WordPress Themes, die die vollständige Website-Bearbeitung (FSE) unterstützen, enthalten keine Option zur individuellen Anpassung des Themes im Adminpanel. Stattdessen sehen Sie eine neue Option “Editor” im Menü “Design”.
Das kann frustrierend sein, wenn Sie es gewohnt sind, mit dem Werkzeug Anpassungen am Erscheinungsbild Ihrer Website vorzunehmen. Es kann auch Ihren Arbeitsablauf stören.
Bei WPBeginner testen wir WordPress immer mit jeder neuen Version, um über die neuesten Funktionen auf dem Laufenden zu bleiben. Diese Erfahrung hat uns geholfen, mehrere Möglichkeiten zu entdecken, den Theme Customizer zu nutzen, auch wenn er nicht in FSE verfügbar ist.
In diesem Artikel zeigen wir Ihnen, wie Sie den fehlenden Theme-Customizer im WordPress-Admin leicht beheben können.

Was ist mit dem Theme Customizer im WordPress Admin passiert?
Seitdem WordPress den neuen Full-Site-Editor veröffentlicht hat, zeigen viele Themes die Theme-Anpassungsoption in Ihrem WordPress-Dashboard nicht mehr an.
Mit der vollständigen Website-Bearbeitung können Sie das Design Ihrer WordPress-Website mithilfe von Blöcken individuell anpassen, genau wie beim Bearbeiten eines Blogbeitrags oder einer Seite im WordPress Content Editor. Sie können verschiedene Abschnitte Ihres Templates mit Blöcken, Widgets und Menüs hinzufügen und bearbeiten.
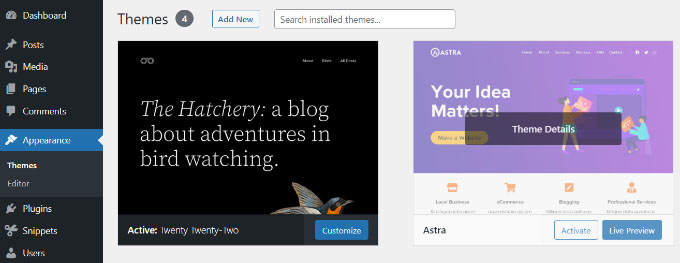
Ihr Erscheinungsbild-Menü wird jedoch anders aussehen, wenn Sie ein blockbasiertes Thema wie das Standardthema Twenty Twenty-Two verwenden.

Sie werden feststellen, dass die Option “Anpassen” zum Öffnen des Theme-Anpassungsprogramms im Menü “Erscheinungsbild” fehlt. Stattdessen gibt es eine “Editor”-Option, um den vollständigen Website-Editor zu öffnen.
Wenn Sie den vollständigen Site-Editor verwenden, sollten Sie alle Änderungen vornehmen können, die Sie mit dem Customizer-Tool vorgenommen haben.
Vielleicht ziehen Sie es jedoch vor, den Customizer zu verwenden, anstatt eine völlig neue Art der Anpassung Ihres Themes zu lernen. Für diesen Fall haben wir eine Anleitung zusammengestellt, wie Sie den Customizer in Ihrem WordPress-Blog trotzdem nutzen können.
Sehen wir uns einige der Möglichkeiten an, wie Sie den fehlenden Theme-Customizer beheben können.
Behebung des fehlenden Theme-Customizers im WordPress-Admin
Es gibt 4 einfache Möglichkeiten, wie Sie den fehlenden Theme Customizer in Ihrem WordPress Adminpanel beheben können.
Wir gehen auf jede Methode ein, damit Sie die für Sie am besten geeignete auswählen können:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Methode 1: Geben Sie die URL des Theme-Anpassers manuell in Ihrem Browser ein
Wenn Sie ein WordPress-Theme verwenden, das den vollständigen Site-Editor nutzt, und Sie auf den Theme-Customizer zugreifen möchten, können Sie am Ende Ihrer WordPress-Admin-URL “customize.php” hinzufügen.
Ihre Website-URL wird wie folgt aussehen:
https://example.com/wp-admin/customize.php
Ersetzen Sie einfach “example.com” durch den Domainnamen Ihrer eigenen Website und geben Sie den Link in Ihrem Webbrowser ein. Dadurch wird der Theme-Customizer für Ihre Website gestartet.

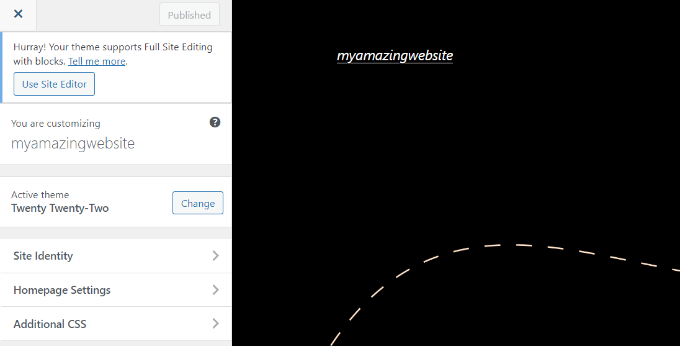
Es ist jedoch wichtig zu beachten, dass die Bearbeitungsoptionen im Theme-Customizer für Themes mit vollständiger Site-Bearbeitung eingeschränkt sind.
So sehen Sie beispielsweise nur einige einfache Einstellungen wie die Identität der Website, die Homepage-Einstellungen und zusätzliche CSS.
Wenn Sie alle Optionen nutzen möchten, die der Theme-Customizer bietet, um das Theme Ihrer Website zu bearbeiten, können Sie die nächste Methode verwenden.
Methode 2: Wechseln Sie Ihr WordPress-Theme, um den fehlenden Theme Customizer zu beheben
Eine andere Möglichkeit, das Problem des fehlenden Theme-Customizers zu lösen, besteht darin, Ihr WordPress-Theme zu ändern.
Der vollständige Website-Editor wird nach und nach eingeführt, befindet sich aber noch in der Anfangsphase. Das bedeutet, dass derzeit noch nicht viele Themes die Website-Bearbeitung vollständig unterstützen, und die, die es tun, können umständlich und schwierig zu bedienen sein.
Außerdem haben die blockbasierten Themes nur begrenzte Anpassungsmöglichkeiten, wenn Sie auf den Theme-Customizer zugreifen.
Wenn Sie Ihr WordPress-Theme auf ein Theme umstellen, das keine vollständige Website-Bearbeitung bietet, können Sie das Menü des Theme Customizers einfach wiederherstellen.

Sobald Sie das getan haben, können Sie den Theme-Customizer für Ihre Website ganz einfach öffnen, indem Sie die Seite Erscheinungsbild ” Anpassen in der WordPress-Admin-Seitenleiste aufrufen.
In unserer Liste der beliebtesten WordPress-Themes finden Sie eine Vielzahl von Optionen.
Wenn Sie ein WooCommerce-Geschäft haben, dann können Sie auch unsere Expertenauswahl der besten WooCommerce WordPress Themes sehen.
Wie Sie zu einem anderen Theme wechseln können, erfahren Sie in unserem Leitfaden für Einsteiger, wie Sie Ihr WordPress-Theme ändern können.
Methode 3: Code verwenden, um den fehlenden Theme Customizer zu beheben
Diese Methode zur Behebung des fehlenden Theme Customizers erfordert die Verwendung von Code. Das mag kompliziert erscheinen, besonders für nicht-technische Benutzer, aber das WPCode Plugin macht es einfach.
Mit WPCode können Sie ganz einfach individuellen Code in WordPress hinzufügen, ohne die Datei functions.php Ihres Themes zu bearbeiten. Sie müssen sich also keine Sorgen machen, dass Sie einen Fehler machen und Ihre Website kaputt machen.
Außerdem gefällt uns die Bibliothek mit vorgefertigten Codeschnipseln, darunter einer zur Wiederherstellung der Option “Individuell anpassen” im Menü “Design”, wenn Ihr Theme sie entfernt hat.
Weitere Informationen finden Sie in unserer Rezension zu WPCode.
Um loszulegen, müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
📒 Hinweis: WPCode hat einen kostenlosen Plan. Mit einem Upgrade auf die Pro-Version können Sie jedoch die Cloud-Bibliothek mit Code-Snippets und intelligenter bedingter Logik freischalten.
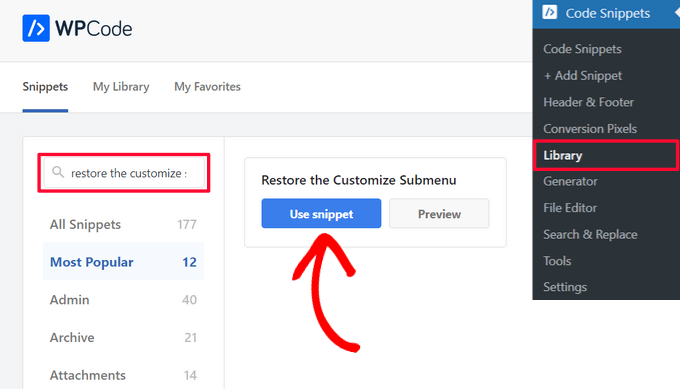
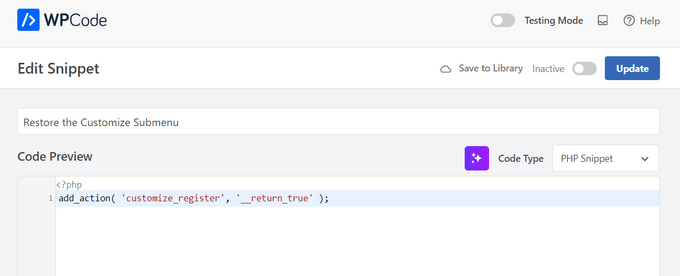
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Administrationsmenü auf Code Snippets ” Bibliothek.
Suchen Sie dort nach dem Snippet “Restore the Customize Submenu” und klicken Sie auf den Button “Use snippet”.

WPCode fügt dann automatisch den Code für Sie ein und wählt die richtige Einfügemethode.

Danach müssen Sie nur noch den Schalter von ‘Inaktiv’ auf ‘Aktiv’ umstellen und auf den Button ‘Aktualisieren’ klicken.

Das war’s schon. Jetzt können Sie im WordPress Adminpanel auf Design ” Customizer gehen und sehen, dass der fehlende Theme Customizer wiederhergestellt wurde.
Methode 4: Verwenden Sie einen WordPress Theme Builder, um das Fehlen des Theme Customizers zu beheben
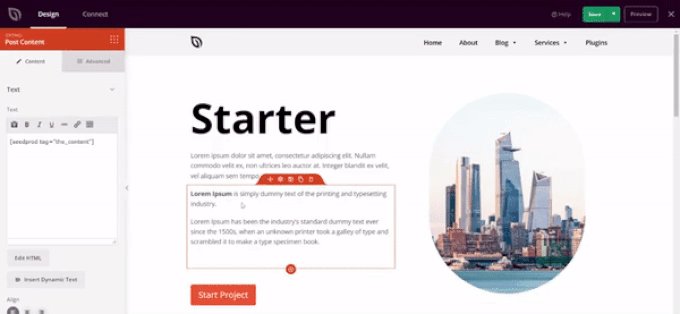
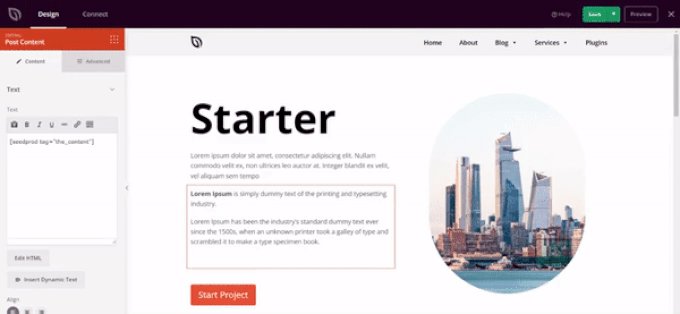
Sie können auch einen WordPress-Theme-Builder wie SeedProd verwenden, um Ihre WordPress-Website anzupassen und den fehlenden Theme-Customizer im WordPress-Admin zu beheben.
Mit WordPress-Theme-Buildern können Sie das Theme Ihrer Website individuell anpassen, ohne einen Code schreiben zu müssen. Über die Drag-and-drop-Schnittstelle können Sie außerdem verschiedene Templates für Themes erstellen und müssen nicht mehr den WordPress Customizer für Themes verwenden.
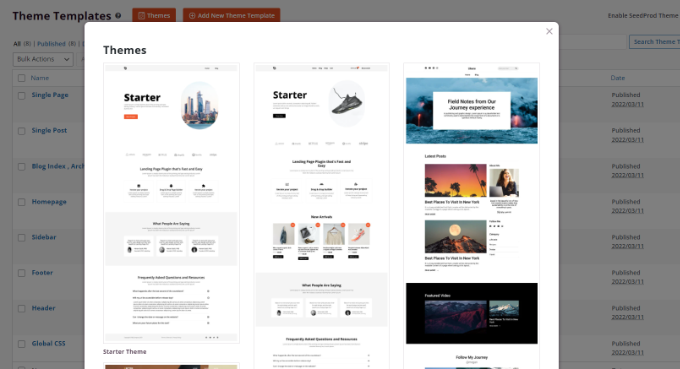
SeedProd ist das beste WordPress Theme-Builder- und Page-Builder-Plugin auf dem Markt, das von über 1 Million Profis genutzt wird. Es bietet vorgefertigte Template-Themes, mit denen Sie im Handumdrehen individuelle WordPress Themes erstellen können.
Wir haben mit SeedProd sowohl Landing Pages als auch ganze Websites erstellt und haben damit sehr gute Erfahrungen gemacht. Details finden Sie in unserer Rezension zu SeedProd.

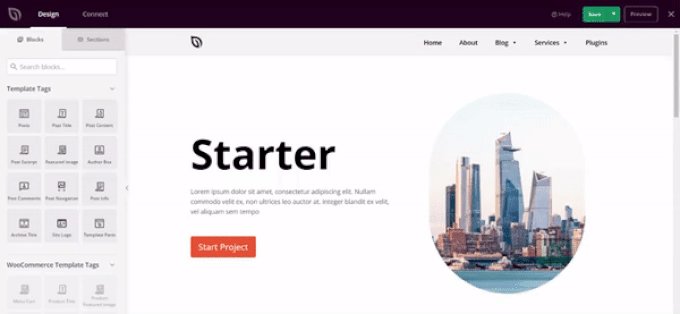
Nachdem Sie eine Vorlage ausgewählt haben, können Sie mit dem Drag-and-Drop-Builder Ihr Design anpassen.
Ziehen Sie einfach ein beliebiges Element aus dem Menü auf der linken Seite und legen Sie es auf dem Template ab. Sie können auch jedes Element auf dem Template individuell anpassen, indem Sie seine Farbe, Größe, Schrift und Ausrichtung ändern.
SeedProd enthält sogar WooCommerce-Blöcke, mit denen Sie ein Online-Geschäft erstellen können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung für Einsteiger, wie Sie ein benutzerdefiniertes WordPress-Theme (ohne Code) erstellen.
Bonus: Reparieren Sie den fehlenden Menüreiter in der WordPress Admin Sidebar
Wenn Sie ein Block-Theme verwenden, werden Sie feststellen, dass der Tab “Design ” Menu” nicht mehr verfügbar ist. Dieser Tab wird normalerweise verwendet, um die Seite “Menüs” zu öffnen und ein Navigationsmenü zu Ihrem WordPress-Blog hinzuzufügen.
In Block-Themes wird diese Option jedoch nicht angezeigt. In diesem Fall können Sie die Seite Design ” Editor im WordPress-Dashboard aufrufen und auf den Button “Block hinzufügen” (+) in der oberen linken Ecke klicken.
Als Nächstes können Sie den Block “Navigation” aus dem sich öffnenden Blockmenü zu Ihrem Thema hinzufügen.

Danach können Sie auf die Schaltfläche “+” im Block klicken, um Seitenlinks hinzuzufügen und ein Menü zu erstellen. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” am oberen Rand zu klicken.
Eine weitere Möglichkeit, die Registerkarte “Menüs” zu verwenden, besteht darin, zu einem klassischen WordPress-Theme zu wechseln. Denken Sie jedoch daran, dass Sie dabei alle Ihre Theme-Anpassungseinstellungen verlieren.
Ausführlichere Anweisungen finden Sie in unserer Anleitung für Einsteiger, wie Sie das fehlende Design-Menü im WordPress-Admin beheben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den fehlenden Theme Customizer im WordPress Admin beheben können. Sehen Sie sich auch unsere Anleitung an, wie Sie ein Child-Theme erstellen oder wie Sie die Meta-Daten von Beiträgen in Ihrem WordPress-Theme anzeigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin