Die Erstellung einer benutzerdefinierten WooCommerce-Dankeseite kann einen großen Einfluss auf Ihr Online-Geschäft haben.
Bevor wir beginnen, sollten Sie beachten, dass die Standardseite zwar gut funktioniert, ihr aber oft eine persönliche Note fehlt. Dies kann eine verpasste Gelegenheit sein, mit Ihren Kunden in Kontakt zu treten, Wiederholungskäufe zu fördern oder verwandte Produkte zu präsentieren.
Darüber hinaus kann das Festhalten an der Basisseite bedeuten, dass Sie potenzielle Verkäufe und Engagement opfern. Ihre Kunden könnten weiterziehen, ohne Ihre anderen großartigen Angebote zu bemerken.
Die gute Nachricht ist, dass die Erstellung einer benutzerdefinierten Dankesseite nicht schwierig sein muss. Die größte Herausforderung ist die Entscheidung, welches Tool Sie verwenden möchten.
Nach Prüfung verschiedener Optionen sind FunnelKit und SeedProd 2 der besten Plugins, mit denen Sie ganz einfach eine benutzerdefinierte WooCoomerce-Dankesseite erstellen können. In diesem Leitfaden zeigen wir Ihnen, wie Sie dies in nur wenigen einfachen Schritten tun können.

Warum eine WooCommerce-Dankeschön-Seite in WordPress anpassen?
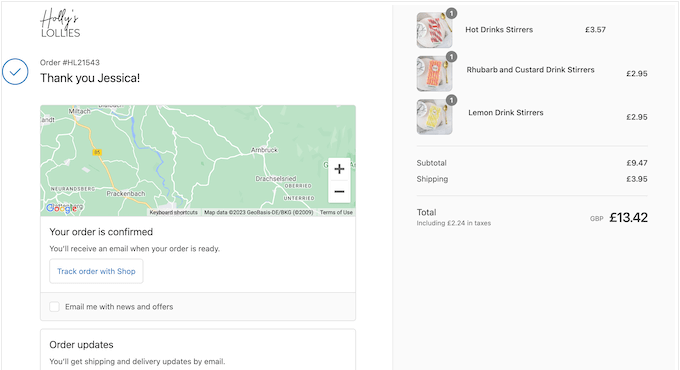
Die Bestellbestätigungs- oder Danksagungsseite mag wie ein kleiner Teil Ihres Online-Shops erscheinen, aber sie kann tatsächlich ein sehr wertvoller Teil des Verkaufsprozesses sein.
Die Standard-Dankeseite von WooCommerce ist nicht wirklich für Conversions optimiert. Wir empfehlen daher, sie durch eine benutzerdefinierte Seite zu ersetzen. Diese Seite könnte Kunden dazu anregen, mehr Produkte zu kaufen, indem sie Gutscheincodes anbietet oder beliebte Produkte anzeigt.
Sie können auch wichtige Informationen wie die bestellten Artikel, die Gesamtkosten und die Versandinformationen anzeigen.

In diesem Sinne zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach eine benutzerdefinierte WooCommerce-Dankeseite erstellen können. Verwenden Sie einfach die Links unten, um direkt zu der gewünschten Methode zu springen:
Lassen Sie uns gleich loslegen!
Methode 1: Erstellen einer benutzerdefinierten WooCommerce-Dankeschön-Seite mit FunnelKit
Der einfachste Weg, eine benutzerdefinierte WooCommerce-Dankeschön-Seite zu erstellen, ist die Verwendung von FunnelKit Funnel Builder, früher bekannt als WooFunnels. Es ist das beste WordPress-Verkaufstrichter- und Automatisierungs-Plugin und kommt mit vorgefertigten Dankeschön-Vorlagen, die Sie einfach zu Ihrem Online-Shop hinzufügen können.
So können Sie professionell gestaltete und hilfreiche Danksagungsseiten erstellen, ohne eine einzige Zeile Code schreiben zu müssen.

Hinweis: Es gibt auch ein FunnelKit Pro-Plugin, das mehr “Dankeschön”-Vorlagen enthält. Wir werden jedoch die kostenlose Version von FunnelKit verwenden, da sie alles enthält, was Sie brauchen, um die standardmäßige WooCommerce-Dankeschön-Seite durch ein benutzerdefiniertes Design zu ersetzen.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
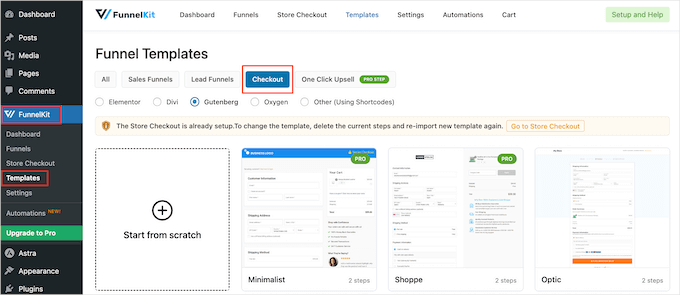
Nach der Aktivierung können Sie zu FunnelKit ” Templates gehen und auf die Schaltfläche “Checkout” klicken.

Wählen Sie eine Vorlage für die Dankeseite
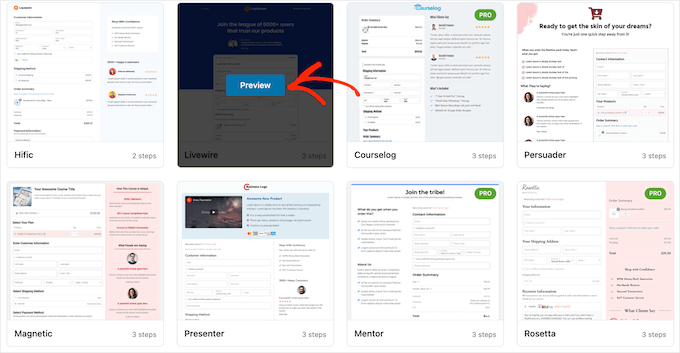
Sie können nun aus einer der vorgefertigten Vorlagen von FunnelKit auswählen oder “Von Grund auf neu beginnen” wählen. Wir empfehlen die Verwendung einer Vorlage, da Sie damit schnell eine professionell gestaltete Dankeseite erstellen können.
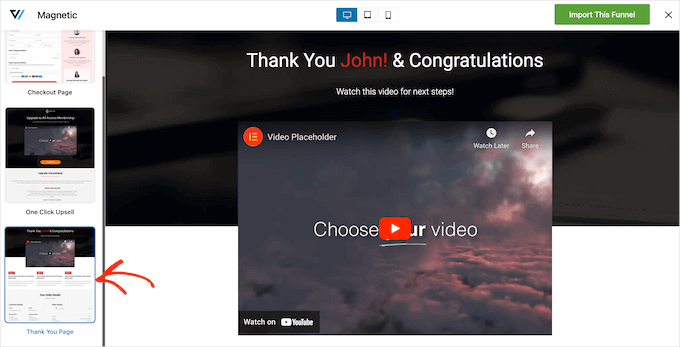
Um eine Vorlage genauer zu betrachten, fahren Sie einfach mit der Maus darüber und klicken Sie auf die Schaltfläche “Vorschau”, wenn sie erscheint.

FunnelKit zeigt standardmäßig eine Vorschau der Checkout-Seite an.
Um stattdessen das Dankeschön-Design zu sehen, wählen Sie einfach “Dankeseite” aus dem linken Menü.

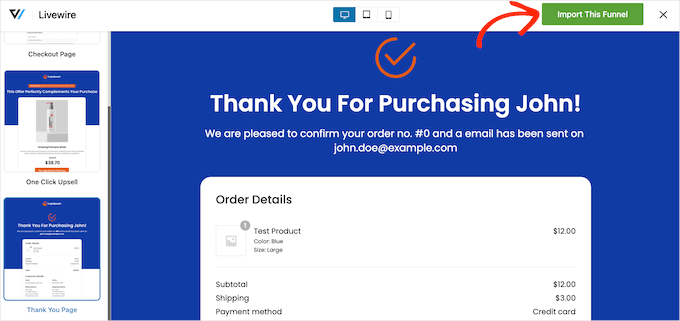
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, klicken Sie auf “Diesen Trichter importieren”.
Wir verwenden für alle unsere Bilder die Livewire-Vorlage, aber Sie können jedes beliebige Design verwenden.

An diesem Punkt fordert FunnelKit Sie möglicherweise auf, einige zusätzliche Plugins zu installieren, z. B. SlingBlocks, das den WordPress-Block-Editor um Funktionen zur Seitenerstellung erweitert.
Wenn Sie diese Meldung sehen, klicken Sie auf “Aktivieren”, um die benötigten Plugins zu erhalten.

Danach geben Sie einen Namen für die benutzerdefinierte Dankeseite ein. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, die Seite in Ihrem WordPress-Dashboard zu identifizieren.
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche “Hinzufügen”.

Anpassen Ihrer WooCommerce-Dankeseite
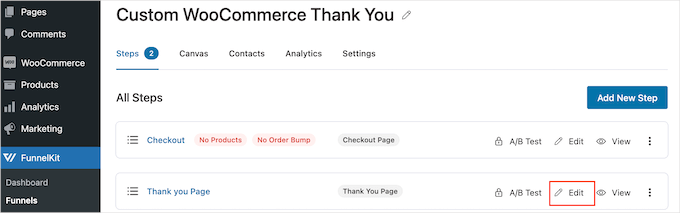
Sie sehen nun alle Schritte, die in der Vorlage enthalten sind.
Da Sie die kostenlose Version von FunnelKit verwenden, enthält die Vorlage eine Dankeseite und eine benutzerdefinierte WooCommerce-Kassenseite, die Sie separat einrichten müssen. Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Anpassung der WooCommerce-Kassenseite.
Um die Dankeseite anzupassen, klicken Sie auf den Link “Bearbeiten”.

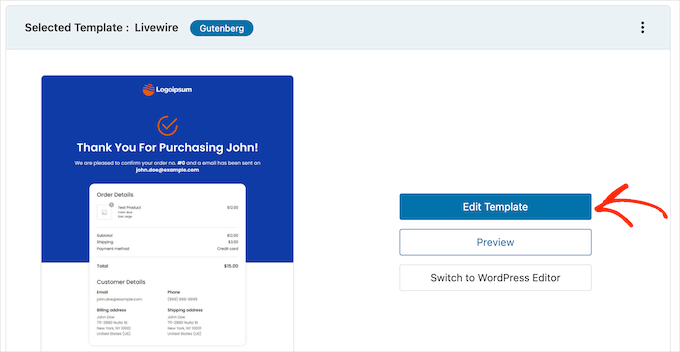
Sie können nun auf “Vorlage bearbeiten” klicken, um die Vorlage im WordPress-Blockeditor zu öffnen.
Hinweis: Wenn Sie ein Seitenerstellungs-Plugin verwenden, öffnet FunnelKit die Vorlage möglicherweise in einem anderen Editor. Wenn dies der Fall ist, müssen Sie auf “Zum WordPress-Editor wechseln” statt auf “Vorlage bearbeiten” klicken.

Sie können die Vorlage jetzt genauso anpassen, wie Sie eine beliebige WordPress-Seite erstellen. Klicken Sie einfach auf einen beliebigen Block und nehmen Sie dann mithilfe der Einstellungen im rechten Menü und der Mini-Symbolleiste die Feinabstimmung vor.
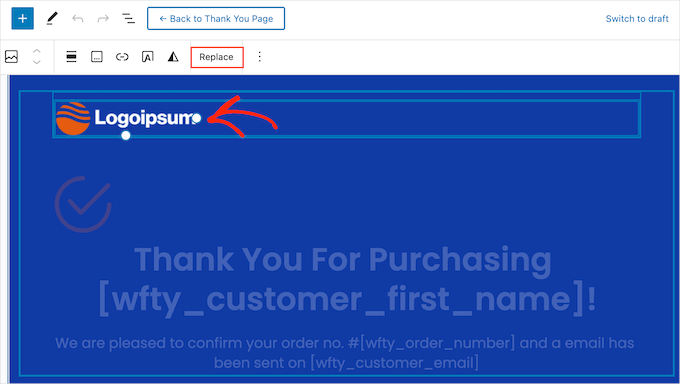
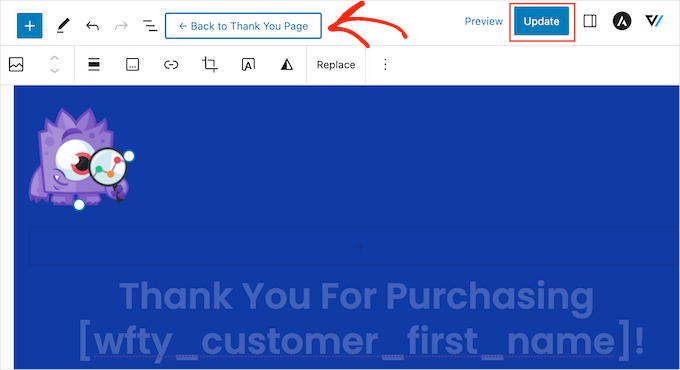
In der Regel möchten Sie zum Beispiel das Platzhalterlogo durch Ihr eigenes , individuelles Logo ersetzen. Klicken Sie dazu auf den Bildblock und wählen Sie dann in der Minisymbolleiste “Ersetzen”.

