Restaurant-Websites benötigen spezielle Funktionen wie Speisekarten, Online-Bestellungen und Reservierungssysteme, die bei normalen WordPress Websites nicht ohne Weiteres verfügbar sind. Wenn Sie also keine technische Erfahrung haben, kann der Aufbau einer eigenen Website für Restaurants überwältigend erscheinen.
Aber keine Sorge – wir haben Dutzenden von Restaurantbesitzern geholfen, erfolgreiche WordPress-Websites zu erstellen, die tatsächlich mehr Kunden anziehen und den Umsatz steigern. Wir haben genau gelernt, welche Themes, Plugins und Designelemente für Restaurants am besten geeignet sind – und vor allem, welche man vermeiden sollte.
Deshalb haben wir diese vollständige Schritt-für-Schritt-Anleitung zusammengestellt, die Ihnen hilft, eine Restaurant-Website mit WordPress zu erstellen, auch wenn Sie gerade erst anfangen. Wir zeigen Ihnen die genauen Werkzeuge und Templates, die Sie verwenden müssen. Außerdem verraten wir Ihnen einige Insider-Tipps, mit denen Sie kostspielige Fehler vermeiden können.

Warum eine Restaurant-Website erstellen?
Eine Website ist eine der besten Möglichkeiten, Ihr Restaurant an neue Kunden zu vermarkten und das Erlebnis für Ihre bestehenden Kunden zu verbessern.
Indem Sie eine Online-Präsenz für Ihr Restaurant erstellen, können Sie Ihr Unternehmen Menschen vorstellen, die auf der Suche nach Lokalen und Speisen wie Ihrem sind.

Nachdem ein potenzieller Kunde Ihr Unternehmen entdeckt hat, wird er auf einer professionell gestalteten und hilfreichen Website alles erfahren, was er über Ihr Restaurant wissen muss, und entscheiden können, ob es das Richtige für ihn ist.
Auch wenn Sie über eine hohe Kundentreue und einen guten Ruf in der Region verfügen, kann eine Restaurant-Website dazu beitragen, das Kundenerlebnis zu verbessern.
So können Kunden beispielsweise online einen Tisch reservieren, über ein praktisches Kontaktformular Fragen stellen, die aktuelle Speisekarte einsehen und vieles mehr.

Auf diese Weise kann eine Restaurant-Website Ihre Kunden bei Laune halten, so dass sie Sie auch in den kommenden Monaten oder sogar Jahren noch besuchen werden.
Deshalb zeigen wir Ihnen, wie Sie ganz einfach eine Restaurant-Website mit WordPress erstellen können. Hier ist ein kurzer Überblick über alle Schritte, die wir in diesem Artikel behandeln:
- Which Is the Best Website Builder for Your Restaurant?
- Step 1: Setting Up Your Restaurant Website
- Step 2: Create a New WordPress Website
- Step 3: Select a Restaurant Theme
- Step 4: Create a Custom Home Page
- Step 5: Create an Online Restaurant Menu
- Step 6: Set Up Online Food Ordering
- Step 7: Add a Restaurant Booking Form
- Step 8: Add a Contact Us Form
- Step 9: Add a Navigation Menu
- Step 10: Add Social Proof to Your Restaurant Website
- Step 11: Show Customer Reviews
- Bonus Tips to Grow Your Restaurant Website
Sind Sie bereit? Tauchen wir gleich ein.
💡 Pro-Tipp: Sie haben wenig Zeit, brauchen aber eine beeindruckende Website für Ihr Restaurant? WPBeginner Pro Services macht es Ihnen leicht! Wir kümmern uns um alles, vom Design bis zur Suchmaschinenoptimierung, und liefern Ihnen eine individuelle Website, die Ergebnisse liefert. Holen Sie sich unsere WordPress Website Design Dienste noch heute!
Welches ist der beste Website-Builder für Ihr Restaurant?
Es gibt zwar viele Website-Baukästen, aber WordPress ist für Restaurants wie das Ihre besonders geeignet, da es eine benutzerfreundliche, zuverlässige und kostengünstige Möglichkeit bietet, Ihr Unternehmen online zu stellen.
WordPress ist außerdem quelloffen und kostenlos, was bedeutet, dass die Nutzung kostenlos ist und eine umfassende individuelle Anpassung durch Beiträge der Community ermöglicht. Wenn Sie solche unnötigen Ausgaben einsparen, können Sie mehr Geld in Ihr leckeres Essen und Ihren großartigen Dienst stecken – und nicht nur in die Website-Kosten. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel darüber, warum WordPress kostenlos ist.
Aber nur weil WordPress kostenlos ist, bedeutet das nicht, dass es einfach ist. Es verfügt über alle Werkzeuge, die Ihr Restaurant online benötigt.
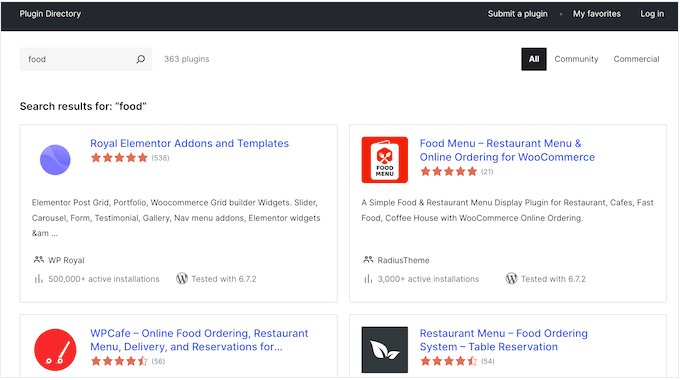
In WordPress können Sie auch Add-ons, sogenannte Plug-ins, installieren. Stellen Sie sich diese als Software-Bits vor, die WordPress zusätzliche Funktionen hinzufügen. Allein in der Bibliothek von WordPress.org gibt es über 59.000 von ihnen.
Dazu gehören zahlreiche Plugins, die speziell für Restaurants entwickelt wurden, z. B. für die Aufnahme von Online-Buchungen, die Anzeige von Speisekarten und sogar die Bearbeitung von Online-Bestellungen.

Noch besser: Sie können alle WordPress.org Plugins kostenlos herunterladen und nutzen.
Es gibt auch unzählige WordPress Themes, die speziell für Restaurant-Websites entwickelt wurden. Auch hier sind viele von ihnen kostenlos.

