Die Videos, die Sie auf Facebook veröffentlichen, eignen sich auch hervorragend als Inhalte für Ihre WordPress-Website. Durch das Einbetten eines Facebook Video Feeds können Sie Ihre Website frisch und interessant halten und gleichzeitig Ihre Follower auf Facebook vergrößern.
Ganz gleich, ob Sie Interviews, Produktdemonstrationen oder von Benutzern erstellte Inhalte teilen, die Anzeige von Facebook Videos kann Ihre Website optisch ansprechender machen.
Wir bei WPBeginner wissen um die Rolle der sozialen Medien, wenn es darum geht, das Engagement des Publikums zu fördern und die Anzahl der Follower zu erhöhen. In diesem Artikel zeigen wir Ihnen, wie Sie Facebook Videos einfach in WordPress einbetten können.

Warum Facebook-Videos in WordPress hinzufügen?
Videos sind eine großartige Möglichkeit, mit Ihrem Publikum in Kontakt zu treten und es bei der Stange zu halten. Dies gilt unabhängig davon, ob Sie einen persönlichen Blog oder eine geschäftliche Website betreiben.
Videos sind jedoch besonders wirkungsvoll, wenn Sie mit WordPress online Geld verdienen wollen. Laut den neuesten Blogging-Statistiken haben 88 % der Menschen ein Produkt oder eine Dienstleistung gekauft, nachdem sie ein Video gesehen hatten.
Das Erstellen ansprechender und unterhaltsamer Videos kostet Zeit und Mühe. Wenn Sie Videos auf Facebook veröffentlichen, ist es sinnvoll, sie auf Ihrer WordPress-Website wiederzuverwenden.
Eingebettete Videos können auch zum Wachstum Ihrer Facebook-Seite beitragen. Wenn den Besuchern die Videos gefallen, entscheiden sie sich vielleicht, Ihnen auf Facebook zu folgen.
Sehen wir uns also Schritt für Schritt an, wie Sie ein Facebook-Video ganz einfach in WordPress einbetten können.
Schritt 1: Installieren eines Facebook-Video-Plugins in WordPress
Der einfachste Weg, ein Facebook-Video in WordPress einzubetten, ist die Verwendung des Facebook Feed Pro-Plugins.
Es ist das beste Plugin für Social Media Feeds und ermöglicht es Ihnen, Facebook-Posts, Alben, Kommentare, Bewertungen, Community-Posts, Videos und mehr auf Ihrer WordPress-Website einzubetten.

Wenn Sie Ihre Website mit Smash Balloon mit Ihrem Facebook-Konto verknüpfen, werden alle neuen Videos, die Sie auf Facebook posten, automatisch auf Ihrer Website angezeigt. Auf diese Weise können Sie Ihre Website mit sehr geringem täglichem Aufwand aktuell halten.
In dieser Anleitung verwenden wir die Pro-Version von Smash Balloon, mit der Sie Videos in WordPress einbetten können, einschließlich HD-, 360°- und Facebook Live-Videos.
Mit Smash Balloon Pro können Sie außerdem Fotos in einem individuellen Facebook Feed anzeigen und die Gesamtzahl der Likes, Shares, Kommentare und Reaktionen unter jedem Beitrag anzeigen lassen.
Wenn Sie jedoch gerade erst anfangen und nur über ein begrenztes Budget verfügen, können Sie auch eine kostenlose Version verwenden.
Installieren und aktivieren Sie zunächst das Facebook Feed Pro-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
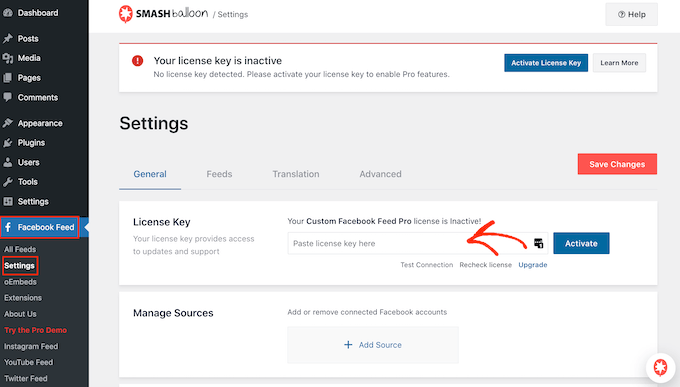
Nach der Aktivierung gehen Sie auf die Seite Facebook Feed ” Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” ein.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche “Aktivieren”.
Schritt 2: Verbinden Sie Ihre Facebook-Seite oder Gruppe mit WordPress
Smash Balloon ermöglicht es Ihnen, Videos von einer Facebook-Seite oder einem Facebook-Gruppen-Feed einzubetten. Sie können die Videos sogar in einem Lightbox-Popup anzeigen, damit die Besucher das vollständige Video direkt auf Ihrer WordPress-Website ansehen können.
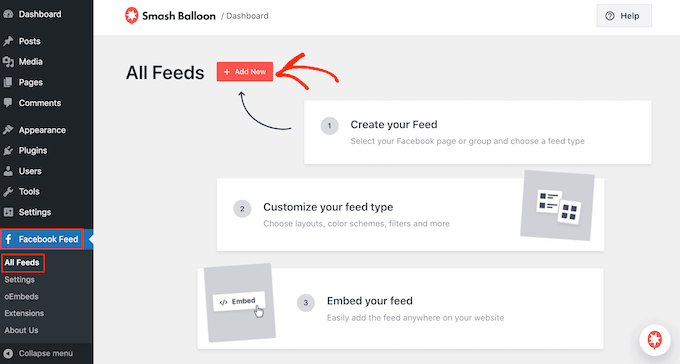
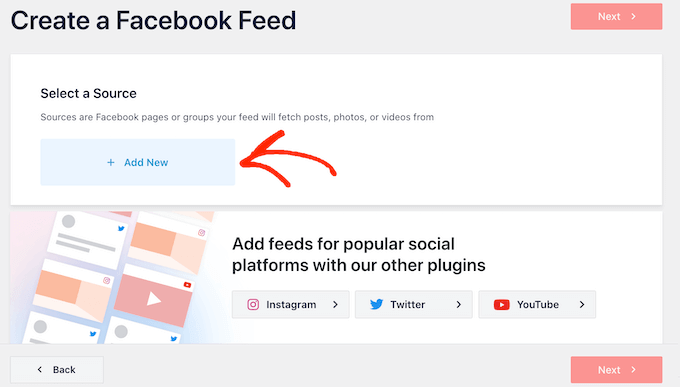
Der erste Schritt besteht darin, Ihre Facebook-Seite oder -Gruppe mit WordPress zu verbinden. Gehen Sie dazu auf Facebook-Feed ” Alle Feeds und klicken Sie dann auf “Neu hinzufügen”.

Mit Smash Balloon können Sie einen Facebook-Veranstaltungskalender in WordPress hinzufügen, Facebook-Status anzeigen, eine Timeline einbetten und vieles mehr.
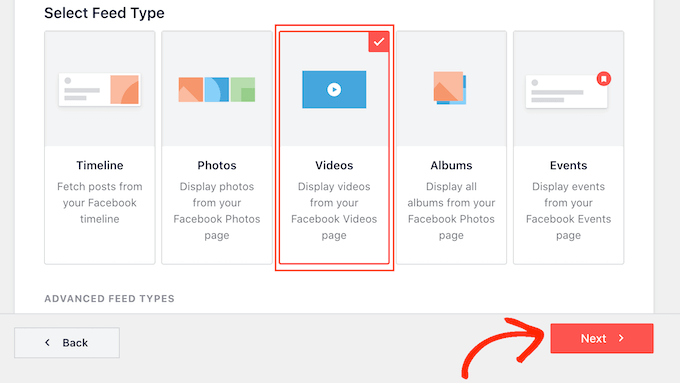
Da wir Facebook-Videos in WordPress einbetten wollen, müssen Sie “Videos” auswählen und dann auf “Weiter” klicken.

Nun müssen Sie die Facebook-Seite oder -Gruppe auswählen, von der Sie die Videos erhalten möchten.
Klicken Sie dazu auf “Neu hinzufügen”.