Wählen Sie nun entweder Medienbibliothek öffnen und wählen Sie ein Bild aus der WordPress-Mediathek aus, oder klicken Sie auf “Hochladen” und wählen Sie eine Datei von Ihrem Computer.
Wenn Sie noch kein eigenes Logo haben, können Sie es mit einer Webdesign-Software wie Canva leicht erstellen.
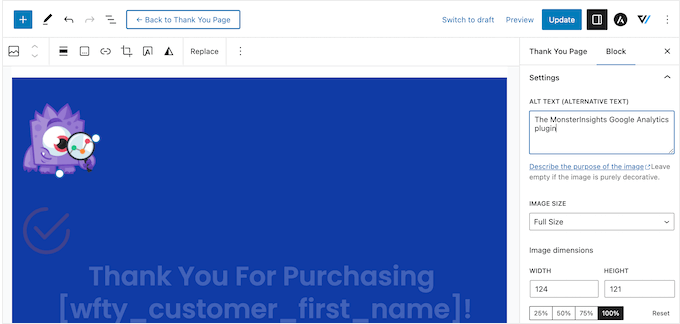
Nachdem Sie ein Bild ausgewählt haben, können Sie über die Einstellungen im rechten Menü einen Alt-Text hinzufügen, die Breite ändern, abgerundete Ecken hinzufügen und vieles mehr.

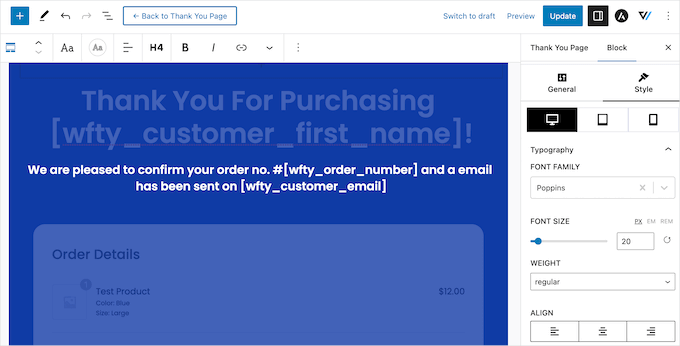
Sie können auch den Platzhaltertext durch Informationen über Ihren eigenen Online-Marktplatz ersetzen. Wählen Sie einfach einen beliebigen Textblock aus und geben Sie dann Ihre individuelle Nachricht ein.
Sie können auch die Gestaltung des Textes über die Einstellungen im rechten Menü ändern. So können Sie zum Beispiel Rahmen und Rahmenschatten verwenden, um den Text hervorzuheben, die Schriftfamilie ändern oder die Textfarbe in WordPress ändern.

Ändern Sie nur den Text innerhalb der [ ]-Klammern nicht, da diese Tags FunnelKit ermöglichen, personalisierte Inhalte, wie den Namen des Kunden, anzuzeigen.
Anpassen des Widget für die Bestelldetails
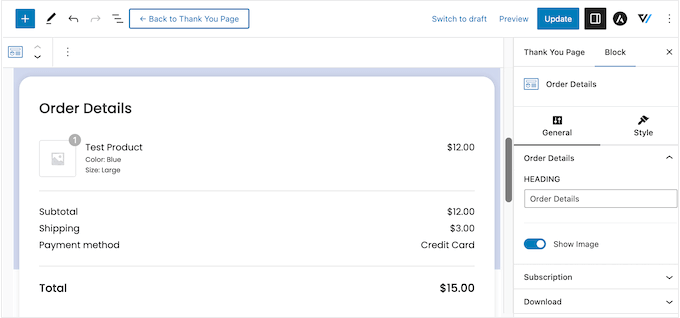
Danach scrollen wir zum Abschnitt “Bestelldetails” und klicken darauf. FunnelKit bietet dieses einzigartige Widget, das Informationen über die Bestellung des Kunden anzeigt.

Dieses Widget ist sofort einsatzbereit, aber Sie können das Aussehen und die angezeigten Informationen anpassen.
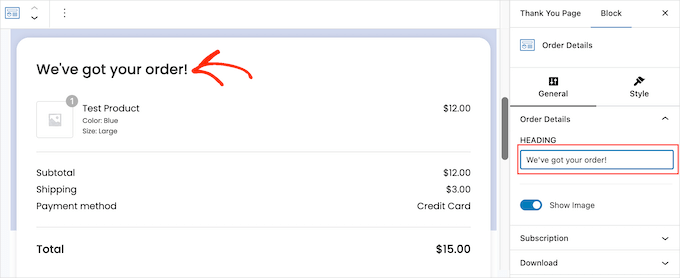
Zunächst können Sie die Überschrift des Abschnitts ändern, indem Sie in das Feld “Überschrift” tippen.

Mit dem Schieberegler “Bild anzeigen” können Sie außerdem festlegen, ob das Produktbild für jeden Artikel in der Bestellung des Kunden angezeigt werden soll.
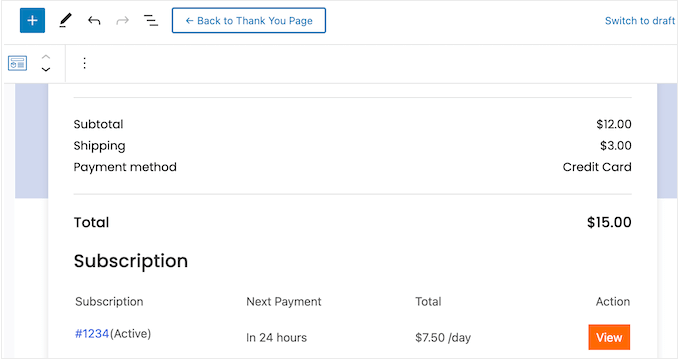
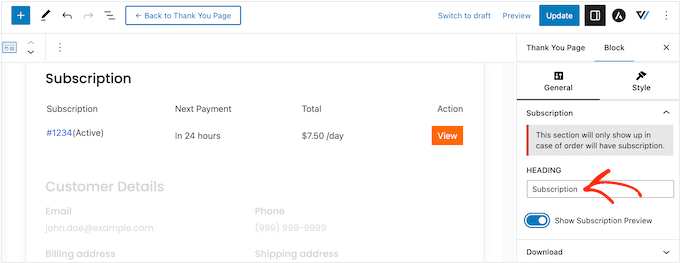
Verkaufen Sie Abonnements für eine Mitgliedschaftsseite, Online-Kurse oder ähnliches? Dann möchten Sie vielleicht Informationen über das Abonnement des Kunden anzeigen, z. B. den Preis und wann die nächste Zahlung fällig ist.

Um diesen Bereich hinzuzufügen, klicken Sie im rechten Menü auf “Abonnement”. Aktivieren Sie dann den Schalter “Abonnementvorschau anzeigen”.
In diesem Abschnitt können Sie auch den Standardtext “Abonnement” durch Ihre eigene Nachricht ersetzen, indem Sie ihn in das Feld “Überschrift” eingeben.

