Wir sind schon oft mit WordPress-Fehlern konfrontiert worden – weiße Ansichten, fehlende Seiten und Plugin-Konflikte, die aus dem Nichts zu kommen scheinen.
Manchmal zeigt WordPress standardmäßig nicht an, was schief läuft. Sie sehen nur eine leere Seite oder eine vage Meldung, die Ihnen nicht weiterhilft.
Hier kommt der Debug-Modus ins Spiel. Er ermöglicht Ihnen einen Blick hinter die Kulissen und zeigt Ihnen, was das Problem verursacht, damit Sie es schneller beheben können.
In dieser Anleitung zeigen wir Ihnen, wie Sie den WordPress-Debug-Modus sicher aktivieren können – mit Code oder einem Plugin – und wie Sie das Fehlerprotokoll lesen können, wenn auf Ihrer Website etwas nicht funktioniert.

Was ist der Debug-Modus in WordPress?
Der Debug-Modus ist ein in WordPress integriertes Werkzeug, mit dem Sie sehen können, was hinter den Kulissen schief läuft, wenn auf Ihrer Website etwas nicht funktioniert.
Standardmäßig verbirgt WordPress technische Fehlermeldungen vor Besuchern und sogar vor Ihnen. Der Debug-Modus schaltet diese Meldungen wieder ein, damit Sie sehen können, was das Problem verursacht.
Es ist ein bisschen so, als würde man in einem dunklen Raum eine Taschenlampe anknipsen. Plötzlich werden die Fehler sichtbar, die vorher verborgen waren, und man kann erkennen, woher das Problem kommt.
Egal, ob es sich um einen Plugin-Konflikt, einen Tippfehler oder ein Theme-Problem handelt, der Debug-Modus hilft Ihnen (oder Ihrem Entwickler), die nötigen Details zu finden, um das Problem zu beheben.
Warum den WordPress-Debug-Modus aktivieren?
Manchmal kann ein WordPress Plugin, Theme oder individueller Code wie PHP oder JavaScript Konflikte auf Ihrer Website verursachen.
Dies kann zu verschiedenen Fehlern führen, und Sie werden feststellen, dass Ihre Website nicht mehr richtig funktioniert.
Sie können nun jederzeit alle Plugins deaktivieren, um zu sehen, welches den Fehler verursacht. Ebenso können Sie zu einem anderen WordPress-Theme wechseln oder den benutzerdefinierten Code entfernen, um die Ursache für den Fehler zu finden.
All dies kostet jedoch viel Zeit, da Sie jede Möglichkeit einzeln ausschließen müssen.
Glücklicherweise verfügt WordPress über einen integrierten Debug-Modus. Dieser ist jedoch standardmäßig ausgeschaltet, und Sie müssen ihn manuell einschalten.
Sobald der Debug-Modus aktiviert ist, wird ein Protokoll mit allen Fehlern und Warnungen auf Ihrer Website angezeigt.
Auf diese Weise können Sie Probleme auf Ihrer WordPress-Website erkennen und sie schnell beheben. Es werden sogar Fehler aufgedeckt, die sonst vielleicht nicht sichtbar wären.
Bonus-Tipp 💡: Haben Sie Probleme, ein WordPress-Problem zu lösen? Holen Sie sich WordPress-Notfallsupport von unseren professionellen Entwicklern. Mit dieser Hilfe auf Abruf beheben unsere Techniker das Problem für Sie zu einem erschwinglichen Preis.
Wir verwenden die in WordPress integrierten Werkzeuge zur Problembehandlung auf allen Websites. Oft liefern diese Werkzeuge schnelle Hinweise, mit denen wir die Probleme leicht beheben können.
Schauen wir uns an, wie man den WordPress-Debug-Modus aktiviert. Wir werden Ihnen zwei Methoden zeigen. Sie können ein WordPress Plugin verwenden oder den Debug-Modus manuell anzeigen lassen:
Methode 1: Aktivieren des WordPress-Debug-Modus mit einem Plugin
Eine einfache Möglichkeit, den Debug-Modus zu aktivieren, ist die Verwendung des WP-Debugging-Plugins. Diese Methode wird für Anfänger und diejenigen empfohlen, die sich mit der Arbeit mit Website-Dateien nicht auskennen.
WP Debugging ist ein kostenloses WordPress-Plugin, das sofort nach dem Auspacken funktioniert. Wenn Sie dieses Plugin verwenden, müssen Sie Ihre Website-Dateien nicht mehr manuell bearbeiten.
Zunächst müssen Sie das WP Debugging-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
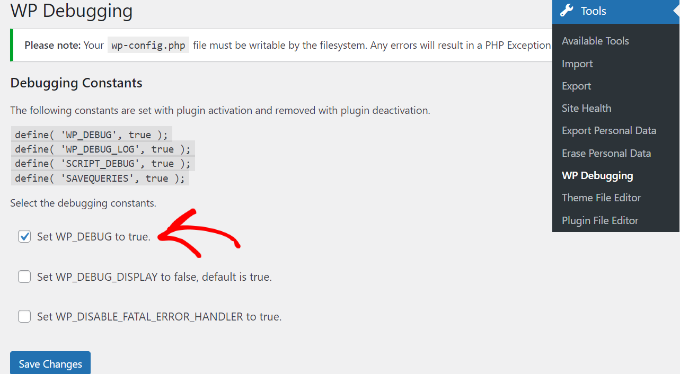
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Tools ” WP Debugging gehen. Stellen Sie anschließend sicher, dass die Option “WP_DEBUG auf true setzen” aktiviert ist.

