Wenn Sie nach einer kreativen Möglichkeit suchen, Ihre Besucher mit Ihren Inhalten zu beschäftigen, auch wenn sie die Tabs wechseln, dann ist das Hinzufügen von Browser-Tab-Benachrichtigungen in WordPress eine ausgezeichnete Idee.
Browser-Tab-Benachrichtigungen sind dynamische Meldungen oder Warnungen, die auf einem Browser-Tab selbst erscheinen. Sie können dazu beitragen, die Aufmerksamkeit der Nutzer zu erregen und sie auf Ihre Website zurückzubringen. Diese subtile Funktion kann das Engagement steigern und Ihnen helfen, Ihre Ziele zu erreichen.
Wir haben Browser-Tab-Benachrichtigungen über mehrere unserer Partner-Marken, wie WPForms verwendet. Aus unserer Erfahrung haben wir festgestellt, dass viele Nutzer, die die Website verlassen, dazu neigen, zurückzukehren, nachdem sie eine Benachrichtigung im Browser-Tab gesehen haben.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Browser-Tab-Benachrichtigungen in WordPress hinzufügen können.

Was ist eine Browser-Tab-Benachrichtigung?
Eine Benachrichtigung über eine Browser-Registerkarte ist eine Nachricht, die in der Registerkarte Ihrer Website erscheint, wenn einer unserer Besucher eine andere Website in seinem Browser anschaut.
Durch das Hinzufügen einer Browser-Tab-Benachrichtigungsfunktion auf Ihrer WordPress-Website können Sie die Aufmerksamkeit des Benutzers in dem Moment erregen, in dem er einen anderen Tab öffnet, um Ihre Seite zu verlassen.
Sie können zum Beispiel das Favicon Ihrer Website ändern, es animieren, eine eigene Nachricht schreiben oder die Registerkarte einfach aufblinken lassen.
Wenn Sie ein Online-Geschäft haben, können Ihnen Benachrichtigungen über Browser-Tabs wirklich helfen. Diese Benachrichtigungen bringen abgelenkte Kunden zurück, senken die Abbruchraten und erhöhen die Kundenbindung.
Mit dieser Funktion können Sie Ihre Kunden über einen abgebrochenen Einkaufswagen informieren oder sogar einen Rabatt anbieten, wenn sie Ihre Website erneut besuchen.
Hier ist ein Beispiel für eine Benachrichtigung über eine Browser-Registerkarte.

Deshalb zeigen wir Ihnen, wie Sie ganz einfach verschiedene Arten von Browser-Tab-Benachrichtigungen in WordPress hinzufügen können.
Über die nachstehenden Links können Sie zu der Methode Ihrer Wahl springen:
WPCode installieren, um Browser-Tab-Benachrichtigungen hinzuzufügen
Sie können ganz einfach Browser-Tab-Benachrichtigungen auf Ihrer Website hinzufügen, indem Sie benutzerdefinierten Code in WordPress hinzufügen. Normalerweise müssen Sie die Datei functions.php Ihres Themes bearbeiten, aber das kann Ihre Website schon bei einem kleinen Fehler zerstören.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, dem besten WordPress Code Snippets Plugin auf dem Markt. Es ist der sicherste und einfachste Weg, benutzerdefinierten Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Mit einem Upgrade auf die kostenpflichtige Version erhalten Sie jedoch Zugang zu mehr Funktionen.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen in der Seitenleiste Ihrer WordPress-Verwaltung.
Fahren Sie nun mit der Mauszeigerkontakt über die Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen” darunter.

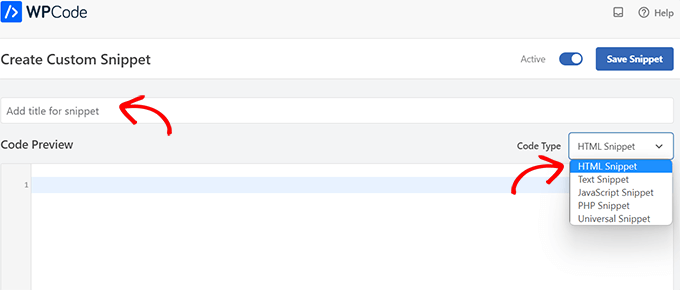
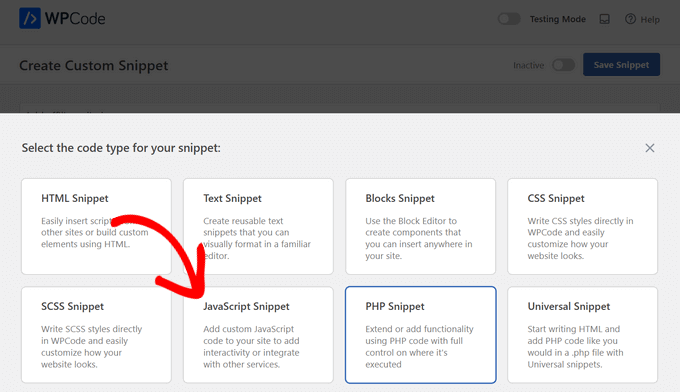
Wählen Sie dann den Codetyp aus der Liste der Optionen, die auf der Ansicht erscheint.

Danach gelangen Sie auf die Seite “Individuelles Snippet erstellen”.
Unabhängig davon, welche Art von Browser-Tab-Benachrichtigung Sie verwenden, geben Sie den Code hier ein.

Typ 1: Neue Updates als Benachrichtigung in der Browser-Registerkarte anzeigen
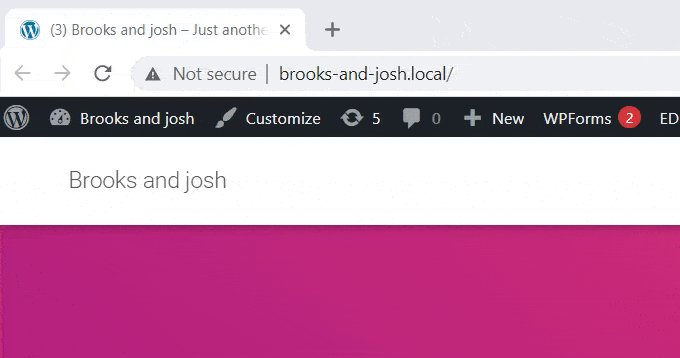
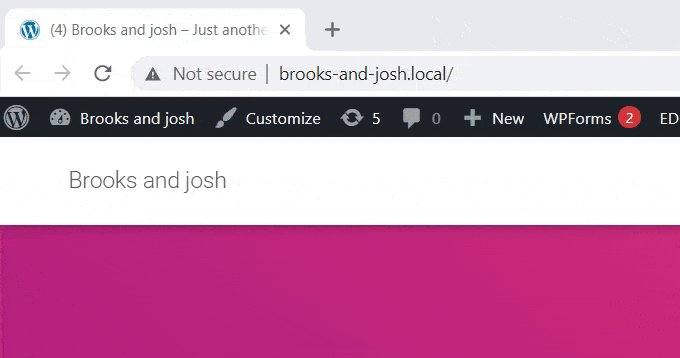
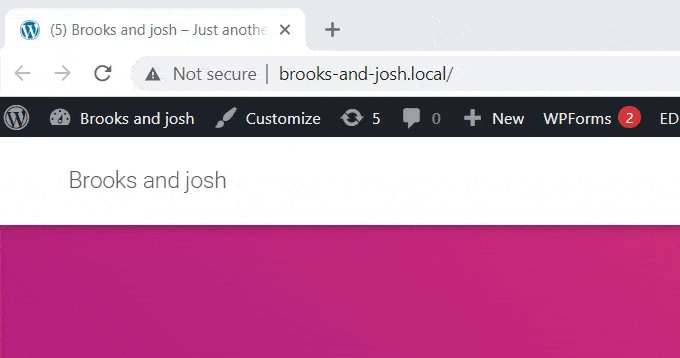
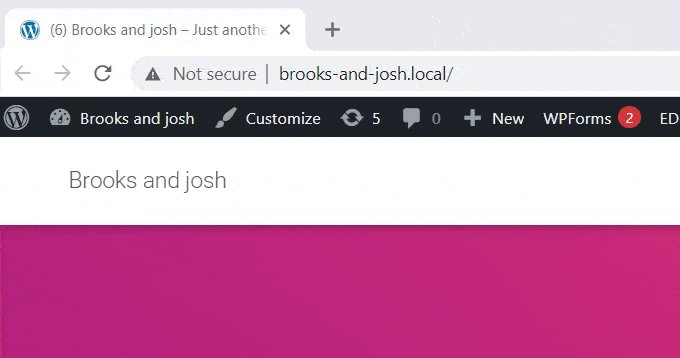
Diese Methode ist für Sie geeignet, wenn Sie möchten, dass Ihre Nutzer über neue Aktualisierungen auf Ihrer Website benachrichtigt werden. In der Registerkarte wird eine Zahl angezeigt, die ihnen mitteilt, wie viele neue Artikel sie verpassen.
Wenn Sie z. B. einen WooCommerce-Shop haben und gerade neue Produkte zum Bestand hinzugefügt haben, sieht der Benutzer in der Benachrichtigung auf der Browser-Registerkarte eine Zahl, die angibt, wie viele neue Produkte hinzugefügt wurden.
Sie können dies in der nachstehenden Abbildung sehen:

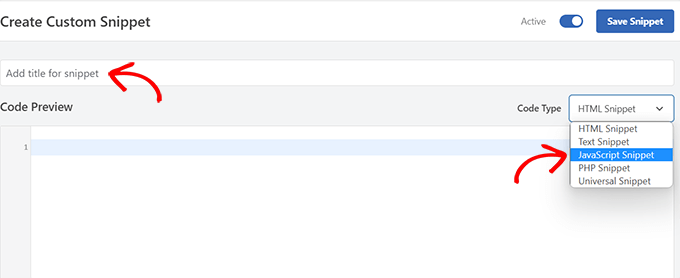
Sobald Sie auf der Seite “Benutzerdefiniertes Snippet erstellen” sind, müssen Sie Ihr Snippet benennen. Sie können einen Namen wählen, der Ihnen hilft, den Code zu identifizieren.
Wählen Sie dann aus dem Dropdown-Menü auf der rechten Seite “JavaScript Snippet” als “Code-Typ” aus.

Kopieren Sie dann einfach den folgenden Codeschnipsel und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
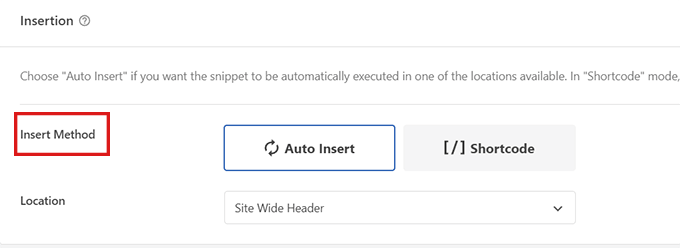
Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt “Einfügen”. Dort finden Sie zwei Optionen: ‘Automatisch einfügen’ und ‘Shortcode’.
Wählen Sie einfach die Option “Automatisch einfügen”, und Ihr Code wird automatisch auf Ihrer Website eingefügt und ausgeführt.
Sie können die ‘Shortcode’-Methode verwenden, wenn Sie neue Aktualisierungen nur auf bestimmten Seiten anzeigen möchten, auf denen Sie den Shortcode hinzufügen.

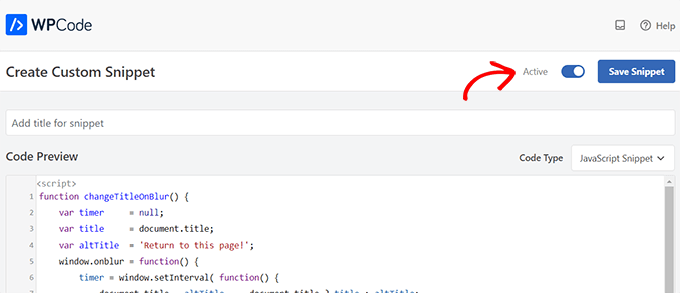
Danach blättern Sie zurück zum Anfang der Seite und schalten den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie schließlich auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern.

Danach wird Ihr benutzerdefiniertes Codeschnipsel zu Ihrer Website hinzugefügt und beginnt zu arbeiten.
Typ 2: Ändern von Favicons als Browser-Tab-Benachrichtigung
Mit dieser Methode zeigen Sie ein anderes Favicon auf der Browser-Registerkarte Ihrer Website an, wenn Benutzer zu einer anderen Registerkarte navigieren.
Ein Favicon ist ein kleines Bild, das in Webbrowsern erscheint. Die meisten Unternehmen verwenden eine kleinere Version ihres Logos.

Zum Ändern von Favicons auf Ihrer Browser-Registerkarte werden wir das WPCode-Plugin verwenden.
Besuchen Sie zunächst die Seite Code-Snippets ” + Snippets hinzufügen in Ihrem WordPress-Admin-Panel und klicken Sie auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.
Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Titel für Ihr Code-Snippet eingeben können.
Wählen Sie nun einfach “HTML Snippet” als “Code-Typ” aus dem Dropdown-Menü auf der rechten Seite.

Kopieren Sie anschließend den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
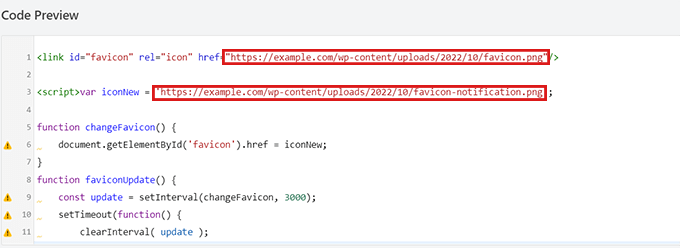
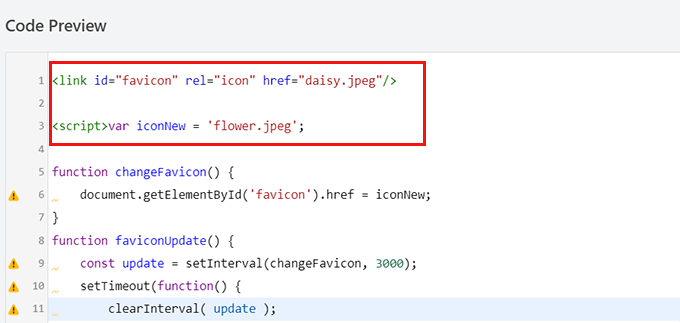
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
Nachdem Sie den Code eingefügt haben, entfernen Sie einfach die Favicon-Beispiellinks aus dem Code und ersetzen sie durch Ihre eigenen Bildlinks.
Sie können die in unserem Code hervorgehobenen Links unten sehen.

Denken Sie daran, dass die Bilder, die Sie als Favicons auswählen, bereits in die Mediathek Ihrer WordPress-Website hochgeladen sein sollten.
Andernfalls wird der Code nicht funktionieren, und Ihr Favicon wird sich nicht ändern.

Wenn Sie dies getan haben, blättern Sie nach unten zum Abschnitt “Einfügen”.
Sie können die Option “Automatisch einfügen” wählen, wenn Sie den Code automatisch auf jeder Seite einbetten möchten.

Um das Favicon nur auf bestimmten Seiten zu ändern, wählen Sie die Option “Shortcode” und fügen Sie es in einen beliebigen Shortcode-aktivierten Bereich ein, z. B. in die Widgets der Seitenleiste oder am unteren Rand des Inhaltseditors.
Gehen Sie dann zum oberen Rand der Seite und schalten Sie den Schalter in der rechten oberen Ecke von “Inaktiv” auf “Aktiv” um, und klicken Sie dann auf die Schaltfläche “Snippet speichern”.
Danach wird sich Ihr Favicon als Benachrichtigung für die Browser-Registerkarte ändern.
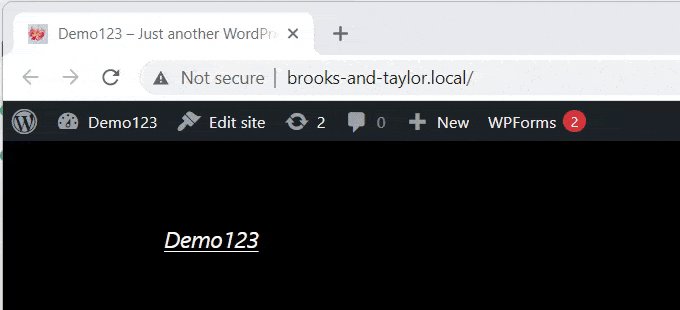
Typ 3: Ändern des Website-Titels als Browser-Tab-Benachrichtigung
Diese Methode ist für Sie geeignet, wenn Sie den Titel Ihrer Website ändern möchten, um die Aufmerksamkeit Ihrer Besucher wieder zu erregen.
Mit diesem Codeschnipsel ändert sich der Titel Ihrer Website und zeigt eine auffällige Meldung an, wenn die Benutzer zu einer anderen Registerkarte im Browser wechseln.

Wir werden das WPCode-Plugin verwenden, um den Titel Ihrer Website als Browser-Tab-Benachrichtigung zu ändern.
Um zur Seite “Individuelles Snippet erstellen” zu gelangen, besuchen Sie die Seite Code Snippets ” +Snippet hinzufügen in der Seitenleiste des Administrators und klicken Sie unter der Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” auf “+Snippet individuell hinzufügen”.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheinen, “JavaScript Snippet” als Codetyp auswählen.

Auf der Seite “Individuelles Snippet erstellen” geben Sie zunächst einen Titel für Ihr Code-Snippet ein. Das kann alles sein, was Ihnen hilft, sich zu erinnern, wofür der Code gedacht ist.

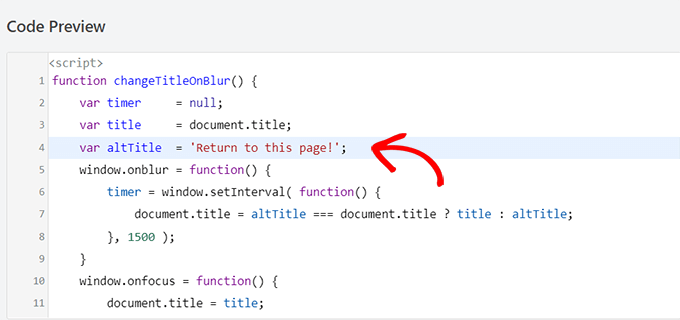
Kopieren Sie dann einfach den folgenden Codeschnipsel und fügen Sie ihn in das Feld “Codevorschau” ein:
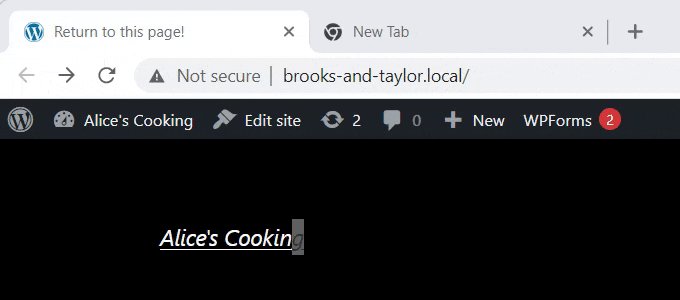
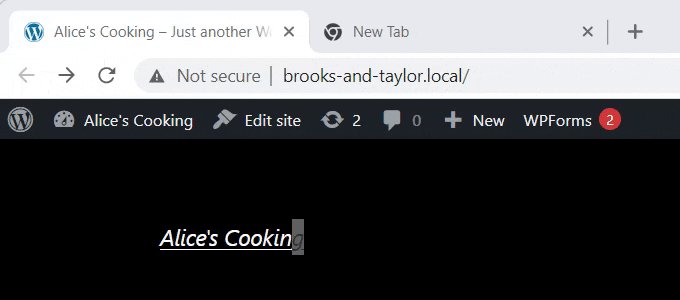
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function changeTitleOnBlur() { var timer = null; var title = document.title; var altTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
Sobald Sie den Code eingefügt haben, können Sie ihn bearbeiten und einfach die Nachricht, die Sie auf der Registerkarte Ihres Browsers anzeigen möchten, in den Code schreiben.
Um die gewünschte Nachricht zu schreiben, gehen Sie einfach in die Zeile var altTitle = 'Return to this page!'; und entfernen Sie den Platzhaltertext mit der Nachricht für Ihre Browser-Tab-Benachrichtigung.

Blättern Sie dann nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”, um die Benachrichtigung über Ihre Browser-Tabs auf jeder Seite zu aktivieren.
Wenn Sie Ihre auffällige Nachricht jedoch nur auf bestimmten Seiten anzeigen möchten, können Sie die Option “Shortcode” wählen.
Zum Beispiel könnten Sie diesen Code nur auf der Seite “In den Warenkorb” einfügen, um die Abbruchrate auf Ihrer Website zu senken.
Wenn dies der Fall ist, können Sie die Option Shortcode wählen.

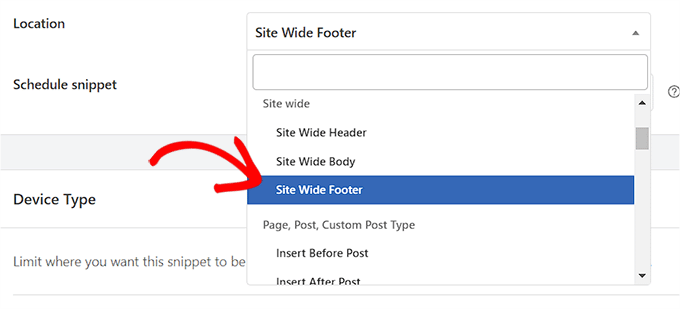
Blättern Sie dann nach unten zur Option “Standort” und klicken Sie auf das Dropdown-Menü daneben.
Wählen Sie hier die Option ‘Site Wide Footer’.

Blättern Sie schließlich zurück zum Anfang der Seite und schalten Sie den Schalter von “Inaktiv” auf “Aktiv” um.
Klicken Sie dann auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern.

Das war’s! Jetzt wird Ihre Browser-Tab-Benachrichtigung Nutzer alarmieren, die Ihre Website verlassen.
Bonus: Fügen Sie Web-Push-Benachrichtigungen zu Ihrer WordPress-Website hinzu
Eine weitere Möglichkeit, Besucher zurückzuholen und die Abbruchraten zu senken, ist das Versenden von Web-Push-Benachrichtigungen an Ihre Nutzer. Diese Benachrichtigungen sind klickbare Kurznachrichten, die an Ihre Besucher gesendet werden, auch wenn sie nicht auf Ihrer Website sind.
Mit PushEngage, der besten Push-Benachrichtigungssoftware auf dem Markt, können Sie dies ganz einfach tun.

Damit können Sie automatisch Benachrichtigungen über neue Blogposts oder benutzerdefinierte Nachrichten versenden und Drip-Kampagnen einrichten – ganz ohne Code.
Das Plugin bietet außerdem weitere Funktionen wie vorgefertigte Vorlagen, A/B-Tests, Benutzersegmentierung, intelligente Opt-in-Erinnerungen, individuell ausgelöste Kampagnen und interaktive Nachrichtenoptionen.
Sie können all diese Funktionen nutzen, um Benachrichtigungen über abgebrochene Warenkörbe zu erstellen, Nachrichten zu planen und Warnungen über Preisrückgänge zu versenden, was zu mehr Besucherzahlen auf der Website führt.

Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen von Web-Push-Benachrichtigungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Browser-Tab-Benachrichtigungen in WordPress hinzufügt. Vielleicht interessiert Sie auch unser Tutorial zum Hinzufügen von Feature-Boxen mit Icons in WordPress und unsere Top-Picks für die besten WordPress jQuery-Plugins, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Carole
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Admin