Discord ist eine bekannte VOIP-Chat-Anwendung, mit der Sie Ihre eigenen Communities aufbauen können und die es Nutzern ermöglicht, über Text, Sprache und Video miteinander zu kommunizieren. Im Jahr 2024 hat Discord etwa 227 Millionen aktive Nutzer.
Durch die Verbindung Ihrer WordPress-Website mit Ihrer Discord-Community können Sie die Interaktion zwischen den Nutzern verbessern und das Engagement steigern, indem Sie einen nahtlosen Kommunikationskanal bereitstellen.
Wenn Sie ein Discord-Widget in Ihre Website einbetten, können Besucher Ihrem Discord-Server direkt beitreten und mit ihm interagieren, egal ob Sie eine Community für Spiele, Unterricht oder kreative Zusammenarbeit aufbauen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Discord-Widget in WordPress einbetten können.

Warum ein Discord-Widget zu Ihrer WordPress-Website hinzufügen?
Der Discord-Chat ermöglicht es den Nutzern, über Nachrichten, Sprach- und Videoanrufe miteinander zu kommunizieren.
Indem Sie ein Discord-Widget in Ihre WordPress-Website einbetten, können Sie Ihren Nutzern eine Möglichkeit bieten, sich zu verbinden. Dieses Widget zeigt die Gesamtzahl der Mitglieder Ihres Discord-Servers an und bietet außerdem einen Einladungslink für neue Mitglieder.
Indem Sie WordPress-Benutzern erlauben, dem Discord-Chatraum beizutreten, können Sie eine große Community für Ihre Website aufbauen und die Besucher dazu bringen, länger auf Ihrer Website zu bleiben.
Außerdem können Sie das Discord-Widget für den Kundensupport nutzen, indem Sie spezielle Kanäle für Support-Fragen erstellen und Ihren Nutzern Live-Support bieten.
Sehen wir uns also an, wie Sie ein Discord-Widget in WordPress einfügen können.
Wie man ein Discord-Widget in WordPress einbettet
Um ein Discord-Widget in WordPress einzubinden, müssen Sie die offizielle Discord-Website besuchen.
Hier müssen Sie ein Discord-Benutzerkonto und einen Discord-Server für Ihre Community erstellen.
Schritt 1: Erstellen eines Discord-Kontos und Servers
Sobald Sie auf der Discord-Website sind, klicken Sie einfach auf die Schaltfläche “Anmelden” in der oberen rechten Ecke des Bildschirms, wenn Sie bereits ein Discord-Konto haben.
Wenn Sie jedoch kein Konto haben, klicken Sie auf die Schaltfläche “Discord in Ihrem Browser öffnen”.

Sie werden dann aufgefordert, einen Benutzernamen für Ihr Discord-Konto zu wählen.
Dies ist Ihr Handle, unter dem Sie von anderen gefunden werden können, aber Sie können Ihren Anzeigenamen von Server zu Server ändern.

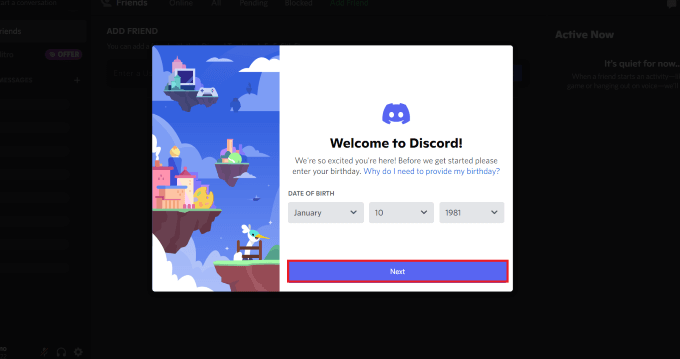
Als Nächstes wird Discord Sie auf die Seite “Channels” führen und Sie nach Ihrem Geburtsdatum fragen.
Geben Sie einfach Ihre Daten ein und klicken Sie auf die Schaltfläche “Weiter”, um fortzufahren.

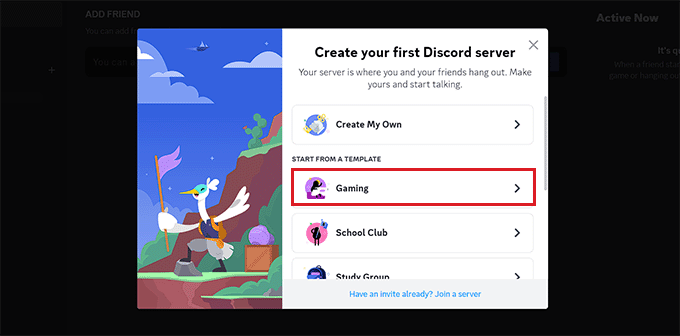
Danach werden Sie aufgefordert, Ihren ersten Discord-Server zu erstellen. Jetzt können Sie entweder Ihre eigene Vorlage erstellen oder eine der vorgefertigten Vorlagen auswählen.
In diesem Tutorial verwenden wir die Servervorlage “Gaming”.

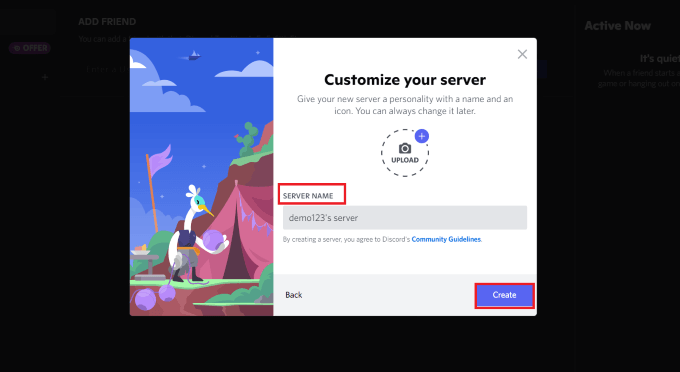
Als Nächstes werden Sie aufgefordert, einen “Servernamen” für Ihren Chatraum zu wählen. Sie können auch ein Bild für den Server hochladen.
Wenn Sie das getan haben, klicken Sie einfach auf die Schaltfläche “Erstellen”, um Ihren Discord-Server zu erstellen.

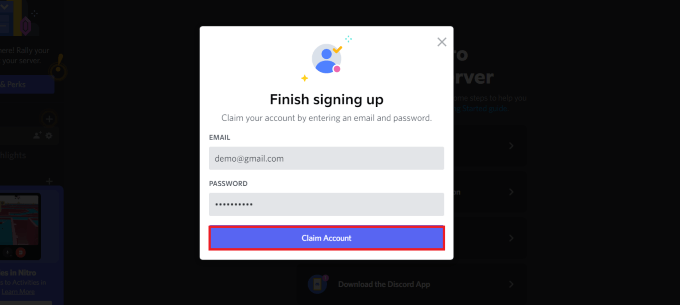
Zum Schluss werden Sie aufgefordert, Ihre E-Mail-Adresse anzugeben und ein Passwort für Ihr Discord-Konto zu wählen.
Sobald Sie diese Angaben gemacht haben, klicken Sie auf die Schaltfläche “Konto beantragen”.

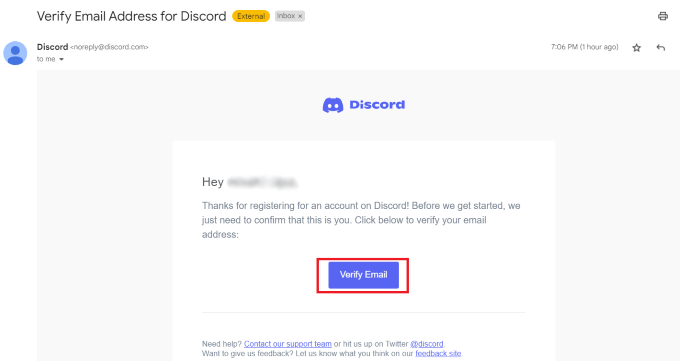
Discord sendet nun eine Bestätigungs-E-Mail an Ihre E-Mail-Adresse.
Sobald Sie Ihr Konto verifiziert haben, wird Ihr Server eingerichtet.

Jetzt müssen Sie nur noch das Discord-Widget in WordPress einbetten.
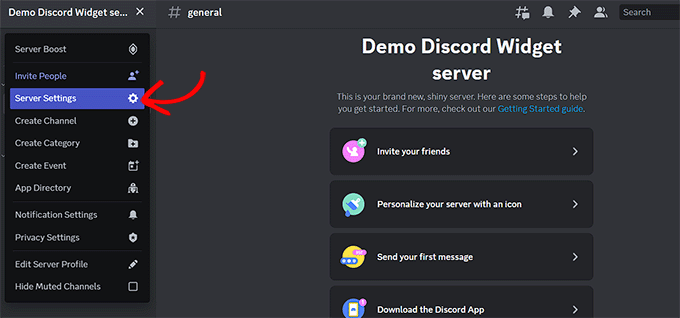
Klicken Sie dazu auf das Pfeilsymbol neben Ihrem Servernamen oben auf der Discord-Seite “Channels”.
Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie auf die Option “Servereinstellungen” klicken müssen.

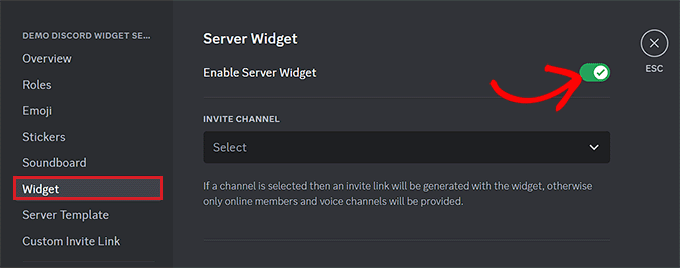
Sie werden nun auf die Seite “Servereinstellungen” weitergeleitet. Klicken Sie hier auf die Registerkarte “Widget” in der Seitenleiste.
Dadurch werden die Einstellungen für das “Server-Widget” auf dem Bildschirm geöffnet, wo Sie den Schalter “Server-Widget aktivieren” umlegen müssen.

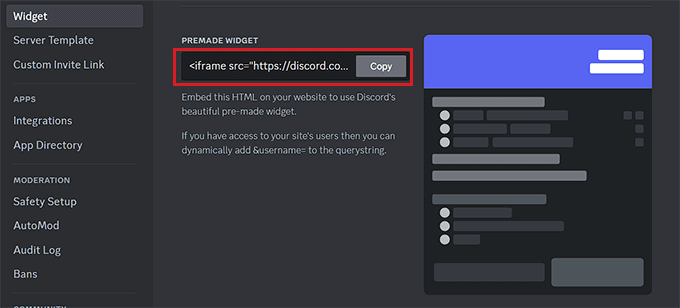
Blättern Sie anschließend zum Abschnitt “Vorgefertigte Widgets” und klicken Sie unter der Option “Vorgefertigte Widgets” auf die Schaltfläche “Kopieren”.
Sie können das Discord-Widget jetzt überall auf Ihrer Website einbetten, indem Sie diesen Code einfügen.

Schritt 2: Einbetten des Discord-Widgets in WordPress
Gehen Sie zunächst zu der WordPress-Seite oder dem Beitrag, in den Sie das Discord-Widget einbetten möchten.
Klicken Sie dann auf die Schaltfläche “+” in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus suchen Sie den benutzerdefinierten HTML-Block und fügen ihn der Seite/dem Beitrag hinzu. Fügen Sie dann einfach den HTML-Code für das Widget in den Block ein.

Klicken Sie anschließend oben auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern. Das Discord-Widget wird nun in Ihren WordPress-Blog oder Ihre Website eingebettet.
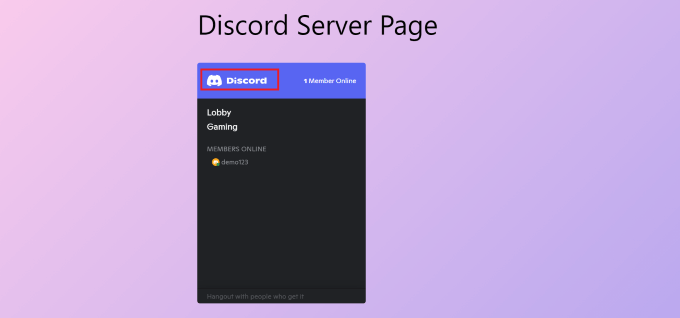
So sieht das Discord-Widget auf unserer Demo-Website aus.

