Die Warnung “Vermeiden Sie eine übermäßige DOM-Größe” kann in Google Lighthouse oder anderen Werkzeugen zum Testen der Website-Geschwindigkeit erscheinen. Das bedeutet im Grunde, dass Ihre Website zu viele Elemente enthält, was die Ladezeiten verlangsamen und die Besucher frustrieren kann.
Zum Glück gibt es ein paar Möglichkeiten, die DOM-Größe zu reduzieren und die Leistung von WordPress zu verbessern.
Bei WPBeginner haben wir nicht nur unsere eigenen Websites optimiert, sondern auch unzähligen Benutzern geholfen, die Geschwindigkeit ihrer Websites zu verbessern. Durch diese Erfahrung haben wir die effektivsten Methoden identifiziert, um die DOM-Größe zu reduzieren und die WordPress-Leistung zu steigern.
In diesem Artikel zeigen wir Ihnen unsere bewährten Methoden, wie Sie eine übermäßige DOM-Größe in WordPress beheben können.

⚡Brauchen SieHilfe bei der Beschleunigung Ihrer Website? Lassen Sie unsere Experten für WordPress-Geschwindigkeitsoptimierung Ihre Leistungsprobleme beheben. Unsere Lösungen umfassen einen Vorher-Nachher-Bericht zur Website-Leistung, Server-Optimierung, CDN-Einrichtung und mehr.
Vereinbaren Sie noch heute einen kostenlosen Termin mit unserem Team!
Was bedeutet die Warnung “Vermeiden Sie eine übermäßige DOM-Größe”?
Haben Sie schon einmal einen Website-Geschwindigkeitstest für Ihre WordPress-Website durchgeführt und sind dabei auf die Warnung “Vermeiden Sie eine übermäßige DOM-Größe” gestoßen?
Diese Warnung taucht in Werkzeugen für Geschwindigkeitstests wie Google Lighthouse, Google PageSpeed Insights oder GTMetrix auf. Sie zeigt an, dass Ihre Website zu viele Elemente enthält, was die Ladegeschwindigkeit verlangsamen kann.

