Das Feedback Ihrer Kunden ist wichtig, um deren Bedürfnisse zu verstehen, Ihre Produkte zu verbessern und das Einkaufserlebnis insgesamt zu steigern. Diese Befragungen helfen Ihnen, wertvolle Informationen zu erhalten, um datengestützte Entscheidungen zu treffen.
Sie können Ihnen zum Beispiel dabei helfen, herauszufinden, wie Sie Ihren Verkaufstrichter verbessern können oder warum Ihre Kunden ein bestimmtes Produkt gekauft haben. Wir haben dies für unsere eigenen WordPress-Unternehmen mit dem UserFeedback Plugin getan.
Durch diese Erfahrung haben wir ein tieferes Verständnis für die Faktoren gewonnen, die Kaufentscheidungen beeinflussen. Dies wiederum hat es uns ermöglicht, unsere Marketingstrategien und die Kundenzufriedenheit zu verbessern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WooCommerce ganz einfach Befragungen nach dem Kauf erstellen können.

Warum sollte man in WooCommerce Befragungen nach dem Kauf erstellen? 👀
Wenn Sie einen WooCommerce-Shop haben, fragen Sie sich vielleicht, was Ihre Kunden von Ihren Produkten und Ihrem Online-Shop halten. Es gibt keine einfache Möglichkeit, das herauszufinden, ohne sie tatsächlich zu fragen.
Glücklicherweise können Sie ein WordPress-Umfrage-Plugin verwenden, um schnell echtes Nutzerfeedback zu sammeln und das Rätselraten zu beenden. Dieses Feedback hilft Ihnen, das “Warum” hinter den Handlungen der Website-Besucher zu erkennen. Das ist etwas, das Sie nicht allein mit Google Analytics herausfinden können.
Auf diese Weise können Sie die aus diesen Kurven gewonnenen Erkenntnisse nutzen, um die Benutzerfreundlichkeit der Website, Produktmängel, Versandprobleme und Konversionsraten zu beheben und zu verbessern. Wenn Sie auf der Grundlage von Feedback Verbesserungen vornehmen, schaffen Sie Vertrauen und Kundenbindung.
Achten Sie bei der Erstellung Ihrer Kundenumfrage darauf, dass Sie keine unnötigen Fragen einfügen. Die Fragen, die Sie stellen, sollten Ihnen die wertvollsten Informationen und Erkenntnisse liefern.
Hier sind einige Beispiele für Fragen, die Sie Ihren Kunden nach dem Bezahlen stellen können:
- Wie lange sind Sie schon Kunde?
- Wie haben Sie uns entdeckt?
- War unsere Preisseite leicht zu verstehen?
- Welche unserer Produkte haben Sie verwendet?
- Wie zufrieden sind Sie mit unseren Produkten?
- Mussten Sie den Kundendienst kontaktieren?
- Haben Sie weitere Kommentare oder Vorschläge?
- Wie wahrscheinlich ist es, dass Sie unsere Produkte an Freunde oder Familienmitglieder weiterempfehlen?
Indem Sie nach jedem WooCommerce-Kauf ein Nutzerfeedback einholen, erfahren Sie, wie Sie Ihren Verkaufstrichter verbessern können, um die Nutzererfahrung zu verbessern und den Umsatz zu steigern.
Wenn Sie das Warum oder die Absicht hinter den Handlungen der Benutzer kennen, können Sie leicht herausfinden, warum Ihre Besucher Ihre Produkte kaufen oder nicht kaufen.
Schauen wir uns also an, wie Sie in WooCommerce ganz einfach Umfragen nach dem Kauf erstellen können. Wir werden zwei verschiedene Methoden behandeln:
Methode 1: Erstellen von Umfragen nach dem Kauf mit UserFeedback
UserFeedback ist ein einfach zu bedienendes Umfrage-Plugin des MonsterInsights-Teams. Es ermöglicht Ihnen, Ihren Website-Besuchern Fragen zu stellen und ihr Feedback in Echtzeit zu sammeln. Es macht es auch einfach, die Umfrage zu bestimmten WooCommerce-Seiten hinzuzufügen, wie z. B. die Bestellbestätigungsseite.
UserFeedback enthält eine Vorlage für die Bewertung nach dem Kauf, die Ihnen einen Vorsprung bei der Erstellung Ihrer Umfrage verschafft. Außerdem können Sie das Aussehen Ihrer Popup-Umfragen so anpassen, dass sie vollständig zu Ihrer Marke und Ihrem Website-Design passen.
Weitere Informationen finden Sie in unserer Rezension zu UserFeedback, in der Sie mehr über unsere Erfahrungen mit dem Plugin erfahren.
Zunächst müssen Sie das UserFeedback-Plugin installieren und aktivieren. Eine schrittweise Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von UserFeedback, die Sie für die ersten Schritte verwenden können. Sie benötigen jedoch die Funktionen der Pro-Version, um eine Umfrage nach dem Kauf zu erstellen.
Einrichten des UserFeedback-Plugins
Sobald das Plugin aktiviert ist, wird der Einrichtungsassistent automatisch gestartet. Klicken Sie auf die Schaltfläche “Start”, um die Einrichtung zu beginnen.

Als Nächstes werden Sie aufgefordert, Ihre erste Umfrage zu erstellen, um Ihnen zu zeigen, wozu das Plugin in der Lage ist.
Wir werden diese Beispielumfrage nicht verwenden, Sie können also die Standardantworten verwenden.

Sie können aus einigen vorgefertigten Fragen wählen oder Ihre eigene Frage erstellen. Sie können Ihre Fragen auch jederzeit ändern.
Für dieses Lernprogramm sollten Sie einfach auf die Schaltfläche “Nächster Schritt” klicken, um fortzufahren.

Als Nächstes sehen Sie die Option, bestimmte UserFeedback-Funktionen zu aktivieren, abhängig von Ihrer Lizenzstufe.
Aktivieren Sie die Funktionen, die Sie wünschen oder die Ihre Lizenzstufe zulässt.

Klicken Sie anschließend auf die Schaltfläche “Nächster Schritt” unten auf der Seite.
Nun können Sie die E-Mail-Adresse eingeben, an die die Umfragebeantwortungen gesendet werden sollen.

Da wir diese Befragung nicht verwenden werden, müssen Sie keine Änderungen vornehmen; Sie können einfach auf die Schaltfläche “Nächster Schritt” klicken: Veröffentlichen” Button klicken.
Im letzten Schritt des Einrichtungsassistenten werden die von Ihnen aktivierten Funktionen und Add-ons installiert.

Dann können Sie unten auf der Seite auf die Schaltfläche “Zum Dashboard zurückkehren” klicken.
Sie sehen das Beispiel “Erste Umfrage”, das Sie mit dem Assistenten erstellt haben.

Sie können jetzt die Funktionen des Plugins Pro freischalten. Dazu müssen Sie den Lizenzschlüssel eingeben, der Ihnen per E-Mail zugesandt wurde, als Sie einen UserFeedback-Plan erworben haben.
Sie müssen im WordPress-Verwaltungsbereich zu UserFeedback ” Einstellungen navigieren. Geben Sie dort einfach Ihren Lizenzschlüssel in das Feld ein und klicken Sie auf die Schaltfläche “Überprüfen”.

Achten Sie darauf, dass Sie anschließend auf die Schaltfläche “Einstellungen speichern” klicken.
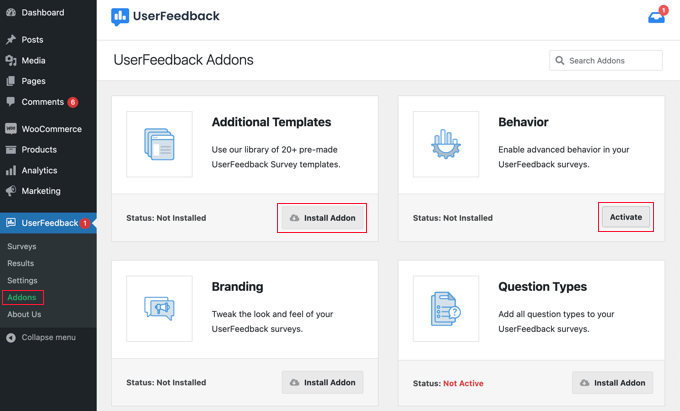
Danach können Sie die Pro-Funktionen aktivieren, indem Sie auf die Seite UserFeedback ” Addons gehen.
Klicken Sie für jedes Add-on auf den Button “Add-on installieren” und anschließend auf den Button “Aktivieren”, der daraufhin erscheint.

Dies ist wichtig, da das Addon Zusätzliche Vorlagen eine Vorlage für die Bewertung nach dem Kauf enthält und das Addon Fragetypen es Ihnen ermöglicht, Sternebewertungen und mehr hinzuzufügen. Andere Add-ons ermöglichen es Ihnen, Ihr Umfrageformular weiter anzupassen.
Nachdem Sie nun das UserFeedback-Plugin und seine Add-ons erfolgreich installiert haben, können Sie Ihre Umfrage nach dem Kauf erstellen.
Erstellen einer Umfrage nach dem Kauf mit UserFeedback
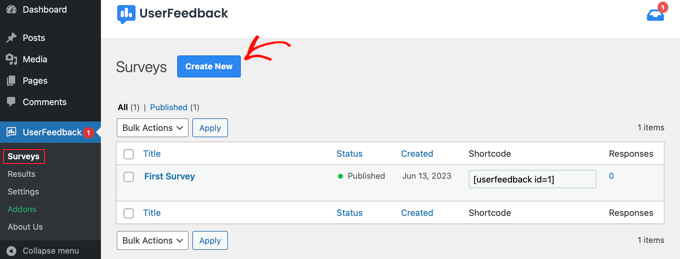
Um eine neue Befragung zu erstellen, kehren Sie auf die Seite UserFeedback ” Befragungen zurück und klicken Sie auf den Button ‘Neue erstellen’.

Hier finden Sie Dutzende von Umfragevorlagen, die Sie als Ausgangspunkt verwenden können.
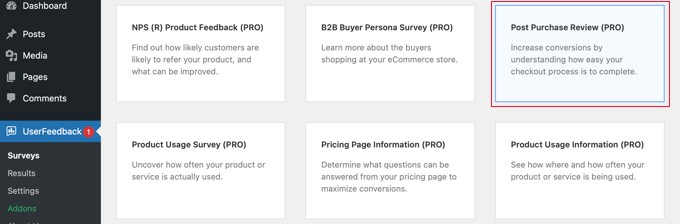
Scrollen Sie nach unten, bis Sie die Vorlage Post Purchase Review finden, und klicken Sie darauf.

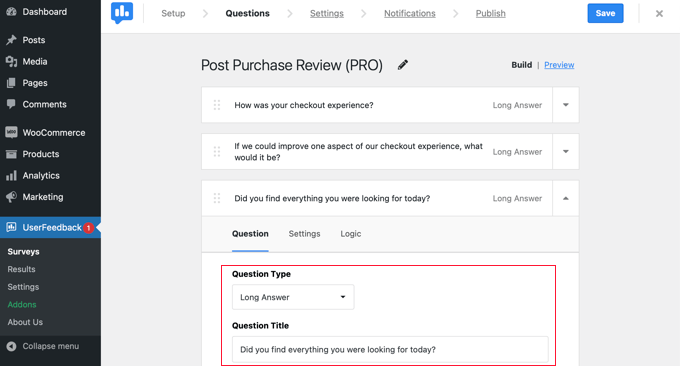
Es wird eine neue Umfrage für Sie erstellt. Einige hilfreiche Fragen sind bereits hinzugefügt worden.
Sie können den Typ und den Titel jeder Frage durch einfaches Zeigen und Klicken ändern.

Jede Frage hat eine Registerkarte “Einstellungen”, auf der Sie die Frage als “erforderlich” festlegen können. Auf der Registerkarte “Logik” können Sie die Frage basierend auf den vorherigen Antworten des Kunden ein- oder ausblenden.
Mit UserFeedback können Sie beliebig viele Fragen stellen und beliebig viele Antworten erhalten. Sie können alle Arten von Fragen stellen, einschließlich Multiple-Choice- und Freiform-Fragen, und sogar E-Mails erfassen und Sterne-Bewertungen sammeln.
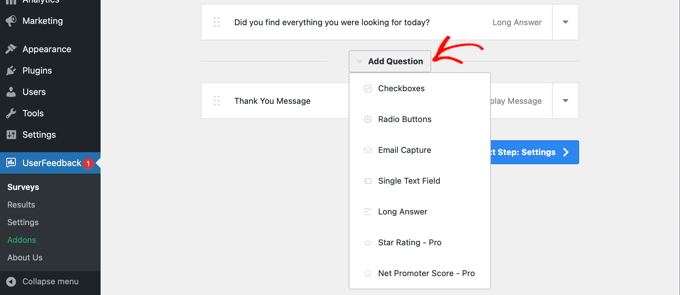
Vielleicht möchten Sie einige der Fragen hinzufügen, die wir am Anfang dieses Artikels aufgeführt haben. Um eine Frage zu Ihrer Umfrage hinzuzufügen, klicken Sie einfach auf die Schaltfläche “Frage hinzufügen” nach der letzten Frage.

Wenn Sie einen Fragetyp aus dem Dropdown-Menü auswählen, wird eine neue Frage hinzugefügt.
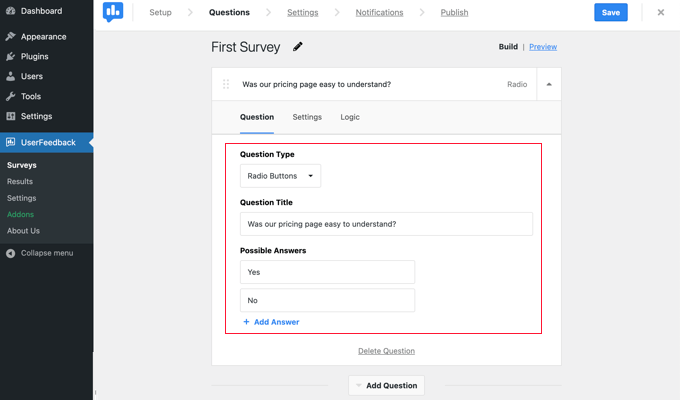
Danach können Sie einen Fragentitel hinzufügen. Je nach Fragetyp können Sie die Frage dann auf andere Weise anpassen, z. B. indem Sie Kontrollkästchen oder Optionsfelder beschriften.

