Sie wollen mehr Follower für Ihren Blog? Wir haben einen tollen Trick gefunden: Zeigen Sie Ihre Facebook-Timeline direkt auf Ihrer WordPress Website an. Das hält Ihre Website frisch und bringt Besucher dazu, Ihnen auch auf Facebook zu folgen.
Viele Leute finden es schwierig, ihre Facebook-Timeline zu ihrer WordPress Website hinzuzufügen. Sie haben oft Feeds, die schlecht aussehen und nicht zu ihrer Website passen. Aber keine Sorge – wir haben eine einfache Lösung, die auch noch gut aussieht.
Dieser Leitfaden zeigt Ihnen, wie Sie Ihre Facebook-Timeline mit einem einfachen Werkzeug zu WordPress hinzufügen können.

Warum sollten Sie Ihre Facebook-Timeline in WordPress anzeigen?
Unseren Marketingforschungsstatistiken zufolge ist Facebook mit 2,9 Milliarden monatlich aktiven Nutzern die beliebteste Social-Media-Plattform der Welt. Damit ist Facebook der perfekte Ort, um ein neues Publikum zu erreichen und mit Menschen in Kontakt zu treten, die Ihre Website bereits kennen.
Die Leute werden Ihre Facebook-Posts jedoch nicht sehen, wenn sie nur Ihre Website besuchen.
Aus diesem Grund empfehlen wir, Ihre Facebook-Timeline in WordPress einzubetten, damit mehr Menschen Ihre Inhalte genießen können. Wenn den Leuten gefällt, was sie sehen, fangen sie vielleicht sogar an, Ihnen auf Facebook zu folgen.
Wenn Sie das richtige Plugin verwenden, wird der Social Media Feed automatisch aktualisiert, sobald Sie neue Inhalte auf Facebook posten. So können Sie Ihre Website auf einfache Weise frisch und interessant halten, auch für regelmäßige Besucher.
Sehen wir uns also an, wie Sie Ihre Facebook-Timeline in WordPress anzeigen können. Sie können die unten stehenden Links verwenden, um durch die Schritte zu navigieren:
Schritt 1: Installieren und Einrichten des benutzerdefinierten Facebook-Feed-Plugins
Der einfachste Weg, Ihre Facebook-Timeline in WordPress einzubinden, ist die Verwendung des Smash Balloon Custom Facebook Feed Plugins.
Mit diesem Plugin können Sie Facebook-Alben, Kommentare, Bewertungen, Community-Posts und vieles mehr auf Ihrer Website einbetten.

Für diese Anleitung werden wir Custom Facebook Feed Pro verwenden, da es Ihnen ermöglicht, Fotos und Videos aus Ihrer Facebook-Timeline anzuzeigen.
In der kostenlosen Version sind nur Texte und Links in Ihren Facebook-Statusbeiträgen erlaubt.
Nach der Aktivierung müssen Sie zu Facebook Feed ” Einstellungen gehen und Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon-Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche “Aktivieren”.
Schritt 2: Verbinden Sie Ihre Facebook-Seite oder Gruppe mit WordPress
Als nächstes müssen Sie Ihre WordPress-Site mit einer Facebook-Seite oder einer Gruppen-Timeline verbinden. Wir werden eine Facebook-Seite verwenden, aber die Schritte sind für Facebook-Gruppen weitgehend die gleichen.
Für einen detaillierteren Blick auf Gruppen lesen Sie bitte unsere vollständige Anleitung zum Einbetten eines Facebook-Gruppenfeeds in WordPress.
Um Ihre Facebook-Seite oder -Gruppe mit WordPress zu verbinden, gehen Sie zu Facebook-Feed ” Alle Feeds und klicken Sie dann auf “Neu hinzufügen”.

Mit Smash Balloon können Sie verschiedene Feeds erstellen, um einen Facebook-Veranstaltungskalender in WordPress einzufügen, Fotos anzuzeigen, eine Timeline einzubetten und vieles mehr.
Da wir unsere Facebook-Timeline in WordPress anzeigen wollen, müssen Sie auf “Timeline” und dann auf “Weiter” klicken.

Danach können Sie die Facebook-Seite oder -Gruppe auswählen, die Sie zu Ihrer Website hinzufügen möchten.
Klicken Sie einfach auf “Neu hinzufügen”, um loszulegen.

