Wenn Sie wie wir einen Blog mit mehreren Autoren betreiben, wissen Sie, wie wichtig es ist, die Arbeit der einzelnen Autoren wirkungsvoll zu präsentieren.
Eine Möglichkeit, dies zu erreichen, ist die Anzeige verwandter Beiträge desselben Autors am Ende eines jeden Artikels. Dieser Ansatz hilft nicht nur den Lesern, mehr von dem zu finden, was sie mögen, sondern gibt auch jedem Autor mehr Sichtbarkeit auf Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie verwandte Beiträge desselben Autors in WordPress anzeigen können.

Warum verwandte Beiträge nach Autor in WordPress anzeigen?
Durch das Hinzufügen von verwandten Beiträgen in WordPress können Sie den Besuchern helfen, neue Inhalte zu finden, sie bei der Stange zu halten und die Seitenaufrufe zu erhöhen, während Sie die Absprungrate reduzieren.
Wenn Sie jedoch einen WordPress-Blog mit mehreren Autoren betreiben, möchten die Besucher vielleicht mehr Beiträge eines bestimmten Autors lesen. Wenn Sie Beiträge desselben Autors anzeigen, können Sie die Besucher länger auf Ihrer Website halten und das Leseerlebnis verbessern.

Sehen wir uns also an, wie Sie verwandte Beiträge desselben Autors in WordPress anzeigen können.
Anzeige von Beiträgen desselben Autors in WordPress (einfache Methode)
Der einfachste Weg, eine Liste verwandter Beiträge desselben Autors anzuzeigen, ist das Hinzufügen von benutzerdefiniertem Code zu Ihrer WordPress-Website. Wir haben versucht, Plugins für diesen Zweck zu finden, aber die, die wir gefunden haben, sind viel zu veraltet.
In manchen Anleitungen wird Ihnen empfohlen, benutzerdefinierten Code durch Bearbeiten der Datei functions.php Ihrer Website hinzuzufügen. Wir raten jedoch von dieser Methode ab, da selbst ein kleiner Fehler oder Tippfehler im Code zu häufigen WordPress-Fehlern führen oder sogar Ihre Website komplett zerstören kann.
An dieser Stelle kommt WPCode ins Spiel.

WPCode ist das beste Plugin für Codeschnipsel, mit dem Sie Ihrer WordPress-Website sicher benutzerdefinierte PHP-, CSS-, HTML- und andere Inhalte hinzufügen können. Sie können auch Ihr WordPress-Theme aktualisieren, ohne Ihre Anpassungen zu verlieren.
Mit WPCode können Sie nicht nur verwandte Beiträge desselben Autors anzeigen, sondern auch benutzerdefinierten Code hinzufügen, um zufällige Beiträge anzuzeigen, Sticky Posts aus der Beitragsschleife auszuschließen und vieles mehr.
Zunächst müssen Sie das kostenlose Plugin WPCode installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress Plugins.
Gehen Sie nach der Aktivierung in der Seitenleiste der WordPress-Verwaltung auf Code Snippets ” + Snippet hinzufügen. Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können.
Um ein Snippet zu erstellen, fahren Sie einfach mit dem Mauszeigerkontakt über “Add Your Custom Code (New Snippet)” und klicken Sie dann auf den Button “+ Add Custom Snippet”.

Als Nächstes müssen Sie einen Codetyp aus der Liste der Optionen auswählen, die auf der Ansicht erscheint. Für dieses Lernprogramm wählen Sie “PHP Snippet”.

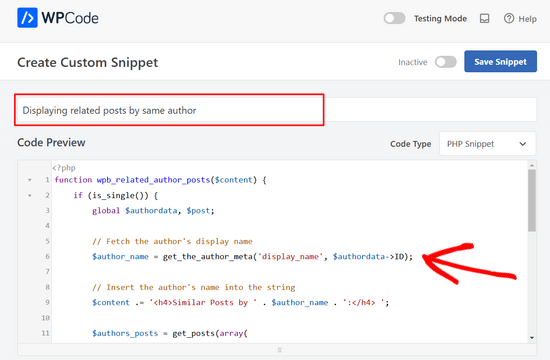
Sie werden dann auf die Seite “Individuelles Snippet erstellen” weitergeleitet, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Der Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Sie können nun den folgenden Codeausschnitt in die Box “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function wpb_related_author_posts($content) { if (is_single()) { global $authordata, $post; // Fetch the author's display name $author_name = get_the_author_meta('display_name', $authordata->ID); // Insert the author's name into the string $content .= '<h4>Similar Posts by ' . $author_name . ':</h4> '; $authors_posts = get_posts(array( 'author' => $authordata->ID, 'post__not_in' => array($post->ID), 'posts_per_page' => 5 )); $content .= '<ul>'; foreach ($authors_posts as $authors_post) { $content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>'; } $content .= '</ul>'; return $content; } else { return $content; }}add_filter('the_content', 'wpb_related_author_posts'); |
Dieser Code prüft, ob es sich bei der Seite um einen einzelnen Beitrag handelt, und wenn ja, ruft er die Informationen des Autors ab.
Dann wird eine Überschrift mit dem Inhalt “Ähnliche Beiträge von (Name des Autors)” und bis zu 5 ähnliche Beiträge (außer dem aktuellen Beitrag) desselben Autors unterhalb des Beitragsinhalts angezeigt. Die Funktion weist WordPress auch an, den Code in Vorlagen für einzelne Beiträge auszuführen.
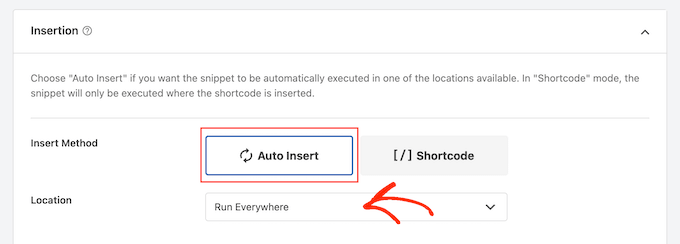
Danach blättern Sie nach unten zum Abschnitt “Einfügen”.
Wenn es nicht bereits ausgewählt ist, wählen Sie “Automatisch einfügen”. Öffnen Sie dann das Dropdown-Menü und wählen Sie “Überall ausführen”, damit die verwandten Beiträge auf Ihrer gesamten WordPress-Website erscheinen.

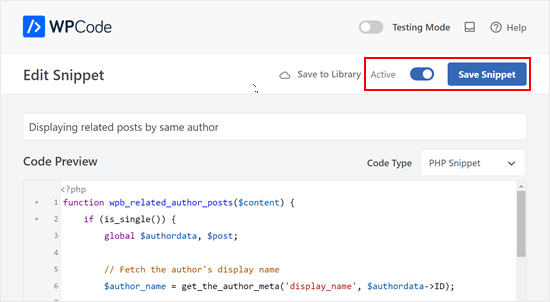
Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter “Inaktiv” klicken, damit er sich in “Aktiv” ändert.
Klicken Sie abschließend auf “Snippet speichern”, um das PHP-Snippet zu aktivieren.

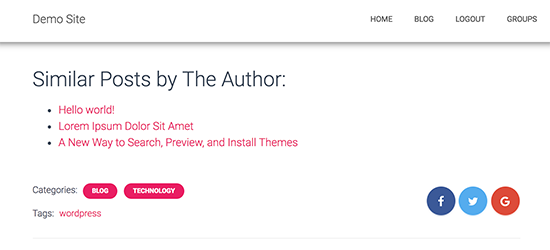
Wenn Sie nun einen beliebigen Beitrag in Ihrem WordPress-Blog besuchen, sehen Sie einen neuen Abschnitt für verwandte Beiträge.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie verwandte Beiträge desselben Autors in WordPress anzeigen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Anzeige beliebter Beiträge nach Ansichten in WordPress oder für unsere Expertenauswahl der besten Plugins für verwandte Beiträge für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





L Waterfield
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex
Great! thank you!
WPBeginner Support
You’re welcome
Ryan Caswell
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Postsfunctionwpb_related_author_posts($content) {global$authordata,$post;$authors_posts= get_posts(array('author'=>$authordata->ID,'post__not_in'=>array($post->ID ),'posts_per_page'=> 5 ) );if( is_single() && (count($authors_posts) > 1 ) ) {$content.='<div class="similar_posts"><h3>Similar Posts by The Author:</h3> ';$content.='<ul>';foreach($authors_postsas$authors_post) {$content.='<li><a href="'. get_permalink($authors_post->ID ) .'">'. apply_filters('the_title',$authors_post->post_title,$authors_post->ID ) .'</a></li>';}$content.='</ul></div>';return$content;}else{return$content;}}add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin