Shopify ist eine beliebte eCommerce-Plattform für die Einrichtung eines Online-Shops. Es verfügt über eine benutzerfreundliche Oberfläche und eine breite Palette von Werkzeugen für die Verwaltung Ihres Unternehmens, aber es ist vielleicht nicht die beste Option für Ihr Online-Geschäft.
Deshalb empfehlen wir die Verwendung von Shopify mit WordPress. So können Sie die eCommerce-Funktionen von Shopify mit dem leistungsstärksten Website-Builder der Welt kombinieren, was Ihnen mehr Flexibilität für das Wachstum Ihres Unternehmens bietet.
Wir haben WordPress für unsere Online-Shops verwendet und haben aus erster Hand gesehen, wie skalierbar es ist. Wir haben auch Shopify viele Male getestet. Dadurch konnten wir ihre Stärken und Schwächen vergleichen und haben festgestellt, dass es in vielen Fällen die beste Option ist, sie gemeinsam zu nutzen.
In diesem Artikel zeigen wir Ihnen, wie Sie Shopify ganz einfach mit WordPress verbinden können, um Ihr Geschäft auszubauen.

Warum Shopify mit WordPress verwenden?
WordPress ist der beste Website-Baukasten der Welt, auf dem mehr als 43 % aller Websites im Internet basieren.
Es ist unglaublich einfach zu bedienen und bietet Ihnen Zugang zu Tausenden von kostenlosen und kostenpflichtigen WordPress Themes und Plugins (Anwendungen für Ihre Website).
Auf der anderen Seite ist Shopify eine beliebte eCommerce-Plattform, die Ihnen hilft, Produkte online zu verkaufen.
Sie können WordPress mit WooCommerce verwenden, um Ihr Online-Geschäft zu erstellen, aber einige Benutzer möchten vielleicht Shopify für ihr Geschäft und WordPress für ihre Website verwenden.
Weitere Einzelheiten finden Sie in unserem Vergleich zwischen Shopify und WooCommerce mit den Vor- und Nachteilen beider Werkzeuge.
Die Kombination von Shopify und WordPress bietet Ihnen die Vorteile beider Plattformen. Sie können Produkte mit Shopify verkaufen und gleichzeitig die Flexibilität und Freiheit von WordPress für die Verwaltung Ihrer Website nutzen.
Damit haben Sie die volle Kontrolle über das Design Ihrer Website, erhöhen Ihre Marktreichweite und können beide Plattformen über ein einziges Dashboard verwalten.
Werfen wir also einen Blick darauf, wie Sie Shopify ganz einfach mit WordPress nutzen können. Sie können die unten stehenden Links verwenden, um durch dieses Tutorial zu navigieren:
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
Schritt 1: Richten Sie Ihren Shopify-Shop und Ihre WordPress-Website ein
Wenn Sie das noch nicht getan haben, müssen Sie zuerst Ihren Shopify-Shop erstellen.
Danach fügen Sie einige Produkte hinzu und kommen dann hierher zurück.

Als nächstes müssen Sie Ihre WordPress-Website einrichten. Denken Sie daran, dass es zwei Arten von WordPress gibt.
Zunächst gibt es WordPress.com, einen Dienst für das Hosting von Websites. Dann gibt es noch WordPress.org, auch selbst gehostetes WordPress genannt.
Sie benötigen WordPress.org, weil Sie damit sofortigen Zugriff auf alle Funktionen von WordPress haben, ohne dass Sie eine Box benötigen. Weitere Einzelheiten finden Sie in unserem Vergleich von WordPress.com und WordPress.org.
Um eine WordPress.org-Website zu erstellen, benötigen Sie einen Domain-Namen, unter dem Ihre Website im Internet erscheint, und ein Webhosting-Konto, in dem alle Daten Ihrer Website gespeichert werden.
Ein Domain-Name kostet etwa 14,99 $ pro Jahr, und WordPress-Hosting-Pläne beginnen in der Regel bei 7,99 $ pro Monat (in der Regel jährlich bezahlt).
Unsere Freunde bei Bluehost haben zugestimmt, WPBeginner-Benutzern einen kostenlosen Domainnamen mit einem großzügigen Rabatt auf das Hosting anzubieten. Im Grunde können Sie für nur 1,99 $ pro Monat loslegen.
Klicken Sie einfach auf unseren Bluehost-Link oben und klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche “Jetzt loslegen”.

