Das Hinzufügen eines Snapchat-Pixels zu Ihrer WordPress Website ist eine schnelle und einfache Möglichkeit zu verfolgen, wie Snapchat-Besucher mit Ihrem Online-Shop interagieren. Mit anderen Worten: Pixel helfen Ihnen, mehr über Ihr Publikum zu erfahren, damit Sie Ihre Angebote und Aktionen verbessern können.
Hier bei WPBeginner haben wir unzähligen Benutzern geholfen, ihre Online-Shops mit Kampagnen-Tracking zu optimieren, und wir sind hier, um Ihnen zu zeigen, wie Sie das auch tun können.
Wir verstehen, dass die Verbindung Ihrer Website mit neuen Werkzeugen überwältigend sein kann, besonders wenn Sie kein Technikexperte sind. Nach einer Untersuchung verschiedener Werkzeuge zum Hinzufügen von Snapchat-Pixeln zu WooCommerce-Shops haben wir festgestellt, dass WPCode und FunnelKit die besten Lösungen bieten.
In diesem Artikel zeigen wir Ihnen genau, wie Sie das Snapchat-Pixel zu Ihrem WooCommerce-Shop in WordPress hinzufügen.

Was ist ein Snapchat Pixel und warum sollte man es verwenden?
Stellen Sie sich Folgendes vor: Sie haben eine beeindruckende Werbekampagne auf Snapchat gestartet, die Ihre besten Produkte mit ansprechenden Videos und interaktiven Fotos präsentiert. Benutzer wischen nach oben und landen in Ihrem WooCommerce-Shop, und sie sind gespannt darauf, was Sie sonst noch zu bieten haben.
An dieser Stelle kommt das Snapchat-Pixel ins Spiel.
Ein Snapchat-Pixel ist ein Stück JavaScript-Code, das Sie Ihrer Website hinzufügen können, um die Interaktionen der Benutzer zu verfolgen. Es kann auch Daten darüber sammeln, wie Besucher mit Ihrer Website interagieren, nachdem sie Ihre Anzeigen gesehen haben.
Wenn zum Beispiel ein Benutzer von Snapchat auf Ihre Anzeige klickt und Ihre Website besucht, kann das Pixel Ereignisse wie Seitenaufrufe, Käufe, Abbrüche von Warenkörben, Produktanzeigen und Anmeldungen erfassen.
Mit dieser Echtzeit-Ereignisverfolgung können Sie Zielgruppen neu ansprechen und Ihre Werbekampagnen effektiv optimieren.
Hier sind weitere Gründe, ein Snapchat-Pixel hinzuzufügen und Ihre Marketingbemühungen zu verstärken:
- Verfolgen Sie Konversionen in Ihrem Online-Shop. Mit dem Pixel können Sie jede Aktion und Konversion auf Ihrer Website überwachen, die alle mit Ihren Werbekampagnen verknüpft sind. Sie können sich auf die Anzeigen konzentrieren, die funktionieren, und diejenigen ändern oder löschen, die nicht funktionieren.
- Erreichen Sie die ideale Zielgruppe. Sie können individuelle Zielgruppen erstellen, die darauf basieren, wie Benutzer mit Ihrer Website interagieren. Möchten Sie Personen ansprechen, die bestimmte Produkte angezeigt oder Artikel in ihren Warenkorb gelegt, aber nicht gekauft haben? Das ist kein Problem.
- Verbessern Sie das kanalübergreifende Marketing. Dieses Pixel lässt sich nahtlos in andere Werkzeuge für das Marketing integrieren, z. B. in E-Mail-Marketingdienste und CRM-Apps. Sie können Daten von Snapchat mit anderen Analyse-Werkzeugen kombinieren, um das Gesamtbild zu sehen und die gesamte Customer Journey zu verfolgen.
- Optimieren Sie Kampagnen für Konversionen. Sie können Retargeting-Werbekampagnen einrichten, die auf Benutzer ausgerichtet sind, die bereits Interesse an Ihren Produkten gezeigt haben. So können Sie beispielsweise Benutzer, die ihren Warenkorb verlassen haben, daran erinnern, wiederzukommen und ihren Kauf abzuschließen.
Ereignisse, die Sie mit WooCommerce Snapchat Pixel verfolgen können
Das Hinzufügen eines Snapchat-Pixels zu Ihrem WooCommerce-Shop ist ein kluger Schachzug, um Tabs darüber zu behalten, wie Benutzer mit Ihrer Website interagieren. Hier sind einige wichtige Ereignisse, die Sie verfolgen können:
- Seite anzeigen: Wenn ein Benutzer eine bestimmte Seite auf Ihrer Website anzeigt.
- In den Warenkorb legen: Wenn ein Benutzer einen Artikel in seinen Warenkorb legt.
- Checkout einleiten: Wenn ein Benutzer mit der Bearbeitung seiner Kasse beginnt.
- Kauf: Wenn ein Benutzer, der einen Kauf oder eine Transaktion auf Ihrer Website abschließt, auf die Dankeseite geht.
- Suche: Wenn ein Besucher die Suchleiste benutzt, um ein Produkt in Ihrem Geschäft zu finden.
- Inhalt anzeigen: Wenn jemand einen bestimmten Inhalt wie Blog-Beiträge oder Produktdetails anzeigt.
- Anmeldung: Wenn sich ein Benutzer für ein Konto anmeldet oder Ihren Newsletter abonniert.
Mit dem Snapchat-Pixel können Sie nicht nur Ereignisse verfolgen, sondern auch detaillierte Benutzerinformationen sammeln. Dazu gehören Ereignisvariablen wie die Produkt-ID, die das betreffende Produkt identifiziert, und der Produktpreis zum Zeitpunkt des Ereignisses.
Jede Transaktion hat eine eindeutige ID, und Sie können auch die verwendete Währung und die Kategorie des Produkts oder der angezeigten Seite verfolgen.
Außerdem sammelt das Snapchat-Pixel Benutzerdaten. Dazu gehören E-Mail-Adressen für Marketing- und Retargeting-Zwecke, Telefonnummern für personalisiertes Marketing und IP-Adressen, um die Position des Benutzers zu ermitteln.
Experten-Tipp: Suchen Sie nach noch mehr Daten darüber, was Besucher auf Ihrer Webseite tun? MonsterInsights kann Ihnen helfen, alle Arten von eCommerce-Analysen zu sehen, einschließlich Ihrer Konversionsrate, Gewinne und Einnahmen. Weitere Details finden Sie in unserem Leitfaden zur Einrichtung von eCommerce-Tracking in WordPress.
In diesem Sinne werden wir Ihnen 2 Methoden zeigen, wie Sie ein Snapchat-Pixel für WooCommerce in WordPress hinzufügen können. Sie können die Links unten verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
- How to Create a Snapchat Pixel
- Method 1: Adding Snapchat Pixel for WooCommerce in WordPress Using WPCode
- Method 2: Adding Snapchat Pixel for WooCommerce in WordPress Using FunnelKit Automation
- Testing the Snapchat Pixel on Your WordPress Site
- Bonus Tip: Optimize Your WooCommerce Store and Boost Sales
- Frequently Asked Questions About Snapchat Pixels
Bevor wir zu den 2 Methoden kommen, lass uns zuerst dein Snapchat Pixel vorbereiten.
So erstellen Sie ein Snapchat Pixel
Um ein Snapchat Pixel zu erstellen, musst du dich bei deinem Snapchat Ad Manager-Konto anmelden.

Wenn Sie Snapchat Ad Manager zum ersten Mal verwenden, müssen Sie das Konto einrichten, indem Sie Ihren Unternehmensnamen, Ihre geschäftliche E-Mail und Ihren Namen hinzufügen. Befolgen Sie dann einfach alle Schritte des Einrichtungsassistenten, um den Vorgang abzuschließen.
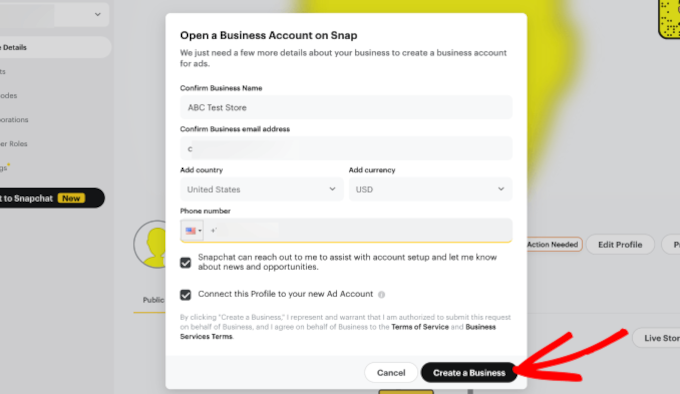
Sobald dies geschehen ist, sollten Sie ein geschäftliches Konto auf Snapchat erstellen.

Das bedeutet, dass Sie Ihre Unternehmensdaten bestätigen müssen, einschließlich Land, Währung und Telefonnummer.
Nachdem Sie die Details eingegeben haben, klicken Sie auf “Unternehmen erstellen”.

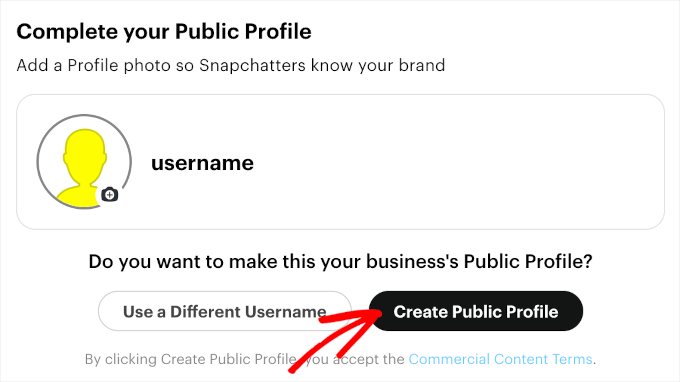
Anschließend gelangen Sie zum Abschnitt “Vervollständigen Sie Ihr öffentliches Profil”.
Überprüfen Sie unbedingt Ihren Benutzernamen und Ihr Profilbild. Wenn alles korrekt eingerichtet ist, klicken Sie einfach auf den Button “Öffentliches Profil erstellen”.

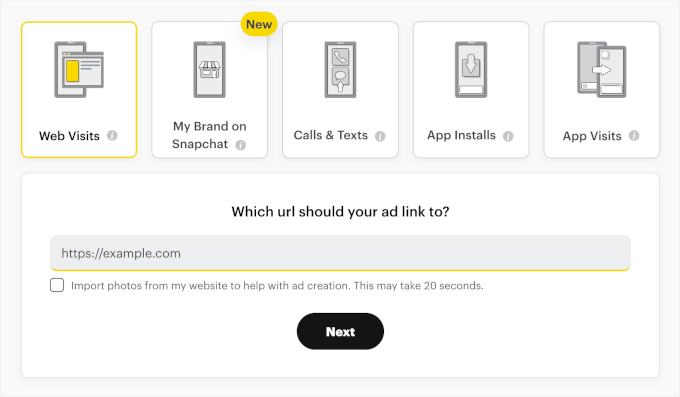
Der nächste Schritt ist die Auswahl eines Werbeziels. Snapchat bietet fünf davon an:
- Webbesuche: Wenn Benutzer auf Ihre Anzeige klicken und Ihre Website besuchen.
- Meine Marke auf Snapchat: Interaktionen der Benutzer mit dem Snapchat-Profil Ihrer Marke, z. B. das Anzeigen Ihres öffentlichen Profils oder das Abonnieren desselben.
- Anrufe und SMS: Wenn Benutzer auf Ihre Anzeige klicken, um Ihr Unternehmen direkt von ihrem Gerät aus anzurufen oder zu simsen.
- App-Installationen: Wenn Benutzer auf Ihre Anzeige klicken und Ihre mobile Anwendung installieren.
- App-Besuche: Wenn Benutzer auf Ihre Anzeige klicken und Ihre mobile Anwendung öffnen.
Da wir das Snapchat-Pixel verwenden werden, um die Leistungskennzahlen Ihres WooCommerce-Shops zu verfolgen, wählen wir “Web Visits”.
Sobald Sie die Option ausgewählt haben, müssen Sie die URL Ihrer Website in das angezeigte Textfeld eingeben.

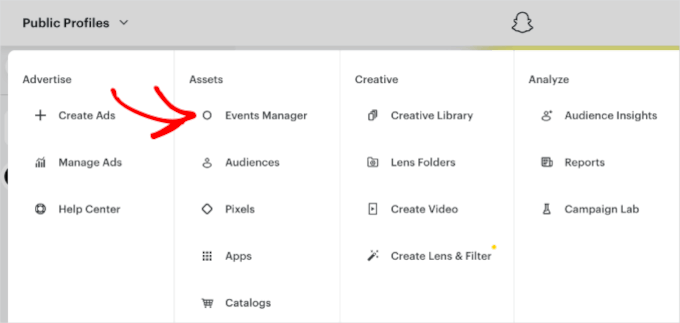
Wenn Sie das getan haben, gehen Sie zum Dropdown-Menü in der oberen linken Ecke und wählen Sie unter dem Abschnitt “Assets” die Option “Eventmanager”.
Dadurch wird der Pixelverwaltungsbereich geöffnet, in dem Sie Ihr Snapchat-Pixel erstellen können.

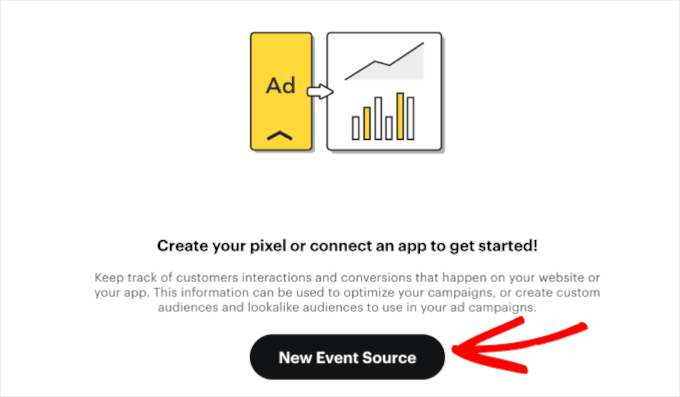
Auf der nächsten Ansicht werden Sie aufgefordert, Ihr Pixel zu erstellen oder eine App zu verbinden, um loszulegen.
Klicken Sie nun auf den Button “Neue Ereignisquelle”.

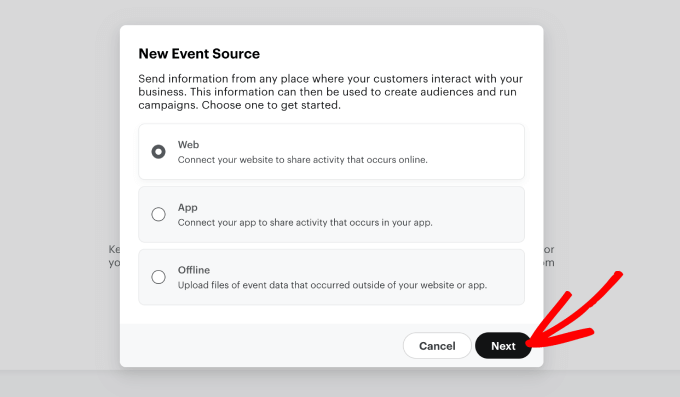
Wenn das Pop-up-Fenster erscheint, können Sie die Ereignisquelle für Ihre Pixel auswählen.
Da Sie die Interaktionen der Benutzer auf Ihrer WooCommerce Website verfolgen möchten, wählen Sie “Web”. Klicken Sie dann auf “Weiter”.

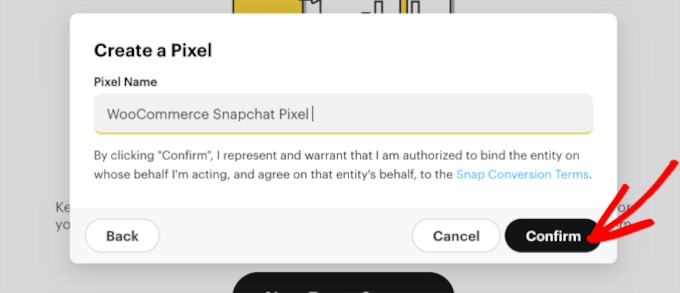
Als Nächstes müssen Sie dem Snapchat-Pixel einen Namen geben. Achten Sie darauf, dass er leicht zu erkennen ist, vor allem wenn Sie mehrere Pixel für Ihren Online-Shop haben.
Klicken Sie dann auf den Button “Bestätigen”.

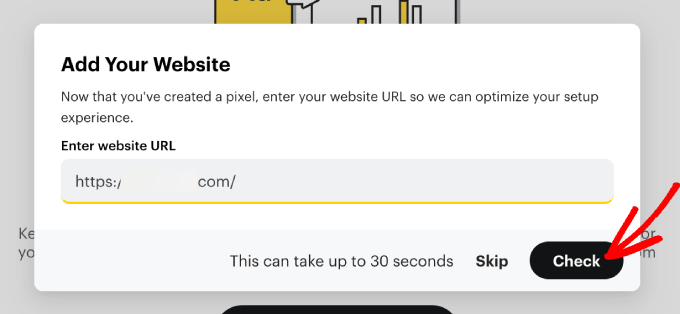
Geben Sie jetzt einfach die URL Ihrer Website ein, damit Snapchat Ihre Einrichtung optimieren kann.
Klicken Sie auf den Button “Prüfen”. Dann können Sie warten, bis der Verifizierungsprozess abgeschlossen ist.

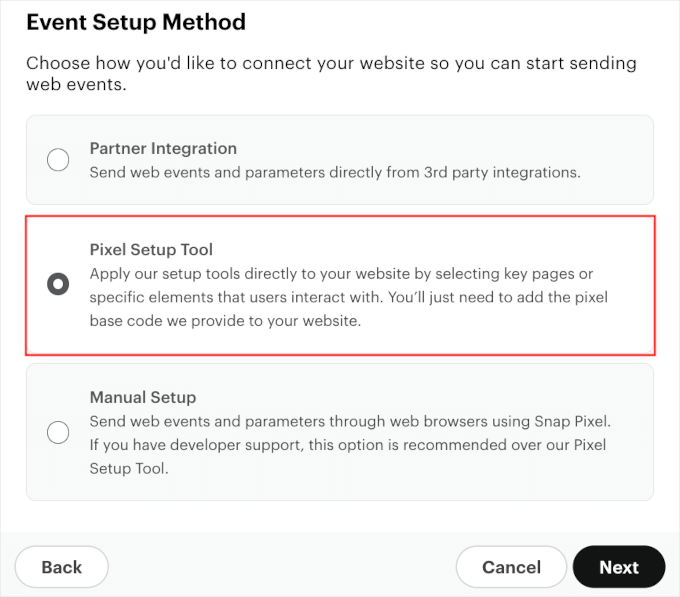
Anschließend müssen Sie auswählen, wie Sie das Snapchat Pixel mit Ihrer WooCommerce-Website verbinden möchten.
Wählen Sie das “Pixel Setup Tool” und klicken Sie dann auf “Weiter”.

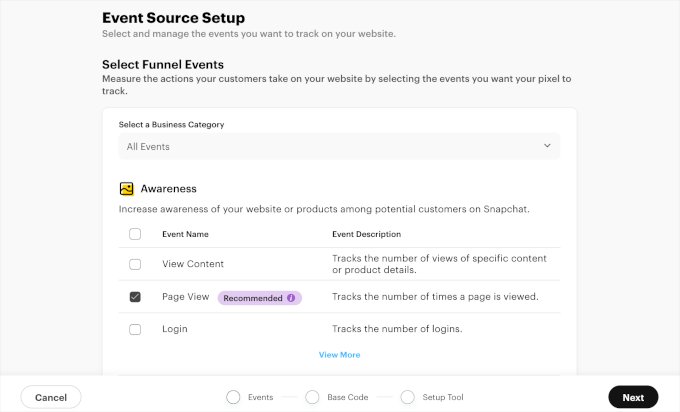
In der nächsten Ansicht wählen Sie die zu verfolgenden Trichterereignisse aus.
Mit dem Snapchat-Pixel können Sie viele Trichterereignisse verfolgen. Es ist eine gute Idee, mit den Metriken mit der Bezeichnung “Empfohlen” zu beginnen. Scrollen Sie auf der Seite nach unten, um das empfohlene Ereignis für jeden Trichter zu erfahren: “Awareness”, “Consideration” und “Conversion”.
Sie können auch alle diese Funnel-Ereignisse überprüfen, um einen 360-Grad-Einblick in Ihre WooCommerce User Journey zu erhalten.
Sobald Sie sich für die Trichterereignisse entschieden haben, klicken Sie auf “Weiter”.

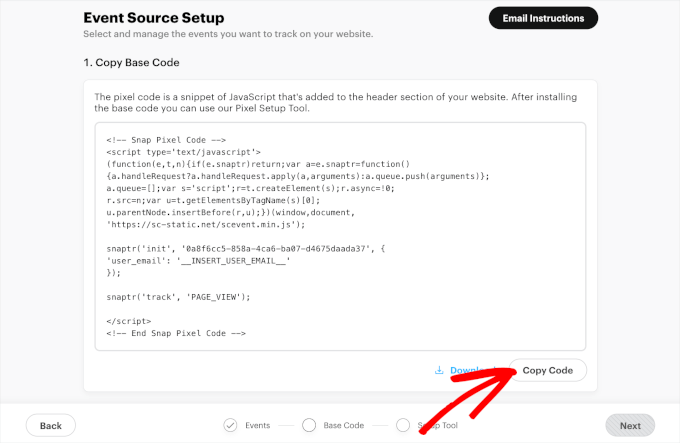
Du solltest jetzt den Basiscode deines Snapchat-Pixels sehen können.
Wenn Sie auf dieser Seite nach unten scrollen, sehen Sie eine Schritt-für-Schritt-Anleitung, wie Sie den Basiscode zu Ihrer WordPress-Website hinzufügen. Alles, was Sie tun müssen, ist ihnen zu folgen.
Jetzt wollen Sie den Snapchat-Pixel-Basiscode kopieren. Klicken Sie also einfach auf den Button “Code kopieren”.

Und fertig! Sie sind nun bereit, diesen Code in Ihren WooCommerce-Shop einzufügen, indem Sie entweder Methode 1 oder 2 verwenden.
Expertentipp: Lass deinen Tab für Snapchat geöffnet, da du ihn für die unten beschriebene Methode noch brauchst.
Methode 1: Hinzufügen von Snapchat Pixel für WooCommerce in WordPress mit WPCode
Der einfachste Weg, ein Snapchat-Pixel zu WordPress WooCommerce hinzuzufügen, ist die Verwendung von WPCode.
MitWPCode können Sie individuelles PHP, HTML, CSS und vieles mehr hinzufügen, ohne die Theme-Dateien Ihrer Website bearbeiten zu müssen. So können Sie die Funktionalität Ihrer Website individuell anpassen und erweitern, ohne sie zu gefährden.
Außerdem verwenden wir WPCode, um individuelle Snippets hinzuzufügen und die Funktionalität für unsere Marken zu erweitern. Wir wissen also, dass es das beste Code Snippet Plugin für jede WordPress Website ist. Weitere Informationen dazu finden Sie in unserer Rezension zu WPCode.

Um loszulegen, müssen Sie das WPCode Plugin installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Sie können die kostenlose Version von WPCode verwenden, um das Snapchat-Pixel zu Ihrer WooCommerce-Website hinzuzufügen.
Mit einem Upgrade auf die Premium-Version erhalten Sie jedoch Zugriff auf die vollständige Bibliothek mit mehr als 100 von Experten freigegebenen Code-Snippets. Außerdem erhalten Sie das Conversions Pixel Add-on, mit dem Sie Pixel verfolgen und Retargeting-Kampagnen auf beliebten Social-Media-Plattformen durchführen können.
Sobald aktiviert, gehen wir zu Code Snippets ” Header & Footer. Jetzt können Sie den Basiscode, den Sie aus Ihrem Snapchat Ads Manager kopiert haben, in das Feld “Header” einfügen.

Klicken Sie dann auf “Änderungen speichern”.
Kehren wir zum Tab “Snapchat” zurück, um zu überprüfen, ob Sie Ihren Snapchat-Pixel-Basiscode korrekt hinzugefügt haben.
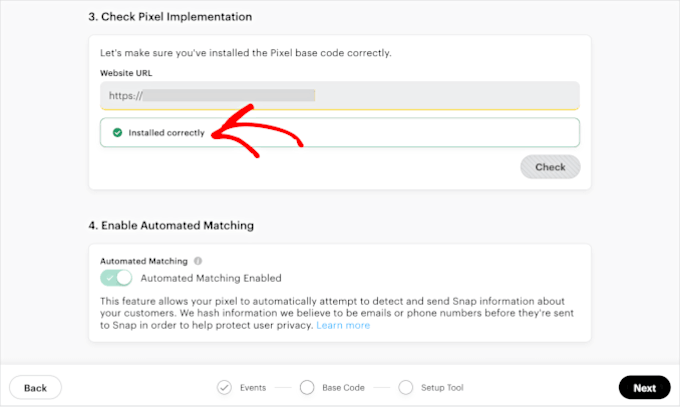
Sie können auf der Seite nach unten scrollen, um das Feld “Pixel-Implementierung prüfen” zu finden. Geben Sie dann einfach die URL Ihrer Website in das Feld ein, klicken Sie auf “Prüfen” und warten Sie, bis die Überprüfung abgeschlossen ist.
Nach ein paar Sekunden sollten Sie die Meldung “Richtig installiert” direkt unter dem Textfeld sehen.

Fahren Sie fort und klicken Sie auf “Weiter”.
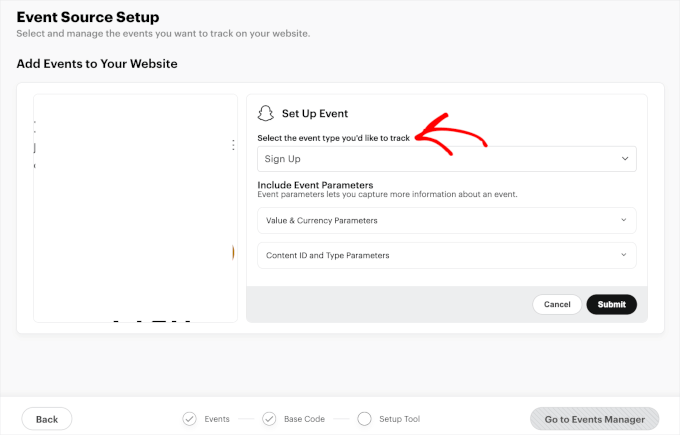
Im letzten Schritt werden Sie aufgefordert, Ihrer WordPress-Website Veranstaltungen hinzuzufügen. Klicken Sie auf die Buttons für Ereignisse. Wählen Sie dann ein Trichter-Ereignis aus der Dropdown-Liste aus.
Im Dropdown-Menü sehen Sie eine lange Liste von verfügbaren Trichter-Ereignissen. Dazu gehören “Speichern”, “Checkout starten”, “Anmelden”, “Anzeigenklick”, “Tutorial abgeschlossen”, “Zum Wunschzettel hinzufügen”, “Guthaben ausgegeben”, “Testversion gestartet” und mehr.
Jedes dieser Ereignisse stellt einen Kontrollpunkt auf der Reise des Benutzers dar. Und Sie können festlegen, welche Sie verfolgen möchten.
Wir haben zum Beispiel “Sign Up” als Funnel-Ereignis ausgewählt, das wir auf unserer WooCommerce-Website verfolgen wollen.

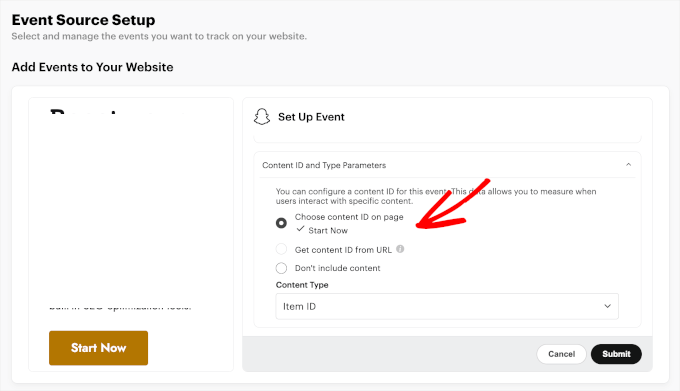
Anschließend können Sie Parameter festlegen.
Parameter sind zusätzliche Details, die Sie zu Ihren Pixelereignissen hinzufügen können. Sie sind optional, können aber nützlich sein, um zu verfolgen und zu verstehen, wie sich die Benutzer auf Ihrer Website verhalten. Zu den Parametern gehören beispielsweise Produkt-IDs und Transaktionsbeträge.
Hier haben wir zum Beispiel Parameter für die Inhalts-ID auf der Seite festgelegt. Wenn wir den Button “Jetzt starten” auswählen, können wir verfolgen, ob Benutzer die gewünschte Aktion ausführen und sehen, ob der Call-to-Action Button funktioniert.

Nachdem Sie ein Ereignis und dessen Parameter eingerichtet haben, können Sie bei Bedarf weitere erstellen. Wiederholen Sie einfach den Vorgang, und wenn alles fertig ist, können Sie auf Senden “ Einrichtung beenden “ Einrichtung bestätigen klicken.
Und das war’s. Ihre WooCommerce Website sollte jetzt Snapchat Pixel verfolgen.
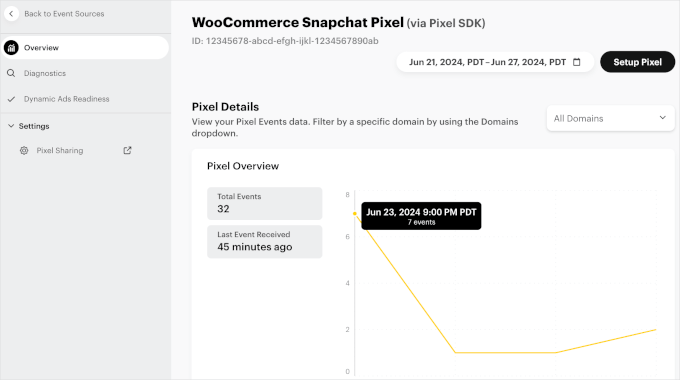
Um auf die Pixelübersicht zuzugreifen, navigieren Sie zu Ereignismanager ” Pixeldetails anzeigen.
![WooCommerce einfach gemacht: Ein Schritt-für-Schritt-Tutorial [+ Ressourcen] View pixel details buttons in Snapchat](https://www.wpbeginner.com/wp-content/uploads/2024/06/snapchat-eventsmanager-viewpixeldetails.png)
Im Abschnitt “Übersicht” können Sie detailliertere Statistiken für alle von Ihnen aufgezeichneten Ereignisse und das Datum des letzten Ereignisses anzeigen.
Fahren Sie einfach mit dem Mauszeigerkontakt über die Touchpoints in der Grafik, um Ihre Ereignisverteilung zu sehen.

Methode 2: Hinzufügen von Snapchat Pixel für WooCommerce in WordPress mit FunnelKit Automation
Bei dieser Methode werden wir FunnelKit verwenden, um ein Snapchat Pixel für WooCommerce hinzuzufügen.
FunnelKit bietet Einstellungen für das Pixel-Tracking, die das Hinzufügen von Code-Snippets zu Ihrer gesamten Website automatisieren. Das heißt, Sie müssen das Snapchat-Pixel nicht manuell hinzufügen und den Code Ihrer Website nicht bearbeiten.
Weitere Informationen über das Plugin finden Sie in unserer ausführlichen Rezension von FunnelKit.
Wenn Sie dies noch nicht getan haben, müssen Sie das Plugin FunnelKit installieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
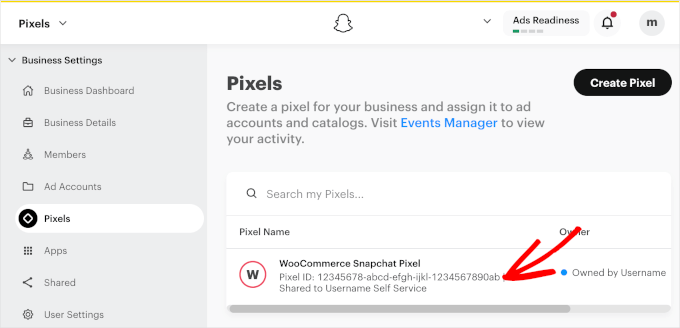
Bevor wir uns dem Dashboard von FunnelKit zuwenden, kehren wir zum Tab Snapchat zurück. Sie müssen Ihre Pixel-ID-Nummer bereithalten, um mit dem Tracking des Snapchat-Pixels über FunnelKit zu beginnen.
Zunächst können Sie zu Assets “ Pixel gehen. Suchen Sie dann einfach das “WooCommerce Snapchat Pixel”, das Sie gerade erstellt haben, in der Liste der verfügbaren Pixel. Unter dem Pixel-Titel finden Sie die Pixel-ID-Nummer.
Machen Sie weiter und kopieren Sie die Pixel-ID-Nummer.

Wechseln wir nun zu Ihrem WordPress-Dashboard.
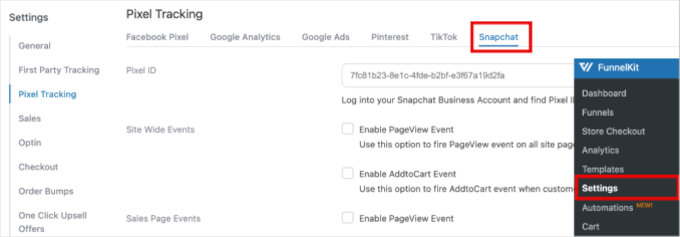
Von hier aus gehen Sie zu FunnelKit “ Einstellungen “ Pixel Tracking und öffnen den Tab “Snapchat”.

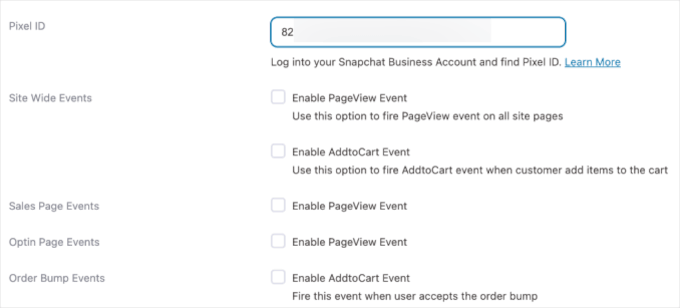
Anschließend können Sie die Pixel-ID in das Feld “Pixel-ID” einfügen.
Expertentipp: Mit FunnelKit können Sie auch andere Social-Media-Kampagnen verfolgen. Zu den beliebten Social Media-Plattformen, die mit diesem Plugin integriert werden können, gehören Facebook, Instagram, Pinterest und TikTok.
Unten können Sie auch auswählen, welche Ereignisse Ihr Pixel verfolgen soll.

Mit FunnelKit können Sie zum Beispiel die folgenden Ereignisse verfolgen:
- Website-weite Ereignisse. Verfolgen Sie die Interaktionen der Benutzer auf der gesamten Website, z. B. Aufrufe oder Klicks.
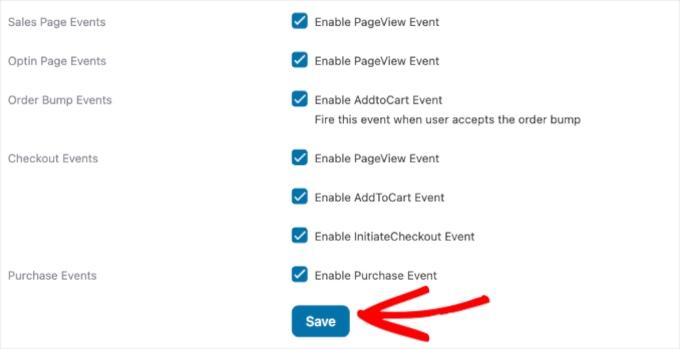
- Ereignisse auf Verkaufsseiten. Verfolgen Sie Aktionen auf Verkaufsseiten, wie das Anzeigen der Seite oder das Klicken auf die Buttons “Auf den Wunschzettel”.
- Optin-Seiten-Ereignisse. Verfolgen Sie Aktivitäten auf Optin-Seiten, wie z. B. das Einreichen von Formularen, die Anmeldung zu sozialen Wettbewerben oder das Anklicken anderer Buttons.
- Bestellstossereignisse. Verfolgen Sie Interaktionen mit zusätzlichen Angeboten während der Kaufabwicklung.
- Checkout-Ereignisse. Verfolgen Sie die Aktionen des Benutzers während des Bestellvorgangs, z. B. die Eingabe der Zahlungsdaten.
- Kaufereignisse. Verfolgen Sie abgeschlossene Transaktionen und die Details von Käufen.
Um Ihre Nachverfolgung zu optimieren, sollten Sie alle Ihre Ereignisse verfolgen. Auf diese Weise können Sie so viele Daten wie möglich sammeln.
Es ist zum Beispiel nützlich, jeden Schritt in der Customer Journey zu verfolgen, damit Sie Ihre Kampagnen entsprechend optimieren und anpassen können.
Sobald Sie sich für die zu verfolgenden Ereignisse entschieden haben, können Sie auf “Speichern” klicken.

Da haben Sie es! Sie haben ein Snapchat-Pixel zu Ihrem WooCommerce-Shop hinzugefügt.
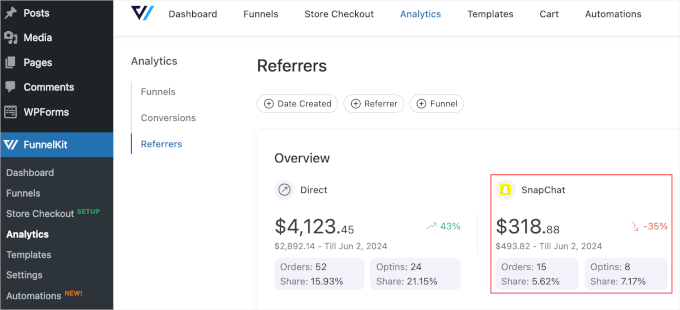
Um zu sehen, wie das Snapchat-Pixel funktioniert, können Sie zu FunnelKit ” Analytics ” Referrers navigieren. Suchen Sie dann einfach den Abschnitt “Snapchat” in der Liste der verfügbaren Kampagnen.

Testen des Snapchat Pixels auf Ihrer WordPress Website
Nachdem Sie das Snapchat-Pixel in Ihrem Geschäft eingerichtet haben, sollten Sie sicherstellen, dass es funktioniert.
Der einfachste Weg, um zu sehen, ob Ihr Pixel funktioniert, ist die Verwendung einer Chrome-Erweiterung wie Snap Pixel Helper.
Vergewissern Sie sich, dass Sie Google Chrome verwenden, und fügen Sie es dann als Erweiterung hinzu.

Rufen Sie nun Ihren WooCommerce-Shop auf. Es ist eine gute Idee, all die verschiedenen Ereignisse zu testen, die Sie in den vorherigen Schritten aufgelistet haben.
Es ist zum Beispiel eine gute Idee, Produkte in den Warenkorb zu legen oder einen Dummy-Kauf zu tätigen, um zu sehen, ob die Pixel für jeden Benutzer-Ereignistyp funktionieren.

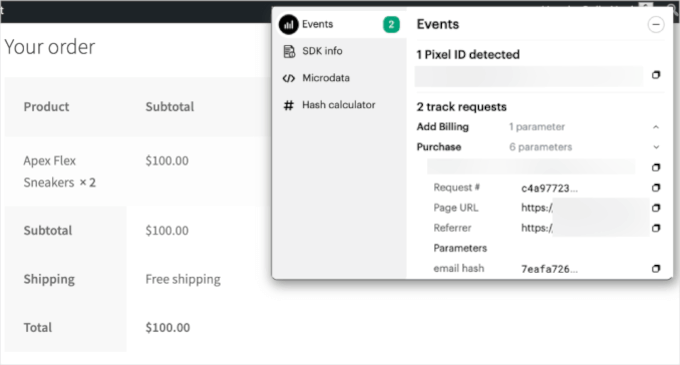
Sobald Sie sehen, dass ein Zählpixel erkannt wurde und alle Ereignisse verfolgt wurden, sind Sie startklar!
Bonus-Tipp: Optimieren Sie Ihren WooCommerce-Shop und steigern Sie den Umsatz
Jetzt, wo Sie das Snapchat-Pixel eingerichtet haben, um Ihre WooCommerce-Performance zu verfolgen, sind Sie bereits auf dem richtigen Weg, Ihren Shop zu optimieren und den Umsatz zu steigern.
WooCommerce ist eine beliebte, einsteigerfreundliche Plattform mit vielen Werkzeugen, aber es gibt noch mehr, was Sie tun können, um Ihr Geschäft auszubauen. Hier sind einige einfache Möglichkeiten, Ihren Shop zu verbessern:
- Beschleunigen Sie Ihre Website für eine bessere Leistung.
- Verbessern Sie das Einkaufserlebnis und binden Sie Ihre Kunden.
- Optimieren Sie Ihre Verkaufstrichter, um die Konversionsrate zu erhöhen.
- Vereinfachen Sie den Kassiervorgang für eine reibungslosere Transaktion.
Die gute Nachricht? Diese Änderungen sind einfach anzuwenden und erfordern keine Programmierkenntnisse. Details finden Sie in unseren Expertentipps zur Steigerung der WooCommerce-Umsätze.
Häufig gestellte Fragen zu Snapchat Pixels
In diesem Abschnitt werden wir einige der am häufigsten gestellten Fragen zum Hinzufügen von Snapchat-Pixeln zu WooCommerce-Websites beantworten.
Wie bekomme ich Pixels auf Snapchat?
Melden Sie sich zunächst bei Snapchat Ads Manager an. Dann navigieren Sie zu Asset ” Pixel ” Pixel erstellen.
Folgen Sie den Aufforderungen, um Ihr Pixel zu benennen und den Code zu generieren. Sobald Sie den Code haben, können Sie ihn mit einem Plugin wie WPCode oder FunnelKit zu Ihrer Website hinzufügen. So können Sie die Interaktionen der Benutzer auf Ihrer Website verfolgen und Ihre Werbekampagnen optimieren.
Wo füge ich den Pixel-Code in WooCommerce ein?
Das Hinzufügen des Snapchat-Pixels zum Header Ihrer WooCommerce Website ist wichtig für ein effektives Tracking.
Durch die Platzierung des Zählpixels im Header wird sichergestellt, dass es auf jeder Seite von Anfang an geladen wird und die Interaktionen der Benutzer auf Ihrer Website erfasst. Dies verbessert die Genauigkeit, da alle relevanten Aktivitäten aufgezeichnet werden, sobald sie stattfinden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie ein Snapchat-Pixel in WooCommerce hinzufügen können. Als Nächstes möchten Sie vielleicht auch unsere Anleitung zum Upselling von Produkten in WooCommerce und unsere Auswahl der besten WooCommerce Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.