Aber es geht nicht nur darum, Geld zu sparen. Laut unserer Blogging-Forschungsstatistik ist WordPress die beliebteste Website-Plattform der Welt. Fast 43 % aller Websites im Internet werden mit WordPress betrieben, so dass Sie für Ihre Restaurant-Website nur das Beste bekommen.
Allerdings gibt es zwei Arten von WordPress-Software, daher ist es wichtig, die richtige auszuwählen.
An erster Stelle steht WordPress.com, ein gehosteter Website-Builder. Bei WordPress.com müssen Sie sich nicht selbst um einen Hosting-Plan kümmern und die Software nicht selbst installieren. Stattdessen können Sie einen kostenlosen Plan wählen oder einen der verfügbaren kostenpflichtigen Pläne kaufen, und Automattic wird Ihre Website für Sie hosten.
Dann gibt es noch WordPress.org, das auch als selbst gehostetes WordPress bekannt ist. Wir empfehlen WordPress.org für Ihre Restaurant-Website, weil Sie im Gegensatz zu WordPress.com die vollständige Kontrolle über Ihre Website haben. Sie können auch Plugins von Drittanbietern installieren (ohne für einen Premium-Plan zu bezahlen), darunter viele, die speziell für Restaurantbesitzer entwickelt wurden.
Wenn Sie tiefer in die Materie eintauchen möchten, warum wir WordPress immer wieder empfehlen, lesen Sie bitte unsere vollständige Rezension von WordPress oder unseren Expertenvergleich von WordPress.com und WordPress.org.
✋ Sie haben bereits eine Restaurant-Website auf WordPress.com erstellt? Kein Grund zur Panik! Wir haben eine Schritt-für-Schritt-Anleitung, wie Sie Ihre Website von WordPress.com nach WordPress.org umziehen können.
Schritt 1: Einrichten Ihrer Restaurant-Website
Um eine WordPress-Website zu erstellen, benötigen Sie einen Domainnamen und ein Webhosting.
Ein Domänenname ist die Adresse Ihrer Website im Internet. Dies ist die Adresse, die Kunden in ihren Browsern eingeben, um Ihre Website zu erreichen, z. B. justeat.com oder tacobell.com.
Webhosting ist der Ort, an dem Ihre Website online lebt. Um Ihnen dabei zu helfen, haben wir einige der besten WordPress Hosts ausgewählt, die Sie für eine Restaurant-Website kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für das Hosting und die Domain-Namen wirklich summieren.
Ein Domänenname kostet in der Regel 14,99 $/Jahr, und die Kosten für das Hosting beginnen bei 7,99 $/Monat. Das ist viel für Restaurants, die bereits Rechnungen und Ausgaben zu bezahlen haben.
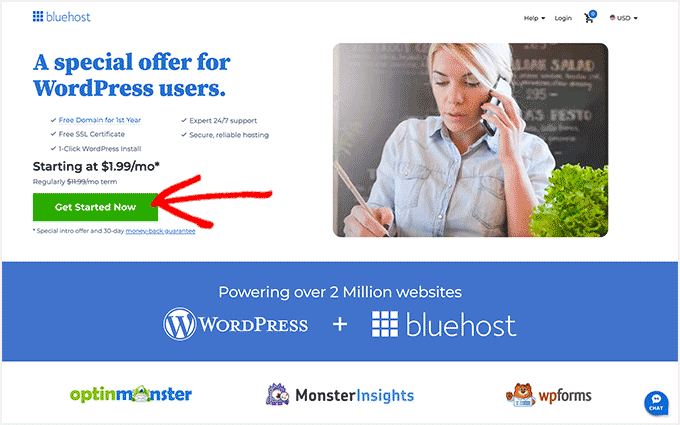
Dankenswerterweise bietet Bluehost einen kostenlosen Domainnamen an, und unsere Besucher können einen großen Rabatt auf Webhosting erhalten. Bluehost ist einer der größten Hosts der Welt und ein offizieller, von WordPress empfohlener Hosting-Partner.
Außerdem bieten sie unseren Besuchern ein kostenloses SSL-Zertifikat an. Wenn Sie Online-Zahlungen akzeptieren möchten, ist ein SSL-Zertifikat unerlässlich, um die Kredit- und Debitkartendaten Ihrer Kunden zu schützen.
Sie können auf die Schaltfläche unten klicken, um für nur 1,99 $ pro Monat zu beginnen.
Dort müssen Sie die Bluehost-Website in einer neuen Registerkarte aufrufen und auf die grüne Schaltfläche “Get Started Now” klicken.

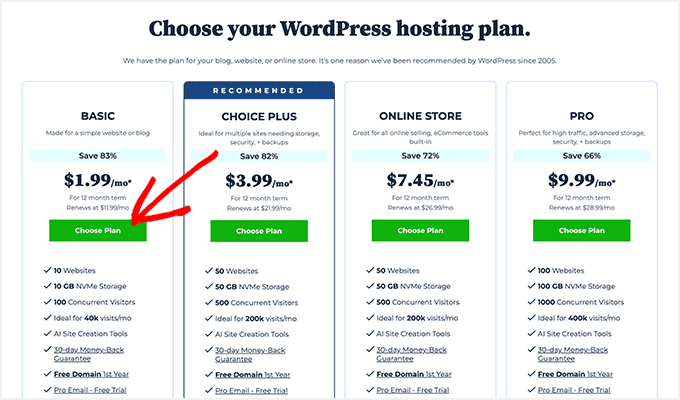
So gelangen Sie auf die Seite mit den Preisen, auf der Sie ein Hosting-Angebot für Ihre Website auswählen können.
Wir empfehlen Ihnen, sich für den “Basic”- oder den “Choice Plus”-Tarif zu entscheiden, da sie alles enthalten, was Sie für eine erfolgreiche Unternehmenswebsite benötigen.

Nachdem Sie einen Plan ausgewählt haben, können Sie auf “Weiter” klicken.
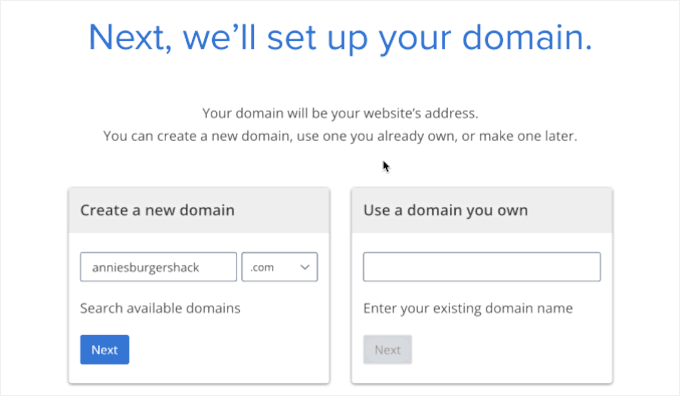
Auf dem nächsten Bildschirm müssen Sie einen Domänennamen auswählen.

Im Idealfall ist der Domänenname leicht auszusprechen und zu buchstabieren, leicht zu merken und hat einen Bezug zu Ihrem Unternehmen. Der Name Ihres Restaurants ist ein guter Ausgangspunkt, aber manchmal ist diese Domain vielleicht schon von einem anderen Unternehmen belegt.
In diesem Fall können Sie versuchen, den Domainnamen zu erweitern, indem Sie die Position Ihres Restaurants, Ihren eigenen Namen oder die Art der von Ihnen angebotenen Speisen hinzufügen.
Benötigen Sie Hilfe bei der Auswahl eines Domainnamens für Ihre Restaurant-Website? Sehen Sie sich diese Tipps und Werkzeuge zur Auswahl des besten Domainnamens an.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf den Button “Weiter”, um fortzufahren.
Auf der nächsten Ansicht müssen Sie Ihre Kontoinformationen angeben, z. B. Ihren Namen und Ihre E-Mail-Adresse. Bluehost zeigt Ihnen dann einige Optionen an, die Sie erwerben können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie bei Bedarf auch später noch hinzufügen können.

Geben Sie dann einfach Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sobald Sie das getan haben, erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollzentrum anmelden können. Dies ist das Dashboard Ihres Hosting-Kontos, in dem Sie Ihre Restaurant-Website verwalten können, einschließlich der Einrichtung von E-Mail-Benachrichtigungen und der Anforderung von WordPress-Support.
Dort installieren Sie auch die WordPress-Software.
Schritt 2: Erstellen einer neuen WordPress-Website
Wenn Sie sich über unseren Link bei Bluehost anmelden, installiert Bluehost WordPress automatisch auf Ihrem Domainnamen.
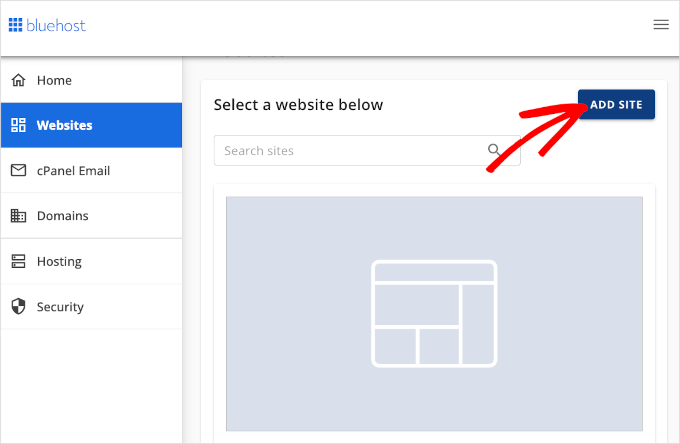
Wenn Sie eine andere WordPress-Website erstellen möchten, klicken Sie einfach auf den Tab “Websites” im Dashboard von Bluehost.
Klicken Sie dann einfach auf den Button “Add Site”.

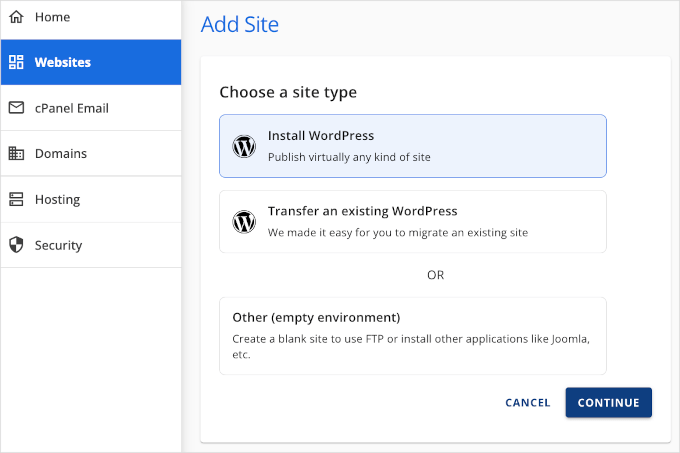
Der Bluehost-Assistent wird Sie nun durch den Einrichtungsprozess führen.
Zunächst müssen Sie “WordPress installieren” auswählen und auf “Weiter” klicken.

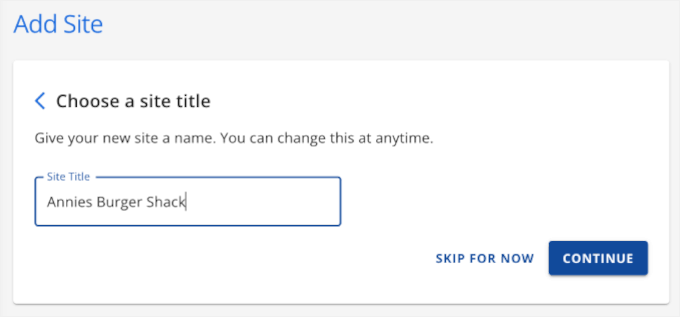
Dann geben Sie Ihrer Website einen Titel. Achten Sie darauf, dass der Name leicht auszusprechen ist.
Sobald Sie sich für den Titel der Website entschieden haben, können Sie auf “Weiter” klicken.

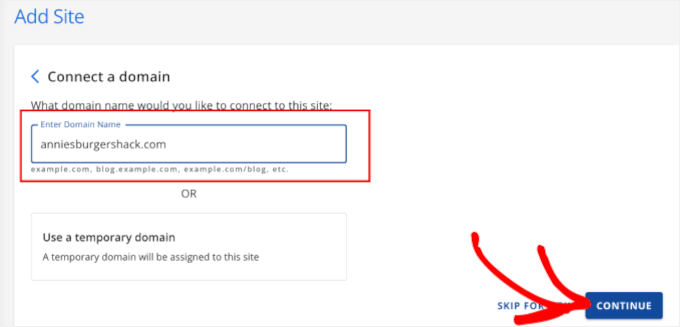
Bluehost wird Sie dann bitten, einen Domainnamen und einen Pfad für Ihre Restaurant-Website auszuwählen.
Wenn Ihnen noch kein Domänenname einfällt, können Sie “Vorläufige Domäne verwenden” wählen, und Bluehost wird Ihnen eine zufällige Domäne zuweisen. Zum Beispiel: wordpress-website-a1b234cd.startyourwpsite.com.
Expertentipp: Wenn Sie mit einem temporären Domainnamen beginnen und diesen in einen individuellen Namen ändern möchten, können Sie diesen jederzeit auf der Seite “Domains” im Dashboard von Bluehost erwerben.
Klicken Sie dann auf “Weiter”, um fortzufahren.

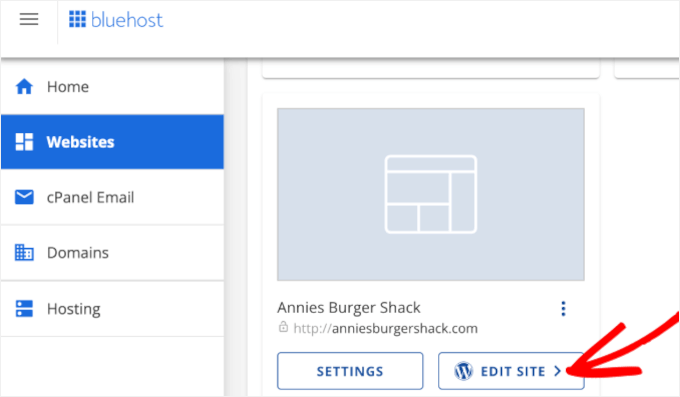
Nachdem Sie einen Domainnamen ausgewählt haben, installiert Bluehost WordPress für Sie.
Warten Sie ein paar Minuten, bis die Seite geladen ist, und klicken Sie dann auf den Button “Website bearbeiten”, mit dem Sie Ihre WordPress Website einrichten können.

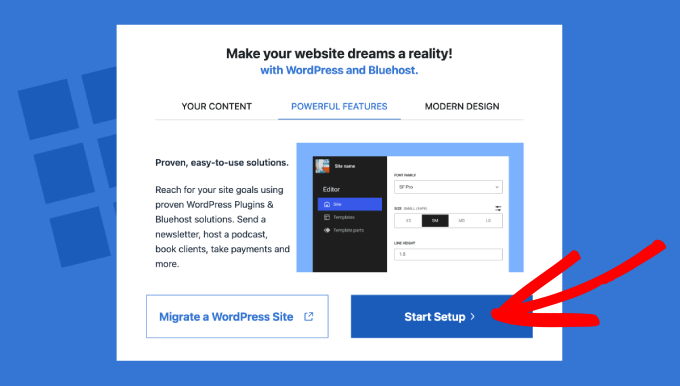
Es erscheint ein neues Fenster, in dem Sie gefragt werden, ob Sie eine WordPress Website migrieren oder eine neue Website einrichten möchten.
Klicken Sie nun auf den Button “Start Setup”.

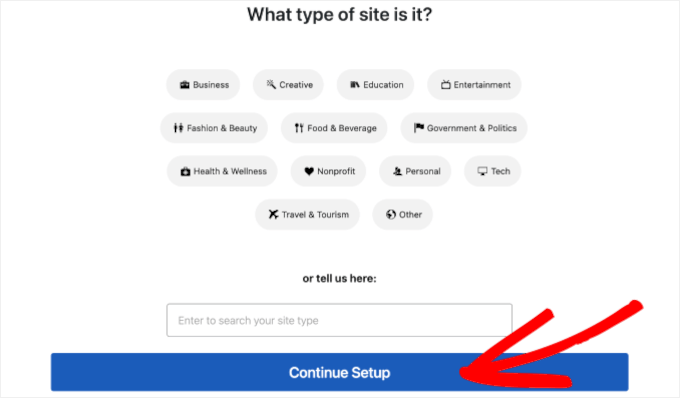
Der Einrichtungsassistent fragt Sie dann nach grundlegenden Informationen, z. B. nach der Art der Website, die Sie erstellen möchten.
Wählen Sie die Kategorie, die am besten passt, und klicken Sie auf “Einrichtung fortsetzen”.

