Ein Boxen-Schatten ist eine der einfachsten Möglichkeiten, den Elementen auf Ihrer WordPress Website Tiefe und Nachdruck zu verleihen. Wir können diesen Effekt mit nur ein paar Zeilen CSS erstellen.
Aber auch wenn es einfach ist, haben einige Besucher von WPBeginner nach Hinweisen gefragt, wie man es effektiv implementieren kann, vor allem, wenn sie keine Erfahrung mit der Programmierung haben.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt verschiedene Möglichkeiten, wie Sie in WordPress ganz einfach Boxen-Schatten hinzufügen können.

Warum Box Shadows in WordPress hinzufügen?
Ein Schlagschatten, manchmal auch als Schlagschatten bezeichnet, ist ein visueller Effekt, der den Eindruck erweckt, dass etwas auf dem Bildschirm einen Schatten wirft.
Wir neigen dazu, Objekten, die uns näher erscheinen, mehr Aufmerksamkeit zu schenken. Aus diesem Grund fügen viele Website-Besitzer ihren wichtigsten Inhalten Schlagschatten hinzu, damit es so aussieht, als würden sie über der Seite schweben.
Wenn Sie z. B. einen großen Schatten auf eine Schaltfläche für eine Aufforderung zum Handeln legen, wirkt diese physisch näher am Besucher, was seine Aufmerksamkeit erregt.
Sehen wir uns also an, wie Sie Ihrem WordPress-Blog oder Ihrer Website Box-Shadows hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen.
Methode 1. Hinzufügen eines Box-Schattens mit Code (mehr Kontrolle)
Wenn Sie jedem WordPress-Block einen Schatteneffekt hinzufügen, kann Ihre Website unordentlich und verwirrend aussehen. Aus diesem Grund sollten Sie nur den wichtigsten Elementen der Seite einen Box-Schatten hinzufügen.
Außerdem sollten Sie die Schatten der Boxen auf Ihrer gesamten Website einheitlich gestalten. Dies erreichen Sie am besten, indem Sie den Stil in CSS mit WPCode definieren.
WPCode ist das beste Code-Snippets-Plugin, das von über 1 Million WordPress-Websites verwendet wird. Es macht es einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die Datei functions.php bearbeiten zu müssen.
Mit WPCode können auch Anfänger den Code ihrer Website bearbeiten, ohne Fehler und Tippfehler zu riskieren, die viele häufige WordPress-Fehler verursachen können.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu Code Snippets ” Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten WPCode-Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
Bewegen Sie einfach den Mauszeigerkontakt über “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie dann auf “+ Individuelles Snippet hinzufügen”, wenn es erscheint.

Als Nächstes müssen Sie den Codetyp aus der Liste der Optionen auswählen, die auf der Ansicht erscheint.
Für dieses Tutorial müssen Sie individuelles CSS zu WordPress hinzufügen, also wählen Sie “CSS Snippet” als Codetyp.

Sie werden nun auf die Seite Individuelles Snippet erstellen weitergeleitet.
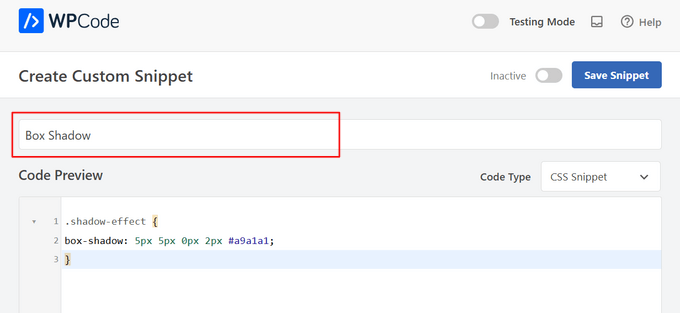
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.

Kopieren Sie dann in der Box “Codevorschau” den folgenden Codeausschnitt und fügen Sie ihn ein:
1 2 3 | .shadow-effect {box-shadow: 5px 5px 0px 2px #a9a1a1;} |
Im obigen Ausschnitt müssen Sie die px-Werte je nach Art des Schattens, den Sie erstellen möchten, möglicherweise ersetzen.
Als Hilfestellung finden Sie hier die Bedeutung der verschiedenen px-Werte von links nach rechts:
- Horizontaler Versatz. Wenn Sie einen positiven Wert eingeben, wird der Schatten nach links verschoben. Wenn Sie einen negativen Wert wie -5px eingeben, wird der Schatten nach rechts verschoben. Wenn Sie keinen horizontalen Versatz hinzufügen möchten, können Sie stattdessen 0px verwenden.
- Vertikaler Versatz. Wenn Sie einen positiven Wert eingeben, wird der Schatten nach unten verschoben. Wenn Sie einen negativen Wert eingeben, wird der Schatten nach oben verschoben. Wenn Sie den Schatten nicht vertikal versetzen wollen, geben Sie einfach 0px ein.
- Unschärferadius. Damit wird der Schatten weichgezeichnet, so dass er keine harten Kanten aufweist. Je höher der Wert ist, desto stärker ist der Weichzeichnungseffekt. Wenn Sie scharfe Kanten bevorzugen, geben Sie 0px ein.
- Ausbreitungsradius. Je höher der Wert, desto größer ist die Ausbreitung des Schattens. Dieser Wert ist optional, also lassen Sie ihn weg, wenn Sie keine Ausbreitung zeigen wollen.
- Farbe. Obwohl Grau die gängigste Farbe für Schatten ist, können Sie jede beliebige Farbe verwenden, indem Sie einen Hex-Code eingeben. Wenn Sie sich nicht sicher sind, welchen Code Sie verwenden sollen, können Sie verschiedene Farben mit einer Ressource wie HTML Color Codes erkunden.

Wenn Sie mit dem Snippet zufrieden sind, blättern Sie zum Abschnitt “Einfügen”. WPCode kann Ihren Code an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Um den benutzerdefinierten CSS-Code für Ihre gesamte WordPress-Website zu verwenden, klicken Sie auf “Automatisch einfügen”, falls dies nicht bereits ausgewählt ist. Öffnen Sie dann das Dropdown-Menü “Ort” und wählen Sie “Site Wide Header”.

Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter “Inaktiv” klicken, damit er auf “Aktiv” wechselt.
Klicken Sie abschließend auf “Snippet speichern”, um das CSS-Snippet zu aktivieren.

Jetzt können Sie die benutzerdefinierte CSS-Klasse zu jedem Block hinzufügen.
Wählen Sie im WordPress-Block-Editor einfach den Block aus, dem Sie einen Rahmenschatten hinzufügen möchten. Klicken Sie dann im rechten Menü auf den Abschnitt “Erweitert”, um ihn zu erweitern.

Hier sehen Sie Felder, in denen Sie verschiedene Klassen hinzufügen können.
Geben Sie unter “Zusätzliche CSS-Klasse(n)” den Begriff ” Schatteneffekt" ein.

Wenn Sie bereit sind, den Boxschatten zu veröffentlichen, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”.
Wenn Sie jetzt Ihre Website besuchen, sehen Sie den Box-Schatten live.
Neben dem Hinzufügen eines Box-Schattens können Sie mit WPCode auch die Textfarbe ändern oder sogar den Stil Ihres WordPress-Themes für Blockquotes mit CSS anpassen.
Methode 2. Hinzufügen eines Kastenschattens mit einem kostenlosen Plugin
Wenn Sie keine Lust haben, Code zu schreiben, dann erstellen Sie Schatten lieber mit Drop Shadow Box. Mit diesem kostenlosen Plugin können Sie mit dem integrierten WordPress-Editor für Seiten und Beiträge jedem Block einen Schatten hinzufügen.

Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Es müssen keine Einstellungen vorgenommen werden, so dass Sie dieses Plugin sofort verwenden können.
Um einen Schlagschatten hinzuzufügen, klicken Sie einfach auf das “+”-Symbol und beginnen Sie mit der Eingabe von “Schlagschattenfeld”. Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

Dadurch wird der Schlagschatten als leeres Feld hinzugefügt, so dass der nächste Schritt darin besteht, einen Inhalt hinzuzufügen.
Klicken Sie dazu auf das “+” innerhalb des Drop Shadow Box-Blocks.

Fügen Sie dann einfach den gewünschten Block hinzu und konfigurieren Sie ihn wie gewohnt.
In der folgenden Abbildung haben wir zum Beispiel einen Bildblock hinzugefügt und ein Bild aus der WordPress-Mediathek ausgewählt.

Klicken Sie anschließend auf den Block Schlagschattenbox. Im Menü auf der rechten Seite sehen Sie alle Einstellungen, die Sie zur Gestaltung dieses Blocks verwenden können.
WordPress legt die Breite des Schattens automatisch fest, aber Sie können dies ändern, indem Sie das Dropdown-Menü “Breite” öffnen und dann entweder “Pixel” oder “%” wählen.
Sie können dann die Größe anhand der angezeigten Einstellungen ändern.

Das Drop Box Shadow Plugin bietet einige verschiedene Effekte, wie z. B. geschwungene Kanten und einen auffälligen perspektivischen” Effekt.
Um eine Vorschau der verschiedenen Effekte anzuzeigen, öffnen Sie einfach das Dropdown-Menü “Effekt” und wählen Sie aus der Liste. Die Vorschau wird automatisch aktualisiert, sodass Sie verschiedene Stile ausprobieren können, um zu sehen, was Sie bevorzugen.

Sie können auch festlegen, ob das Plugin den Schatten innerhalb des Kastens, außerhalb des Kastens oder beides anzeigen soll, indem Sie die Schalter “Schatten innerhalb” und “Schatten außerhalb” verwenden.
Danach können Sie die Farbe des Kastens und des Rahmens mit den Einstellungen unter der Überschrift “Farben” ändern.
Beachten Sie nur, dass sich “Hintergrund” auf das Innere der Drop Shadow Box bezieht, während “Rand” außerhalb des Blocks erscheint.

Wenn Sie eine weichere, geschwungene Schattenbox erstellen möchten, können Sie die Option “Abgerundete Ecken” aktivieren. Schließlich können Sie die Ausrichtung und Auffüllung ändern, ähnlich wie Sie andere Blöcke in WordPress anpassen.
Um weitere Schlagschatten zu erstellen, folgen Sie einfach dem oben beschriebenen Verfahren.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf “Aktualisieren” oder “Veröffentlichen”, um alle neuen Boxschatten zu aktivieren.
Methode 3. Einen Box-Schatten mit einem Page Builder hinzufügen (einfach)
Wenn Sie Landing Pages, benutzerdefinierte Homepages oder andere Teile Ihres WordPress-Themes mit Box-Shadows versehen möchten, empfehlen wir die Verwendung eines Page-Builder-Plugins.
SeedProd ist der beste Drag-and-drop WordPress Page-Builder. Es ermöglicht Ihnen, individuelle Seiten zu gestalten und sogar ein individuelles WordPress Theme zu erstellen , ohne eine einzige Zeile Code schreiben zu müssen.
Außerdem können Sie mit dem erweiterten Drag-and-Drop-Editor jedem Block einen Rahmenschatten hinzufügen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine Premium-Version von SeedProd, die über professionellere Vorlagen, erweiterte Funktionen und eine WooCommerce-Integration verfügt. Wir werden jedoch die kostenlose Version verwenden, da sie alles enthält, was Sie zum Hinzufügen von Kastenschatten in WordPress benötigen.
Gehen Sie nach der Aktivierung zu SeedProd ” Landing Pages in Ihrem WordPress-Dashboard.

SeedProd wird mit mehr als 300 professionell gestalteten Vorlagen geliefert, die in Kategorien gruppiert sind. Oben sehen Sie Kategorien, mit denen Sie schöne “Coming Soon”-Seiten erstellen, den Wartungsmodus aktivieren, eine benutzerdefinierte Anmeldeseite für WordPress erstellen und vieles mehr.
Alle SeedProd-Vorlagen lassen sich leicht anpassen, so dass Sie jedes beliebige Design verwenden können.
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, fahren Sie einfach mit der Maus darüber und klicken Sie auf das Häkchensymbol.

Sie können nun einen Namen für Ihre Landing Page in das Feld ‘Page Name’ eingeben. SeedProd erstellt automatisch eine “Seiten-URL” unter Verwendung des Seitennamens.
Es ist klug, relevante Schlüsselwörter in Ihre URL einzubauen, wo immer dies möglich ist, da dies den Suchmaschinen hilft zu verstehen, worum es auf der Seite geht. Dies verbessert oft Ihre WordPress-SEO.
Um die automatisch generierte URL der Seite zu ändern, geben Sie sie einfach in das Feld “Seiten-URL” ein.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “Speichern und mit der Bearbeitung der Seite beginnen”. Dadurch wird die SeedProd-Seitenerstellungsoberfläche geladen.
Dieser einfache Drag-and-Drop-Builder zeigt auf der rechten Seite eine Live-Vorschau Ihres Seitendesigns. Auf der linken Seite befindet sich ein Menü, das alle verschiedenen Blöcke und Abschnitte anzeigt, die Sie der Seite hinzufügen können.

Wenn Sie einen Block gefunden haben, den Sie hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf Ihre Vorlage.
Um einen Block anzupassen, wählen Sie diesen im SeedProd-Editor aus. Im Menü auf der linken Seite werden nun alle Einstellungen angezeigt, die Sie zur Anpassung des Blocks verwenden können.
Wenn Sie z. B. auf einen Überschriftenblock klicken, können Sie Ihren eigenen Text eingeben oder die Textfarbe und Schriftgröße ändern.

Während Sie die Seite erstellen, können Sie Blöcke durch Ziehen und Ablegen im Layout verschieben. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landing Page mit WordPress.
Um einen Boxschatten zu erstellen, wählen Sie einen beliebigen Block im SeedProd-Seiteneditor aus. Die Einstellungen im linken Menü können je nach Block variieren, aber in der Regel müssen Sie auf die Registerkarte “Erweitert” klicken.

Hier finden Sie unter dem Abschnitt “Stile” ein Dropdown-Menü “Schatten”. Öffnen Sie einfach dieses Dropdown-Menü und wählen Sie einen Schattenstil wie “Haarlinie”, “Mittel” oder “2X groß”.
Die Vorschau wird automatisch aktualisiert, so dass Sie verschiedene Stile ausprobieren können, um zu sehen, welcher für Ihr Seitendesign am besten geeignet ist.

Wenn Sie keinen der vorgefertigten Stile verwenden möchten, klicken Sie auf “Benutzerdefiniert”.
Dadurch werden einige neue Einstellungen hinzugefügt, mit denen Sie die Farbe, die Unschärfe, die Verteilung und die Position des benutzerdefinierten Schattens ändern können.

Danach können Sie die Seite weiter bearbeiten, indem Sie weitere Blöcke und Boxschatten hinzufügen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche “Speichern” und dann auf “Veröffentlichen”, um die Seite zu aktivieren.

Methode 4. Hinzufügen eines Box-Schattens mit CSS Hero (Fortgeschrittene)
Wenn Sie nicht gerne mit Code arbeiten, aber dennoch fortgeschrittene Box-Shadows erstellen möchten, dann können Sie CSS Hero ausprobieren. Mit diesem Premium-Plugin können Sie jeden Teil Ihres WordPress-Themes feinabstimmen, ohne eine einzige Zeile Code schreiben zu müssen.
Mit CSS Hero können Sie für jeden Block einen eigenen Schatten erstellen. Es ist also auch eine gute Wahl, wenn Sie viele verschiedene Schatteneffekte erstellen möchten. Mehr über das Plugin erfahren Sie in unserer Rezension zu CSS Hero.
Zunächst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie oben auf dem Bildschirm die Schaltfläche “Weiter zur Produktaktivierung”. Klicken Sie einfach auf diese Schaltfläche.

Dadurch werden Sie auf die CSS Hero-Website weitergeleitet, wo Sie sich bei Ihrem Konto anmelden und einen Lizenzschlüssel erhalten können. Folgen Sie einfach den Anweisungen auf dem Bildschirm, und Sie werden mit wenigen Klicks zu Ihrer Website zurückgeleitet.
Als Nächstes klicken Sie auf den Text “CSS Hero” in der WordPress-Verwaltungssymbolleiste.

Dadurch wird der CSS Hero-Editor geöffnet.
Standardmäßig verfügt der CSS Hero-Editor über eine WYSIWYG-Vorschau Ihrer Website und ein linkes Bedienfeld, in dem Sie jedes Element Ihres Webdesigns bearbeiten können.

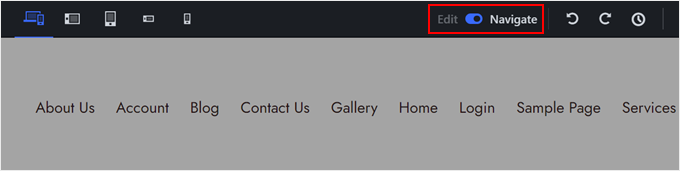
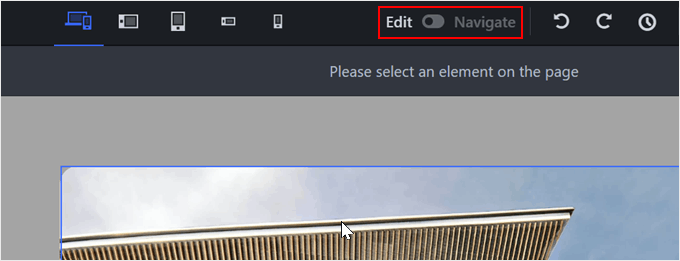
Wenn Sie feststellen, dass Sie sich nicht auf der Seite befinden, auf der Sie den Boxschatten hinzufügen möchten, können Sie vom Modus “Bearbeiten” zum Modus “Navigieren” wechseln.
So können Sie wie gewohnt mit Navigationsmenüs, Links und anderen Inhalten interagieren.

Sie können nun zu der Seite oder dem Beitrag navigieren, zu dem Sie den Schatten hinzufügen möchten.
Sobald Sie diese Seite erreicht haben, wechseln Sie wieder in den Bearbeitungsmodus.

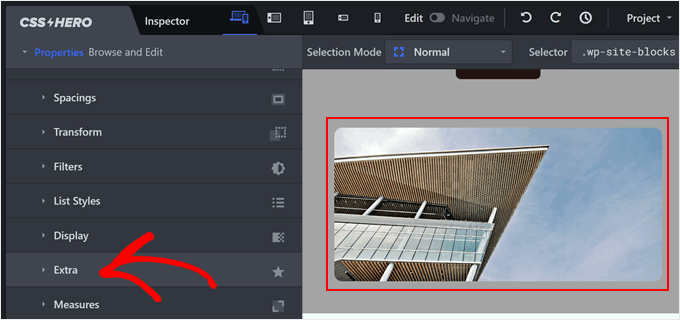
Klicken Sie anschließend auf den Absatz, das Bild, die Schaltfläche oder einen anderen Inhalt, dem Sie einen Rahmenschatten hinzufügen möchten.
Klicken Sie in der linken Leiste auf “Extra”.

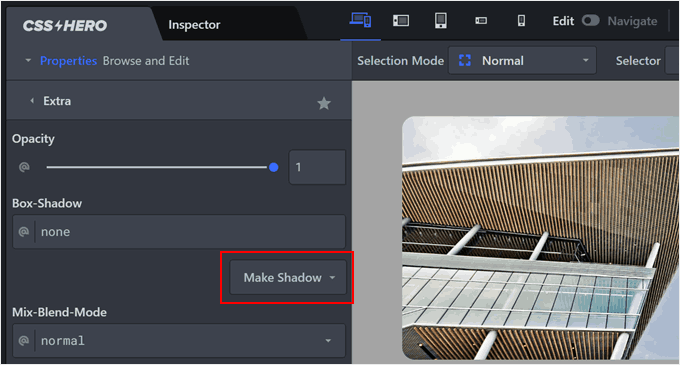
Sie können nun auf “Schatten erstellen” klicken.
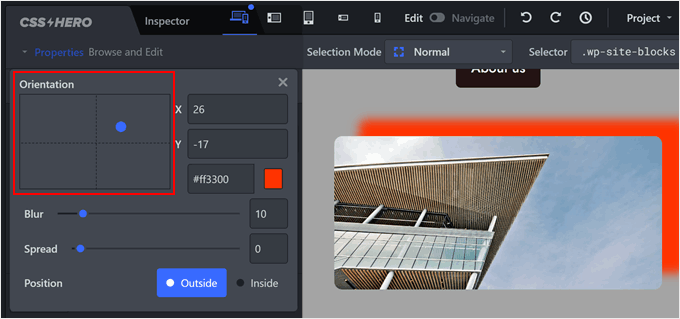
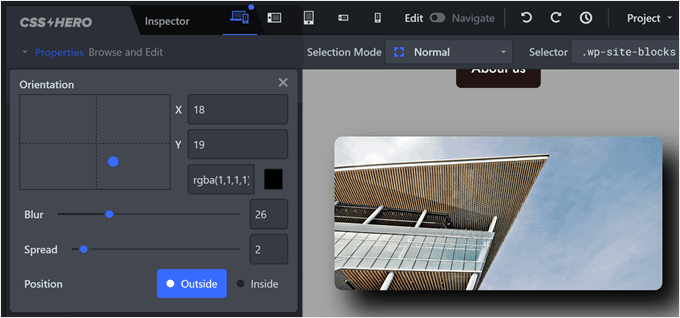
Hier werden alle Einstellungen angezeigt, die Sie zum Erstellen eines Rahmenschattens verwenden können.