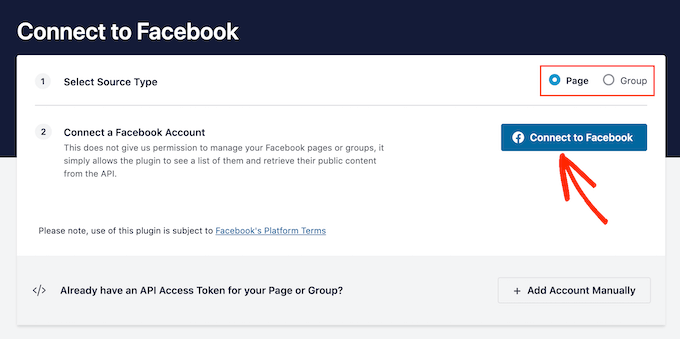
Wählen Sie anschließend aus, ob Sie Videos von einer Facebook-Seite oder -Gruppe anzeigen möchten.
Klicken Sie anschließend auf “Mit Facebook verbinden”.

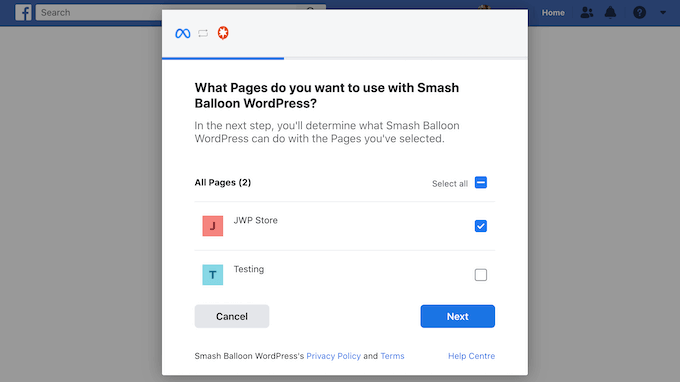
Es öffnet sich ein Popup, in dem du dich bei deinem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen kannst, die du mit Smash Balloon verwenden möchtest.
Klicken Sie anschließend auf “Weiter”.

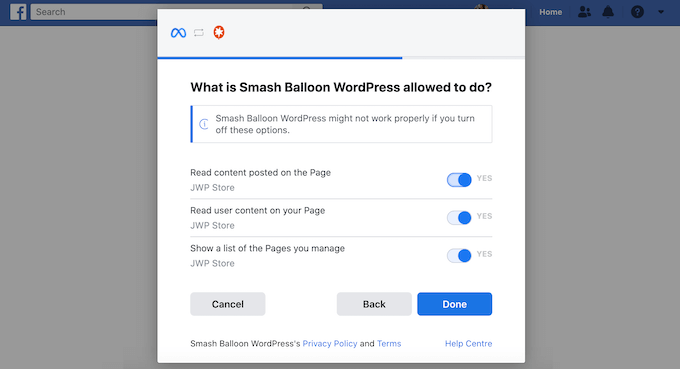
Jetzt zeigt Facebook alle Informationen, auf die Smash Balloon Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn zu deaktivieren.
Beachten Sie jedoch, dass sich dies auf die Videos auswirken kann, die Sie in Ihren WordPress-Blog oder Ihre Website einbetten können. Wir empfehlen daher, alle Schalter aktiviert zu lassen.

Wenn Sie mit der Einrichtung der Berechtigungen zufrieden sind, klicken Sie auf “Fertig”.
Nach ein paar Augenblicken sollten Sie eine Meldung sehen, die bestätigt, dass Sie Ihre Website mit Facebook verbunden haben. Wenn das geschehen ist, können Sie auf “OK” klicken.

Smash Balloon bringt Sie nun automatisch zum WordPress-Dashboard zurück.
Schritt 3: Facebook-Videos in WordPress einbetten
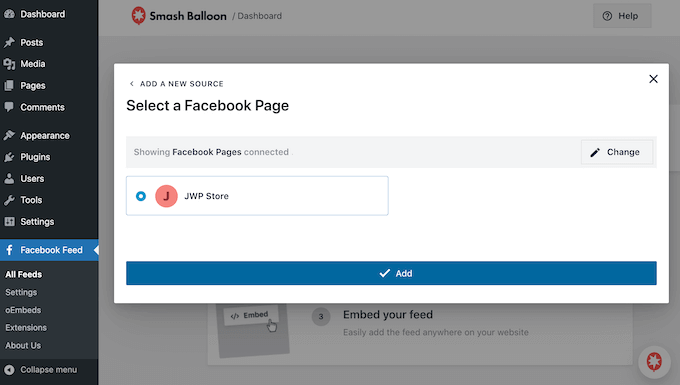
Nun erscheint ein Popup mit der Facebook-Gruppe oder -Seite, die Sie gerade mit Ihrer Website verknüpft haben.
Wählen Sie einfach die Optionsschaltfläche neben der Seite oder Gruppe aus, die Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche “Hinzufügen”.

Wenn Sie das Popup versehentlich geschlossen haben, ist das kein Problem. Sie können die Seite einfach aktualisieren, um das Popup erneut zu öffnen.
Sobald Sie das getan haben, wird WordPress Sie automatisch zur Seite Facebook Feed ” Alle Feeds zurückbringen. Klicken Sie wie zuvor auf “Neu hinzufügen”, wählen Sie “Videos” und klicken Sie dann auf “Weiter”.
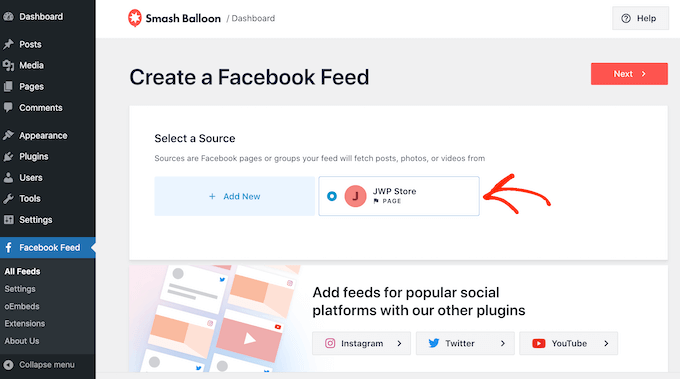
Wählen Sie nun Ihre Facebook-Seite oder Gruppe aus und klicken Sie auf “Weiter”.

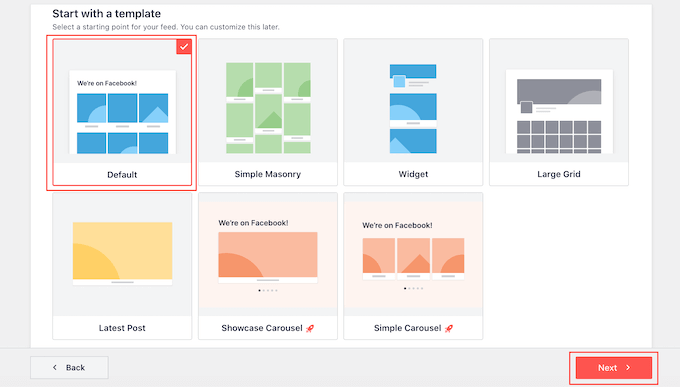
Auf diesem Bildschirm können Sie die Vorlage auswählen, die Sie für den Video-Feed verwenden möchten.
Alle diese Vorlagen sind vollständig anpassbar, sodass Sie das Design je nach der Art und Weise, wie Sie die Facebook-Videos auf Ihrer Website anzeigen möchten, fein abstimmen können.
Wir verwenden die ‘Standard’-Vorlage, aber Sie können jede beliebige Vorlage auswählen. Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf “Weiter”.

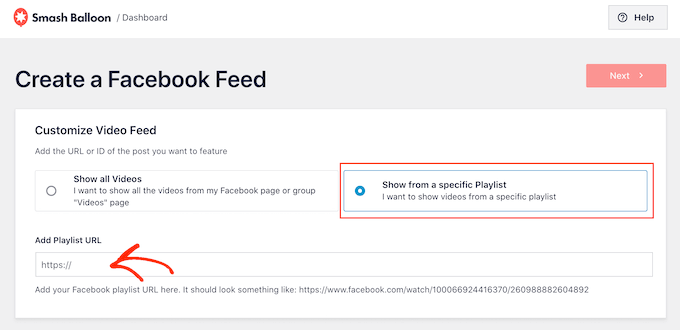
Danach können Sie wählen, ob alle Videos Ihrer Facebook-Seite oder Gruppe oder nur die Videos einer bestimmten Wiedergabeliste angezeigt werden sollen.
Wenn Sie “Aus einer bestimmten Wiedergabeliste anzeigen” wählen, müssen Sie die URL dieser Wiedergabeliste eingeben.