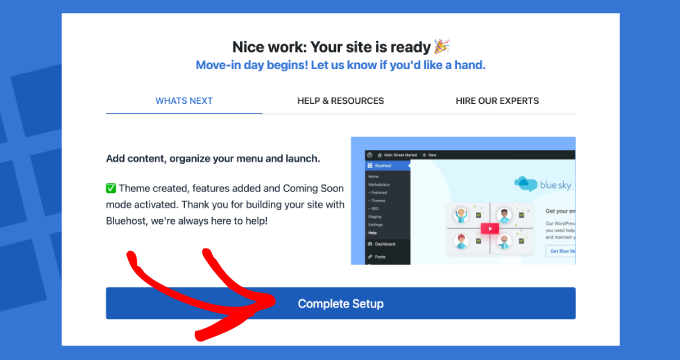
Sobald Sie den gesamten Einrichtungsassistenten von Bluehost für WordPress durchlaufen haben, klicken Sie einfach auf “Complete Setup”.
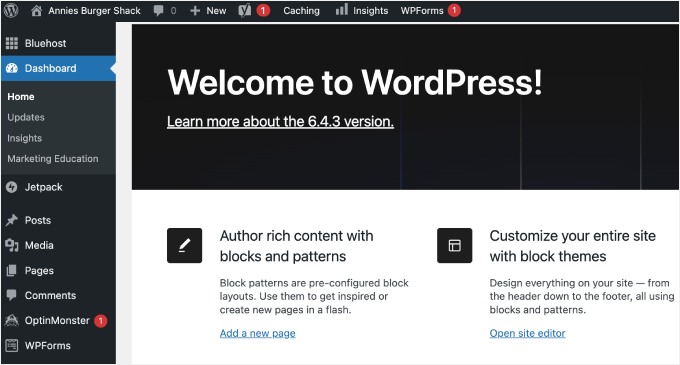
Von dort aus werden Sie zum Verwaltungsbereich der Website weitergeleitet.

Sie können sich auch in das WordPress-Dashboard einloggen, indem Sie direkt von Ihrem Browser auf yoursite.com/wp-admin/ gehen.
Hinweis: Vielleicht möchten Sie auch einige unserer empfohlenen WordPress Plugins auf Ihrer Restaurant-Website installieren. Beispiele sind OptinMonster und WPForms.

Wenn Sie einen anderen WordPress-Host wie SiteGround, Hostinger, HostGator oder WP Engine verwenden, können Sie unsere vollständige Anleitung zur Installation von WordPress für alle führenden Hosting-Anbieter einsehen.
Sobald WordPress eingerichtet ist, können Sie mit dem Aufbau einer Fünf-Sterne-Restaurant-Website beginnen.
Schritt 3: Wählen Sie ein Restaurantthema
WordPress-Themes sind professionell gestaltete Vorlagen, die das Aussehen und die Funktionsweise Ihrer Restaurant-Website verändern.
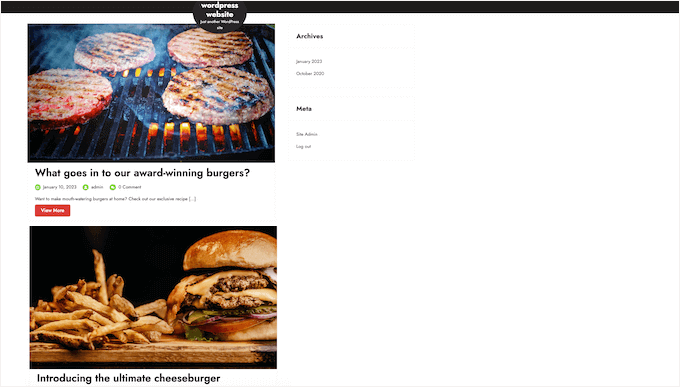
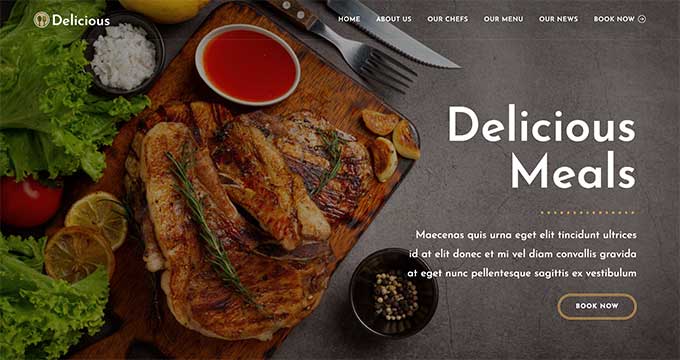
Standardmäßig wird jede WordPress-Website mit einem Basis-Theme geliefert. Wenn Sie Ihre Website besuchen, wird sie etwa so aussehen:

Dies ist für die meisten Kunden nicht sehr ansprechend, so dass Sie in der Regel das Standard-Theme von WordPress ersetzen möchten.
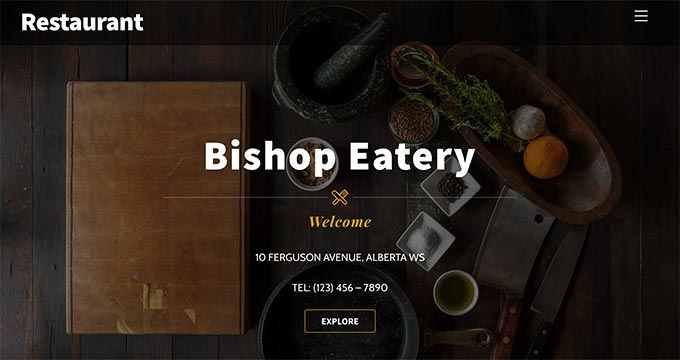
Es gibt viele verschiedene Premium- und kostenlose WordPress Business Themes zur Auswahl. Sie können diese in der Regel als WordPress Themes für verschiedene Zwecke oder als Themes für Nischenbranchen kategorisieren.
Eine typische Restaurant-Website benötigt spezielle Funktionen, wie z. B. die Möglichkeit, eine Speisekarte, eine Galerie mit Produktfotos, Informationen zur Position, Geschäftszeiten und vieles mehr anzuzeigen.
Daher ist es sinnvoll, nach einem Theme zu suchen, das für das Gastgewerbe konzipiert ist. Um Ihnen dabei zu helfen, haben wir die besten WordPress Themes für Restaurants zusammengestellt.
Sie können auch ein Plugin für die Erstellung von Websites und Seiten wie SeedProd verwenden.

SeedProd ist der beste Drag-and-drop WordPress Page-Builder, den wir für die Gestaltung vieler unserer Partner-Websites verwendet haben. Weitere Informationen finden Sie in unserer ausführlichen Rezension von SeedProd.
Es enthält integrierte Templates, mit denen Sie eine professionell gestaltete Restaurant-Website erstellen können. Diese Templates enthalten eine Speisekarte, Fotos von Speisen, Preise, Rezepte und mehr.

Alternativ dazu bietet SeedProd einen AI-Builder, mit dem Sie in wenigen Sekunden eine individuelle Restaurant-Website erstellen können. Einzelheiten zur Verwendung finden Sie in unserem Leitfaden zur Erstellung einer WordPress-Website mit KI.
Wenn Sie sich für ein Restaurant-Theme entschieden haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Themes.
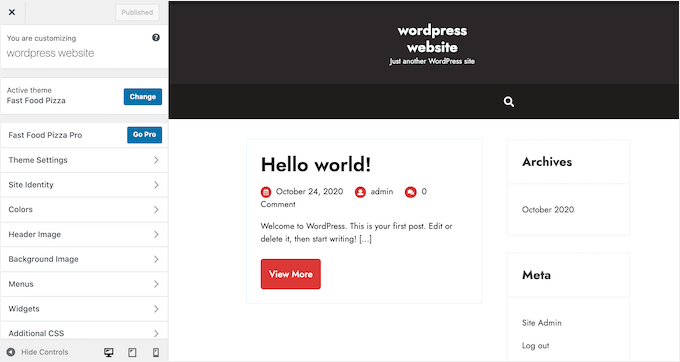
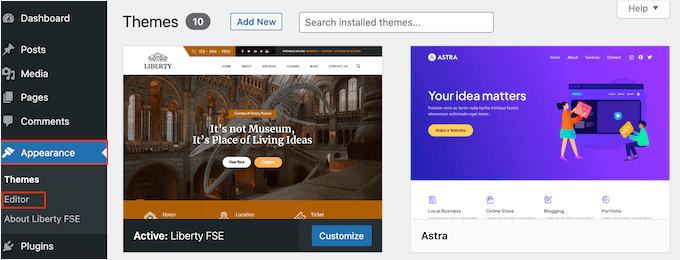
Nach der Installation Ihres Themes können Sie es individuell anpassen, indem Sie im WordPress-Dashboard auf Design ” Anpassen gehen.
Dadurch wird der Customizer des Themes gestartet, in dem Sie die Einstellungen des Themes anpassen und Ihre Änderungen in der Live-Vorschau sehen können.

Wenn Sie eines der neueren Themes zur vollständigen Editoren-Bearbeitung verwenden, müssen Sie stattdessen zu Darstellung “ Editor gehen.
Dadurch wird der vollständige Site-Editor gestartet, in dem Sie die Blöcke in Ihrem WordPress-Theme hinzufügen, entfernen und bearbeiten können, ähnlich wie Sie Seiten und Beiträge im WordPress-Inhaltseditor bearbeiten.

Denken Sie daran, dass Sie jederzeit zu dieser Ansicht zurückkehren und Ihr Theme weiter individuell anpassen können. Sie können Ihr WordPress Theme sogar jederzeit komplett ändern, so dass Sie nicht an das ursprüngliche Design Ihrer Website gebunden sind.
Schritt 4: Erstellen einer benutzerdefinierten Startseite
WordPress hat zwei Standard-Inhaltstypen, Beiträge und Seiten.
In der Regel werden Sie Beiträge verwenden, um Artikel und Blogs zu erstellen. Standardmäßig werden diese Beiträge auf der Homepage in umgekehrter chronologischer Reihenfolge angezeigt, d. h. der neueste Inhalt steht ganz oben in der Liste, es sei denn, Sie haben Ihre Beiträge in WordPress neu angeordnet.

Sie können einen Blog nutzen, um eine engere Beziehung zu Ihren Kunden aufzubauen, Ihre WordPress-SEO zu verbessern und mehr Besucher auf Ihre Restaurant-Website zu leiten.
Sie könnten zum Beispiel über Rezepte schreiben, Kochtipps geben oder über die neuesten Nachrichten aus der Gastronomie bloggen.
Doch selbst wenn Sie einen Blog planen, werden Sie diesen normalerweise nicht auf der Homepage anzeigen. Wir empfehlen stattdessen, eine individuelle Homepage zu erstellen, die Ihr Unternehmen neuen Besuchern vorstellt.
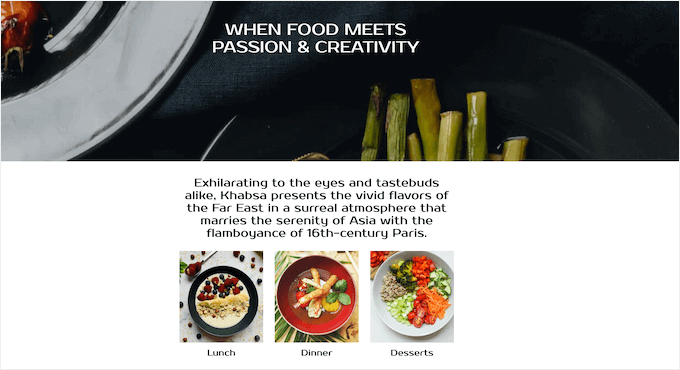
Eine schrittweise Anleitung zum Erstellen einer aufmerksamkeitsstarken Homepage für Restaurants finden Sie in unserem Leitfaden zum Erstellen einer individuellen Homepage in WordPress.
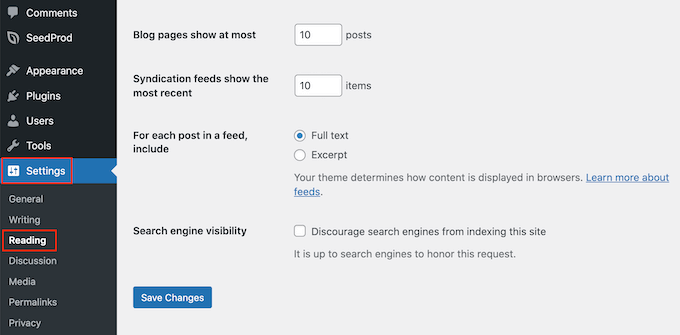
Wenn Sie mit dem Design der Seite zufrieden sind, können Sie sie als Startseite einrichten. Gehen Sie dazu im WordPress-Dashboard auf Einstellungen ” Lesen.

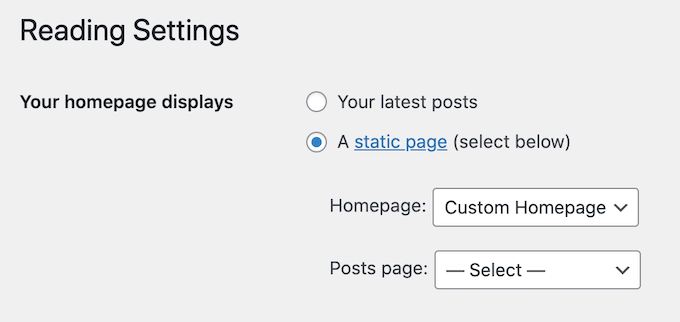
Blättern Sie hier zu “Ihre Homepage-Einstellungen” und wählen Sie “Eine statische Seite”.
Öffnen Sie dann das Dropdown-Menü “Homepage” und wählen Sie die Seite aus, die Sie im vorherigen Schritt erstellt haben.

Scrollen Sie dann einfach zum Ende der Ansicht und klicken Sie auf “Änderungen speichern”. Wenn Sie nun Ihre Website besuchen, werden Sie die neue Homepage in Aktion sehen.
Wenn Sie Blogs schreiben, sollten Sie eine eigene Seite erstellen, auf der Ihre Beiträge veröffentlicht werden. Wenn Sie das nicht tun, werden Ihre Kunden Schwierigkeiten haben, Ihre neuesten WordPress-Blogs zu finden.
Schritt 5: Erstellen einer Online-Restaurantkarte
Selbst langjährige, treue Kunden möchten vielleicht von Zeit zu Zeit einen Blick auf Ihre Speisekarte werfen. Wenn Sie Ihre Speisekarte online veröffentlichen und regelmäßig aktualisieren, können Ihre Kunden zu jeder Tages- und Nachtzeit darauf zugreifen.
Die Veröffentlichung einer Speisekarte kann auch dazu beitragen, neue Kunden von einem Besuch in Ihrem Restaurant zu überzeugen.
Es ist möglich, PDF-Dateien auf Ihre WordPress-Website hochzuladen. Das Herunterladen eines PDF-Menüs kann jedoch je nach Datentarif und Internetverbindung des Kunden schwierig sein.
PDFs sind außerdem nicht responsiv, d. h. sie sind auf Smartphones und Tablets möglicherweise schwer zu lesen. Außerdem müssen Sie jedes Mal ein komplett neues PDF hochladen, wenn Sie neue Gerichte hinzufügen oder Ihre Preise ändern.
Aus diesem Grund empfehlen wir die Verwendung von SeedProd, um ein Online-Menü zu Ihrer WordPress-Website hinzuzufügen. Mit SeedProd können Sie auch ein mobiles responsives Menü erstellen, das auf jedem Gerät gut aussieht.

Mit SeedProd ist es auch ganz einfach, die Speisekarte mit neuen Gerichten und Preisen zu aktualisieren, Gerichte, die Sie nicht mehr anbieten, zu entfernen und vieles mehr.
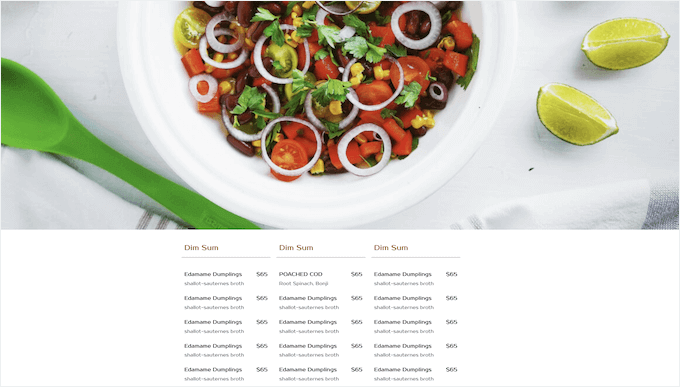
SeedProd enthält sogar ein Template “Menü Verkaufsseite”, das sich perfekt zum Erstellen eines Menüs eignet.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Erstellen einer Online-Restaurantkarte.
Schritt 6: Online-Lebensmittelbestellung einrichten
Viele Restaurants bieten ihren Kunden die Möglichkeit, Lebensmittel online zu bestellen. Sie können Ihren Kunden zum Beispiel die Möglichkeit geben, ihr Essen vorzubestellen oder eine Bestellung für die Lieferung aufzugeben.
Es mag technisch klingen, aber mit dem WPForms Plugin können Sie Ihrer Website ganz einfach eine Online-Bestellung von Lebensmitteln hinzufügen.

WPForms ist der beste WordPress-Formularersteller, der es Ihnen ermöglicht, Online-Bestellformulare für alle Arten von Produkten und Diensten zu erstellen.
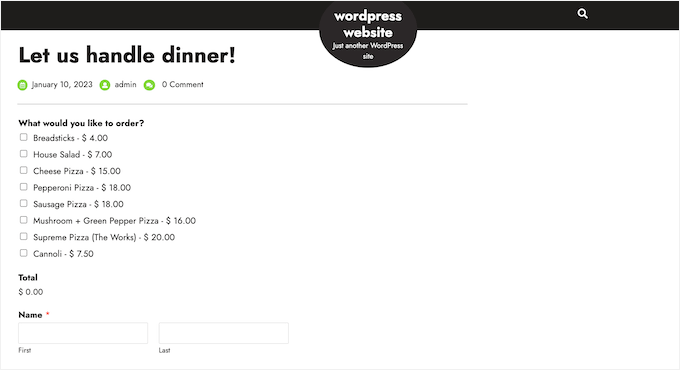
Es wird sogar mit einem vorgefertigten “Takeout-Bestellformular” geliefert, das Sie an Ihre Restaurant-Website anpassen können.

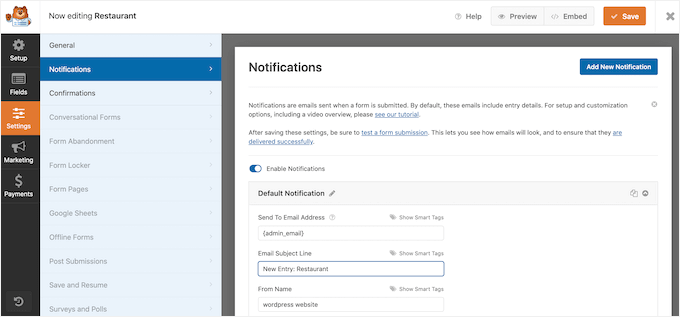
Jedes Mal, wenn jemand das Formular ausfüllt, werden Sie von WPForms automatisch benachrichtigt, so dass Sie sofort mit der Bearbeitung der Bestellung beginnen können.
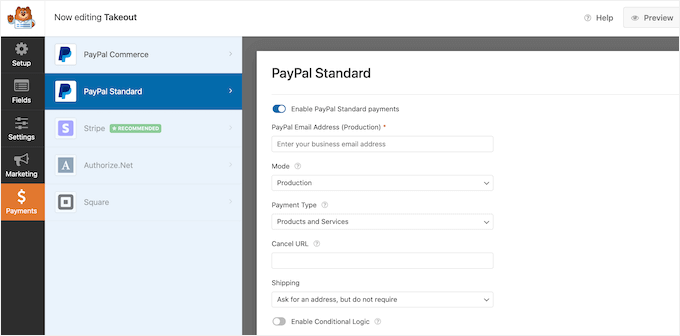
Wenn Sie keine Nachnahme akzeptieren möchten, unterstützt WPForms die besten Zahlungsgateways, darunter PayPal und Stripe. So können Sie Zahlungen sicher online akzeptieren, was auch für Ihre Kunden schnell und bequem ist.

Wir verwenden WPForms für alle Formulare auf WPBeginner, einschließlich unseres Kontaktformulars, des Formulars für die Migration der Website und unserer jährlichen Befragung der Besucher. Wir haben festgestellt, dass es ein leistungsfähiges, flexibles und einfach zu bedienendes Plugin ist, also sind wir zuversichtlich, dass es auch für Ihre Restaurant-Website eine gute Wahl sein wird.
Möchten Sie mehr wissen? Wir haben eine detaillierte Rezension von WPForms zusammengestellt, in der wir unsere Erfahrungen mit diesem beliebten Plugin teilen.
Wenn Sie bereit sind, loszulegen, finden Sie in unserer Anleitung zum Einrichten von Essensbestellungen für Restaurants in WordPress eine Schritt-für-Schritt-Anleitung.
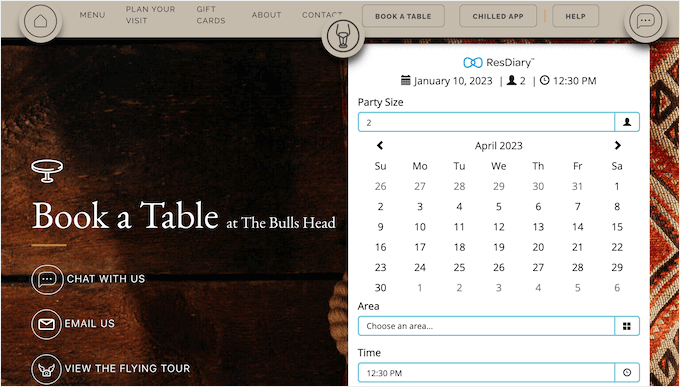
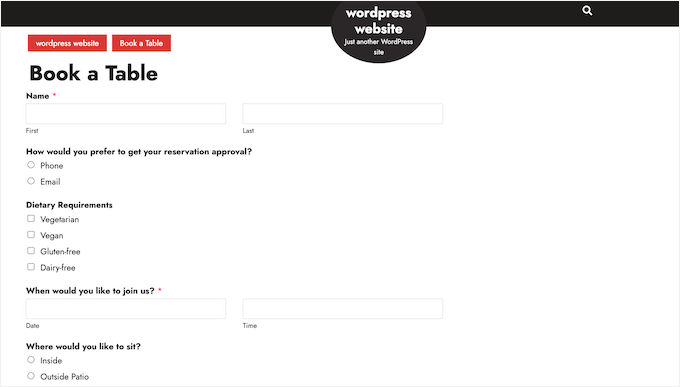
Schritt 7: Hinzufügen eines Buchungsformulars für Restaurants
Die meisten Menschen erwarten heute, dass sie Termine über ein automatisiertes System buchen können.
Wenn Sie Ihrer Restaurant-Website ein Buchungsformular hinzufügen, können Sie zu jeder Tages- und Nachtzeit Reservierungen annehmen. Sie werden nie wieder einen Kunden verlieren, nur weil Sie nicht in der Lage waren, ans Telefon zu gehen.
Buchungsformulare können auch einen großen Teil des Buchungsprozesses automatisieren. Dazu gehören der Einzug von Zahlungen und die Erinnerung von Kunden an bevorstehende Buchungen per E-Mail.
Mit WPForms können Sie Ihrer Website ganz einfach ein Restaurant-Reservierungsformular hinzufügen. Dieses Plugin verfügt über ein vorgefertigtes Template für die Reservierung von Abendessen, das Sie individuell an Ihr Restaurant anpassen können.

WPForms ist auch mit allen führenden E-Mail-Marketing-Anbietern integriert. Dies macht es einfach, Reservierungsbestätigungs-E-Mails an Ihre Kunden zu senden.
Wenn die Buchung näher rückt, können Sie dem Kunden sogar eine E-Mail zur Erinnerung schicken, ihn bitten, etwaige Diätvorschriften mitzuteilen, ein Vorbestellungsformular senden und vieles mehr.

Um mehr über das Hinzufügen eines Reservierungsformulars zu Ihrer WordPress-Website zu erfahren, lesen Sie bitte unsere Anleitung zum Erstellen eines Buchungsformulars in WordPress.
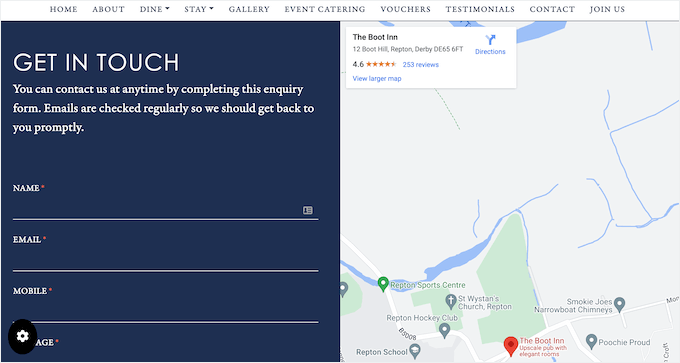
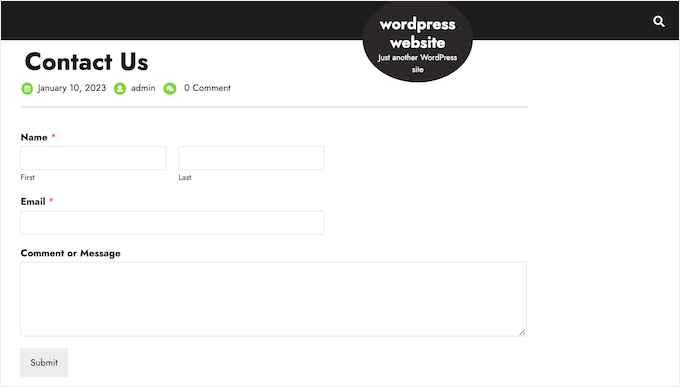
Schritt 8: Hinzufügen eines Kontaktformulars
Auch wenn Sie ein WordPress Plugin für Terminvereinbarungen und Buchungen verwenden, kann es sein, dass einige Kunden Sie direkt ansprechen müssen.
Besucher können zwar Ihre Telefonnummer anrufen oder eine Nachricht an Ihre geschäftliche E-Mail-Adresse schicken, aber wir empfehlen immer, ein Kontaktformular auf Ihrer Website einzubauen.

Die meisten der besten Plugins für Kontaktformulare verfügen über einen integrierten Spam-Schutz, so dass Sie keinen Kontaktformulardruck erhalten. Ein Formular sammelt auch konsistente Informationen von Besuchern, sodass Sie alle Daten haben, die Sie für eine hilfreiche Antwort benötigen.
Der einfachste Weg, Ihrer WordPress-Website ein Kontaktformular hinzuzufügen, ist die Verwendung des kostenlosen WPForms Plugins.
Dieses Plugin verfügt über ein integriertes Template “Simple Contact Form”, das Sie mit dem Drag-and-drop Editor von WPForms schnell individuell anpassen können.

Anschließend können Sie das Formular mit dem vorgefertigten WPForms-Block einfach auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen.
Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Erstellen eines Kontaktformulars in WordPress.
Schritt 9: Hinzufügen eines Navigationsmenüs
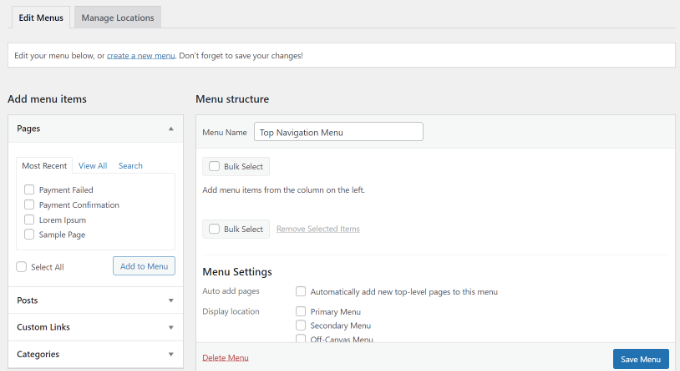
Sobald Sie Ihrer Restaurant-Website Inhalte hinzugefügt haben, sollten Sie den Besuchern helfen, sich auf diesen Seiten und Beiträgen zurechtzufinden, indem Sie ein Navigationsmenü hinzufügen.

Egal, welches Theme Sie verwenden, WordPress macht es wirklich einfach, Menüs und Untermenüs zu Ihrer Restaurant-Website hinzuzufügen.
Eine vollständige Anleitung finden Sie in unserem Beitrag über das Hinzufügen eines Navigationsmenüs.

Schritt 10: Fügen Sie Ihrer Restaurant-Website sozialen Beweis hinzu
Social Proof ist eine der besten Methoden, um das Vertrauen der Kunden zu gewinnen und neue Gäste zu überzeugen, Ihr Restaurant zu besuchen. Schließlich sind wir eher bereit, Dinge zu probieren, die wir sehen, wenn andere Menschen sie kaufen, benutzen oder empfehlen.
Menschen lieben es, Fotos von Lebensmitteln auf Websites wie Instagram und Facebook zu teilen. Aus diesem Grund empfehlen wir, Feeds für soziale Medien in Ihre WordPress-Website aufzunehmen.
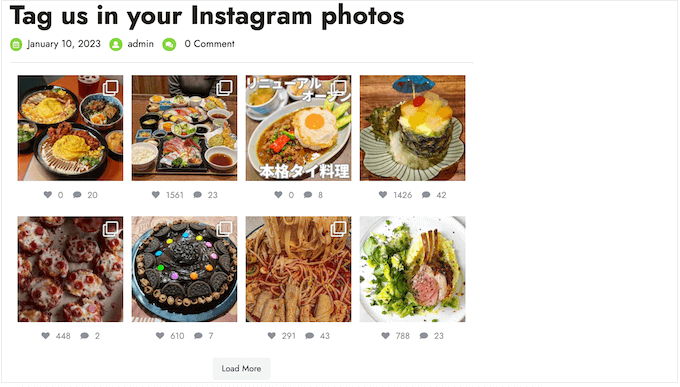
Smash Balloon Instagram Feed ist eines der besten Instagram Plugins für WordPress und ermöglicht es Ihnen, die Fotos anderer Leute auf Ihrer Website zu zeigen.
Mit diesem Plugin können Sie einen Feed mit Hashtags erstellen und Fotos anzeigen, in denen Kunden Ihr Konto mit Schlagwörtern versehen haben. Dazu gehören Fotos von Ihrem Essen, dem Veranstaltungsort und Aufnahmen, die zeigen, wie sich Kunden in Ihrem Restaurant amüsieren.

Es gibt sogar eine kostenlose Version des Instagram Feeds Plugins, die Sie für den Einstieg nutzen können.
Fragen Sie sich, ob dies das richtige Plugin für Ihre Restaurant-Website ist? Dann empfehlen wir Ihnen einen Blick in unsere Smash Balloon Rezension, in der wir den Instagram Feed ausführlich behandeln.
Wenn Sie sich für dieses Plugin entscheiden, wird Sie unsere Anleitung zum Erstellen eines individuellen Instagram Feeds in WordPress durch den Einrichtungsprozess führen.
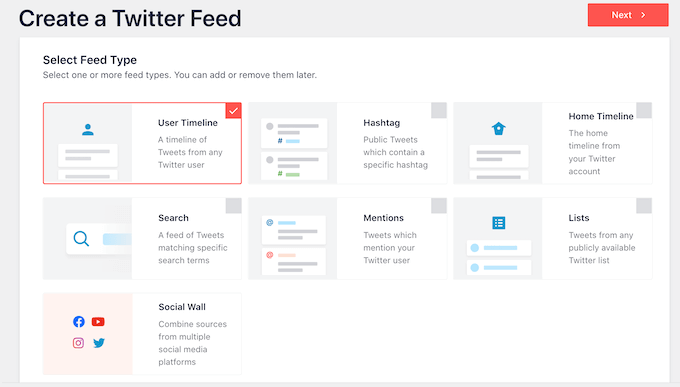
Wenn Ihre Kunden regelmäßig über Ihr Restaurant twittern, ist die Funktion “Twitter Feed” von Smash Balloon ein hervorragendes Werkzeug, das Sie nutzen können. Damit können Sie Hashtags erstellen und Feeds erwähnen.

Weitere Anweisungen zum Hinzufügen eines Twitter Feeds in WordPress finden Sie in unserer Anleitung zum Einbetten von Tweets in WordPress.
Schritt 11: Kundenrezensionen anzeigen
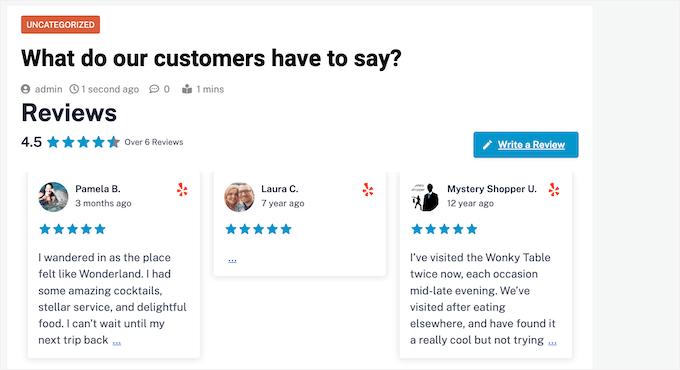
Kundenrezensionen und Erfahrungsberichte können den Besuchern weitere Informationen liefern und vielleicht sogar Fragen oder Bedenken bezüglich eines Besuchs in Ihrem Restaurant ausräumen.
Wenn Sie bereits über Bewertungen auf Plattformen wie Facebook, Yelp, Google und TripAdvisor verfügen, können Sie diese mit Smash Balloon Reviews Feed Pro ganz einfach auf Ihrer WordPress Website anzeigen lassen.

Reviews Feed Pro ist eines der besten Plugins für Kundenrezensionen in WordPress, das Sie verwenden können. Wir haben das Tool auf unserer Website ausgiebig getestet und hatten eine großartige Erfahrung damit. Weitere Informationen finden Sie in unserer vollständigen Rezension von Smash Ballon.
Reviews Feed Pro sammelt automatisch Rezensionen und ordnet sie dann in einem schönen Layout auf Ihrer Restaurant-Website an. Außerdem können Sie den Feed für Rezensionen ganz einfach individuell anpassen, damit er perfekt zum Rest Ihrer Website passt.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen.

Hinweis: Es gibt auch eine kostenlose Version von Reviews Feed, mit der Sie Bewertungen von Google und Yelp anzeigen können.
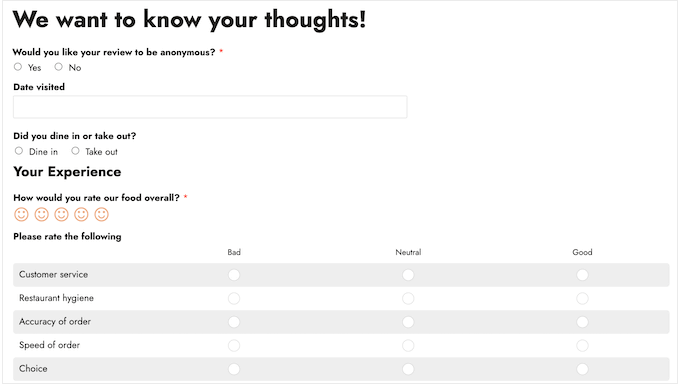
Sie haben noch keine Funktionen auf Ihrer Website zu hervorgehoben? Dann ist es an der Zeit, sie zu erbitten.
WPForms verfügt über ein vorgefertigtes Template für Restaurantbewertungsformulare, das Sie Ihrer Website hinzufügen können, um sofort mit dem Sammeln von Kundenrezensionen zu beginnen.

Sobald Sie einige Bewertungen haben, können Sie eine Seite mit Kundenrezensionen in WordPress erstellen.
Bonus-Tipps für den Ausbau Ihrer Restaurant-Website
Wenn Sie mitgemacht haben, verfügen Sie jetzt über eine professionell aussehende Restaurant-Website, mit der Sie Ihr Geschäft ausbauen können.
Um Ihre Website auf die nächste Stufe zu heben, finden Sie hier einige zusätzliche Tipps, um mehr Kunden anzuziehen und bestehenden Kunden ein besseres Erlebnis zu bieten:
- Richten Sie das AIOSEO-Plugin ein, um die SEO-Rankings Ihrer Website zu verbessern und dafür zu sorgen, dass mehr Menschen Ihr Unternehmen finden. Es gibt sogar eine kostenlose Version von AIOSEO, mit der Sie Ihr Suchmaschinenranking verbessern können, unabhängig von Ihrem Budget.
- In unserem ultimativen WordPress-SEO-Leitfaden finden Sie weitere Tricks und Tipps, wie Sie Ihre Konkurrenten ausstechen können.
- Potenzielle Kunden werden Ihre Restaurant-Website verlassen, wenn sie zu lange zum Laden braucht. In diesem Sinne können Sie unseren ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress lesen .
- Erzeugen Sie ein professionelles Erscheinungsbild Ihres Unternehmens, indem Sie eine geschäftliche Telefonnummer und eine professionelle E-Mail-Adresse erstellen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man eine Restaurant-Website mit WordPress erstellt. Als Nächstes möchten Sie vielleicht auch unsere Anleitung lesen, wie Sie ganz einfach eine mehrsprachige WordPress Website für internationale Gäste erstellen können, sowie unsere Expertenauswahl der besten Werkzeuge für die Entwicklung Ihrer Restaurant-Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.