Als wir zum ersten Mal von der CSS-Delivery-Optimierung hörten, dachten wir, das klinge für die meisten WordPress-Benutzer zu technisch. Aber nachdem wir die dramatischen Geschwindigkeitsverbesserungen gesehen hatten, die sie für unsere eigenen Websites brachte, erkannten wir, dass dies etwas war, das jeder Website-Besitzer wissen musste.
Das Beste daran ist, dass Sie keine Programmierkenntnisse benötigen, um diese Änderungen vorzunehmen.
Wir haben gesehen, wie CSS-Optimierung eine träge Website verwandeln kann. Websites, die Besucher früher mit langsamen Ladezeiten frustrierten, wurden plötzlich reibungslos und reaktionsschnell. Die Auswirkungen auf Suchrankings und Benutzerzufriedenheit waren sofort und anhaltend.
Nach jahrelangen Experimenten mit verschiedenen CSS-Optimierungsstrategien haben wir 2 narrensichere Methoden identifiziert, die jedes Mal funktionieren. Wir führen Sie Schritt für Schritt durch beide Ansätze, damit Sie denjenigen auswählen können, der Ihrem Komfortniveau und Ihren technischen Kenntnissen entspricht.

Wie sich die CSS-Delivery in WordPress auf die WordPress-Leistung auswirkt
CSS-Dateien werden verwendet, um das visuelle Erscheinungsbild Ihrer WordPress-Website zu definieren. Ihr WordPress-Theme enthält eine CSS-Stylesheet-Datei, und einige Ihrer Plugins verwenden möglicherweise ebenfalls CSS-Stylesheets.
CSS ist für moderne Websites notwendig, aber es ist möglich, dass CSS-Dateien die Geschwindigkeit und Leistung Ihrer Website verlangsamen, je nachdem, wie sie eingerichtet sind.
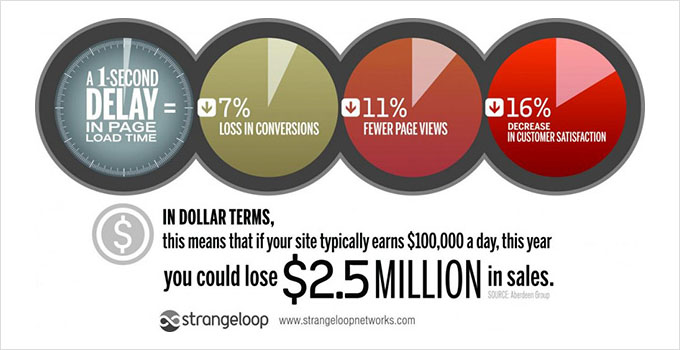
Selbst eine kleine Verzögerung bei der Website-Geschwindigkeit schafft eine schlechte Benutzererfahrung und kann Ihre Suchrankings und Konversionen beeinträchtigen, was zu weniger Traffic und Verkäufen führt.

Eine Möglichkeit, wie CSS-Dateien Ihre Website verlangsamen können, ist, wenn sie geladen werden müssen, bevor die Seite angezeigt werden kann. Das bedeutet, dass Ihre Besucher eine leere Seite sehen, bis die CSS-Datei geladen ist. Dies wird als render-blocking CSS bezeichnet.
Ein weiterer häufiger Grund, warum CSS-Dateien Ihre Website verlangsamen können, ist, wenn sie mehr Code enthalten, als zur Anzeige des sichtbaren Teils der aktuellen Seite benötigt wird. Dieser zusätzliche, ungenutzte CSS-Code bedeutet, dass die Ladezeit länger ist.
Die gute Nachricht ist, dass Sie die Leistung Ihrer WordPress-Website verbessern können, indem Sie die Art und Weise optimieren, wie der CSS-Code geliefert wird.
Dies geschieht, indem der minimale CSS-Code identifiziert wird, der benötigt wird, um den ersten Teil der aktuellen Webseite anzuzeigen. Dies ist als „Critical CSS“ bekannt.