Beachten Sie, dass Sie das Discord-Widget in jeden Block-fähigen Bereich Ihres Themes einbetten können, z. B. in eine Seitenleiste, Kopfzeile oder Fußzeile.
Bonus: Chaträume in WordPress erstellen
Wenn Sie Discord nicht verwenden möchten, können Sie Chaträume direkt in Ihrem WordPress-Blog erstellen. Auf diese Weise wird auf Ihrer Website eine Aufforderung zum Sofortnachrichtenaustausch angezeigt, in der die Nutzer ihre Meinungen zu Ihren Beiträgen hinterlassen oder mit anderen Besuchern diskutieren können.
Mit Simple Ajax Chat können Sie ganz einfach einen Chatroom erstellen. Mit diesem kostenlosen Plugin können Sie überall auf Ihrer WordPress Website Chaträume einrichten. Sie können für die Öffentlichkeit zugänglich oder auf angemeldete Benutzer beschränkt sein. Weitere Informationen finden Sie in unserer Simply Ajax Chat-Bewertung.
Zunächst müssen Sie das Simple Ajax Chat Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress Plugins.
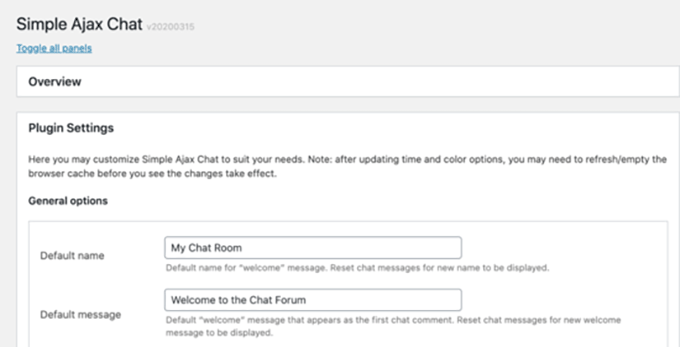
Nach der Aktivierung besuchen Sie die Seite Einstellungen ” Einfacher Ajax-Chat, wo Sie einen Namen und eine Standardnachricht für den Chatraum hinzufügen können. Sie können auch entscheiden, ob Sie unregistrierten Nutzern die Teilnahme erlauben wollen, Ihr eigenes Logo hinzufügen, Markenfarben konfigurieren und vieles mehr.

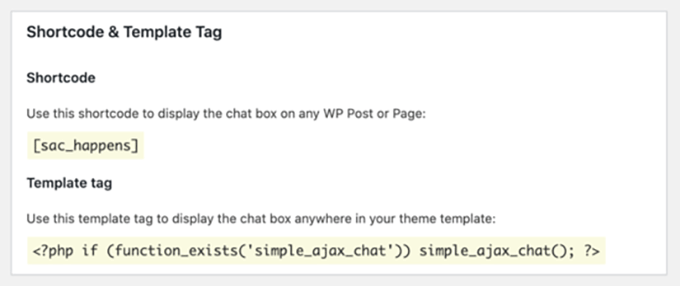
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Einstellungen speichern”, um Ihre Einstellungen zu speichern. Scrollen Sie anschließend zum Abschnitt “Shortcode & Template Tag” und erweitern Sie die Registerkarte.
Von hier aus können Sie den Shortcode kopieren und an einer beliebigen Stelle auf Ihrer Website einfügen, an der Sie einen Chatroom einrichten möchten.

Weitere Informationen finden Sie in unserer Anleitung, wie Sie einen Chatroom in WordPress für Ihre Benutzer erstellen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie das Discord-Widget in WordPress einbinden können. Vielleicht möchten Sie auch unsere Anleitung zum Hinzufügen einer interaktiven Karte in WordPress und unseren Artikel zum Einbetten von TikTok-Videos auf Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.