Kommentare sind eine der wichtigsten Möglichkeiten für Benutzer, sich mit den Inhalten Ihres Blogs auseinanderzusetzen. Indem Sie die Gesamtzahl der Kommentare auf Ihrer WordPress Website anzeigen, können Sie mehr Menschen ermutigen, sich an der Unterhaltung zu beteiligen.
Bei WPBeginner haben wir unzähligen Benutzern dabei geholfen, ihre Websites so anzupassen, dass die Gesamtzahl der Kommentare angezeigt wird, und wir haben aus erster Hand erfahren, wie dies dazu beitragen kann, ein Gefühl der Gemeinschaft aufzubauen und die Interaktion zu fördern.
In diesem Artikel zeigen wir Ihnen, wie Sie die Gesamtzahl der Kommentare auf Ihrer WordPress-Website mithilfe unserer bevorzugten Techniken ganz einfach anzeigen können.

Warum wird die Gesamtzahl der Kommentare in WordPress angezeigt?
Die Anzeige der Gesamtzahl der Kommentare in WordPress kann neue Benutzer ermutigen, Kommentare zu Ihren WordPress-Beiträgen zu hinterlassen. Es ist, als würde man ihnen sagen: “Andere Leute reagieren auf diesen Blogbeitrag. Das solltest du auch tun!”
Die Anzeige der Gesamtzahl der Kommentare ist auch eine Form des sozialen Nachweises, da es bedeutet, dass Sie einen aktiven Kommentarbereich haben.
In der Standardeinstellung zeigt WordPress die Anzahl der Kommentare für einzelne Beiträge wie folgt an:

Es wird jedoch nicht die Gesamtzahl der Kommentare angezeigt, die eine Website erhalten hat. Vielleicht möchten Sie dies auf Ihrer Homepage oder in der Seitenleiste tun, um mehr Leute dazu zu bringen, Kommentare zu hinterlassen.
Sehen wir uns also an, wie Sie die Gesamtzahl der Kommentare auf Ihrer WordPress-Website anzeigen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen:
Methode 1: WordPress-Kommentaranzahl mit einem Plugin anzeigen (einfach)
Die einfachste Möglichkeit, eine genaue Anzahl von Kommentaren zu ermitteln, ist die Verwendung von Simple Blog Stats. Dieses Plugin zeigt die Gesamtzahl der genehmigten Kommentare und der Kommentare in Moderation an. Allerdings werden Pings und Trackbacks nicht mitgezählt.
Viele Websites schalten Trackbacks und Pingbacks ab, um Spam-Kommentare in WordPress zu blockieren, so dass dies für Ihre Website möglicherweise kein großes Problem darstellt.
Wenn Sie jedoch Trackbacks und Pings in die Gesamtzahl der Kommentare einbeziehen möchten, empfehlen wir Ihnen, stattdessen Methode 2 zu verwenden.
Um mit dieser Methode zu beginnen, müssen Sie das Simple Blog Stats-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
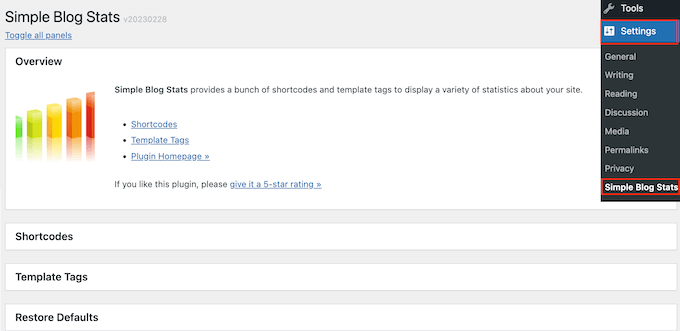
Nach der Aktivierung können Sie alle Shortcodes des Plugins auf der Seite Einstellungen ” Einfache Blogstatistiken sehen.

Klicken Sie hier einfach, um den Abschnitt “Shortcodes” zu erweitern.
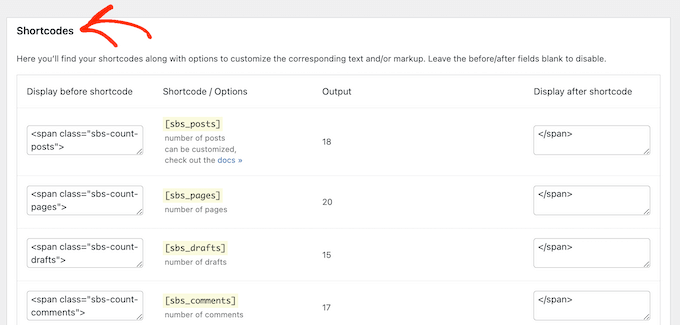
Sie sehen nun alle Shortcodes, die Sie verwenden können, um verschiedene Statistiken wie die Gesamtzahl der Kommentare, registrierte Benutzer, die Anzahl der Beiträge, Kategorien und mehr anzuzeigen.

Um die Gesamtzahl aller genehmigten Kommentare in Ihrem WordPress-Blog anzuzeigen, verwenden Sie einfach den folgenden Shortcode: [sbs_approved]
Wenn Sie die Gesamtzahl der genehmigten Kommentare und der Kommentare, die sich noch in der WordPress-Warteschlange befinden, anzeigen möchten, können Sie stattdessen [sbs_comments] verwenden.
Weitere Informationen zur Verwendung von Shortcodes finden Sie in unserem Artikel über das Hinzufügen von Shortcodes in WordPress.
Anzeige der Gesamtzahl der Kommentare in einem Beitrag oder auf einer Seite
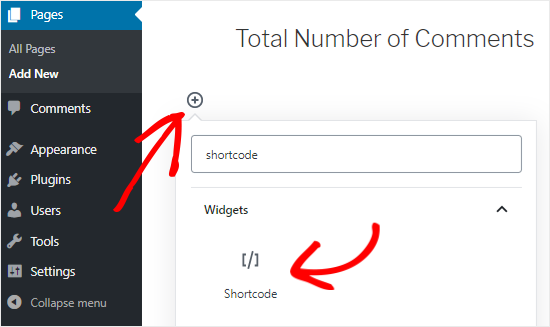
Wenn Sie den gewünschten Shortcode haben, gehen Sie einfach zu der Seite oder dem Beitrag, auf der/dem Sie die Gesamtzahl der Kommentare anzeigen möchten.
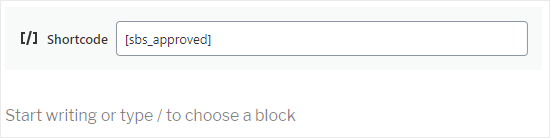
Klicken Sie hier auf die Schaltfläche “+”, um einen neuen Block hinzuzufügen. Sie können nun mit der Eingabe von “Shortcode” beginnen und den richtigen Block auswählen, wenn er erscheint.

Anschließend fügen Sie den Shortcode einfach in den Block ein.
Sie können einen beliebigen Text hinzufügen, der vor oder nach dem Shortcode angezeigt werden soll.

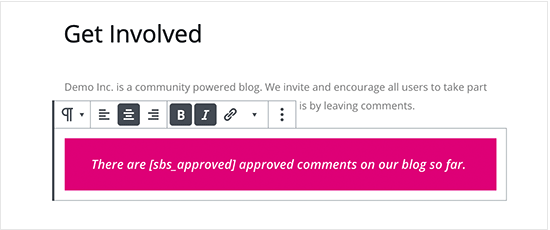
Eine andere Möglichkeit besteht darin, den Shortcode innerhalb eines Absatzblocks zu verwenden.
Fügen Sie einfach den Shortcode an der Stelle ein, an der Sie die Gesamtzahl der Kommentare anzeigen möchten.

Mit dem Absatzblock können Sie auch die Gesamtzahl der Kommentare mit den Standardeinstellungen für die Textformatierung gestalten. Sie können ihn zum Beispiel fett oder kursiv machen oder die Textfarbe ändern.
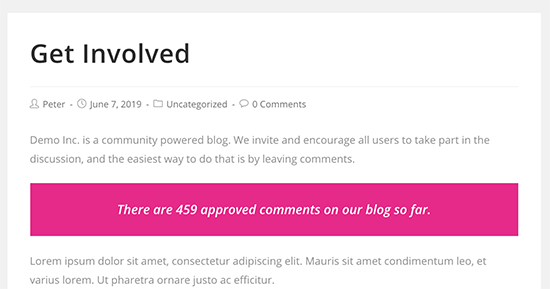
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern. Sie können nun Ihre Website besuchen, um die Anzahl der Kommentare live zu sehen.

Anzeige der Gesamtzahl der Kommentare in einem Seitenleisten-Widget
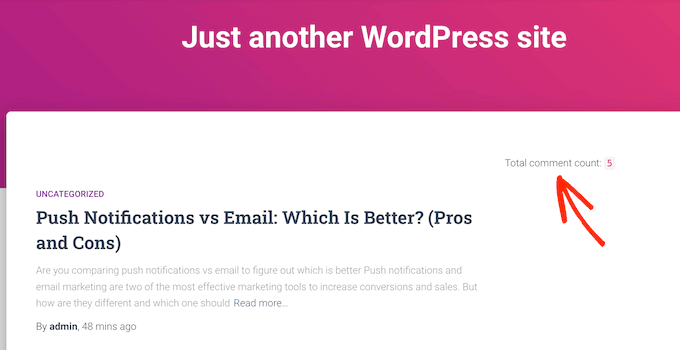
Sie können den Shortcode für die Gesamtzahl der Kommentare auch in eine Seitenleiste oder einen ähnlichen Bereich einfügen. Dies ist eine einfache Möglichkeit, die Anzahl der Kommentare auf Ihrer gesamten WordPress-Website anzuzeigen, wie Sie im folgenden Bild sehen können.

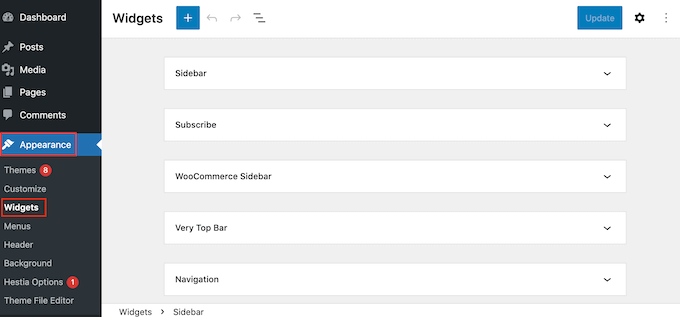
Um die Anzahl der Kommentare zu einer Seitenleiste oder einem ähnlichen Bereich hinzuzufügen, gehen Sie zu Darstellung ” Widgets.
Hier sehen Sie eine Liste mit allen verfügbaren Widget-Bereichen. In der folgenden Abbildung verwenden wir zum Beispiel das ThemeIsle Hestia Pro-Theme, das über mehrere Widget-Bereiche verfügt, darunter die Seitenleiste, die Kopfzeile und die Fußzeile.

Die Widget-ready-Bereiche werden von Ihrem WordPress-Theme definiert, so dass Sie je nach verwendetem Theme etwas anderes sehen können.
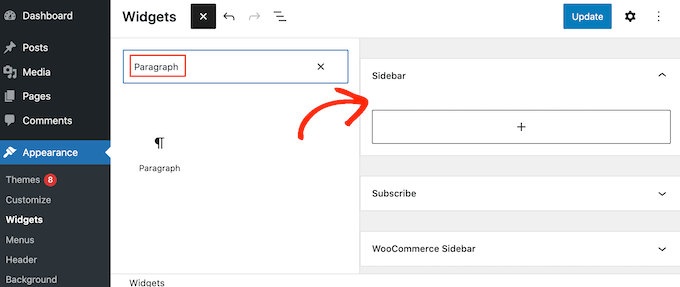
Klicken Sie nun auf die blaue Schaltfläche “+” und geben Sie “Absatz” ein. Wenn das Absatz-Widget angezeigt wird, ziehen Sie es in den Bereich, in dem Sie die Anzahl der Kommentare anzeigen möchten.

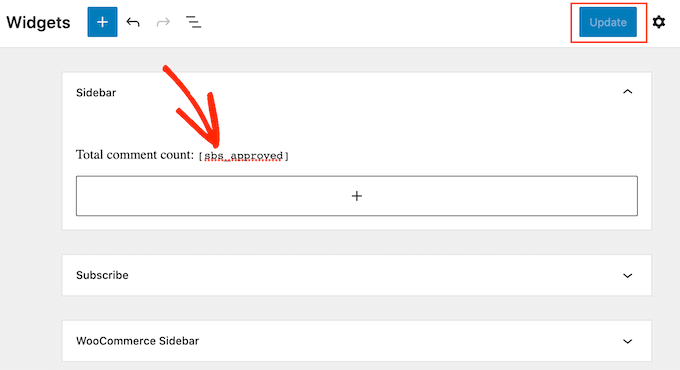
Sie können dann den Shortcode [sbs_approved] in das Widget einfügen und einen beliebigen Text eingeben, den Sie vor oder nach der Gesamtzahl der Kommentare anzeigen möchten.
Wenn Sie fertig sind, klicken Sie auf “Aktualisieren”, um Ihre Änderungen zu speichern.

Wenn Sie nun Ihre Website besuchen, sehen Sie das Widget für die Gesamtzahl der Kommentare in Aktion.
Hinweis: Wenn Sie ein blockbasiertes Theme verwenden, können Sie den Shortcode zu einer WordPress-Seite, einem Muster oder einer Vorlage hinzufügen, indem Sie den WordPress-Website-Editor verwenden. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Bearbeiten von WordPress-Websites.
Methode 2: Anzeige der Kommentaranzahl mittels Code (am genauesten)
Wenn Sie Pingbacks und Trackbacks in die Gesamtzahl der Kommentare einbeziehen möchten, müssen Sie Ihrer Website einen eigenen Code hinzufügen.
In Anleitungen werden Sie oft aufgefordert, benutzerdefinierte Codeschnipsel in die Datei functions.php des Themes einzufügen. Wir raten jedoch von dieser Methode ab, da selbst ein kleiner Fehler in Ihrem Code zu einer Reihe häufiger WordPress-Fehler führen oder sogar Ihre Website komplett zerstören kann.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Damit können Sie benutzerdefinierten Code in WordPress hinzufügen, ohne die zentralen WordPress-Theme-Dateien zu bearbeiten.
Als Erstes müssen Sie das kostenlose WPCode-Plugin auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
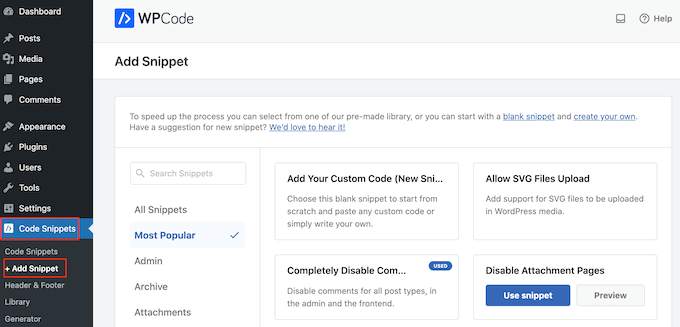
Gehen Sie nach der Aktivierung zu Code Snippets “ Snippet hinzufügen.

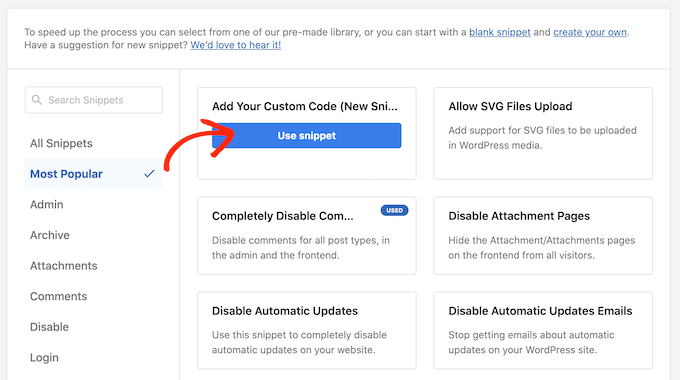
Hier sehen Sie alle vorgefertigten Snippets, die Sie mit WPCode zu Ihrer Website hinzufügen können. Dazu gehört Code, mit dem Sie den Kommentar-Abschnitt deaktivieren, Seiten mit Anhängen deaktivieren, SVG-Dateien hochladen, automatische Updates deaktivieren und vieles mehr.
Um Ihr eigenes Snippet zu erstellen, fahren Sie mit der Maus über “Benutzerdefinierten Code hinzufügen” und klicken Sie dann auf die Schaltfläche “Snippet verwenden” darunter.

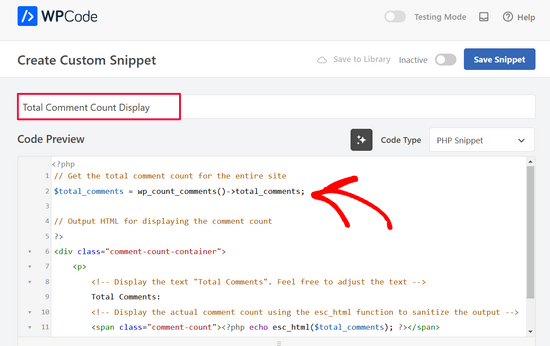
Wählen Sie zunächst in der Liste der Optionen, die auf der Ansicht erscheint, den Codetyp “PHP Snippet”.

Als Nächstes geben Sie einen Titel für das individuelle Code-Snippet ein. Dieser dient nur als Referenz und kann alles sein, was Ihnen hilft, das Snippet zu identifizieren, z. B. “Total Comment Count Display”.

Fügen Sie dann den folgenden Ausschnitt in den Editor “Codevorschau” ein:
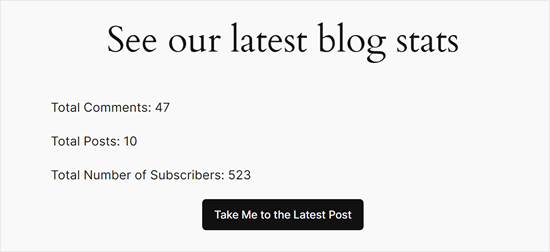
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Get the total comment count for the entire site$total_comments = wp_count_comments()->total_comments;// Output HTML for displaying the comment count?><div class="comment-count-container"> <p> <!-- Display the text "Total Comments". Feel free to adjust the text --> Total Comments: <!-- Display the actual comment count using the esc_html function to sanitize the output --> <span class="comment-count"><?php echo esc_html($total_comments); ?></span> </p></div> |
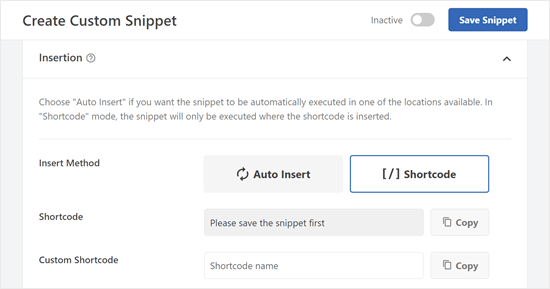
Unter dem Codefeld sehen Sie einige Einfügeoptionen: Automatisch einfügen und Shortcode. Mit “Automatisch einfügen” können Sie den Code automatisch auf all Ihren Seiten und Beiträgen einfügen lassen.
In diesem Fall empfehlen wir jedoch, die Option “Shortcode” zu verwenden, damit Sie die Anzahl der Kommentare auf bestimmten Seiten oder Abschnitten anzeigen können, die am wichtigsten sind, z. B. auf Ihrer Homepage oder in der Seitenleiste.

Wenn Sie diese Methode gewählt haben, werden Sie aufgefordert, das Snippet zunächst zu speichern.
Scrollen Sie zum oberen Rand des Bildschirms und klicken Sie auf den Schalter “Inaktiv”, damit er “Aktiv” anzeigt. Klicken Sie dann auf “Snippet speichern”.

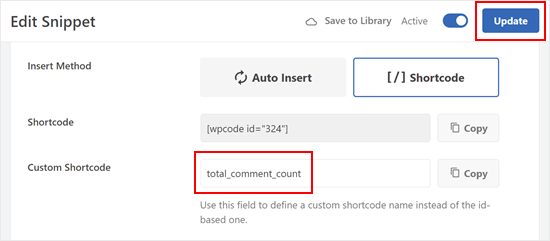
Sie sollten nun den Shortcode sehen, den Sie in Ihren Seiten, Beiträgen oder anderen Widget-fähigen Bereichen verwenden können.
Wenn Sie eine Premium-Version von WPCode verwenden, können Sie auch einen individuellen Shortcode-Namen erstellen, um den Shortcode einprägsamer zu machen.
Stellen Sie nur sicher, dass Sie oben auf die Schaltfläche “Aktualisieren” klicken, damit das Plugin weiß, dass Sie den neuen Shortcode-Namen anstelle des ID-basierten verwenden werden.

Wie bei der vorherigen Methode können Sie den Shortcode an einer beliebigen Stelle Ihrer Website einfügen.
Hier sehen Sie, wie die Ausgabe des Shortcodes auf unserer Testseite aussieht:

Hier sind weitere Artikel, die Sie sich ansehen können, um Ihre Kommentare mit WPCode zu verbessern:
- Wie man in WordPress die neuesten Kommentare zuerst anzeigt
- IP-Adresse nicht mehr in WordPress-Kommentaren speichern
- Hinzufügen von Syntax-Hervorhebung in WordPress Kommentaren
Bonus-Tipp: Verwenden Sie Thrive Comments, um das Kommentar-Engagement zu steigern
Möchten Sie Ihren Abschnitt mit Kommentaren auf die nächste Stufe heben und noch mehr Interaktion fördern? Ziehen Sie den Einsatz eines leistungsstarken Plugins wie Thrive Comments in Betracht.
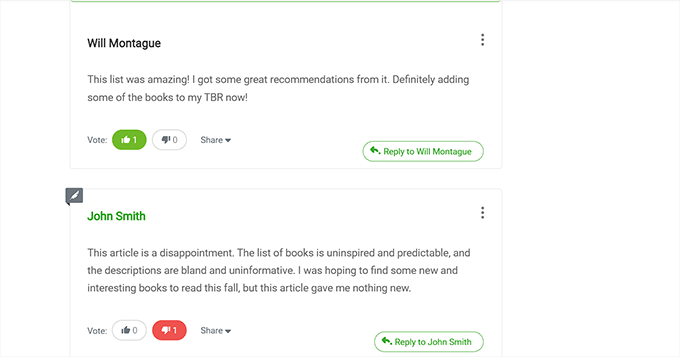
Thrive Comments geht über das einfache Anzeigen von Kommentaren hinaus. Sie können Ihren Abschnitt für Kommentare spielerisch gestalten, indem Sie Funktionen wie Likes und Dislikes aktivieren. So können Ihre Besucher ihre Meinung kundtun und wertvolle Kommentare hervorheben, was zu einer anregenderen Diskussion führt.

Mit Thrive Comments können Sie auch Ihren Abschnitt für Kommentare effektiv gestalten. Sie können ganz einfach Funktionen für Kommentare hervorheben, die einen Mehrwert für die Konversation darstellen, während Sie Kommentare, die irrelevant oder unproduktiv sind, diskret unterdrücken können.
Außerdem können Sie mit Thrive Comments eine Aktion zur Umleitung von Kommentaren einrichten, d. h. Sie können Benutzer automatisch auf eine bestimmte Seite (z. B. einen verwandten Beitrag) weiterleiten oder sich für Ihr E-Mail-Abonnement anmelden.
Dies ist eine gute Möglichkeit, sie mit Ihren Inhalten zu beschäftigen und andere relevante Bereiche Ihrer Website zu erkunden.
Wenn Sie mehr über das Plugin erfahren möchten, lesen Sie unseren Bericht über Thrive Themes.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man die Gesamtzahl der Kommentare in WordPress anzeigt. Vielleicht interessieren Sie sich auch für unsere Liste der besten WordPress Plugins für Kommentare und unsere Anleitung, wie Sie mehr Kommentare in WordPress erhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the PHP snippet. I will definitely like to use it on my site. I appreciate that, in addition to the possibilities using plugins, you also take the time to write PHP code, which is much more valuable to me in order to save server memory.
Henry Obilor
Thanks for this simple hack, can I show this just at the beginning of every post automatically?
WPBeginner Support
If you set up a widget area you certainly could automatically add it to the start of all of your posts
Admin
Rodney Lacambra
Great article. Really helpful, especially for newbies.
thanks