Dieser kritische Code wird dann inline in das HTML der Seite eingefügt, anstatt in separate Stylesheets, damit der Code gerendert werden kann, ohne dass die CSS-Datei zuerst geladen werden muss.
Der Rest des CSS kann dann geladen werden, nachdem Ihre Besucher den Inhalt der Seite sehen können. Dies wird als „verzögertes Laden“ bezeichnet.
Mit diesen Worten wollen wir uns zwei Methoden zur Optimierung der WordPress-CSS-Bereitstellung ansehen, und Sie können diejenige wählen, die für Sie am besten funktioniert:
- Optimierung der CSS-Auslieferung in WordPress mit WP Rocket
- Optimierung der CSS-Auslieferung in WordPress mit Autoptimize
- FAQs zur Optimierung der WordPress CSS-Auslieferung
Methode 1: Optimierung der WordPress-CSS-Bereitstellung mit WP Rocket
WP Rocket ist das beste WordPress Caching-Plugin auf dem Markt. Es bietet die einfachste Möglichkeit, die CSS-Auslieferung Ihres WordPress zu optimieren. Tatsächlich ist es so einfach wie das Ankreuzen einer Box.
WP Rocket ist ein Premium-Performance-Plugin, aber das Beste daran ist, dass alle Funktionen in ihrem niedrigsten Plan enthalten sind.
Das Erste, was Sie tun müssen, ist, das WP Rocket-Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
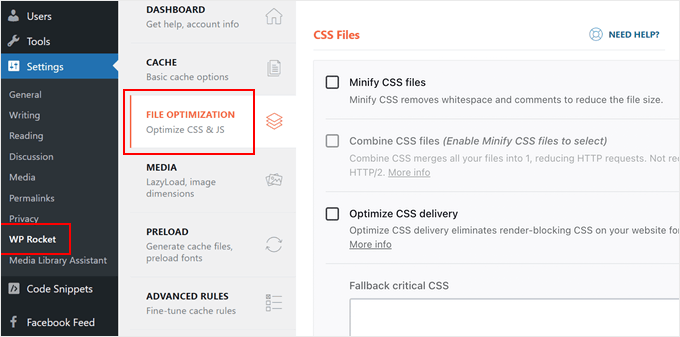
Nach der Aktivierung müssen Sie zur Seite Einstellungen » WP Rocket navigieren und zum Tab „Dateioptimierung“ wechseln.

Als Nächstes müssen Sie zum Abschnitt CSS-Dateien scrollen.
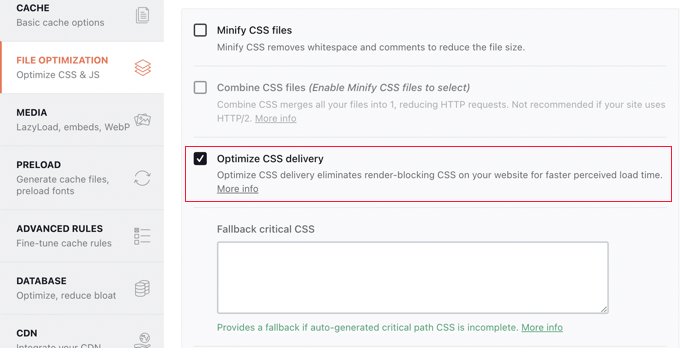
Dort müssen Sie das Kontrollkästchen neben der Option 'CSS-Auslieferung optimieren' aktivieren.

Diese Funktion identifiziert intelligent das kritische CSS, das benötigt wird, um den Teil der Webseite zu formatieren, den Ihre Besucher zuerst sehen. Ihre Seiten werden schneller geladen, und der Rest des CSS wird geladen, nachdem Ihre Besucher dessen Inhalt sehen können.
Alles, was Sie jetzt tun müssen, ist auf die Schaltfläche „Änderungen speichern“ zu klicken und darauf zu warten, dass WP Rocket die notwendige CSS-Datei für alle Ihre Beiträge und Seiten generiert.
Es wird auch automatisch der Cache geleert für Ihre Website, damit Ihre Besucher die neue optimierte Version Ihrer Website anstelle einer nicht optimierten Version sehen, die im Cache gespeichert ist.
Es gibt viele andere Möglichkeiten, wie WP Rocket Ihnen helfen kann, die Leistung Ihrer Website zu verbessern. Weitere Informationen finden Sie in unserem Leitfaden unter How to Properly Install and Setup WP Rocket in WordPress.
Methode 2: Optimierung der CSS-Auslieferung in WordPress mit Autoptimize
Autoptimize ist ein kostenloses Plugin, das entwickelt wurde, um die Bereitstellung der CSS- und JavaScript-Dateien Ihrer Website zu verbessern.
Obwohl Autoptimize ein kostenloses Plugin ist, bietet es nicht so viele Funktionen wie WP Rocket und die Einrichtung dauert länger.
Zum Beispiel kann es kritisches CSS nicht automatisch identifizieren, wie es WP Rocket kann. Stattdessen benötigt Autoptimize die Hilfe eines kostenpflichtigen Drittanbieterdienstes, was zusätzliche Kosten verursacht und mehr Zeit für die Konfiguration erfordert.
Es könnte jedoch eine gute Option sein, wenn Sie ein knappes Budget haben und nicht alle anderen Funktionen von WP Rocket benötigen, um Ihre Website zu beschleunigen.
Das erste, was Sie tun müssen, ist, das Plugin Autoptimize zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie ein WordPress-Plugin installieren.
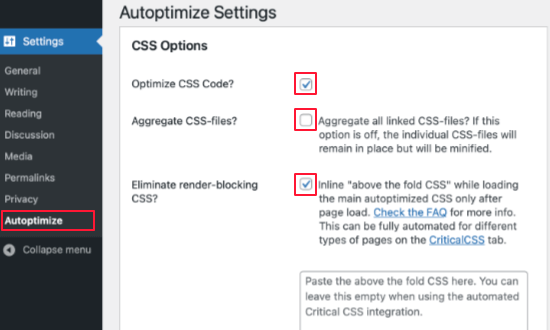
Nach der Aktivierung müssen Sie die Seite Einstellungen » Autoptimize besuchen, um die Plugin-Einstellungen zu konfigurieren. Dort müssen Sie zum Abschnitt CSS-Optionen scrollen und oben das Kontrollkästchen 'CSS-Code optimieren' aktivieren.

Sobald Sie das getan haben, müssen Sie sicherstellen, dass die Option 'CSS-Dateien aggregieren' deaktiviert ist und dann 'Render-blocking CSS eliminieren' aktivieren.
Sie können nun auf die Schaltfläche „Änderungen speichern und Cache leeren“ klicken, um Ihre Einstellungen zu speichern.
Das Plugin funktioniert jedoch erst richtig, wenn Sie ein Critical CSS-Konto eröffnen. Dies ist ein Premium-Abonnementdienst, der Autoptimize den kritischen CSS-Code liefert, den es zur Optimierung Ihrer WordPress-CSS-Bereitstellung benötigt.
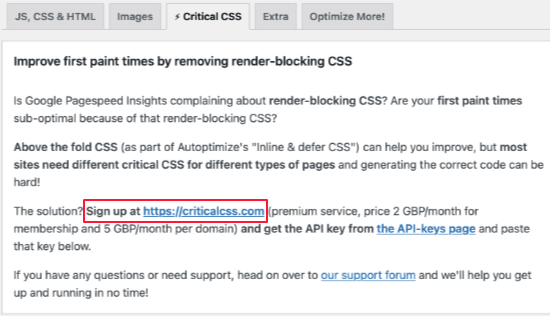
Navigieren Sie dazu zum Tab „Critical CSS“ in den Autoptimize-Einstellungen. Hier finden Sie die Informationen, die Sie benötigen, um sich bei Critical CSS anzumelden. Sie können beginnen, indem Sie auf den Anmeldelink im dritten Absatz klicken.

