Das Einbetten eines Facebook Group Feeds kann eine großartige Möglichkeit sein, Interaktionen in der Gemeinschaft zu zeigen, Aktualisierungen zu teilen und den Inhalt Ihrer Website aktuell zu halten.
Diese Integration hilft Ihnen, Ihre Online-Communities zu vernetzen, und kann das Engagement der Besucher erhöhen.
Wir haben verschiedene Social-Media-Plattformen genutzt, um Besucher auf unsere Websites zu leiten. Deshalb verstehen wir die Herausforderungen, die das Hinzufügen eines Feeds für soziale Medien mit sich bringt.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach einen Facebook Group Feed in WordPress hinzufügen können.

Warum sollten Sie den Inhalt einer Facebook-Gruppe zu Ihrer WordPress-Website hinzufügen?
Facebook ist die beliebteste Social-Media-Plattform der Welt und hat 2,9 Milliarden monatlich aktive Nutzer, wie unsere Marktforschungsstatistiken zeigen.
Daher eignen sich Facebook-Gruppen perfekt, um mit Menschen in Kontakt zu treten, die Ihre Marke bereits kennen, und um eine neue Zielgruppe zu erreichen.
Tatsächlich hat unsere WPBeginner Engage Facebook-Gruppe über 98 Tausend aktive Benutzer und wächst in einem unglaublichen Tempo.

Facebook-Gruppen können Ihnen helfen, eine Gemeinschaft aufzubauen, ein Gefühl der Loyalität zu erstellen und eine positive Beziehung zu Ihren Benutzern aufzubauen.
Nachdem die Mitglieder Ihrer Gruppe beigetreten sind, können Sie Beiträge, Unternehmensaktualisierungen oder sogar WooCommerce-Produkte bewerben, ohne Geld für Online-Anzeigen ausgeben zu müssen.
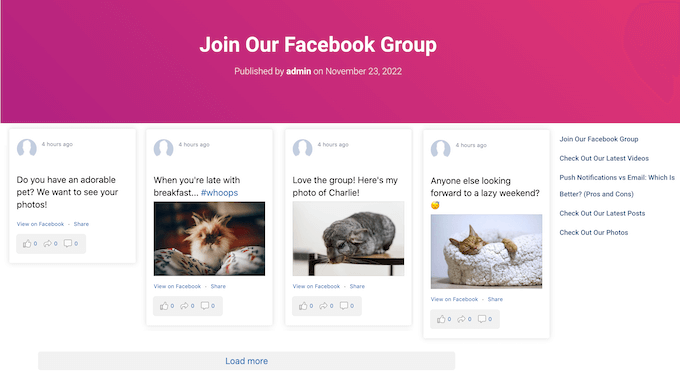
Nachdem Sie Ihre Facebook-Gruppe erstellt haben, müssen Sie sie bekannt machen und Menschen zu ihr führen. Der beste Weg, Ihre Facebook-Gruppe zu vergrößern, ist die Einbettung des Gruppen-Feeds auf Ihrer WordPress-Website.
Auf diese Weise können die Besucher Ihrer Website all die tollen Beiträge sehen, die Sie auf Facebook veröffentlichen. Das wird sie ermutigen, Ihre Gruppe zu besuchen, sich mit Ihren Inhalten zu beschäftigen und vielleicht sogar auf den Button “Beitreten” zu klicken.
Sehen wir uns also an, wie man einen Facebook-Gruppen-Feed in WordPress einbindet.
So installieren Sie ein benutzerdefiniertes Facebook-Feed-Plugin
Der beste Weg, einen Facebook Group Feed einzubetten, ist die Verwendung von Smash Balloon Facebook Feed.
Wir haben das Plugin ausgiebig getestet und festgestellt, dass es super einfach ist, Facebook Videos, Kommentare, Rezensionen, Beiträge der Community und vieles mehr auf unserer WordPress Website einzubetten. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension zu Smash Balloon.

Wenn Sie Beiträge in Ihrer Facebook-Gruppe veröffentlichen, können Benutzer mit Smash Balloon die Videos in einer Lightbox ansehen, ohne Ihre Website zu verlassen.
Nach der Einbettung des Gruppenfeeds erscheinen neue Beiträge automatisch auf Ihrer Website. Auf diese Weise können Sie Ihre Website auch für regelmäßige Besucher auf einfache Weise aktuell halten.
Hinweis: In dieser Anleitung verwenden wir die Pro-Version von Smash Balloon, mit der Sie Facebook-Alben, Videos und Fotos auf Ihrer WordPress-Website anzeigen können. Es gibt jedoch auch eine kostenlose Version, mit der Sie Facebook Status-Beiträge einfach in WordPress einbetten können.
Zunächst müssen Sie das Smash Balloon Facebook Feed Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
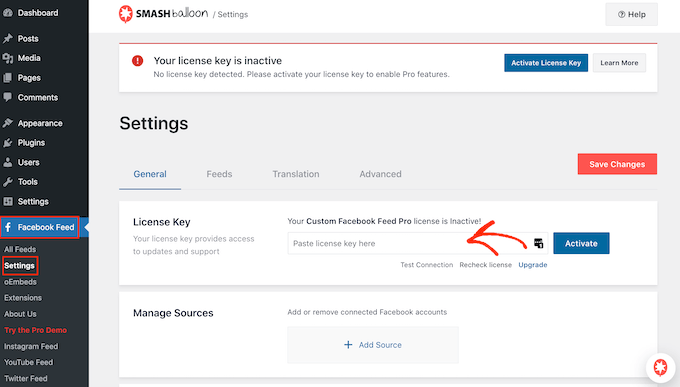
Besuchen Sie nach der Aktivierung die Seite Facebook Feed ” Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” ein.

Sie finden diese Informationen in Ihrem Konto auf der Smash Balloon-Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf die Schaltfläche “Aktivieren”.
So fügen Sie die Smash Balloon App zu Ihrer Facebook-Gruppe hinzu
Nun müssen Sie die Facebook-App von Smash Balloon zu der Facebook-Gruppe hinzufügen, die Sie auf Ihrer WordPress-Website anzeigen möchten.
Hinweis: Aufgrund der Art und Weise, wie die Facebook-API aufgebaut ist, kann Smash Balloon nur Beiträge anzeigen, die erstellt wurden, nachdem du die App zu deiner Facebook-Gruppe hinzugefügt hast.
In diesem Sinne: Installieren wir die App, bevor wir etwas anderes tun. Melden Sie sich in einem neuen Tab bei Facebook an und gehen Sie zu Ihrer Facebook-Gruppe.
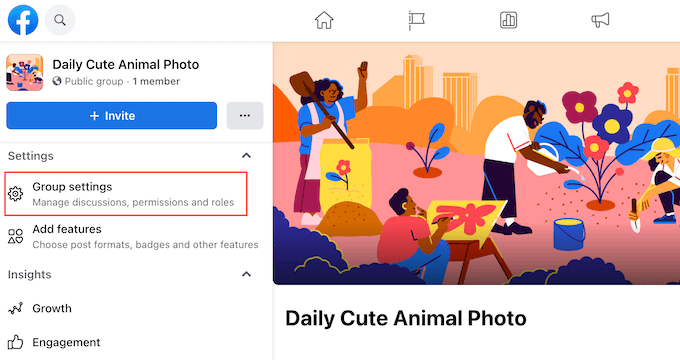
Klicken Sie dann im linken Menü auf “Gruppeneinstellungen”.

Danach müssen Sie zum Abschnitt “Erweiterte Einstellungen verwalten” blättern.
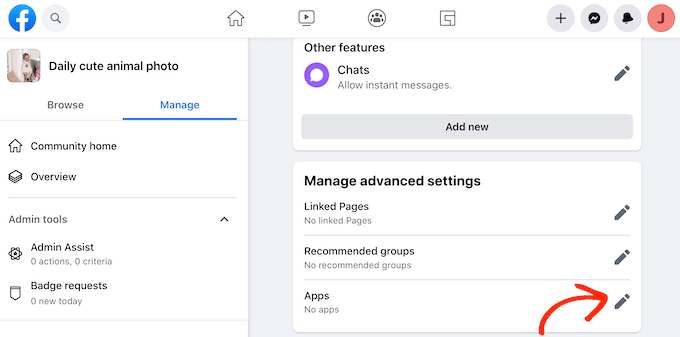
Klicken Sie hier auf das Bleistiftsymbol neben “Apps”.