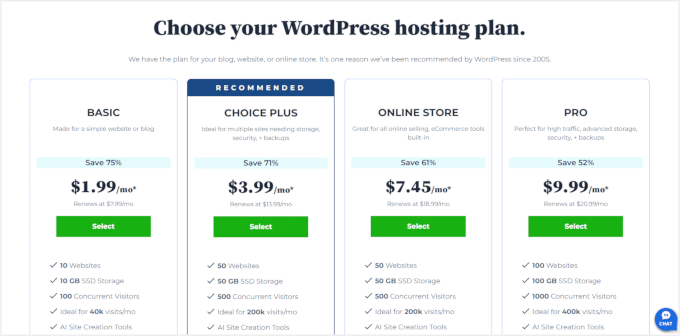
Danach gelangen Sie auf die Preisseite von Bluehost.
Für Online-Geschäfte empfiehlt sich der Tarif “Online Store”, aber Sie können den Tarif wählen, den Sie möchten. Bei Bedarf können Sie jederzeit auf einen höheren Tarif upgraden.
Klicken Sie auf “Auswählen” bei dem Plan Ihrer Wahl.

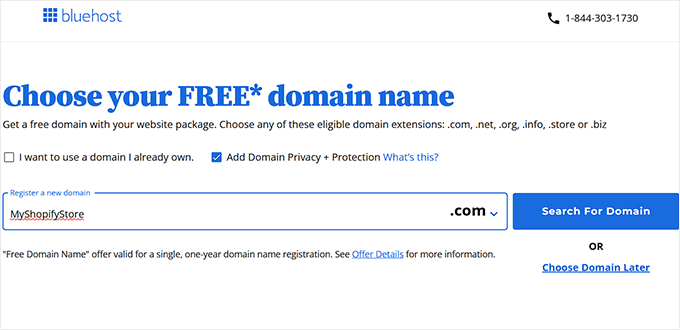
Als Nächstes müssen Sie einen Domänennamen wählen oder einen bestehenden mit Ihrer WordPress-Website verbinden.
Sie können diesen Schritt auch überspringen, indem Sie auf den Link “Domain später wählen” klicken.
💡 Tipp: Wir empfehlen, einen Namen zu wählen, der mit Ihrem Unternehmen in Verbindung steht und der leicht auszusprechen, zu buchstabieren und zu merken ist.
Wenn Sie jedoch keine Ideen haben, können Sie WPBeginner’s Free Business Name Generator verwenden, um sich einen interessanten Namen für Ihr Geschäft auszudenken.

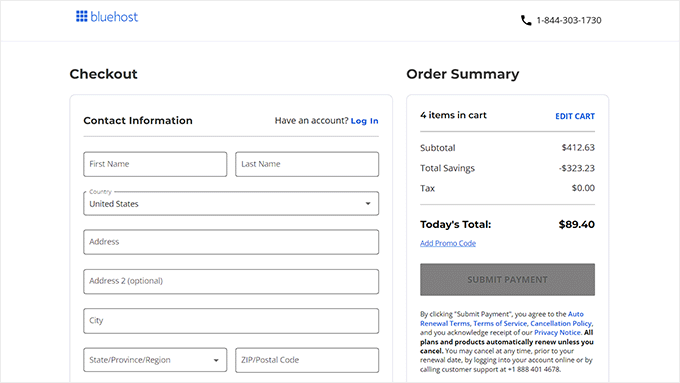
Geben Sie anschließend Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sie werden aufgefordert, Ihre Kontodaten anzugeben, darunter Ihre geschäftliche E-Mail-Adresse, Ihren Namen, Ihr Land, Ihre Telefonnummer und vieles mehr.

Bluehost wird Ihnen dann per E-Mail mitteilen, wie Sie sich beim Hosting Dashboard anmelden können.
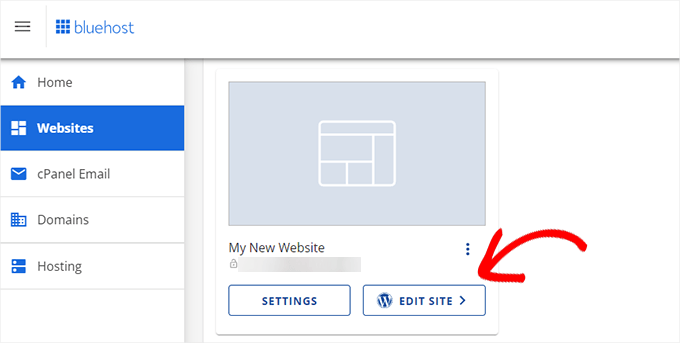
Sobald Sie angemeldet sind, gehen Sie auf die Registerkarte “Websites”. Sie werden sehen, dass Bluehost eine neue WordPress-Website für Sie installiert hat.

Klicken Sie einfach auf die Schaltfläche “Site bearbeiten”, um auf Ihr WordPress-Administrations-Dashboard zuzugreifen.
So wird es aussehen:

Wenn Ihnen das alles jedoch zu viel Arbeit macht, können Sie sich für WPBeginner’s Website Setup And Design Service entscheiden.
Unsere Experten verfügen über mehr als 16 Jahre Erfahrung und haben bereits 100.000 Menschen bei ihren ersten Schritten mit WordPress geholfen. Wir kümmern uns um alles, von der Website-Einrichtung und -Gestaltung bis zur SEO-Optimierung, Kontaktformulare und Analytics-Integrationen. Außerdem bieten wir umfassende WordPress-Schulungen an, um Ihren Erfolg zu sichern.

Wir bieten auch erschwingliche Preise an, so dass dies eine ideale Option ist, wenn Sie Ihr Geschäft mit WordPress gerade erst beginnen. Details finden Sie auf unserer WPBeginner Pro Services Seite.
Schritt 2: Verbinden Sie WordPress mit Ihrem Shopify-Shop
Der nächste Schritt besteht darin, Ihre WordPress-Website mit Ihrem Shopify-Shop zu verbinden.
Dafür brauchen Sie ShopWP. Es ist ein Shopify Plugin für WordPress, mit dem Sie WordPress ganz einfach mit Ihrem Shopify Konto verbinden können.
Zunächst müssen Sie das ShopWP Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
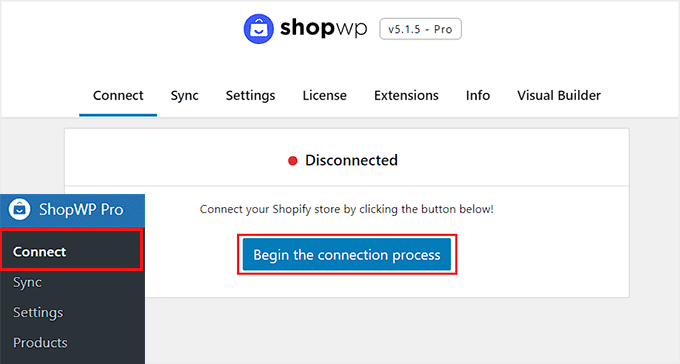
Besuchen Sie nach der Aktivierung die Seite ShopWP Pro ” Verbinden und klicken Sie auf den Button “Verbindungsprozess starten”.

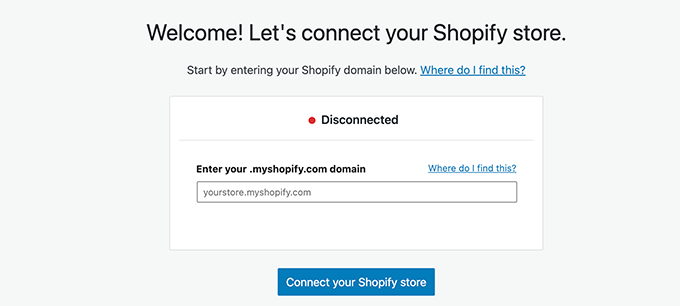
Dadurch wird der Verbindungsassistent gestartet.
Sie werden aufgefordert, hier Ihren myshopify.com-Domainnamen einzugeben. Danach klicken Sie einfach auf den Button “Shopify-Shop verbinden”, um fortzufahren.

