Ein Hervorgehobenes Beitragsbild, das in WordPress nicht angezeigt wird, kann große Kopfschmerzen bereiten.
Diese Bilder sind wichtig, um die Aufmerksamkeit Ihrer Besucher zu wecken und die Klickraten zu erhöhen. Wenn sie nicht angezeigt werden, kann das frustrierend sein und die Leistung Ihrer Website beeinträchtigen.
Wir sind in unserem Blog immer wieder mit diesem Problem konfrontiert und wissen daher, wie ärgerlich es sein kann. Die gute Nachricht ist, dass wir wissen, wie man damit umgehen kann.
In dieser Anleitung führen wir Sie durch einige einfache Schritte, um Hervorgehobene Beitragsbilder zu beheben, die in WordPress nicht angezeigt werden.

Was sind Hervorgehobene Bilder, und warum werden sie in WordPress nicht angezeigt?
Hervorgehobene Beitragsbilder erscheinen auf der Seite mit der Liste Ihrer Blogbeiträge und manchmal auch im Header des Beitrags. Ähnlich wie bei YouTube-Vorschaubildern ist das Ziel des Hervorgehobenen Beitragsbildes, die Seitenaufrufe und das Engagement der Benutzer zu erhöhen.

Darüber hinaus werden die Bilder auch zur Darstellung einzelner Artikel in den letzten Beiträgen sowie auf den Archiv- und Suchseiten verwendet.
Darüber hinaus gibt der Stil Ihrer Bilder den Ton für den Rest Ihres Blogbeitrags an.

Fast alle WordPress-Themes ermöglichen es Ihnen, Bilder hochzuladen und sie in verschiedenen Bereichen Ihrer Website anzuzeigen, z. B. im Seitenleistenmenü oder im Hauptinhaltsbereich.
Wenn Sie dieses Problem beheben möchten, sollten Sie sich unsere Anleitung zum Hinzufügen von Vorschaubildern oder Post-Thumbnails in WordPress ansehen. Es ist wichtig, dass Sie zuerst wissen, wie Sie Bilder hochladen können.
Es kann leicht passieren, dass man versehentlich ein Titelbild anstelle eines Hervorgehobenen Beitrags hochlädt, oder Sie haben vielleicht sogar ein Theme, das automatisch das erste Bild eines Beitrags als Beitrags-Vorschaubild veröffentlicht.
In diesem Sinne zeigen wir Ihnen, wie Sie mögliche Probleme beheben können. Nutzen Sie unsere Links, um zu dem Problem zu springen, das Sie gerade haben:
Haben Sie Probleme mit WordPress-Bildern? Lassen Sie die Experten von WPBeginner Pro Services helfen! Wir bieten erschwinglichen WordPress-Notfall-Support, um Probleme mit Bildern oder anderen Website-Problemen schnell zu beheben. Stressen Sie sich nicht länger mit Ihrer Website, sondern vereinbaren Sie noch heute einen WordPress Support-Dienst!
Verabschieden Sie sich von den Kopfschmerzen über fehlende Hervorhebungen von Beitragsbildern – lassen Sie uns dieses Problem gemeinsam lösen!
1. Behebung des HTTP-Fehlers beim Hochladen eines vorgestellten Bildes