Daraufhin wird ein Popup-Fenster geöffnet, in dem alle Apps angezeigt werden, die Sie bereits zu dieser Gruppe hinzugefügt haben.
Da wir die Smash Balloon-App installieren wollen, müssen Sie auf “Apps hinzufügen” klicken.

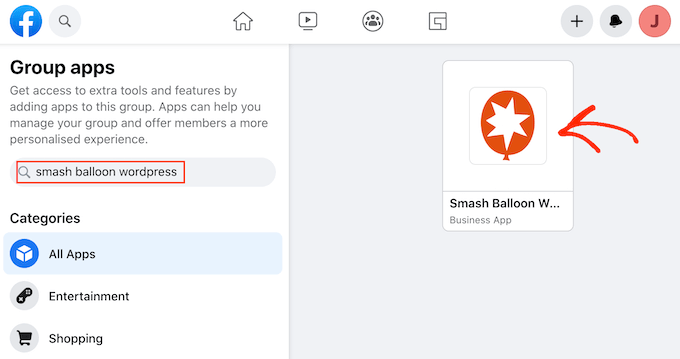
Geben Sie in der Suchleiste “Smash Balloon WordPress” ein.
Wenn die richtige App angezeigt wird, klicken Sie sie einfach an.

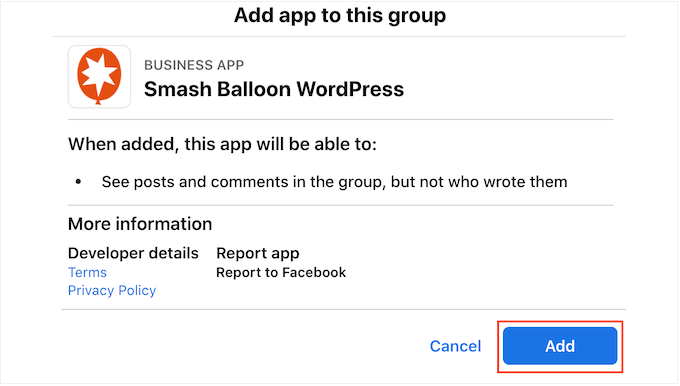
Es erscheint nun ein Popup-Fenster mit allen Informationen, auf die die App zugreifen kann, und allen Aktionen, die sie ausführen kann.
Wenn Sie mit der Installation der App einverstanden sind, klicken Sie auf “Hinzufügen”.

Nach ein paar Augenblicken sollten Sie eine Nachricht sehen, die besagt, dass Sie die Smash Balloon-App erfolgreich zu Ihrer Facebook-Gruppe hinzugefügt haben.
Verbinden Sie Smash Balloon mit Ihrer Facebook-Gruppe
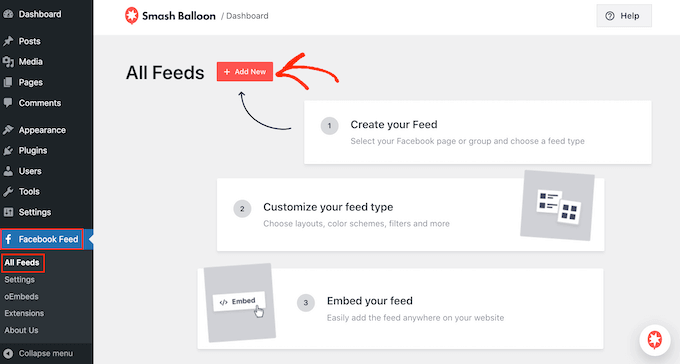
Nun ist es an der Zeit, Ihre Facebook Seite mit WordPress zu verbinden. Besuchen Sie dazu den Facebook Feed ” Alle Feeds und klicken Sie auf “Neu hinzufügen”.

Mit Smash Balloon können Sie Fotos, Ereignisse, Videos, Alben und mehr anzeigen.
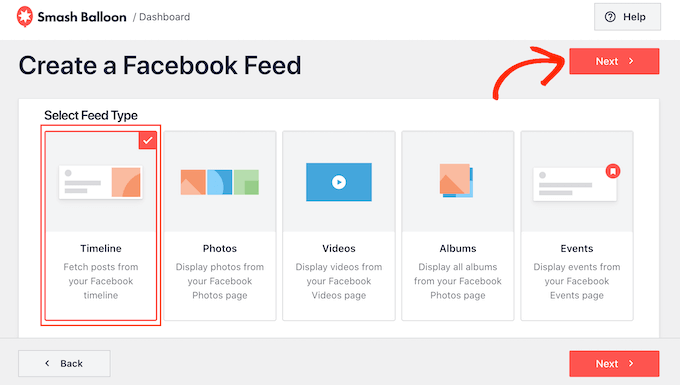
Da wir unseren Facebook-Gruppen-Feed einbetten wollen, klicken Sie auf “Zeitleiste” und wählen Sie “Weiter”.

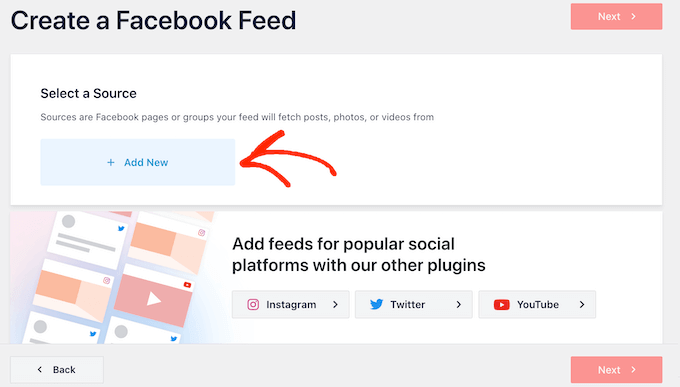
Danach müssen Sie die Facebook-Gruppe auswählen, von der Sie die Zeitleiste erhalten möchten.
Um loszulegen, klicken Sie einfach auf “Neu hinzufügen”.

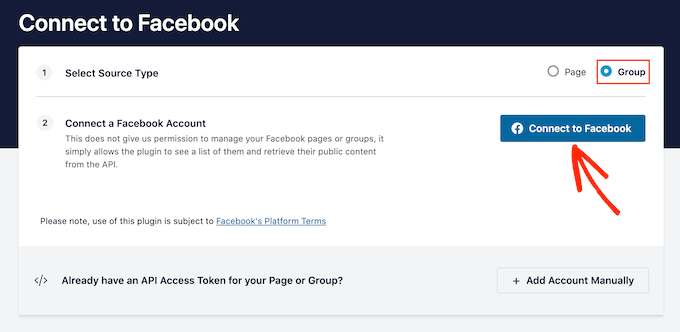
Wählen Sie auf dem nächsten Bildschirm die Optionsschaltfläche neben “Gruppe”.
Danach klicken Sie einfach auf “Mit Facebook verbinden”.

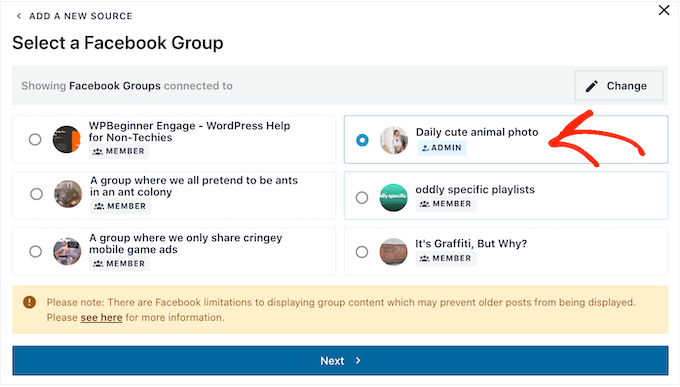
Daraufhin öffnet sich ein Popup, in dem Sie sich bei Ihrem Facebook Konto anmelden können. Wählen Sie dann die Gruppe aus, die Sie verwenden möchten.
Nachdem Sie das Kästchen neben einer oder mehreren Gruppen markiert haben, klicken Sie einfach auf “Weiter”.

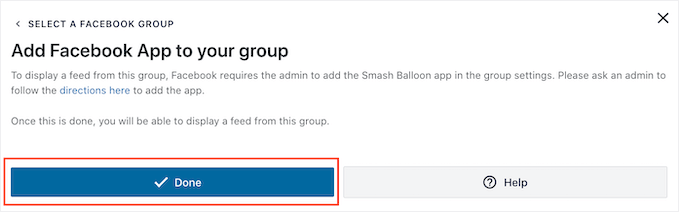
Sie sollten nun ein Popup sehen, das Sie auffordert, die Smash Balloon WordPress App zu installieren.
Da wir die App bereits installiert haben, können Sie nun auf “Fertig” klicken.

Wie man einen Facebook-Gruppen-Feed in WordPress erstellt
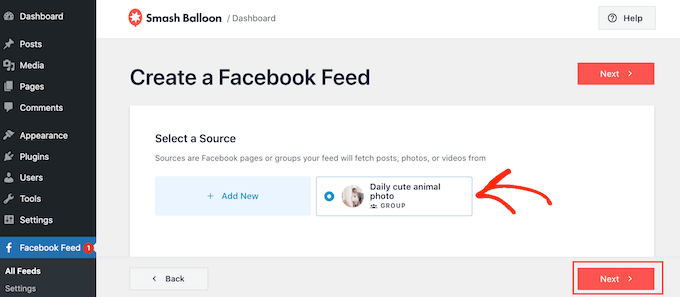
Nachdem Sie Ihre Facebook-Gruppe zu Smash Balloon hinzugefügt haben, wird sie als Option angezeigt. Klicken Sie einfach darauf, um die Gruppe auszuwählen, und klicken Sie dann auf “Weiter”.

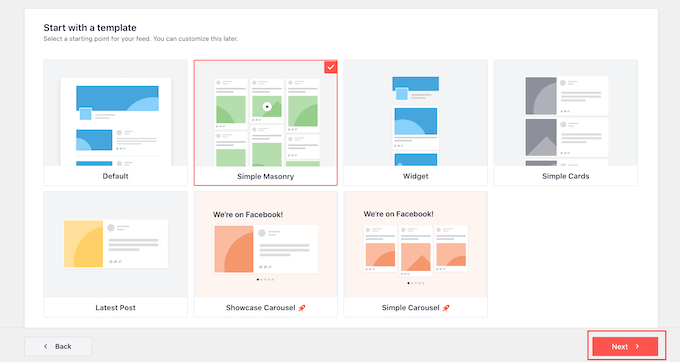
Auf diesem Bildschirm können Sie eine Vorlage auswählen, die Sie für die Erstellung des benutzerdefinierten Facebook-Feeds in WordPress verwenden werden.
Alle diese Vorlagen sind vollständig anpassbar, so dass Sie das Design je nach der Art und Weise, wie Sie Statusaktualisierungen, Videos und Fotos Ihrer Facebook-Gruppe anzeigen möchten, fein abstimmen können.
Wir verwenden die Vorlage ‘Simple Masonry’, aber Sie können jede beliebige Vorlage wählen.

Smash Balloon erstellt nun den Social Media Feed basierend auf Ihrer Facebook-Gruppe und der von Ihnen gewählten Vorlage.
Das ist ein guter Anfang, aber Smash Balloon verfügt über zahlreiche Einstellungen, mit denen Sie das Aussehen dieses Feeds in Ihrem WordPress-Blog individuell anpassen können.
So passen Sie Ihren Facebook-Gruppen-Feed an
Mit dem Smash Balloon Plugin haben Sie viele Möglichkeiten, die Darstellung des Feeds auf Ihrer Website individuell anzupassen. Es lohnt sich zu erkunden, welche Änderungen Sie vornehmen können.
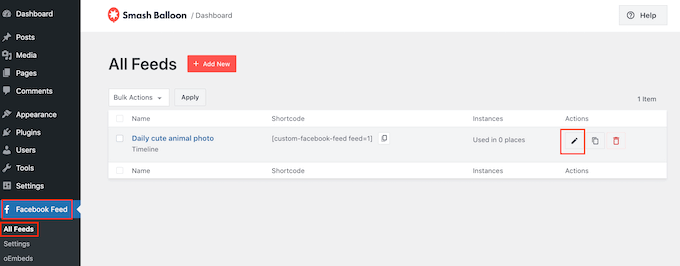
Suchen Sie auf dem Bildschirm Facebook-Feed ” Alle Feeds Ihren Gruppen-Feed und klicken Sie dann auf die Schaltfläche “Bearbeiten”, die wie ein kleiner Stift aussieht.

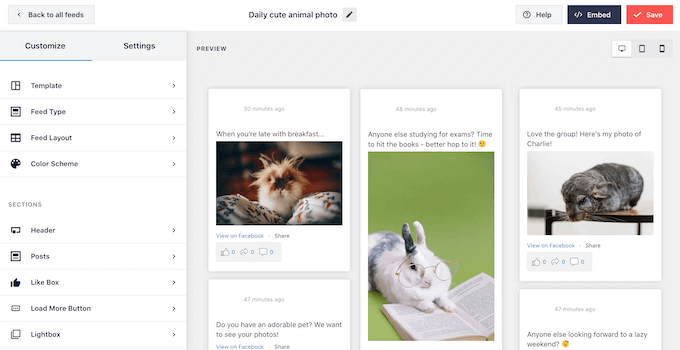
Dies öffnet den Smash Balloon-Feed-Editor, der eine Vorschau Ihrer Facebook-Timeline in WordPress anzeigt.
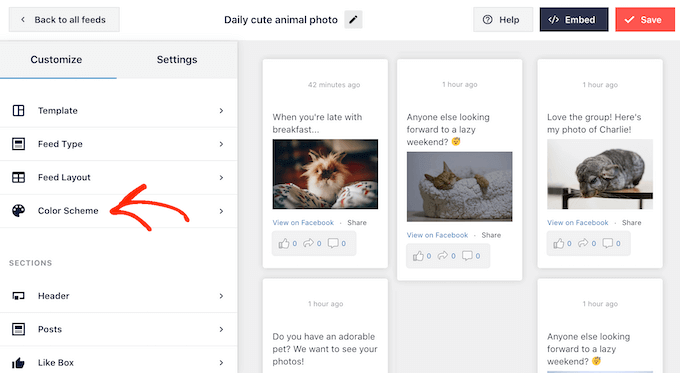
Auf der linken Seite sehen Sie die verschiedenen Einstellungen, mit denen Sie die Darstellung der Beiträge auf Ihrer Website anpassen können. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige wichtige Bereiche eingehen.

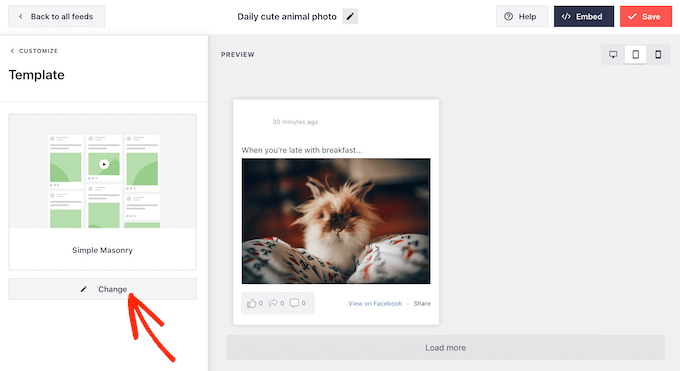
Wenn Sie die von Ihnen verwendete Vorlage ändern möchten, klicken Sie einfach auf “Vorlage”.
Wählen Sie dann die Schaltfläche “Ändern”.

