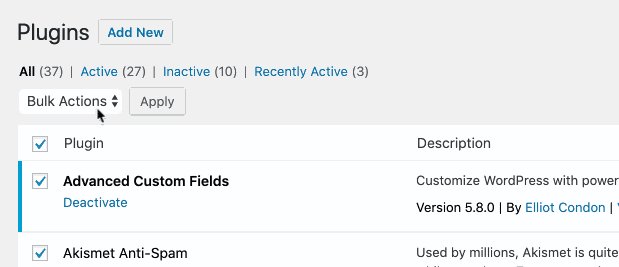
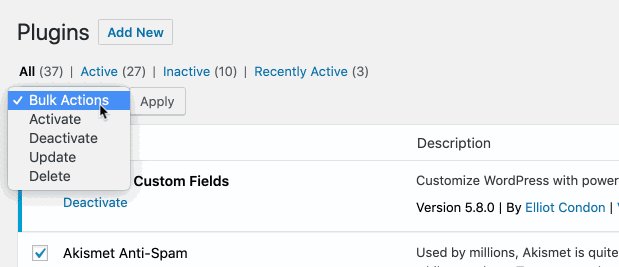
Wenn Sie kürzlich ein neues WordPress-Plugin installiert haben, ist es möglicherweise mit Ihren anderen Plugins inkompatibel und stört den Bild-Upload-Prozess. Um zu sehen, ob dies der Fall ist, können Sie alle Ihre WordPress-Plugins deaktivieren.
Wenn der HTTP-Fehler nach dem Deaktivieren eines WordPress-Plugins verschwindet, dann könnte dieses der Schuldige hinter dem HTTP-Bild-Upload-Fehler sein. Sie können ein alternatives Plugin installieren oder den Entwickler um Unterstützung bitten.
Weitere Informationen finden Sie in unserem Leitfaden zum einfachen Deaktivieren aller WordPress-Plugins und zum Deaktivieren von Plugins, wenn das WordPress-Dashboard nicht zugänglich ist.

Ebenso können manchmal Theme-Konflikte den Prozess des Hochladens von Bildern stören. Themes können Funktionalitäten enthalten, die die Art und Weise, wie WordPress Medien-Uploads verarbeitet, beeinträchtigen können.
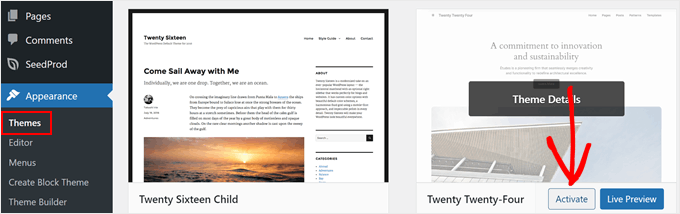
Glücklicherweise ist die Identifizierung eines Theme-Konflikts relativ einfach. Sie können vorübergehend zu einem Standard-WordPress-Theme wechseln. Weitere Informationen finden Sie in unserem Leitfaden zum richtigen Wechseln von WordPress-Themes.

Sobald das Standard-Theme aktiv ist, versuchen Sie erneut, ein Bild hochzuladen. Wenn der Fehler verschwindet, liegt das Problem wahrscheinlich bei Ihrem aktuellen Theme. In diesem Fall können Sie prüfen, ob ein Theme-Update verfügbar ist. Oft beheben Updates Kompatibilitätsprobleme und Fehler.
Oder Sie können sich an den Theme-Entwickler wenden, um Unterstützung zu erhalten. Möglicherweise kann er einen Patch bereitstellen oder Anleitungen zur Behebung des Konflikts geben.
3. Erhöhen Sie das PHP-Speicherlimit
WordPress ist in der PHP-Programmiersprache geschrieben. Zusätzlich wird die Menge des für verschiedene PHP-Prozesse zugewiesenen Speichers von Ihrem Webhosting-Server bestimmt.
Wenn das Hochladen von Bildern mehr PHP-Speicher benötigt, als verfügbar ist, sehen Sie möglicherweise den HTTP-Fehler beim Bild-Upload in WordPress.
Um dies zu beheben, müssen Sie den Speicher erhöhen, den PHP auf Ihrem Server verwenden kann.
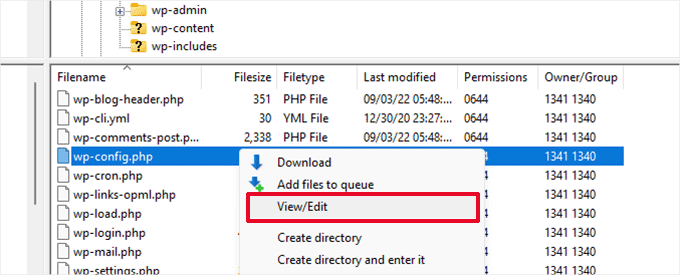
Sie müssen zuerst auf die Dateien Ihrer Website zugreifen mit einem FTP-Client oder der Dateimanager-App in Ihrem Webhosting-Dashboard. Gehen Sie dann zu Ihrem Stammverzeichnis und suchen Sie die Datei wp-config.php.

Sie müssen dann die Datei wp-config.php mit einem Texteditor bearbeiten und die folgende Codezeile hinzufügen:
define( 'WP_MEMORY_LIMIT', '256M' );
Dieser Code erhöht das WordPress-Speicherlimit auf 256 MB, was ausreichen sollte, um Speicherlimitprobleme zu beheben.
Schließlich müssen Sie die Datei speichern und wieder auf den Server hochladen.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erhöhen des PHP-Speicherlimits in WordPress.
4. Ändern Sie die Bildbearbeitungsbibliothek von Imagick zur GD-Bibliothek
WordPress läuft auf PHP, das zwei Module zur Bildbearbeitung verwendet. Diese Module heißen GD Library und Imagick. WordPress kann eines von beiden verwenden, je nachdem, welches verfügbar ist.
Imagick stößt jedoch oft auf Speicherprobleme, die den HTTP-Fehler beim Hochladen von Bildern verursachen. Um dies zu beheben, können Sie die GD-Bibliothek zu Ihrem Standard-Bildeditor machen.
Sie können dies tun, indem Sie einfach diesen Code zur functions.php-Datei Ihres WordPress-Themes hinzufügen oder WPCode (empfohlen) verwenden:
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Weitere Details finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
Nachdem Sie diesen Code hinzugefügt haben, können Sie den Upload von Dateien über den Medien-Uploader erneut versuchen. Wenn dies das Problem nicht löst, können Sie diesen Code entfernen und andere in diesem Artikel beschriebene Methoden ausprobieren.
5. Beschränken Sie Imagick durch Bearbeiten von .htaccess
Diese Methode ermöglicht es Ihnen, zu steuern, wie Imagick Serverressourcen nutzt. Viele Shared-Hosting-Anbieter schränken die Fähigkeit von Imagick ein, mehrere Threads für eine schnellere Bildverarbeitung zu nutzen. Dies führt jedoch dazu, dass Sie beim Hochladen von Bildern den HTTP-Fehler sehen.
Eine einfache Lösung ist, den folgenden Code in Ihre .htaccess-Datei einzufügen:
SetEnv MAGICK_THREAD_LIMIT 1
Dieser Code beschränkt Imagick einfach auf die Verwendung eines einzigen Threads zur Bildverarbeitung.
6. Aktualisieren Sie Ihre PHP-Version
Wenn Ihre WordPress-Website eine veraltete Version von PHP verwendet, kann dies den HTTP-Fehler beim Hochladen von Bildern auslösen. Dies liegt daran, dass neuere PHP-Versionen Leistungsverbesserungen aufweisen und im Allgemeinen weniger Speicher verbrauchen.