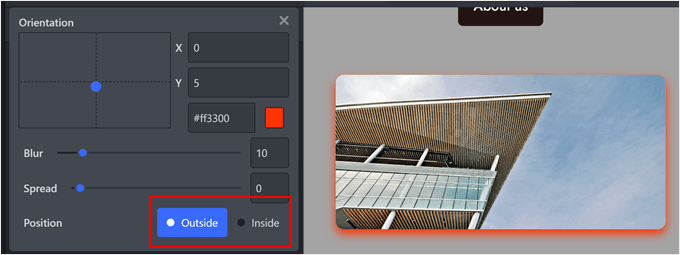
Zunächst können Sie mit der Einstellung “Schattenposition” festlegen, ob der Schatten innerhalb oder außerhalb des Blocks erscheint.
Hier haben wir “Außerhalb” gewählt, damit der Schatten außerhalb des Bildes erscheint.

Nachdem Sie diese Entscheidung getroffen haben, können Sie die Ausrichtung des Schattens mit Hilfe des kleinen Punktes im Feld “Ausrichtung” feinjustieren.
Ziehen Sie den Punkt einfach per Drag & Drop an eine neue Position, um ihn in der Live-Vorschau zu sehen.

Wenn Sie mit der Position des Schattens zufrieden sind, können Sie seine Farbe, Unschärfe und Ausdehnung ändern.
CSS Hero zeigt diese Änderungen sofort an, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Um anderen Blöcken einen Rahmenschatten hinzuzufügen, gehen Sie genauso vor wie oben beschrieben.
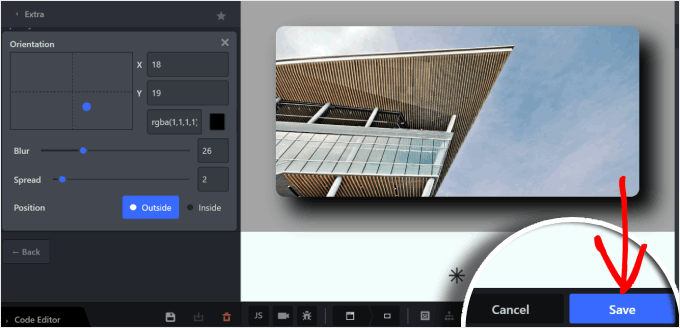
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf “Speichern”, damit die Änderungen wirksam werden.

Erfahren Sie mehr darüber, wie Sie Ihrer WordPress-Website einzigartige Designs hinzufügen können
Die oben genannten Methoden bieten eine gute Grundlage für das Hinzufügen von Box-Shadows in WordPress. Aber was, wenn Sie noch mehr einzigartige und kreative Effekte erzielen möchten?
In den folgenden Artikeln finden Sie hilfreiche Anleitungen zum Hinzufügen verschiedener Designelemente zu Ihrer Website:
- Hinzufügen von Bild-Hover-Effekten in WordPress – In diesem Leitfaden werden verschiedene Hover-Effekte vorgestellt, die Sie für Ihre Bilder erstellen können, um Ihre Website für die Besucher attraktiver und interaktiver zu gestalten.
- Einfaches Hinzufügen von CSS-Animationen in WordPress – Animationen können zusammen mit Box-Shadows ein dynamisches und visuell ansprechendes Benutzererlebnis schaffen, das die Aufmerksamkeit Ihrer Besucher weckt und sie bei der Stange hält.
- Hinzufügen eines Parallaxen-Effekts zu einem WordPress-Theme – Durch die Einbindung von Parallaxen-Effekten können Sie die Illusion von Tiefe verstärken und eine eindrucksvollere Website erstellen.
- How to Create a Custom Shape Divider in WordPress – Dieser Artikel zeigt Ihnen, wie Sie einzigartige Formen erstellen können, um Abschnitte Ihres Inhalts visuell zu trennen.
- Wie Sie ganz einfach einen responsiven Slider in WordPress erstellen – In diesem Leitfaden erfahren Sie, wie Sie Slider erstellen, um Ihre Inhalte attraktiv und platzsparend zu präsentieren.
- Hinzufügen eines animierten Hintergrunds in WordPress – Das Hinzufügen von animierten Hintergründen kann eine einzigartige und visuell interessante Benutzererfahrung schaffen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man einen Box-Schatten in WordPress einfügt. Vielleicht möchten Sie auch erfahren , wie Sie ungenutztes CSS in WordPress entfernen und die CSS-Ausgabe in WordPress optimieren können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jennifer Wan
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support
Glad we could show you two new methods
Admin
Yusuf Ali
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support
We hope our article was helpful in making it easier to add!
Admin