Sehen Sie die Warnung “Googlebot kann nicht auf CSS- und JS-Dateien zugreifen” in Ihrem Google-Webmaster-Tools-Konto für Ihre WordPress-Website?
Die Nachricht enthält Links zu Anweisungen, wie dieses Problem zu beheben ist, aber diese Anweisungen sind nicht sehr einfach zu befolgen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Fehler “Googlebot kann nicht auf CSS- und JS-Dateien zugreifen” auf Ihrer WordPress-Website beheben können.

Warum braucht Google Zugriff auf CSS- und JS-Dateien?
Google konzentriert sich darauf, nutzerfreundliche Websites besser zu platzieren – Websites, die schnell sind, ein gutes Nutzererlebnis bieten usw. Um die Benutzerfreundlichkeit einer Website zu ermitteln, benötigt Google Zugriff auf die CSS- und JavaScript-Dateien der Website.
Standardmäßig blockiert WordPress den Zugriff von Suchrobotern auf CSS- oder JS-Dateien nicht. Manche Website-Besitzer blockieren sie jedoch versehentlich, wenn sie versuchen, zusätzliche Sicherheitsmaßnahmen hinzuzufügen oder ein WordPress-Sicherheits-Plugin zu verwenden.
Dadurch wird der Googlebot daran gehindert, CSS- und JS-Dateien zu indizieren, was die SEO-Leistung Ihrer Website beeinträchtigen kann.
Schauen wir uns nun an, wie wir diese Dateien finden und entsperren können.
Wie Sie Google Zugriff auf Ihre CSS- und JS-Dateien geben
Zunächst müssen Sie wissen, auf welche Dateien auf Ihrer Website Google nicht zugreifen kann.
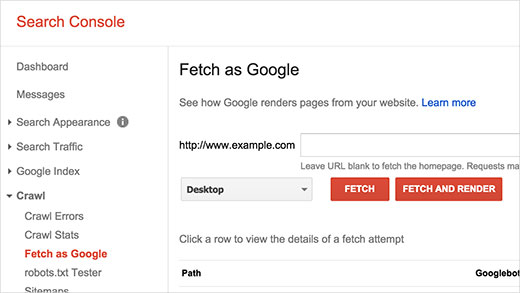
Sie können sehen, wie Googlebot Ihre Website sieht, indem Sie in der Google Search Console (früher Webmaster Tools) auf Crawl ” Fetch as Google klicken. Klicken Sie dann auf die Schaltfläche “Abrufen und Rendern” (dies gilt sowohl für Desktop als auch für Mobile).

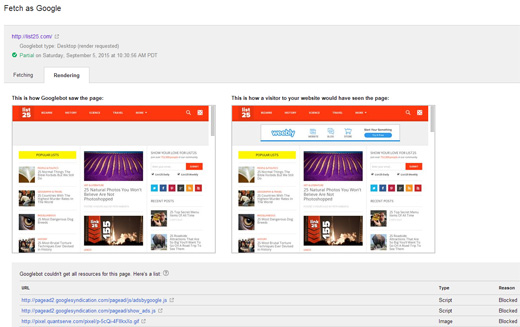
Sobald das Ergebnis abgerufen wurde, erscheint es in einer Zeile darunter. Wenn Sie darauf klicken, sehen Sie, was ein Nutzer sieht und was der Googlebot sieht, wenn er Ihre Website lädt.

Wenn Sie einen Unterschied zwischen den beiden Screenshots feststellen, bedeutet dies, dass Googlebot nicht in der Lage war, auf CSS/JS-Dateien zuzugreifen. Es werden Ihnen auch die Links zu den CSS- und JS-Dateien angezeigt, auf die er nicht zugreifen konnte.
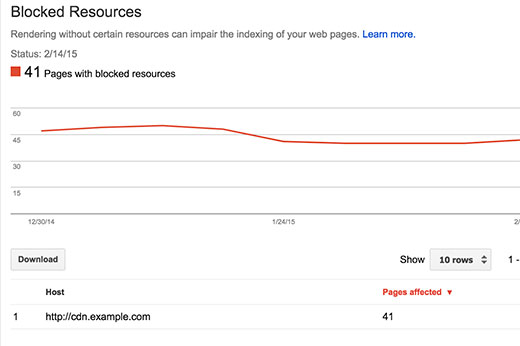
Eine Liste dieser gesperrten Ressourcen finden Sie auch unter Google Index ” Gesperrte Ressourcen.

Wenn Sie auf die einzelnen Ressourcen klicken, werden Ihnen die Links zu den tatsächlichen Ressourcen angezeigt, auf die der Googlebot nicht zugreifen kann.
Meistens handelt es sich dabei um CSS-Stile und JS-Dateien, die von Ihren WordPress-Plugins oder Ihrem Theme hinzugefügt wurden.
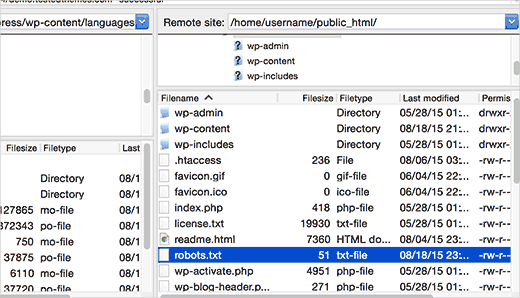
Nun müssen Sie die robots.txt-Datei Ihrer Website bearbeiten, die steuert, was der Google-Bot sieht.
Sie können sie bearbeiten, indem Sie sich mit einem FTP-Client mit Ihrer Website verbinden. Die Datei “robots.txt” befindet sich im Stammverzeichnis Ihrer Website.

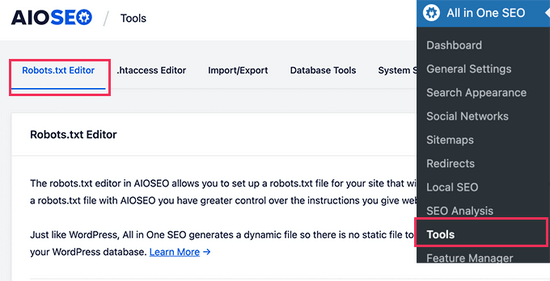
Wenn Sie das All in One SEO-Plugin verwenden, können Sie die robots.txt-Datei in Ihrem WordPress-Administrationsbereich bearbeiten. Gehen Sie einfach auf die Seite All in One SEO ” Tools und klicken Sie dann auf die Registerkarte “Robots.txt Editor”.

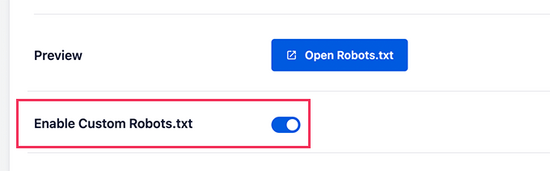
Aktivieren Sie dann die benutzerdefinierte robots.txt, indem Sie den Schalter umlegen. Damit können Sie Ihre robots.txt-Datei bearbeiten.

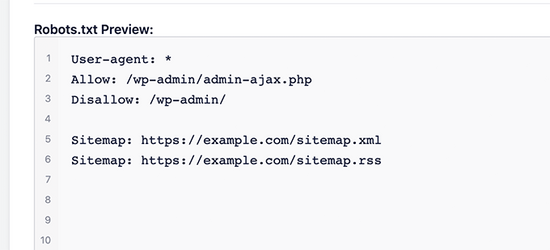
Danach sehen Sie am unteren Rand des Bildschirms eine Vorschau Ihrer vorhandenen robots.txt-Datei.

Sie können nun Ihre eigenen Regeln zu Ihrer robots.txt-Datei hinzufügen. Weitere Details finden Sie in unserem Leitfaden zur Optimierung Ihrer robots.txt in WordPress.
Sie werden höchstwahrscheinlich feststellen, dass Ihre Website den Zugriff auf einige WordPress-Verzeichnisse wie dieses nicht zulässt:
Benutzer-Agent: *
Nicht zulassen: /wp-admin/
Nicht zulassen: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Nun müssen Sie die Zeilen entfernen, die den Zugriff von Google auf CSS- oder JS-Dateien im Frontend Ihrer Website blockieren. Diese Dateien befinden sich in der Regel in den Ordnern “Plugins” oder “Themes”. Möglicherweise müssen Sie auch wp-includes entfernen, da viele WordPress-Themes und -Plugins Skripte aufrufen, die sich im Ordner wp-includes befinden, z. B. jQuery.
Einige Nutzer werden feststellen, dass ihre robots.txt-Datei entweder leer ist oder gar nicht existiert. Wenn Googlebot keine robots.txt-Datei findet, werden automatisch alle Dateien gecrawlt und indexiert.
Warum sehen Sie dann diese Warnung?
In seltenen Fällen kann es vorkommen, dass einige WordPress-Hosting-Anbieter den Zugriff auf Standard-WordPress-Ordner für Bots proaktiv blockieren. Sie können dies in der robots.txt außer Kraft setzen, indem Sie den Zugriff auf blockierte Ordner erlauben.
Benutzer-Agent: *
Erlaubt: /wp-includes/js/
Wenn Sie fertig sind, speichern Sie Ihre robots.txt-Datei. Rufen Sie das Tool “Fetch as Google” auf, und klicken Sie auf die Schaltfläche “Fetch and Render”. Vergleichen Sie nun Ihre Fetch-Ergebnisse, und Sie werden sehen, dass die meisten blockierten Ressourcen jetzt verschwinden sollten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Fehler “Googlebot kann nicht auf CSS- und JS-Dateien zugreifen” auf Ihrer WordPress-Website zu beheben. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Verfolgung von Website-Besuchern auf Ihrer WordPress-Website oder unsere Expertenauswahl der besten WordPress-SEO-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.