Sammeln Sie Formularübermittlungen auf Ihrer WordPress-Website, zeigen sie Ihren Besuchern aber nie an? Das ist eine verpasste Gelegenheit.
Einträge wie Bewertungen, Mitgliederlisten oder Veranstaltungskalender auf Ihrer Website anzuzeigen, verleiht ihnen einen Zweck. Sie können Besuchern helfen, Informationen zu finden, echtes Feedback zu sehen oder Menschen und Veranstaltungen in Ihrer Community zu entdecken.
Bei WPBeginner haben wir vielen Website-Besitzern geholfen, ihre versteckten Formulardaten nützlich zu machen. Nach dem Testen vieler Ansätze haben wir 2 gefunden, die wirklich gut funktionieren.
In diesem Leitfaden zeigen wir Ihnen, wie Sie WordPress-Formulareinträge auf Ihrer Website auf 2 einfache Arten anzeigen – egal, ob Sie ein Verzeichnis, eine Leistungsschau oder eine Community-Website betreiben. 🙌

Warum WordPress-Formulareinträge im Frontend anzeigen?
Die Anzeige von Formulareinträgen bedeutet, die Daten, die Ihre Besucher übermitteln, zu nehmen und sie auf den öffentlichen Seiten Ihrer WordPress-Website anzuzeigen. Einer der größten Vorteile ist der Aufbau von Social Proof.
Standardmäßig sind Formulareingaben nur für Administratoren sichtbar.
Aber Testimonials anzuzeigen oder Produktbewertungen, die echtes Kundenfeedback verwenden, ist eine großartige Möglichkeit, Vertrauen aufzubauen. Tatsächlich hat eine Studie ergeben, dass die Anzeige von Bewertungen die Konversionsraten um bis zu 270 % erhöhen kann.
Sie können Formulareinträge auch verwenden, um andere nützliche Ressourcen für Ihre Besucher zu erstellen, wie z. B. Branchenverzeichnisse, Mitgliederlisten oder benutzergenerierte Veranstaltungen in einem Kalender.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie Formulareinträge auf der Frontend-Seite Ihrer WordPress-Website mit Formidable Forms und WPForms anzeigen.
Hier ist eine kurze Übersicht über alle Dinge, die wir in dieser Anleitung behandeln werden:
- Displaying WordPress Form Entries by Using Formidable Forms (Easy Way)
- Displaying WordPress Form Entries by Using WPForms (Advanced)
- Bonustipp: Erstellen von DSGVO-konformen Formularen
- Häufig gestellte Fragen zur Anzeige von Formulareinträgen in WordPress
- Video-Tutorial: Anzeige von WordPress-Formulareinträgen
- Zusätzliche Ressourcen zur Verwendung von WordPress-Formularen
Fangen wir an.
Methode 1: Anzeigen von WordPress-Formulareinträgen mit Formidable Forms
Der einfachste Weg, Formulareinträge in WordPress anzuzeigen, ist die Verwendung von Formidable Forms. Es ist ein beliebtes WordPress-Kontaktformular-Plugin und bietet einen All-in-One-Formular-Builder mit vielen Anpassungsfunktionen.
Sie können alle Arten von Formularen erstellen, insbesondere fortgeschrittene Formulare wie Veranstaltungskalender, Verzeichnisse und Rechner.
Wir haben Formidable Forms gründlich getestet, um alle seine Funktionen kennenzulernen. In unserem vollständigen Formidable Forms Testbericht erfahren Sie, warum wir es empfehlen.

Schritt 1: Formidable Forms einrichten
Um zu beginnen, installieren und aktivieren wir das Formidable Forms Plugin auf Ihrer Website. Für dieses Tutorial verwenden wir die Formidable Forms Pro Version, da sie das Add-on 'Visual Views' enthält.
Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie zu Formidable » Forms gehen und oben auf die Schaltfläche „+ Neu hinzufügen“ klicken.

Schritt 2: Ein Formular erstellen
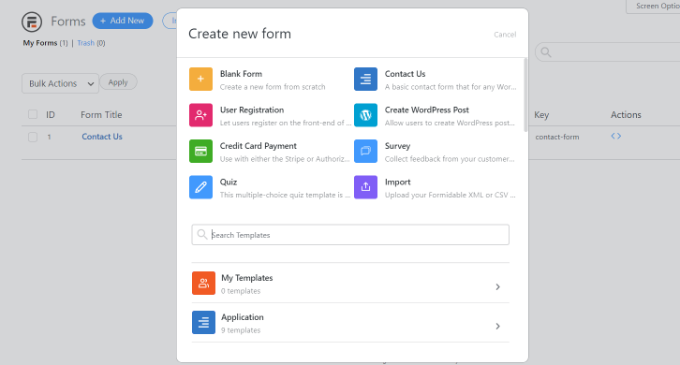
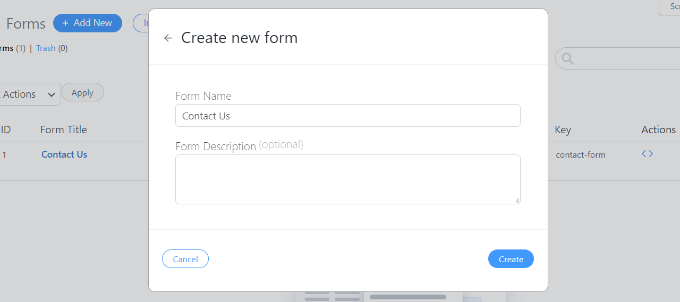
Danach erscheint ein Popup, in dem Sie aufgefordert werden, einen Formular-Typ auszuwählen, z. B. ein Kontaktformular, ein Benutzerregistrierungsformular, eine Umfrage oder andere.
Wählen Sie nun Ihren bevorzugten Formular-Typ aus. Für dieses Tutorial erstellen wir ein Kontaktformular, um Testimonials von Benutzern zu sammeln.

Als Nächstes müssen Sie einen Formularnamen und eine Beschreibung eingeben.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Erstellen“.

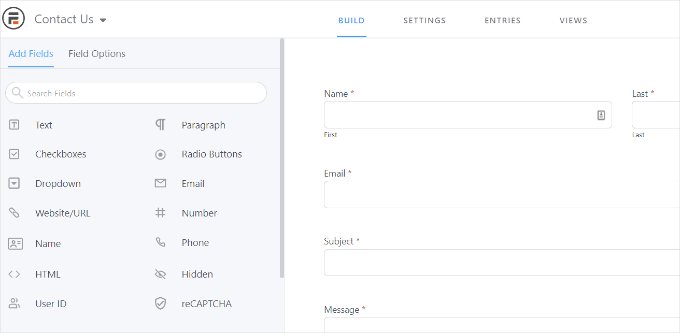
Jetzt können Sie den Formular-Builder verwenden, um Ihr Formular anzupassen.
Formidable bietet einen Drag-and-Drop-Builder, der super einfach zu bedienen ist. Wählen Sie einfach ein beliebiges Formularfeld aus den Optionen auf der linken Seite aus, das Sie zu Ihrem Formular hinzufügen möchten, und platzieren Sie es in der Formularvorlage.

Schritt 3: Das Formular veröffentlichen
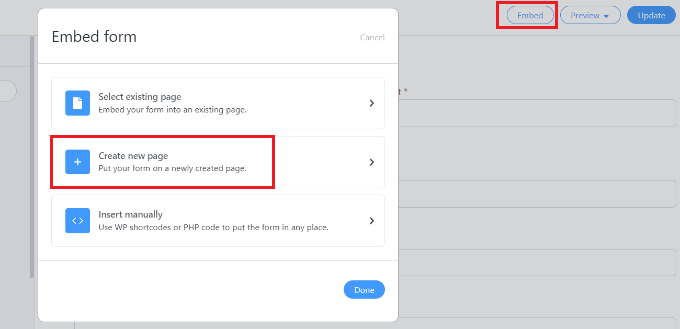
Nach der Anpassung können Sie das Formular überall auf Ihrer Website einbetten.
Das Plugin bietet mehrere Optionen zum Hinzufügen Ihres Formulars. Der einfachste Weg ist, oben im Formular-Editor auf die Schaltfläche 'Einbetten' zu klicken und dann eine vorhandene Seite auszuwählen oder eine neue Seite zu erstellen, um Ihr Formular hinzuzufügen.
Alternativ können Sie einen 'Formidable Forms'-Block oder einen Shortcode-Block im WordPress-Inhaltseditor verwenden, um Ihre Formulare einzubetten.
Für dieses Tutorial wählen wir die Option 'Neue Seite erstellen'.

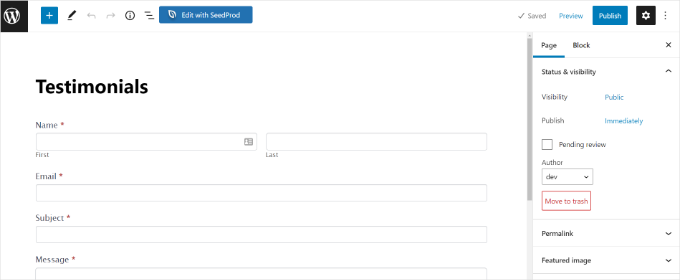
Sobald Sie sich im Inhaltseditor befinden, sehen Sie, dass Sie eine eigene Seite für Ihr Formidable Forms-Formular erstellt haben.
Bevor Sie es live schalten, möchten Sie es vielleicht durch Klicken auf die Schaltfläche „Vorschau“ in der Vorschau anzeigen.
Wenn Sie mit dem Aussehen zufrieden sind, veröffentlichen Sie Ihre Seite.

Schritt 4: Visuelle Ansichten aktivieren
Nachdem Ihr Formular live geschaltet ist und Sie beginnen, Einträge zu erhalten, möchten Sie das Add-on 'Visual Views' in Formidable Forms installieren und aktivieren.
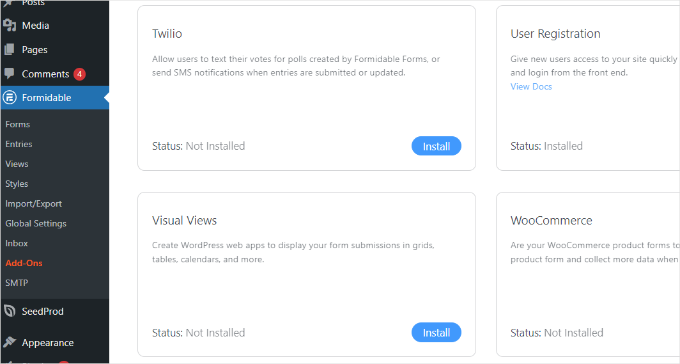
Gehen Sie dazu einfach in Ihrem WordPress-Adminbereich zu Formidable » Add-Ons. Scrollen Sie dann zum Add-On 'Visual Views' und klicken Sie auf die Schaltfläche 'Installieren'.

Sobald das Add-On aktiv ist, können Sie zur Seite Formidable » Views gehen.
Klicken Sie dann oben auf die Schaltfläche '+ Neu hinzufügen'.

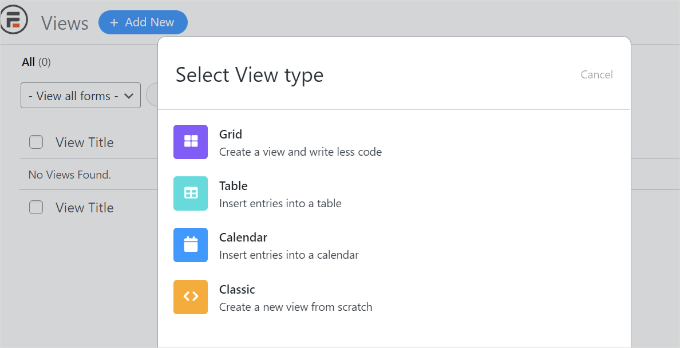
Ein Popup-Fenster wird angezeigt. Hier müssen Sie einen Ansichtstyp auswählen, z. B. Raster, Tabelle, Kalender oder klassische Ansicht.
Für dieses Tutorial wählen wir die Ansicht „Raster“, um Formulareinträge anzuzeigen.

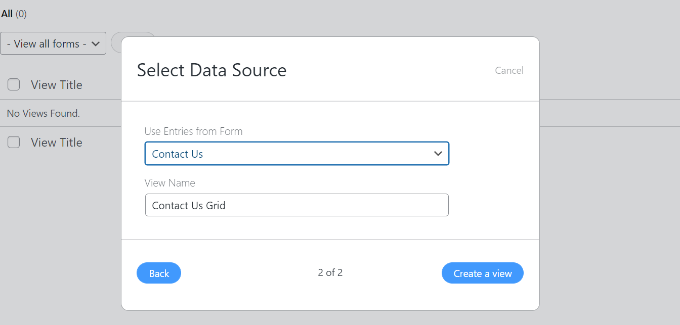
Der nächste Schritt ist die Auswahl einer Datenquelle für Ihre Ansicht.
Klicken Sie auf das Dropdown-Menü 'Einträge aus Formular verwenden', um Ihr Formular auszuwählen. Sie können auch einen Ansichtsnamen eingeben.
Nachdem Sie Ihre Datenquelle ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Eine Ansicht erstellen“.

Dies startet den Ansichts-Builder in Formidable Forms.
Um zu beginnen, klicken Sie auf die Schaltfläche „Layout-Builder“.

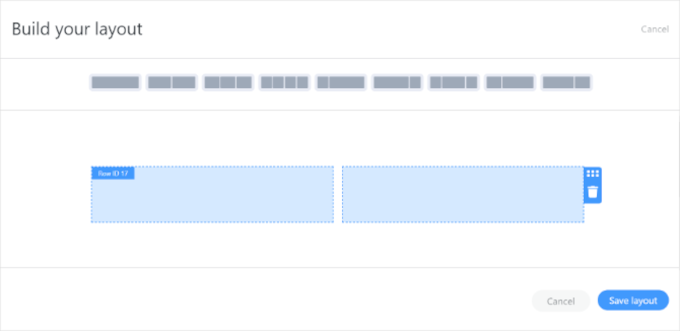
Als Nächstes müssen Sie ein Layout auswählen, um Ihre Formulareinträge anzuzeigen.
Wählen Sie einfach ein Layout aus den angezeigten Optionen oben aus. Sie können mehrere Layouts hinzufügen, um Formulareinträge anzuzeigen.

Nachdem Sie ein Layout ausgewählt haben, klicken Sie auf die Schaltfläche „Layout speichern“.
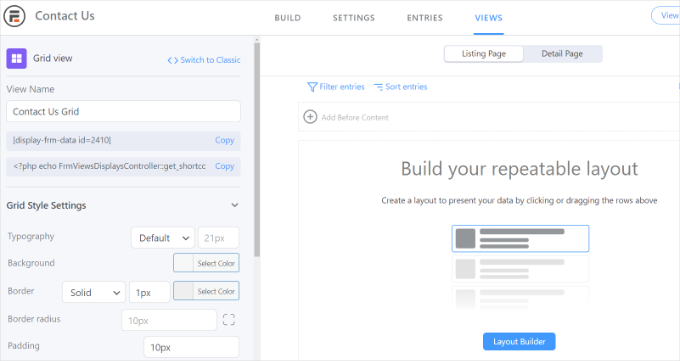
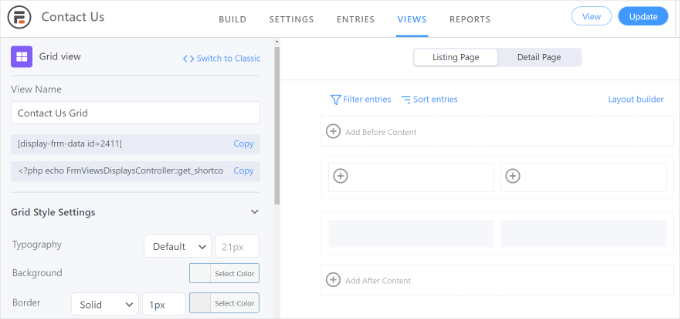
Sie können dann dem Ansichtsgenerator Inhalte hinzufügen, indem Sie auf die Schaltfläche „+“ klicken. Es gibt Optionen, um das Layout der Formulareinträge anzupassen und Inhalte vor und nach den Formulareinträgen hinzuzufügen.
Das Plugin bietet auch Optionen zum Ändern der Typografie, Hintergrundfarbe, Rahmen und mehr im Bereich „Grid Style Settings“ auf der linken Seite.
Sie sehen auch einen Shortcode unter dem Feld 'View Name', den Sie benötigen, wenn Sie Formulareinträge auf Ihrer Website anzeigen.

Es gibt erweiterte Optionen im Bereich „Grid Style Settings“. In den erweiterten Einstellungen können Sie die Anzahl der Einträge, die Seitengröße und mehr begrenzen.
Wenn Sie die Ansicht angepasst haben, vergessen Sie nicht, oben auf die Schaltfläche „Aktualisieren“ zu klicken.
Schritt 5: Formulareinträge im Frontend anzeigen
Als Nächstes müssen Sie Ihre Formulareinträge auf Ihrer WordPress-Website anzeigen. Kopieren Sie dazu den Shortcode, der unter 'View Name' angegeben ist.
Der Shortcode wird wie folgt aussehen:
[display-frm-data id=2410]
Nachdem Sie den Shortcode in die Zwischenablage kopiert haben, können Sie zu jedem Beitrag oder jeder Seite navigieren, auf der Sie Formulareinträge anzeigen möchten.
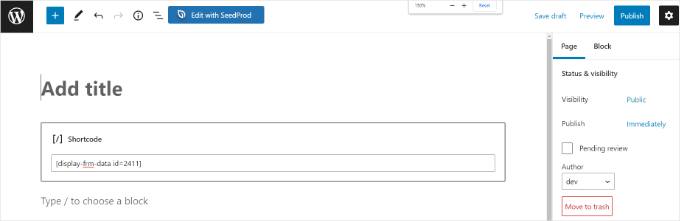
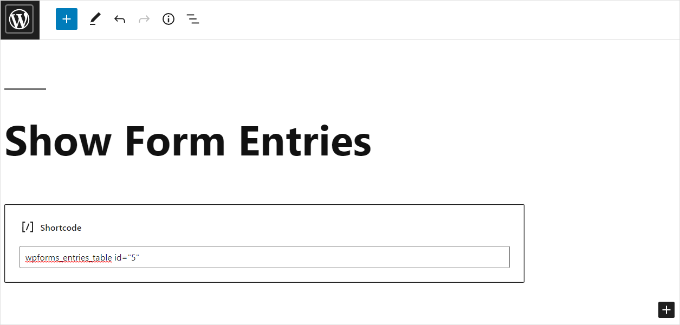
Fügen Sie im Inhaltseditor einfach einen 'Shortcode'-Block hinzu.

Fügen Sie nun den zuvor kopierten Shortcode in den Shortcode-Block ein.
Danach möchten Sie vielleicht die Seite in der Vorschau anzeigen, bevor Sie sie veröffentlichen.

Sie können Ihre Website jetzt besuchen, um die Formulareinträge in Aktion zu sehen.
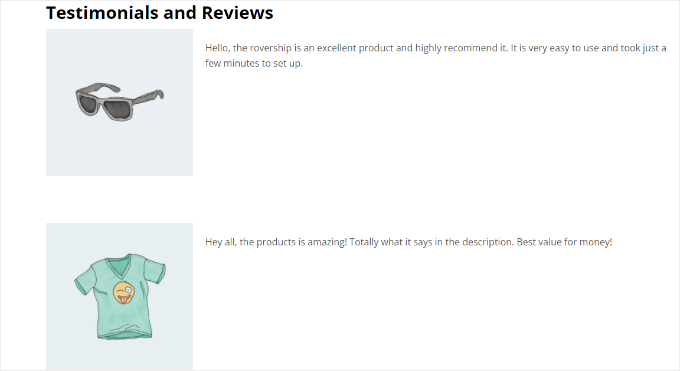
So sehen sie auf unserer Demowebsite aus:

Methode 2: Anzeigen von WordPress-Formulareinträgen mit WPForms
Sie können Formulareinträge auch mit WPForms anzeigen, einem der besten WordPress-Kontaktformular-Plugins. Diese Methode ist fortgeschrittener, da sie das Hinzufügen eines PHP-Code-Snippets zu Ihrer Website erfordert.
Dazu benötigen Sie WPForms Pro, das alle Formulareinträge in Ihrer WordPress-Datenbank speichert. Die kostenlose Version WPForms Lite sendet Einträge nur per E-Mail und speichert sie nicht, daher funktioniert sie für diese Methode nicht.
Bei WPBeginner verwenden wir WPForms, um verschiedene Formulare zu erstellen, wie z. B. Kontaktformulare und jährliche Benutzerumfragen. Weitere Informationen dazu finden Sie in unserem detaillierten WPForms-Testbericht.

Schritt 1: WPForms installieren
Zuerst melden wir uns für ein WPForms-Konto an.
Sie können einfach auf die Schaltfläche 'WPForms jetzt holen' auf deren Website klicken, um einen Plan zu kaufen und Ihr Konto zu erstellen.

Kopieren Sie nun Ihren Lizenzschlüssel.
Nun richten wir das Plugin ein.
Dazu müssen Sie die kostenlose Version des WPForms-Plugins aus dem WordPress-Repository installieren, das das Grundgerüst bildet. Danach geben Sie Ihren Lizenzschlüssel ein, um alle Pro-Funktionen freizuschalten.
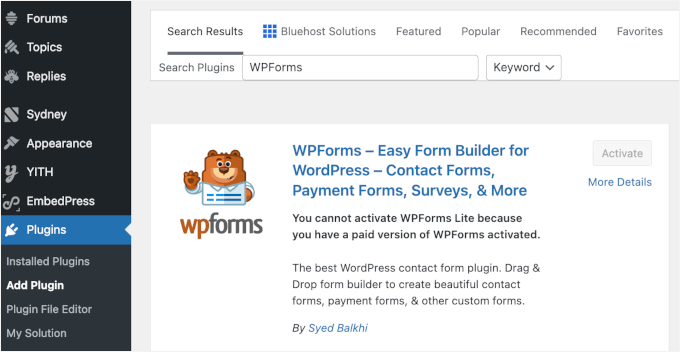
Zuerst können Sie in Ihrem WordPress-Adminbereich zu Plugins » Neues Plugin hinzufügen navigieren.

Verwenden Sie dann die Suchfunktion, um das WPForms-Plugin schnell zu finden.
Klicken Sie im entsprechenden Suchergebnis auf 'Jetzt installieren' und 'Aktivieren'. Weitere Details finden Sie in unserer Anleitung zum Installieren eines WordPress-Plugins.

Schritt 2: Formular erstellen und Einträge anzeigen
Nach der Aktivierung können Sie mit der Erstellung eines Online-Formulars mit WPForms beginnen. Sie können unsere Schritt-für-Schritt-Anleitung zum Thema Erstellen eines Kontaktformulars in WordPress einsehen.
Sobald Sie beginnen, Formular-Einträge zu erhalten, müssen Sie den folgenden Code in die Datei functions.php Ihres Themes einfügen.
Beachten Sie jedoch, dass dies Ihre Website beschädigen kann, wenn Sie auch nur einen kleinen Fehler machen.
Deshalb empfehlen wir immer die Verwendung von WPCode, dem besten Code-Snippet-Plugin für WordPress.
Einige unserer Partner-Marken verwenden dieses Plugin, da es der sicherste und einfachste Weg ist, benutzerdefinierte Code-Snippets zu WordPress hinzuzufügen, ohne die Website zu beschädigen. Für einen tieferen Einblick in die Plattform lesen Sie unsere WPCode-Bewertung.

Keine Sorge, Sie müssen nicht verstehen, was der folgende Code tut.
Sie müssen ihn nur kopieren. Um den Code einzufügen, lesen Sie bitte unsere Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress für weitere Informationen.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Sobald Sie den Code mit dem kostenlosen WPCode-Plugin zu Ihrer Website hinzugefügt haben, können Sie Ihre Formulareinträge anzeigen. Dies geschieht über einen Shortcode, den Sie auf jeder Seite oder jedem Beitrag platzieren können.
Der grundlegende Shortcode sieht so aus:
[wpforms_entries_table id="FORMID"]
Denken Sie daran, FORMID durch die tatsächliche ID Ihres Formulars zu ersetzen.
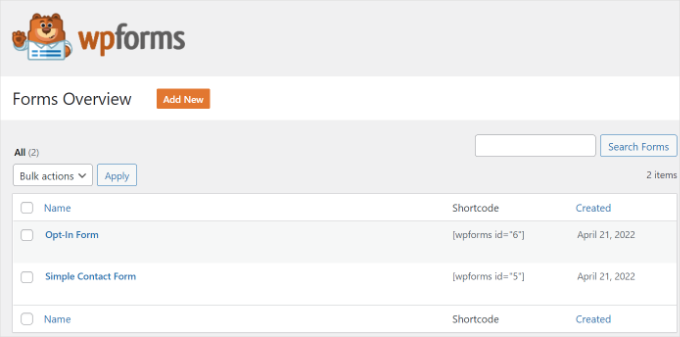
Sie finden die Formular-ID, indem Sie zu WPForms » Alle Formulare gehen und dann die Spalte „Shortcode“ betrachten.

WPForms-Eintragsanzeige anpassen (Alternative)
Sie können diesen Shortcode auch anpassen, um zu ändern, welche Felder angezeigt werden und wie viele Einträge gezeigt werden. Dies ist sehr hilfreich, um übersichtliche, fokussierte Anzeigen zu erstellen.
Hier sind ein paar nützliche Optionen:
- Bestimmte Felder anzeigen: Um nur bestimmte Spalten anzuzeigen, fügen Sie ein
fieldsAttribut mit den Feld-IDs aus Ihrem Formular hinzu. Um beispielsweise nur die Felder mit den IDs 1 und 3 anzuzeigen, würden Sie verwenden:[wpforms_entries_table id="123" fields="1,3"] - Anzahl der Einträge begrenzen: Um nur die 5 neuesten Einträge anzuzeigen, fügen Sie das
number-Attribut hinzu:[wpforms_entries_table id="123" number="5"]
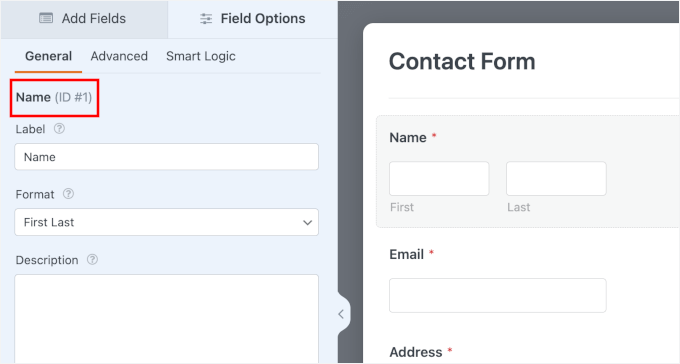
Die „Feld-ID“ für jedes Feld finden Sie, indem Sie Ihr WordPress-Formular im WPForms-Builder öffnen und auf dieses Feld klicken. Die ID wird oben im Einstellungsbereich auf der linken Seite angezeigt.

Schritt 3: Hinzufügen des Shortcodes zu Ihrer Seite
Um einen Shortcode hinzuzufügen, erstellen Sie einfach eine neue Seite oder bearbeiten Sie eine vorhandene.
Gehen Sie als Nächstes weiter und fügen Sie einen 'Shortcode'-Block hinzu.

Fügen Sie dann einfach Ihren Shortcode zum Block hinzu.
Wenn Sie damit fertig sind, können Sie Ihre WordPress-Seite in der Vorschau anzeigen und oben auf die Schaltfläche „Veröffentlichen“ klicken.

Und das ist alles!
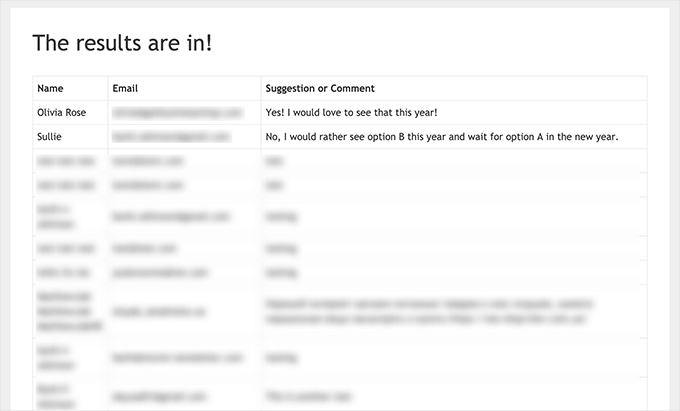
Hier ist, wie die Vorschau unserer Formulareinträge im Frontend aussah:

Sie können die Anzeige bei Bedarf weiter mit benutzerdefinierten CSS-Stilen anpassen.
Bonustipp: Erstellen von DSGVO-konformen Formularen
Die Datenschutz-Grundverordnung (DSGVO) ist ein Gesetz der Europäischen Union, das den Menschen mehr Kontrolle über ihre persönlichen Daten gibt. Wenn Ihre Website Informationen von Benutzern sammelt, insbesondere über Formulare, ist es wichtig, diese Regeln zu befolgen.
Um Ihre Formulare DSGVO-konform zu machen, sollten Sie:
- Holen Sie sich ausdrückliche Zustimmung: Fragen Sie die Benutzer, ob es in Ordnung ist, ihre persönlichen Daten zu speichern und zu verwenden.
- Zugriffsanfragen erfüllen: Ermöglichen Sie Benutzern, die persönlichen Informationen einzusehen, die Sie über sie haben.
- Löschungsanfragen honorieren: Ermöglichen Sie Benutzern, die Löschung ihrer Daten von Ihrer Website zu beantragen.
🚨 Warnung: Die Schritte in den obigen Methoden decken die Datenerfassung ab. Da sich dieses Tutorial mit der öffentlichen Anzeige dieser Daten befasst, müssen Sie von den Benutzern eine separate, klare Zustimmung dazu einholen.
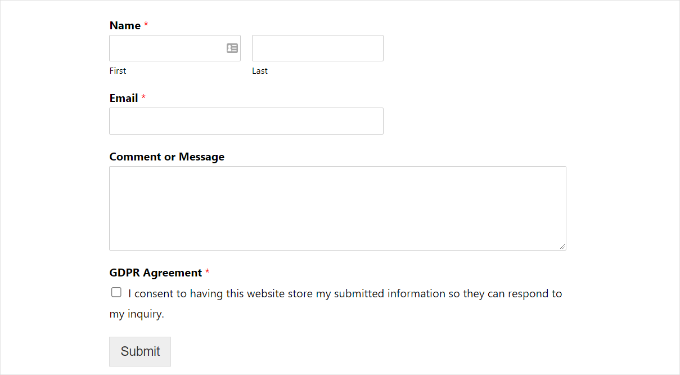
Der einfachste Weg ist, eine Checkbox in Ihr Formular einzufügen, die klar besagt, dass ihre Einreichung auf Ihrer WordPress-Website geteilt wird.

Weitere Details finden Sie in unserem Leitfaden zur Erstellung DSGVO-konformer Formulare in WordPress. Er beantwortet alle Ihre Fragen in leicht verständlicher Sprache.
Häufig gestellte Fragen zur Anzeige von Formulareinträgen in WordPress
Kann ich Formulareinträge ohne Plugin anzeigen?
Ja, aber es ist sehr technisch. Sie müssten benutzerdefinierten PHP- und SQL-Code schreiben, um Ihre WordPress-Datenbank abzufragen und die Ergebnisse anzuzeigen. Die Verwendung eines Plugins wie Formidable Forms oder der WPForms Code-Snippet-Methode ist für die meisten Benutzer viel einfacher und sicherer.
Ist es sicher, von Benutzern eingereichte Daten auf meiner Website anzuzeigen?
Das kann es sein, aber Sie müssen vorsichtig sein. Holen Sie immer die ausdrückliche Zustimmung von den Benutzern ein, bevor Sie ihre Daten öffentlich machen.
Außerdem ist es sehr wichtig, Einreichungen zu moderieren, bevor sie auf Ihrer Website erscheinen. Sie sollten jeden Eintrag überprüfen, um zu verhindern, dass unangemessene Inhalte veröffentlicht werden.
Faustregel: Zeigen Sie niemals öffentlich sensible persönliche Informationen wie vollständige Namen, E-Mail-Adressen, Telefonnummern oder Wohnadressen ohne ausdrückliche, fallweise Genehmigung an.
Wie kann ich das Erscheinungsbild meiner Formulareinträge gestalten?
Beide Methoden in dieser Anleitung ermöglichen es Ihnen, Einträge zu gestalten. Das Visual Views Addon von Formidable Forms verfügt über integrierte Einstellungen für Farben, Schriftarten und Layout. Die WPForms-Tabellenmethode erzeugt eine einfache HTML-Tabelle, die Sie mit benutzerdefiniertem CSS an Ihr Theme anpassen können.
Video-Tutorial: Anzeige von WordPress-Formulareinträgen
🎬 Sehen Sie es in Aktion! Sehen Sie sich unser Video-Tutorial an, um WordPress-Formulareinträge auf Ihrer Website anzuzeigen:
Zusätzliche Ressourcen zur Verwendung von WordPress-Formularen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie WordPress-Formulareinträge auf Ihrer Website anzeigen.
Als Nächstes möchten Sie vielleicht auch unsere anderen hilfreichen Anleitungen zu folgenden Themen ansehen:
- So erstellen Sie ein Online-Bestellformular
- So fügen Sie ein Gutscheinfeld zu Ihren WordPress-Formularen hinzu
- So fügen Sie Autovervollständigung für Adressfelder in WordPress hinzu
- Möglichkeiten zur Verwendung bedingter Logik in WordPress-Formularen
- Wie ich 18.000 Spam-Lead-Angriffe in meinem WordPress-Formular blockiert habe
- Der ultimative Leitfaden zur Verwendung von WordPress-Formularen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Guter Artikel zum Anzeigen von WordPress-Formulareinträgen! Der Abschnitt Formidable Forms war sehr hilfreich. Ich habe diese Methode für die Testimonial-Seite eines Kunden verwendet und sie hat wie am Schnürchen funktioniert. Noch ein Tipp: Erwägen Sie, einen Moderationsschritt hinzuzufügen, bevor Einträge öffentlich angezeigt werden, insbesondere bei benutzergenerierten Inhalten. Diese zusätzliche Kontrollschicht hilft, die Einträge relevant und qualitativ hochwertig zu halten und Spam oder unangemessene Inhalte zu verhindern.
Melanie
Ich habe diese Tabelle für eine Frontend-Seite eines Wpforms-Formulars erstellt. Aber ich möchte einen Filter hinzufügen, mit dem Benutzer einen Datumsbereich auswählen können, wie Sie ihn im Backend sehen, wenn Sie Einträge anzeigen. Wie kann ich das machen?? Danke!
WPBeginner Support
Wir haben derzeit keine empfohlene Methode, aber wenn sich das ändert, werden wir es auf jeden Fall mitteilen!
Admin