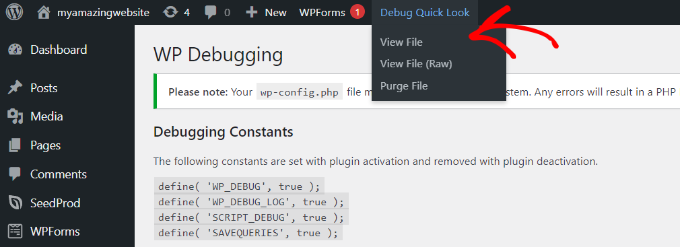
Danach wird Ihrer Verwaltungsleiste oben eine Option “Debug Quick Look” hinzugefügt.
Fahren Sie mit dem Mauszeiger darüber und klicken Sie dann auf die Option “Datei anzeigen”.

Dadurch wird die Protokolldatei mit allen Fehlern auf Ihrer Website geöffnet. So können Sie herausfinden, was die Probleme auf Ihrer Website verursacht und sie schnell beheben.
Wenn Sie mit der Fehlersuche auf Ihrer Website fertig sind, vergessen Sie nicht, das Plugin zu deaktivieren.
Methode 2: Manuelles Aktivieren des WordPress-Debug-Modus
Die zweite Methode, um den WordPress-Debug-Modus zu aktivieren, besteht darin, die Dateien wp-config.php zu bearbeiten. Diese Methode ist fortgeschrittener und für Benutzer geeignet, die mit der Bearbeitung von Website-Dateien vertraut sind.
Wir empfehlen, eine Sicherungskopie Ihrer Website zu erstellen, bevor Sie Dateien bearbeiten. Auf diese Weise können Sie Ihre Website leicht wiederherstellen, falls etwas schief geht.
Sie benötigen einen FTP-Client für Mac oder Windows, um auf die Dateien der Website zuzugreifen.
Für dieses Tutorial verwenden wir den FTP-Client FileZilla. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden über FTP und seine Verwendung.
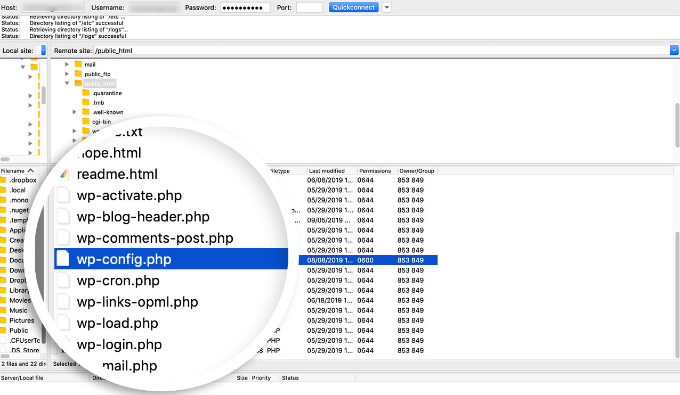
Sobald Sie angemeldet sind, gehen Sie zum Ordner public_html. Die Datei “wp-config.php” befindet sich an dieser Position.

Alternativ können Sie bei vielen WordPress-Hosts die Dateien Ihrer Website auch über das cPanel verwalten.
Melden Sie sich z. B. bei Bluehost in Ihrem Konto an und klicken Sie auf den Button “Einstellungen” unterhalb Ihrer Website.

Dadurch wird die Seite mit den Einstellungen Ihrer Website geöffnet.
Blättern Sie ein wenig nach unten und klicken Sie auf den Button “Dateimanager”.

Dadurch wird die Dateimanager-App in einer neuen Browser-Registerkarte gestartet.
Greifen Sie von hier aus einfach über das Panel auf der linken Seite auf den Ordner public_html zu.
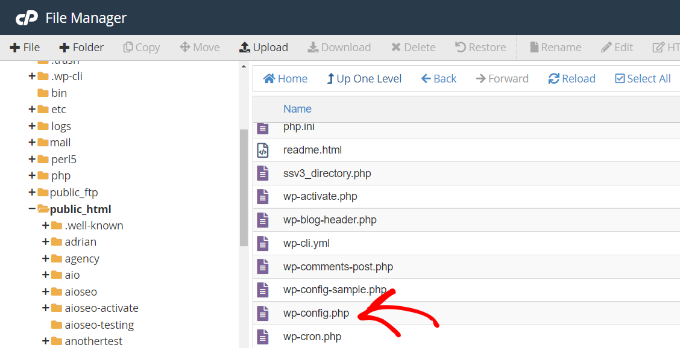
Danach blättern Sie nach unten zur Datei “wp-config.php”.

Dann können Sie mit der rechten Maustaste auf die Datei klicken und sie auf Ihren Computer herunterladen. Es ist ratsam, eine Kopie der Datei als Sicherheitskopie zu erstellen, nur für den Fall, dass etwas schief geht.
Danach öffnen Sie die Datei mit einer beliebigen Software oder einem Tool wie Notepad oder Sublime Text.
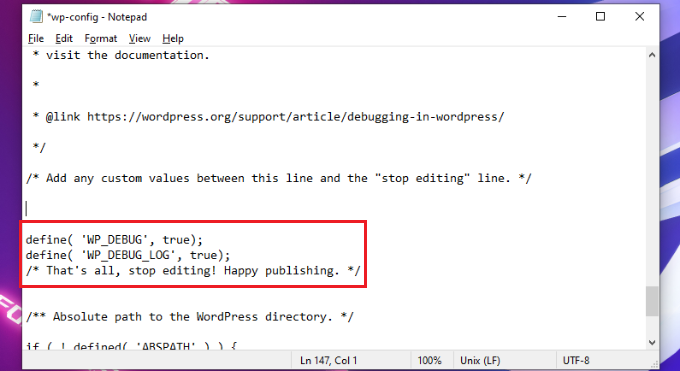
Sobald die Datei geöffnet ist, scrollen Sie nach unten bis zur Zeile ‘That's all, stop editing! Happy Publishing” und fügen Sie den folgenden Code davor ein:
1 2 | define( 'WP_DEBUG', true);define( 'WP_DEBUG_LOG', true); |
Vergessen Sie nicht, die Datei zu speichern, bevor Sie sie schließen.

Als Nächstes müssen Sie die Datei wp-config.php mit dem FTP-Client zurück auf den Server Ihrer Website hochladen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress per FTP.
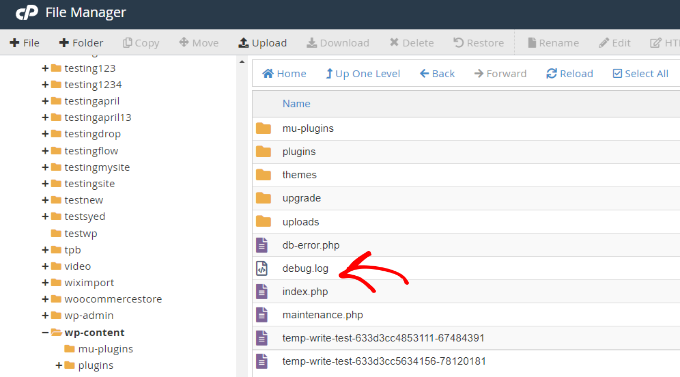
Um die Fehlerprotokolle für Ihre Website anzuzeigen, müssen Sie die Dateien Ihrer Website aufrufen und zum Pfad public_html/wp-content/debug.log navigieren. Laden Sie die Datei einfach herunter und zeigen Sie sie mit Notepad/TextEdit an, um Probleme auf Ihrer Website zu erkennen.

Wenn Sie mit dem Debuggen Ihrer Website fertig sind, können Sie den Debug-Modus deaktivieren.
Um den Debug-Modus in WordPress zu deaktivieren, wiederholen Sie diese Schritte und entfernen Sie dann den Code, den Sie in der Datei wp-config.php hinzugefügt haben, oder ändern Sie den folgenden Code so, dass er einen falschen Wert hat:
1 | define( 'WP_DEBUG', false); |
🔧 Bonus-Ressourcen: Vertiefen Sie Ihre WordPress-Fehlerbehebungsfähigkeiten
Nachdem Sie nun gelernt haben, wie Sie den Debug-Modus in WordPress aktivieren können, möchten Sie vielleicht Ihre Problembehandlung weiter ausbauen. Hier finden Sie einige anfängerfreundliche Anleitungen, die Ihnen bei der Navigation zu häufigen Problemen helfen und die Leistung Ihrer Website optimieren:
- Leitfaden für Anfänger zur Problembehandlung von WordPress-Fehlern: Ein Schritt-für-Schritt-Ansatz zur Identifizierung und Behebung häufiger WordPress-Probleme.
- Wie man den kritischen Fehler in WordPress behebt: Erfahren Sie, wie Sie einen der alarmierendsten Fehler in WordPress effektiv beheben können.
- Wie man den WordPress-Bildschirm des Todes behebt: Entdecken Sie Lösungen, um Ihre Website von einer leeren Ansicht zu befreien.
- Grundlagen von Inspect Element: Individuelles Anpassen von WordPress für selbständige Benutzer: Nutzen Sie die Werkzeuge des Browsers, um Ihre Website zu debuggen und individuell anzupassen, ohne den Live-Inhalt zu beeinflussen.
- Überwachung der Benutzer-Aktivitäten in WordPress mit Security Audit Logs: Verfolgen Sie Änderungen und Aktivitäten auf Ihrer Website, um mögliche Probleme frühzeitig zu erkennen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den WordPress-Debug-Modus aktivieren können, um Fehler auf der Website zu beheben. Vielleicht interessieren Sie sich auch für unsere Anleitungen zur Behebung häufiger WordPress-Fehler oder zum Hinzufügen individueller Admin-Hinweise in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.