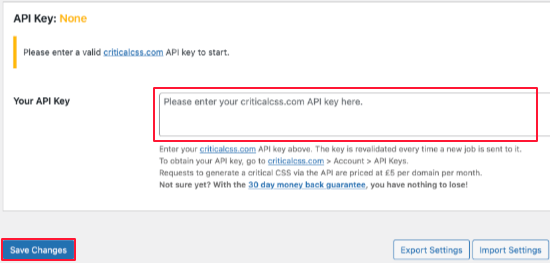
Sobald Sie Ihren Critical CSS API-Schlüssel erhalten haben, scrollen Sie nach unten zum Abschnitt API Key, damit Sie ihn in das Textfeld „Ihr API-Schlüssel“ einfügen können.
Klicken Sie danach auf die Schaltfläche „Änderungen speichern“.

Autoptimize verfügt nun über alle Informationen, die es benötigt, um das kritische CSS inline einzufügen und die Stylesheets zu verzögern, bis die Seite gerendert wurde. Infolgedessen wird Ihre Website eine schnellere Ladezeit haben.
FAQs zur Optimierung der WordPress CSS-Auslieferung
Nachfolgend finden Sie einige der häufigsten Fragen, die wir zur Optimierung der WordPress-CSS-Bereitstellung erhalten. Diese sollten helfen, alle verbleibenden Zweifel zu klären, die Sie möglicherweise bezüglich der Implementierung dieser Optimierungstechniken haben.
1. Was ist die Optimierung der CSS-Auslieferung und warum ist sie für WordPress-Websites wichtig?
Bei der CSS-Delivery-Optimierung geht es darum, die Art und Weise zu verbessern, wie Ihre Website Stylesheets lädt, um die Seitenladezeiten zu verkürzen. Das ist wichtig, da schlecht optimiertes CSS Render-Blocking-Probleme verursachen kann, wodurch Besucher leere Seiten sehen, während sie auf das Laden von Stylesheets warten. Dies wirkt sich direkt auf das Benutzererlebnis, die Suchrankings und die Konversionsraten aus.
2. Wird die Optimierung der CSS-Bereitstellung das Design meines WordPress-Themes beeinträchtigen?
Nein, wenn es richtig gemacht wird, sollte die CSS-Optimierung das Design Ihres Themes nicht beeinträchtigen. Sowohl WP Rocket als auch Autoptimize sind darauf ausgelegt, das Erscheinungsbild Ihrer Website zu erhalten und gleichzeitig die Leistung zu verbessern. Wir empfehlen jedoch immer, die Optimierung zuerst auf einer Staging-Site zu testen und ein Backup Ihrer ursprünglichen Website zu behalten, bevor Sie Änderungen vornehmen.
3. Was ist der Unterschied zwischen Critical CSS und Render-Blocking CSS?
Critical CSS ist der minimale CSS-Code, der benötigt wird, um den sichtbaren Teil einer Webseite (Inhalt oberhalb der Falz) anzuzeigen. Render-blocking CSS bezieht sich auf Stylesheets, die verhindern, dass die Seite angezeigt wird, bis sie vollständig geladen sind. CSS-Optimierung funktioniert, indem Critical CSS identifiziert und inline geladen wird, während nicht-kritische CSS verzögert geladen werden, nachdem die Seite sichtbar ist.
4. Benötige ich Programmierkenntnisse, um die CSS-Bereitstellungsoptimierung zu implementieren?
Für keine der beiden Methoden sind Programmierkenntnisse erforderlich. WP Rocket macht es so einfach wie das Aktivieren einer Checkbox, während Autoptimize eine grundlegende Plugin-Konfiguration erfordert. Beide Plugins kümmern sich automatisch um die technischen Aspekte, sodass Sie keinen CSS-Code selbst schreiben oder ändern müssen.
5. Wie sehr kann die CSS-Optimierung die Ladezeit meiner Website verbessern?
Die Verbesserung variiert je nach Ihrer aktuellen Einrichtung, aber wir haben in vielen Fällen Ladezeitverbesserungen von 30-50 % gesehen. Der genaue Geschwindigkeitsgewinn hängt von Faktoren wie Ihrem Theme, Ihren Plugins, Ihrem Hosting und Ihrer aktuellen CSS-Struktur ab. Die meisten Websites sehen spürbare Verbesserungen bei den Core Web Vitals-Scores und den Google PageSpeed Insights-Bewertungen.
6. Lohnt sich WP Rocket im Vergleich zur Verwendung des kostenlosen Autoptimize-Plugins?
WP Rocket bietet umfassendere Optimierungsfunktionen und generiert automatisch kritisches CSS, was die Einrichtung und Wartung erheblich erleichtert. Autoptimize ist kostenlos, erfordert jedoch ein Premium-Abonnement für den Critical CSS-Dienst und mehr manuelle Konfiguration. Für die meisten Benutzer rechtfertigen die zeitsparenden Funktionen und zusätzlichen Leistungsvorteile von WP Rocket die Investition.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie die CSS-Auslieferung in WordPress optimieren. Möglicherweise möchten Sie auch unseren Leitfaden lesen, wie Sie CSS für bestimmte Benutzerrollen in WordPress anwenden, und unsere Expertenauswahl der besten WordPress-Slider-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Ich verwende beide Plugins gleichzeitig, da dies laut den Ergebnissen dazu beigetragen hat, meine Website zu beschleunigen. Ich habe jedoch die Funktion „CSS-Bereitstellung optimieren“ in WP Rocket aktiviert und in Autoptimize deaktiviert. Ich habe auf meiner Website getestet, dass sich diese beiden Plugins perfekt ergänzen. Das Einzige, worauf Sie achten müssen, ist, dass nicht dieselbe Funktion in beiden Plugins gleichzeitig aktiviert ist. Dennoch bilden sie zusammen ein mächtiges Duo.
Dennis Muthomi
Ich habe WP Rocket auf mehreren Kunden-Websites implementiert und kann seine Wirksamkeit bei der Verbesserung der Seitenladezeiten bestätigen.
Die Funktion „CSS-Bereitstellung optimieren“ ist tatsächlich so einfach wie das Setzen eines Häkchens, aber es ist beeindruckend, wie sehr sie die Leistung beeinflussen kann.
Ein zusätzlicher Tipp, den ich geben würde, ist die Verwendung eines Tools wie GTmetrix oder Google PageSpeed Insights, um die Leistung Ihrer Website vor und nach der Implementierung dieser Optimierungen zu messen. Dies kann helfen, die Verbesserungen zu quantifizieren und verbleibende Probleme zu identifizieren.
Jiří Vaněk
Ja, Dennis, ich mache dasselbe, mit dem Unterschied, dass ich überall WP Rocket verwende. Aufgrund von Geschwindigkeitsproblemen habe ich während meiner Zeit mit WordPress alle Cache-Plugins ausprobiert, und WP Rocket ist unschlagbar. Die Vorladefunktion hat mir am meisten geholfen, aber auch verschiedene Minifizierungen und Code-Optimierungen haben einen erheblichen Einfluss gehabt. Ihre Empfehlung ist eine großartige Idee, die den Text gut ergänzt. Für die Geschwindigkeitsmessung finde ich GT Metrix jedoch professioneller und besser. Insbesondere die Wasserfallfunktion, bei der der gesamte Ladevorgang der Website detailliert dargestellt wird. Es ist ein großartiges Tool, im Grunde kostenlos, und es ist fantastisch, dass Sie es hier erwähnt haben.