Aber was genau ist DOM, und warum ist seine Größe wichtig? Schauen wir uns das mal an.
DOM steht für Document Object Model. Stellen Sie sich Ihre WordPress Website als eine große Baumstruktur vor. Jedes Element auf Ihrer Seite, wie Textüberschriften, Bilder, Menüs und Buttons, ist wie ein Zweig oder ein Blatt an diesem Baum. Diese einzelnen Elemente werden als DOM-Knoten bezeichnet.
Die Gesamtzahl der Knoten in der Baumstruktur Ihrer Website ist ihre DOM-Größe. Je mehr Elemente Sie auf Ihrer Seite haben, desto größer wird der DOM-Baum.
So kann eine einfache Seite mit nur einer Überschrift und einem Absatz eine kleinere DOM-Größe haben als eine komplexe Seite mit mehreren Abschnitten, Bildern, Kontaktformularen und eingebetteten Inhalten.
Wie wirkt sich eine übermäßige DOM-Größe auf die Leistung einer Website aus?
Eine große DOM-Größe kann die Leistung Ihrer WordPress-Website auf verschiedene Weise beeinträchtigen.
Denken Sie daran, wie Sie eine neue Seite in WordPress erstellen. Sie können Elemente wie Überschriften, Absätze, Bilder, Galerien, Formulare, Buttons und Social Media Icons hinzufügen. Jedes dieser Elemente entspricht einem DOM-Knoten in der Baumstruktur.
Während jedes einzelne Element klein erscheinen mag, kann sich die Gesamtzahl schnell summieren und eine übermäßige DOM-Größe erstellen.
Wenn Ihre DOM-Knoten immer größer werden, braucht der Browser länger, um die Struktur Ihrer Website zu lesen, zu verstehen und zu laden. Das liegt daran, dass eine komplexe DOM-Struktur mehr Speicherplatz und Rechenleistung vom Gerät des Benutzers erfordert, um die Seite anzuzeigen.
All dies führt zu langsameren Ladezeiten, was Besucher frustrieren und dazu führen kann, dass sie Ihre Website verlassen, bevor sie überhaupt Ihren Inhalt sehen.
Heutzutage erwarten die Benutzer, dass Websites schnell geladen werden. Eine langsam ladende Website ist wie das Warten in einer langen Schlange – sie schreckt die Leute ab, oben zu bleiben.
Außerdem bevorzugen Suchmaschinen wie Google Websites, die ein gutes Benutzererlebnis bieten, einschließlich schneller Ladegeschwindigkeiten. Eine übermäßige DOM-Größe kann sich also indirekt negativ auf Ihre WordPress-SEO und letztlich auf die Website-Konversionen auswirken.
Wie viele DOM-Elemente sind für Google zu viel?
Es gibt zwar keine festen Grenzwerte, aber Google Lighthouse und andere Werkzeuge zeigen Websites mit übermäßiger DOM-Größe an. Hier ist eine Aufschlüsselung, was diese Flaggen anzeigen könnten:
- Warnung: Google Lighthouse gibt eine Warnung aus, wenn das Body-Element Ihrer Seite mehr als ca. 800 Knoten enthält.
- Fehler: Wenn das Körperelement über 1.400 Knoten erreicht, gibt Lighthouse einen Fehler aus.
Um zu verstehen, welche Art von Websites in diese Kategorien fallen könnten, sollten wir dies in einen Zusammenhang stellen.
Ohne entsprechende Optimierung kann eine einzelne Seite mit Textinhalten, Bildern, einem Navigationsmenü, grundlegenden Layoutelementen und mehreren Plugins für Formulare oder Social Sharing leicht 800 Knoten erreichen.
Andererseits sind Seiten mit mehr als 1.400 Knoten wahrscheinlich komplexer und können eine größere Anzahl von Elementen enthalten. Dazu können mehrere Slider oder Karussells mit großen Bildern, aufwendige Layouts mit vielen verschachtelten Elementen und Abschnitten oder mehrere eingebettete Inhalte gehören.
Dies sind nur allgemeine Beispiele. Lassen Sie sich nicht davon abschrecken, eine individuelle Website nach Ihren Vorstellungen zu erstellen. Wenn Sie jedoch sicherstellen wollen, dass die Besucher auf Ihrer Website bleiben, müssen Sie eine übermäßige DOM-Größe vermeiden.
Zum Glück haben wir einen umfassenden Leitfaden für Sie zusammengestellt, um dieses Problem zu lösen. Hier finden Sie 11 bewährte Methoden, um die DOM-Größe zu reduzieren und die Leistung von WordPress zu verbessern:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
Nutzen Sie die obigen Links, um mehr über eine Methode zur Optimierung der DOM-Leistung zu erfahren. Fangen wir an.
1. Verwenden Sie ein WordPress Plugin zur Geschwindigkeitsoptimierung
Unsere erste Empfehlung ist die Installation eines leistungsstarken WordPress Plugins zur Geschwindigkeitsoptimierung. Diese Plugins wurden entwickelt, um Ihre Website zu analysieren und sie auf verschiedene Arten schneller zu machen.
Ein Plugin zur Geschwindigkeitsoptimierung kann sich um die technischen Aspekte kümmern, die für die Beschleunigung Ihrer Website erforderlich sind. So können Sie sich auf die Verwaltung und Erstellung Ihrer Inhalte konzentrieren.
Hier bei WPBeginner empfehlen wir die Verwendung von WP Rocket. Wir verwenden es sogar selbst auf der WPBeginner-Website. Mehr darüber erfahren Sie in unserem Artikel darüber , wie wir die Ladegeschwindigkeit von Seiten auf WPBeginner erhöhen.

WP Rocket ist zwar in erster Linie als Caching Plugin bekannt, verfügt aber auch über viele Funktionen, die bei der DOM-Größe helfen können. Zu diesen Funktionen gehören die Optimierung von Dateien, Lazy Loading und die Verschiebung von JavaScript.
Wir werden alle diese Funktionen später in diesem Artikel näher erläutern. Für weitere Informationen können Sie auch unsere Rezension zu WP Rocket lesen.
Aber für den Moment ist die Verwendung eines Plugins wie WP Rocket ein guter erster Schritt, um die DOM-Größe zu korrigieren und Ihre Website schneller zu machen, selbst wenn Sie neu in WordPress sind.
Lesen Sie unsere Anleitung zur Installation und Einrichtung von WP Rocket, um das Plugin zum Laufen zu bringen.
2. Überprüfen Sie Ihr Theme und Ihre Plugins
WordPress Plugins und Themes eignen sich zwar hervorragend, um Ihrer WordPress-Website Funktionalität und Stil zu verleihen, sie können aber auch zu einer übermäßigen DOM-Größe beitragen.
Erstens: Nicht alle Themes und Plugins sind gleich erstellt. Schlecht codierte Plugins und Themes können zu einem aufgeblähten HTML-Dokument mit unnötigen Elementen führen. Dies kann die Größe Ihres DOM erheblich erhöhen.
WordPress Themes und Plugins werden oft mit zusätzlichen Funktionen geliefert, die Sie vielleicht nicht brauchen. Diese können unerwünschte Elemente zur Struktur Ihrer Website hinzufügen, auch wenn Sie sie nicht aktiv nutzen.
Wenn Sie sich genauer ansehen, was auf Ihrer Website installiert ist, können Sie potenzielle Schuldige für die DOM-Größe identifizieren.
Wenn Sie glauben, dass ein bestimmtes Theme oder Plugin Probleme verursacht, versuchen Sie, vorübergehend zu einem Standard-Theme von WordPress zu wechseln oder Plugins nacheinander zu deaktivieren.

Prüfen Sie dann, ob die DOM-Größenwarnung in den Werkzeugen für Geschwindigkeitstests verschwindet, nachdem Sie diese Änderungen vorgenommen haben. Dies kann Ihnen helfen, das problematische Element ausfindig zu machen.
Bei der Auswahl von Themes und Plugins sollten Sie sich an seriöse Quellen wie das WordPress Verzeichnis oder bekannte Entwickler halten. Diese Ressourcen haben strenge Kodierungsstandards, wodurch die Gefahr von aufgeblähtem Code, der die Leistung Ihrer Website beeinträchtigen könnte, verringert wird.
Wenn Sie vertrauenswürdige Empfehlungen für Plugins und Themes erhalten möchten, dann besuchen Sie das WPBeginner Solution Center. Hier testen, rezensieren und empfehlen wir WordPress-Software. Wir empfehlen nur Lösungen, von denen wir wissen, dass sie für unsere Besucher hilfreich sein werden.

3. Verwenden Sie einen optimierten Page-Builder
Page-Builder Plugins sind WYSIWYG Editoren, die zum Erstellen von schönen und funktionalen WordPress-Websites verwendet werden, ohne dass ein Code benötigt wird. Einige dieser Werkzeuge können jedoch zu einer übermäßigen DOM-Größe beitragen.
Ein Grund dafür ist, dass sie oft zusätzliche HTML-Elemente verwenden, wie z. B. div-Schlagwörter mit individuellen Klassen oder Attributen, um Ihren Inhalt zu gestalten und sein Layout zu steuern. Diese Elemente sorgen zwar für Flexibilität, können aber auch viel Ballast mit sich bringen.
Außerdem werden integrierte Blöcke oder Widgets, wie Slider oder interaktive Elemente, die mit einem Page-Builder erstellt werden, oft mit speziellen HTML-Strukturen erstellt.
Viele Page-Builder verwenden auch Shortcodes, um ihre Funktionen einzufügen. Diese Shortcodes werden zwar nicht visuell auf Ihrer Website angezeigt, können aber hinter den Kulissen zusätzlichen Code zu Ihrem DOM hinzufügen.
Wenn Sie glauben, dass Ihr Page-Builder zu Problemen mit der DOM-Größe beiträgt, können Sie diese Theorie auf einer Staging Website testen. Versuchen Sie, Ihren Page-Builder zu deaktivieren, und prüfen Sie, ob die Warnung in den Werkzeugen zum Testen der Website-Geschwindigkeit verschwindet. Auf diese Weise können Sie feststellen, ob dies die Hauptursache ist.
Wenn Sie sich entscheiden, Ihren alten Page-Builder nicht mehr zu verwenden, können Sie eines der eingebauten WordPress-Werkzeuge zur Gestaltung Ihrer Website nutzen (z. B. den Full-Website-Editor oder den Theme Customizer).
Sie bieten Kontrolle über das Design Ihrer Website, ohne dass ein separates Plugin erforderlich ist. Außerdem haben sie in der Regel einen geringeren Einfluss auf die DOM-Größe.
Allerdings sind diese Werkzeuge nicht die flexibelsten. In diesem Fall empfehlen wir die Verwendung eines optimierten Page-Builders wie SeedProd.
Hier bei WPBeginner haben wir verschiedene Page-Builder getestet, und SeedProd hat im Vergleich zu Konkurrenten wie Divi (91) und Elementor (90) eine schnellere Leistung (93 auf PageSpeed Insights) gezeigt.