Profi-Tipp: Der Link “Vorschau” oben auf der Seite zeigt nicht nur eine Vorschau des Formulars an, sondern ermöglicht es Ihnen auch, die Farben des Formulars anzupassen.
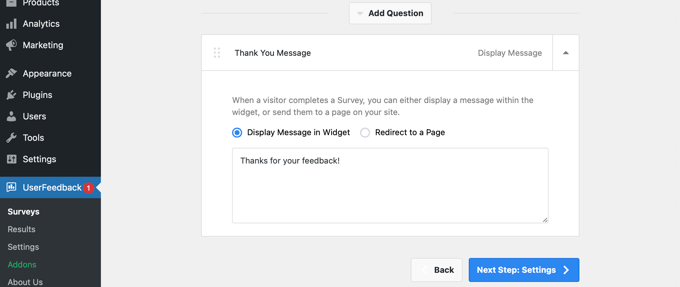
Sie können auch eine benutzerdefinierte Dankesnachricht erstellen und die Benutzer nach ihren Eingaben weiterleiten.

Wenn Sie die Bearbeitung Ihrer Umfragefragen abgeschlossen haben, klicken Sie einfach auf die Schaltfläche “Nächster Schritt: Einstellungen”. Dadurch wird die Seite “Einstellungen” geöffnet, auf der Sie Ihre Umfrage noch weiter anpassen können.
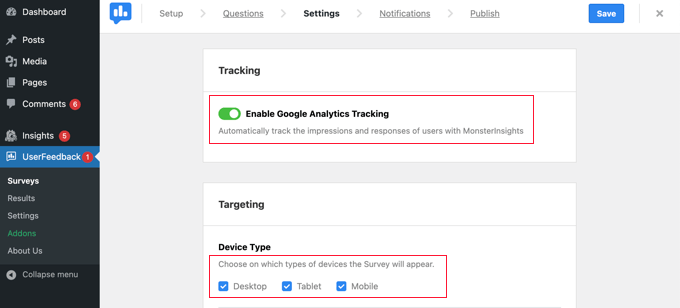
Im Abschnitt “Tracking” können Sie das Google Analytics-Tracking aktivieren oder deaktivieren, wenn Sie MonsterInsights installiert haben.
Im nächsten Schritt können Sie im Abschnitt “Zielgruppen” auswählen, auf welchen Geräten und Seiten Ihre Umfrage angezeigt werden soll. Sie können die Umfrage auf allen Gerätetypen anzeigen lassen oder verschiedene Umfragen erstellen, die sich an Desktop- und mobile Nutzer richten.

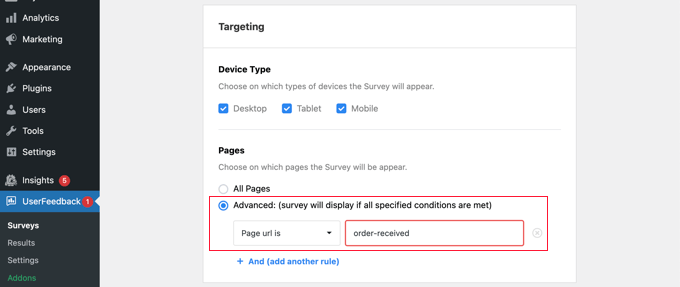
Als Nächstes können Sie nach unten zum Bereich Seiteneinstellungen blättern. Dies ist wichtig, weil Sie hier auswählen können, wo die Umfrage angezeigt werden soll.
Die Standardeinstellung ist “Alle Seiten”. Damit wird die Umfrage auf jeder Seite Ihres Online-Shops angezeigt. Wir möchten die Kunden jedoch nur befragen, nachdem sie einen Kauf getätigt haben.
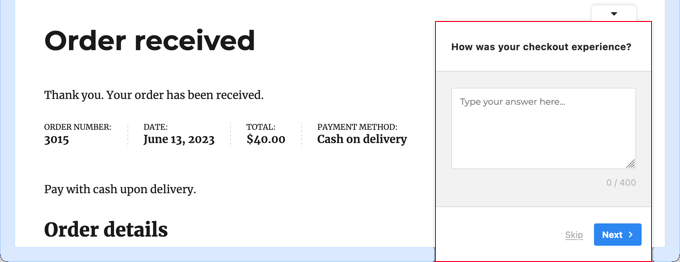
In diesem Fall sollten wir die Umfrage auf der Bestellbestätigungsseite nach dem Checkout anzeigen. Diese Seite wird auch als WooCommerce-Dankeschön-Seite bezeichnet.
Um diese Seite anzusteuern, wählen Sie ‘Page URL is’ aus dem Dropdown-Menü. Geben Sie dann in das nächste Feld “order-received” ein.

Dies funktioniert, weil die Einstellung mit Teil-URLs übereinstimmt. Die vollständige URL ändert sich mit jeder Transaktion, enthält aber immer die Zeichen “order-received”.
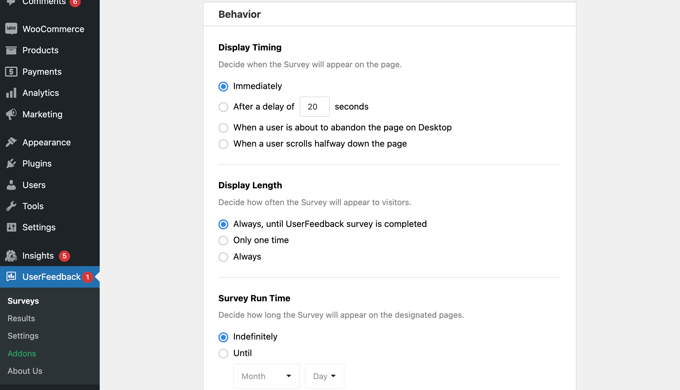
Sie können auch nach unten zum Abschnitt “Verhalten” blättern. Hier können Sie Einstellungen konfigurieren wie:
- Anzeigezeitpunkt – Wann wird die Umfrage auf der Seite angezeigt.
- Anzeigedauer – Wie oft wird die Umfrage den Besuchern der Website angezeigt?
- Laufzeit der Umfrage – Wie lange wird die Umfrage auf den angegebenen Seiten angezeigt?

Darüber hinaus können Sie die Option “Umfrage minimiert starten” aktivieren oder deaktivieren.
Dadurch wird eine weniger sichtbare Version Ihrer Umfrage angezeigt, anstatt automatisch die erste Frage zu öffnen.

Sobald Sie die Einstellungen geändert haben, können Sie auf die Schaltfläche “Nächster Schritt” klicken: Benachrichtigungen” klicken.
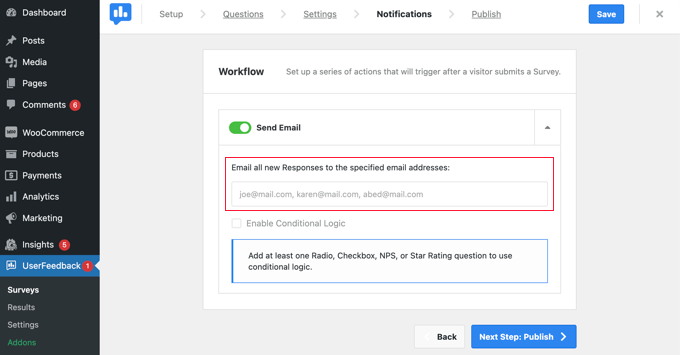
Dadurch gelangen Sie auf die Seite “Benachrichtigungen”, auf der Sie festlegen können, dass Sie bei jeder neuen Beantwortung der Umfrage eine E-Mail erhalten. Lassen Sie einfach die Option “E-Mail senden” aktiviert und geben Sie eine oder mehrere E-Mail-Adressen ein.

Sie können auch eine bedingte Logik aktivieren, um E-Mail-Benachrichtigungen auszulösen, wenn Besucher auf Ihre Fragen auf eine bestimmte Weise antworten.
Sie möchten beispielsweise nur dann eine E-Mail erhalten, wenn der Nutzer das Kästchen “Möchten Sie einen Rückruf?” ankreuzt.
Damit dies funktioniert, muss Ihre Umfrage mindestens eine Frage mit einer Radio-, Checkbox-, NPS- oder Sternbewertungsfrage enthalten.
Eine NPS-Umfrage ist eine gute Möglichkeit, um eine Bewertungszahl zu erhalten, die als Messgröße für die Kundenzufriedenheit verwendet werden kann.
Klicken Sie anschließend auf die Schaltfläche “Nächster Schritt: Veröffentlichen”, um fortzufahren.
Veröffentlichen Sie Ihre Umfrage
Schließlich besteht die Möglichkeit, die Umfrage für ein späteres Datum und eine spätere Uhrzeit zu planen.
Wenn Sie Ihre Umfrage sofort veröffentlichen möchten, klicken Sie auf die Schaltfläche “Speichern und veröffentlichen”.

Das war’s! Sie haben erfolgreich ein Umfrageformular erstellt.
Wenn Ihre Kunden nun Artikel in Ihrem Geschäft kaufen, wird Ihre Umfrage auf der Bestellbestätigungsseite angezeigt.

Pro-Tipp: Möglicherweise sehen Sie die Kundenumfrage nicht, wenn Sie bei WooCommerce angemeldet sind. Sie müssen Ihren Online-Shop in einem neuen Inkognito-Fenster oder in einem anderen Webbrowser öffnen.
Anzeigen der Ergebnisse Ihres Umfrageformulars
Sobald Sie Beantwortungen erhalten, können Sie diese direkt von Ihrem WordPress-Administrations-Dashboard aus anhand von übersichtlichen Berichten analysieren.
Navigieren Sie einfach zu UserFeedback ” Ergebnisse, um die Gesamtzahl der Antworten, Eindrücke und weitere Details zu sehen.

Methode 2: Erstellen von Umfragen nach dem Kauf mit WPForms
WPForms ist das beste WordPress-Kontaktformular-Plugin auf dem Markt. Es kommt mit einem leistungsstarken Addon für Umfragen und Abstimmungen, mit dem Sie schnell hochinteressante Umfrageformulare erstellen können.
Es ermöglicht Ihnen die Kombination der Umfragen und Umfragen Addon mit leistungsstarken WPForms Funktionen wie bedingte Logik, Multi-Page-Formulare, benutzerdefinierte Benachrichtigungen, E-Mail-Integrationen und vieles mehr.
Hinweis: Sie benötigen die Pro-Plan, weil es die WPForms Umfragen und Umfragen Addon enthält. WPBeginner Benutzer können unsere WPForms Coupon verwenden, um 50% Rabatt auf alle WPForms Lizenzen zu erhalten.
Wenn Sie mehr über das Plugin erfahren möchten, bevor Sie loslegen, können Sie sich unsere vollständige Rezension von WPForms ansehen.
Einrichten des WPForms-Plugins
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, besuchen Sie die Seite WPForms ” Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden diese Informationen in Ihrem Konto auf der WPForms Website.

Vergessen Sie nicht, auf die Schaltfläche “Schlüssel überprüfen” zu klicken.
Sobald Sie das getan haben, sollten Sie den Kopf über die WPForms ” Addons Seite und scrollen Sie nach unten, um die Umfragen und Umfragen Addon.
Klicken Sie auf die Schaltfläche “Addon installieren”, um das Addon zu installieren und zu aktivieren.

Jetzt können Sie das Formular für die Umfrage nach dem Kauf erstellen.
Erstellen einer Umfrage nach dem Kauf mit WPForms
Um ein neues Formular zu erstellen, müssen Sie die Seite WPForms ” Add New aufrufen. Dadurch wird die WPForms-Formularerstellungsschnittstelle gestartet, und Sie können aus verschiedenen vorgefertigten Formularvorlagen wählen.
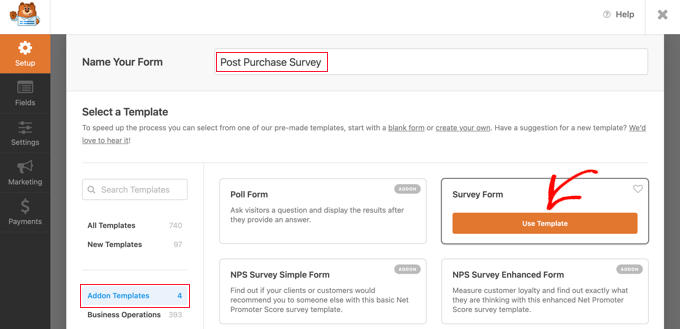
Zunächst sollten Sie oben auf der Seite einen Titel für Ihr Umfrageformular angeben.
Danach wählen Sie ein Template aus. Klicken Sie zunächst auf “Add-on Templates”, um Templates aufzulisten, die mit dem Add-on Umfragen und Umfragen kompatibel sind.

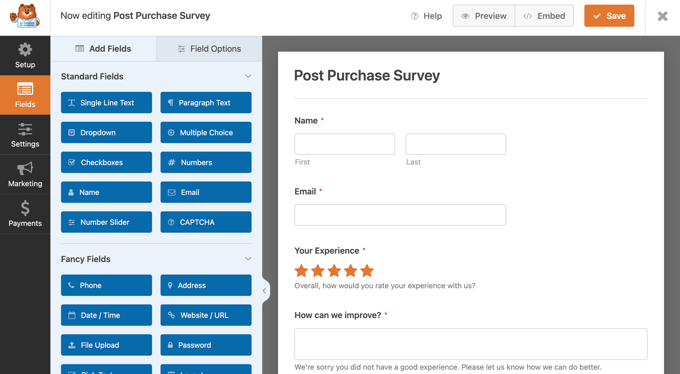
Klicken Sie dann auf den Button “Vorlage verwenden” in der Vorlage für das Umfrageformular. Dadurch wird ein Template für ein Kundenfeedback-Formular geladen, dem bereits mehrere Felder hinzugefügt wurden.
Sie können einfach auf die Felder zeigen und klicken, um sie zu bearbeiten, sie per Drag & Drop neu anzuordnen oder sie aus dem Formular zu entfernen. Sie können auch neue Formularfelder in der linken Spalte hinzufügen.

WPForms unterstützt alle häufig verwendeten Formularfelder, einschließlich Dropdowns, Optionsfelder, Kontrollkästchen, Likert-Skala, Texteingabe, Bewertungsskala und viele mehr. Dies macht es super einfach für Sie, hoch interaktive Umfrageformulare zu erstellen.
In das Formular ist bereits eine bedingte Logik eingebaut. Zum Beispiel erscheint das Feld “Wie können wir uns verbessern?” nur, wenn ein Nutzer 1 oder 2 Sterne im Feld “Ihre Erfahrung” auswählt.

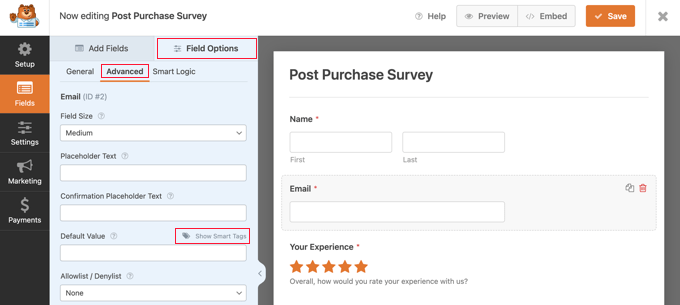
Sie können dies sehen, indem Sie das Feld “Wie können wir uns verbessern?” auswählen und dann auf die Registerkarte “Feldoptionen” auf der linken Seite klicken, wie in der Abbildung oben zu sehen.
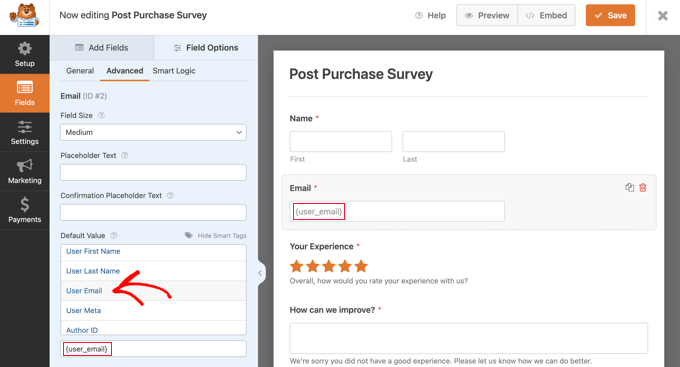
Wenn sich einige Ihrer Kunden in Ihrem Online-Shop anmelden, können Sie ihnen das Leben leichter machen, indem Sie einige ihrer Informationen aus ihren Benutzerprofilen automatisch ausfüllen.
Um beispielsweise die E-Mail-Adresse automatisch auszufüllen, klicken Sie auf das Feld “E-Mail” und dann auf den Tab “Feldoptionen” auf der linken Seite. Klicken Sie dort auf den Tab “Erweitert”, um die erweiterten Optionen für das Feld anzuzeigen.

Sie werden ein Feld sehen, in dem Sie einen Standardwert für das E-Mail-Feld festlegen können.
Sie können Informationen aus ihrem Profil automatisch eingeben, indem Sie auf “Smart Tags anzeigen” klicken.

Jetzt klicken Sie einfach auf die Option “Benutzer-E-Mail-Liste”, und das Smart Tag {user_email} wird in das Feld eingegeben. Dadurch wird die E-Mail-Adresse für angemeldete Benutzer automatisch hinzugefügt.
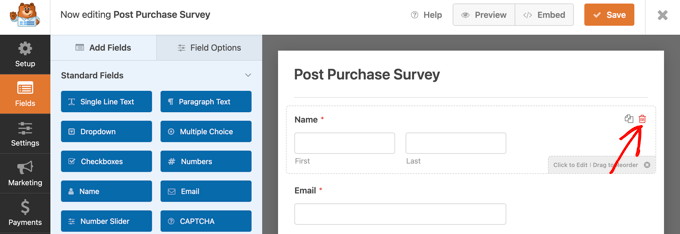
Sie können auch ganz einfach alle Felder entfernen, die Sie im Formular nicht benötigen.
Wenn Sie z. B. das Feld “Name” entfernen möchten, zeigen Sie mit der Maus auf dieses Feld und klicken Sie dann auf das rote Papierkorbsymbol, das oben rechts neben dem Feld erscheint.

Wenn Sie weitere Fragen hinzufügen möchten, z. B. die am Anfang dieses Artikels aufgeführten, ziehen Sie einfach ein neues Feld auf die Seite und passen es an.
Wenn Sie das Formular erstellt haben, klicken Sie auf den orangefarbenen Button “Speichern” oben auf der Seite, um Ihre Formulareinstellungen zu speichern.
Als Nächstes können Sie auf die Registerkarte “Einstellungen” gehen und “Bestätigungen” im WPForms Form Builder auswählen.

Wählen Sie hier aus, ob eine Nachricht oder eine Seite angezeigt werden soll oder ob die Benutzer zu einer URL weitergeleitet werden sollen, wenn sie das Umfrageformular abschicken.
Außerdem können Sie auf der Registerkarte “WPForms-Benachrichtigungen” die Benachrichtigungseinstellungen bearbeiten, damit Sie E-Mail-Benachrichtigungen erhalten, wenn ein Benutzer Ihre Umfrage ausfüllt.

Sie können nun auf die Schaltfläche Schließen klicken, um den Formularersteller zu verlassen.
Hinzufügen des Umfrageformulars zu einer benutzerdefinierten Dankeseite
Wenn Sie sich die Mühe gemacht haben, eine benutzerdefinierte WooCommerce-Dankeschön-Seite zu erstellen, können Sie Ihre Umfrage nach dem Kauf ganz einfach über einen Shortcode oder einen Block hinzufügen.
Hinweis: Unabhängig davon, ob Sie die Standard-Dankeseite oder eine benutzerdefinierte Seite verwenden, können Sie die Umfrage auch mithilfe eines Plugins als Popup anzeigen. Einzelheiten dazu finden Sie im nächsten Abschnitt.
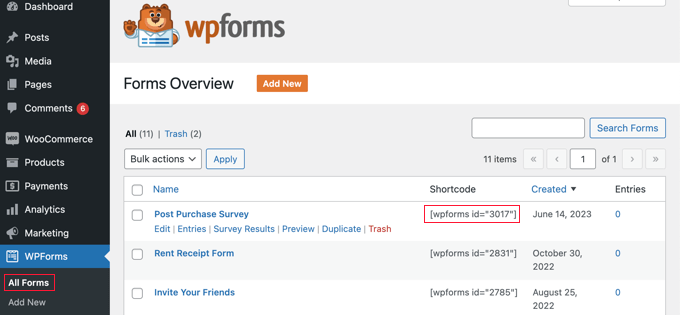
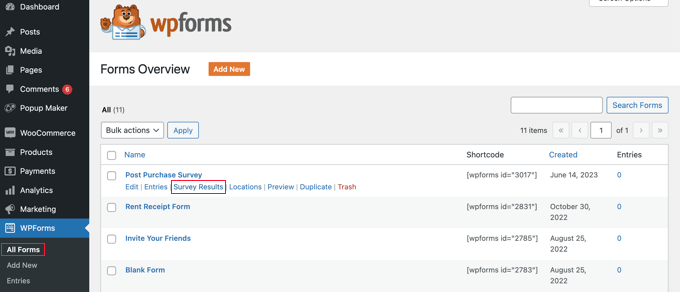
Sie finden den benötigten Shortcode auf der Seite WPForms ” Alle Formulare.

Sie können dann den Shortcode verwenden, um das Formular zu Ihrer benutzerdefinierten Dankeseite hinzuzufügen, indem Sie unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress folgen.
Wenn Sie Ihre individuelle Dankeseite mit dem Block-Editor oder einem Page-Builder-Plugin wie SeedProd erstellt haben, müssen Sie nur das WPForms-Widget auf die Seite ziehen und dann das soeben erstellte Umfrageformular aus einem Dropdown-Menü auswählen.

Sobald Sie Ihre benutzerdefinierte Dankeseite gespeichert haben, sehen Ihre Kunden die Umfrage nach dem Auschecken.
Automatisches Anzeigen eines Umfrage-Popups mit OptinMonster
Sie könnten es vorziehen, die Umfrage automatisch über der Bestellbestätigungsseite aufpoppen zu lassen, ähnlich wie es mit dem UserFeedback-Plugin in Methode 1 geschieht.
Als Erstes müssen Sie das kostenlose OptinMonster-Plugin installieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: In diesem Tutorial verwenden wir das kostenlose OptinMonster-Plugin, weil es alles tut, was wir brauchen. Mit einem Growth-Abonnement hat die Premium-Version von OptinMonster jedoch eine viel stärkere Integration mit WooCommerce.
Nach der Aktivierung wird der OptinMonster-Einrichtungsassistent gestartet.
Folgen Sie einfach den Anweisungen auf dem Bildschirm, um OptinMonster auf Ihrer Website einzurichten und ein kostenloses Konto zu erstellen.

Sobald Sie die Einrichtung abgeschlossen haben, befinden Sie sich auf dem OptinMonster-Dashboard.
Sie sehen eine Willkommensnachricht, einen Link zum OptinMonster-Benutzerhandbuch und ein Video, das Ihnen den Einstieg erleichtert.

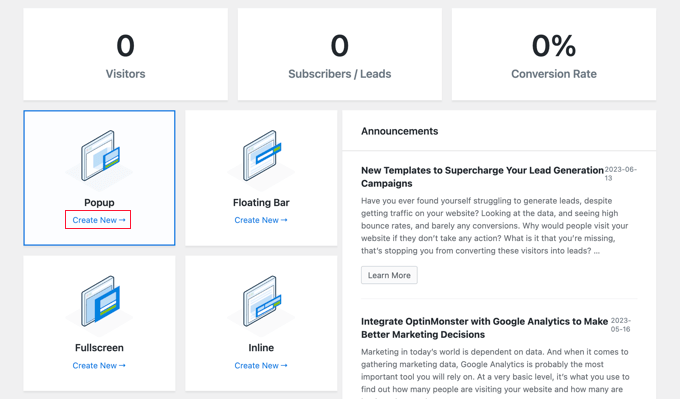
Nun müssen Sie nach unten scrollen, bis Sie ein Feld finden, in dem Sie ein neues Popup erstellen können.
Klicken Sie einfach auf den Link “Neu erstellen”.

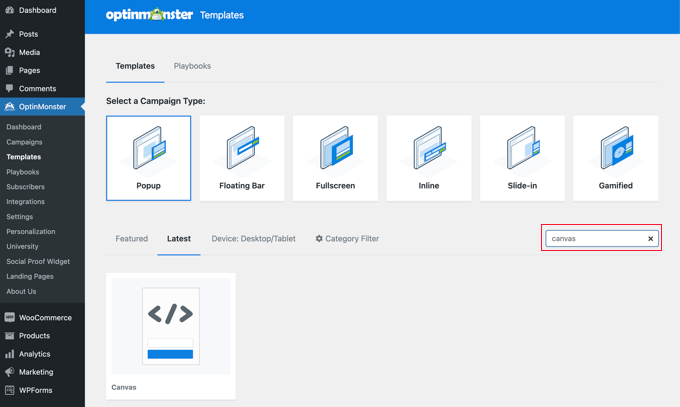
Sie sehen nun eine Sammlung von Popup-Vorlagen. Da unser Popup nur unsere Umfrage nach dem Kauf enthalten wird, verwenden wir die minimale Canvas-Vorlage.
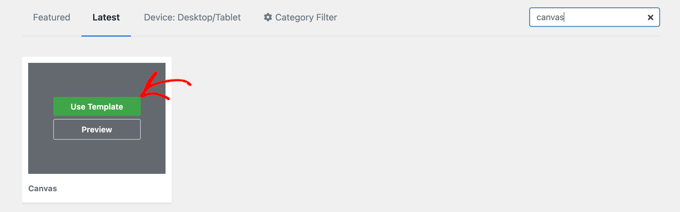
Sie können diese Vorlage finden, indem Sie “Leinwand” in das Suchfeld eingeben.

Wenn Sie mit der Maus auf die Leinwandvorlage zeigen, werden zwei Schaltflächen angezeigt.
Sie können Ihr Popup erstellen, indem Sie auf die Schaltfläche “Vorlage verwenden” klicken.

Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, der Kampagne einen Namen zu geben.
Sie können “Post Purchase Survey” eingeben und dann auf die Schaltfläche “Start Building” klicken.

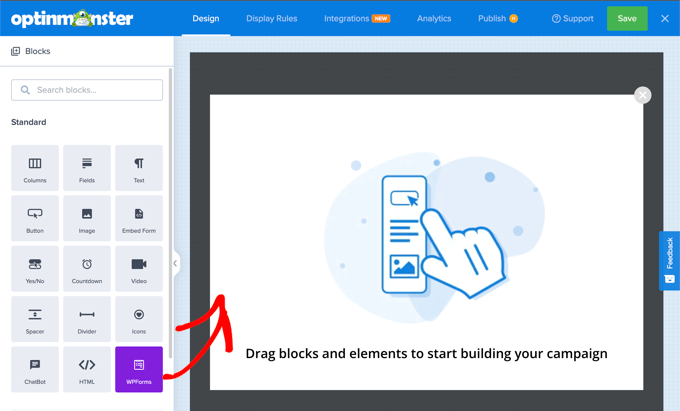
Der OptinMonster-Builder wird mit der von Ihnen ausgewählten Vorlage geöffnet. Auf der rechten Seite sehen Sie eine Vorschau des Popups, und auf der linken Seite befinden sich Blöcke, die Sie dem Popup hinzufügen können.
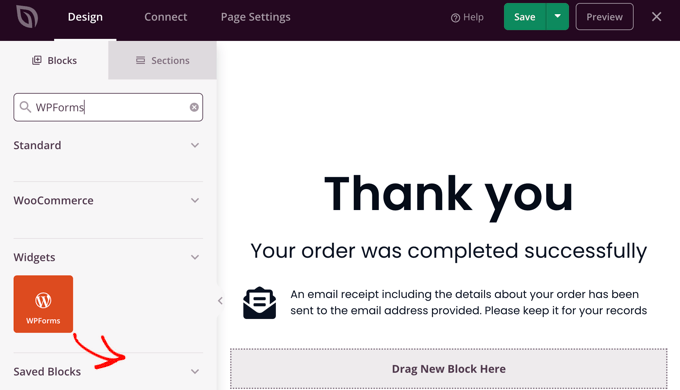
Sie müssen den WPForms-Block finden und ihn auf die Seite ziehen.

Sie können nun die Umfrage auswählen, die Sie hinzufügen möchten.
Klicken Sie einfach auf den Namen der WPForms-Umfrage nach dem Kauf, die Sie zuvor erstellt haben. Der WPForms-Shortcode wird zu Ihrem Popup hinzugefügt.

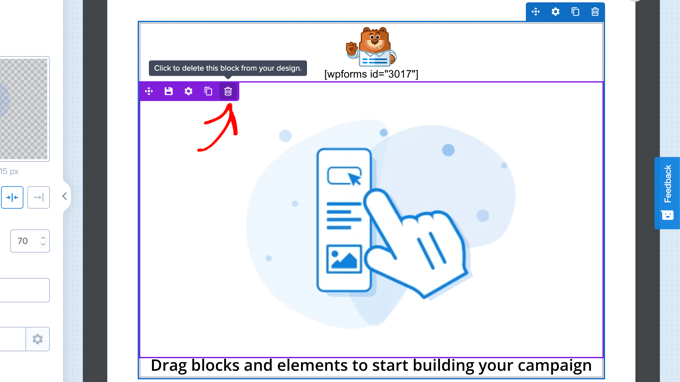
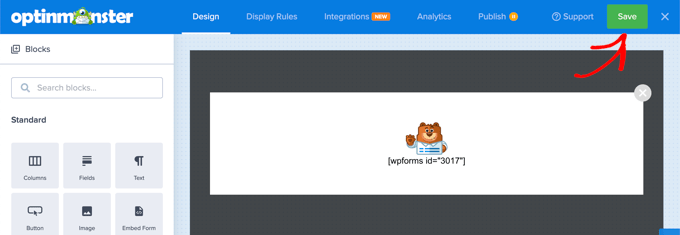
Auf der Seite befinden sich noch ein Platzhalterbild und ein Textblock. Diese können sicher gelöscht werden.
Wenn Sie mit der Maus über das Bild fahren, erscheint eine violette Symbolleiste. Sie können das Bild löschen, indem Sie auf das Papierkorbsymbol klicken. Sie werden aufgefordert, den Löschvorgang zu bestätigen.

Sie können den Textblock mit der Aufschrift “Ziehen Sie Blöcke und Elemente, um mit dem Aufbau Ihrer Kampagne zu beginnen” auf die gleiche Weise löschen.
Ihr fertiges Popup sollte nur den WPForms-Shortcode enthalten. Dies ist ein guter Zeitpunkt, um Ihre Arbeit zu speichern, indem Sie auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms klicken.

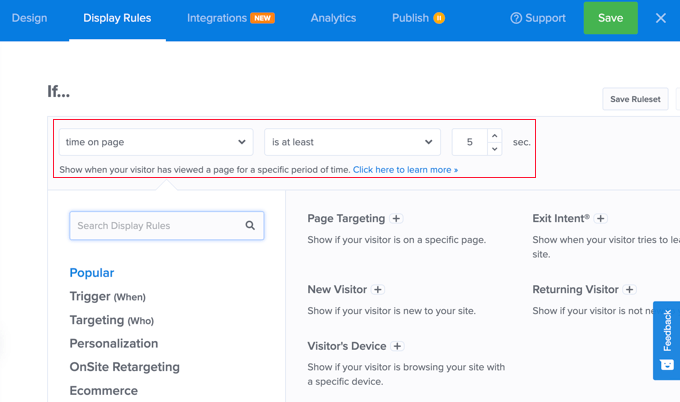
Als Nächstes müssen Sie auf die Registerkarte “Anzeigeregeln” klicken und festlegen, wie und wo das Popup angezeigt werden soll.
Die erste Regel legt fest, wann das Popup-Fenster angezeigt werden soll. Der Standardwert ist, nachdem Sie 5 Sekunden lang auf der Seite waren. Dies ist für die meisten Online-Shops geeignet, aber Sie können den Wert ändern, wenn Sie möchten.

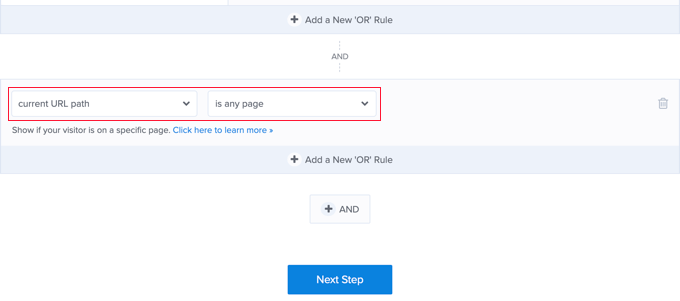
Scrollen Sie nun nach unten zur zweiten Regel, die sich direkt unter dem Label “AND” befindet.
Der Standardwert ist, dass das Popup auf jeder Seite Ihrer WordPress-Website angezeigt wird. Sie müssen dies ändern, damit die Umfrage nach dem Kauf nur auf der Bestellbestätigungsseite angezeigt wird.

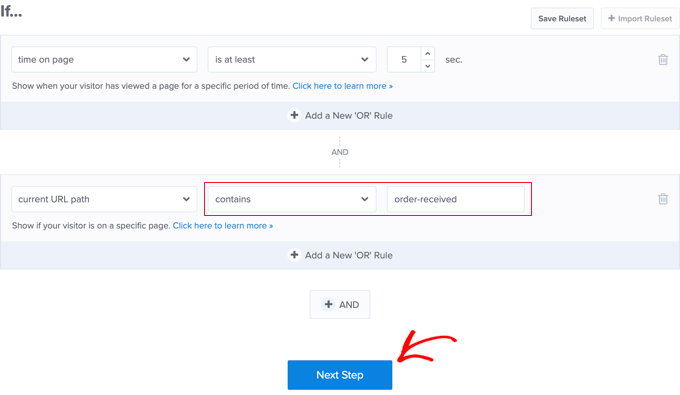
Dazu müssen Sie auf das Dropdown-Menü für “ist eine beliebige Seite” klicken und stattdessen “enthält” auswählen.
Es erscheint ein weiteres Feld, in das Sie “Auftrag erhalten” eingeben müssen.

Diese Regel wird mit der URL der Bestätigungsseite übereinstimmen. Obwohl sich die URL bei jeder Transaktion ändert, enthält sie immer die Zeichen “order-received”.
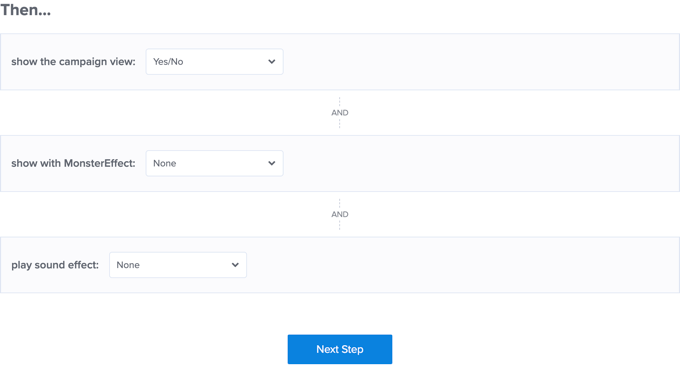
Nun können Sie auf die Schaltfläche “Nächster Schritt” klicken, um festzulegen, was passiert, wenn die Bedingungen in diesen beiden Regeln erfüllt sind.

Mit den Standardeinstellungen wird das Popup ohne Effekte oder Ton angezeigt. Wenn Sie einen Effekt oder Ton hinzufügen möchten, verwenden Sie einfach die Dropdown-Menüs.
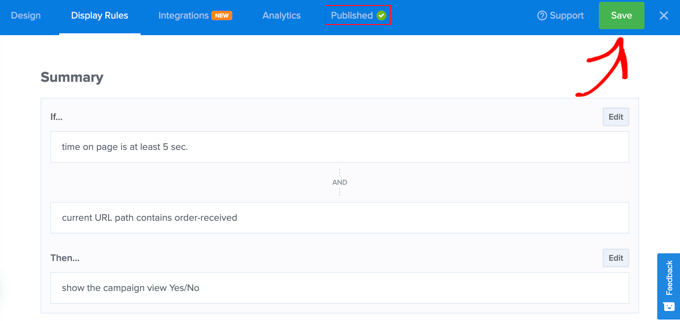
Sobald Sie fertig sind, müssen Sie auf die Schaltfläche “Nächster Schritt” klicken. Sie erhalten eine Zusammenfassung der soeben erstellten Anzeigeregeln.

Stellen Sie sicher, dass Sie auf die Schaltfläche “Speichern” klicken, um Ihre Einstellungen zu speichern.
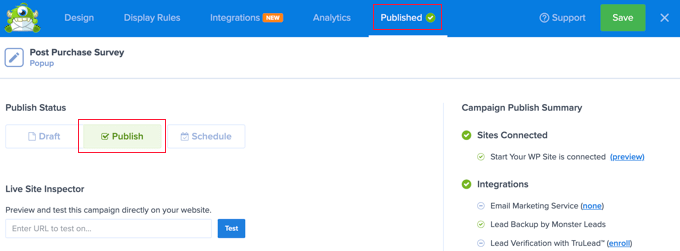
Schließlich können Sie auf die Registerkarte “Veröffentlichen” am oberen Rand des Bildschirms und dann auf die Schaltfläche “Veröffentlichen” unter “Veröffentlichungsstatus” klicken. Damit wird das Popup in Ihrem Online-Shop live geschaltet.

Sie können nun den OptinMonster-Builder schließen, indem Sie auf das “X”-Symbol in der oberen rechten Ecke klicken.
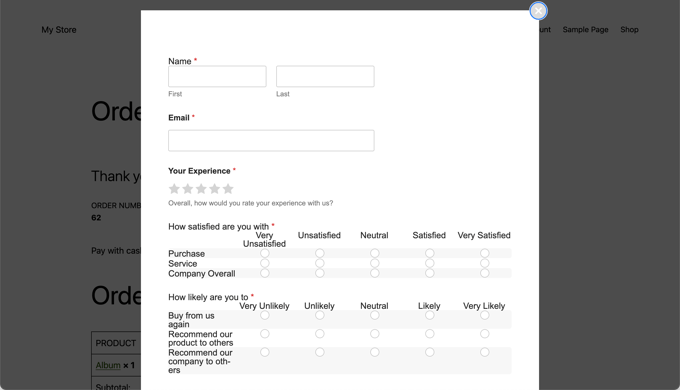
Ihre Kunden sehen nun die Umfrage nach dem Kauf, sobald sie den Checkout abgeschlossen haben. So sieht es in unserem Demo-Shop aus.

Weitere Einzelheiten finden Sie in unserer vollständigen OptinMonster-Bewertung.
Anzeigen der Ergebnisse Ihres Umfrageformulars
WPForms zeigt Umfrageergebnisse in schönen Diagrammen und Grafiken. Sie können die Umfrageergebnisse auch drucken und in Ihre bevorzugte Tabellenkalkulationssoftware exportieren.
Um Ihre Umfrageergebnisse zu sehen, müssen Sie die Seite WPForms ” Alle Formulare besuchen und auf den Link “Umfrageergebnisse” unter Ihrem Umfrageformular klicken.

Auf der Ergebnisseite werden Ihre Umfrageantworten in einem interaktiven Diagramm und in Tabellen angezeigt.
Sie können Beantwortungen zu einer einzelnen Frage und die gesamte Umfrage exportieren.

Oben sehen Sie Optionen, um zu verschiedenen Diagrammtypen und Exportoptionen zu wechseln.
Sie können einzelne Umfrageergebnisse in den Formaten JPEG, PDF und Print speichern, um sie auf Präsentationsfolien, in Blogbeiträgen oder in sozialen Medien zu veröffentlichen.
Neben dem Sammeln von Nutzerfeedback auf der Grundlage von Umfragen können Sie auch Beurteilungen auf der Grundlage von Aktionen vornehmen.
Deshalb sollten Sie in Erwägung ziehen, ein Heatmap-Tool zu Ihrem WooCommerce-Shop hinzuzufügen. Auf diese Weise können Sie die Klicks, Scrolls und Mausbewegungen Ihrer Besucher verfolgen.

Die gute Nachricht ist, dass UserFeedback jetzt eine leistungsstarke integrierte Heatmap-Funktion enthält. Das bedeutet, dass Sie das Verhalten der Benutzer verfolgen und Feedback sammeln können – alles in einem Tool, direkt von Ihrem WordPress-Dashboard aus.
Auf diese Weise wissen Sie, ob Sie das Design Ihrer Produkt- und Kassenseiten optimieren müssen und ob es Fehler auf Ihrer Website gibt, die zu Verwirrung führen. Um mehr über Heatmaps zu erfahren, lesen Sie unseren Leitfaden zu den besten Heatmap-Tools und Plugins für Ihre WordPress-Website.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie Umfragen nach dem Kauf in WooCommerce erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen von intelligenten Gutscheinen in WooCommerce oder unsere Expertenauswahl der besten WooCommerce-Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin