Die Anzeige des heutigen Datums auf Ihrer WordPress Website kann einen Hauch von Professionalität verleihen, insbesondere für Websites, Online-Journale oder häufig aktualisierte Blogs. Das Hinzufügen des aktuellen Datums hilft, einen Kontext zu schaffen, so dass Ihre Besucher sehen können, wie sich Ihr Inhalt auf den heutigen Tag bezieht.
Obwohl wir es nicht für nötig halten, das aktuelle Datum auf WPBeginner anzuzeigen, sind wir uns der Wichtigkeit genauer Datumsangaben in unseren Inhalten sehr bewusst. Wir stellen sicher, dass jeder Artikel zweimal im Jahr aktualisiert wird, und wir zeigen das aktualisierte Datum deutlich auf jedem Beitrag an.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach das heutige Datum und die aktuelle Uhrzeit auf Ihrer WordPress-Website anzeigen können.

Warum das heutige Datum in WordPress anzeigen?
Viele Nachrichten-Websites zeigen das aktuelle Datum in der Kopfzeile an, insbesondere kleinere Websites, die ihre wichtigsten Meldungen täglich veröffentlichen.

Dies gibt den Nutzern die Gewissheit, dass sie die neueste Ausgabe der Online-Publikation sehen. Dies ist eine nützliche stilistische Entscheidung, die viele Nachrichten-Websites immer noch verwenden, obwohl sie ihre Titelseiten mehrmals am Tag aktualisieren.
Auch Online-Journale und Blogger haben diesen Stil übernommen. Dies gibt den Nutzern die Gewissheit, dass sie die neuesten Einträge in einem Blog sehen.
Es gibt andere Verwendungsszenarien, in denen Sie vielleicht nur das aktuelle Datum und die Uhrzeit anzeigen möchten.
Zum Beispiel, wenn Ihr Live-Chat zu bestimmten Zeiten funktioniert und Sie Ihren Kunden zeigen möchten, wie spät es in Ihrer geografischen Position ist. Oder Sie führen eine Countdown-Timer-Kampagne durch und möchten das aktuelle Datum anzeigen, um einen stärkeren FOMO-Effekt zu erstellen.
Schauen wir uns also an, wie Sie auf Ihrer WordPress-Website ganz einfach das heutige Datum, den Tag oder die aktuelle Uhrzeit anzeigen können. Wir werden zwei Methoden behandeln, und Sie können die Quicklinks unten verwenden, um zu derjenigen zu springen, die Sie verwenden möchten:
Methode 1: Anzeige des heutigen Datums durch Hinzufügen von Code zu einer Vorlagendatei
WordPress verfügt nicht über ein Standard-Widget oder einen Block zur Anzeige des aktuellen Datums oder der Uhrzeit.
Sie können jedoch mit einfachem Code das aktuelle Datum oder die Uhrzeit anzeigen.
Sie können diesen einfachen Code in die Vorlagendateien Ihres WordPress-Themes an der Stelle einfügen, an der Sie die Uhrzeit anzeigen möchten:
1 | <?php echo date(get_option('date_format')); ?> |
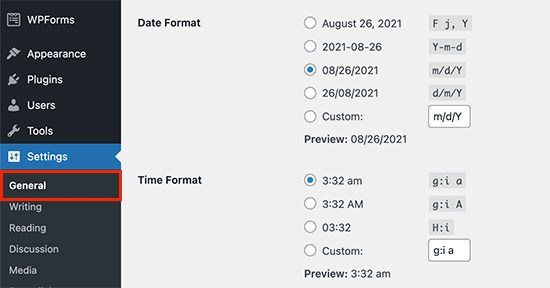
Dieser Code druckt einfach das aktuelle Datum unter Verwendung des in Ihren WordPress-Einstellungen festgelegten Datumsformats. Sie können das Datumsformat ändern, indem Sie die Seite Einstellungen ” Allgemein aufrufen.

Sie können auch Ihre eigenen Formatierungs-Tags verwenden, um das Datum in einem beliebigen anderen Format auszugeben. Mit dem folgenden Code können Sie zum Beispiel das Datum im Format Monat, Tag und Jahr ausgeben.
1 | <?php echo date('F j, Y'); ?> |
So sieht es auf unserer Demo-Website aus.

