Sie suchen mehr Kontrolle über das Design und die Funktion Ihrer WordPress-Website? Das Erlernen der HTML-Bearbeitung ist die Antwort.
HTML (HyperText Markup Language) ist der Code, der Ihre Inhalte strukturiert und Webbrowsern mitteilt, wie Ihre Seiten angezeigt werden sollen. Die direkte Bearbeitung ist praktisch für erweiterte Anpassungen, das Hinzufügen spezifischer Funktionalitäten und die Fehlerbehebung.
Wir hören oft von Nutzern bei WPBeginner, die nervös sind, wenn es darum geht, Code anzufassen, aber das Bearbeiten von HTML in WordPress ist einfacher, als Sie vielleicht denken.
In diesem Artikel zeigen wir Ihnen, wie Sie HTML im WordPress-Code-Editor mit verschiedenen Methoden bearbeiten können.

Warum sollten Sie HTML in WordPress bearbeiten?
WordPress bietet Tausende von Themes und Plugins, um das Erscheinungsbild Ihrer Website zu ändern und verschiedene Elemente anzupassen, ohne eine einzige Codezeile anfassen zu müssen.
Allerdings haben Plugins und Themes ihre Grenzen und bieten möglicherweise nicht genau die Funktionen, die Sie suchen. Infolgedessen können Sie Ihre Website möglicherweise nicht so gestalten, wie Sie es sich wünschen.
Hier ist die Bearbeitung von HTML wirklich nützlich. Sie können mit HTML-Code ganz einfach erweiterte Anpassungen vornehmen. Es bietet viel Flexibilität und Kontrolle darüber, wie Ihre Website aussieht und funktioniert.
Darüber hinaus kann das Erlernen der Bearbeitung von HTML Ihnen auch helfen, Fehler auf Ihrer WordPress-Website zu identifizieren und zu beheben, wenn Sie keinen Zugriff auf das Dashboard haben.
Hinweis: Wenn Sie kein HTML bearbeiten möchten, aber dennoch volle Anpassungsoptionen wünschen, empfehlen wir die Verwendung eines Drag-and-Drop- WordPress Page Builders wie SeedProd.
Nichtsdestotrotz betrachten wir verschiedene Möglichkeiten, HTML in einer WordPress-Website zu bearbeiten.
Wir werden behandeln, wie HTML mit dem Blockeditor und dem klassischen Editor bearbeitet wird, und wir zeigen Ihnen auch eine einfache Möglichkeit, Code zu Ihrer Website hinzuzufügen. Sie können auf die unten stehenden Links klicken, um zu Ihrem bevorzugten Abschnitt zu springen.
- So bearbeiten Sie HTML im WordPress-Blockeditor
- So bearbeiten Sie HTML im klassischen WordPress-Editor
- So bearbeiten Sie HTML in WordPress-Widgets
- So bearbeiten Sie HTML im WordPress-Theme-Editor
- So bearbeiten Sie HTML in WordPress über FTP
- Einfache Methode, um Code in WordPress hinzuzufügen
So bearbeiten Sie HTML im WordPress-Blockeditor
Im WordPress-Blockeditor gibt es mehrere Möglichkeiten, das HTML Ihres Beitrags oder Ihrer Seite zu bearbeiten.
Zuerst können Sie einen benutzerdefinierten HTML-Block in Ihren Inhalten verwenden, um HTML-Code hinzuzufügen.
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und fügen Sie dann einen neuen Beitrag/eine neue Seite hinzu oder bearbeiten Sie einen vorhandenen Artikel. Klicken Sie anschließend auf das Pluszeichen (+) in der oberen linken Ecke und fügen Sie einen „Benutzerdefinierten HTML“-Block hinzu.

Geben Sie dann Ihren benutzerdefinierten HTML-Code in den Block ein.
Sie können auch auf die Option „Vorschau“ klicken, um zu überprüfen, ob der HTML-Code ordnungsgemäß funktioniert und wie Ihre Inhalte auf Ihrer Live-Website aussehen werden.

Eine weitere Möglichkeit, HTML-Code im WordPress-Blockeditor hinzuzufügen oder zu ändern, ist die Bearbeitung des HTML eines bestimmten Blocks.
Wählen Sie dazu einfach einen vorhandenen Block in Ihrem Inhalt aus und klicken Sie dann auf das Drei-Punkte-Menü. Klicken Sie anschließend auf die Option „Als HTML bearbeiten“.

Sie sehen nun das HTML eines einzelnen Blocks. Bearbeiten Sie das HTML Ihrer Inhalte.
Sie können beispielsweise einen Nofollow-Link hinzufügen, den Stil Ihres Textes ändern oder anderen Code hinzufügen.

Wenn Sie das HTML Ihres gesamten Beitrags bearbeiten möchten, können Sie den 'Code-Editor' im WordPress-Blockeditor verwenden.
Sie können auf den Code-Editor zugreifen, indem Sie in der oberen rechten Ecke auf die Drei-Punkte-Option klicken. Wählen Sie dann aus den Dropdown-Optionen 'Code-Editor'.

So bearbeiten Sie HTML im klassischen WordPress-Editor
Wenn Sie den klassischen WordPress-Editor verwenden, können Sie das HTML einfach in der Textansicht bearbeiten.
Um zur Textansicht zu gelangen, bearbeiten Sie einfach einen Blogbeitrag oder erstellen Sie einen neuen. Wenn Sie sich im klassischen Editor befinden, klicken Sie auf die Registerkarte „Text“, um das HTML Ihres Artikels anzuzeigen.

Danach können Sie den HTML-Code Ihres Inhalts bearbeiten. Sie können beispielsweise verschiedene Wörter fett hervorheben, um sie hervorzuheben, den kursiven Stil im Text verwenden, Listen erstellen, ein Inhaltsverzeichnis hinzufügen und mehr.
So bearbeiten Sie HTML in WordPress-Widgets
Wussten Sie, dass Sie HTML-Code in den Widget-Bereich Ihrer Website einfügen und bearbeiten können?
In WordPress kann die Verwendung eines benutzerdefinierten HTML-Widgets helfen, Ihre Seitenleiste, Ihren Footer und andere Widget-Bereiche anzupassen. Zum Beispiel können Sie Kontaktformulare, Call-to-Action (CTA)-Buttons, Google Maps und andere Inhalte einbetten.
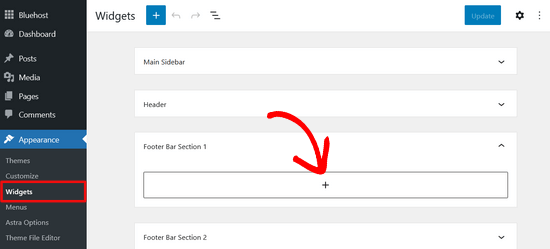
Sie können damit beginnen, zu Ihrem WordPress-Admin-Panel zu gehen und dann zu Darstellung » Widgets zu navigieren. Klicken Sie anschließend auf das „Plus“-Symbol in einem beliebigen Widget-Bereich, dem Sie HTML-Code hinzufügen möchten.
Die verfügbaren Widget-Bereiche hängen vom WordPress-Theme ab, das Sie verwenden. Zum Beispiel können Sie es möglicherweise in Ihren Footer, Header oder andere Bereiche einfügen.

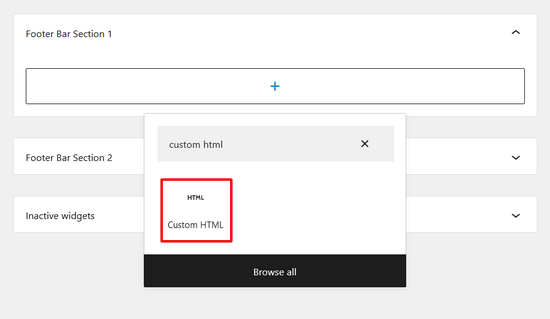
Suchen Sie als Nächstes nach dem benutzerdefinierten HTML-Widget im Menü der Widget-Blöcke und klicken Sie darauf, um es automatisch zum Widget-Bereich hinzuzufügen.

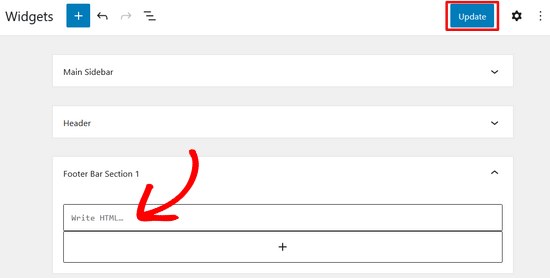
Danach können Sie auf Ihr benutzerdefiniertes HTML-Widget klicken und den HTML-Code eingeben.
Wenn Sie fertig sind, vergessen Sie nicht, oben rechts auf dem Bildschirm auf die Schaltfläche „Aktualisieren“ zu klicken.

Sie können nun Ihre Website besuchen, um das benutzerdefinierte HTML-Widget in Aktion zu sehen.

So bearbeiten Sie HTML im WordPress-Theme-Editor
Eine weitere Möglichkeit, das HTML Ihrer Website zu bearbeiten, ist der WordPress Theme Editor (Code-Editor).
Wir empfehlen jedoch nicht, den Code direkt im Theme-Editor zu bearbeiten. Der kleinste Fehler beim Eingeben von Code kann Ihre Website beschädigen und Ihnen den Zugriff auf das WordPress-Dashboard verwehren.
Außerdem gehen alle Ihre Änderungen verloren, wenn Sie Ihr Theme aktualisieren.
Wenn Sie jedoch erwägen, HTML mit dem Theme-Editor zu bearbeiten, ist es eine gute Idee, eine Sicherung Ihrer Website zu erstellen, bevor Sie Änderungen vornehmen.
Gehen Sie als Nächstes in Ihrem WordPress-Dashboard zu Design » Theme-Editor. Sie sehen nun eine Warnmeldung zum direkten Bearbeiten von Theme-Dateien.

Sobald Sie auf die Schaltfläche „Ich verstehe“ klicken, sehen Sie Ihre Theme-Dateien und den Code.
Von hier aus können Sie auswählen, welche Datei Sie bearbeiten möchten, und Ihre Änderungen vornehmen.

So bearbeiten Sie HTML in WordPress über FTP
Eine weitere alternative Methode zur Bearbeitung von HTML in den WordPress-Theme-Dateien ist die Verwendung von FTP, auch bekannt als File Transfer Protocol Service.
Dies ist eine Standardfunktion, die mit allen WordPress-Hosting-Konten geliefert wird.
Der Vorteil der Verwendung von FTP anstelle des Code-Editors ist, dass Sie Probleme mit dem FTP-Client leicht beheben können. Auf diese Weise werden Sie nicht aus Ihrem WordPress-Dashboard ausgesperrt, wenn beim Bearbeiten von HTML etwas schiefgeht.
Zuerst müssen Sie eine FTP-Software auswählen. Wir werden FileZilla in diesem Tutorial verwenden, da es ein kostenloser und benutzerfreundlicher FTP-Client für Windows, Mac und Linux ist.
Nachdem Sie Ihren FTP-Client ausgewählt haben, müssen Sie sich nun bei Ihrem FTP-Server anmelden. Die Anmeldedaten finden Sie im Control Panel Ihres Hosting-Providers.
Sobald Sie angemeldet sind, sehen Sie unter der Spalte „Remote-Site“ verschiedene Ordner und Dateien Ihrer Website. Navigieren Sie zu Ihren Theme-Dateien, indem Sie zu wp-content » theme gehen.
Sie sehen nun verschiedene Themes auf Ihrer Website. Wählen Sie das Theme aus, das Sie bearbeiten möchten.

Als Nächstes können Sie mit der rechten Maustaste auf eine Theme-Datei klicken, um das HTML zu bearbeiten. Wenn Sie beispielsweise Änderungen im Footer vornehmen möchten, klicken Sie mit der rechten Maustaste auf die Datei footer.php.
Viele FTP-Clients ermöglichen es Ihnen, die Datei anzuzeigen und zu bearbeiten und sie automatisch hochzuladen, sobald Sie die Änderungen vorgenommen haben. In FileZilla können Sie dies tun, indem Sie auf die Option 'Anzeigen/Bearbeiten' klicken.

Wir empfehlen jedoch, die Datei, die Sie bearbeiten möchten, vor Änderungen auf Ihren Desktop herunterzuladen.
Nach der Bearbeitung des HTML können Sie die Originaldatei ersetzen. Für weitere Details empfehlen wir Ihnen, unserer Anleitung zu folgen, wie Sie FTP verwenden, um Dateien in WordPress hochzuladen.
Einfache Methode, um Code in WordPress hinzuzufügen
Der einfachste Weg, Code in WordPress hinzuzufügen, ist die Verwendung von WPCode, dem besten Code-Snippet-Plugin auf dem Markt.

Das Team von WPBeginner hat dieses Plugin so entwickelt, dass selbst absolute Anfänger in wenigen Minuten benutzerdefinierten Code zu ihrer Website hinzufügen können. Außerdem gibt es eine Lite-Version des Plugins, die zu 100 % kostenlos ist.
Es hilft, Ihren Code zu organisieren, da er an einem Ort gespeichert ist. Außerdem werden Fehler vermieden, die durch manuelles Bearbeiten von Code entstehen können.
Ein weiterer Vorteil ist, dass Sie sich keine Sorgen machen müssen, dass Ihr Code gelöscht wird, wenn Sie Ihr Theme aktualisieren oder ändern.
Das Erste, was Sie tun müssen, ist das kostenlose WPCode Plugin auf Ihrer Website zu installieren und zu aktivieren. Weitere Details finden Sie in unserem ausführlichen Tutorial zum Thema Installieren eines WordPress-Plugins.
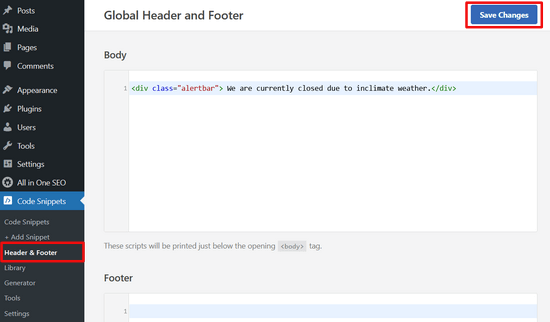
Sobald das Plugin aktiv ist, können Sie in Ihrem Admin-Panel zu Code Snippets » Header & Footer navigieren.
Als Nächstes können Sie den HTML-Code in die Kopf-, Körper- und Fußzeilenfelder Ihrer Website einfügen.
Angenommen, Sie möchten beispielsweise eine Alert-Bar auf Ihrer Website anzeigen. Sie können einfach den HTML-Code in das Feld 'Body' eingeben und auf die Schaltfläche 'Änderungen speichern' klicken.

Darüber hinaus können Sie einen Google Analytics-Tracking-Code, einen Facebook-Pixel und einen TikTok-Werbepixel im Header hinzufügen. Oder Sie können mit dem Plugin eine Pinterest-Schaltfläche im Footer Ihrer Website hinzufügen.
Mit WPCode ist es einfach zu entscheiden, wo der Code ausgegeben wird. Sie können zum Beispiel automatisch HTML-Code am Anfang oder Ende jedes Beitrags anzeigen lassen.
Weitere Details finden Sie in unserem Leitfaden zum Hinzufügen von Header- und Footer-Code in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie HTML im WordPress-Code-Editor bearbeiten. Möglicherweise möchten Sie auch unseren Leitfaden zum Hinzufügen von HTML-Formularen in WordPress lesen oder die wichtigsten Gründe, warum Sie WordPress für Ihre Website nutzen sollten, erfahren.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Gibt es eine Möglichkeit, HTML/CSS/JS auf einer WordPress-Seite auszuführen, so als würde man eine ganze HTML-Datei ausführen, die CSS und JS enthält? Können Sie ein Plugin empfehlen?
WPBeginner Kommentare
Es mag ein paar Möglichkeiten geben, dies zu tun, aber die einfachste ist die Verwendung einer tatsächlichen HTML-Datei. Um dies zu tun, schauen Sie sich an: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/