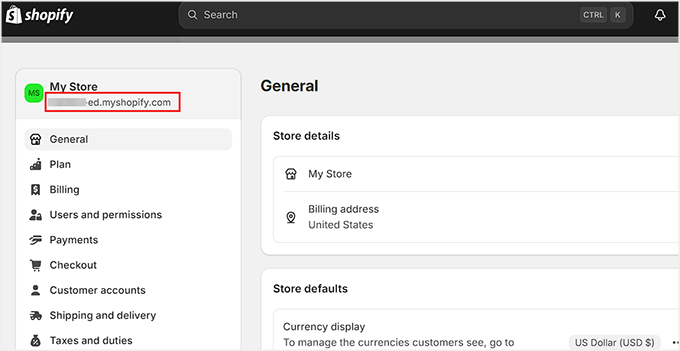
Um Ihre Shopify-Domain zu finden, müssen Sie das Dashboard Ihres Online-Shops aufrufen und in der linken Spalte auf den Tab “Einstellungen” wechseln.
Daraufhin wird eine neue Ansicht auf der Ansicht geöffnet, auf der Sie Ihren Domänennamen unter dem Namen Ihres Geschäfts in der oberen linken Ecke sehen können.

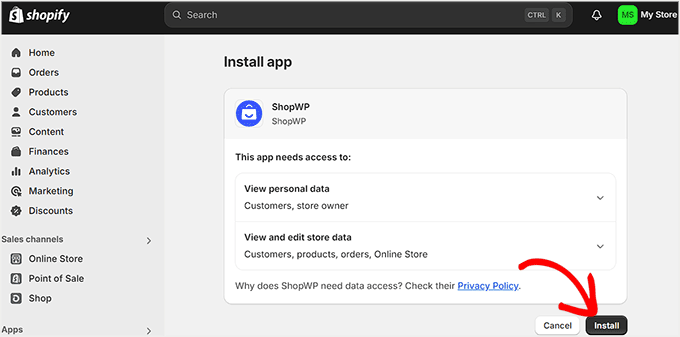
Nachdem Sie Ihre Domain im Einrichtungsassistenten eingegeben haben, werden Sie auf die Seite “Mein Shop” weitergeleitet, wo ShopWP Sie um Zugriff bittet, um Ihre persönlichen Daten anzuzeigen.
Klicken Sie hier einfach auf den Button “Installieren”.

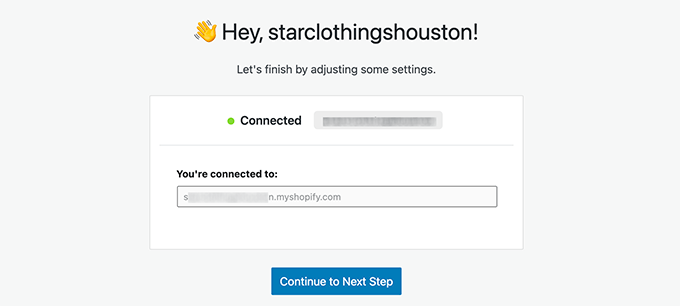
Sie werden dann zu Ihrem WordPress-Dashboard weitergeleitet. Hier wird die Meldung “Verbunden” auf der Ansicht angezeigt, wenn der Vorgang erfolgreich war.
Klicken Sie nun auf den Button “Weiter zum nächsten Schritt”.

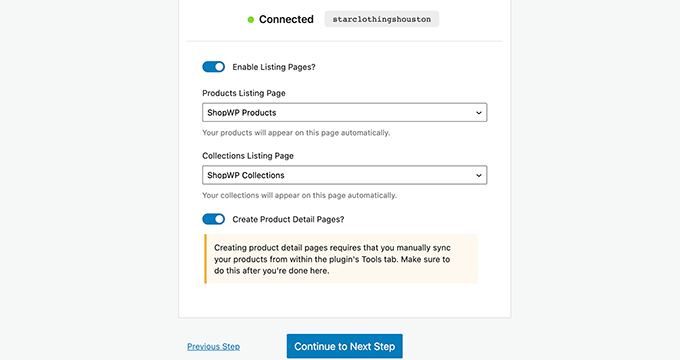
Nun werden Sie aufgefordert, verschiedene Einstellungen für Ihren Shop zu konfigurieren, angefangen bei den Seiten, die Sie für Ihre Shopify-Produkte verwenden möchten.
Sie können die Auflistungsseiten aktivieren und dann eine WordPress-Seite auswählen oder die Standard-ShopWP-Produktseite verwenden.
Ebenso können Sie Kollektionsseiten und einzelne Produktdetailseiten einschalten.

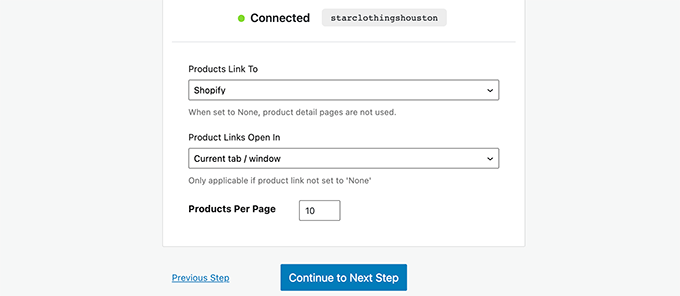
Im nächsten Schritt können Sie festlegen, was passiert, wenn Benutzer auf die Produkte klicken.
Sie können zum Beispiel das Produkt in einem Modal anzeigen oder die Benutzer auf Shopify oder die WordPress-Produktdetailseite umleiten.

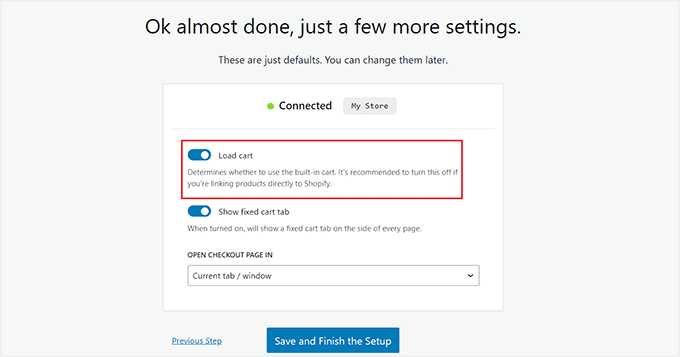
Aktivieren Sie anschließend den Schalter “Warenkorb laden”, wenn Sie die integrierte Funktion des Warenkorbs verwenden möchten. Diese Option ist nicht anwendbar, wenn Sie Produkte direkt mit Shopify verlinkt haben und funktioniert nur mit WordPress.
Klicken Sie abschließend auf den Button “Einrichtung speichern und beenden”.

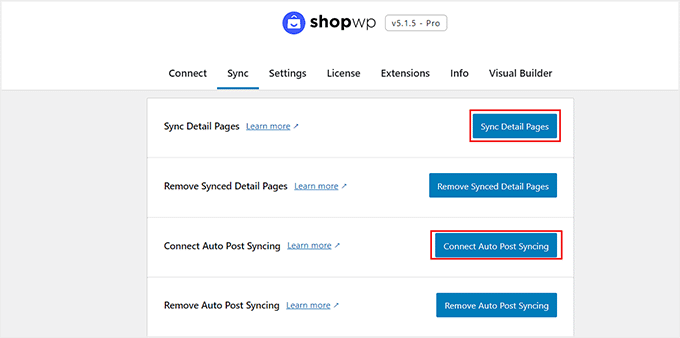
Sie werden nun zu Ihrem WordPress-Dashboard weitergeleitet. Gehen Sie von hier aus auf die Seite ShopWP Pro ” Sync.
Klicken Sie dort auf die Buttons “Sync Detail Pages” und “Connect Auto Post Syncing”. Dadurch kann das Plugin alle Produktdetails abrufen, wenn Sie neue Produkte zu Ihrem Shopify-Shop hinzufügen.

Sie haben nun erfolgreich Ihren Shopify-Shop mit WordPress verbunden.
Schritt 3: Shopify-Produkte in WordPress anzeigen
Mit ShopWP können Sie Ihre Shopify-Produkte ganz einfach überall auf Ihrer WordPress-Website anzeigen.
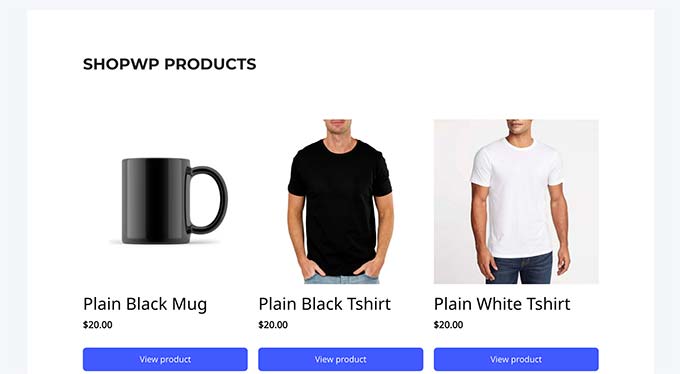
Wenn Sie die Standardeinstellungen verwenden, erstellt das Plugin eine ShopWP Products Seite für Sie, auf der Ihre Shopify Produkte angezeigt werden.

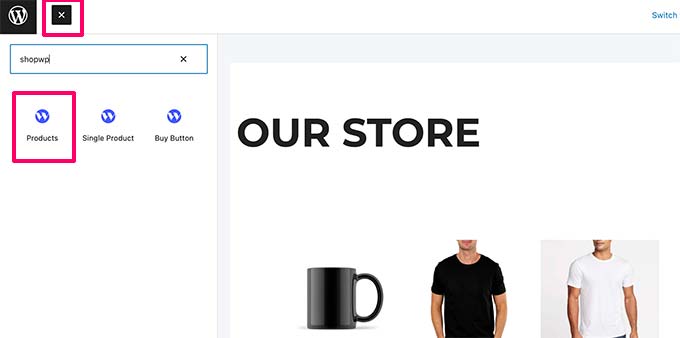
Sie können auch Produkte in jedem WordPress-Beitrag oder auf jeder WordPress-Seite anzeigen, indem Sie sie einfach bearbeiten und den Block Produkte hinzufügen.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Verwendung des WordPress-Blockeditors.

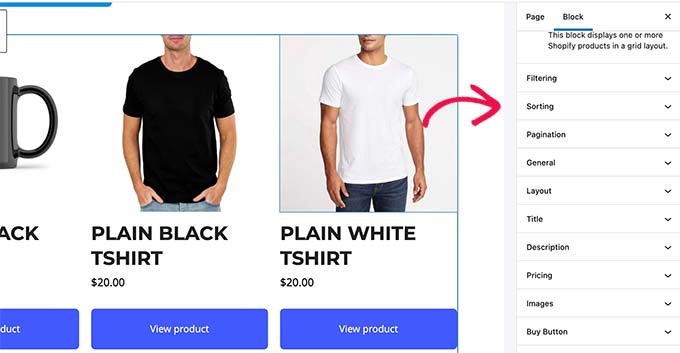
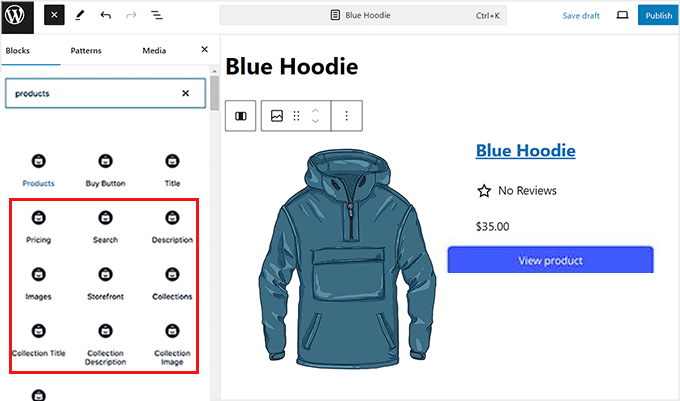
Der Block verfügt über eine Reihe von Einstellungen, die Sie konfigurieren können, um das Aussehen der Produkte zu ändern.
Die Einstellungen umfassen das Layout, die Farben, die anzuzeigenden Produktdetails und mehr. Sie können hier auch den Preis, die Beschreibung, den Titel und das Bild des Produkts ändern.

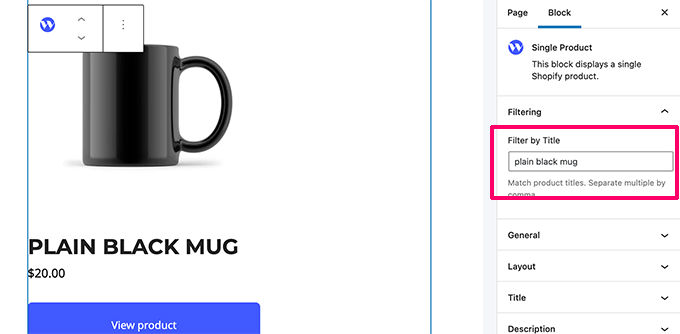
In ähnlicher Weise können Sie auch einen Einzelproduktblock hinzufügen, um ein einzelnes Produkt anzuzeigen.
Sie können das Produkt, das Sie anzeigen möchten, finden, indem Sie den Produkttitel in den Blockeinstellungen eingeben.

Das Plugin verfügt über leistungsstarke Optionen für die Anzeige, die Sie im Block-Panel oder auf der Seite mit den Einstellungen des Plugins steuern können.
Wenn Sie die kostenlose Version des Tools verwenden, sind dies alle Blöcke, die für Sie verfügbar sind. Wenn Sie jedoch ein Upgrade auf die Pro-Version durchführen, können Sie die Blöcke Warenkorb, Beschreibung, Kollektion, Titel und Suche zu Ihrer Seite hinzufügen.
Diese Blöcke eignen sich besser zum Erstellen separater Seiten für jedes Produkt, auf denen Sie einen Warenkorb Button, einen Titel, eine Beschreibung und ein Bild mit Hilfe verschiedener Blöcke hinzufügen möchten.
Sie können auch den Block “Kollektion” verwenden, um Ihre Shopify-Produkte anzuzeigen, die zu einer bestimmten Gruppe gehören.

Wenn Sie hingegen einen Shop wie WooCommerce erstellen möchten, bei dem alle Produkte auf einer Seite angezeigt werden, dann ist der Block “Produkte” genau das Richtige für Sie.
Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Aktualisieren” oder “Veröffentlichen” zu klicken, um Ihre Einstellungen zu speichern.
Schritt 4: Anpassen Ihrer WordPress-Website
Nachdem Sie nun Ihren Shopify-Shop mit Ihrer Website verbunden haben, müssen Sie als Nächstes Ihre WordPress Website individuell anpassen.
Zunächst sollten Sie ein optisch ansprechendes Theme für Ihren Shop auswählen. Dieses Theme bestimmt das allgemeine Design und Layout Ihrer Website.
Es gibt Tausende von Premium- und kostenlosen WordPress-Themes, aus denen Sie wählen können. Für den Anfang können Sie sich unsere Übersicht der beliebtesten WordPress-Themes ansehen. Wir haben auch eine Liste der besten Themes für Bekleidungsgeschäfte zusammengestellt.
Sie können jedoch auch Ihr eigenes individuelles Theme mit SeedProd entwerfen. Es ist ein Drag-and-drop-Theme-Builder, mit dem Sie Ihr eigenes individuelles Theme erstellen können, ohne Code zu schreiben.

Als nächstes müssen Sie Inhalte für Ihre WordPress-Website erstellen.
Sie können Seiten verwenden, um Ihre Website-Struktur zu erstellen, indem Sie Home-, Blog-, Shop-, Kontakt- und About-Seiten hinzufügen. Hier finden Sie eine Liste der wichtigsten Seiten, die Sie in WordPress erstellen können.
Danach fügen Sie Seiten zum Navigationsmenü in WordPress hinzu.

Weitere Einzelheiten finden Sie in unserem Tutorial zur Anpassung Ihres WordPress-Themes.
Schritt 5: Hinzufügen eines Kontaktformulars zu Ihrer WordPress Website
Sobald die individuelle Anpassung der Website abgeschlossen ist, empfiehlt es sich, ein Kontaktformular in Ihre Website einzufügen. Dies aktiviert die Kunden, sich an Sie zu wenden, wenn sie Fragen haben oder einen Fehler melden möchten.
Hierfür empfehlen wir WPForms. Es ist das beste Plugin für WordPress-Kontaktformulare auf dem Markt, das über einen Drag-and-drop-Builder, mehr als 2000 vorgefertigte Templates und einen vollständigen Spam-Schutz verfügt.