Mit dieser Methode können Sie den Code direkt in WordPress-Theme-Dateien einfügen, aber sie ist nicht sehr flexibel. Was wäre, wenn Sie das aktuelle Datum und die Uhrzeit in einem WordPress-Beitrag, einer Seite oder einem Seitenleisten-Widget anzeigen wollten?
Mit der nächsten Methode können Sie das Datum und die Uhrzeit überall auf Ihrer Website einfügen.
Methode 2: Anzeige des heutigen Datums an beliebiger Stelle mit Shortcode (empfohlen)
Bei dieser Methode erstellen wir einen Shortcode und verwenden ihn, um das Datum und die Uhrzeit überall auf unserer WordPress-Website anzuzeigen.
Fortgeschrittene Benutzer können den Code direkt in die Datei functions.php Ihres Themes einfügen. Wir empfehlen jedoch die Verwendung eines Plugins für individuelle Codeschnipsel wie WPCode, da es das Hinzufügen von individuellem Code zu Ihrer Website sehr sicher und einfach macht.
Als Erstes müssen Sie das kostenlose WPCode Plugin installieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung sollten Sie in Ihrem WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen navigieren. So können Sie Ihrer Website ein neues Code-Snippet hinzufügen.
Dort müssen Sie bei Mauszeigerkontakt auf die Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” klicken und dann auf den Button “+ Individuelles Snippet hinzufügen”.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

Daraufhin öffnet sich ein neues Fenster, in das Sie den Codeschnipsel einfügen können.
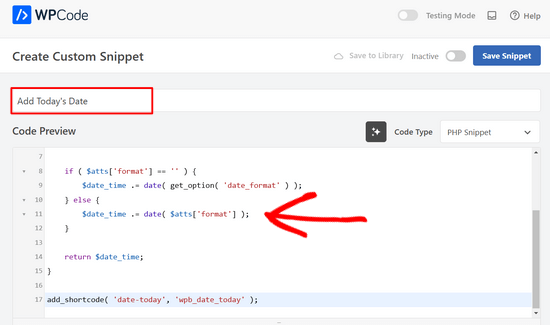
Fügen Sie zunächst einen Titel für das Snippet hinzu, z. B. “Heutiges Datum hinzufügen”.

Als Nächstes müssen Sie den folgenden Codeschnipsel kopieren und in das Feld Codevorschau einfügen, wie im Screenshot oben zu sehen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_date_today( $atts, $content = null ) { $atts = shortcode_atts( array( 'format' => '', ), $atts ); $date_time = ''; if ( $atts['format'] == '' ) { $date_time .= date( get_option( 'date_format' ) ); } else { $date_time .= date( $atts['format'] ); } return $date_time;}add_shortcode( 'date-today', 'wpb_date_today' ); |
Zum Schluss müssen Sie den Schalter “Aktiv” in die Position “Ein” schalten.
Jetzt können Sie auf den Button “Snippet speichern” klicken, um das Code-Snippet auf Ihrer Website zu speichern.

Dieser Code erstellt einfach einen Shortcode, der das aktuelle Datum anzeigt. Sie können ihn verwenden, indem Sie diesen Shortcode an beliebiger Stelle auf Ihrer Website hinzufügen:
[Datum-heute]
Standardmäßig wird der Shortcode das Datum im Standard-Datumsformat in Ihren WordPress-Einstellungen anzeigen.
Sie können auch Ihr eigenes Datumsformat verwenden, indem Sie den Shortcode wie folgt abändern:
[date-today format='F j, Y']
Auf Ihrer Website sollte es dann etwa so aussehen.

Expertenanleitungen zur Anzeige von Daten in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie das heutige Datum in WordPress einfach anzeigen können. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zur Anzeige von Daten in WordPress:
- Wie man das Format von Datum und Uhrzeit in WordPress ändert
- Anzeige von Blogpost-Metadaten in Ihren WordPress-Themen
- Wie man relative Daten in WordPress anzeigt
- Wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen
- Hinzufügen eines dynamischen Copyright-Datums im WordPress-Footer
- Wie man Datum und Uhrzeit aus WordPress-Kommentaren entfernt
- Wie man das Datum aus WordPress-URLs entfernt
- Wie man einen Google-Kalender in WordPress hinzufügt (Schritt für Schritt)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Thanks for sharing.
The time is not showing, only the date is showed. I want to show both date and time beside each other on the top for all visitorsb to see including the admins.
WPBeginner Support
For that you would need to change the format in the shortcode to: format=’F j, Y h:i’
Admin
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Admin
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Admin
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Admin
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Admin
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<spanclass="date"><?phpechodate('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date {color:blue;border:1pxsolid#CCC;}1-click Use in WordPress
Admin
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Admin
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Admin
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D