Kürzlich fragte uns einer unserer Leser, ob es eine Möglichkeit gäbe, den Verlust von Farbe und Sättigung von Bildern in WordPress zu verhindern. Da wir in unseren Blogbeiträgen immer visuelle Medien verwenden, haben wir viel Erfahrung mit der Verwaltung von WordPress-Bildern und sind selbst mit diesem Problem konfrontiert worden.
Es kann sehr frustrierend sein, wenn ein Bild, das vorher perfekt aussah, nach dem Hochladen in WordPress verblasst oder in seiner Qualität beeinträchtigt ist.
Leider ist dies ein häufiges Problem, auf das viele WordPress-Nutzer beim Hochladen von Bildern in die Mediathek stoßen. Infolgedessen sehen die Bilder auf Ihrer Website manchmal langweilig und unscharf aus.
Die gute Nachricht ist, dass wir herausgefunden haben, wie man dies verhindern kann, und wir verraten Ihnen gerne, wie. Sie müssen nur eine schnelle Farbkonvertierung mit einem Fotobearbeitungsprogramm durchführen.
Lesen Sie weiter, um Schritt für Schritt zu erfahren, wie Sie den Verlust von Farbe und Sättigung in WordPress beheben können.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Beitrag behandeln werden:
Warum verlieren manche Bilder in WordPress an Farbe und Sättigung?
Einer der Hauptgründe für den Verlust von Farbe und Sättigung in Bildern ist der Farbraum. Der Farbraum ist lediglich eine Reihe von Farben, die Ihrer Kamera oder einem anderen Gerät zur Bildaufnahme zur Verfügung stehen.
Im Internet werden verschiedene Formen des RGB-Farbraums (Rot, Grün, Blau) verwendet. Die beiden gängigsten Formen sind Adobe RGB und sRGB.
Viele professionelle Fotografen fotografieren mit dem RGB-Farbraum von Adobe, der mehr Farben enthält und wesentlich bessere Ergebnisse liefert.
Die meisten Content-Management-Systeme (CMS), wie WordPress, verwenden jedoch den sRGB-Farbraum. Wenn Sie Ihr Bild hochladen, erstellt WordPress mehrere Bildgrößen und wandelt sie in sRGB um. Diese Bilder haben weniger Farben als Adobes RGB.
Bilder, die mit dem Adobe RGB-Farbraum aufgenommen wurden, sind lebendiger und geben Farben in hohen Tönen genau wieder. Bei der Konvertierung durch WordPress werden diese leuchtenden Farben durch leicht gedämpfte Töne ersetzt.
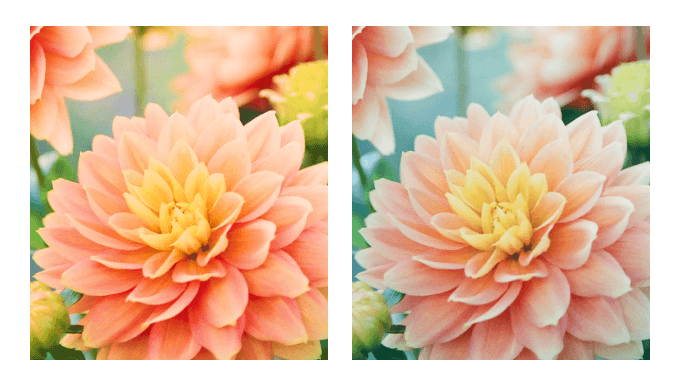
Hier ist zum Beispiel ein Vergleich eines Bildes mit verschiedenen Bildqualitäten. Das Bild auf der linken Seite wurde mit dem Adobe RGB-Farbraum aufgenommen. Wenn es jedoch in WordPress hochgeladen wird, verliert das Bild seine Lebendigkeit und wirkt matt.

WordPress komprimiert auch die in der Größe veränderten Bilder, was zu leichten Qualitätsverlusten führen kann. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erhöhen oder Verringern der JPEG-Bildkomprimierung in WordPress.
Sehen wir uns also an, wie wir den Verlust von Farbe und Sättigung in WordPress verhindern können.
Farb- und Sättigungsverlust bei Bildern in WordPress mit Photoshop beheben
Am einfachsten lässt sich dieses Problem beheben, indem Sie Ihre Bilder in den sRGB-Farbraum konvertieren, bevor Sie sie in WordPress hochladen. Dies lässt sich leicht mit einem Bildbearbeitungsprogramm wie Adobe Photoshop bewerkstelligen.
Methode 1: Bilder in sRGB konvertieren
Zunächst müssen Sie Ihr Bild in Adobe Photoshop öffnen.
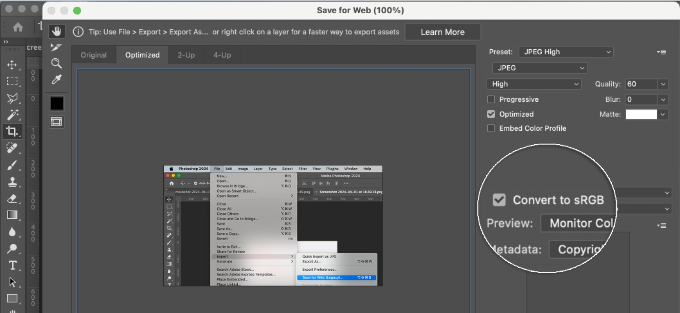
Von hier aus gehen Sie einfach auf Datei ” Exportieren ” Für Web speichern (Legacy) aus dem Menü oben.

Daraufhin wird das Dialogfeld “Für Web speichern” angezeigt, in dem Sie das Kontrollkästchen “In sRGB konvertieren” aktivieren und die Datei speichern können.
Sie können auch ein Farbprofil in Ihr Bild einbetten. Es wird jedoch keine großen Auswirkungen auf die Browser haben, die ein Bild lesen.

Methode 2: Farbeinstellungen in Photoshop bearbeiten
Andererseits können Sie diese Methode anwenden, wenn Sie mit dem Ergebnis der ersten Methode nicht zufrieden sind.
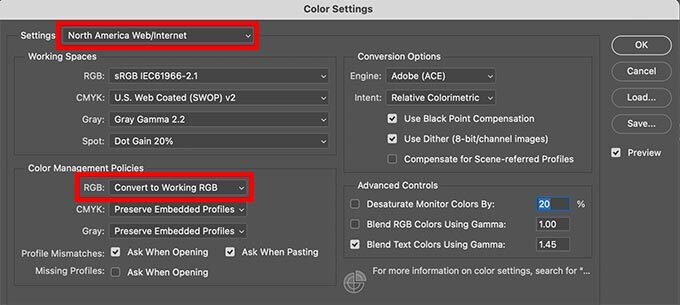
Gehen Sie in Adobe Photoshop auf Bearbeiten ” Farbeinstellungen. Daraufhin wird das Dialogfeld “Farbeinstellungen” angezeigt.
Sie müssen “North America Web/Internet” aus dem Dropdown-Menü der Einstellungen auswählen.
Wählen Sie dann im Abschnitt Farbverwaltungsrichtlinien die RGB-Einstellungen für ” In Arbeits-RGB konvertieren“. Klicken Sie dann auf die Schaltfläche “OK”, um Ihre Einstellungen zu speichern.

Nun müssen Sie das Originalfoto oder -bild öffnen, das Sie hochladen möchten.
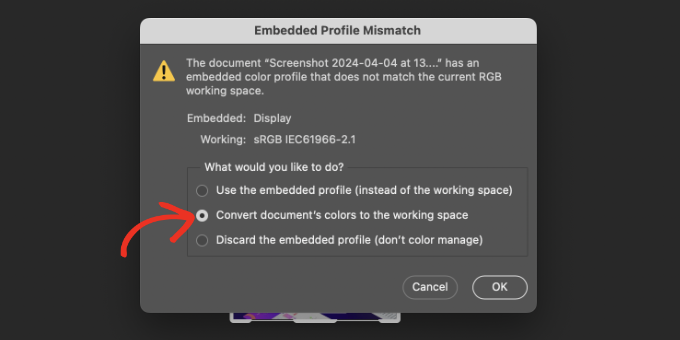
Wenn das Profil des Arbeitsbereichs nicht übereinstimmt, zeigt Photoshop eine Warnung an und fragt Sie, was zu tun ist.

Wählen Sie “Farbe des Dokuments in Arbeitsfarbraum konvertieren” und klicken Sie dann auf “OK”. Das Farbprofil Ihres Fotos ist nun genauer konvertiert. Sie können das Bild nun speichern, um Ihre Änderungen zu erhalten.
Wiederholen Sie den Vorgang für alle Bilder, die Sie hochladen möchten. Jetzt können Sie diese konvertierten Bilder sicher und ohne Farb- oder Sättigungsverlust in WordPress hochladen.
Farb- und Sättigungsverlust in WordPress mit GIMP beheben
GIMP ist eine leistungsstarke kostenlose Alternative zu Adobe Photoshop. Sie können es verwenden, um den Farbraum für Ihre WordPress-Uploads zu konvertieren.
GIMP erkennt grundsätzlich jedes Bild, das Sie zu öffnen versuchen, um zu sehen, ob es ein Farbprofil eingebettet hat. Wenn Ihr Bild im Adobe RGB-Farbraum vorliegt, zeigt GIMP automatisch ein Dialogfeld an, in dem Sie das Bild konvertieren können.
Manchmal hat ein Bild kein eingebettetes Farbprofil, oder GIMP kann es nicht richtig lesen. In diesem Fall müssen Sie den Farbraum manuell ändern.
Zunächst müssen Sie wissen, welchen Farbraum Ihr Foto verwendet. Normalerweise ist das Adobe RGB, aber es kann auch ein anderer sein. Wenn Sie sich nicht sicher sind, können Sie Ihr Kameragerät überprüfen, um dies herauszufinden.
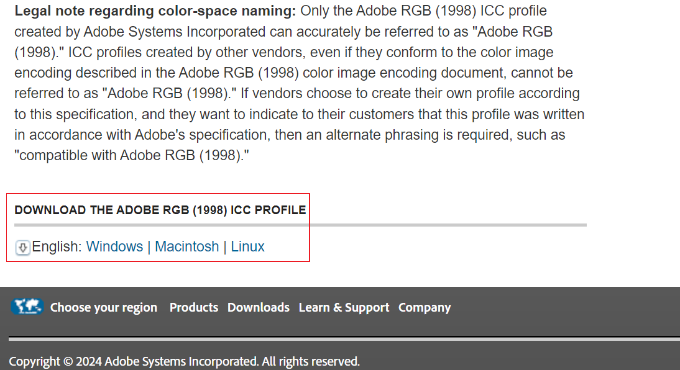
Bitte beachten Sie, dass GIMP kein Adobe RGB-Profil integriert hat. Sie müssen das Adobe RGB ICC-Profil auf Ihren Computer herunterladen.
Öffnen Sie einfach die Website von Adobe Digital Imaging Solutions und scrollen Sie bis zum Ende der Seite. Wählen Sie Ihr Betriebssystem aus und folgen Sie dann den Anweisungen auf dem Bildschirm.

Sie können die Adobe RGB ICC-Profile in einer Zip-Datei herunterladen. Entpacken Sie einfach die Zip-Datei, und darin finden Sie die Datei AdobeRGB1998.icc.
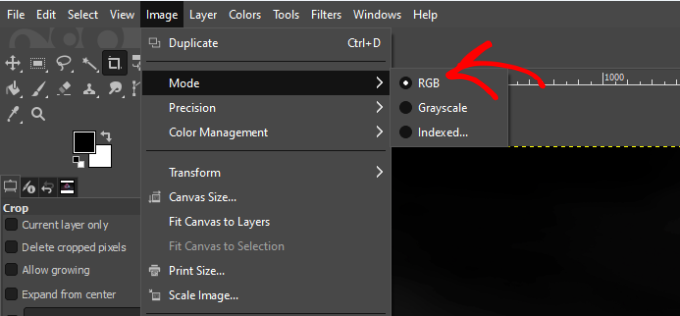
Sobald Sie das ICC-Profil heruntergeladen haben, öffnen Sie Ihr Bild einfach mit GIMP. Gehen Sie dort auf Bild ” Modus und stellen Sie sicher, dass es auf RGB eingestellt ist.

Nachdem Sie das Farbprofil angewendet haben, kann GIMP es nun sicher in sRGB konvertieren, ohne dass Farben verloren gehen.
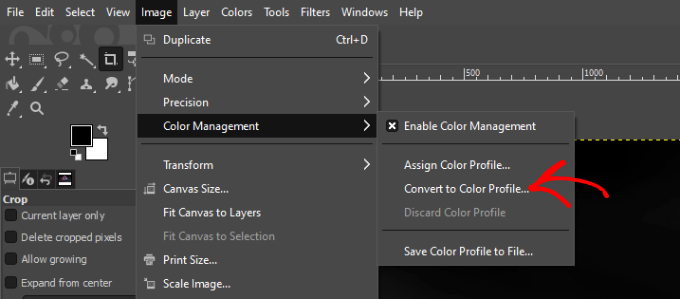
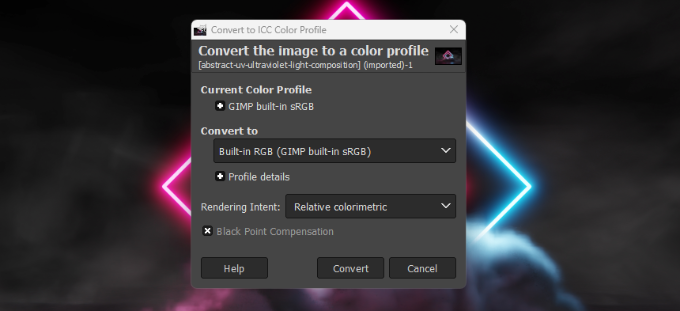
Gehen Sie einfach auf Bild ” Farbmanagement und wählen Sie dann die Option “In Farbprofil konvertieren”.

Es öffnet sich nun ein neues Dialogfeld.
Stellen Sie die Option “Konvertieren in” auf “Eingebautes RGB” und klicken Sie auf die Schaltfläche “Konvertieren”.

GIMP wandelt nun das Farbprofil in sRGB um, und Sie können Ihr Bild speichern. Wiederholen Sie den Vorgang einfach für andere Bilder, die Sie in WordPress hochladen möchten.
Zusätzliche Ressourcen für die Bildoptimierung
Im Folgenden finden Sie einige Anleitungen, die Sie befolgen können, um sicherzustellen, dass Ihre Bilder richtig optimiert sind:
- Wie man Bilder in WordPress richtig einfügt (Schritt für Schritt)
- WebP vs. PNG vs. JPEG: Das beste Bildformat für WordPress
- Anfängerleitfaden für Bild-SEO – Optimieren Sie Bilder für Suchmaschinen
- Wie man Featured Images in WordPress massenhaft bearbeitet
- Wie man die beste Web-Design-Software auswählt (Vergleich)
- Anfängerleitfaden für WordPress-Bildgrößen (+ Best Practices)
- Die besten WordPress Plugins zur Bildkomprimierung im Vergleich
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Verlust von Farbe und Sättigung von Bildern in WordPress zu beheben. Vielleicht interessiert Sie auch unser Leitfaden zur Verhinderung von Bilddiebstahl in WordPress und wie Sie Ihre WordPress-Mediathek aufräumen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Gen
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Admin
Shanon Sinn
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support
Glad our guide could help
Admin
Joe Webmaster
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support
Glad our recommendation was able to help
Admin
Hagen
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support
Thanks for sharing what fixed it for you
Admin
Ash
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar
NOPE didnt work, colors still dull
Daisy
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy
Is there a similar process when using GIMP? Thanks.
WPBeginner Support
We have updated the article with section on how to do this in GIMP. Hope this helps.
Admin
Jaime
Will this work for Gimp, or only PS?
WPBeginner Support
We have updated the article with instructions on how to do this with GIMP.
Admin
Jon Brown
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.