Wählen Sie auf dem nächsten Bildschirm aus, ob Sie die Zeitleiste von einer Seite oder einer Gruppe einbetten möchten.
Nachdem Sie diese Entscheidung getroffen haben, klicken Sie auf “Mit Facebook verbinden”.

Es öffnet sich ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen können, die Sie verwenden möchten.
Klicken Sie anschließend auf “Weiter”.

Sobald du das getan hast, zeigt Facebook alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es auf deiner Facebook-Seite oder Gruppe durchführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto zu beschränken, klicken Sie einfach auf einen der Schalter, um ihn von “Ja” auf “Nein” zu stellen. Beachten Sie jedoch, dass dadurch die Facebook-Inhalte, die auf Ihrem WordPress-Blog oder Ihrer Website erscheinen, eingeschränkt werden können.
Aus diesem Grund sollten Sie möglichst alle Schalter aktiviert lassen.

Klicken Sie anschließend auf die Schaltfläche “Fertig”.
Nach ein paar Augenblicken sollten Sie eine Meldung sehen, die bestätigt, dass Sie Ihre WordPress-Website mit Facebook verknüpft haben. Wenn Sie das getan haben, müssen Sie auf “OK” klicken.

Smash Balloon bringt Sie nun automatisch zurück zum WordPress-Dashboard.
An dieser Stelle erscheint ein Popup mit der Gruppe oder Seite, die Sie gerade mit WordPress verbunden haben.
Wählen Sie einfach die Optionsschaltfläche neben dieser Quelle aus und klicken Sie dann auf die Schaltfläche “Hinzufügen”.

Wenn Sie das Popup versehentlich geschlossen haben, ist das kein Problem. Aktualisieren Sie einfach die Registerkarte, um das Popup erneut zu öffnen.
Wählen Sie nun Ihre Facebook-Seite oder Gruppe aus und klicken Sie auf “Weiter”.

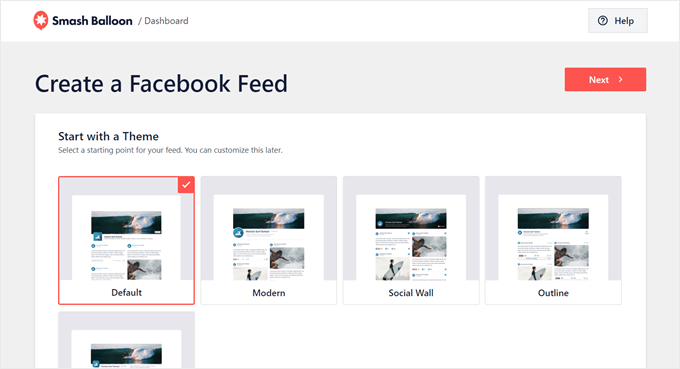
In diesem Stadium können Sie ein Theme für Ihre Facebook Feeds Timeline auswählen. Alle diese Themes sind vollständig anpassbar, sodass Sie das Design je nachdem, wie Sie die Zeitleiste auf Ihrer WordPress-Website anzeigen möchten, fein abstimmen können.
Wenn Sie sich nicht sicher sind, welche Sie verwenden sollen, können Sie einfach die Standardeinstellung wählen und diese später im nächsten Schritt ändern.

Nun können Sie eine Vorlage auswählen, die Sie als Ausgangspunkt für Ihre eingebettete Zeitleiste verwenden möchten.
Wir verwenden die ‘Standard’-Vorlage, aber Sie können jede beliebige Vorlage wählen. Auch hier können Sie die Vorlage später ändern, wenn Sie mit ihr nicht zufrieden sind.

Wenn Sie bereit sind, klicken Sie auf die Schaltfläche “Weiter”.
Schritt 3: Anpassen des eingebetteten Facebook-Feeds
Das Smash Balloon Custom Facebook Feed Plugin gibt Ihnen viele Möglichkeiten, das Aussehen der Timeline auf Ihrer Website anzupassen. Schauen wir uns also die verschiedenen Änderungen an, die Sie an Ihrer Facebook-Timeline vornehmen können.
Suchen Sie auf der Seite Facebook-Feed ” Alle Feeds Ihren Timeline-Feed und klicken Sie dann auf die Schaltfläche “Bearbeiten”, die wie ein kleiner Stift aussieht.

Dadurch wird der Smash Balloon-Feed-Editor geöffnet, der rechts eine Vorschau der Zeitleiste der Facebook-Gruppe oder -Seite anzeigt.
Auf der linken Seite sehen Sie alle Einstellungen, die Sie verwenden können, um das Aussehen der Zeitleiste zu verändern. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden jeden Bereich kurz behandeln.

Wenn Sie mit dem Aussehen des Feeds nicht zufrieden sind, können Sie eine andere Vorlage ausprobieren, indem Sie auf die Menüoption “Vorlage” klicken.
Wählen Sie dann die Schaltfläche “Ändern”.

Danach können Sie die Anzeige Ihrer Beiträge ändern, indem Sie auf “Feed Layout” klicken.
Auf diesem Bildschirm können Sie zwischen Listen- und Masonry-Layouts wechseln. Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Layouts ausprobieren können, um zu sehen, welches für Ihre Facebook-Timeline am besten geeignet ist.

Sie können auch die Höhe des Feeds und die Anzahl der Beiträge ändern, die Smash Balloon auf Desktop-Computern, Smartphones und Tablets anzeigt.
Wenn Sie die Anzahl der Beiträge ändern, können Sie mithilfe der Schaltflächenreihe in der oberen rechten Ecke eine Vorschau anzeigen, wie Ihr Feed auf Desktop-Computern und mobilen Geräten aussehen wird.

Wenn Sie die mobile Version Ihrer WordPress-Website testen, möchten Sie vielleicht auch die Anzahl der Spalten ändern, die Smash Balloon auf Desktops, Tablets und Smartphones anzeigt.
In der folgenden Abbildung wird der Inhalt beispielsweise in 4 Spalten auf dem Desktop, 3 Spalten auf Tablets und 2 Spalten auf mobilen Geräten aufgeteilt.
Dies kann dazu beitragen, dass Ihre Zeitleiste bequem auf den Bildschirm passt, unabhängig von der Art des Geräts, das der Besucher verwendet.

Wenn Sie mit dem Layout zufrieden sind, klicken Sie auf den Link “Anpassen”.
Damit kehren Sie zum Haupteditor von Smash Balloon zurück, so dass Sie zum nächsten Menüpunkt “Farbschema” übergehen können.

Standardmäßig verwendet Ihre Zeitleiste die gleichen Farben wie Ihr WordPress-Theme, aber auf diesem Bildschirm können Sie auch zwischen den Layouts “Hell” und “Dunkel” wechseln.
Sie können sogar Ihr eigenes Farbschema erstellen, indem Sie “Benutzerdefiniert” auswählen und dann die Einstellungen verwenden, um die Linkfarbe, die Hintergrundfarbe, die Textfarbe in WordPress und mehr zu ändern.

Standardmäßig fügt Smash Balloon Ihrem Feed einen Header hinzu, der aus Ihrem Titelbild, Ihrem Profilbild und dem Namen Ihrer Facebook Seite besteht.
Um das Aussehen dieses Bereichs zu ändern, klicken Sie im linken Menü auf “Kopfzeile”.

Auf diesem Bildschirm können Sie die Hintergrundfarbe und die Größe der Kopfzeile ändern, Ihr Facebook-Profilbild ein- oder ausblenden und vieles mehr.
Sie können auch zwischen der Standardüberschrift “Visuell” und einer “Text”-Überschrift wechseln.

Möchten Sie die Kopfzeile ganz entfernen? Dann klicken Sie einfach auf den Schalter “Aktivieren”, um sie zu deaktivieren.
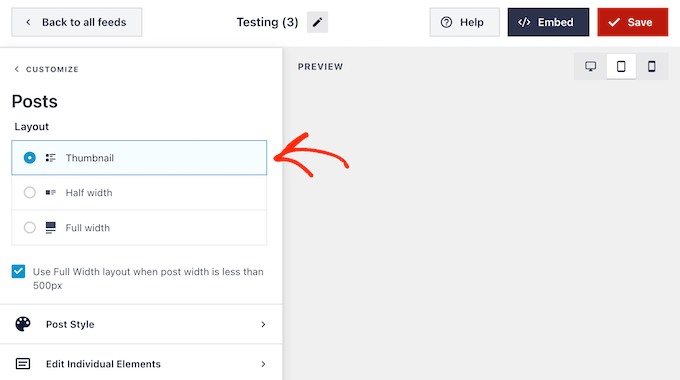
Danach können Sie das Aussehen der einzelnen Beiträge in der Zeitleiste ändern, indem Sie im linken Menü “Beitragsstil” auswählen.

Je nach Vorlage können Sie zwischen verschiedenen Layouts wählen.
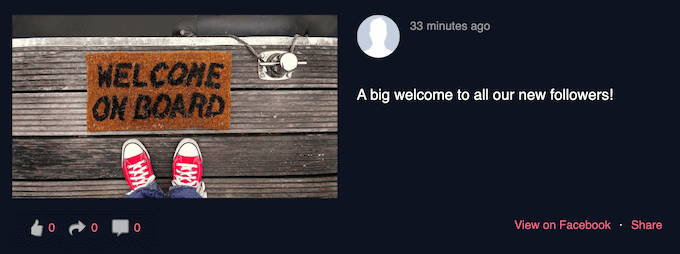
Sie können zwischen den Layouts “Miniaturansicht”, “Halbe Breite” und “Volle Breite” wählen.

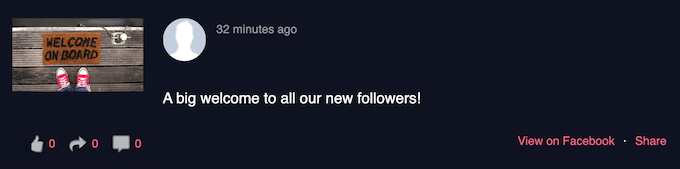
Das Thumbnail-Layout zeigt Ihre Facebook-Beiträge mit kleinen Bildern an.
Ein Beispiel dafür sehen Sie in der folgenden Abbildung.

Möchten Sie stattdessen größere Bilder anzeigen?
Dann können Sie die halbe Breite als Layout für Ihren Beitrag wählen.

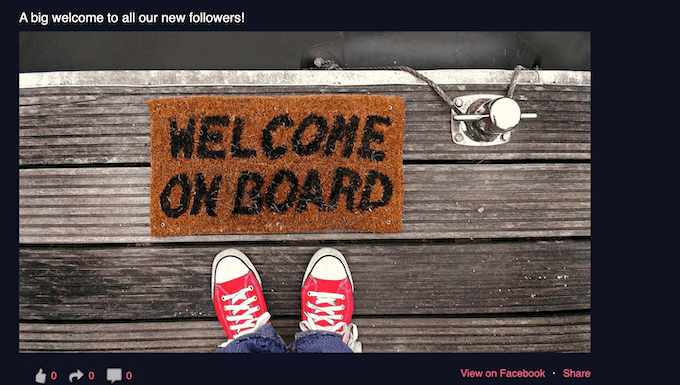
Wenn Sie Ihren Facebook-Feed mit den größtmöglichen Bildern anzeigen möchten, können Sie das Layout mit voller Breite wählen.
Hier ist ein Beispiel dafür, wie dies auf Ihrer WordPress-Website aussehen wird:

Wenn Sie mit dem allgemeinen Layout zufrieden sind, ist es an der Zeit, den spezifischen Inhalt der einzelnen Beiträge abzustimmen.
Klicken Sie auf ‘Post Style’, um zu beginnen.

Auf diesem Bildschirm können Sie zwischen einem normalen und einem Box-Layout wählen.
Wenn Sie “Boxed” auswählen, können Sie für jeden Beitrag einen farbigen Hintergrund erstellen. Dies kann dazu beitragen, dass sich Ihre Facebook-Beiträge vom Rest Ihrer Website abheben und der Text leichter zu lesen ist.

Sie können auch den Randradius vergrößern, um abgerundete Ecken zu erstellen, oder einen Box-Schatten hinzufügen, um den Inhalt hervorzuheben.
Wenn Sie “Regelmäßig” wählen, können Sie die Dicke und Farbe der Linie ändern, die die verschiedenen Beiträge in den sozialen Medien voneinander trennt.

Sie können auch die einzelnen Teile innerhalb jedes Beitrags anpassen, indem Sie zum Hauptbildschirm für die Einstellungen zurückkehren.
Wählen Sie erneut “Beitragsstil”, aber diesmal wählen Sie stattdessen “Einzelne Elemente bearbeiten”.
Auf diesem Bildschirm sehen Sie alle verschiedenen Inhalte, die Smash Balloon in jeden Beitrag in der Zeitleiste einfügt, wie z. B. den Autor des Beitrags, den Titel des Ereignisses, das Feld für den geteilten Link und mehr.
Um einen Inhalt aus Ihren Beiträgen zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um die Markierung zu entfernen.

Sie können auch die Größe und Farbe dieser einzelnen Elemente ändern. Klicken Sie einfach auf den Namen des Elements, z. B. “Beitragsautor” oder “Beitragstext”.
Über die Einstellungen können Sie diese Inhalte dann individuell anpassen. Zum Beispiel können Sie auch die Schriftgröße ändern oder eine neue Farbe hinzufügen.

Standardmäßig fügt Smash Balloon keine Facebook-Like-Schaltfläche zu Ihrem Feed hinzu. Um Ihre Facebook-Followerschaft zu vergrößern, können Sie diese Schaltfläche hinzufügen, indem Sie im linken Menü des Editors “Like Box” auswählen.
Danach klicken Sie einfach auf die Schaltfläche “Aktivieren”, so dass sie blau wird.

Standardmäßig fügt Smash Balloon diese Schaltfläche unterhalb der Zeitleiste ein, aber Sie können dies ändern, indem Sie das Dropdown-Menü “Position” öffnen und stattdessen “Oben” wählen.
In dieser Ansicht können Sie auch das Aussehen des Abschnitts “Gefällt mir” ändern und einen individuellen Aufruf zum Handeln sowie das Titelbild der Seite hinzufügen.
Eine große Anzahl von Anhängern ist ein großartiger sozialer Beweis, der mehr Menschen dazu ermutigt, Ihrer Facebook-Gruppe beizutreten. In diesem Sinne sollten Sie die Option “Fans anzeigen” aktivieren.

Wenn Sie mit dem Aussehen der “Gefällt mir”-Schaltfläche zufrieden sind, können Sie zu den Einstellungen für die “Weitere Schaltfläche laden” übergehen.
Die Schaltfläche “Mehr laden” bietet den Besuchern eine einfache Möglichkeit, durch weitere Teile Ihrer Facebook-Timeline zu scrollen, daher fügt Smash Balloon sie standardmäßig zum Feed hinzu.
Das ist ein guter Anfang, aber da es sich um eine so wichtige Schaltfläche handelt, sollten Sie die Hintergrundfarbe, den Hover-Status und die Beschriftung ändern, um sie besser hervorzuheben.
Sie können auch den Text, der auf der Schaltfläche erscheint, ändern, indem Sie ihn in das Feld “Text” eingeben.

Wenn Sie es vorziehen, die Schaltfläche “Mehr laden” zu entfernen, klicken Sie einfach auf die Schaltfläche “Aktivieren”.
Standardmäßig ermöglicht Smash Balloon den Besuchern, die Fotos und Videos in Ihrer Timeline zu betrachten, ohne Ihre Website zu verlassen.
Der Besucher kann einfach auf ein beliebiges Foto oder Video klicken, um ein Leuchtkasten-Popup zu öffnen, wie Sie in der folgenden Abbildung sehen können.

Der Besucher kann dann mit den Pfeilen durch alle Fotos und Videos in Ihrer Facebook-Timeline blättern.
Wenn sie ein Foto mögen, einen Kommentar hinterlassen oder das Bild mit ihren Facebook-Freunden teilen möchten, können sie auf den Link “Auf Facebook kommentieren” klicken.

Dadurch wird eine neue Registerkarte geöffnet, die den Besucher direkt zu dem Beitrag auf Ihrer Facebook-Seite führt.
Es gibt verschiedene Möglichkeiten, die Lightbox-Funktion von Smash Balloon anzupassen. Um Ihre Optionen zu sehen, klicken Sie im linken Menü auf “Leuchtkasten”.

Hier können Sie die Farbe des Textes, der Links und des Hintergrunds des Leuchtkastens ändern.
Standardmäßig zeigt das Leuchtpult alle Kommentare an, die andere Personen zu Ihren Fotos und Videos hinterlassen haben. Wenn Sie diese Kommentare lieber ausblenden möchten, können Sie auf den Schalter “Kommentare anzeigen” klicken, um ihn von blau (aktiviert) auf grau (deaktiviert) zu stellen.

Die Lightbox-Funktion ermöglicht es den Besuchern, direkt auf Ihrer WordPress-Website durch Ihre Fotos und Videos zu blättern.
Vielleicht möchten Sie die Leute aber lieber dazu ermutigen, stattdessen Ihre Facebook-Seite zu besuchen. In diesem Fall können Sie die Funktion “Leuchtkasten” deaktivieren, indem Sie auf den Schalter “Aktivieren” klicken.

Jetzt muss der Besucher auf den Link “Auf Facebook anzeigen” klicken, um sich ein Foto oder Video genauer anzusehen.
Wenn Sie mit dem Aussehen der Facebook-Zeitleiste zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.

Schritt 4: Einbetten der Facebook-Timeline in WordPress
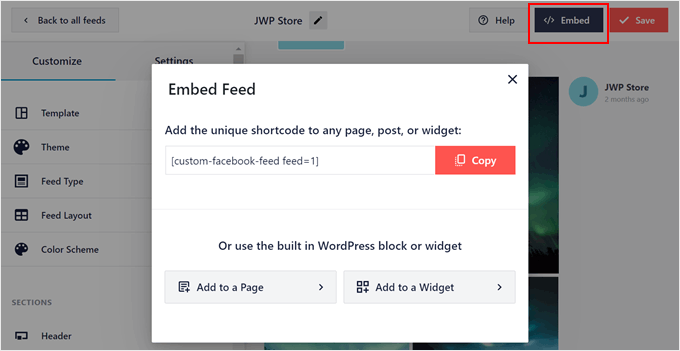
Jetzt können Sie die Zeitleiste mithilfe eines Blocks, Widgets oder Shortcodes zu Ihrer Website hinzufügen. Klicken Sie dazu einfach auf die Schaltfläche “Einbetten” oben auf der Seite des Facebook-Feed-Editors.
Sie sehen dann drei Optionen, um Ihre Facebook-Timeline hinzuzufügen: einen Shortcode verwenden, sie einer Seite hinzufügen oder sie als Widget hinzufügen.

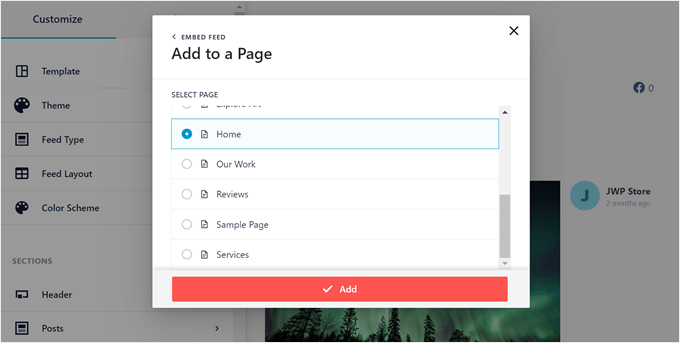
Wenn Sie die Facebook-Timeline auf einer Seite anzeigen möchten, klicken Sie auf die Schaltfläche “Zu einer Seite hinzufügen”.
Wählen Sie anschließend eine Seite aus, auf der Sie die Facebook-Timeline anzeigen möchten. Klicken Sie dann auf “Hinzufügen”.

Sie werden nun zum Block-Editor für diese Seite weitergeleitet.
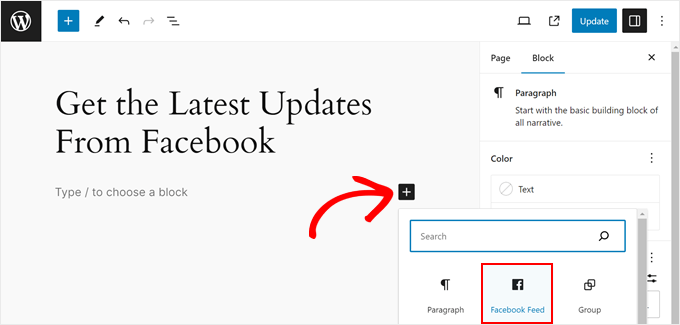
Klicken Sie irgendwo auf der Seite auf die Schaltfläche “+ Block hinzufügen” und wählen Sie den Block “Facebook-Feed” aus.

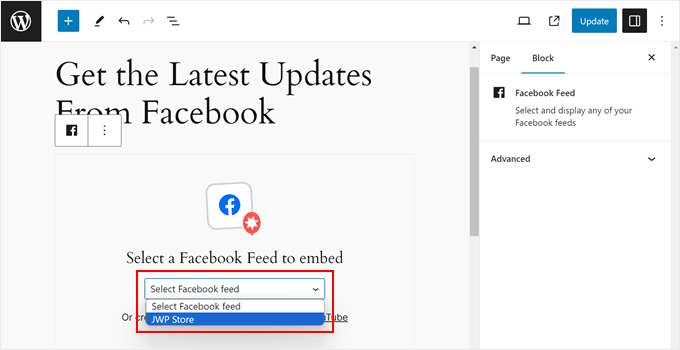
Wählen Sie dort einfach die zuvor erstellte Facebook-Zeitleiste im Dropdown-Menü aus.
Klicken Sie anschließend einfach auf die Schaltfläche “Aktualisieren”, um die Änderungen zu übernehmen.

Wenn Sie die Facebook-Timeline in einem Widget-Bereich, z. B. einer Seitenleiste, anzeigen möchten, klicken Sie auf die Option “Zu einem Widget hinzufügen” im Popup-Fenster “Feed einbetten” von vorhin.
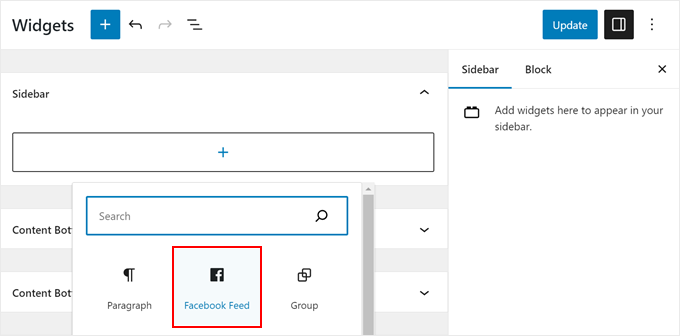
Sie werden dann zum WordPress-Widget-Editor weitergeleitet. Klicken Sie hier einfach auf die Schaltfläche “+ Widget hinzufügen” in dem von Ihnen gewählten Widget-Bereich und wählen Sie das Widget “Facebook Feed” aus.

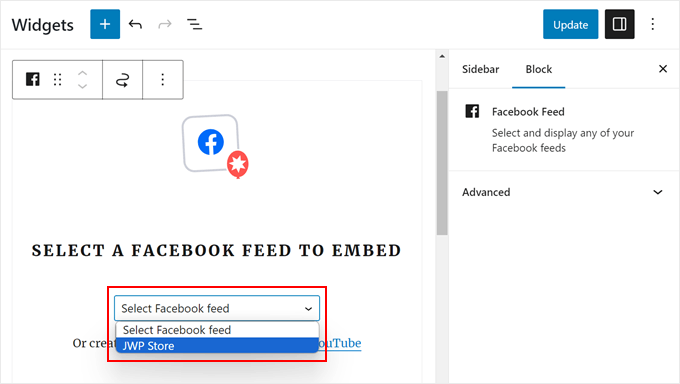
Wählen Sie anschließend im Dropdown-Menü die Facebook-Zeitleiste aus, die Sie zuvor erstellt haben.
Sie können das Widget nun aktivieren, indem Sie auf die Schaltfläche “Aktualisieren” klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.

Wenn diese beiden Methoden nicht funktionieren, können Sie die Facebook-Timeline auch mit der Shortcode-Methode einbetten. Eine ausführliche Anleitung dazu finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Wenn du ein Block-Theme verwendest, kannst du außerdem den Full-Site-Editor verwenden, um den benutzerdefinierten Facebook-Feed” an einer beliebigen Stelle deines Themas hinzuzufügen.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Websites.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Ihre Facebook-Timeline in WordPress anzeigen können. Sehen Sie sich auch unsere Anleitung zum Einbetten eines Facebook Videos in WordPress und unsere Expertenauswahl der besten Online-Community-Plattformen an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin