Möchten Sie Ihre Snapchat-Follower mit Ihrer WordPress-Website erhöhen? Kürzlich fragte einer unserer Leser, ob es möglich sei, einen Snapchat-Follow-Button auf der Website hinzuzufügen. Snapchat bietet Snapcodes, die andere Snapchat-Nutzer scannen können, um Ihnen zu folgen. In diesem Artikel zeigen wir Ihnen, wie Sie einen Snapchat-Snapcode in WordPress hinzufügen können.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als erstes musst du die Snapchat Snapcodes Website besuchen. Du musst dich mit deinem Snapchat-Benutzernamen und -Passwort anmelden. Nach der Anmeldung klickst du auf den Download-Button, um deine Snapcodes herunterzuladen.

Snapchat lädt eine Zip-Datei herunter, die du entpacken musst. Darin finden Sie zwei Bilddateien snapcode.png und snapcode.svg.
Bei diesen Bilddateien handelt es sich um QR-Codes, die Nutzer mit Snapchat auf ihren Handys scannen können. In unserer Anleitung zum Erstellen und Hinzufügen von QR-Codes in WordPress erfahren Sie mehr über QR-Codes.
Jetzt, wo wir unseren Snapcode haben, ist der nächste Schritt, ihn auf Ihre WordPress-Website hochzuladen. Wir zeigen Ihnen zwei Methoden, um Snapcodes zu Ihrer WordPress-Website hinzuzufügen.
Manuelles Hochladen und Hinzufügen von Snapcode zu WordPress
Der Snapcode ist lediglich eine Bilddatei, die Sie wie jede andere Bilddatei zu Ihrer WordPress-Website hinzufügen können.
Sie können ihn einfach hochladen, indem Sie die Seite Medien ” Neu hinzufügen aufrufen und das Bild dann in ein Seitenleisten-Widget einfügen. Sie können dazu auch das Image Widget Plugin verwenden.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Hinzufügen eines Bildes in ein WordPress-Sidebar-Widget.
Sie können diesen Snacode auch in Ihre Beiträge oder Seiten einfügen.
Snapchat Snapcode Widget verwenden
Wenn die erste Methode bei dir nicht funktioniert, kannst du das Snapchat Snapcode Widget Plugin installieren und aktivieren.
Nach der Aktivierung gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und suchen Sie das Snapchat Snapcode Widget in der Liste der verfügbaren Widgets.
Als Nächstes müssen Sie es in eine Seitenleiste oder einen Widget-bereiten Bereich ziehen.

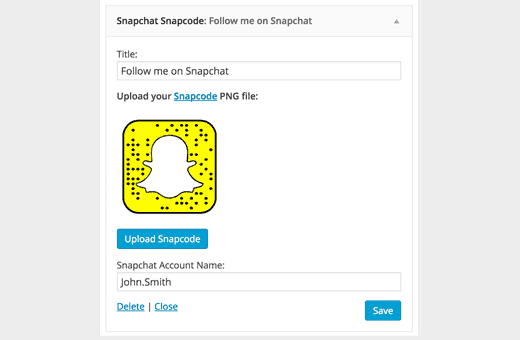
Das Widget wird nun in der Spalte der Seitenleiste angezeigt, und Sie sollten seine Einstellungen sehen können. Klicken Sie einfach auf die Schaltfläche Snapcode hochladen, um Ihre snapcode.png-Datei hochzuladen. Sie können auch Ihren Snapchat-Benutzernamen angeben, wenn Sie möchten. Klicken Sie auf die Schaltfläche “Speichern”, um Ihre Widget-Einstellungen zu speichern.
Das ist alles, was Sie jetzt auf Ihrer Website sehen können, und Sie werden den Snapcode in Ihrer WordPress-Seitenleiste sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Snapchat-Snapcode in Ihrem WordPress-Blog hinzuzufügen. Vielleicht interessiert Sie auch unsere Liste der besten Social Media Monitoring Tools für WordPress-Nutzer.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.