Glücklicherweise ist es einfach, Ihre PHP-Version zu überprüfen und zu aktualisieren. Weitere Details finden Sie in unserem Anfängerleitfaden zur Aktualisierung Ihrer PHP-Version in WordPress.
7. Überprüfen Sie die Datei- und Ordnerberechtigungen
WordPress ist für eine ordnungsgemäße Funktion auf spezifische Datei- und Ordnerberechtigungen angewiesen. Falsche Berechtigungen können verhindern, dass WordPress auf Dateien zugreift oder diese ändert, was zu Upload-Fehlern führt.
Wenn beispielsweise dem Upload-Verzeichnis keine ordnungsgemäßen Schreibberechtigungen fehlen, kann WordPress keine hochgeladenen Bilder speichern.
Um korrekte Dateiberechtigungen sicherzustellen, lesen Sie unseren Leitfaden zur Behebung des Fehlers bei Datei- und Ordnerberechtigungen in WordPress.
8. Debug-Modus aktivieren
Manchmal können zugrunde liegende PHP-Fehler als HTTP-Fehler beim Hochladen von Bildern auftreten, was die Fehlerbehebung erschwert.
Durch die Aktivierung des Debug-Modus in Ihrer WordPress-Konfiguration werden alle PHP-Fehler im Debug-Log angezeigt, was wertvolle Hinweise auf die Ursache des Upload-Problems liefert.
Für Anweisungen zum Aktivieren des WP_DEBUG-Modus lesen Sie unseren Artikel über die einfache Aktivierung des WordPress-Debug-Modus. Diese Anleitung enthält Schritt-für-Schritt-Anweisungen zum Hinzufügen des erforderlichen Codes zu Ihrer wp-config.php-Datei.
9. Überprüfen Sie Ihre Hosting-Ressourcen
Wenn Ihre Website ihr Speicherlimit erreicht oder auf Serverressourcen stößt, können Upload-Fehler auftreten. Beispielsweise kann unzureichender Speicherplatz verhindern, dass WordPress neue Dateien oder Ordner erstellt, die für Bild-Uploads benötigt werden.
Die meisten Webhosting-Anbieter bieten ein Control Panel, in dem Sie die Ressourcennutzung Ihrer Website, einschließlich des Speicherplatzes, einsehen können. Wenn Sie es nicht sehen können, wenden Sie sich für Unterstützung an das Support-Team Ihres Hosting-Anbieters.
Wenn Sie Ihr Speicherlimit erreichen, sollten Sie Ihre Ressourcen optimieren. Große Bilddateien können beispielsweise erheblichen Speicherplatz beanspruchen. Sie können Ihre Bilder optimieren, um ihre Dateigröße vor dem Hochladen zu reduzieren.
Wenn die Optimierung von Ressourcen nicht ausreicht, sollten Sie ein Hosting-Paket mit mehr Speicherplatz in Betracht ziehen. Dies bietet die zusätzliche Kapazität, die für die Dateien Ihrer Website benötigt wird.
Wenn Sie nach einem zuverlässigen WordPress-Hosting-Anbieter mit großzügigem Speicherplatz suchen, ist Bluehost eine beliebte Option. Sie bieten verschiedene Pläne für unterschiedliche Website-Anforderungen.

Häufig gestellte Fragen (FAQs)
1. Was verursacht den HTTP-Fehler beim Hochladen von Bildern in WordPress?
Dieser Fehler kann aus verschiedenen Gründen auftreten, z. B. geringer PHP-Speicher, Plugin-Konflikte oder vorübergehende Serverprobleme. WordPress zeigt keine spezifische Ursache an, daher müssen Sie möglicherweise verschiedene Lösungen ausprobieren, um ihn zu beheben.
2. Ist es sicher, von Imagick zur GD Library zu wechseln?
Ja, der Wechsel zur GD-Bibliothek ist sicher. Wir haben dies auf mehreren Websites getan, um Probleme beim Hochladen von Bildern zu beheben, und WordPress greift bei Bedarf auf Imagick zurück.
3. Beeinflusst die Erhöhung des PHP-Speicherlimits die Leistung meiner Website?
Es wird die Leistung nicht beeinträchtigen. Tatsächlich kann die Erhöhung des Speicherlimits helfen, andere Probleme zu vermeiden, insbesondere wenn Ihre Website mehrere Plugins ausführt oder große Dateien verarbeitet.
4. Was soll ich tun, wenn keine der Methoden funktioniert?
Wenn Sie alles versucht haben und immer noch den Fehler sehen, wenden Sie sich am besten an Ihren Hosting-Anbieter. Er kann Serverprotokolle oder Berechtigungen überprüfen und Ihnen helfen, die Grundursache zu beheben.
Weitere Hilfe bei WordPress-Fehlern und Bildern
Wenn Sie immer noch Probleme haben oder andere bildbezogene Probleme verhindern möchten, können Ihnen diese Anleitungen helfen. Wir haben viele davon selbst verwendet, als wir ähnliche Probleme für unsere Websites und Kunden behoben haben.
- Die häufigsten WordPress-Fehler und wie Sie sie beheben können
- Häufige Probleme mit dem WordPress Block Editor (und wie man sie behebt)
- So beheben Sie Probleme beim Hochladen von Bildern in WordPress
- WebP vs. PNG vs. JPEG: Das beste Bildformat für WordPress
- So ersetzen Sie Bild- und Mediendateien in WordPress ganz einfach
Wir hoffen, dieser Leitfaden hat Ihnen geholfen, den HTTP-Fehler beim Hochladen von Bildern in WordPress zu beheben. Es kann einige Versuche dauern, die Lösung zu finden, die funktioniert, aber sobald sie behoben ist, können Sie wieder ohne Unterbrechungen hochladen und veröffentlichen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





John
hat mit keiner Methode funktioniert
WPBeginner Support
Wenn keine der Methoden in diesem Artikel funktioniert hat, sollten Sie sich an Ihren Hosting-Anbieter wenden, um die allgemeinen Schritte zur Fehlerbehebung in unserem Artikel auszuprobieren: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Sandy
Ich habe Option 3 ausprobiert. Jetzt ist meine gesamte Homepage leer. Einzelne Seiten sind noch da. Die Seitenleiste ist noch sichtbar, aber der Rest der Homepage ist leer.
Bitte helfen Sie, wenn möglich.
Danke,
Sandy
WPBeginner Support
Möglicherweise möchten Sie sicherstellen, dass Sie Ihre Homepage-Einstellungen während der Fehlerbehebung nicht geändert haben, und haben Sie den Code entfernt, um zu sehen, ob dies das Problem mit den fehlenden Inhalten gelöst hat?
Admin
Sanju
Hat wie ein Zauber funktioniert Option 3.
Während mein Wordpress-Admin-Panel langsam ist.. Arbeite daran. Gibt es eine Anleitung?
WPBeginner Support
Möglicherweise möchten Sie versuchen, Ihre Plugins zu deaktivieren, um zu sehen, ob eines Ihrer Plugins den Admin-Bereich verlangsamt.
Admin
Lucas Vidal
Method #3 worked like a charm
WPBeginner Support
Glad our guide could help
Admin
Mounika
Vielen Dank! Die 3. Option hat für mich funktioniert.
WPBeginner Support
Glad our article could help
Admin
Rahana Razak
Danke, Herr, es funktioniert (die 3. hat für mich funktioniert)
WPBeginner Support
Glad our article could help
Admin
Adriana
Hallo,
Ich habe alle diese Schritte ausprobiert, und keiner hat funktioniert. Ich bin mir nicht sicher, was ich zu diesem Zeitpunkt noch tun kann, da ich nur begrenzt Zeit habe und dies behoben werden muss. Wenn Sie weitere Ideen haben, helfen Sie mir bitte. Vielen Dank
WPBeginner Support
Möglicherweise möchten Sie sich an Ihren Hosting-Provider wenden, um zu sehen, ob dieser Fehler auf seiner Seite sieht, die das Problem verursachen könnten.
Admin
Karan
Danke. Es funktioniert durch Ändern der Standard-Bilddateibibliothek.
WPBeginner Support
Glad our article could help solve the issue
Admin
SL101
Vielen Dank, die 3. Lösung hat den Trick gemacht.
WPBeginner Support
Glad our article could help
Admin
DrewDownz
Number 3! Pow! Now lets hope in shows up in other browsers!
WPBeginner Support
Glad our article could help
Admin
Salbin Sajan
Hallo Bruder… Danke für deinen Artikel..
#3 Hat das Problem gelöst..
Nochmals vielen Dank ..
WPBeginner Support
Glad our tutorial could help
Admin
Tina
Hallo,
Danke für diese Anleitung. Leider haben all diese Ideen bei mir nicht funktioniert. Heute habe ich in einem Versuch, die Meldung „Website ist teilweise sicher“ des SSL-Zertifikats zu entfernen, das Plugin „Suchen und Ersetzen“ verwendet, um meine Datenbanken nach „http“ zu durchsuchen und diese in „https“ zu ändern. Das ist das Einzige, was ich mit diesem Fehler in Verbindung bringen kann, aber da ich kein Experte bin, weiß ich nicht, wie und ob ich das beheben kann oder wie ich diese Änderungen rückgängig machen kann. Irgendwelche Hilfe?
WPBeginner Support
For your site having mixed content you would want to take a look at our SSL issues article rather than this one: https://www.wpbeginner.com/wp-tutorials/how-to-fix-common-ssl-issues-in-wordpress-beginners-guide/
Admin
kyle
Hallo, ich bekomme jedes Mal den HTTP-Fehler, wenn ich ein Bild mit mehr als 4 MB hochlade. Ich habe meinen Webdesigner und meinen Hoster kontaktiert, und beide haben versucht, Bilder mit mehr als 15 MB zu laden, und es funktioniert bei ihnen. Ich habe jedoch mehrere Computer mit unterschiedlichen Internetverbindungen ausprobiert und erhalte immer noch den HTTP-Fehler. Können Sie mir bitte helfen?
WPBeginner Support
Wenn keine der Methoden in diesem Artikel das Problem löst, sollten Sie versuchen, einen neuen Benutzer zu erstellen, um zu sehen, ob es sich um ein Problem mit Ihrem Benutzer oder die allgemeinen Schritte zur Fehlerbehebung handelt unter: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Hien
Ich wollte nur einen Kommentar hinterlassen, #3 hat definitiv bei 503-Fehlern/HTTP-Fehlern beim Hochladen von Bildern geholfen. Ein anderes Mal wurden Bilder problemlos hochgeladen.
WPBeginner Support
Thanks for sharing and glad our article could help resolve the issue
Admin
rahul sharma
Herr, in der function.php, wo soll ich den Code einfügen??? {am Ende oder in der Mitte}
WPBeginner Support
Normalerweise möchten Sie zusätzlichen Code am Ende einfügen, falls Sie den Code später bearbeiten oder entfernen müssen
Admin
Cindy
Vielen Dank! Die dritte Option hat für mich funktioniert!
WPBeginner Support
Glad our guide could help
Admin
Mike Gaudreau
In meinem Fall habe ich mich einfach vom Dashboard ab- und wieder angemeldet, und das Problem war behoben.
WPBeginner Support
Thanks for sharing that, it sounds like either your caching had a hiccup or you ran into one of the server issues
Admin
Mohamed
Sie können sich nicht vorstellen, wie viel Stress dieses HTTP-Ding bei mir verursacht hat. Nummer 3 ist mein Lebensretter. Danke für die Veröffentlichung.