Wenn Sie Ihre Entscheidung getroffen haben, klicken Sie auf die Schaltfläche “Weiter”.
Smash Balloon erstellt nun einen Feed auf der Grundlage Ihrer Quelle und der von Ihnen gewählten Vorlage. Das ist ein guter Anfang, aber vielleicht möchten Sie die Darstellung der Videos auf Ihrer Website noch feiner abstimmen.
Schritt 4: Passen Sie Ihre eingebetteten Facebook-Videos an
Das Smash Balloon Facebook Feed Plugin bietet Ihnen viele Möglichkeiten, die Darstellung der Videos auf Ihrer Website anzupassen. Trotzdem lohnt es sich, einen Blick auf diese Einstellungen zu werfen.
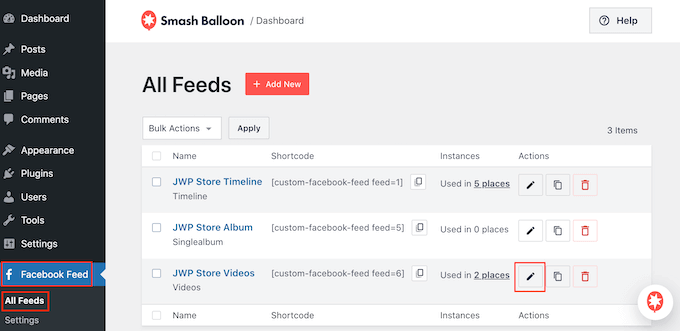
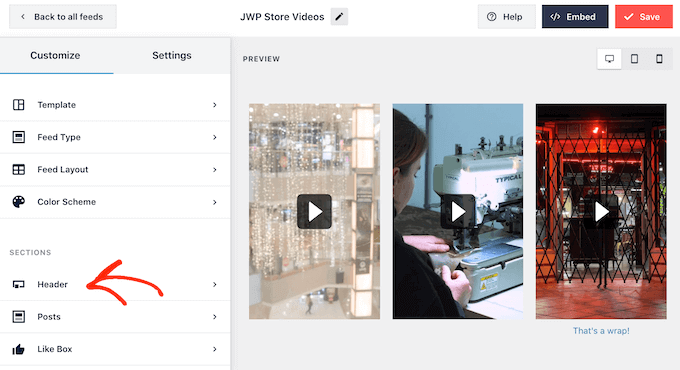
Gehen Sie im WordPress-Dashboard zu Facebook-Feed ” Alle Feeds. Suchen Sie hier den Video-Feed, den Sie gerade erstellt haben, und klicken Sie auf die Schaltfläche “Bearbeiten” daneben, die wie ein kleiner Bleistift aussieht.

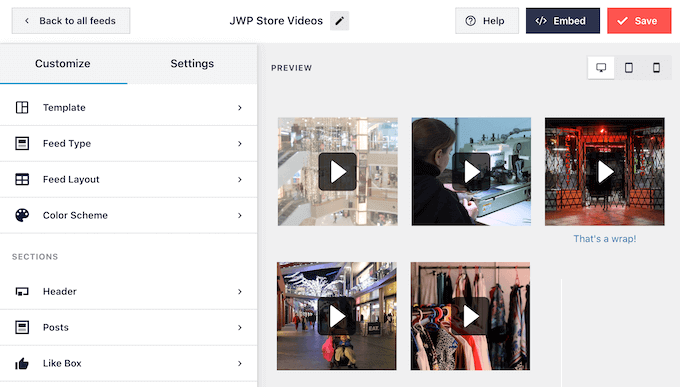
Dies öffnet den Feed-Editor, der eine Vorschau Ihres Social Media Feeds in WordPress anzeigt.
Auf der linken Seite sehen Sie alle verschiedenen Anpassungsoptionen, mit denen Sie konfigurieren können, wie diese Videos auf Ihrer WordPress-Website erscheinen. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf die wichtigsten Bereiche eingehen.

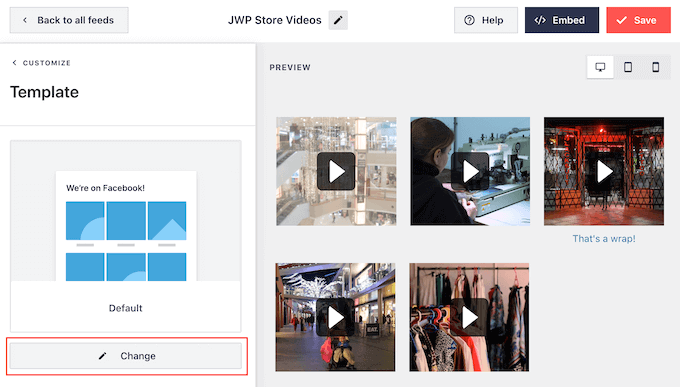
Wenn Sie die Vorlage ändern möchten, klicken Sie auf “Vorlage”.
Wählen Sie dann die Schaltfläche “Ändern”.

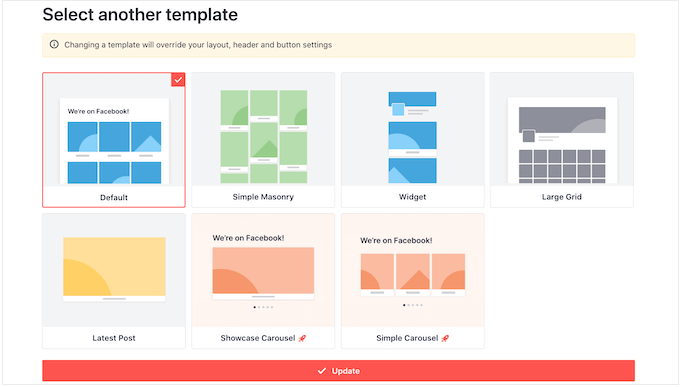
Es öffnet sich ein Popup-Fenster mit den verschiedenen Vorlagen, die Sie für Ihren Video-Feed verwenden können.
Wählen Sie einfach das Design aus, das Sie stattdessen verwenden möchten, und klicken Sie dann auf “Aktualisieren”.

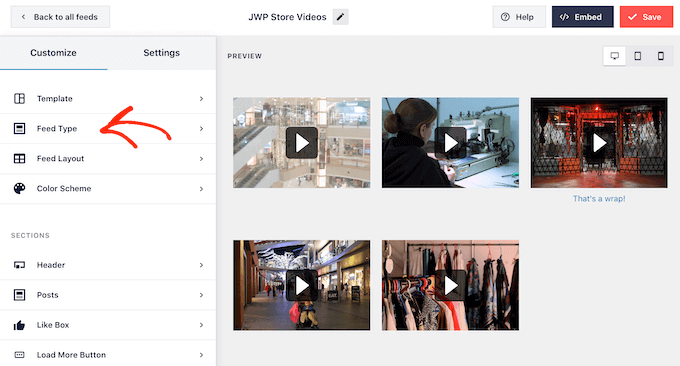
Die nächste Einstellung ist “Feed-Typ”, mit der Sie verschiedene Inhalte in Ihrem Feed anzeigen können.
Sie können zum Beispiel Facebook-Alben in WordPress einbetten, die Zeitleiste anzeigen oder einen Veranstaltungskalender hinzufügen.
Da Sie Facebook-Videos einbetten, werden Sie diesen Bereich in der Regel ignorieren wollen.
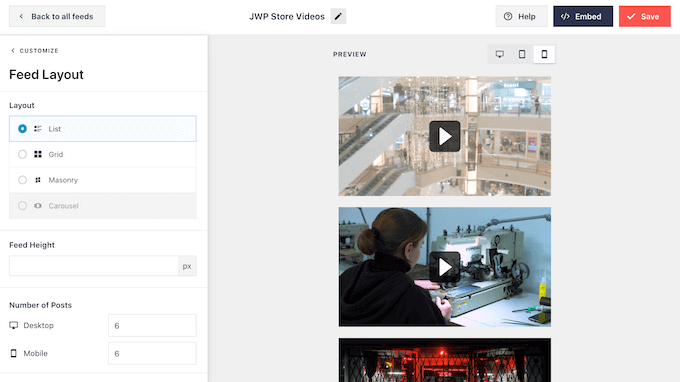
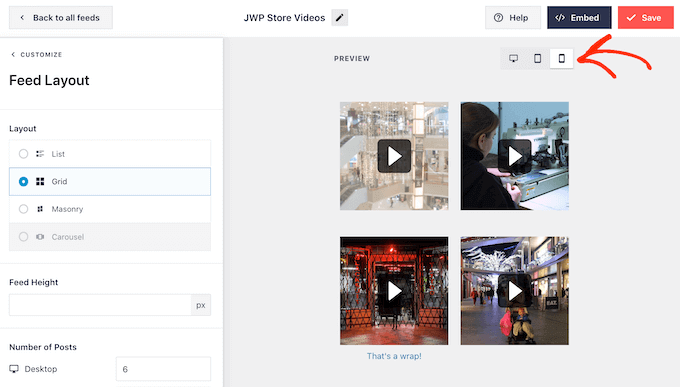
Klicken Sie anschließend auf “Feed Layout”.

