Sicherlich haben Sie in verschiedenen Beiträgen des WPBeginner-Blogs Code-Schnipsel gesehen, die wir erstellen, um unseren Besuchern bei der Lösung von Problemen zu helfen. Allerdings ist die Anzeige dieses Codes nicht einfach.
Denn wenn Sie versuchen, Code wie normalen Text einzufügen, wird er von WordPress nicht korrekt angezeigt. WordPress lässt Ihren Inhalt bei jedem Speichern eines Beitrags durch mehrere Filter laufen. Diese Filter sollen verhindern, dass jemand über einen Editor für Beiträge Code einfügt, um Ihre Website zu hacken.
In diesem Artikel werden wir Ihnen zeigen, wie Sie den Code auf Ihrer WordPress-Website einfach anzeigen können. Wir zeigen Ihnen verschiedene Methoden, und Sie können diejenige auswählen, die Ihren Bedürfnissen am besten entspricht.

Warum Code auf einer WordPress-Website anzeigen?
Wenn Sie Blogbeiträge zu technischen Themen schreiben oder Dokumentationen für Ihre Produkte erstellen, ist die Anzeige von Codeschnipseln sehr nützlich. Ihre Nutzer können das Codestück einfach kopieren und in ihre Website einfügen.
Die Anzeige von Code auf einer WordPress-Website ist jedoch nicht ganz so einfach.
WordPress interpretiert die Snippets als funktionalen Code und versucht, ihn auf Ihrer Website zu implementieren, anstatt ihn als Text anzuzeigen. Außerdem würde es den Code nicht korrekt anzeigen, was zu Fehlern führen würde, wenn Nutzer ihn auf ihrer Website eingeben.
Außerdem verwendet WordPress mehrere Filter als Sicherheitsmaßnahmen. Es filtert den Inhalt, um zu verhindern, dass Hacker bösartigen Code in den Inhaltseditor einspeisen und Ihre Website hacken.
Es gibt jedoch verschiedene Möglichkeiten, wie Sie den Code in WordPress anzeigen können. Sie können auf die Links unten klicken, um zum gewünschten Abschnitt zu springen:
Methode 1. Code mit dem Standard-Editor in WordPress anzeigen
Diese Methode wird Anfängern und Benutzern empfohlen, die den Code nicht oft anzeigen müssen.
Bearbeiten Sie einfach den Blogbeitrag oder die Seite, auf der Sie den Code anzeigen möchten. Fügen Sie auf dem Bildschirm des WordPress-Inhaltseditors einen neuen Code-Block zu Ihrem Beitrag hinzu.

Sie können nun den Codeschnipsel in den Textbereich des Blocks eingeben.
Der Codeblock zeigt eine Vorschau auf Ihren Code.

Danach können Sie Ihren Blogbeitrag speichern und eine Vorschau anzeigen, um den Codeblock in Aktion zu sehen.
Sobald Sie mit dem Aussehen Ihres Codes zufrieden sind, können Sie Ihren Blogbeitrag veröffentlichen.

Je nach WordPress-Theme kann der Codeblock auf Ihrer Website anders aussehen.
Methode 2. Code in WordPress mit einem Plugin anzeigen
Bei dieser Methode verwenden wir ein WordPress-Plugin, um Code in Ihren Blogbeiträgen anzuzeigen. Diese Methode wird für Benutzer empfohlen, die häufig Code in ihren Artikeln anzeigen.
Er bietet Ihnen folgende Vorteile gegenüber dem Standard-Codeblock:
- Es ermöglicht Ihnen, jeden Code in jeder Programmiersprache einfach anzuzeigen.
- Es zeigt den Code mit Syntaxhervorhebung und Zeilennummern an.
- Ihre Benutzer können den Code leicht studieren und kopieren.
Zunächst müssen Sie das SyntaxHighlighter Evolved-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
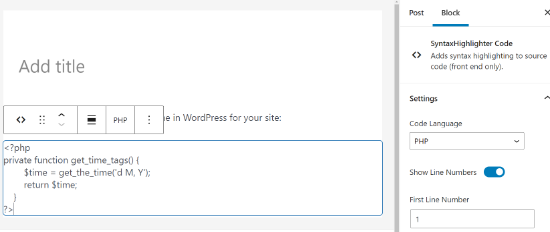
Nach der Aktivierung können Sie den Blogbeitrag bearbeiten, in dem Sie den Code anzeigen möchten. Fügen Sie auf dem Bearbeitungsbildschirm für den Beitrag den Block “SyntaxHighlighter Code” zu Ihrem Beitrag hinzu.

Im Beitragseditor wird nun ein neuer Codeblock angezeigt, in den Sie Ihren Code eingeben können.
Nachdem Sie den Code hinzugefügt haben, müssen Sie die Blockeinstellungen in der rechten Spalte auswählen.

Zunächst müssen Sie die Sprache für Ihren Code auswählen, z. B. PHP, CSS, Java usw. Danach können Sie die Zeilennummern deaktivieren, die erste Zeilennummer angeben, eine beliebige Zeile markieren und die Funktion deaktivieren, mit der Links anklickbar sind.
Wenn Sie fertig sind, speichern Sie Ihren Beitrag und klicken Sie auf die Schaltfläche Vorschau, um ihn in Aktion zu sehen.

Das Plugin wird mit einer Reihe von Farbschemata und Themen geliefert.
Um das Farbschema zu ändern, müssen Sie die Seite Einstellungen ” SyntaxHighlighter besuchen.

Auf der Einstellungsseite können Sie ein Farbschema auswählen und die SyntaxHighlighter-Einstellungen ändern.
Sie können Ihre Einstellungen speichern, um eine Vorschau des Codeblocks unten auf der Seite zu sehen.

Verwendung von SyntaxHighlighter mit Classic Editor
Wenn Sie noch den alten, klassischen WordPress-Editor verwenden, können Sie das SyntaxHighlighter-Plugin verwenden, um Code zu Ihren WordPress-Blogbeiträgen hinzuzufügen.
Fügen Sie Ihren Code einfach in eckigen Klammern mit dem Namen der Sprache ein. Wenn Sie zum Beispiel PHP-Code hinzufügen möchten, fügen Sie ihn wie folgt ein:
1 2 3 4 5 6 | <?phpprivate function get_time_tags() { $time = get_the_time('d M, Y'); return $time; }?> |
Wenn Sie einen HTML-Code hinzufügen möchten, wickeln Sie ihn wie folgt um den HTML-Shortcode:
1 | <a href="example.com">A sample link</a> |
Methode 3. Code in WordPress manuell anzeigen (kein Plugin oder Block)
Diese Methode ist für fortgeschrittene Benutzer geeignet, da sie mehr Arbeit erfordert und nicht immer wie vorgesehen funktioniert.
Er eignet sich für Benutzer, die noch den alten Classic-Editor verwenden und Code ohne ein Plugin anzeigen möchten.
Zunächst müssen Sie Ihren Code durch ein Online-Tool zur Kodierung von HTML-Entities leiten. Damit wird Ihr Code in HTML-Entities umgewandelt, so dass Sie den Code hinzufügen und die WordPress-Bereinigungsfilter umgehen können.
Kopieren Sie nun Ihren Code und fügen Sie ihn in den Texteditor ein, indem Sie ihn in die Tags <pre> und <code> einschließen.

Ihr Code würde wie folgt aussehen:
<pre><code>
<p><a href="/home.html">Dies ist ein Beispiellink</a></p>
</pre></code>
Sie können nun Ihren Beitrag speichern und eine Vorschau des Codes in Aktion sehen.
Ihr Browser wandelt die HTML-Elemente um, und die Benutzer können den korrekten Code sehen und kopieren.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Code auf Ihrer WordPress Website einfach anzeigen können. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie PHP in WordPress-Beiträgen und -Seiten zulassen, und für unsere Expertenauswahl der besten Werkzeuge für die WordPress-Entwicklung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support
Thank you for sharing that recommendation
Admin
Jiří Vaněk
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support
Not at the moment but we will keep an eye out for a method we would recommend
Admin
Jiří Vaněk
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support
Yes, you would be able to place code on those pages.
Admin
Ravish
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support
This plugin should still work for those languages as well
Admin
Nimesh
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support
Glad our guide was able to help
Admin
Induwara
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Admin
Manju
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Admin
Kunal Mandalia
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support
You’re welcome
Admin
Mahesh
Good one.. Thanks for the tip.
WPBeginner Support
Thank you and you’re welcome
Admin
perveen
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Admin
Adamu Malte
Thank you @Syed for your great tutorial.
manasa
Nice blog with excellent information. Thank you, keep sharing.
Anh
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title {font-family:”Open Sans”,arial,sans-serif;font-size:16px;color:#272727;}1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar
How to show code without plugin only coding?
John D
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S.
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..