Das Erstellen einer Coupon-Website in WordPress kann eine hervorragende Möglichkeit sein, Menschen beim Sparen zu helfen, Besucher auf Ihre Website zu leiten und Affiliate-Provisionen zu verdienen.
Diese Websites sind bei Benutzern, die auf der Suche nach Rabatten und Angeboten sind, sehr beliebt, was sie zu einer wertvollen Ressource macht.
Wir bei WPBeginner haben viel Erfahrung damit, da wir eine Reihe von exklusiven WordPress-Gutscheinen und Angeboten für Hosts, Premium Plugins und Themes aushandeln und anbieten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach und ohne besondere Kenntnisse eine Gutschein-Website in WordPress erstellen können.
Von der Auswahl des richtigen Themes und Plugins bis hin zum Hinzufügen Ihrer ersten Coupons und der Werbung für Ihre Website werden wir alles behandeln.

Was ist eine Website mit Gutscheinen?
Eine Gutschein-Website ist eine Affiliate-Marketing-Website, die Kunden hilft, Gutscheine und Angebote zu finden. Es handelt sich um eine beliebte Online-Geschäftsidee, die mit der zunehmenden Verbreitung des Online-Shoppings rasch wächst.
Diese Websites verdienen ihr Geld online mit Affiliate-Marketing und Partnerschaften. Im Grunde verdienen sie jedes Mal eine Provision, wenn ein Nutzer einen Kauf tätigt, indem er ihren Gutscheincode verwendet oder auf ihren Partnerlink klickt.
Wir haben zum Beispiel einen eigenen Abschnitt auf WPBeginner, in dem wir uns mit den führenden WordPress-Unternehmen zusammengeschlossen haben, um unseren Benutzern exklusive WordPress-Gutscheine und -Angebote anzubieten.

Weitere Einzelheiten darüber, wie Partnerschaften und Affiliates funktionieren, finden Sie in unserem vollständigen Leitfaden zum Affiliate-Marketing für Anfänger.
Schauen wir uns also an, wie Sie eine Gutschein-Website in WordPress einfach erstellen und erfolgreich ausbauen können.
Erste Schritte mit Ihrer Coupon-Website
Um eine Gutschein-Website zu erstellen, benötigen Sie einen Domainnamen und ein Webhosting-Konto.
Ein Domain-Name ist das, was die Benutzer in ihren Browsern eingeben, um Ihre Website zu erreichen (Beispiel: wpbeginner.com). Ein Webhosting-Konto ist der Ort, an dem alle Dateien Ihrer Website gespeichert sind. In unserem Leitfaden erfahren Sie mehr über den Unterschied zwischen einem Domainnamen und einem Hosts.
Domänennamen kosten in der Regel 16,99 $ pro Jahr, und Website-Hosting beginnt bei 7,99 $ / pro Monat. Dies ist ein wenig teuer für ein kleines Unternehmen, wenn Sie gerade erst anfangen.
Glücklicherweise haben die Leute von Bluehost zugestimmt, WPBeginner Benutzern einen großzügigen Rabatt mit einem kostenlosen Domainnamen und SSL-Zertifikat anzubieten.

Sie können für 1,99 $ pro Monat einsteigen.
Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offiziell empfohlener WordPress-Hosting-Anbieter.
Sobald Sie sich für das Hosting angemeldet haben, installiert Bluehost automatisch WordPress, und Sie können sich über das Dashboard Ihres Kontos anmelden.
Suchen Sie eine Alternative zu Bluehost? Wir empfehlen Hostinger. Sie bieten auch einen kostenlosen Domainnamen mit einem großzügigen Rabatt auf das Hosting für WPBeginner-Nutzer.
Wenn Sie Hilfe benötigen, finden Sie in unserem vollständigen WordPress-Installationstutorial eine ausführliche Anleitung.
Einrichten einer Coupon-Site in WordPress
Als Erstes müssen Sie das WP Coupons-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.

Nach der Aktivierung können Sie auf die Seite Coupons ” Neu hinzufügen gehen, um Ihren ersten Coupon zu erstellen.
Geben Sie einfach einen Titel für Ihren Coupon und eine lange Beschreibung im Inhaltsbereich an.

Unterhalb des Editors finden Sie ein Feld “WP Coupons Details”.
Hier fügen Sie Ihren Gutscheincode, die Partner-URL, die Aufforderung zum Handeln, das Ablaufdatum und mehr ein.

Schließlich müssen Sie ein Bild für Ihren Gutschein festlegen.
Wir empfehlen, für alle Bilder mit Coupons die gleiche Größe zu verwenden, damit Ihr Coupon-Raster-Layout perfekt aussieht.

Sobald Sie fertig sind, können Sie Ihre Änderungen speichern oder Ihren Gutschein veröffentlichen.
Nachdem Sie einige Coupons hinzugefügt haben, können Sie das Coupons Archiv besuchen, um alle Ihre Coupons anzuzeigen. WP Coupons erstellt automatisch eine Coupon-Seite auf Ihrer WordPress-Website.
Sie befindet sich im Allgemeinen unter einer URL wie dieser: https: //example.com/coupons/

Sie können auch auf den Titel eines Gutscheins klicken.
Dadurch wird eine Ansicht der Seite mit den einzelnen Coupons mit einer längeren Beschreibung geöffnet.

Anzeige von Gutscheinen auf Ihrer WordPress-Website
WP Coupons ermöglicht Ihnen standardmäßig die Verwendung der Gutscheinarchivvorlage, um alle Ihre Gutscheine auf einmal anzuzeigen.
Es kann jedoch sein, dass die Standardvorlage nicht gut mit Ihrem WordPress-Theme zusammenpasst, oder dass Sie Ihre Gutscheine einfach auf einer anderen Seite anzeigen möchten.
Um die Standard-Gutscheinarchivseite zu deaktivieren, gehen Sie einfach zu Einstellungen ” WP Coupons. Schalten Sie unter der Registerkarte Coupon-Archiv die Option “Benutzerdefinierte Vorlage aktivieren” aus.

Jetzt können Sie den Shortcode [wp_coupons] überall auf Ihrer WordPress-Website verwenden, um alle Ihre Gutscheine anzuzeigen.
Bearbeiten Sie einfach einen Blog-Beitrag oder eine Seite, auf der Sie Ihr Coupon-Raster anzeigen möchten. Klicken Sie auf dem Bearbeitungsbildschirm des Beitrags auf die Schaltfläche (+) Block hinzufügen und fügen Sie den Shortcode-Block in Ihren Inhaltsbereich ein.
Kopieren Sie nun den [wp_coupons] Shortcode und fügen Sie ihn in die Blockeinstellungen ein. Vergessen Sie nicht, Ihre Änderungen zu aktualisieren oder zu veröffentlichen.
So sah es auf unserer Demo-Website aus:

Einzelne Coupons in einem Beitrag oder einer Seite anzeigen
WP Coupons macht es auch einfach, einen einzelnen Coupon in Ihren WordPress-Beiträgen und -Seiten anzuzeigen. Diese Funktion ist sehr nützlich, wenn Sie Inhalte schreiben, um ein bestimmtes Produkt oder einen Partner zu bewerben.
Um einen einzelnen Coupon anzuzeigen, müssen Sie auf die Seite Coupons ” Coupons gehen und auf den Link Bearbeiten unter dem Coupon klicken, den Sie zu einem Beitrag oder einer Seite hinzufügen möchten.

Scrollen Sie in der Ansicht “Coupon bearbeiten” nach unten zur Box “WP Coupons Details”. In der unteren rechten Ecke dieses Abschnitts sehen Sie einen Shortcode.
Sie müssen diesen Shortcode kopieren.

Nun müssen Sie den Beitrag oder die Seite bearbeiten, auf der Sie den Gutschein anzeigen möchten.
Klicken Sie auf der Seite zum Bearbeiten von Beiträgen auf die Schaltfläche (+) zum Hinzufügen von Blöcken und wählen Sie dann den Shortcode-Block aus.

Fügen Sie den zuvor kopierten Shortcode ein und speichern Sie Ihren Beitrag/Ihre Seite.
Sie können nun eine Vorschau Ihrer Inhalte anzeigen, um Ihren individuellen Shortcode in Aktion zu sehen.

Anzeige von Gutscheinen in einem Seitenleisten-Widget
WP Coupons bietet zwei Möglichkeiten, Coupons in WordPress-Sidebar-Widgets anzuzeigen.
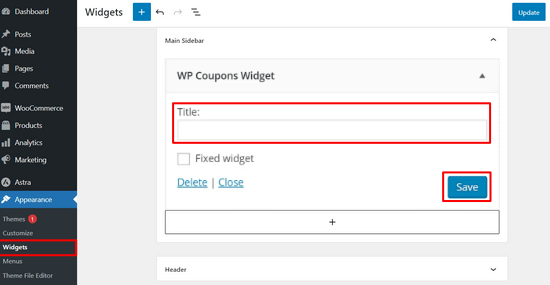
Um einen zufälligen Coupon in Ihrer WordPress-Seitenleiste anzuzeigen, können Sie auf der Seite Design ” Widgets das “WP Coupons Widget” zu Ihrer Seitenleiste hinzufügen.
Klicken Sie einfach auf das “+”-Symbol am oberen Rand des Bildschirms, geben Sie “WP Coupons widget” in die Suchleiste ein und ziehen Sie das Widget in den Seitenleistenbereich.

Anschließend können Sie einen Titel für Ihr Widget eingeben und dann auf die Schaltfläche Speichern klicken, um Ihre Änderungen zu speichern.
Sie können nun eine Vorschau des Widgets auf Ihrer Website anzeigen, um zu sehen, wie ein zufälliger Coupon in der Seitenleiste angezeigt wird.

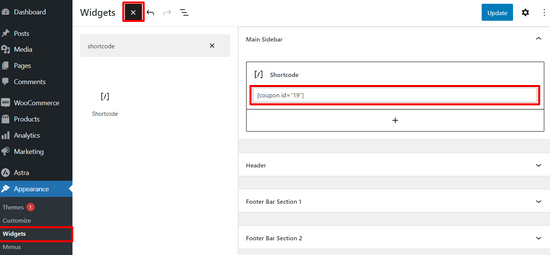
Wenn Sie bestimmte Gutscheine in Ihrer WordPress-Seitenleiste anzeigen möchten, können Sie die Shortcode-Methode verwenden.
Klicken Sie auf das “+”-Symbol am oberen Rand des Bildschirms, suchen Sie das “Shortcode”-Widget und ziehen Sie es in den Seitenleistenbereich. Fügen Sie dann den Shortcode [coupon id="19"] in den Textbereich ein.

Vergessen Sie nicht, die ID durch die ID des Gutscheins zu ersetzen, den Sie anzeigen möchten. Sie können einen Shortcode für einen Gutschein finden, indem Sie einfach den Gutschein bearbeiten, wie weiter oben in diesem Leitfaden gezeigt.
Um mehrere Coupons in Ihrer Seitenleiste anzuzeigen, können Sie mehrere Shortcodes mit den Coupon-IDs hinzufügen. So sah es auf unserer Test-Website aus.

Den Stil der Coupons ändern
WP Coupons bietet nur begrenzte Möglichkeiten zur Auswahl von Farben und Stilen für Coupon-Raster und -Panels.
Sie finden sie, indem Sie die Seite Einstellungen ” WP-Coupons besuchen und auf den Tab Stiloptionen wechseln.

Von hier aus können Sie Farben und Schriftgrößen auswählen, die zu Ihrem WordPress-Theme oder Ihren Designanforderungen passen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Verwalten und Erweitern Ihrer Coupons-Website
Es gibt eine Vielzahl von Affiliate-Marketing-Tools und Plugins, mit denen Sie Ihre Gutschein-Website verwalten und ausbauen können.
Hier finden Sie einige der wichtigsten Werkzeuge, die Sie benötigen.

Pretty Links Pro ist ein WordPress Plugin zur Verwaltung von Affiliate-Links, mit dem Sie lange, hässliche Affiliate-URLs in kurze, saubere URLs verkürzen können.
Außerdem hilft es Ihnen, Ihre Affiliate Links einfach zu verfolgen, zu gruppieren, zu sortieren und zu verwalten. Das Plugin ist eine große Zeitersparnis für Affiliate-Vermarkter.
Wenn Sie z. B. einen Partner an mehreren Positionen auf Ihrer Website bewerben und dieser plötzlich seine Affiliate-Links ändert, können Sie den Link einfach an einer Position aktualisieren, und er wird automatisch überall sonst aktualisiert.
Alternative: ThirstyAffiliates

MonsterInsights ist das beste Google Analytics Plugin für WordPress. Es zeigt Ihnen, woher Ihre Nutzer kommen und was sie tun, wenn sie Ihre Website besuchen.
Außerdem können Sie auf Ihrer Website ganz einfach ein Conversion-Tracking ein richten, damit Sie datenbasierte Entscheidungen treffen können, um Ihr Geschäft auszubauen.
Sie können zum Beispiel sehen, welche Gutscheine mehr Klicks erhalten und welche Gutscheine zwar angesehen, aber nicht angeklickt werden. Sie können dann diese Coupon-Angebote verbessern, um ihre Klickrate zu erhöhen.

OptinMonster ist die Nr. 1 unter den Conversion-Optimierungssoftware auf dem Markt. Sie ermöglicht es Ihnen, Website-Besucher ganz einfach in Abonnenten und Kunden zu verwandeln.
OptinMonster bietet Ihnen unglaublich leistungsstarke Tools, um Gutscheine und Angebote auf Ihrer Website zu bewerben. Es enthält Lightbox-Popups, Countdown-Timer, Header- und Footer-Banner, Slide-in-Popups, Spin-to-Win-Popups und mehr.
All diese Tools helfen dabei, Gutscheine und Angebote auf Ihrer Website zu bewerben, so dass Sie Ihre Konversionsrate erhöhen und Ihre Affiliate-Einnahmen steigern können.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie eine Website mit WordPress erstellen können. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie mit ethischem Affiliate-Marketing Geld verdienen können, oder unsere Expertenauswahl der besten Coupon Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Coupons is a way of giving incentivices to users on products which are normally bought in a particular high price, so use of coupon certainly increases sales of products.
But the issue is, some affiliate marketing programs or sites used to warn affiliate marketers not to promote or used the link on a coupon site.
Have you ever heard of this ?
WPBeginner Support
It would depend on the specific product, some do allow their affiliate links on coupon sites while others want to avoid affiliate links on coupon sites.
Admin
Moinuddin Waheed
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support
As long as the products offer a coupon link then you certainly can
Admin
Suanlun Tonsing
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Admin
Indranil Paul
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Admin
Dee Dee
Any “best practices” tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Admin
Hadi
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq
where can i take or bring coupons.
sumit jindal
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit
please share if anyone know how to update coupons directly from database
Ragini Sharma
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support
The main issue with that method would be how well you trust who you are getting the API from.
Admin
Goob
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!