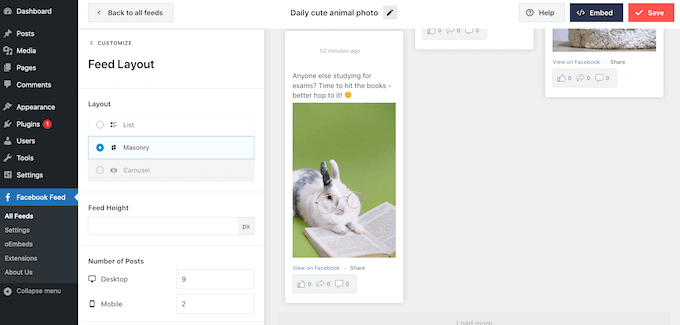
Zu Beginn können Sie die Anzeige Ihrer Gruppenbeiträge ändern, indem Sie auf “Feed-Layout” klicken.
Auf diesem Bildschirm können Sie zwischen den Layouts “Mauerwerk” und “Liste” wechseln und die Höhe des Feeds ändern. Während Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihre Facebook-Gruppe am besten aussieht.

Standardmäßig wird der Facebook-Gruppen-Feed auf Desktop-Computern und mobilen Geräten eine unterschiedliche Anzahl von Beiträgen anzeigen.
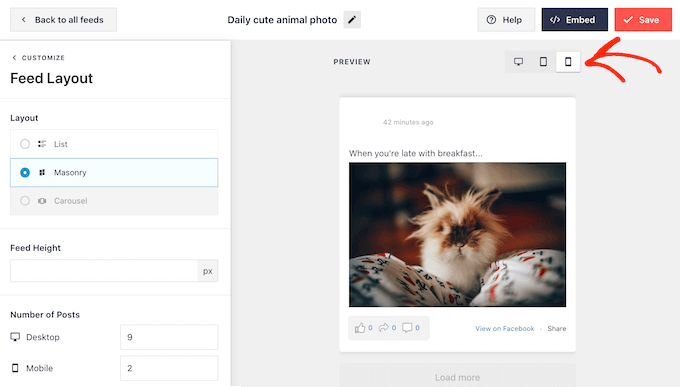
Über die Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihr Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, möchten Sie vielleicht die Anzahl der Beiträge ändern, die Sie auf Smartphones und Tablets anzeigen.
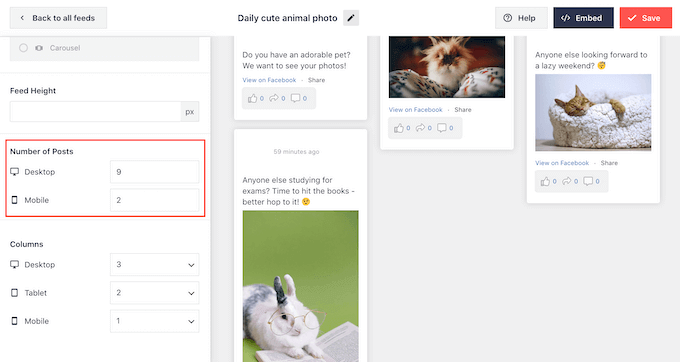
Um diese Änderung vorzunehmen, suchen Sie einfach den Abschnitt “Anzahl der Beiträge” und geben eine andere Zahl in das Feld “Mobil” ein.

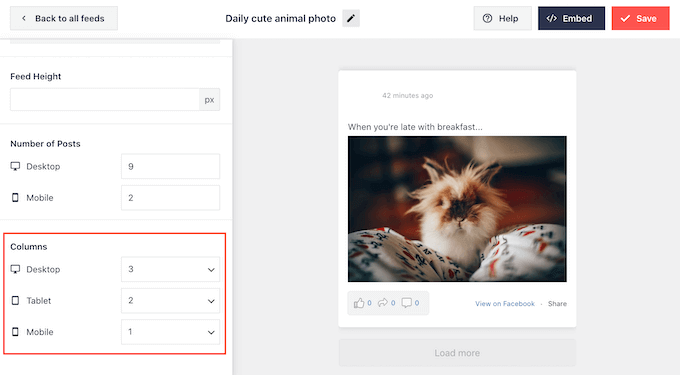
Sie können auch weniger Spalten auf Smartphones und Tablets anzeigen lassen, indem Sie die Einstellungen für “Spalten” ändern.
In der folgenden Abbildung wird der Inhalt beispielsweise in 3 Spalten auf dem Desktop, 2 Spalten auf Tablets und 1 Spalte auf mobilen Geräten aufgeteilt.

Wenn Sie mit dem Layout zufrieden sind, klicken Sie auf den Link “Anpassen”.
Damit kehren Sie zum Haupteditor von Smash Balloon zurück und sind bereit für den nächsten Einstellungsbildschirm: “Farbschema”.

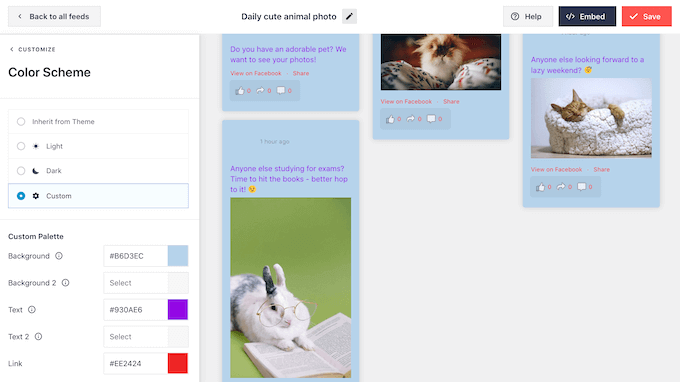
Standardmäßig verwendet Smash Balloon dasselbe Farbschema wie Ihr WordPress-Theme, aber auf diesem Bildschirm können Sie zu einem “hellen” oder “dunklen” Farbschema wechseln.
Sie können auch Ihr eigenes Farbschema entwerfen, indem Sie “Benutzerdefiniert” auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe zu ändern, die Textfarbe in WordPress zu ändern und vieles mehr.

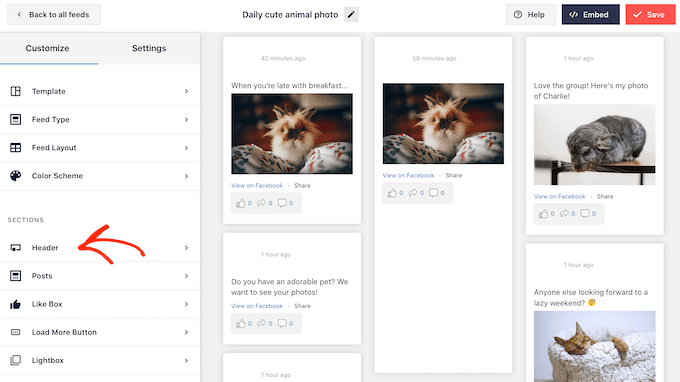
Sie können eine Kopfzeile über Ihrem Gruppen-Feed hinzufügen, die Inhalte wie das Profilbild und den Namen Ihrer Gruppe enthalten kann. Dies kann Besuchern helfen, den Inhalt zu verstehen, den sie sehen und wie sie Ihre Gruppe auf Facebook finden können.
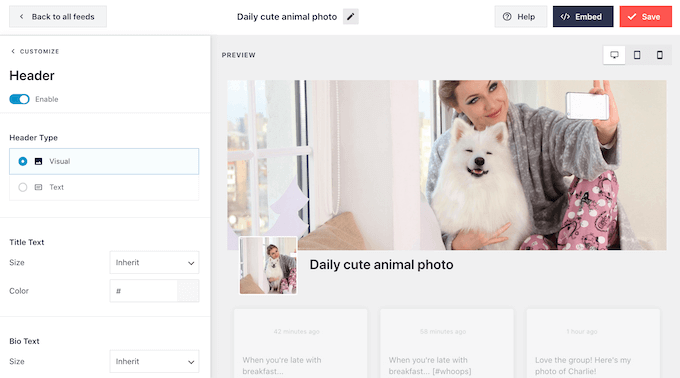
Um eine Kopfzeile hinzuzufügen, klicken Sie einfach im linken Menü auf “Kopfzeile”.