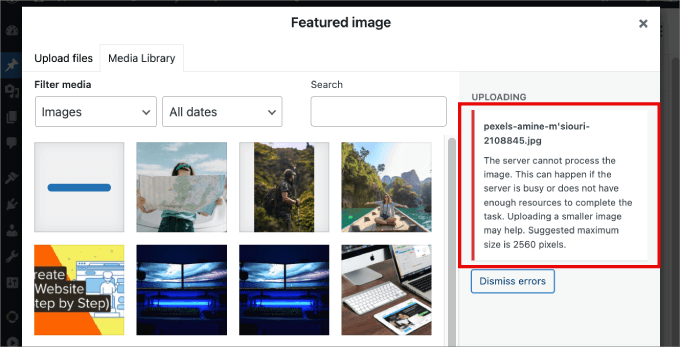
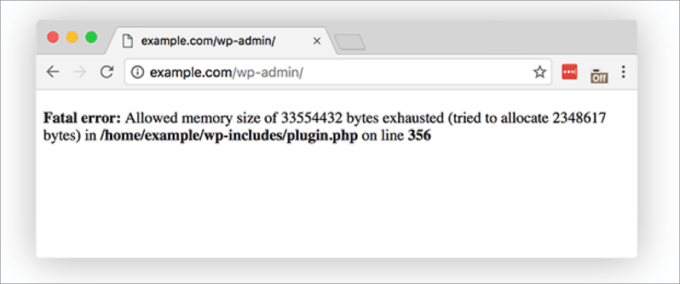
Wenn Sie versuchen, ein Bild mit einer großen Dateigröße hochzuladen, erhalten Sie möglicherweise die vage Meldung “HTTP-Fehler”. Oft bedeutet dies, dass die Bilddatei zu groß ist oder dass Sie das Speicherlimit Ihrer Website erhöhen müssen, um größere Uploads auf Ihre WordPress-Website zu ermöglichen.
Es gibt zwei Möglichkeiten, dieses Problem zu beheben. Aber zuerst sollten Sie sich von WordPress abmelden und dann wieder einloggen. In vielen Fällen können Sie dann wieder ganz normal Bilder hochladen.
Wenn nicht, dann versuchen Sie eine der beiden folgenden Methoden:
- Verringern Sie die Größe der Bilddatei.
- Erhöhen Sie das WordPress-Speicherlimit.
Beginnen wir mit der einfacheren Methode: Verringern Sie die Größe Ihrer Bilddatei. Wenn die Größe ein Problem darstellt, sollten Sie zum WebP-, JPEG- oder PNG-Bildformat wechseln. JPEG ist ein komprimiertes Dateiformat, bei dem die Bildqualität geringfügig reduziert wird, um die Dateigröße deutlich zu verringern, und WebP-Dateien sind von vornherein sehr klein.
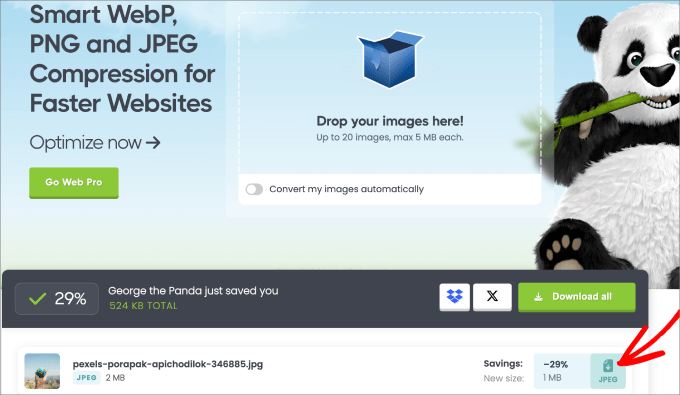
Als nächstes sollten Sie die Dateigröße mit einem Bildkomprimierungstool wie TinyPNG oder JPGmini komprimieren.
Alles, was Sie tun müssen, ist, das Bild in das Tool hochzuladen, und dann können Sie die komprimierte Version der Datei herunterladen.

Weitere Informationen finden Sie in unserem Leitfaden zur Optimierung von Bildern für die Webleistung ohne Qualitätsverlust.
Wenn Sie die Bildgröße bereits komprimiert haben und der HTTP-Fehler immer noch auftritt, sollten Sie das Speicherlimit Ihres WordPress-Systems erhöhen. Wenden Sie sich einfach an Ihren derzeitigen Webhosting-Anbieter und bitten Sie um eine Erweiterung Ihres PHP-Limits oder ein Upgrade Ihres Hosting-Angebots.

