Stellen Sie sich vor: Sie aktualisieren Ihre WordPress-Website mit neuen Bildern und stoßen plötzlich auf eine Wand. Der gefürchtete Fehler „Nachbearbeitung des Bildes fehlgeschlagen“ erscheint und Ihr Upload stoppt abrupt.
Ich erinnere mich, als das zum ersten Mal auf meiner Website passierte. Ich versuchte, Bilder für einen neuen Blogbeitrag hochzuladen, und diese Fehlermeldung erschien immer wieder. Das Schlimmste war, nicht zu wissen, was die Ursache war oder wie man es beheben konnte.
Dieser ärgerliche Fehler tritt normalerweise auf, wenn Sie den integrierten Medien-Uploader von WordPress verwenden. Er kann zu den ungünstigsten Zeiten auftreten und Sie daran hindern, Bilder zu Ihren Beiträgen oder Seiten hinzuzufügen.
Glücklicherweise habe ich gelernt, wie man es behebt, und es ist einfacher, als Sie vielleicht denken. Meistens wird es durch Server-Einstellungen oder Dateiberechtigungs-Probleme verursacht, die in wenigen Minuten behoben werden können.
In diesem Artikel zeige ich Ihnen, wie Sie den Upload-Fehler „Post-Processing of Image Failed“ in WordPress beheben. Dies wird Ihnen helfen, im Handumdrehen wieder schöne Bilder hochzuladen.

Was verursacht den Fehler „Nachbearbeitung des Bildes fehlgeschlagen“?
Wenn Sie ein Bild zu einem Beitrag oder der Mediathek auf Ihrer WordPress-Website hinzufügen, passieren mehrere Dinge. Die Bilddatei wird auf Ihren WordPress-Hosting-Server hochgeladen, eine Anhangseite wird für das Bild erstellt und ein PHP-Bildbearbeitungsmodul führt einige Nachbearbeitungen durch.
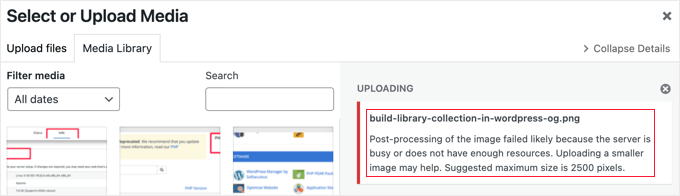
Leider sehen Sie manchmal während des Bild-Upload-Prozesses eine WordPress-Fehlermeldung wie diese:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Glücklicherweise liefert diese WordPress-Fehlermeldung ziemlich viele Details. Sie besagt, dass das Problem beim Nachbearbeiten des Bildes in WordPress aufgetreten ist und deutet auf ein Problem mit Ihrem Webserver hin.
Die Fehlermeldung schlägt auch eine mögliche Lösung vor. Sie empfiehlt, ein kleineres Bild hochzuladen, das in seiner längsten Abmessung nicht größer als 2500 Pixel ist.
Mit diesen Worten wollen wir uns nun ansehen, wie Sie den Fehler „Nachbearbeitung des Bildes fehlgeschlagen“ in WordPress beheben können.
1. Stellen Sie sicher, dass der HTTP-Fehler nicht vorübergehend ist
Überprüfen Sie zuerst, ob der Dateiname keine Sonderzeichen wie ein Apostroph enthält. Wenn doch, sollten Sie die Bilddatei umbenennen.
Warten Sie anschließend einige Minuten und versuchen Sie dann erneut, Ihre Bilddatei hochzuladen. Wenn Ihr Server einfach beschäftigt war, wie die Meldung andeutet, könnte dies durch ungewöhnlichen Datenverkehr oder geringe Serverressourcen verursacht worden sein.
Probleme wie diese werden auf den meisten WordPress-Hosting-Servern automatisch behoben.
Wenn Sie nach einer Weile immer noch Probleme beim Hochladen von Bildern haben, können Sie versuchen, eine andere Datei hochzuladen. Sie können auch versuchen, Ihren Browser-Cache zu leeren oder einen anderen Webbrowser zu verwenden.
Wenn Sie nach dem Ausprobieren dieser Schritte immer noch den Fehler „Nachbearbeitung des Bildes fehlgeschlagen“ sehen, dann ist das Problem kein vorübergehender Fehler, und Sie sollten weiterlesen, um die Fehlerbehebung fortzusetzen.
2. WordPress-Speicherlimit erhöhen
Die Fehlermeldung deutet darauf hin, dass Ihr Server möglicherweise nicht über genügend Ressourcen verfügt. Erhöhen wir den für WordPress verfügbaren Arbeitsspeicher.
Sie müssen die Menge an Speicher erhöhen, die PHP auf Ihrem Server verwenden kann. Sie können dies tun, indem Sie den folgenden Code zu Ihrer wp-config.php-Datei hinzufügen.
define( 'WP_MEMORY_LIMIT', '256M' );
Dieser Code erhöht das WordPress-Speicherlimit auf 256 MB, was ausreichen sollte, um Probleme mit dem Speicherlimit zu beheben.
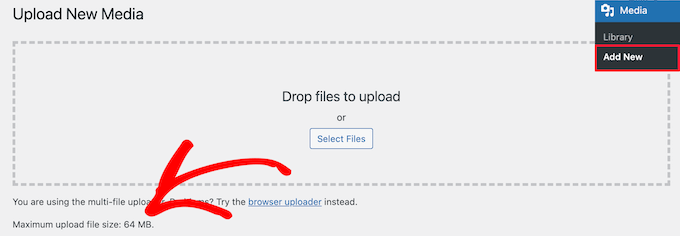
Sie möchten vielleicht auch prüfen, ob die Datei größer ist als das Upload-Limit Ihrer Website. Dazu lesen Sie unseren Leitfaden, wie Sie die maximale Dateigröße für Uploads in WordPress erhöhen.

Wenn Ihr WordPress-Hosting-Unternehmen Ihnen nicht erlaubt, das Speicherlimit zu erhöhen, müssen Sie möglicherweise zu einem Managed WordPress Hosting-Anbieter wie SiteGround oder WPEngine wechseln.
3. Bild optimieren, um es kleiner zu machen
Die Fehlermeldung besagt, dass das Hochladen eines kleineren Bildes helfen könnte. Sie empfiehlt, dass die längste Kante Ihres Bildes nicht mehr als 2500 Pixel haben sollte.
Beim Starten eines neuen Blogs laden viele Anfänger Bilder hoch, ohne sie für das Web zu optimieren. Das kann nicht nur zu einer Fehlermeldung wie dieser führen, sondern diese großen Bilddateien verlangsamen auch Ihre Website.
Eine langsame Website wird Ihre allgemeinen SEO-Rankings beeinträchtigen.
Um das Bild zu optimieren, müssen Sie eine Bildbearbeitungssoftware verwenden, um es im optimalen Dateiformat (wie JPEG, PNG oder GIF) zu speichern, die Bildabmessungen auf eine kleinere Größe zu ändern und das Bild zu komprimieren, um die Dateigröße erneut zu verringern.
Für Schritt-für-Schritt-Anleitungen lesen Sie unseren Leitfaden unter So optimieren Sie Bilder für Web-Performance ohne Qualitätsverlust. Dieser behandelt, wie Sie Ihre Bilder optimieren, sowie die besten Tools und Praktiken für die Bildoptimierung.
Es ist wichtig zu beachten, dass diese Fehlermeldung manchmal auch beim Hochladen kleinerer Bilder angezeigt werden kann. Wenn Sie den Fehler auch beim Hochladen optimierter Bilder sehen, müssen Sie mit dem nächsten Schritt zur Fehlerbehebung fortfahren.
4. Bildbearbeitungsbibliothek von WordPress ändern
WordPress verarbeitet Bilder nach, indem es zwei PHP-Module verwendet: ImageMagick und GD Library. WordPress kann eines von beiden verwenden, je nachdem, welches verfügbar ist.
ImageMagick kann jedoch Speicherprobleme haben, die zu Fehlern beim Hochladen von Bildern führen können. Um dies zu beheben, können Sie die GD-Bibliothek zu Ihrem Standard-Bildeditor machen.
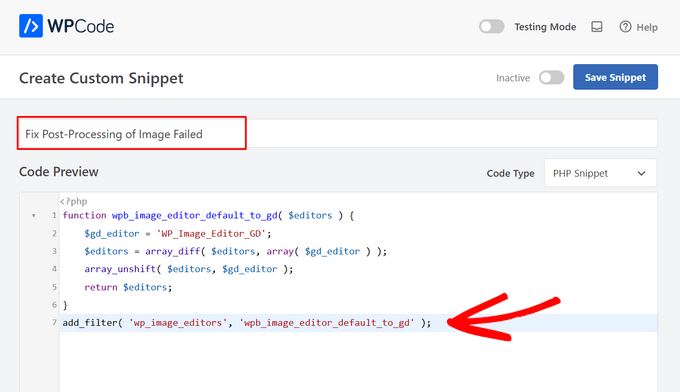
Sie können dies tun, indem Sie diesen Code einfach zur functions.php-Datei Ihres Themes, in einem standortspezifischen Plugin oder mithilfe eines Code-Snippet-Plugins hinzufügen.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Der einfachste und sicherste Weg, diesen Code in WordPress hinzuzufügen, ist die Verwendung von WPCode, dem besten Code-Snippet-Plugin mit über 2 Millionen Nutzern.

WPCode ermöglicht es Ihnen, benutzerdefinierten Code hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten. Sie müssen sich also keine Sorgen machen, dass Ihre WordPress-Website beschädigt wird.
Wenn Sie mehr darüber erfahren möchten, wie wir WPCode bei WPBeginner verwenden, lesen Sie unsere detaillierte WPCode-Bewertung.
Um zu beginnen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, sehen Sie sich diesen Leitfaden an: So installieren Sie ein WordPress-Plugin.
Sobald das Plugin aktiviert ist, gehen Sie auf Ihrem WordPress-Dashboard zu der Seite Code Snippets » + Snippet hinzufügen .
Finden Sie von hier aus die Option „Benutzerdefinierten Code hinzufügen (Neuer Snippet)“ und klicken Sie darunter auf die Schaltfläche „+ Benutzerdefinierten Snippet hinzufügen“.

Wählen Sie dann einen Codedatentyp aus der Liste der angezeigten Optionen aus.
Wählen Sie für dieses Tutorial „PHP-Schnipsel“.

Als Nächstes müssen Sie Ihrem Snippet einen Titel geben, der nur zu Ihrer Information dient und alles sein kann, damit Sie sich daran erinnern, wofür der Code ist.
Wenn das erledigt ist, fügen Sie einfach den obigen Code in das Feld „Code-Vorschau“ ein.

Ändern Sie nun den Schalter von „Inaktiv“ auf „Aktiv“ und klicken Sie oben auf der Seite auf die Schaltfläche „Snippet speichern“.

Nachdem Sie diesen Code hinzugefügt haben, sollten Sie versuchen, das Bild erneut hochzuladen.
Ich hoffe, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie den Fehler „Nachbearbeitung des Bildes fehlgeschlagen“ in WordPress beheben. Möglicherweise möchten Sie auch unser detailliertes Tutorial zur Behebung des HTTP-Bild-Upload-Fehlers in WordPress und unsere Expertenauswahl der besten WordPress-Plugins zur Verwaltung von Bildern sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mariyan Hristov
Danke!
Das Erzwingen der Verwendung der GD-Bibliothek durch den Server hat definitiv den Trick gemacht!
WPBeginner Support
Glad to hear that worked for you and solved the issue!
Admin
Dennis Muthomi
Thanks for this super helpful guide! It’s exactly what I needed to fix that annoying “Post-Processing of Image Failed” error. I followed the clear troubleshooting steps and used the web optimization tips for images (this helped speed up my site too!)
thanks again
Muhammad Dilawar
Danke für den Snippet, ich habe das Bildproblem auf meiner Website erfolgreich behoben. Balkhi, Sie sind ein großartiger Mitwirkender an der WP-Community.
Md.Sumon Reja
Hallo,
Danke für deinen Code zum Hochladen von Bildern, er funktioniert einwandfrei
WPBeginner Support
Glad to hear the code is working for you!
Admin
Tamara
Danke!
Das Leeren des Caches und das Neustarten des Browsers hat bei mir funktioniert. Schöner Artikel.
WPBeginner Support
Es freut uns, dass unsere Empfehlung helfen konnte!
Admin
Alain Guillot
Wenn mir das passiert, klicke ich auf „Entwurf speichern“ bei dem Beitrag oder der Seite, an der ich gerade arbeite, schließe WordPress und öffne es erneut. Ich versuche, das Bild noch einmal hochzuladen, und es funktioniert jedes Mal.
Danke für den Artikel.
WPBeginner Support
Danke für das Teilen dieser Umgehungslösung für alle, die nach Optionen suchen!
Admin