Klicken Sie auf diesem Bildschirm auf den Schieberegler “Aktivieren”, um ihn von grau auf blau zu stellen.
Nachdem Sie einen Kopfzeilenbereich hinzugefügt haben, können Sie mit den Steuerelementen die Größe der Kopfzeile ändern, die Hintergrundfarbe ändern, Ihr Facebook-Profilbild ein- oder ausblenden und vieles mehr.

Wenn Sie die Kopfzeile an einer beliebigen Stelle entfernen möchten, klicken Sie einfach auf den Schalter “Aktivieren”, um ihn zu deaktivieren.
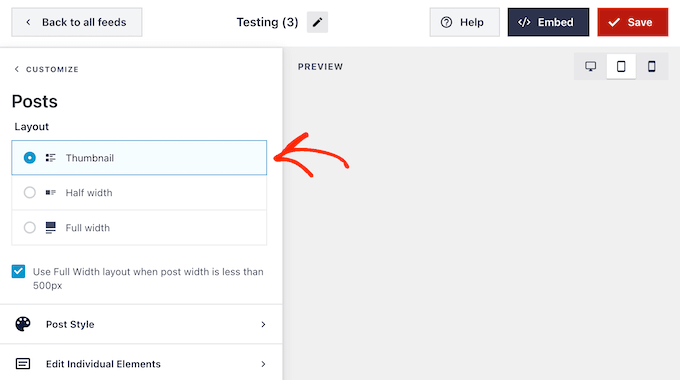
Danach können Sie das Aussehen der einzelnen Beiträge in Ihrem Gruppen-Feed ändern, indem Sie im linken Menü “Beitragsstil” auswählen.
Zunächst können Sie zwischen den Layouts “Miniaturansicht”, “Halbe Breite” und “Volle Breite” für Beiträge wählen.

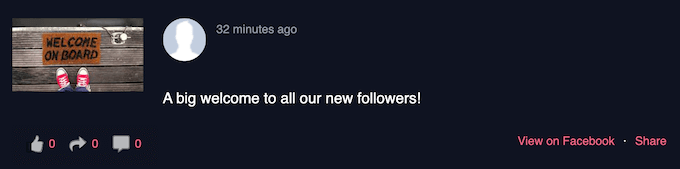
Das Thumbnail-Layout zeigt Ihren WordPress-Facebook-Feed mit kleinen Bildern an.
Ein Beispiel dafür sehen Sie in der folgenden Abbildung.

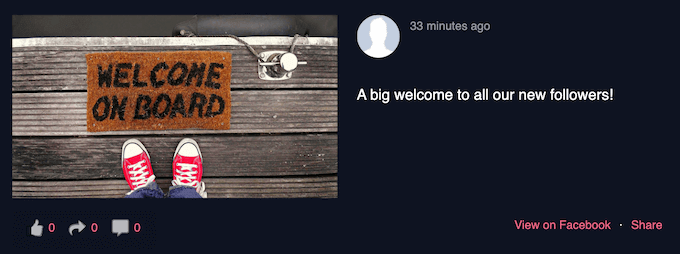
Möchten Sie stattdessen größere Bilder anzeigen?
Dann können Sie die halbe Breite als Layout für Ihren Beitrag wählen.

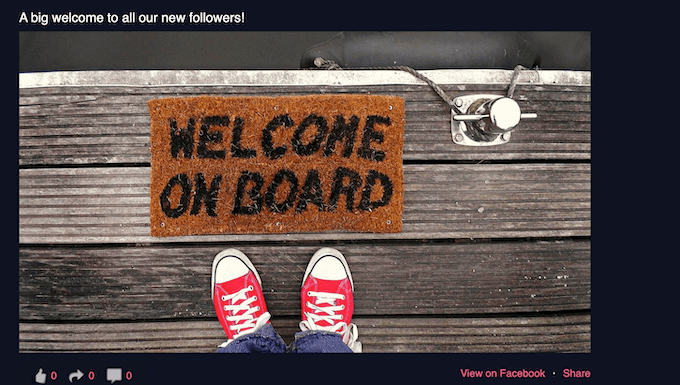
Wenn Sie Ihren Facebook-Feed mit den größtmöglichen Bildern anzeigen möchten, können Sie das Layout mit voller Breite wählen.
Hier ist ein Beispiel dafür, wie dies auf Ihrer WordPress-Website aussehen wird:

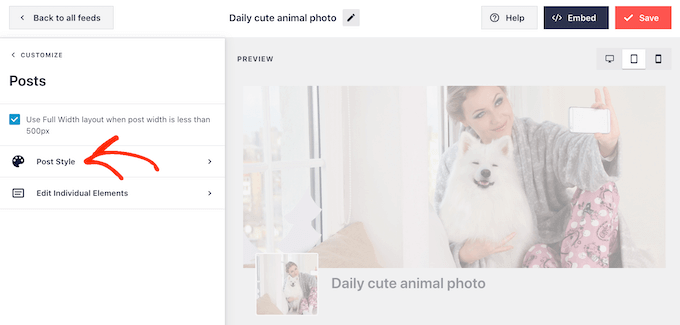
Wenn Sie mit dem allgemeinen Layout zufrieden sind, ist es an der Zeit, den spezifischen Inhalt der einzelnen Beiträge abzustimmen.
Klicken Sie auf ‘Post Style’, um zu beginnen.

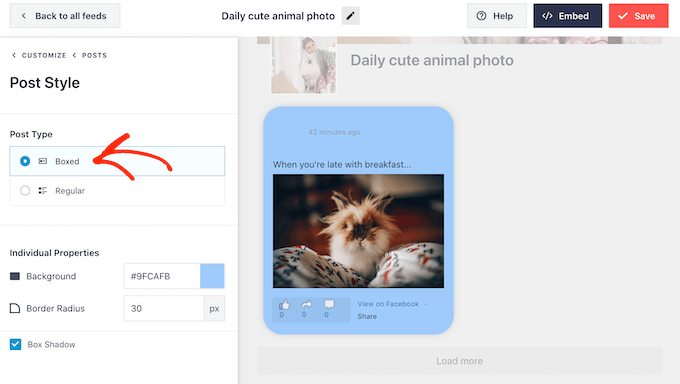
Auf diesem Bildschirm können Sie zwischen einem normalen und einem Box-Layout wählen.
Wenn Sie “Rahmen” wählen, können Sie für jeden Beitrag einen farbigen Hintergrund erstellen. Sie können auch den Radius des Rahmens vergrößern, um geschwungene Ecken zu erzeugen, und einen Rahmenschatten hinzufügen.

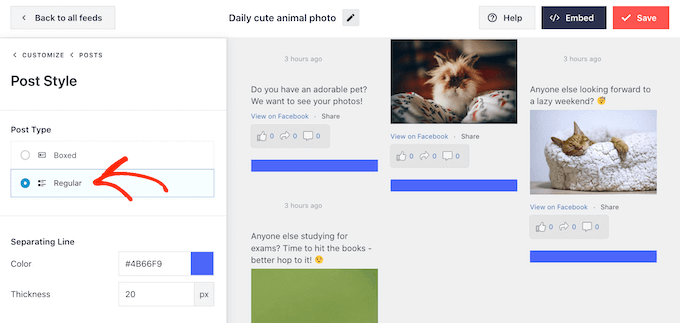
Wenn Sie “Regelmäßig” wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Beiträge in sozialen Medien voneinander trennt.
In der folgenden Abbildung haben wir dem Gruppenfeed eine dickere Linie hinzugefügt und seine Farbe geändert.

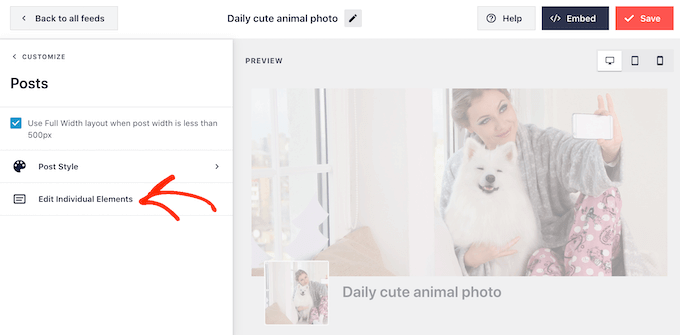
Sie können auch die einzelnen Teile innerhalb jedes Beitrags anpassen, indem Sie zum Hauptbildschirm für die Einstellungen zurückkehren.
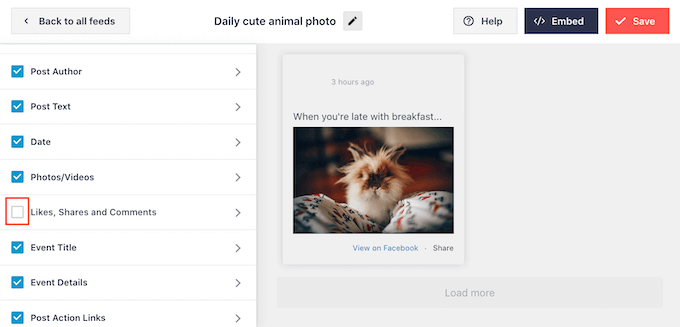
Wählen Sie erneut “Beitragsstil”, aber diesmal wählen Sie stattdessen “Einzelne Elemente bearbeiten”.

Sie sehen nun die verschiedenen Inhalte, die Smash Balloon in jeden Beitrag einfügt, wie z. B. den Autor des Beitrags, das Datum, das Feld für geteilte Links und mehr.
Um einen Inhalt aus Ihren Beiträgen zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um die Markierung zu entfernen.

Sie können auch das Aussehen jedes Inhaltstyps anpassen, indem Sie darauf klicken.
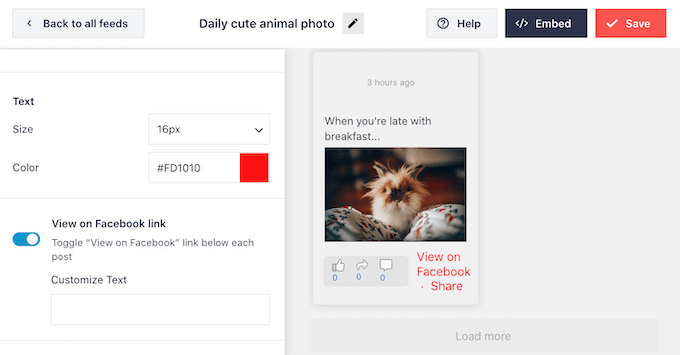
In der folgenden Abbildung sehen Sie zum Beispiel Einstellungen, mit denen Sie die Größe und Farbe der Links für “Post-Aktionen” wie “Gefällt mir”, “Teilen” und “Kommentieren” ändern können.

Sie können den Text “Auf Facebook anzeigen” auch ändern, indem Sie ihn in das Feld “Text anpassen” eingeben.
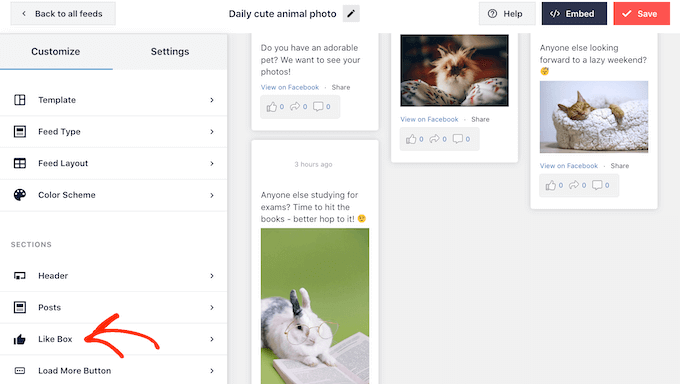
Standardmäßig fügt Smash Balloon keine Facebook-Like-Schaltfläche zu Ihrem Feed hinzu. Diese Schaltfläche macht es für Besucher einfacher, Ihrer Gruppe beizutreten. Sie können sie also zu Ihrem Feed hinzufügen, indem Sie die “Like Box”-Einstellungen auswählen.

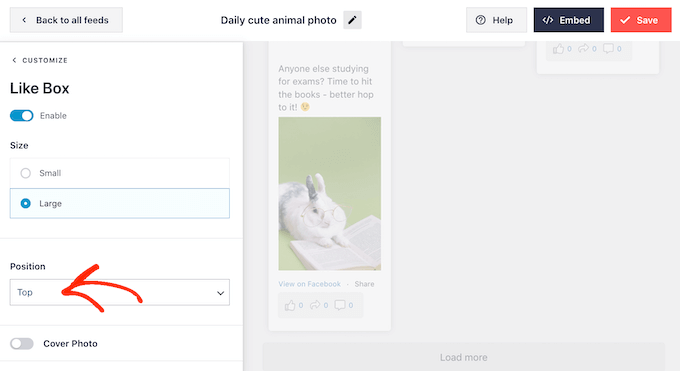
Klicken Sie dann einfach auf “Aktivieren”, so dass der Kippschalter blau wird.
Sie können nun das Dropdown-Menü “Position” verwenden, um die Like-Box unter oder über dem Gruppenfeed einzufügen.

Sie können diese Einstellungen auch verwenden, um die Breite des Feldes zu ändern oder das Titelbild der Gruppe hinzuzufügen.
Eine große Anzahl von Anhängern ist ein großartiger sozialer Beweis, der mehr Menschen dazu ermutigt, Ihrer Facebook-Gruppe beizutreten. In diesem Sinne sollten Sie die Option “Fans anzeigen” aktivieren.
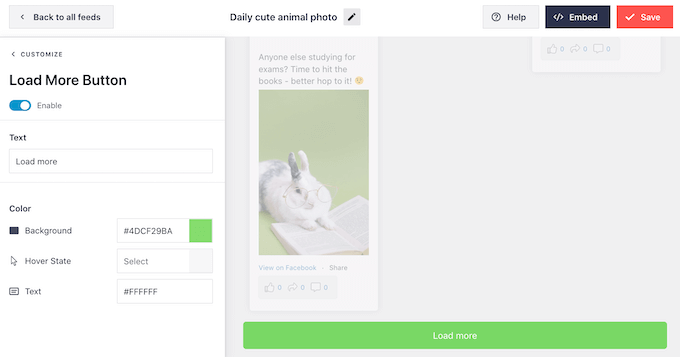
Wenn Sie mit der Einrichtung der “Gefällt mir”-Schaltfläche zufrieden sind, können Sie zu den Einstellungen für die “Weitere Schaltfläche laden” übergehen.

Die Schaltfläche “Mehr laden” bietet den Besuchern eine einfache Möglichkeit, durch weitere Inhalte Ihres Feeds zu blättern. Wenn ihnen diese Inhalte gefallen, entscheiden sie sich vielleicht, Ihrer Facebook-Gruppe beizutreten.
In diesem Sinne können Sie diese Schaltfläche durch Ändern der Hintergrundfarbe, des Schwebezustands und der Textfarbe hervorheben.

Diese Schaltfläche zeigt standardmäßig “Mehr laden” an, aber Sie können eine benutzerdefinierte Nachricht hinzufügen, indem Sie sie in das Feld “Text” eingeben.
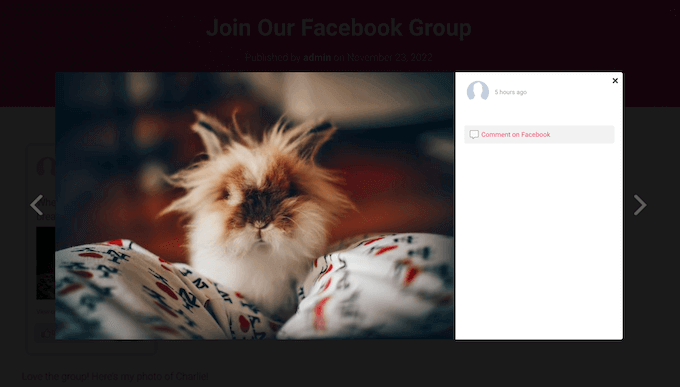
Smash Balloon verfügt über eine Lightbox-Funktion, die es den Besuchern ermöglicht, die Videos Ihrer Gruppe anzusehen und Ihre Fotos genauer zu betrachten, ohne WordPress zu verlassen.
Besucher können einfach auf ein beliebiges Video- oder Foto-Miniaturbild klicken, um das Leuchtkasten-Popup zu öffnen.