Wir haben es bei WPBeginner verwendet, um ein Kontaktformular und jährliche Befragungen zu erstellen. Details finden Sie in unserer ausführlichen Rezension zu WPForms.
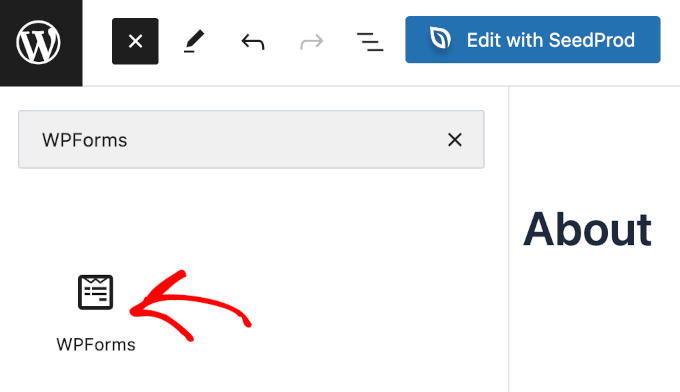
Nach der Aktivierung, verwenden Sie einfach die WPForms ‘Simple Contact Form’ Template und dann fügen Sie es auf jeder Seite oder Beitrag mit dem WPForms Block.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress.

Danach können Sie auch einen VoIP-Telefondienst einrichten, damit die Benutzer Sie direkt über Telefonanrufe kontaktieren können.
Hierfür können Sie Nextiva nutzen, den besten VoIP-Telefondienst für kleine Unternehmen. Hervorgehoben werden auch andere Funktionen wie Online-Fax, Live-Chat, Online-Befragungen, CRM, Anrufanalyse und mehr.

Weitere Informationen finden Sie in unserer Anleitung zum Einrichten eines automatischen Telefonsystems für Ihre Website.
Schritt 6: Fügen Sie Ihrem Online-Shop Kundenrezensionen hinzu
Als Nächstes sollten Sie Kundenrezensionen in Ihrem Online-Shop präsentieren, um das Vertrauen der Benutzer zu stärken und sie zu einem Kauf zu bewegen.
Wenn Sie beispielsweise bereits Bewertungen auf Yelp, Facebook oder Google haben, können Sie diese mit dem Plugin Smash Balloon Reviews Feed Pro zu Ihrer Website hinzufügen.
Es ist das beste Plugin für WordPress-Kundenrezensionen auf dem Markt, mit dem Sie Bewertungen in einem optisch ansprechenden Layout hinzufügen können.

Eine ausführliche Anleitung finden Sie in unserem Tutorial, wie Sie Google-, Facebook- und Yelp-Bewertungen in WordPress anzeigen können.
Schritt 7: Wachsen Sie Ihre WordPress-Website und Ihren Shopify-Shop
Das Beste an WordPress ist, dass es Tausende von Plugins enthält und mit allen Marketing-Tools zusammenarbeitet, die Sie für das Wachstum Ihres Unternehmens benötigen.
Im Folgenden finden Sie einige wichtige Tools und Plugins, die Sie vielleicht sofort installieren sollten:
- OptinMonster – Die beste Conversion-Optimierungssoftware, OptinMonster ermöglicht es Ihnen, Website-Besucher in Kunden zu verwandeln. Es kommt mit Werkzeugen wie oben gehaltenen Bannern, Countdown-Timern, Lightboxes, und mehr.
- All in One SEO – Das beste WordPress SEO Plugin auf dem Markt. Es ermöglicht Ihnen, Ihre Website einfach für Suchmaschinen zu optimieren und mehr Besucher auf Ihre Website zu bringen.
- MonsterInsights – Wollen Sie sehen, woher Ihr Traffic kommt? MonsterInsights hilft Ihnen bei der Installation von Google Analytics und der einfachen Einrichtung eines erweiterten eCommerce-Trackings.
- TrustPulse – Erweitert Ihr eCommerce-Geschäft um Social Proof, indem es Nutzern gezielte Nachrichten bei Echtzeit-Benutzeraktionen auf Ihrer Website anzeigt. TrustPulse funktioniert sowohl mit WordPress als auch mit Shopify.
- PushEngage – Die beste Web-Push-Benachrichtigungssoftware, die Ihnen hilft, mit Besuchern in Kontakt zu treten, nachdem sie Ihre Website über Push-Benachrichtigungen verlassen haben.
- FunnelKit – Einer der besten WooCommerce Verkaufstrichter Plugins, um leicht zu erstellen hochkonvertierende Checkouts, Slide-out-Wagen, Ein-Klick-Upsells, um Bump-Seiten, und vieles mehr.
Weitere Empfehlungen finden Sie in unserer Liste der wichtigsten WordPress-Plugins für Unternehmenswebsites.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Shopify einfach in WordPress integrieren können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie man richtig von Shopify zu WooCommerce wechselt, und für unsere Top-Auswahl der besten Shopify-Alternativen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin