Wir verwalten mehrere WordPress Websites und wissen daher, wie mühsam es sein kann, die gleichen Gutenberg-Blöcke immer wieder neu zu erstellen. Früher haben wir Stunden mit dem Kopieren und Einfügen von Inhalten zwischen Websites verschwendet, bis wir einen besseren Weg gefunden haben.
Nach jahrelanger Arbeit mit WordPress und der Unterstützung von Anfängern durch WPBeginner haben wir festgestellt, dass das Importieren und Exportieren von Gutenberg-Blöcken eine der am wenigsten genutzten zeitsparenden Funktionen in WordPress ist.
Wir zeigen Ihnen, wie Sie Ihre Gutenberg-Blöcke in zwei Schritten von einer Website zur anderen übertragen können. Diese Methode funktioniert perfekt, egal ob Sie ein Blogger sind, der Inhalte wiederverwenden möchte, oder eine Agentur, die mehrere Kunden-Websites verwaltet.

Warum sollten Sie Ihre WordPress Gutenberg-Blöcke importieren/exportieren?
Mit dem WordPress-Block-Editor können Sie Inhalte als Blöcke hinzufügen und diese Blöcke dann anpassen. So können Sie zum Beispiel mit dem Block Schaltflächen einen Aufruf zum Handeln erstellen.
Sie können dann diesen Button hervorheben, indem Sie seine Hintergrundfarbe ändern, den Text größer machen und vieles mehr. Wenn Sie diesen Inhalt wieder verwenden möchten, können Sie ihn als Vorlage in WordPress speichern.

Sie können diese wiederverwendbaren Blöcke aber auch exportieren und dann auf anderen Websites verwenden. Dies kann Ihnen eine Menge Zeit und Mühe ersparen, wenn Sie mehrere Websites besitzen oder eine WordPress-Entwicklungsagentur sind, die Websites für Kunden erstellt.
Sehen wir uns also an, wie Sie Gutenberg-WordPress-Blöcke importieren/exportieren können.
Wie Sie Ihre WordPress Gutenberg-Blöcke importieren / exportieren
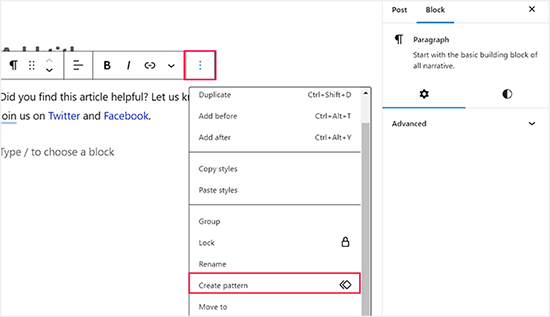
Wenn Sie das noch nicht getan haben, müssen Sie den Inhalt, den Sie exportieren möchten, als wiederverwendbaren Block oder Vorlage speichern. Gehen Sie dazu im WordPress-Dashboard auf die Seite Design ” Vorlagen.
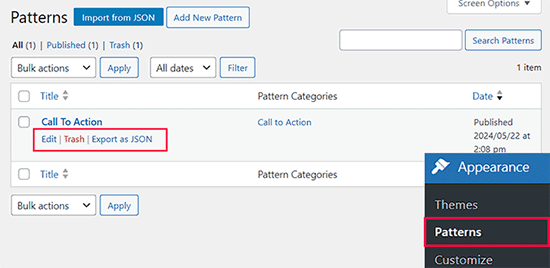
Sie gelangen nun auf eine neue Seite, auf der Sie alle wiederverwendbaren Vorlagen auf Ihrer WordPress-Website einfach verwalten können.
Hier können Sie Ihre Blöcke bearbeiten, löschen, importieren oder sogar auf eine andere Website exportieren. Fahren Sie einfach mit dem Mauszeigerkontakt über den Block, den Sie exportieren möchten, und klicken Sie dann auf den Link “Als JSON exportieren”, wenn er erscheint.

WordPress wird nun den Block als JSON-Datei auf Ihren Computer herunterladen.
Um den Block in einen anderen WordPress-Blog oder eine andere Website zu importieren, melden Sie sich bei dieser Website an und öffnen Sie den Content Editor. Gehen Sie dann wie oben beschrieben vor, um die Ansicht für die Blockverwaltung zu öffnen.
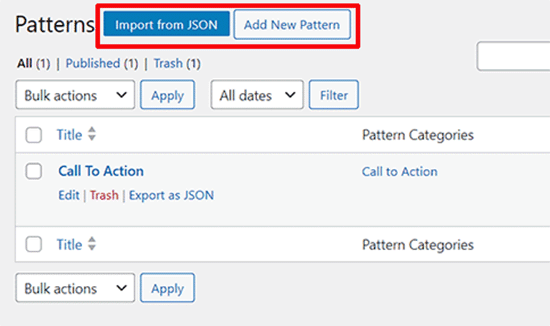
Klicken Sie diesmal stattdessen auf die Schaltfläche “Aus JSON importieren”. Wählen Sie in dem daraufhin angezeigten Popup-Fenster “Datei auswählen”.

Sie können nun die JSON-Datei auswählen, die Sie zuvor heruntergeladen haben.
Klicken Sie anschließend auf “Importieren”. WordPress wird nun den wiederverwendbaren Block importieren.
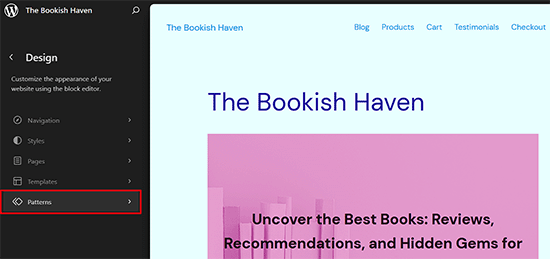
Wenn Sie jedoch ein Block-Theme verwenden, ist die Vorgehensweise etwas anders. In diesem Fall besuchen Sie die Seite Design ” Editor in der Seitenleiste der WordPress-Verwaltung.
Dadurch wird der komplette Website-Editor geöffnet, den Sie durch Anklicken des Tabs ‘Vorlagen’ in der linken Spalte erweitern können.

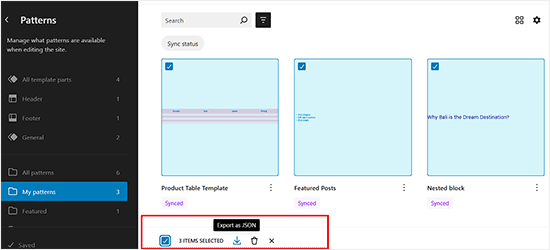
Wechseln Sie in der neuen Ansicht auf den Tab ‘Meine Vorlagen’ und wählen Sie alle wiederverwendbaren Blöcke, die Sie erstellt haben, mit Hilfe des unten stehenden Kontrollkästchens aus.
Klicken Sie anschließend auf den Link “Als JSON exportieren”, um diese Blöcke zu exportieren.

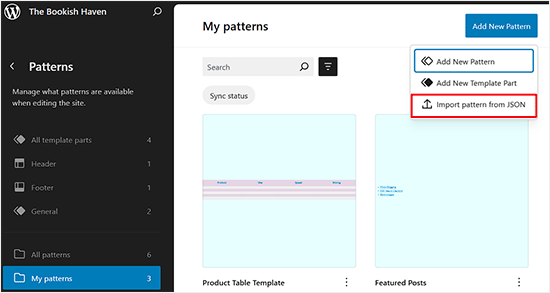
Um diese Vorlagen in eine andere Website mit dem vollständigen Website-Editor zu importieren, öffnen Sie den FSE und gehen Sie auf den Tab ‘Vorlagen’.
Klicken Sie dann auf den Button “Neue Vorlage hinzufügen”. Daraufhin wird ein Dropdown-Menü geöffnet, aus dem Sie den Button “Vorlage aus JSON importieren” auswählen können.
Wählen Sie Ihre heruntergeladene Datei, um die wiederverwendbaren Blöcke zu importieren.

Danach können Sie den importierten Block auf Ihrer WordPress-Website genau so verwenden wie jeden anderen wiederverwendbaren Block.
Zusätzliche Ressourcen zu WordPress-Blöcken
Hier finden Sie einige weitere nützliche Anleitungen zur Verwendung und Verwaltung von WordPress-Blöcken:
- Wie man den WordPress-Block-Editor verwendet (Gutenberg-Tutorial)
- Wie man einen benutzerdefinierten WordPress-Block erstellt (einfacher Weg)
- Die besten Gutenberg-Blocks-Plugins für WordPress (sehr nützlich)
- Wie man klassische Blöcke in Gutenberg in WordPress in großen Mengen konvertiert
- Die besten Gutenberg-freundlichen WordPress-Themes
- Ultimate Blocks Überprüfung: Ist es das richtige Blocks Plugin für Sie?
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihre WordPress Gutenberg-Blöcke importieren/exportieren, um sie auf anderen Websites zu verwenden. Vielleicht interessiert Sie auch unsere Anleitung zum Entfernen eines Blocks in WordPress und der Vergleich von Innenabständen mit Außenabständen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Thomas
Exactly where IS the ‘Block Management Screen?” I can’t find it anywhere.
WPBeginner Support
It should be visible when you click the + icon to add a new block.
Admin
Alan
Hello,
Great information. Thanks for sharing.
I have a question…
Is it possible to export an entire page made up of many blocks? I can do this in Elementor and use this feature all the time.
Thanks in advance
WPBeginner Support
You could export a page using Tools>Export and import it on to a new site if that’s what you mean.
Admin