Auf diesem Bildschirm können Sie zwischen verschiedenen Layouts wechseln und die Höhe des Feeds ändern. Sie können sogar einen responsiven Slider erstellen, indem Sie das Layout “Karussell” auswählen.
Die Vorschau wird automatisch aktualisiert, wenn Sie Änderungen vornehmen, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Standardmäßig zeigt Smash Balloon auf Desktop-Computern und mobilen Geräten wie Smartphones die gleiche Anzahl von Videos an.
Die Reihe der Buttons in der oberen rechten Ecke ermöglicht Ihnen eine Vorschau, wie Ihre Videos auf Desktop Computern, Tablets und Smartphones aussehen werden.

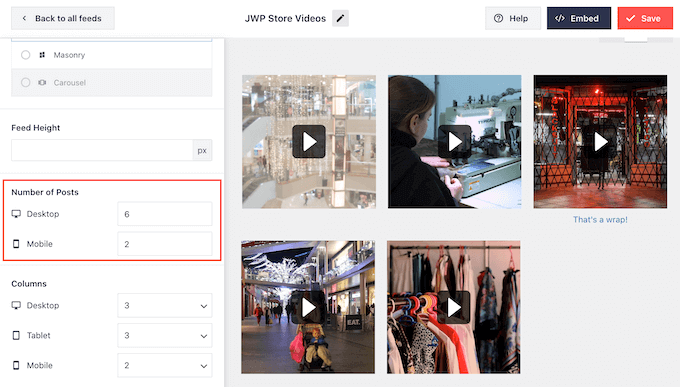
Mobile Geräte haben in der Regel kleinere Bildschirme und können viele große, hochauflösende Videos nur schwer verarbeiten. Außerdem nutzen die Besucher möglicherweise ihre mobilen Daten und nicht das kostenlose WLAN.
Es kann also sein, dass Sie weniger Videos auf Smartphones und Tablets anzeigen möchten. Geben Sie dazu einfach eine andere Zahl in das Feld “Mobil” unter “Anzahl der Beiträge” ein.

Der Facebook-Feed zeigt auf Smartphones und Tablets standardmäßig weniger Spalten an als auf Desktop-Computern. So passen alle Ihre Videos bequem auf kleinere Bildschirme.
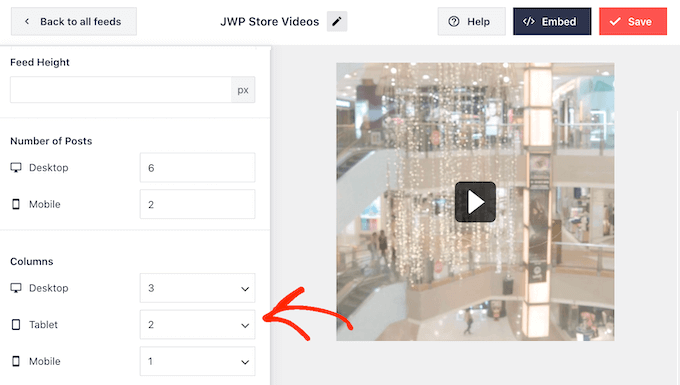
Nachdem Sie jedoch die mobile Version Ihrer WordPress-Website getestet haben, sind Sie vielleicht unzufrieden damit, wie die Spalten auf Tablets und Smartphones aussehen.
Sie können die Anzahl der Spalten, die Smash Balloon auf Tablets, Handys und Desktop-Computern verwendet, über die Einstellungen “Spalten” ändern.

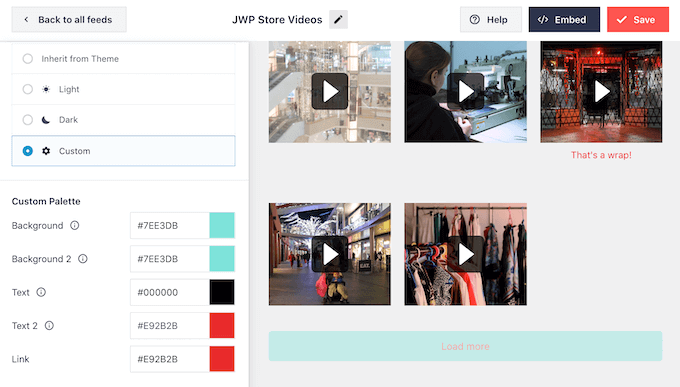
Die nächste Einstellungsseite ist “Farbschema”.
Smash Balloon verwendet standardmäßig die von Ihrem WordPress-Theme übernommenen Farben, aber auf diesem Bildschirm können Sie stattdessen zu einem “hellen” oder “dunklen” Farbschema wechseln.
Eine weitere Möglichkeit ist die Erstellung eines benutzerdefinierten Farbschemas, indem Sie “Benutzerdefiniert” auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe zu ändern, die Textfarbe in WordPress zu ändern und vieles mehr.

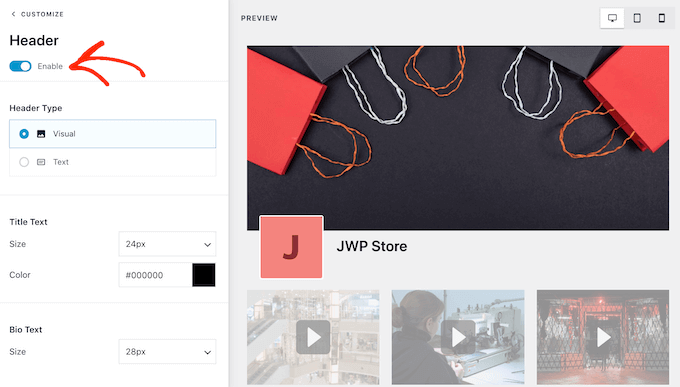
Smash Balloon kann Ihrem Feed einen Header hinzufügen, der aus Ihrem Facebook-Profilbild und dem Namen der Seite oder Gruppe besteht. So wissen die Besucher, woher die eingebetteten Videos stammen und wo sie diese Inhalte auf Facebook finden können.
Um diesen Abschnitt hinzuzufügen, klicken Sie im linken Menü auf “Kopfzeile”.

Sie können dann auf den Schalter “Aktivieren” klicken.
Nachdem Sie einen Header hinzugefügt haben, können Sie das Aussehen dieses Bereichs ändern, z. B. Ihr Facebook-Profilbild ausblenden oder hinzufügen, die Größe des Bio-Textes ändern und vieles mehr.

Wenn Sie die Kopfzeile vollständig entfernen möchten, deaktivieren Sie das Kontrollkästchen “Aktivieren”.
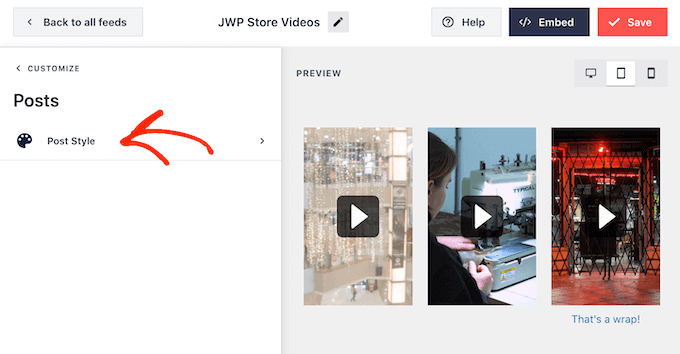
Standardmäßig zeigt Smash Balloon den Titel eines jeden Videos an. Wenn Sie den Titel ausblenden möchten, wählen Sie im Hauptmenü des Smash Balloon-Editors “Beiträge”.
Klicken Sie dann auf “Poststil”.

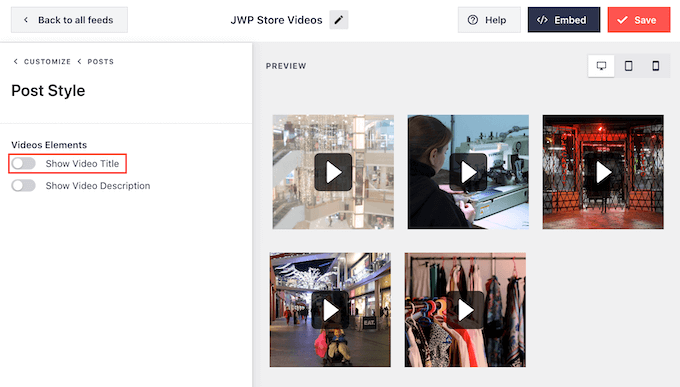
In diesem Bildschirm können Sie die Videotitel ausblenden, indem Sie auf den Schieberegler “Videotitel anzeigen” klicken.
Dies kann nützlich sein, wenn Sie nicht allen Ihren Videos Titel hinzugefügt haben oder Ihre Titel außerhalb von Facebook keinen Sinn ergeben.

Auf diesem Bildschirm können Sie auch die Videobeschreibungen ein- oder ausblenden. Sie können diese Beschreibungen zum Beispiel verwenden, um zusätzliche Informationen über das Video bereitzustellen.
Um die Beschreibung hinzuzufügen, klicken Sie einfach auf den Schalter “Videobeschreibung anzeigen”.
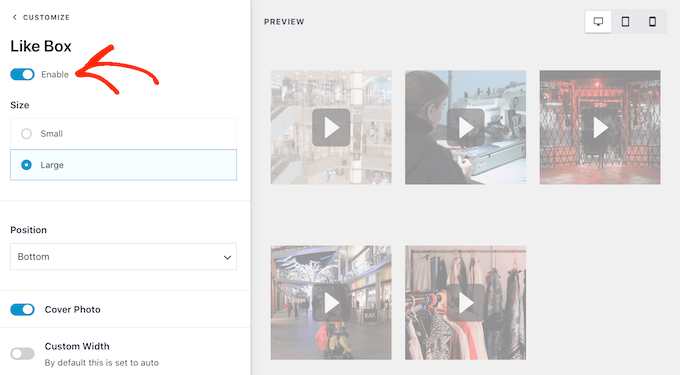
Standardmäßig fügt Smash Balloon die Facebook-Schaltfläche “Gefällt mir” nicht zu Ihrem Video-Feed hinzu. Wenn Besuchern Ihre eingebetteten Videos gefallen, möchten sie Ihnen vielleicht auch auf Facebook folgen.
Sie können dem Feed eine “Gefällt mir”-Schaltfläche hinzufügen, indem Sie im linken Menü des Editors “Gefällt mir”-Box auswählen.
Danach klicken Sie einfach auf die Schaltfläche “Aktivieren”, so dass sie blau wird.

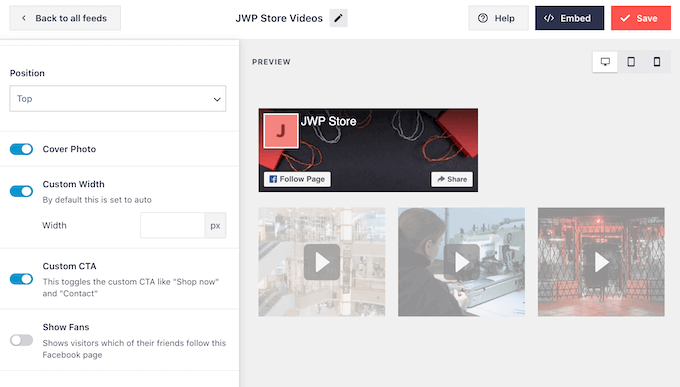
Smash Balloon fügt diese Schaltfläche unter Ihrem Video-Feed ein, aber Sie können dies ändern, indem Sie das Dropdown-Menü “Position” öffnen und “Oben” wählen.
Auf diesem Bildschirm können Sie auch das Aussehen des “Gefällt mir”-Bereichs ändern, z. B. die Breite, die Anzahl der Personen, die Ihnen auf Facebook folgen, einen benutzerdefinierten Aufruf zur Aktion und vieles mehr.

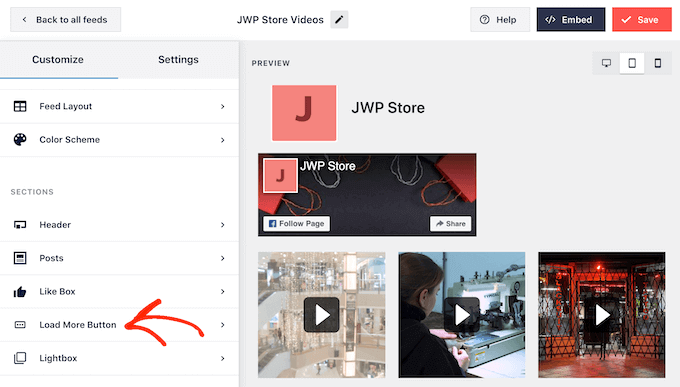
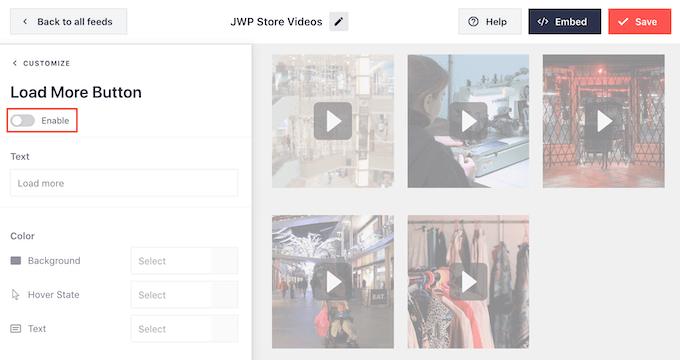
Wenn Sie mit dem Aussehen der Schaltfläche zufrieden sind, können Sie zur nächsten Einstellungsseite übergehen, indem Sie “Weitere Schaltfläche laden” auswählen.
Die Schaltfläche “Mehr laden” ermutigt Besucher dazu, durch mehr Videos zu scrollen. Smash Balloon fügt sie daher standardmäßig zu Ihrem eingebetteten Facebook-Feed hinzu.

Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie vielleicht anpassen, indem Sie die Hintergrundfarbe, den Schwebezustand, die Beschriftung und vieles mehr ändern.
Eine andere Option besteht darin, den Button vollständig zu entfernen, indem Sie auf den Schalter “Aktivieren” klicken. Sie könnten diesen Button zum Beispiel entfernen und die Besucher auffordern, Ihre Facebook Seite zu besuchen, um mehr Videos zu sehen.

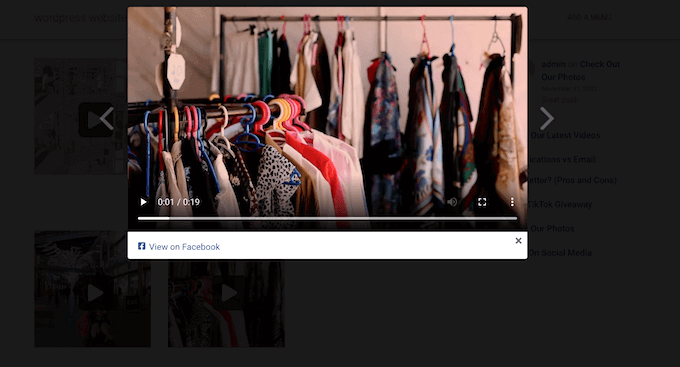
Standardmäßig ermöglicht Smash Balloon den Besuchern, Ihre Facebook-Videos anzusehen, ohne Ihre WordPress-Website zu verlassen.
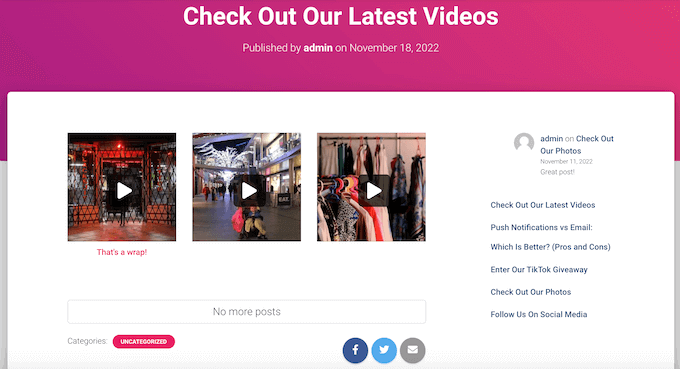
Sie können einfach auf ein Vorschaubild eines Videos klicken, um es in einer Lightbox zu öffnen, wie Sie auf dem folgenden Bild sehen können.