Sie können dann mit Hilfe der Pfeile durch die restlichen Bilder und Videos im Feed blättern, ähnlich wie beim Einbetten eines Facebook-Albums in WordPress.
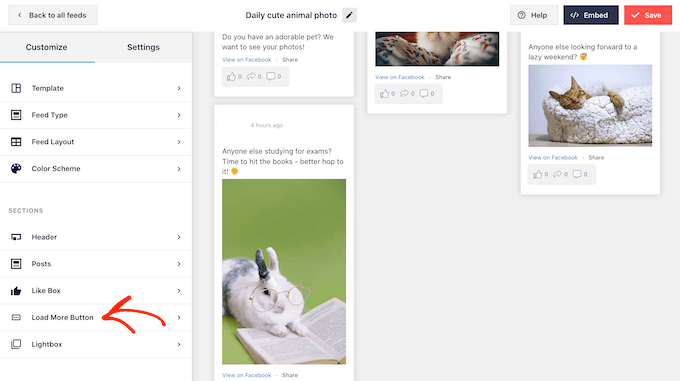
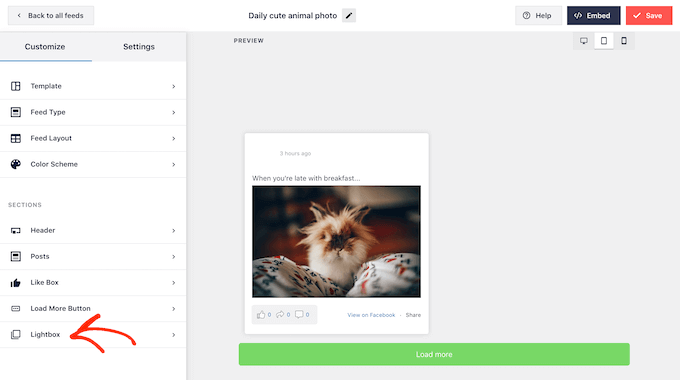
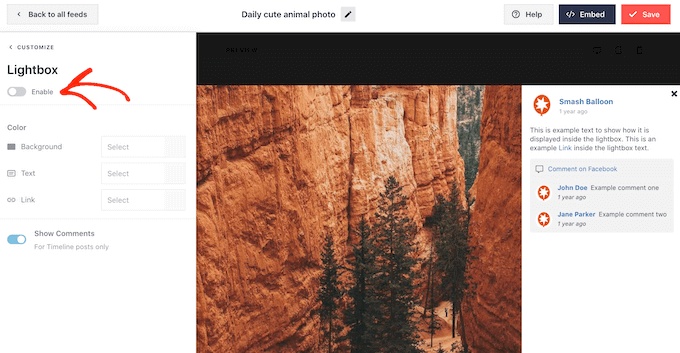
Um den Standard-Leuchtkasten anzupassen, wählen Sie einfach “Leuchtkasten” aus dem linken Menü.

Hier können Sie die Farbe des Textes, der Links und des Hintergrunds des Leuchtkastens ändern.
Das Lightbox-Popup macht es den Besuchern leicht, Ihren Feed zu erkunden und ermöglicht es ihnen, durch Ihre Fotos und Videos zu blättern, ohne Ihre Facebook-Gruppe zu besuchen.
Wenn Sie mehr Besucher für Ihre Facebook-Gruppe gewinnen möchten, sollten Sie die Leuchtkasten-Funktion deaktivieren. Klicken Sie dazu einfach auf den Schalter “Aktivieren”, damit er von blau auf grau wechselt.

Wenn ein Besucher nun auf ein Foto oder Video im Gruppen-Feed klickt, wird er in einem neuen Tab zu Ihrer Facebook-Gruppe weitergeleitet.
Wenn Sie mit dem Aussehen des Facebook Group Feeds zufrieden sind, klicken Sie auf “Speichern”, um Ihre Änderungen zu speichern.
Jetzt können Sie diesen Feed zu Ihrer WordPress-Website hinzufügen.
Wie Sie Ihren Facebook-Gruppen-Feed in WordPress einbetten
Sie können Ihren Facebook-Gruppen-Feed in WordPress mithilfe eines Blocks, Widgets oder Shortcodes hinzufügen.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie einen Block oder ein Widget verwenden möchten.
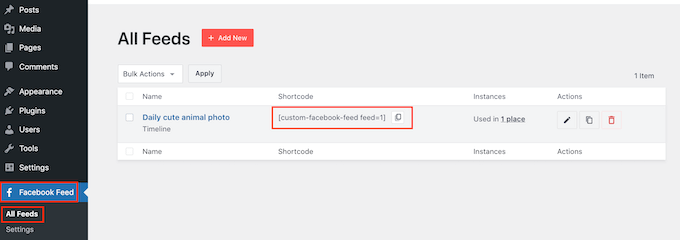
Um diese Informationen zu erhalten, gehen Sie einfach auf Facebook Feed “ Alle Feeds und kopieren Sie dann den Text unter “Shortcode”.
Im folgenden Bild müssen wir custom-facebook-feed feed=1 verwenden.

Wenn Sie Ihren Facebook-Gruppen-Feed in eine Seite oder einen Beitrag einbetten möchten, können Sie den Block “Benutzerdefinierter Facebook-Feed” verwenden.
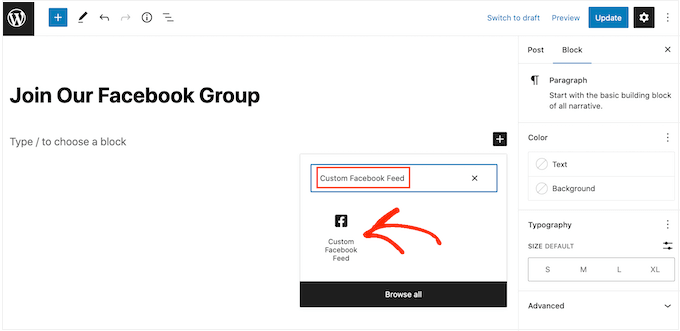
Öffnen Sie einfach die Seite oder den Beitrag, in den Sie den Facebook-Feed einbetten möchten. Klicken Sie dann auf das “+”-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von “Custom Facebook Feed”.
Wenn der Facebook-Block angezeigt wird, klicken Sie darauf, um ihn zu Ihrer Seite oder Ihrem Beitrag hinzuzufügen.

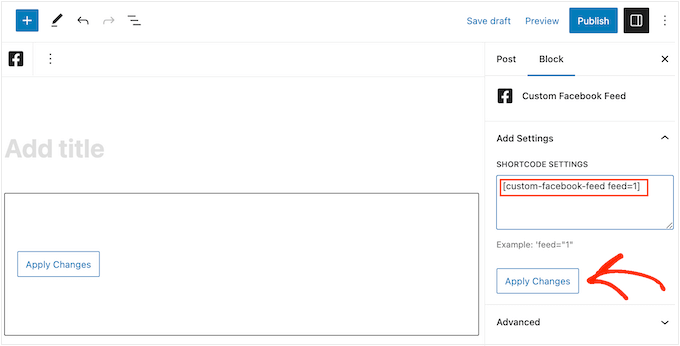
Der Block zeigt standardmäßig einen Ihrer Smash Balloon-Feeds an. Wenn dies nicht Ihr Facebook-Gruppen-Feed ist, finden Sie den Abschnitt “Shortcode-Einstellungen” im rechten Menü.
Sie können nun denCodecustom-facebook-feedfeed=1hinzufügen und dann auf die Schaltfläche “Änderungen übernehmen” klicken.

Danach müssen Sie die Seite nur noch veröffentlichen oder aktualisieren, um den Gruppen-Feed auf Ihrer Website zu aktivieren.
Eine weitere Möglichkeit ist das Hinzufügen des Feeds zu einem beliebigen widgetfähigen Bereich, z. B. der Seitenleiste oder einem ähnlichen Bereich. So können die Besucher Ihren Gruppen-Feed sehen, egal wo sie sich auf Ihrer Website befinden.
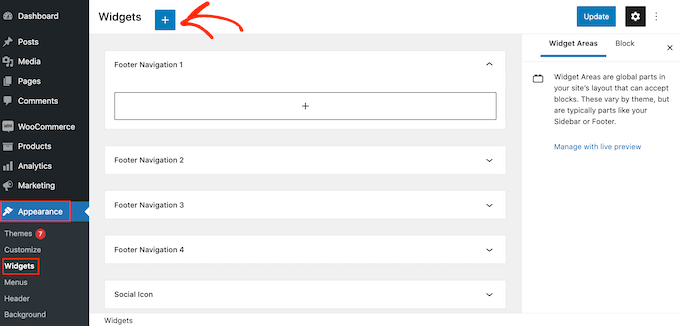
Um loszulegen, gehen Sie einfach im WordPress-Dashboard auf Darstellung ” Widgets und klicken Sie dann auf die blaue Schaltfläche “+”.

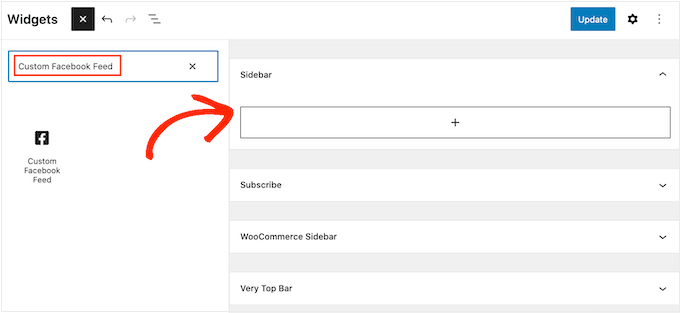
Sobald Sie das getan haben, geben Sie “Benutzerdefinierter Facebook-Feed” in die Suchleiste ein.
Wenn das richtige Widget erscheint, ziehen Sie es an die Stelle, an der Sie den Feed anzeigen möchten.

Das Widget zeigt einen der Feeds an, die Sie mit Smash Balloon erstellt haben.
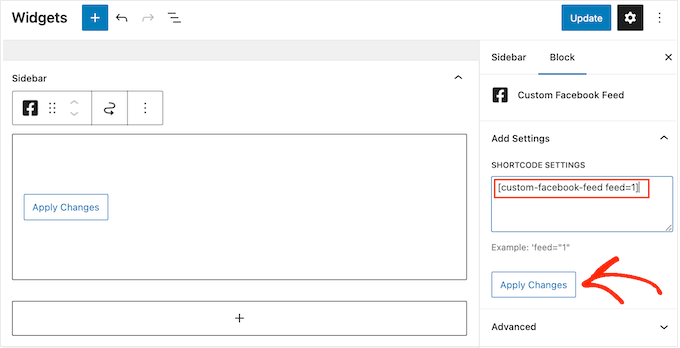
Wenn dies nicht Ihr Facebook-Gruppen-Feed ist, geben Sie den Code des Feeds in das Feld “Shortcode-Einstellungen” ein. Klicken Sie dann auf “Änderungen übernehmen”.

Sie können nun auf die Schaltfläche “Aktualisieren” klicken, um das Widget zu aktivieren. Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Schließlich können Sie den Facebook-Gruppen-Feed auf jeder Seite, in jedem Beitrag oder in einem widgetfähigen Bereich mithilfe eines Shortcodes einbetten.
Gehen Sie einfach auf Facebook Feed “ Alle Feeds und kopieren Sie den gesamten Code in der Spalte “Shortcode”. Sie können diesen Code nun zu einem beliebigen Shortcode-Block hinzufügen.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Hinweis: Wenn du ein blockfähiges Design verwendest, kannst du den Block “Benutzerdefinierter Facebook-Feed” mit dem Editor für die gesamte Seite an beliebiger Stelle auf deiner Website hinzufügen.
Bonus: Mehr Facebook-Likes mit WordPress erhalten
Wenn Sie eine Facebook-Seite für Ihren Online-Shop oder Ihr Unternehmen haben, dann möchten Sie, dass die Nutzer diese Seite besuchen und Ihre Facebook-Inhalte mögen, um sozialen Beweis zu liefern und mehr Anhänger zu gewinnen.
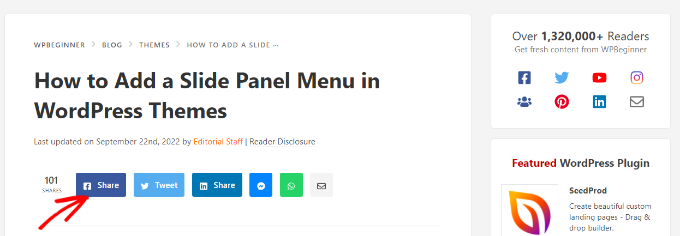
Eine Möglichkeit, dies zu tun, ist das Hinzufügen Ihres Facebook-Gruppen-Feeds zu Ihrer Website. Sie können aber auch eine Facebook-Like- und Share-Schaltfläche neben Ihren Blogbeiträgen einfügen, um die Nutzer zu ermutigen, Ihre Inhalte mit ihren Freunden zu teilen.

Um Ihre Facebook Follower weiter zu steigern, können Sie Uncanny Automator verwenden.
Während des Tests fanden wir es wirklich einfach, das Tool zu benutzen. Es ermöglichte uns, einen Workflow einzurichten, bei dem jedes Mal, wenn wir einen Beitrag auf unserer Website veröffentlichen, automatisch ein Facebook-Beitrag live geschaltet wird.
Weitere Informationen finden Sie in unserer Anleitung zum automatischen Veröffentlichen von Beiträgen auf Facebook von WordPress aus.
Oder lesen Sie unsere vollständige Rezension von Uncanny Automator.
Sie können auch Werbegeschenke und Wettbewerbe in Ihrer Facebook-Gruppe veranstalten, auf Kommentare zu Ihren Beiträgen antworten und sogar einen Facebook-Veranstaltungskalender auf Ihrer Website hinzufügen.

So können Sie Ihre Follower in Ihrer Facebook-Gruppe oder auf Ihrer Seite stärken und Ihre soziale Kompetenz erhöhen.
Weitere Vorschläge finden Sie in unserem Leitfaden für Einsteiger, wie Sie mit WordPress schnell mehr Facebook-Likes erhalten können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie eine Facebook-Gruppe zu Ihrer WordPress-Website hinzufügen können. Vielleicht interessiert Sie auch unser kompletter Spickzettel für soziale Medien oder unsere Expertenauswahl der besten Facebook Plugins für Ihren Blog.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Klaus Juhl
Can you add a private Facebook group to a website? Or does it have to be public?
WPBeginner Support
Due to Facebook’s restrictions the group would need to be public.
Admin
Jiří Vaněk
Previously, I displayed Instagram and Twitter on my website. Eventually, through speed testing, I found out that it significantly slowed down the website loading because it fetched data from additional third-party servers. So, I moved the feeds from the right menu to their dedicated pages, linked separately, to prevent these feeds from being everywhere and slowing down the site. It’s essential to be cautious about this and measure speed. Additionally, I use Smash Baloon for feeds, and I’m satisfied with it.
Matt
Thanks guys, I’ve been waiting to do something like this for a while.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Steph
Can you add a private Facebook group to a website? Or does it have to be public?
Chloe
Question about the below tip from your article. How do I set my privacy settings to allow the app to access my photos? Is this a Facebook setting? Thanks!
Tip: Are some photos or posts missing from your feed? This means those users have set their privacy settings to prevent apps from accessing some or all of their content.
WPBeginner Support
Unless we hear otherwise, when setting up the plugin you are setting up your access.
Admin
Amy
i love that i can integrate my facebook group (not just Facebook pages) with my site!
WPBeginner Support
Glad we could share how to do this
Admin
TemidayoRiches
Thanks for this. Can the same be done with a Facebook page
WPBeginner Support
Yes, you should have the option to select a Facebook page as well
Admin