WPBeginner Support
Glad our article could help
Admin
OA
Thanks! Option 3 work for me.
WPBeginner Support
Glad our recommendation worked
Admin
Mohamed
Danke…Methode 3 hat es gut gemacht
WPBeginner Support
Glad our article could help
Admin
Janet
Ich hatte ungefähr 10 Bilder hochzuladen und bekam wiederholt den HTTP-Fehler für 3 davon. Ich fand schließlich heraus, dass diese drei einen Apostroph im Dateinamen hatten!!! Doh! Das Entfernen des Apostrophs war die Lösung.
WPBeginner Support
Thanks for sharing your solution, glad you were able to get the files uploaded
Admin
Hector
Danke, Nummer 3 hat den Trick gemacht. Tolles Tutorial.
Rae
Nr. 3 hat auch bei mir funktioniert. Danke dafür!
WPBeginner Support
Glad our article could help
Admin
Sandra
Thanks for this! Number 3 fixed my problem
William Davidson
#2 hat bei mir funktioniert. Kinderleicht. Danke, dass du mir geholfen hast, das Problem zu beheben.
WPBeginner Support
Hallo William,
Schön, dass Sie es hilfreich fanden. Vergessen Sie nicht, uns auf Twitter für weitere WordPress-Tipps und Tutorials zu folgen.
Admin
Magloire
Dieses Problem hat mich wirklich gestresst. Nr. 3 hat mein Problem gelöst.
Danke
Yann
3 hat auch bei mir funktioniert. Ich habe es ganz am Ende von function.php in Appearance > Editor von Wordpress kopiert
Eylene
Hallo,
Option 3 funktioniert für mich! Vielen Dank, das hat mich wahnsinnig gemacht!!!
Alissa
Bevor ich eine dieser Lösungen ausprobiert habe. Ich habe mich von Wordpress ab- und wieder angemeldet, und plötzlich erhielt ich keine Fehlermeldung mehr. Sie könnten also versuchen, das zuerst zu tun.
Isla S
Mir ist aufgefallen, dass mir das immer wieder passiert bei Dateien, die Apostrophe im Dateinamen enthalten. Wenn ich sie entferne, werden sie problemlos hochgeladen
Versuchen Sie vielleicht, das ' ? zu entfernen
Wanda
THANK YOU! Removing the ‘ worked for me
Andy
Danke! Das hat mich verrückt gemacht, ich habe tagelang versucht, das für einen Freund zu lösen
Marek
Nr. 3 funktioniert, danke.
Christina
Keine davon hat für mich funktioniert. Nach weiterer Recherche habe ich festgestellt, dass das Einfügen dieses Code-Schnipsels am Ende der .htaccess-Datei für mich funktioniert hat:
# Schließen Sie die Dateiupload- und WP-CRON-Skripte von der Authentifizierung aus
Alle Bestellungen zulassen, verweigern Von allen zulassen Von niemandem verweigern
Vergessen Sie nicht, zuerst eine Sicherungskopie Ihrer .htaccess-Datei zu erstellen, nur für den Fall!
Savi Huang
Nichts hat funktioniert. Bitte helfen Sie!
NICOLE
Nummer 4 hat für mich funktioniert!!! Vielen Dank!
Pat Smithers
Nein. 3 hat Wunder gewirkt.
Vielen Dank!
mike
Können diese Lösungen auf einer lokalen WordPress-Installation funktionieren?
WPBeginner Support
Diese Methoden sollten mit localhost funktionieren, das Speicherlimit muss möglicherweise mit dem Programm für Ihren Server wie MAMP oder WAMP geändert werden
Admin
Omar Ajruli
Option Nummer drei hat mein Problem gelöst, Leute, danke. Habt einen schönen Tag.
3. Ändern Sie die von WordPress verwendete Bildbearbeitungsbibliothek.