Sie können mehr darüber in unserer Rezension Elementor vs. Divi vs. SeedProd lesen.
Neben der Leistung bietet SeedProd auch mehr als 350 professionelle Templates, Integrationen mit beliebten Werkzeugen für das E-Mail-Marketing und einen KI-Assistenten, der Ihren Website-Erstellungsprozess beschleunigt.

4. Optimieren Sie Ihre Bilder und Videos
Nicht optimierte Bilder und Videos können große Dateigrößen haben. Diese großen Dateien können zur DOM-Größe beitragen, da sie zusätzliche Elemente darstellen, die der Browser verarbeiten muss.
Die Optimierung Ihrer Bilder kann die Dateigröße erheblich verringern, ohne dass die Qualität darunter leidet. Dies hilft Ihrer Website, schneller zu laden und verbessert die allgemeine Benutzererfahrung.
Unser Team verwendet verschiedene Werkzeuge zur Bildoptimierung für WPBeginner. Einige nutzen Online-Dienste wie TinyPNG, während andere sich auf Lösungen verlassen, die von ihren bevorzugten Werkzeugen zur Bildbearbeitung wie Affinity oder Photoshop bereitgestellt werden.
Ein Plugin wie Optimole kann auch eine gute Lösung für die Optimierung Ihrer Bilder sein. Optimole ist so konzipiert, dass es die Bilder Ihrer Website beim Upload automatisch optimiert, sobald Sie sie hochgeladen haben.

Sie können auch die Einstellungen anpassen, um die Komprimierungsqualität zu verbessern oder die Größe von Bildern zu ändern, die eine bestimmte Größe überschreiten, um die Dateigröße und den DOM-Fußabdruck weiter zu reduzieren.
Wenn Sie nicht zu viele Plugins verwenden möchten, können Sie kostenlose Online-Werkzeuge wie TinyPNG verwenden, um Ihre Bilder zu komprimieren, bevor Sie sie auf Ihre WordPress-Website hochladen.
Eine ausführliche Anleitung zur Bildoptimierung finden Sie in unserem Artikel über die Optimierung von Bildern für die Web-Performance ohne Qualitätsverlust.
Wenn es um Videos geht, empfehlen wir nicht, sie direkt in WordPress hochzuladen. Große Videodateien können die Ladezeit Ihrer Website erheblich verlangsamen.
Ein besserer Ansatz ist die Nutzung eines Video Hosts Dienstes wie YouTube oder Vimeo. Diese Dienste übernehmen die Speicherung und das Streaming Ihrer Videos, entlasten den Server Ihrer Website und verringern die DOM-Größe.
Sie können die Videos dann direkt in Ihre Seiten einbetten, indem Sie die vom Hosting-Anbieter bereitgestellten Einbettungscodes verwenden.

Wir haben einen weiteren hilfreichen Artikel über die Optimierung von Videos für Ihre WordPress Website, der tiefer in Video-Optimierungsstrategien eintaucht.
5. Lazy Loading implementieren
Wenn Sie eine lange Seite mit vielen Inhalten öffnen, werden normalerweise alle diese Elemente auf einmal geladen. Dieser Vorgang kann eine Weile dauern, insbesondere bei langsameren Internetverbindungen.
Lazy Loading ist ein intelligenter Ansatz. Es verzögert das Laden von unkritischen Elementen wie Bildern und Videos. Sie werden nur dann geladen, wenn sie vom Benutzer beim Herunterscrollen der Seite tatsächlich benötigt werden.
Das bedeutet, dass die wesentlichen Inhalte, die zuerst erscheinen (wie Text und Layout), schneller geladen werden. Dies wiederum führt zu einem schnelleren Laden der Seite und einem reibungsloseren Erlebnis für den Benutzer.
Die Einrichtung von Lazy Loading ist einfach, besonders wenn Sie bereits ein WordPress Plugin zur Geschwindigkeitsoptimierung wie WP Rocket verwenden.
Navigieren Sie einfach zu Einstellungen ” WP Rocket in Ihrem WordPress-Dashboard. Klicken Sie dann auf den Tab “Medien”.
Kreuzen Sie hier einfach alle Optionen an, um das träge Laden für Bilder, Videos und iFrames zu aktivieren.

Wenn Sie eine Bildergalerie anzeigen möchten, empfehlen wir die Verwendung eines Plugins für Galerien mit einer Funktion für träges Laden.
Envira Gallery ist ein gutes Beispiel dafür. Neben dem “Lazy Loading” können Sie auch eine bestimmte Zeitverzögerung für das Laden der Bilder einstellen.

Außerdem können Sie den Abschnitt mit Ihren Kommentaren in aller Ruhe laden.
Hierfür können Sie Thrive Comments verwenden, das Funktionen zur Optimierung von WordPress-Kommentaren bietet.
Nachdem das Plugin aktiviert ist, gehen Sie zu Thrive Dashboard “ Thrive Comments. Öffnen Sie dann den Tab “Erweiterte Einstellungen” und gehen Sie zum Abschnitt “Optimierung der Seitengeschwindigkeit”.

Kreuzen Sie hier einfach die Boxen an, die auf Ihren Abschnitt mit den Kommentaren zutreffen könnten. Sie können den Abschnitt mit den Kommentaren laden, bis der Benutzer bis zum Ende der Seite scrollt, und/oder die Kommentare nach und nach in den Seiten laden, wenn Benutzer auf den Button “Weitere Kommentare laden” klicken.
Sie können auch festlegen, dass Avatarbilder in Kommentaren geladen werden, bis sie angezeigt werden.
6. Seitennummerierung von Kommentaren oder Beiträgen mit viel Inhalt
Übermäßig lange Beiträge oder Abschnitte mit Kommentaren haben in der Regel eine große DOM-Größe, die die Ladezeiten Ihrer Website verlangsamen. Hier kommt die Seitennummerierung ins Spiel.
Die Seitennummerierung unterteilt Ihre Inhalte in überschaubare Abschnitte, die den Benutzern die Navigation und die Verdauung der Informationen erleichtern.
Wenn Sie ausführliche Artikel schreiben, sollten Sie diese in logische Abschnitte mit Seitennummerierungen unterteilen. So können die Besucher zwischen den Abschnitten Pausen einlegen und fühlen sich nicht von einer riesigen Textwand eingeschüchtert.
Zum Glück können Sie lange Beiträge mit dem Block ‘Seitenumbruch’ im Block-Editor leicht aufteilen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Artikel über die Aufteilung von WordPress-Beiträgen in mehrere Seiten.

Wir haben auch eine hilfreiche Anleitung, wie man Kommentare in WordPress seitennummeriert. Aber im Grunde müssen Sie sich nur in Ihrem WordPress-Administrationsbereich anmelden und die Seite Einstellungen ” Diskussionen aufrufen.
Aktivieren Sie dann die Box neben “Kommentare in Seiten aufteilen” und passen Sie die Anzahl der Kommentare, die Sie auf jeder Seite sehen möchten, individuell an.

Wir empfehlen außerdem, unendliche Bildläufe zu vermeiden. Sie können die Besucher zwar länger auf Ihrer Website halten, da sie nicht manuell zwischen den Seiten wechseln müssen, aber dies kann zu Leistungsproblemen auf Ihrem Server führen.
7. CSS- und JavaScript-Dateien verkleinern
Die Funktionalität und der visuelle Stil Ihrer Website hängen von Code-Dateien wie CSS und JavaScript ab. Diese Dateien sind zwar unverzichtbar, können aber zu einer größeren DOM-Größe beitragen, wenn sie nicht richtig optimiert werden.
Minification kann dieses Problem lösen, indem unnötige Elemente wie Kommentare, Leerzeichen und Zeilenumbrüche aus dem Code entfernt werden. Diese geringere Größe führt zu schnelleren Ladezeiten und einer geringeren DOM-Größe.
Es ist jedoch zu beachten, dass die Minifizierung manchmal zu Kompatibilitätsproblemen mit bestimmten Themes oder Plugins führen kann.
Bevor Sie Ihren Code minifizieren, sollten Sie eine Sicherungskopie Ihrer Website erstellen und die Änderungen nach Möglichkeit in einer Staging- oder lokalen Umgebung testen. So können Sie potenzielle Probleme erkennen, bevor sie sich auf Ihre Live-Website auswirken.
Dann können Sie unsere Anleitung zum Minifizieren von CSS- und JavaScript-Dateien in WordPress lesen, um Schritt für Schritt zu erfahren, wie es geht.
Wie Sie in der Anleitung sehen werden, ist das Verkleinern Ihres Codes einfach, wenn Sie bereits ein Plugin wie WP Rocket verwenden. Alles, was Sie tun müssen, ist, zu Einstellungen ” WP Rocket zu gehen und zum Tab “Datei-Optimierung” zu wechseln.
Aktivieren Sie dann einfach die Funktionen zur Minimierung von CSS- und JavaScript-Dateien.

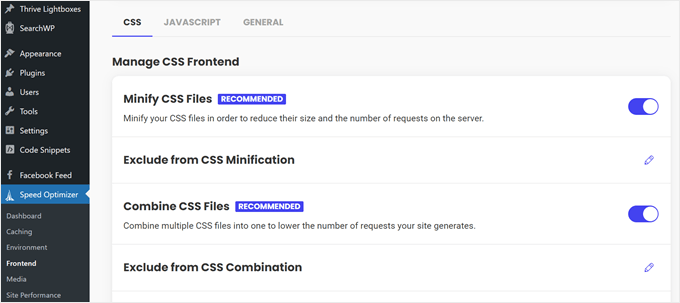
Einige Hosting-Anbieter von WordPress bieten auch integrierte Funktionen zum Mining von CSS- und JavaScript-Dateien an.
SiteGround (wo wir WPBeginner hosten) bietet zum Beispiel das Plugin Speed Optimizer an, um CSS zu minimieren.
Hostinger bietet eine ähnliche Funktion über sein integriertes CDN, das ab dem Business-Tarif verfügbar ist.

8. Rendering-blockierende JavaScript und CSS reduzieren
Ein weiterer Ansatz zur Optimierung von CSS- und JavaScript-Dateien besteht darin, Rendering-Blockierungen zu reduzieren.
Rendering-blockierende Ressourcen sind wie Fundamente, die verhindern, dass das Haus (der Inhalt Ihrer Website) gebaut wird, bis diese Ressourcen geliefert und installiert sind. Je länger es dauert, bis diese Ressourcen geladen sind, desto länger dauert es, bis die Benutzer den Inhalt Ihrer Website sehen können.
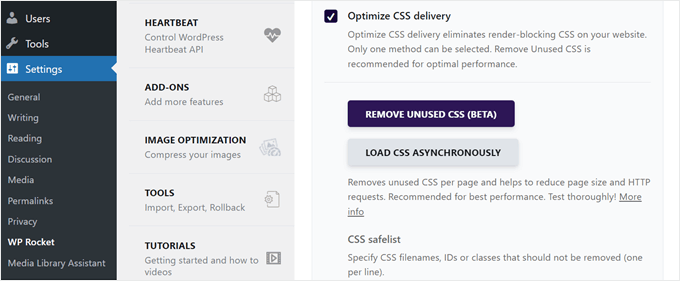
WP Rocket verfügt über integrierte Funktionen zur Reduzierung von Rendering-blockierenden CSS und JavaScript.
So können Sie beispielsweise CSS- und JavaScript-Dateien kombinieren, was die Anzahl der HTTP-Anfragen reduziert, die Ihre Website stellen muss. Weniger Anfragen bedeuten weniger Wartezeit für den Browser, um alles zu laden und Ihren Inhalt zu rendern.

Sie können auch jeden CSS-Code entfernen, der auf Ihren Seiten nicht verwendet wird.
Dadurch werden nicht nur Rendering-Blockierungen reduziert, sondern auch die Gesamtgröße der Seite und die Anzahl der HTTP-Anfragen minimiert.

Zusätzlich gibt es eine Funktion namens ‘Load JavaScript Deferred’. Damit wird der Browser angewiesen, mit dem Laden einiger JavaScript-Dateien zu warten, bis der Hauptinhalt Ihrer Website (der HTML-Code) angezeigt worden ist.
Auf diese Weise sehen die Benutzer den Inhalt Ihrer Website schneller, auch wenn noch nicht alle Hintergrundfunktionen geladen sind.

Mehr über die Aktivierung dieser Funktionen erfahren Sie in unserem Artikel über die Reduzierung von Rendering-blockierenden CSS und JavaScript in WordPress.
9. WordPress Caching aktivieren
Caching verringert zwar nicht direkt die DOM-Größe, aber es verbessert die wahrgenommene Leistung Ihrer Website erheblich.
Wenn die Zwischenspeicherung aktiviert ist, passiert Folgendes: Wenn ein Benutzer Ihre Website erneut aufruft, kann sein Browser zuerst seinen Cache überprüfen. Wenn die Dateien bereits lokal gespeichert sind, können sie viel schneller geladen werden, was die Ladezeiten der Seiten erheblich verkürzt.
Dadurch wird das DOM schneller geladen und angezeigt, was zu einem reibungsloseren Erlebnis für die Besucher führt.
Die Zwischenspeicherung trägt auch dazu bei, dass Ihr Server effizienter arbeitet, indem er entlastet wird. Dadurch kann er sich auf wichtige Aufgaben wie die Verarbeitung des DOM konzentrieren, was letztendlich die Ladezeit verkürzt.
Glücklicherweise ist die Einrichtung des Browser-Cachings mit einem Plugin wie WP Rocket ganz einfach. Denn das Plugin aktiviert automatisch das Caching mit optimalen Einstellungen für Ihre Website.

Noch besser ist, dass WP Rocket Ihre Website ständig im Cache speichert. Wann immer der Cache geleert wird (manuell oder automatisch), erzeugt WP Rocket automatisch neue Cache-Dateien.
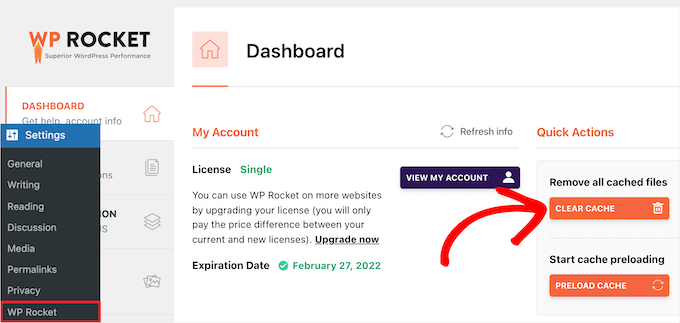
WP Rocket bietet Ihnen auch die Möglichkeit, den WordPress-Cache jederzeit zu löschen. Dies kann nützlich sein, wenn Sie erhebliche Änderungen an Ihrer Website vornehmen und sicherstellen möchten, dass die Benutzer die neueste Version sehen.

Weitere Details zu den Funktionen von WP Rocket finden Sie im Abschnitt Caching Optionen einrichten in unserer WP Rocket Installationsanleitung.
10. Verwenden Sie ein WordPress CDN
Ein CDN (Content Delivery Network) ist ein Netzwerk von Servern, die über die ganze Welt verteilt sind. Ein CDN verändert zwar nicht direkt die Größe des Codes Ihrer Website, aber es sorgt dafür, dass Ihre Website schneller geladen wird.
Das liegt daran, dass ein CDN Kopien der statischen Inhalte Ihrer Website (Bilder, Skripte, Stylesheets) auf Servern an verschiedenen Positionen speichert. Wenn jemand Ihre Website besucht, lädt sein Computer den Inhalt von dem CDN-Server herunter, der ihm am nächsten ist.
Dadurch werden die Download-Zeiten im Vergleich zum Herunterladen von Ihrem ursprünglichen Server, der möglicherweise weit entfernt ist, erheblich verkürzt. Durch die schnellere Bereitstellung wird die Verarbeitung des DOM viel schneller.
Außerdem hilft ein CDN Ihrem ursprünglichen Server, schneller zu arbeiten, indem es die Last der Inhaltsbereitstellung verteilt. So kann sich der Server auf das Wesentliche konzentrieren, z. B. die Verarbeitung des DOM. Dies wiederum führt dazu, dass Ihre Website insgesamt schneller gerendert wird.
Wenn Sie CDN-Empfehlungen benötigen, haben wir einen Leitfaden zu den besten WordPress CDN-Diensten, um Ihnen bei der Auswahl des richtigen Dienstes für Ihre Website zu helfen.
Wir verwenden das CDN von Cloudflare auf unserer Website hier bei WPBeginner. Es funktioniert gut für unseren großen Blog mit vielen Besuchern.

Wenn Sie mehr darüber erfahren möchten, können Sie sich unseren Beitrag darüber ansehen, warum WPBeginner von Sucuri zu Cloudflare gewechselt hat. Dieser Artikel erklärt, worauf wir bei der Auswahl eines CDN-Anbieters geachtet haben.
11. Optimieren Sie Ihre WordPress-Datenbank
Ihre WordPress-Website stützt sich auf eine Datenbank, in der alle wichtigen Informationen wie Beiträge, Kommentare, Konten von Benutzern und sogar Konfigurationen gespeichert werden.
Mit der Zeit kann diese Datenbank zu viele unnötige Daten enthalten, wie z. B. alte Revisionen von Beiträgen, Spam-Kommentare oder übrig gebliebene Informationen von gelöschten Plugins.
Obwohl die Datenbank selbst nicht Teil des DOM ist, kann eine aufgeblähte Datenbank Ihre Website verlangsamen. Eine langsamere Website kann den Eindruck erwecken, dass das DOM größer ist, weil alles länger zum Laden und Rendern braucht.
Die Optimierung Ihrer Datenbank durch das Entfernen unnötiger Daten trägt dazu bei, dass Ihre Website reibungsloser läuft und kann indirekt die wahrgenommene DOM-Größe verbessern.
Sehen Sie sich unsere hilfreiche Anleitung an, wie Sie Ihre WordPress-Datenbank mit einem Klick optimieren können. Dieser Leitfaden führt Sie durch den Prozess der Verwendung eines Plugins, um Ihre Datenbank zu bereinigen und sicherzustellen, dass sie effizient läuft.
Fokus auf die Gesamtleistung von WordPress, nicht nur auf die DOM-Größe
Die Warnung “Vermeiden Sie eine übermäßige DOM-Größe” in WordPress ist zwar wichtig für die Geschwindigkeit der Website, aber nicht der einzige zu berücksichtigende Faktor.
Eine Website mit vielen Funktionen oder einzigartiger Formatierung kann natürlich ein größeres DOM haben, und das ist in Ordnung.
Es geht darum, das richtige Gleichgewicht zwischen Website-Leistung und Funktionen zu finden. Abgesehen von der Kurzmitteilung der DOM-Größe sollten Sie also auch auf andere Metriken wie Core Web Vitals achten. Dies sind spezifische Metriken, die Google zur Messung der Benutzerfreundlichkeit einer Website verwendet.

Wenn Sie viele verschiedene Optimierungstechniken angewendet haben und Ihre Website immer noch langsam ist, sollten Sie unsere Dienste zur Optimierung der Website-Geschwindigkeit in Anspruch nehmen.
Unser Expertenteam kann Ihre Website analysieren und die effektivsten Möglichkeiten zur Optimierung ihrer Leistung ermitteln.

Alle Dienste beinhalten eine fachmännische Caching-Konfiguration für Ihre Website, Bildoptimierung ohne Beeinträchtigung der visuellen Qualität, automatische Datenbankoptimierung und vieles mehr. Außerdem garantieren wir, dass Ihre Website ein A oder B+ auf unserem PageSpeed Tool erhält.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man übermäßige DOM-Größe in WordPress beheben kann. Vielleicht möchten Sie auch unseren Leitfaden zur Beschleunigung der WooCommerce-Leistung oder unseren vollständigen Leitfaden zur Geschwindigkeit und Leistung von WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.