Sie können jedoch auch das PHP-Speicherlimit ändern, was eine Änderung der Dateien wp-config.php oder .htaccess erfordert. In beiden Fällen benötigen Sie einen FTP-Client oder einen Dateimanager.
Für diese Methode ist es eine gute Idee, ein Plugin wie WPCode zu verwenden, mit dem Sie individuelle Anpassungen hinzufügen können, ohne Ihre Website zu zerstören. WPCode ist das beste Plugin für Codeschnipsel auf dem Markt. Über 2.000.000 Millionen Websites nutzen es, um ihre individuellen Anpassungen mit Codeschnipseln zukunftssicher zu machen.
Wenn Sie die .htacess-Datei bearbeiten möchten, müssen Sie in den Stammordner der WordPress-Website wechseln. Dann können Sie vor der Zeile"#END WORDPRESS” den folgenden Code einfügen:
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
Weitere Einzelheiten zur Erhöhung des Speicherlimits finden Sie in unserem Tutorial zur Behebung von WordPress-Fehlern, die den Speicherplatz erschöpfen, um den PHP-Speicher zu erhöhen.
2. Reparieren Sie die Plugins oder Themes
Einige WordPress-Themes und -Plugins könnten das Erscheinen des Bildes verhindern.
Während die meisten WordPress-Themes Ihre Featured Images automatisch anzeigen, müssen einige vom Administrator manuell eingerichtet werden. In diesem Fall müssen Sie möglicherweise die Einstellungen Ihres WordPress-Themes überprüfen oder den Support Ihres Themes um Hilfe bitten.
Weitere Informationen finden Sie in unserer ultimativen Anleitung zur Verwendung des WordPress Theme Customizer.
Wenn das Theme das Problem nicht verursacht, können Sie auch prüfen, ob Ihre Plugins der Hauptverursacher sind.
Sie können damit beginnen, alle Ihre Plugins zu aktualisieren. Wenn das Problem dadurch nicht behoben wird, deaktivieren Sie alle Ihre Plugins und reaktivieren Sie sie dann nacheinander.
Nach jeder Installation können Sie überprüfen, ob die angezeigten Bilder wahrscheinlich angezeigt werden. Wenn das Featured Image nicht angezeigt wird, wissen Sie, welches Plugin das Problem verursacht.
Sie können auch das Plugin “Health Check & Troubleshooting” verwenden. Dieses kostenlose Plugin führt eine Reihe von Prüfungen durch, um Konfigurations- und bekannte Fehler in Ihren Plugins und Themes zu erkennen.

Wenn Sie Hilfe bei der Installation benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
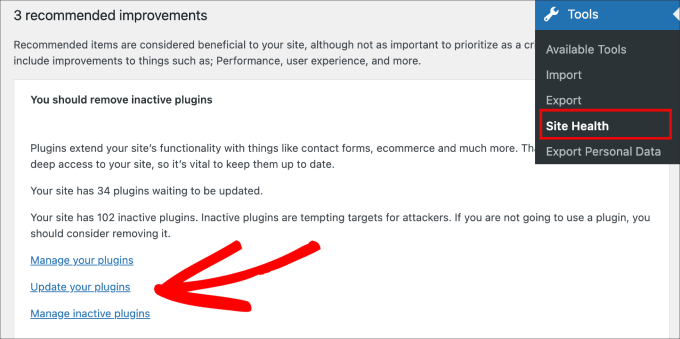
Gehen Sie nach der Aktivierung zu Tools ” Site Health. Hier erhalten Sie eine Liste von Empfehlungen, die Ihnen helfen, die Sicherheit und Leistung von WordPress zu verbessern.
Sie können hier sehen, dass eine Reihe von veralteten und inaktiven Plugins und Themes installiert sind, die behoben werden müssen. Klicken Sie einfach auf die angegebenen Links, um Ihre Plugins zu verwalten oder zu aktualisieren.

3. Lazy Loading deaktivieren
Lazy Loading ist eine Funktion, die dazu beiträgt, die Geschwindigkeit Ihrer Seite und die Leistung von WordPress zu verbessern, indem Inhalte und der sichtbare Bereich zuerst hinzugefügt werden.
Eine schnellere Website verbessert die Platzierung der Website, da Suchmaschinen wie Google die Geschwindigkeit als einen wichtigen Rankingfaktor betrachten.
Grundsätzlich werden Bilder auf einer Seite erst dann geladen, wenn sie auf dem Bildschirm zu sehen sind. So muss beispielsweise das letzte Bild in einem langen Blogbeitrag erst dann geladen werden, wenn der Nutzer tatsächlich nach unten scrollt und das Bild erreicht.
Allerdings kann “Lazy Loading” zu Problemen mit vorgestellten Bildern führen, da einige “Lazy Loading”-Plugins vorgestellte Bilder als normale Fotos behandeln können. Dies kann dazu führen, dass das vorgestellte Bild langsam geladen wird oder gar nicht mehr in der Liste der letzten Beiträge erscheint.
Außerdem bieten einige Plugins zur Bildoptimierung die Funktion “Lazy Loading” als Add-on an. Daher sollten Sie bei jedem installierten Plugin prüfen, ob diese Funktion aktiviert ist.
Vielleicht möchten Sie die Funktion “Lazy Loading” in Ihren Plugins deaktivieren und den Cache leeren, um zu sehen, ob das Problem mit dem Feature-Image dadurch gelöst wird.
Einige Plugins erlauben es Ihnen, bestimmte Fotos vom Lazy Loading auszuschließen. Wenn das der Fall ist, können Sie diese Funktion nur für das erste Bild Ihrer Blogbeiträge deaktivieren, so dass Sie weiterhin von Lazy Loading profitieren können, ohne dass Ihre Featured Images davon betroffen sind.
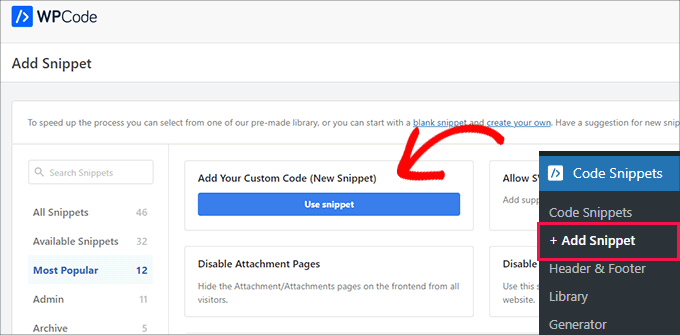
Sie können den Code leicht deaktivieren, indem Sie das Code-Snippet mit WPCode anpassen. Zuerst müssen Sie auf dem WordPress-Dashboard die Seite Code Snippets ” + Snippet hinzufügen aufrufen.

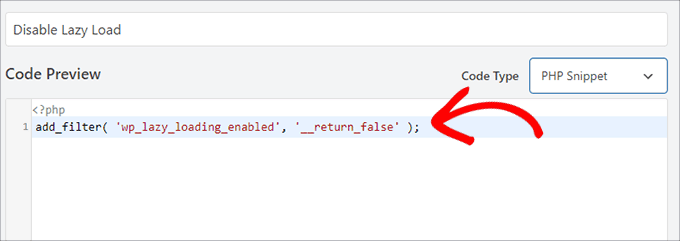
Dann brauchen Sie nur noch diesen PHP-Code zu kopieren und in das Feld “Codevorschau” einzufügen:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
So sollte es nach dem Einfügen aussehen.
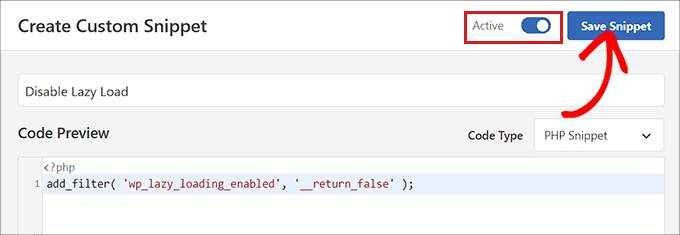
Stellen Sie sicher, dass Sie auch “PHP Snippet” als “Code-Typ” auswählen.

Zum Schluss schalten Sie das Plugin ein, damit es aktiviert ist, und klicken auf den Button “Snippet speichern”.
Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie Lazy Load in WordPress richtig deaktivieren.

4. Ändern Sie die Benutzerrollenberechtigungen, um das Hochladen von Featured Images zu ermöglichen
WordPress bietet sechs Standard-Benutzerrollen zur Verwaltung aller Benutzerzugriffe und -aktionen auf einer Website.
Wenn Sie nicht der Eigentümer der Website sind, haben Sie möglicherweise nicht die erforderliche Benutzerrolle, um Bilder hochzuladen oder anzuzeigen.
Sie müssen lediglich sicherstellen, dass Ihre Benutzerrollen und -berechtigungen richtig eingerichtet sind.
Eine einfache Möglichkeit, dieses Problem zu lösen, ist die Verwendung eines Plugins wie User Role Editor, mit dem Sie Rollen und Fähigkeiten an einem Ort ändern können.
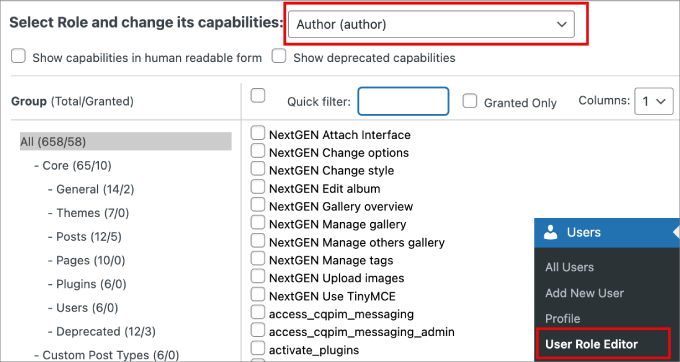
Gehen Sie einfach auf Users ” User Role Editor in Ihrem WordPress Dashboard.
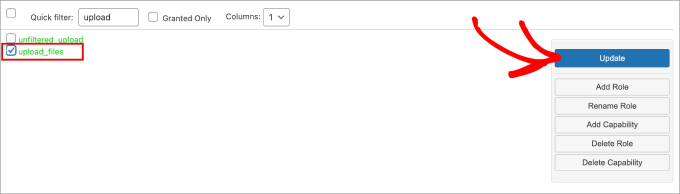
Von hier aus wählen Sie unter “Rolle auswählen” die Rolle aus, die Sie ändern möchten, und ändern ihre Berechtigungen. In diesem Fall wählen wir den “Autor”.

Dann suchen Sie mit der Option “Schnellfilter” nach “upload_files”.
Klicken Sie abschließend einfach auf die Schaltfläche “Aktualisieren”, um die Änderungen vorzunehmen.

Mit diesem Plugin können Sie auch neue individuelle Rollen erstellen und ihnen Zugriff auf die von Ihnen gewählten Berechtigungen geben.
5. Fix Featured Image Not Showing on a Blog Post Gallery Page
Eine der besten Möglichkeiten, Bilder zu verwenden, besteht darin, Ihre Blogbeiträge auf der Startseite Ihrer Website zu präsentieren.
Was aber, wenn die vorgestellten Bilder nicht auf der Blogseite erscheinen?

Um dieses Problem zu beheben, können Sie Ihre Homepage oder eine andere Seite bearbeiten, auf der Sie die Hervorgehobenen Beitragsbilder anzeigen lassen möchten.
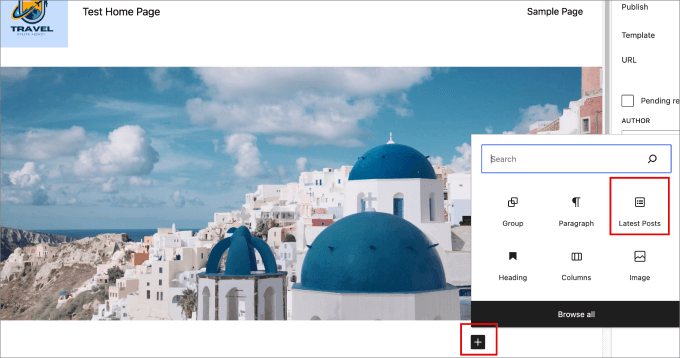
Klicken Sie dann auf das “+”-Symbol und fügen Sie den Block “Neueste Beiträge” zu dem Beitrag auf der Seite hinzu. Von hier aus werden Links zu Ihren letzten Beiträgen angezeigt.

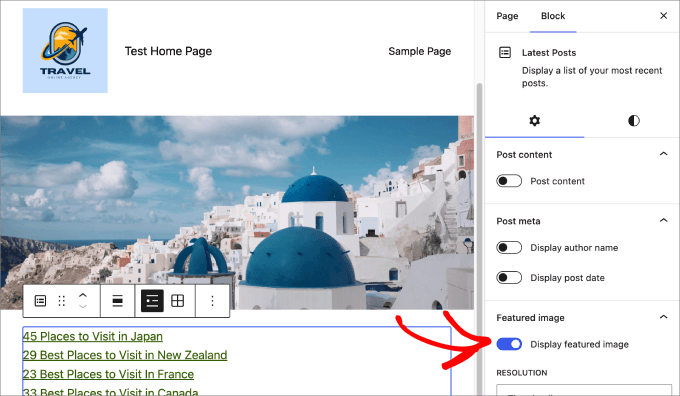
Klicken Sie einfach auf den Block und aktivieren Sie die Option ‘Hervorgehobenes Beitragsbild anzeigen’.
Dann können Sie die anderen Funktionen wie Ausrichtung und Größe des Hervorgehobenen Beitragsbildes an Ihre Seite anpassen.

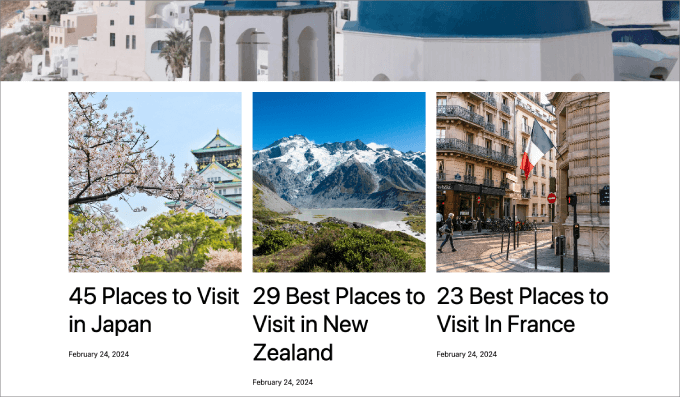
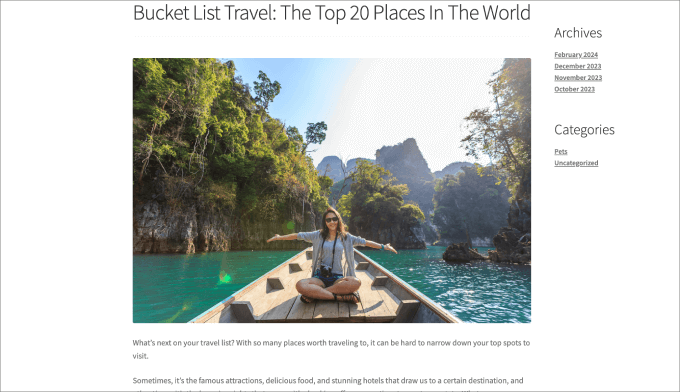
Von hier aus sollten Ihre vorgestellten Bilder in Ihrer Blogpost-Galerie erscheinen.
So sieht es aus, sobald die Bilder angezeigt werden.

6. Hinzufügen von benutzerdefiniertem Code zur Behebung von Problemen mit Featured Images
Manchmal sind die Vorschaubilder von Beiträgen nicht anklickbar, weil Ihr aktuelles WordPress-Theme diese spezielle Funktion nicht unterstützt.
Vielleicht möchten Sie Ihre vorgestellten Bilder zu RSS-Feeds hinzufügen oder das vorgestellte Bild in der Liste der Beiträge im Verwaltungsbereich anzeigen.
All diese Dinge können mit WPCode erledigt werden.
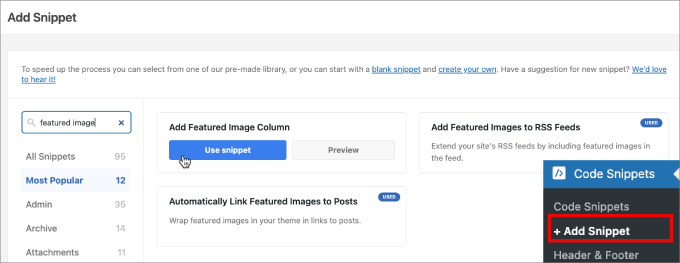
Nach der Aktivierung gehen Sie zu Code Snippets ” + Add Snippet. Sie werden zu einer Bibliothek mit vorgefertigten benutzerdefinierten Code-Optionen weitergeleitet.
Geben Sie “featured image” in die Suchleiste ein, damit Sie alle verfügbaren benutzerdefinierten Code-Optionen für das Hinzufügen von featured images zu Ihrer Website sehen können.
Wählen Sie hier einfach die gewünschte Option aus.
Nehmen wir zum Beispiel an, dass wir unserem WordPress-Administrations-Dashboard Spalten für besondere Bilder hinzufügen möchten. Bewegen Sie einfach den Mauszeiger über die Option und wählen Sie “Snippet verwenden”.

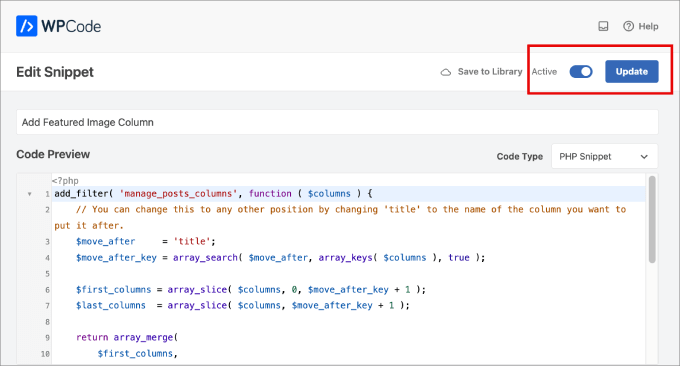
Sie werden dann auf eine Seite weitergeleitet, auf der Sie das Snippet bearbeiten können. Glücklicherweise ist der Code bereits voreingestellt, so dass Sie nicht mit dem Code oder den Einstellungen hantieren müssen.
Wenn Sie den Code jedoch manuell eingeben müssen, können Sie ihn unten kopieren und einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
Aktivieren Sie dann einfach den Button, um das individuelle Code-Snippet zu aktivieren, und klicken Sie auf “Aktualisieren”.
Damit sollten alle Änderungen, die Sie gerade vorgenommen haben, gespeichert werden.

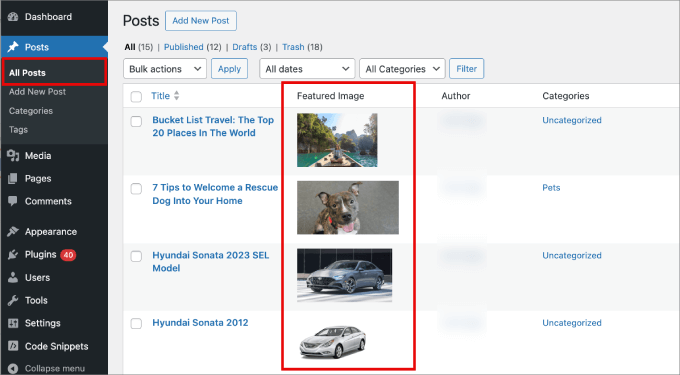
Dann können Sie die Seite Beiträge ” Alle Beiträge in Ihrer Verwaltung aufrufen.
Auf dieser Seite können Sie sehen, dass die Beitrags-Vorschaubilder in einer eigenen Spalte veröffentlicht werden.

Als Nächstes möchten Sie vielleicht auch unseren Beitrag über die automatische Verknüpfung von Hervorgehobenen Beiträgen mit WordPress lesen oder unser Tutorial über das Hinzufügen von Beitrags-Vorschaubildern zu Ihren WordPress Feeds.
Behebung des WordPress Featured Image, das nicht in der richtigen Größe angezeigt wird
Manchmal kann es vorkommen, dass Ihr WordPress-Featured-Image nicht in der richtigen Größe angezeigt wird. Es ist am besten, wenn Sie die besten Praktiken für Featured Images kennen, damit Sie Probleme von vornherein vermeiden können.
Auswahl der richtigen Grafiken für Featured Images
Die optimale Größe für rechteckige Feature-Bilder ist 1200 x 687 Pixel. Für Themen, die quadratische Feature-Bilder verwenden, ist die beste Größe jedoch 600 x 600 Pixel.
Weitere Einzelheiten finden Sie in unserer Anleitung zur grundlegenden Bildbearbeitung in WordPress.

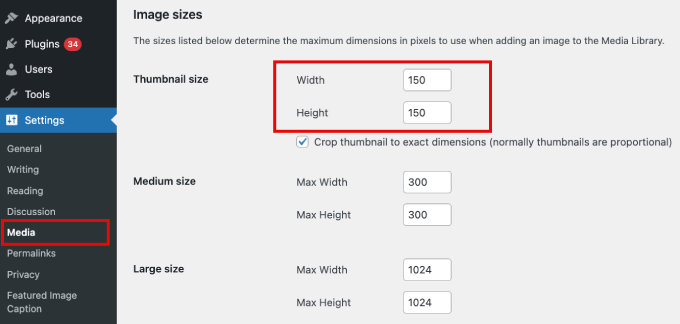
Ändern der Standard-Bildgrößen in WordPress
Wenn die Thumbnails in Ihrem Blog viel zu klein oder zu groß erscheinen, können Sie die Standardbildgrößen manuell bearbeiten.
WordPress erstellt automatisch Kopien Ihrer Hervorgehobenen Beitragsbilder und fügt sie in verschiedenen Bereichen Ihrer Website ein, z. B. auf der Blogseite, den Archivseiten und der Homepage.
WordPress-Themes werden mit ihren eigenen Bildabmessungen geliefert, aber manchmal möchten Sie vielleicht trotzdem an der Größe des angezeigten Bildes arbeiten.
Gehen Sie dazu in Ihrem WordPress-Administrationsbereich auf Einstellungen ” Medien. Geben Sie dann in den Feldern für die Größe der Vorschaubilder die neuen Abmessungen für Ihr Hervorgehobenes Bild ein.

Ausführlichere Anweisungen finden Sie in unserem Leitfaden für Einsteiger zu WordPress-Bildgrößen.
Ausgewählte Bilder werden nicht auf Facebook angezeigt
Hervorgehobene Beitragsbilder werden von WordPress gezogen und sind auf Social Media-Plattformen durch Open Graph beliebt, eine Technologie, die es Social Media-Websites wie Facebook ermöglicht, Inhalte von einer Website zu verstehen und anzuzeigen.
Open Graph Meta-Tags können zu einzelnen Beiträgen und Seiten hinzugefügt werden, um zu steuern, wie sie bei der Freigabe erscheinen. Diese Schlagwörter enthalten Informationen wie den Titel, die Beschreibung und das Hervorgehobene Beitragsbild des Inhalts.
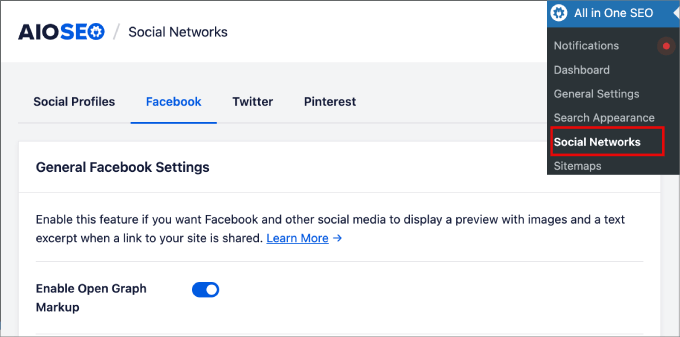
Der einfachste Weg, um sicherzustellen, dass alle Hervorgehobenen Beitragsbilder auf Facebook erscheinen, ist die Verwendung von All in One SEO. Es ist das beste WordPress SEO Plugin zur Verbesserung und Optimierung Ihrer Website für höhere Suchrankings.
Sobald Sie aktiviert sind, können Sie zu All in One SEO ” Soziale Netzwerke gehen. Stellen Sie dann unter dem Tab “Facebook” sicher, dass Sie die Option “Enable Open Graph Markup” aktivieren.

Dies zeigt automatisch eine Vorschau Ihrer Blogbeiträge mit einem Bild und einem kurzen Textauszug an.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Facebook Open Graph-Metadaten in WordPress Themes.
Zur Erinnerung – WPBeginner Pro Services kann Ihnen bei Problemen mit Bildern auf Ihrer Website helfen! Wir bieten erschwinglichen WordPress-Notfallsupport, um Bildprobleme und andere Website-Probleme schnell zu beheben. Hören Sie auf, sich zu stressen und vereinbaren Sie noch heute einen Termin mit uns!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Hervorgehobene Bild in WordPress zu beheben. Sehen Sie sich auch unsere Liste der häufigsten WordPress-Fehler und deren Behebung an, sowie unsere Anleitung zum Wiederherstellen gelöschter Seiten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.