Ali HyDer
Es funktioniert bei mir! Juhuuuuuuuuuuuuuuuuuu
Thanks Syed Balkhi
Emmanuel Usen Jackson
Mein Blog zeigt mir „Ein Fehler ist beim Hochladen aufgetreten. Bitte versuchen Sie es später erneut.“. Was soll ich tun?
Jake
Versuchen Sie es später erneut
John
Habe alles versucht, ohne Erfolg, BIS ich den Code zur functions.php-Datei hinzugefügt habe. Ein GROSSES Dankeschön!
Dan
Das Hinzufügen dieser Zeile zu meiner .htaccess-Datei hat den Trick gemacht! Danke!
vishwas
Ich habe alle oben genannten Änderungen an meiner Website vorgenommen, aber das Bild wird immer noch nicht hochgeladen. Bitte helfen Sie mir, dieses Problem (HTTP-Fehler) zu lösen.
Casey
DANKE! Das Ändern des Bildbearbeitungsprogramms hat bei mir funktioniert.
David
Bei mir war das Problem eine Reihe von Bildern mit einem Apostroph im Titel. Umbenannt und es funktionierte einwandfrei.
Tom Jaggard
Ich brauche Hilfe bei der Behebung des HTTP-Fehlers beim Hochladen großer Dateien. Jemand anderes hat meine Website mit einem Upload-Größenlimit von 64 MB erstellt. Ich versuche, Audiodateien hochzuladen, die manchmal größer als 64 MB sind. Ich habe ein Plugin (Upload Max File Size) hinzugefügt, um meine maximale Upload-Größe auf 128 MB zu ändern. Ich habe memory_limit in PHP.ini auf 256M geändert. Ich habe max_execution_time in PHP.ini auf 300 geändert. Ich habe memory_limit in wp-config auf 256M gesetzt. Ich habe memory_limit in .htaccess auf 256M geändert. Ich habe versucht, den Code zu .htaccess hinzuzufügen, um es zu zwingen, die GD-Bibliothek anstelle von Imagick zu verwenden. Es hat nicht funktioniert, also habe ich diesen Code entfernt und dann die Zeile hinzugefügt, um Imagick auf 1 Thread zu beschränken. Trotz all dieser Änderungen erhalte ich immer noch den HTTP-Fehler, wenn ich eine Datei hochlade, die größer als 64 MB ist.
Noch weitere Ideen?
Danke!
siddharth pathak
Vielen Dank, ich habe versucht, dies seit 2 Stunden zu beheben, und nachdem ich diesen Artikel gelesen hatte, habe ich es in nur wenigen Sekunden geschafft und bereits getestet, vielen Dank
Mauricio Lazo
Nebenbei bemerkt, eine weitere Sache, die Ihnen HTTP-Fehler beim Hochladen von Bildern verursachen kann, ist eine Konfiguration in Ihrer php.ini-Datei, insbesondere die Zeile "max_execution_time=30;".
Einige Shared-Hosting-Anbieter beschränken die PHP-Ausführung auf einen einzigen Kern des Servers, was die Zeit verlängert, die PHP Imagick benötigt, um das Bild abzurufen, zu verarbeiten und Thumbnails zu erstellen. Daher wird empfohlen, max_execution_time auf 120 Sekunden anstelle der Standardeinstellung von 30 Sekunden zu erhöhen.
wassim jied
Hallo
In meinem Fall
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );
Hat gut funktioniert, danke
Php Memory limit 128Mo v 7.13 apache 2.4
Joost Walter
Eine Ursache für einen Upload-Fehler ist die Tatsache, dass sich ein Apostroph im Namen der Datei befindet, die Sie hochladen möchten. Zum Beispiel gibt ein Bild namens „Let’s_dance.jpg“ einen Fehler aus, während „Lets_dance.jpg“ ohne Probleme hochgeladen werden kann.
Floz
Das war in meinem Fall das Problem, vielen Dank!! Hat mir viel Ärger erspart ^_^