Besucher können mit den Pfeilen durch die Videos in Ihrem Feed blättern.
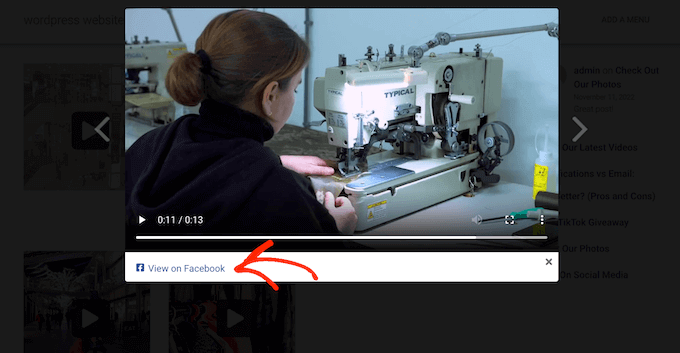
Wenn sie ein Foto mögen, einen Kommentar hinterlassen oder das Video auf ihrer Seite teilen möchten, können sie auf den Link “Auf Facebook anzeigen” klicken.

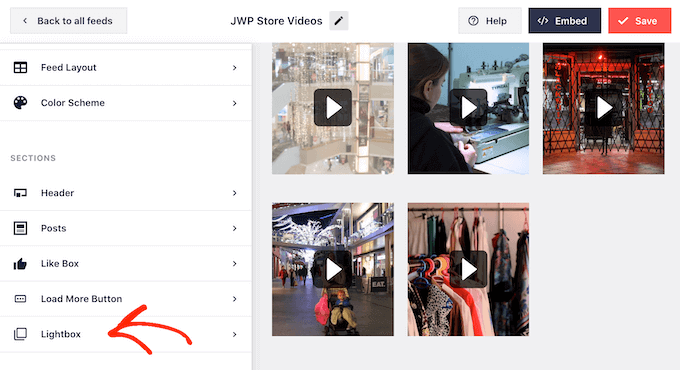
Es gibt verschiedene Möglichkeiten, den Standard-Leuchtkasten von Smash Balloon anzupassen.
Um Ihre Optionen zu sehen, klicken Sie im linken Menü auf “Leuchtkasten”.

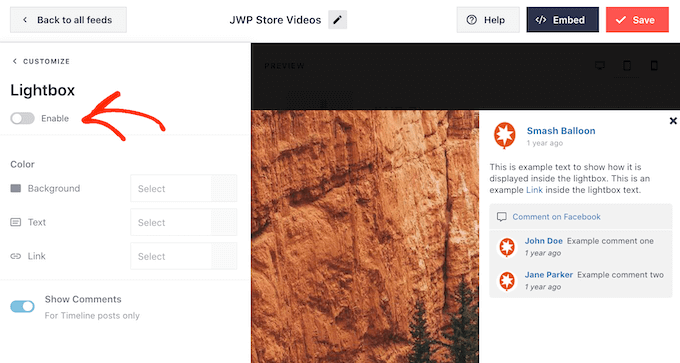
Hier können Sie die Farbe des Links ändern, den Text anpassen und Hintergrundfarben hinzufügen.
Die Funktion Lightboxes ermöglicht es Besuchern, Ihre Videos in einem Popup-Fenster anzusehen. Wenn Sie es vorziehen, können Sie die Lightbox deaktivieren, so dass alle Ihre Videos als kleine Vorschaubilder innerhalb des Seiteninhalts angezeigt werden.
Auf diese Weise können Sie die Leute dazu bringen, Ihre Facebook-Seite zu besuchen, um das Video in voller Größe zu sehen. Um das Leuchtpult zu deaktivieren, klicken Sie einfach auf den Schalter “Aktivieren”, um es von blau auf grau umzuschalten.

Wenn Sie mit dem Aussehen des Videos zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” in der oberen rechten Ecke des Bildschirms zu klicken.
Jetzt können Sie den Smash Balloon-Feed in Ihre Website einbetten.
Schritt 5: Facebook-Videos zu WordPress hinzufügen
Mit Smash Balloon können Sie den Video-Feed über einen Block, ein Widget oder einen Shortcode zu Ihrer WordPress-Website hinzufügen.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
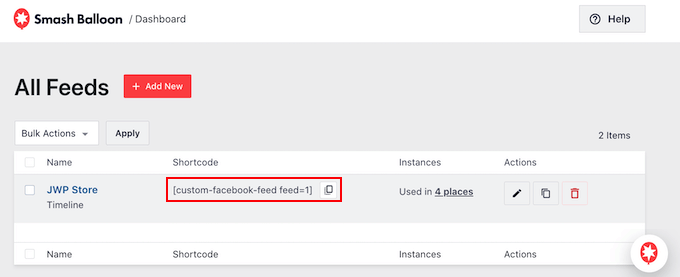
Um diesen Code zu erhalten, gehen Sie zu Facebook Feed “ Alle Feeds und sehen Sie sich den Wert unter “Shortcode” an. Sie müssen diesen Code in den Block oder das Widget einfügen, also notieren Sie ihn sich.
Im folgenden Bild müssen wir custom-facebook-feed feed=1 verwenden.

Wenn Sie Ihren Facebook-Feed in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Custom Facebook Feed-Blocks.
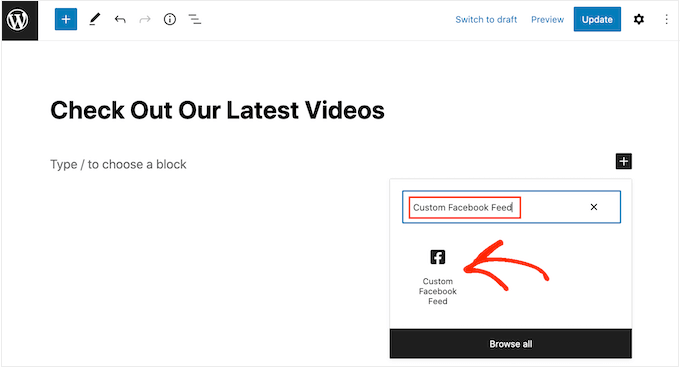
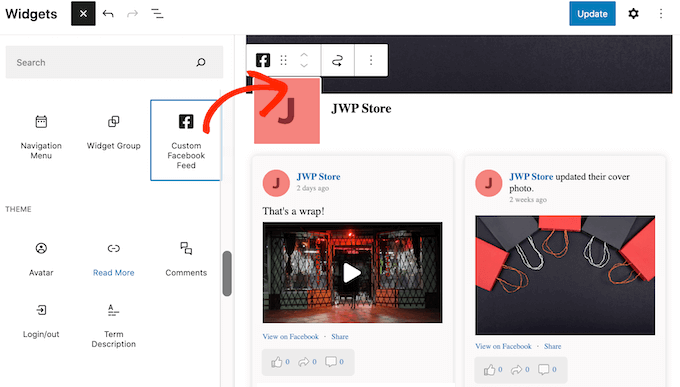
Öffnen Sie einfach den WordPress-Beitrag oder die Seite, in die Sie Ihre Facebook-Videos einbetten möchten. Klicken Sie dann auf das “+”-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von “Custom Facebook Feed”.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

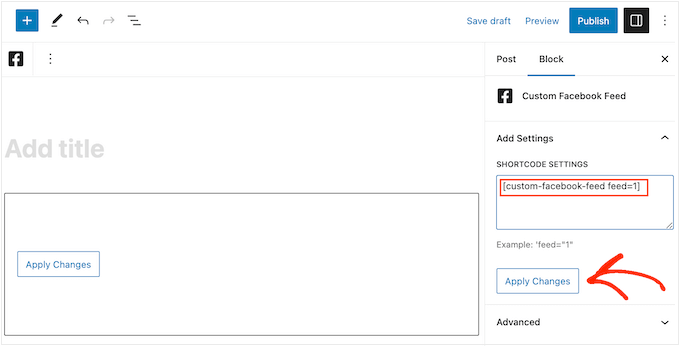
Der Block zeigt standardmäßig einen Ihrer Smash Balloon-Feeds. Wenn Sie stattdessen einen anderen Video-Feed verwenden möchten, finden Sie im rechten Menü den Punkt “Shortcode-Einstellungen”.
Sie können nun den Code custom-facebook-feed feed=1 embed in dieses Feld einfügen. Klicken Sie anschließend auf “Änderungen übernehmen”.

Der Block zeigt nun die Videos von Ihrer Facebook-Seite oder -Gruppe an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Video-Feed live auf Ihrer Website anzuzeigen.
Eine weitere Möglichkeit ist das Hinzufügen des Feeds zu einem beliebigen Widget-kompatiblen Bereich, z. B. der Seitenleiste oder einem ähnlichen Bereich. So können Besucher Ihre Facebook-Videos von jeder beliebigen Seite Ihrer Website aus ansehen.
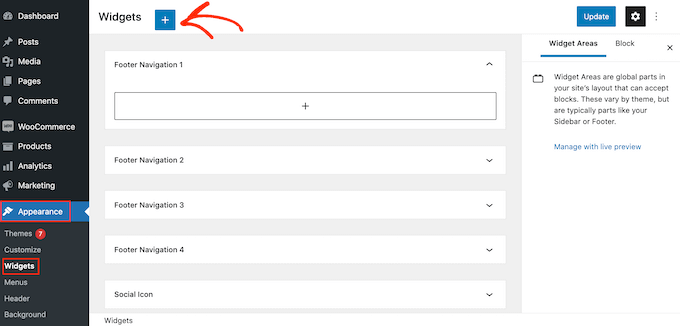
Gehen Sie einfach auf Darstellung ” Widgets und klicken Sie dann auf die blaue Schaltfläche “+”.

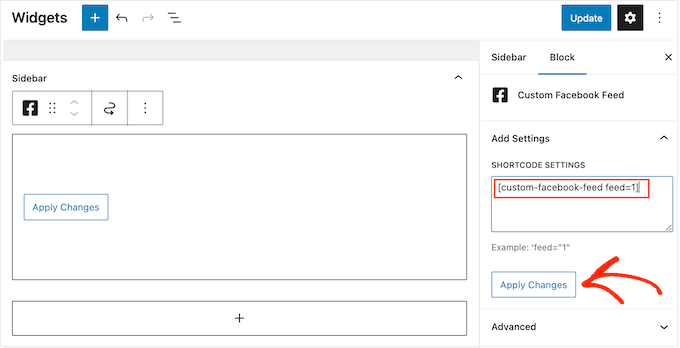
Suchen Sie anschließend das Widget “Benutzerdefinierter Facebook-Feed”.
Ziehen Sie ihn dann einfach auf den Bereich, in dem Sie das Video anzeigen möchten.

Das Widget zeigt automatisch einen Ihrer Smash Balloon Feeds an.
Um stattdessen einen anderen Feed anzuzeigen, geben Sie den Code des Feeds in das Feld “Shortcode-Einstellungen” ein und klicken Sie dann auf “Änderungen übernehmen”.

Sie können das Widget nun aktivieren, indem Sie auf die Schaltfläche “Aktualisieren” klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Schließlich können Sie Videos auf jeder Seite, in jedem Beitrag oder in einem widgetfähigen Bereich mithilfe eines Shortcodes einbetten.
Gehen Sie einfach auf Facebook Feed “ Alle Feeds und kopieren Sie den Code in der Spalte “Shortcode”. Sie können diesen Code nun zu jedem Shortcode-Block hinzufügen.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Schritt 6: Hinzufügen eines bestimmten Facebook-Videos in WordPress
Manchmal möchten Sie vielleicht ein bestimmtes Facebook Video auf einer Seite oder in einem Beitrag einbetten. Sie könnten zum Beispiel ein Facebook Video haben, das über dieselben Themen wie Ihr letzter Blog spricht, oder ein Werbevideo, das das Produkt zeigt, das Sie gerade in Ihrem Online Shop eingeführt haben.
Um ein bestimmtes Video einzubetten, müssen Sie die Erweiterung Hervorgehobene Beiträge kaufen und installieren. Damit können Sie einen bestimmten Beitrag oder ein Ereignis anhand seiner ID anzeigen.
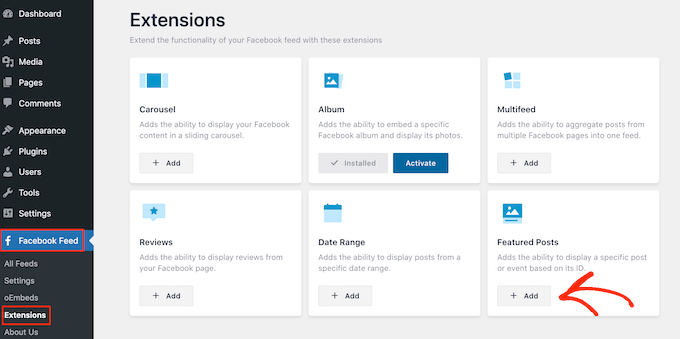
Gehen Sie zunächst zu Facebook-Feed ” Erweiterungen.
Suchen Sie hier die Erweiterung “Featured Posts” und klicken Sie auf die Schaltfläche “Hinzufügen”.

Daraufhin wird die Smash Balloon-Website in einer neuen Registerkarte mit Anweisungen zum Kauf der Erweiterung geöffnet.
Sobald Sie die Erweiterung haben, können Sie sie auf die gleiche Weise wie ein Plugin installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu Facebook Feed ” Alle Feeds und klicken Sie auf “Neu hinzufügen”.
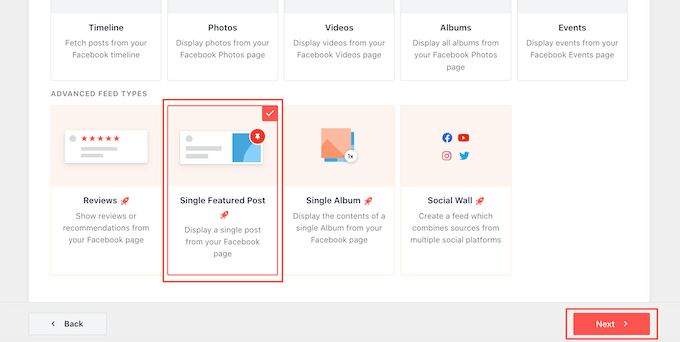
Wählen Sie unter “Erweiterte Feed-Typen” die Option “Einzelner vorgestellter Beitrag” und klicken Sie dann auf “Weiter”.

Sie können nun die Seite oder Gruppe auswählen, die Sie als Quelle verwenden möchten, indem Sie das oben beschriebene Verfahren befolgen.
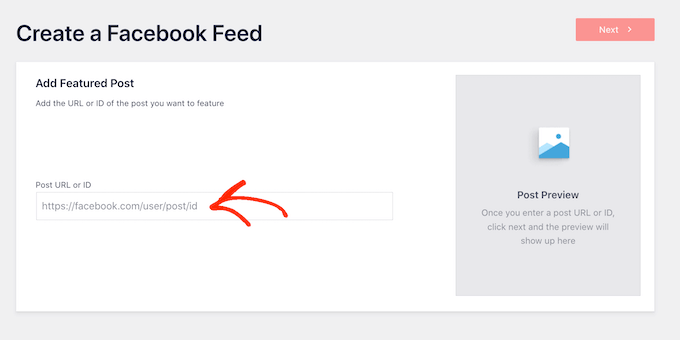
Auf der nächsten Seite müssen Sie die ID des Videos eingeben, das Sie einbetten möchten.

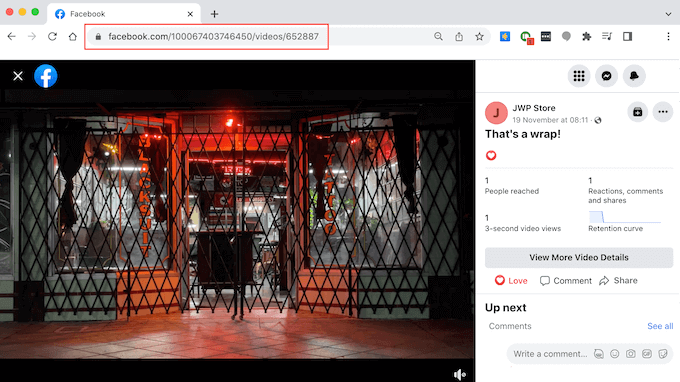
Um diese ID zu erhalten, besuchen Sie einfach Facebook in einer neuen Registerkarte und öffnen Sie dann das Video, das Sie einbetten möchten.
Sie können nun fortfahren und die URL kopieren.

