Der Fehler ERR_CONNECTION_REFUSED ist eine häufige Enttäuschung für Benutzer im Internet. Viele unserer Besucher haben uns gefragt, wie man ihn beheben kann.
Dieser Fehler tritt auf, wenn Ihr Browser keine Verbindung zu der Website herstellen kann, auf die Sie zuzugreifen versuchen. Sie können den Fehler sehen, wenn Sie versuchen, eine Website zu besuchen, oder im Inspect-Tool Ihres Browsers, wenn Sie herausfinden wollen, warum eine bestimmte Ressource auf der Website nicht geladen werden kann.
In diesem Artikel zeigen wir Ihnen bewährte Methoden zur Behebung des ERR_CONNECTION_REFUSED-Fehlers in Chrome, damit Sie erfolgreich auf die Website zugreifen können.

Was ist der “ERR_CONNECTION_REFUSED”-Fehler in Chrome?
Die Meldung ERR_CONNECTION_REFUSED wird im Google Chrome-Browser angezeigt, wenn er versucht, eine Webseite oder eine Website-Ressource zu öffnen, dies aber aufgrund von Verbindungsproblemen nicht möglich ist.
Dieser Fehlercode ist normalerweise in einer Fehlermeldung wie der folgenden enthalten:
- Diese Seite kann nicht erreicht werden.
- ‘Ressource konnte nicht geladen werden.’
Es gibt viele häufige WordPress-Fehler, aber dieser Fehler kann Sie daran hindern, Ihre eigene Website zu besuchen und sich in den WordPress-Administrationsbereich einzuloggen. In der Regel werden Sie dieses Problem so schnell wie möglich lösen wollen.
Wenn Sie diese Fehlermeldung sehen, funktioniert Ihre WordPress-Website oft noch, aber irgendetwas hindert den Browser daran, auf sie zuzugreifen. In vielen Fällen müssen Sie nur ein Problem mit Ihrem eigenen Browser oder Ihrer Internetverbindung beheben.
Sehen wir uns also an, wie man den Fehler ERR_CONNECTION_REFUSED in Chrome beheben kann.
Zuerst werden wir uns ansehen, wie man den Fehler behebt, wenn man nicht auf eine ganze Website zugreifen kann. Dann zeigen wir die Lösung für den Fall, dass Sie auf eine bestimmte Datei oder Ressource auf einer Website nicht zugreifen können:
So beheben Sie den Fehler “Diese Website kann nicht erreicht werden
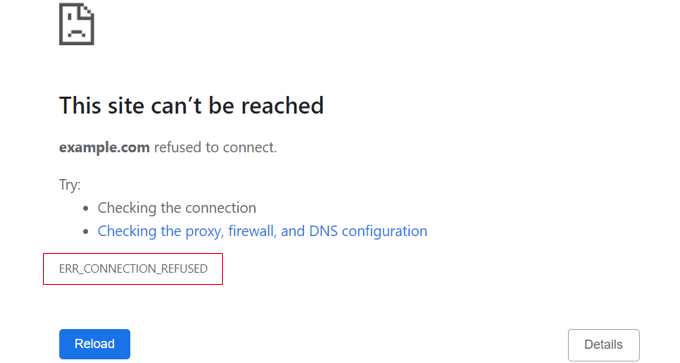
Diese Meldung wird normalerweise angezeigt, wenn Sie nicht auf eine ganze Website zugreifen können.
Sie sehen die Chrome-Fehlermeldung “Diese Website kann nicht erreicht werden” zusammen mit dem Fehlercode ERR_CONNECTION_REFUSED. Die Meldung kann sogar einige Vorschläge zur Behebung des Fehlers enthalten, z. B. die Überprüfung der Verbindung, der Proxy-Einstellungen, der Firewall und der DNS-Konfiguration.

Bei anderen Browsern werden ähnliche Meldungen angezeigt, wie z. B:
- Verbindung kann nicht hergestellt werden.
- Hmmm… kann diese Seite nicht erreichen.
Es gibt viele Faktoren, die die Verbindung zur Website stören können, und Sie müssen einige Schritte zur Fehlerbehebung durchführen, um das Problem zu identifizieren und zu beheben.
Im Folgenden gehen wir kurz auf die Schritte ein, die Sie unternehmen sollten. Detaillierte Anweisungen finden Sie in unserer Anleitung zur einfachen Behebung des Fehlers “Diese Website kann nicht erreicht werden” in WordPress.
Überprüfen Sie Ihre Internetverbindung
Die einfachste Lösung ist, zu überprüfen, ob Sie mit dem Internet verbunden sind, und Ihr Modem und Ihren Router neu zu starten. Das Zurücksetzen Ihrer Internetverbindung kann ausreichen, um die Verbindung zu Ihrer Website wiederherzustellen.
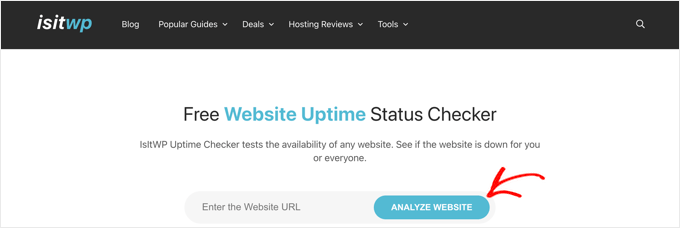
Wenn nicht, sollten Sie prüfen, ob Ihre Website funktioniert. Besuchen Sie einfach die Website Website Uptime Status Checker und geben Sie dann die URL Ihrer Website ein.

Wenn Ihre Website für alle nicht erreichbar ist, sollten Sie Ihren WordPress-Hosting-Anbieter kontaktieren und ihn darüber informieren.
Löschen Sie Ihren Browser-Cache
Ihr Webbrowser speichert Dateien und Daten von den von Ihnen besuchten Websites, damit er sie nicht erneut herunterladen muss. Dieser Browserverlauf kann jedoch Probleme verursachen, wenn die zwischengespeicherten Dateien veraltet oder beschädigt sind.
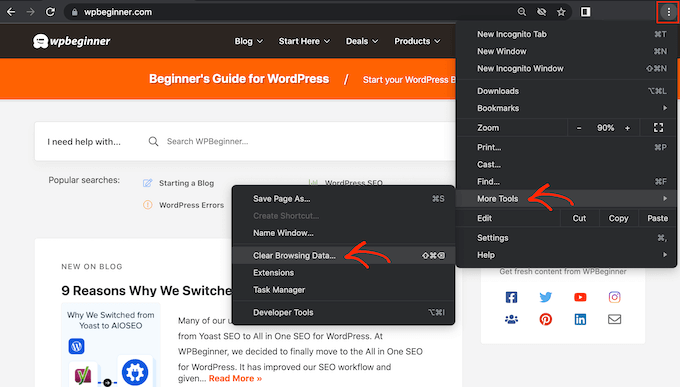
Sie können den Browser-Cache in Google Chrome ganz einfach löschen, indem Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke klicken und dann “Weitere Tools” und anschließend “Browserdaten löschen” auswählen.

Markieren Sie in dem daraufhin angezeigten Popup-Fenster das Kästchen neben “Zwischengespeicherte Bilder und Dateien” und klicken Sie dann auf die Schaltfläche “Daten löschen”.
Sie können nun versuchen, die Website erneut aufzurufen, um zu prüfen, ob Sie auf sie zugreifen können.
Fehlerbehebung bei der Software auf Ihrem Computer
Einige der Sicherheits- und Netzwerksoftware, die auf Ihrem Computer läuft, kann die Verbindung zur Website stören. Dazu können Ihre Firewall, Antiviren-Software, VPN und Proxy-Server gehören.
In unserem Leitfaden zur Behebung der Fehlermeldung “Diese Website kann nicht erreicht werden” finden Sie ausführliche Anweisungen zur Behebung der einzelnen Probleme.
Fehlerbehebung bei Ihren DNS-Einstellungen
Ähnlich wie der Browser-Cache speichert Ihr Computer die IP-Adressen aller von Ihnen besuchten Websites. Das bedeutet, dass der Browser nicht mehrmals dieselbe IP-Adresse abrufen muss.
Wenn Sie Ihren DNS-Cache leeren, erhalten Sie die neuesten Informationen über eine Website, einschließlich ihres neuen Domänennamens oder ihrer neuen Adresse.
Dies erfordert möglicherweise die Eingabe eines Befehls wie ipconfig /flushdns, was einige Benutzer als kompliziert empfinden werden. Um Ihnen zu helfen, haben wir eine vollständige Anleitung erstellt, wie Sie Ihren DNS-Cache für macOS, Microsoft Windows und Google Chrome löschen können.
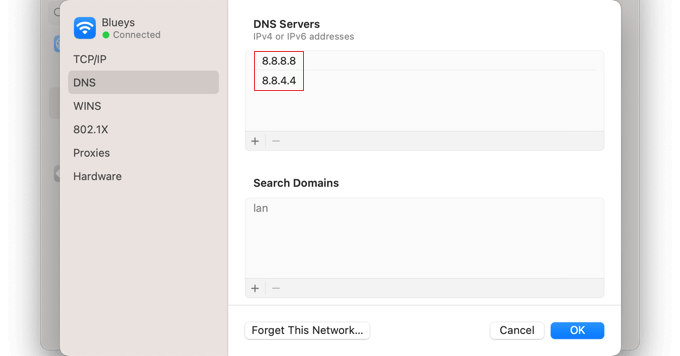
Wenn Sie danach immer noch nicht auf die Website zugreifen können, können Sie auch versuchen, Ihre DNS-Serveradresse zu ändern. Sie können die detaillierten Anweisungen im Schritt DNS-Server ändern in unserer Anleitung zur Behebung des Fehlers “Diese Website kann nicht erreicht werden” befolgen.

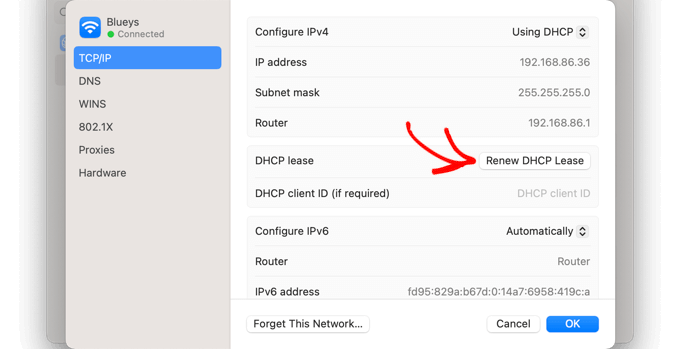
Zurücksetzen der TCP/IP-Einstellungen
Wenn es ein Problem mit der Konfiguration Ihrer Internetverbindung gibt, kann die Erneuerung des TCP- und IP-Protokolls die Verbindung auf die Standardeinstellungen zurücksetzen, was das Problem lösen kann.
Wie Sie dies tun, erfahren Sie Schritt für Schritt im Abschnitt “Zurücksetzen der TCP/IP-Einstellungen ” in unserer Anleitung zur Behebung des Fehlers “Diese Website kann nicht erreicht werden”.

So beheben Sie den Fehler “Ressource nicht geladen”.
Vielleicht stellen Sie fest, dass Ihre Website zwar geladen wird, eine bestimmte Ressource oder Datei jedoch nicht. Bei dieser Datei kann es sich um ein Bild oder eine andere Mediendatei, JavaScript oder ein CSS-Stylesheet handeln. Eine fehlende Ressource kann dazu führen, dass sich Ihre Website nicht richtig verhält oder nicht richtig funktioniert.
Wenn dies geschieht, fügt der Browser zu Debugging-Zwecken einen Hinweis in der Fehlerkonsole hinzu.
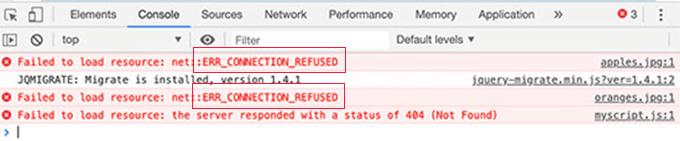
In den meisten Fällen wird dieser Fehler in der Fehlerkonsole Ihres Browsers angezeigt, wenn Sie das Inspect-Tool verwenden. Sie sehen möglicherweise die Fehlermeldung Failed to load resource: net::ERR_CONNECTION_REFUSED.

Diese Fehlermeldung tritt auf, wenn der Code Ihrer Website die Datei zwar erwähnt, Ihr Browser sie aber nicht herunterladen kann. Dies kann passieren, wenn ein Problem mit der Datei selbst oder der URL, die auf sie verweist, vorliegt.
Nachfolgend werden wir kurz auf die Schritte eingehen, die Sie unternehmen sollten. Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Behebung des Fehlers ‘Failed to load resource’ in WordPress.
Überprüfen Sie Ihre WordPress-URL-Einstellungen
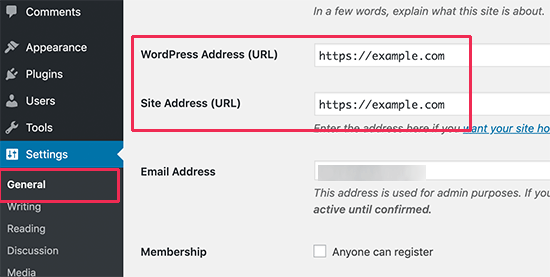
Überprüfen Sie zunächst Ihre WordPress-URL-Einstellungen, indem Sie auf die Seite Einstellungen ” Allgemein gehen und die Optionen “WordPress-Adresse” und “Website-Adresse” suchen.

Sie müssen darauf achten, dass beide URLs korrekt sind. Sie müssen auch die gleichen URLs für beide Optionen verwenden.
Wenn diese URLs korrekt sind, müssen Sie die fehlende oder fehlerhafte Ressource, die den Fehler verursacht, ersetzen.
Ersetzen fehlender Bildressourcen
Wenn es sich bei der fehlenden Ressource um ein Bild handelt, sollten Sie versuchen, es in der Medienbibliothek zu finden.
Wenn Sie es sehen können, versuchen Sie, es erneut hinzuzufügen, indem Sie den Beitrag oder die Seite bearbeiten. Wenn Sie es nicht in der Mediathek finden können, versuchen Sie, es erneut hochzuladen.
Wenn sich das Bild in der Mediathek befindet, aber nicht funktioniert, lesen Sie bitte unsere Anleitung zur Behebung von Problemen beim Hochladen von Bildern in WordPress.
Ersetzen fehlender Themendateien
Wenn es sich bei der fehlerhaften Ressource um eine WordPress-Theme-Datei handelt, müssen Sie das Theme neu installieren.
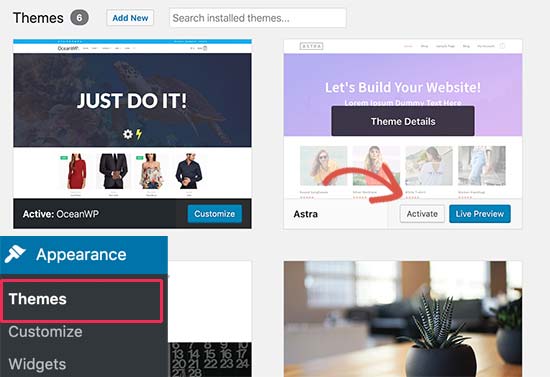
Zunächst müssen Sie Ihr aktuelles WordPress-Theme deaktivieren. Wenn Sie ein anderes Theme auf Ihrer Website installiert haben, können Sie es aktivieren, indem Sie die Seite Erscheinungsbild ” Themes aufrufen.

Wenn Sie kein anderes Theme installiert haben, müssen Sie ein Standard-Theme installieren.
Sobald Sie das andere Theme aktiviert haben, können Sie Ihre Website besuchen, um zu sehen, ob der Fehler behoben wurde. Wenn ja, müssen Sie Ihr Theme neu installieren.
Ersetzen fehlender Plugin-Dateien
Wenn die fehlende Ressource eine WordPress-Plugin-Datei ist, müssen Sie das Plugin neu installieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sie können auch FTP verwenden, um sich mit Ihrem WordPress-Hosting-Konto zu verbinden und eine bestimmte Datei manuell zu ersetzen. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung von FTP.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, den ERR_CONNECTION_REFUSED-Fehler in Chrome zu beheben. Vielleicht interessieren Sie sich auch für unseren ultimativen WordPress-Sicherheitsleitfaden oder unsere Expertenauswahl für die besten E-Mail-Marketingdienste, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.