Das Hinzufügen von Bildunterschriften zu Ihren Hervorgehobenen Beitragsbildern kann wertvolle Kontext- und Hintergrundinformationen liefern, die Ihre Website interessanter machen.
Viele WordPress Themes zeigen jedoch keine Beschriftungen an. Wenn Sie also Hervorgehobenen Beitragsbildern Bildunterschriften hinzufügen möchten, müssen Sie sicherstellen, dass diese korrekt angezeigt werden.
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihren hervorgehobenen Beitragsbildern in WordPress ganz einfach Bildunterschriften hinzufügen können.

Warum Bildunterschriften zu vorgestellten Bildern in WordPress hinzufügen?
Haben Sie manchmal das Gefühl, dass Ihren Hervorgehobenen Beitragsbildern etwas fehlt? Ohne Bildunterschriften sehen sie oft kahl aus und vermitteln nicht die ganze Geschichte oder den Kontext dahinter.
Viele WordPress Themes unterstützen keine Funktionen für hervorgehobene Beitragsbilder und lassen Ihr Publikum ohne die wertvollen Hintergrundinformationen zurück, die Bildunterschriften bieten. Das kann frustrierend sein, vor allem, wenn Sie eine aussagekräftige Botschaft oder wichtige Details zu vermitteln haben.
Das Hinzufügen von Bildunterschriften zu Ihrem Hervorgehobenen Beitragsbild ist eine wirkungsvolle Methode, um zu verdeutlichen, worum es bei dem Foto in Ihrem WordPress-Blog geht. Es gibt einige Gründe, warum Sie das Hinzufügen von Beschriftungen in Betracht ziehen sollten:
- Beschreibung der Funktion des Hervorgehobenen Bildes: Manchmal ist es unklar, worum es sich bei dem Hervorgehobenen Beitragsbild handelt. Wenn Sie zum Beispiel eine Reise-Website haben, die Ihre Outdoor-Abenteuer archiviert, möchten Sie vielleicht eine Beschriftung hinzufügen, wo Ihr Beitragsbild aufgenommen wurde.
- Verbesserte Zugänglichkeit: Das Hinzufügen von Untertiteln kann das Nutzererlebnis für Menschen mit Sehbehinderungen verbessern.
- Datierung der Grafik: Manchmal ist es eine gute Idee, das Bild zu datieren. Wenn Ihr Hervorgehobenes Beitragsbild zum Beispiel ein Vorher-Nachher-Foto zeigt, sollten Sie ein Datum angeben, damit die Besucher wissen, wann es aufgenommen wurde.
- Namensnennung: Wenn Sie das Foto einer anderen Person, insbesondere eines professionellen Fotografen, aufnehmen, sollten Sie einen Link zu deren Website angeben. Diese Art von Bildunterschriften werden häufig in Zeitungen, Publikationen, Zeitschriften und beliebten Blogs verwendet.
Wenn Sie ein Bild hochladen, haben Sie die Möglichkeit, eine Bildunterschrift sowie weitere Informationen wie den Alt-Text des Bildes hinzuzufügen.
Im Allgemeinen haben fast alle WordPress Themes eine eingebaute Funktion für hervorgehobene Beitragsbilder und zeigen diese in vielen verschiedenen Bereichen Ihrer WordPress Website an.

Es kann jedoch sein, dass Ihr Thema diese Beschriftung den Besuchern nicht anzeigt.
Sehen wir uns nun an, wie Sie mit einem Plugin Hervorgehobenen Beitragsbildern in WordPress Beschriftungen hinzufügen können.
Hinzufügen von Untertiteln zu vorgestellten Bildern in WordPress
Hervorgehobene Beitragsbilder lassen sich am besten mit dem kostenlosen Plugin Featured Image Caption anzeigen.

Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie nur noch zu dem Blogbeitrag gehen, in dem Sie Ihrem hervorgehobenen Beitrag eine Beschriftung hinzufügen möchten. Gehen Sie auf Beiträge ” Alle Beiträge und suchen Sie dann den Blogbeitrag, den Sie ändern möchten.
Bewegen Sie einfach den Mauszeigerkontakt über den Blognamen, dann erscheinen unter dem Titel ein paar Buttons. Klicken Sie einfach auf “Bearbeiten”.

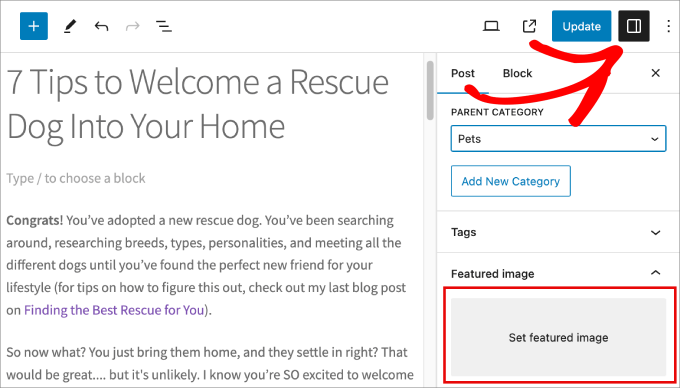
Sobald Sie auf dem Blogartikel gelandet sind, sollten Sie zum rechten Bedienfeld wechseln. Um das Panel zu öffnen, klicken Sie auf den Button oben neben “Aktualisieren” oder “Veröffentlichen”.
Dann können Sie nach unten zu “Hervorgehobenes Bild” scrollen und “Hervorgehobenes Bild einstellen” wählen.

Es erscheint ein neues Fenster, das Ihre vorhandene Mediathek anzeigt.
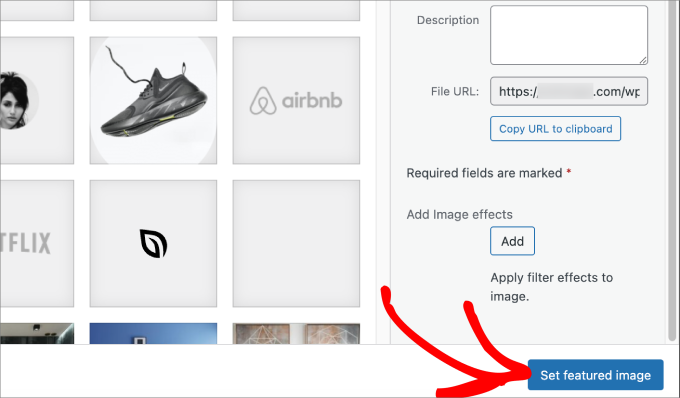
Wählen Sie nun das Foto aus, das Sie für Ihr Featured Image verwenden möchten.

Als Nächstes scrollen Sie zum unteren Ende der Ansicht und klicken auf den Button “Hervorgehobenes Bild festlegen”, damit das Foto als Hauptfoto in Ihrem Beitrag erscheint.
Eine ausführlichere Anleitung finden Sie in unserem Artikel über das Hinzufügen von Hervorgehobenen Beiträgen oder Beitrags-Vorschaubildern in WordPress.

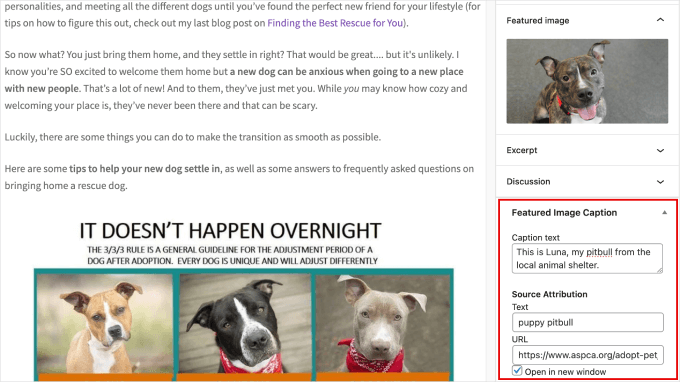
Wenn Sie das Plugin heruntergeladen haben, sollte rechts unter dem hochgeladenen Foto eine Funktion “Hervorgehobene Bildunterschrift” erscheinen.
Geben Sie Ihrem vorgestellten Bild einfach die entsprechende Beschriftung unter “Beschriftungstext”.
Fügen Sie bitte die Quellenangabe für das vorgestellte Bild hinzu, um den Eigentümer des Bildes zu nennen.

Sobald Ihre Beschriftung festgelegt ist, müssen Sie nur noch auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” klicken.
So ist sichergestellt, dass Ihre Änderungen nicht verloren gehen.

Wenn Sie Ihren Blog-Beitrag besuchen, können Sie die Bildunterschrift in Aktion sehen. Sie sollten sehen, wie sie direkt unter dem Hervorgehobenen Beitragsbild erscheint.
Da haben Sie es!
Jetzt können Sie allen Ihren Hervorgehobenen Beitragsbildern ganz einfach Bildunterschriften hinzufügen, damit die Besucher besser verstehen können, worum es auf dem Foto geht, bevor sie Ihren Blog weiter lesen.

Bonus: Hinzufügen von Bildunterschriften in WordPress
Da Sie nun wissen, wie Sie Ihren hervorgehobenen Beitragsbildern Bildunterschriften hinzufügen können, sollten Sie dies auch für alle anderen Bilder tun wollen.
Es ist eine gute Möglichkeit, Kontext hinzuzufügen, besonders wenn Sie verschiedene Bilder beschreiben wollen, die in Ihrem Beitrag verwendet werden. Sie können Screenshots, Infografiken oder sogar Stockfotos erklären und so den Benutzern ein besseres Erlebnis bieten.
Alles, was Sie tun müssen, ist, Ihr Bild in die Mediathek hochzuladen. Auf der rechten Seite sehen Sie “Alt-Text”, “Titel”, “Beschriftung” und “Beschreibung”.
Unter “Bildunterschrift” geben Sie einfach einen Satz oder eine Phrase ein, die den Besuchern zusätzliche Informationen über das Bild liefert. Klicken Sie dann auf “Auswählen”, um das Bild einzufügen.

Wenn Sie eine ausführlichere Anleitung wünschen, können Sie sich unser komplettes Anfängertutorial zum Hinzufügen von Bildunterschriften in WordPress ansehen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Ihren Hervorgehobenen Beitragsbildern in WordPress Beschriftungen hinzufügen können. Vielleicht möchten Sie auch erfahren , wie Sie Hervorgehobene Bilder für WordPress-Beiträge erfordern oder unsere Expertenauswahl der besten Plugins und Werkzeuge für hervorgehobene Beiträge in WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi
ok…that makes total sense now, thanks for the clarification!
Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.