Danach geben Sie einfach die URL in das Feld “Post URL or ID” in Ihrem WordPress-Dashboard ein und klicken auf “Next”.
Wenn Sie das getan haben, können Sie das Video gestalten und es dann nach dem oben beschriebenen Verfahren zu Ihrer Website hinzufügen.
Bonus: Wie man mehr Social Media Feeds zu WordPress hinzufügt
Wenn Sie ein Facebook-Video in WordPress einbetten möchten, dann ist das Smash Balloon Facebook Feed Plugin eine gute Wahl.
Viele Websites haben jedoch mehrere Konten für soziale Medien, z. B. einen YouTube-Kanal, ein Twitter-Profil und ein Instagram-Konto. Wenn Sie für jede Plattform einzigartige Inhalte erstellen, ist es sinnvoll, diese auf Ihrer WordPress-Website zu zeigen.
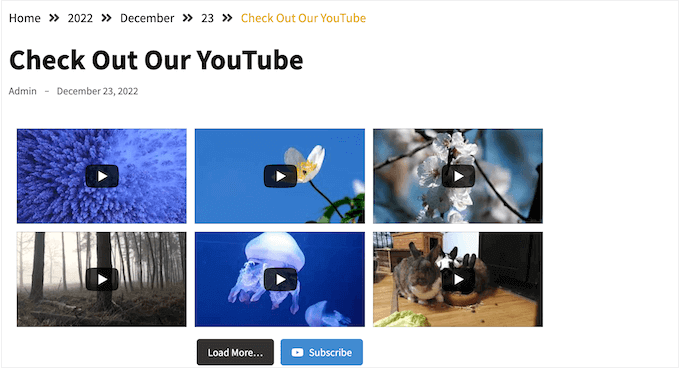
Wenn Sie auch Videos auf YouTube veröffentlichen, sollten Sie die neuesten Videos aus Ihrem YouTube-Kanal zeigen.

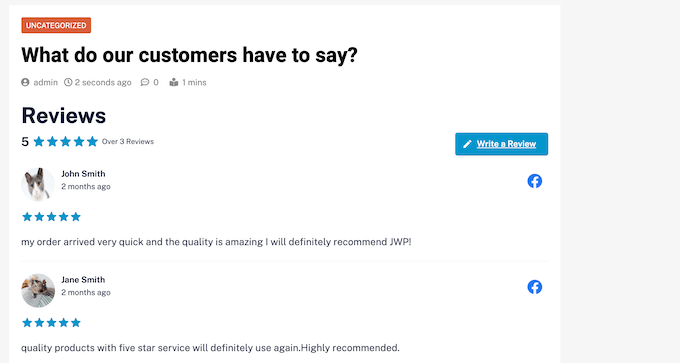
Wenn Sie einen Online-Shop oder ein Unternehmen betreiben, dann haben Sie vielleicht einige Facebook-Bewertungen, die Sie Ihren Besuchern zeigen möchten.
Sie können diese Bewertungen mit Reviews Feed Pro zu Ihrer Website hinzufügen.

Nachdem Sie den Bewertungs-Feed in Ihre Website eingebettet haben, werden neue Bewertungen automatisch auf Ihrer Website angezeigt. Das bedeutet, dass die Besucher immer die neuesten Bewertungen sehen, ohne dass Sie sie manuell zu Ihrer Website hinzufügen müssen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger, wie Sie Google-, Facebook- und Yelp-Bewertungen in WordPress anzeigen.
Wir hoffen, dieser Artikel hat Ihnen gezeigt, wie Sie ein Facebook-Video in WordPress einbetten können. Sehen Sie sich auch unsere Anleitung zum Einbetten eines YouTube-Livestreams in WordPress und unsere Expertenauswahl der besten YouTube-Videogalerie-Plugins an.
Video-Anleitung
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Rebecca
Is there a way to embed a past facebook live video? i would like to add some of my past lives from my facebook business page to my website but i keep getting error message that says “Video Unavailable this video may no longer exist, or you don’t have permission to view it”. Is there a workaround this?
WPBeginner Support
You should be able to follow this guide for embedding Facebook live videos. You may want to check the settings for your video to ensure you don’t have any restrictions there.
Admin
Gregor
Hm .. how about to put on website a code that refreshes every xy seconds and if there is a live stream show it?
You wrote how to embeed already saved LIVE video on FB to website. But if you are out on a concert and want to stream to your page, you cannot do this procedure every time … go live, grab a link, generate code, put it on website … you know what I mean?
Thank you
Trudy Pfeiffer
This was extremely helpful. I used the header footer plugin, embeded the code in the footer, then embeded the video code into the post and all worked a treat. Now we can easily add facebook videos to blog posts. Thanks
Paul
I have a website and when I embed a facebook video or a plugin for facebook comments, it all comes up in Dutch. I am based in Ireland although my servers are in the Netherlands. How can I correct this problem without having to move servers
Syd Woodward
Hey, is there a way to have videos play in HD on mobile? Would love to host our videos via our facebook page, but they just look like junk when playing on mobile.
Neil
Does this allow for an option to have visitors share the video back to Facebook and their friends? Or is there another plugin or something for that?
Brockney C
This is useful, but the section to add the code is now entitled “Embedded Video Player Configurator”
I pressed CTRL+F and pasted “Code Generator” into the search box and it brings the cursor to a different section that says “Besides the Code Generator, you can also embed the code manually.”
“Code Generator” is only written once on the page.
Thought I would share this in case anybody else gets confused
Ok, wish me luck please, I haven’t edited the header.php file before (I’ll let you know how I get on!)
Thanks
Thabiso
Thank you for this easy to follow and working tuts. This is where I get all the info I need about anything WordPress. Keep up the good work
Susan Chari
I followed these instructions and it didn’t work. I inserted the code into the text, not the visual. All that shows up is the text I copied from the second window. I also double checked the text I inserted using the “Insert Headers and Footers” plug-in.
Cynthia
It’s a bug in Firefox, it does work in other browsers
Marit Fischer
Such a great walk-through. Thanks so much for making me look like a pro.
sunil
I did the same but my videos are not playing in mobile browser. plz help me
Diana
Thank you. But It wont let me get the code because it says This Video Can’t be Embedded.
Sueli
Easy!
Thank you!
Bill
On my mac I do not find an “insert footings and headings” option under “settings.” Where else to look for it?
WPBeginner Support
Hi Bill,
You will find the option inside your WordPress admin area which has its own settings menu.
Admin
Nikola
I used this way and the plugin to insert 3 videos from my fb page to my wordpress site, but I can play only one of them, for the two of them I cannot click play on the video.
I used the code for the footer only once and on my page I used the second part 3 times with the different code shown in facebook developers.
Am I doing something wrong here?
Michelle
I guess no one is responding to these questions.
I didn’t get 2 pieces of code, only one : (
Duke
Is anyone experiencing lagging when including the facebook embedded code?
Dawn
One more question- how do I center the video without breaking the code? I tried but looks like it somehow turned itself into a blockquote.
Great tutorial thanks!
Mihai Kato
Hey,
Very nice turorial.
Short and to the point.
Thanks.
Larro
Thank you for this tutorial – I followed it exactly, and it works perfectly!!! Thank you!
Now, I have a question, how do I center it? I have added , , however, when I publish the page, wordpress is removing the center commands. Any advice?
Franck
I’m wondering on this too, would be good to know actually! Mine is posted here, if you’re curious:
Laurie Martin
heres how to center:
VR John
Hey,
Is there any plans to give Facebook videos the same support as Youtube and Vimeo videos on WP? Eg. simply posting the video ink in the post editor and having the full responsive video show in the front-end..
Geneviève
Thank you so much for this super clear tutorial!! I researched several ones and they all left me confused but yours is so well done! I was able to embed my facebook video successfully and I’m good to go! You rock Chris!
Nayrha
This didn’t work for me and I followed all the steps. I’m confused. Some help would be nice. After following all the steps I placed the second set of code in a blog post and when I update it, it just shows the code.
Thanks
asifawan
paste the code in text instead of visual
Peace
Thank you Chris. It worked perfectly!
Wes
Do I need to add more code to change settings such as autoplay?
Justin Barclay
Great tutorial!
Thanks you Chris
Edward "Eddie G" Gaviola
Thank you so much for this tutorial. It really helped a lot and it worked for me! Happy NEW Year!
manish
i followed the same process. but it doesn’t work for me.. Can someone help?>?
Cicero Moraes
Thank you very much!
littlenemo
Is that legal to include facebook video from other in our wordpress post?
Adrienne
Sadly, if you have SEO plugins like Yoast, the Facebook Comments plugin is not compatible. So I ended up using Disqus.
Patrick
“You can add this code in your WordPress posts, pages, or even a widget area.”
It would be nice to expand on that .I practice how do you do that?
thanks
Patrick
Hi,
This does not work if I want a video from my facebook page ? It says video invalid in code generator.my page is
Thanks for all the videos . They are good help for beginners
WPBeginner Support
Please look at the screenshot above which shows how to copy the video link. A typical video url in Facebook looks like this:
https://www.facebook.com/yourpagename/videos/10153117860334100/?permPage=1Your page has some YouTube videos. See how you can add YouTube videos in WordPress.
Admin