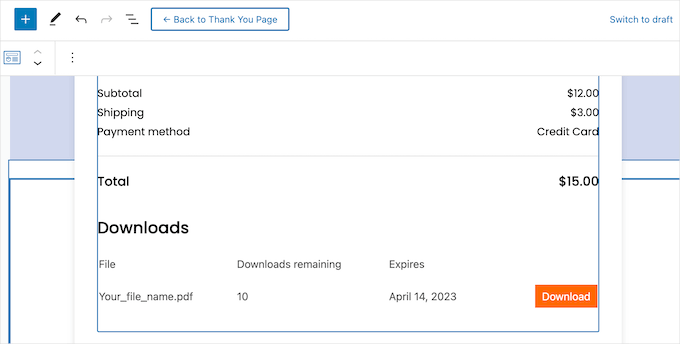
Wenn Sie digitale Downloads verkaufen, können Sie auf der Dankeseite einen Abschnitt “Downloads” hinzufügen. Dieser enthält nützliche Informationen, wie den Dateinamen, die Anzahl der verbleibenden Downloads und das Ablaufdatum.
Sie können sogar eine Schaltfläche hinzufügen, damit die Kunden ihren Einkauf direkt von der benutzerdefinierten Dankeseite herunterladen können, was das Kundenerlebnis verbessert.

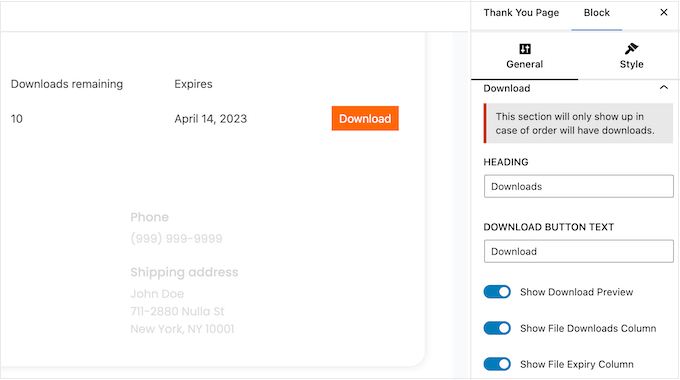
Um diesen Bereich hinzuzufügen, klicken Sie einfach auf “Downloads” im Menü auf der rechten Seite. Sie können dann mit den Kippschaltern Informationen hinzufügen und entfernen.
Sie können auch die Standardüberschrift und den Schaltflächentext durch Ihre eigene Nachricht ersetzen.

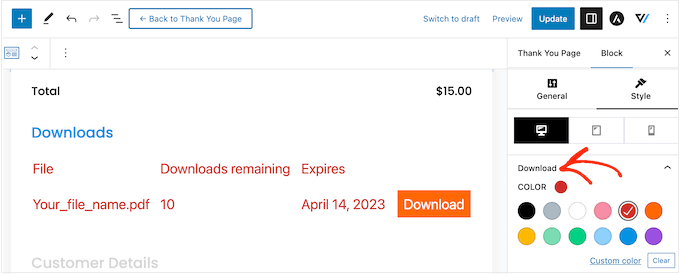
Wenn Sie mit der Einrichtung der Auftragsdetails zufrieden sind, können Sie das Erscheinungsbild ändern, indem Sie auf die Registerkarte “Stil” klicken.
Hier können Sie die Überschriften- und Hintergrundfarben für den gesamten Bestellbereich ändern oder einzelne Elemente in den Bereichen “Download” oder “Abonnement” hervorheben.

Bearbeiten Sie das Widget “Kundendetails
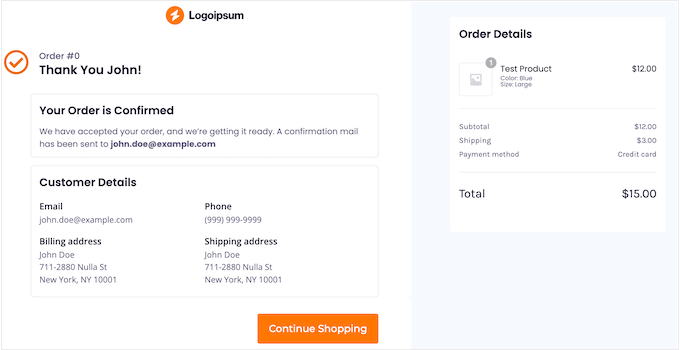
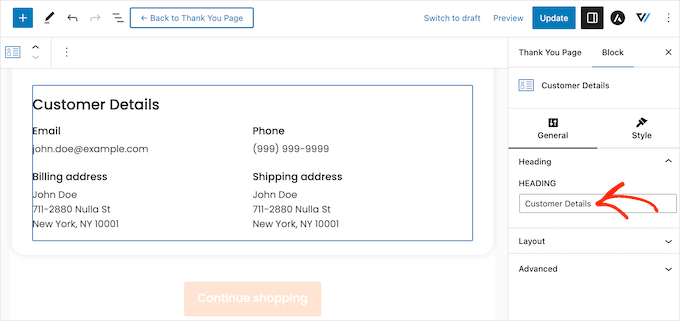
Danach ist es an der Zeit, sich die “Kundendetails” anzusehen, ein weiteres einzigartiges Widget von FunnelKit.
Klicken Sie einfach auf den Abschnitt “Kundendetails” und nehmen Sie dann im Menü auf der rechten Seite Ihre Änderungen vor. Sie können zum Beispiel die Standardüberschrift durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld “Überschrift” eingeben.

Sie können auch zwischen einem mehrspaltigen und einem einspaltigen Layout wechseln, indem Sie das Dropdown-Menü “Layout” verwenden.
Danach können Sie auf die Registerkarte “Stil” klicken und die Schriftarten, die Textgröße, die Farben und vieles mehr ändern.
Weitere Blöcke zur benutzerdefinierten Dankeseite hinzufügen
Wenn Sie mit den Änderungen, die Sie an der Vorlage vorgenommen haben, zufrieden sind, können Sie Ihre eigenen Inhalte hinzufügen. Dies kann Ihnen helfen, das Kundenerlebnis zu verbessern, mehr Verkäufe zu erzielen, Ihre Marke zu fördern und vieles mehr.
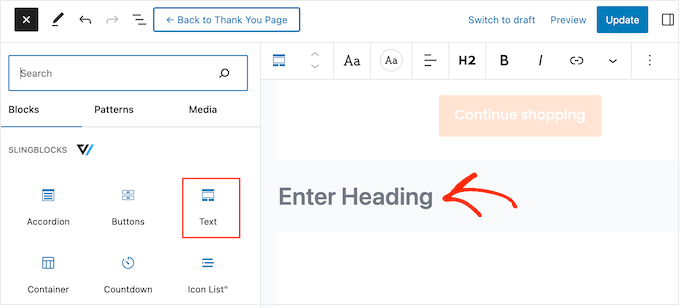
Um Blöcke hinzuzufügen, klicken Sie einfach auf das “+”-Symbol in der rechten Ecke und ziehen Sie einen beliebigen Block auf Ihr Design. FunnelKit, WooCommerce und WordPress bieten viele verschiedene Blöcke, also sehen wir uns kurz ein paar Beispiele an.
- Werben Sie für Ihre anderen WooCommerce-Produkte
Die Dankeseite mag wie das Ende der Customer Journey erscheinen, aber das muss sie nicht sein. Sie können diese Seite nutzen, um dem Kunden andere Produkte zu empfehlen, die er vielleicht kaufen möchte. Dies kann den Umsatz steigern und gleichzeitig das Bewusstsein für die anderen großartigen Produkte, die Sie verkaufen, erhöhen.
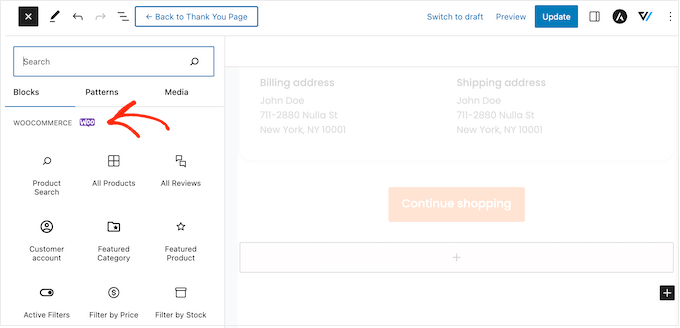
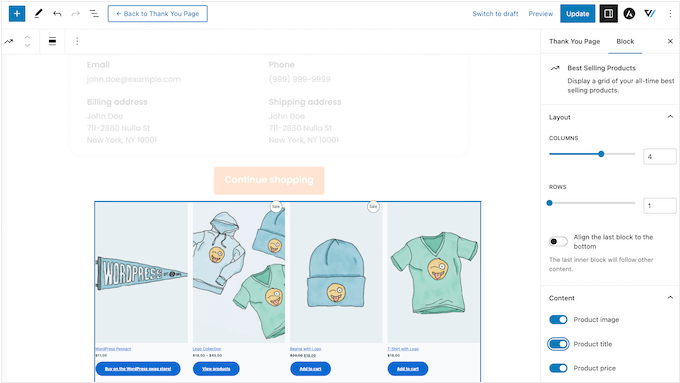
Um zu sehen, welche Blöcke verfügbar sind, scrollen Sie zum Abschnitt “WooCommerce” im linken Menü. Hier finden Sie Blöcke wie “Meistverkaufte Produkte”, “Neueste Produkte”, “Verkaufte Produkte” und mehr.

Suchen Sie einfach den Block, den Sie verwenden möchten, und ziehen Sie ihn in Ihren Entwurf.
Anschließend können Sie auf den Block klicken, um ihn auszuwählen, und ihn mit den Einstellungen im rechten Menü anpassen.

- Mehr Follower in den sozialen Medien gewinnen
Social-Media-Websites wie X (Twitter) und Facebook sind der perfekte Ort, um für Ihre Produkte zu werben, daher sollten Sie so viele Follower wie möglich gewinnen. Daher ist es eine gute Idee, Ihrer benutzerdefinierten Dankesseite Links zu sozialen Medien hinzuzufügen.
Da diese Kunden bereits bei Ihrem Unternehmen gekauft haben, ist es wahrscheinlicher, dass sie Ihnen auf Instagram, Snapchat, YouTube und anderen sozialen Plattformen folgen.
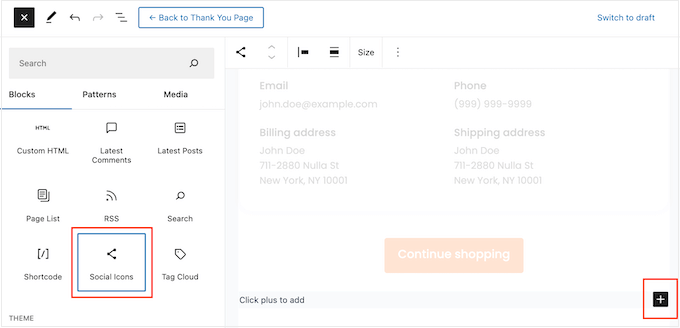
Um loszulegen, ziehen Sie einfach einen Block “Soziale Symbole” auf Ihre Seite. Sie können dann auf das “+”-Symbol klicken und das soziale Symbol auswählen, das Sie hinzufügen möchten.

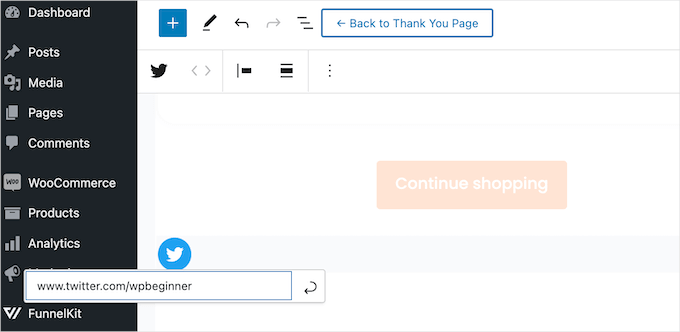
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf das neue Symbol im Block “Soziale Symbole”.
Geben Sie in der angezeigten Minisymbolleiste die URL des Profils ein, zu dem Sie einen Link herstellen möchten.

Wiederholen Sie einfach diese Schritte, um alle Ihre Konten in den sozialen Medien zu blockieren.
- Geben Sie Ihren Kunden exklusive Gutschein-Codes
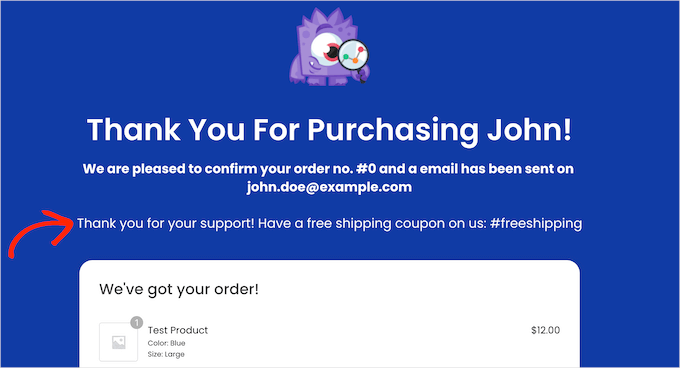
Ein Gutscheincode ermutigt die Kunden, wieder bei Ihnen zu kaufen. Aus diesem Grund sollten Sie auf Ihrer Dankeseite einen Gutscheincode einfügen. Sie könnten Ihren Kunden zum Beispiel einen kostenlosen Versandrabatt für ihren nächsten Einkauf anbieten.

Sie können einen Gutscheincode mit der in WooCommerce integrierten Gutscheinfunktion oder mit einem Gutscheincode-Plugin erstellen.
Nachdem Sie einen Gutschein erstellt haben, fügen Sie einfach einen Textblock auf der Dankeseite hinzu. Sie können dann den Gutschein in diesen Block eingeben, zusammen mit jeder anderen Nachricht, die Sie verwenden möchten.

Dies ist ein guter Anfang, aber vielleicht möchten Sie verschiedenen Kunden unterschiedliche Gutscheincodes anbieten. Zum Beispiel könnten Sie Erstkunden einen großen prozentualen Rabatt auf ihren nächsten Einkauf anbieten, um die Kundenbindung zu fördern.
Der beste Weg, dies zu tun, ist ein Upgrade auf FunnelKit Builder Pro. Dieses Premium-Plugin verfügt über eine leistungsstarke regelbasierte Engine, die es Ihnen ermöglicht, Käufern verschiedene Coupons auf der Grundlage der Bestellsumme, der Anzahl der Artikel, des verwendeten WooCommerce-Zahlungsgateways und vieles mehr anzuzeigen.
Veröffentlichen Sie die benutzerdefinierte WooCommerce-Dankeschön-Seite
Wenn Sie mit der Gestaltung der Dankeseite zufrieden sind, klicken Sie auf “Aktualisieren”, um Ihre Änderungen zu speichern. Klicken Sie anschließend auf “Zurück zur Dankesseite”.

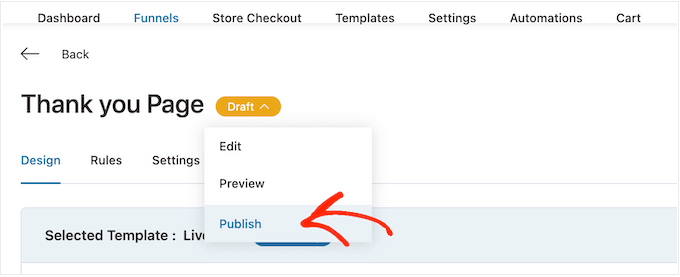
Sie können nun auf die Schaltfläche “Entwurf” neben “Dankeseite” klicken und “Veröffentlichen” wählen.
Dadurch wird die Dankeseite auf Ihrer WordPress-Website live geschaltet.

Methode 2: Erstellen einer benutzerdefinierten WooCommerce-Dankeschön-Seite mit einem Page Builder
Sie können auch eine benutzerdefinierte WooCommerce-Dankeschön-Seite mit SeedProd erstellen. Damit können Sie die Seite mit einem Drag-and-Drop-Editor gestalten, was ideal ist, wenn Sie den WordPress-Block-Editor zu restriktiv oder schwierig zu bedienen finden.
SeedProd enthält mehr als 350 professionell gestaltete Vorlagen, einschließlich eCommerce-Vorlagen, die Sie zum Erstellen von Verkaufsseiten und Lead Squeeze Pages verwenden können.
Noch besser, SeedProd hat volle Unterstützung für WooCommerce und kommt sogar mit vorgefertigten WooCommerce-Blöcken, die Sie einfach auf Ihre Layouts ziehen können.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu SeedProd ” Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie die Lizenz eingegeben haben, klicken Sie auf die Schaltfläche “Verify Key”.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber für diesen Leitfaden werden wir die Pro-Version verwenden, weil sie die integrierten WooCommerce-Blöcke hat, die wir brauchen. Außerdem lässt sie sich mit den E-Mail-Marketingdiensten integrieren, die Sie möglicherweise bereits für die Werbung für Ihren Online-Shop nutzen.
Wählen Sie eine Vorlage für die Dankeseite
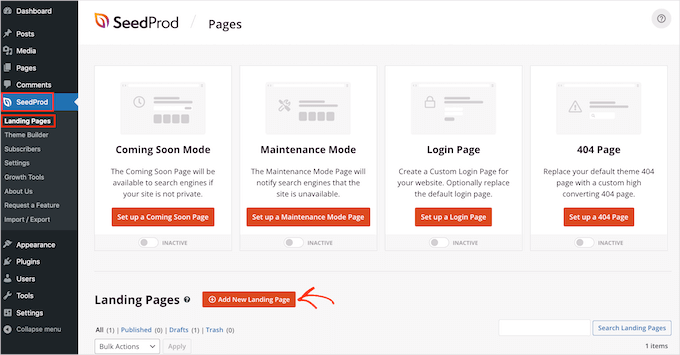
Danach gehen Sie zu SeedProd ” Landing Pages und klicken Sie auf “Neue Landing Page hinzufügen”.

Als Nächstes müssen Sie eine Vorlage für Ihre Dankesseite auswählen.
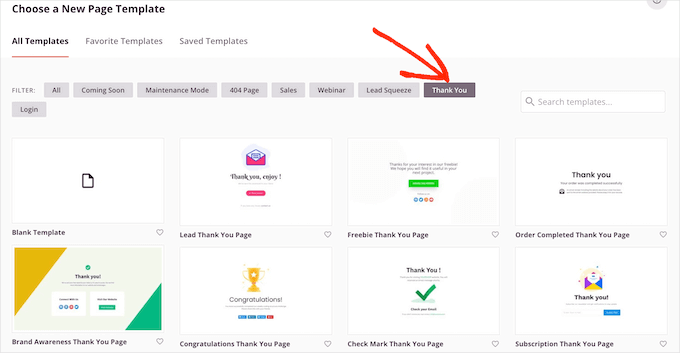
Die Vorlagen von SeedProd sind in verschiedene Kampagnentypen unterteilt, wie z. B. ” Demnächst” und 404-Seiten. Da Sie eine benutzerdefinierte WooCommerce-Dankeseite erstellen, klicken Sie auf die Registerkarte “Dankeschön”.

In diesem Leitfaden verwenden wir die Vorlage “Dankeseite für abgeschlossene Bestellungen”.
Fahren Sie einfach mit der Maus über diese Vorlage und klicken Sie dann auf das Häkchen.

Als nächstes geben Sie einen Namen für Ihre benutzerdefinierte WooCommerce-Dankeseite ein. SeedProd verwendet diesen Namen automatisch in seiner URL, aber Sie können die URL bearbeiten, wenn Sie möchten.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.

Dadurch wird der SeedProd-Editor geladen, der auf der rechten Seite eine Live-Vorschau der Seite und auf der linken Seite einige Einstellungen anzeigt.
Um einen Block anzupassen, wählen Sie ihn einfach per Mausklick im Page Builder aus und verwenden dann die Einstellungen im linken Menü.

Das linke Menü enthält ebenfalls Blöcke, die Sie auf die Auftragsbestätigungsvorlage ziehen können.
Erzielen Sie mehr Verkäufe durch Hinzufügen eines Upsell-Abschnitts
Das Upselling von Produkten auf der Dankeseite ist eine bewährte Technik, die von Vermarktern zur Steigerung des Umsatzes eingesetzt wird. Eine Möglichkeit ist die Erstellung eines Upsell-Blocks unter Verwendung der SeedProd-Abschnitte.
Abschnitte sind vorgefertigte Sammlungen von Blöcken, die häufig zusammen verwendet werden und mit denen Sie schnell schöne Seiten erstellen können.
Klicken Sie einfach auf die Registerkarte “Abschnitte” und wählen Sie dann im linken Menü “Held”. Fahren Sie dann mit der Maus über “Hero 2” und klicken Sie auf das “+”-Symbol, wenn es erscheint.

Dies fügt den Heldenbereich zu Ihrer Seite hinzu.
Wählen Sie den Block “Bild” des Abschnitts aus. Klicken Sie dann im linken Menü auf “Eigenes Bild verwenden”, um die Mediathek zu öffnen.

Sie können nun ein Bild für das Produkt hinzufügen, das Sie weiterverkaufen möchten.
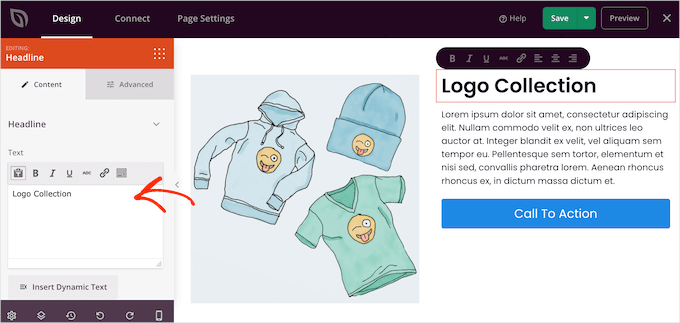
Klicken Sie anschließend auf den Block “Überschrift” und geben Sie den Produkttitel ein.

Wählen Sie dann den Block “Text” aus und geben Sie die Produktbeschreibung ein.
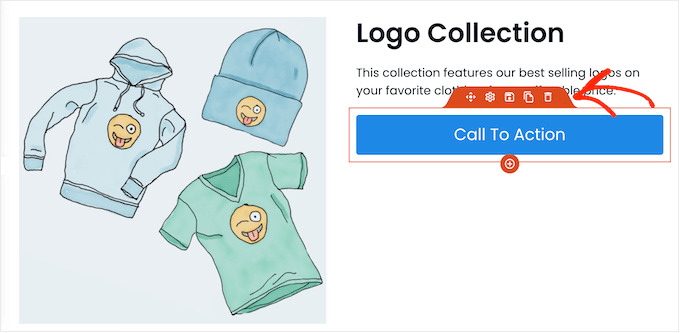
Sie können Kunden dazu ermutigen, diesen Artikel in den Warenkorb zu legen, indem Sie die Platzhalter-Schaltfläche für die Handlungsaufforderung durch eine Schaltfläche “In den Warenkorb” ersetzen.
Dazu können Sie den Block “Aufruf zum Handeln” auswählen und dann auf das Symbol “Block löschen” klicken.

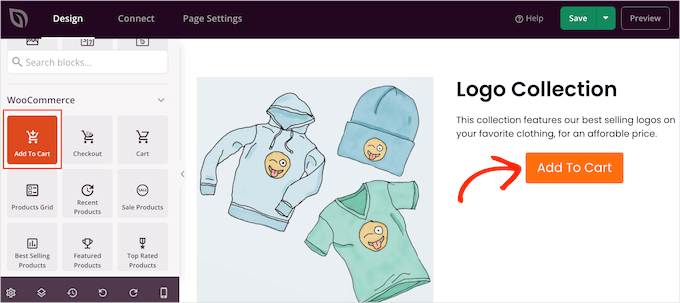
Als Nächstes müssen Sie den Block “In den Warenkorb” im Menü finden.
Legen Sie diesen Block einfach auf den leeren Platz in Ihrem “Hero 2”-Abschnitt.

Nun ist es an der Zeit, diese Schaltfläche mit dem richtigen WooCommerce-Produkt zu verbinden.
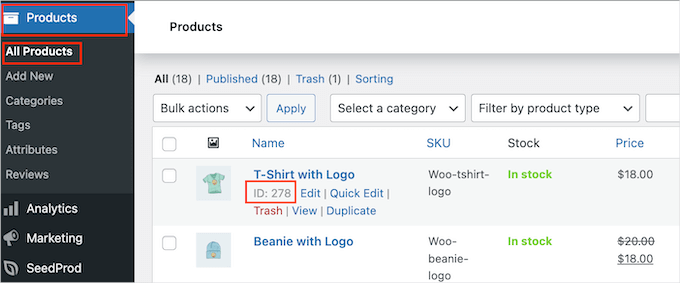
Dazu müssen Sie die ID des Produkts kennen. Wenn Sie diese Information nicht kennen, gehen Sie in Ihrem WordPress-Dashboard auf Produkte ” Alle Produkte. Fahren Sie einfach mit der Maus über das Produkt, um seine ID zu sehen.

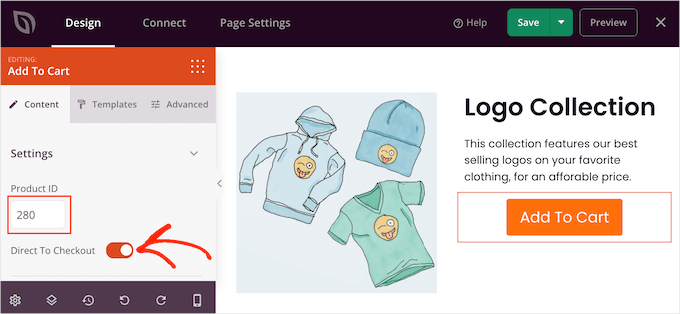
Zurück im SeedProd-Seiteneditor können Sie auf den Block “In den Warenkorb” klicken und dann die ID in das Feld “Produkt-ID” eintragen.
Sie können auch den Schieberegler “Direkt zur Kasse” aktivieren, so dass der Käufer direkt zur Kasse Ihres Shops geht.

An dieser Stelle können Sie das Aussehen der Schaltfläche mithilfe der Einstellungen im linken Menü ändern. Sie können zum Beispiel das Farbschema, den Text der Schaltfläche, die Ausrichtung und vieles mehr ändern.
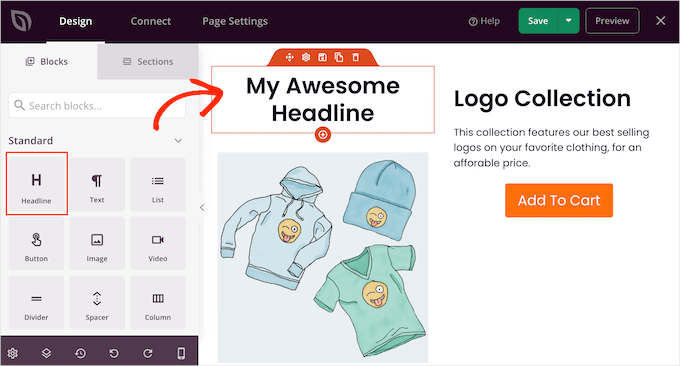
Danach empfiehlt es sich, eine Überschrift hinzuzufügen, die Ihr Upsell-Produkt bewirbt. Zum Beispiel könnten Sie etwas wie “Das könnte Sie auch interessieren” oder “Das ist die perfekte Ergänzung zu Ihrer Bestellung” verwenden.
Ziehen Sie einfach einen “Überschrift”-Block auf Ihr Layout.

Sie können dann die gewünschte Nachricht eingeben.
Fördern Sie Ihre meistverkauften WooCommerce-Produkte
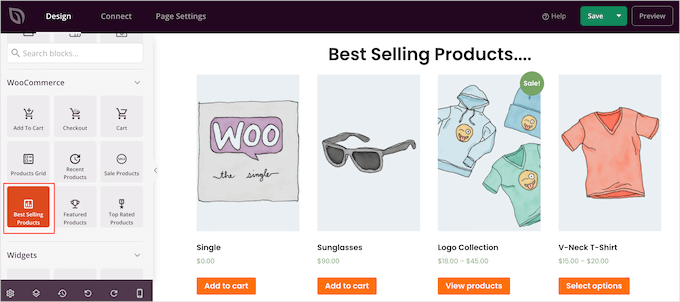
Eine weitere Möglichkeit ist das Hinzufügen eines Abschnitts mit den meistverkauften Produkten auf Ihrer Dankeseite. Da diese Produkte bereits sehr beliebt sind, besteht eine gute Chance, dass der Käufer sie auch kaufen möchte.
Suchen Sie im linken Menü den Block “Meistverkaufte Produkte” und ziehen Sie ihn auf Ihr Layout.

Es gibt viele andere Arten von Produktrastern, die Sie hinzufügen können, z. B. Verkaufsprodukte, Produkte mit den besten Bewertungen, neue Produkte und vieles mehr.
Weitere Informationen finden Sie in unserem Leitfaden für die Anzeige beliebter Produkte in WooCommerce.
Veröffentlichen Sie Ihre benutzerdefinierte WooCommerce-Dankeschön-Seite
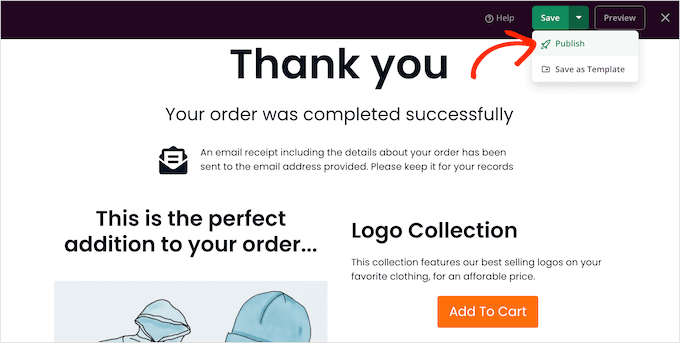
Wenn Sie mit dem Aussehen der WooCommerce-Dankeseite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben “Speichern” klicken und “Veröffentlichen” auswählen.

Nach der Veröffentlichung der Seite müssen Sie die WooCommerce-Einstellungen ändern, damit die Kunden auf Ihre neue Seite umgeleitet werden.
Der einfachste Weg, dies zu tun, ist die Verwendung des Plugins Thank You Page for WooCommerce. Mit diesem Plugin können Sie Kunden nach einem Kauf zu einer beliebigen URL weiterleiten.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die URL Ihrer benutzerdefinierten Dankesseite eingeben.
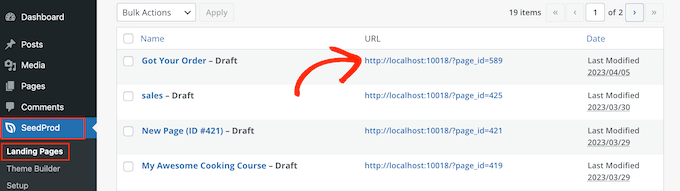
Um diese Informationen zu erhalten, gehen Sie zu SeedProd “ Landing Pages und suchen Sie die Dankeseite, die Sie gerade erstellt haben. Den Link dazu finden Sie in der Spalte “URL”.

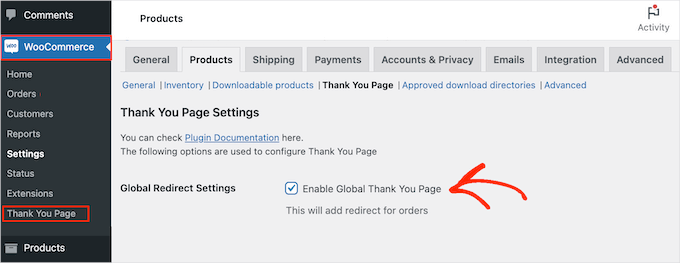
Sobald Sie diese Informationen haben, gehen Sie zu WooCommerce ” Dankeseite.
Aktivieren Sie hier das Kontrollkästchen “Globale Dankeseite aktivieren”.

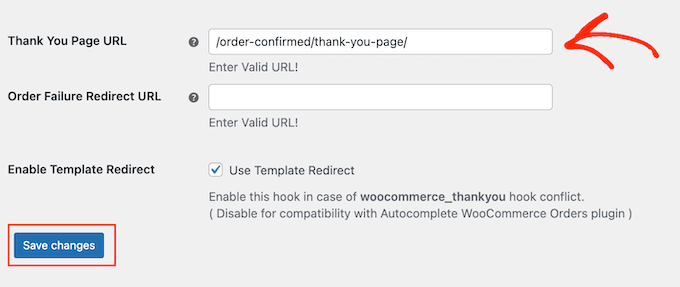
Sie können nun den Link in das Feld “URL der Dankeseite” eingeben.
Klicken Sie anschließend auf “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Jetzt sendet WooCommerce Kunden zu Ihrer benutzerdefinierten Danksagungsseite, wenn sie eine Bestellung abgeschlossen haben.
Bonus-Tipp: Planen Sie einen Weihnachtsverkauf für Ihren WooCommerce-Shop
Die Planung eines Weihnachtsverkaufs für Ihren WooCommerce-Shop ist eine großartige Möglichkeit, neue Kunden anzuziehen und den Umsatz zu steigern, insbesondere wenn Weihnachten und Neujahr vor der Tür stehen.
Während der Weihnachtszeit suchen die Kunden aktiv nach Angeboten, und das Angebot von Gutscheinen oder Versandrabatten kann dazu beitragen, dass mehr Besucher auf Ihre Website kommen.

Ein gut durchgeführter Verkauf steigert nicht nur den unmittelbaren Umsatz, sondern kann auch die Markenbekanntheit erhöhen und Nachbestellungen von bestehenden Kunden fördern.
Um mehr zu erfahren, können Sie unseren Leitfaden zur Planung eines Weihnachtsgeschäfts für Ihren WooCommerce-Shop lesen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, individuelle WooCommerce-Dankeseiten zu erstellen. Als Nächstes möchten Sie vielleicht auch unsere Liste der besten WooCommerce-Plugins für Ihren Shop und unseren Leitfaden zur Optimierung der Customer Journey für WooCommerce-Shops lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.