Möchten Sie auf Ihrer WordPress Website aktuelle Beiträge aus einer bestimmten Kategorie anzeigen? Durch das Filtern von Beiträgen nach Kategorien können Sie Ihrem Publikum relevantere aktuelle Beiträge anzeigen.
Wir haben gelernt, dass Besucher eher oben bleiben, wenn Sie es ihnen leicht machen, die Inhalte zu finden, an denen sie am meisten interessiert sind. Dies kann dazu beitragen, die Absprungrate zu senken und die Seitenaufrufe zu erhöhen.
In diesem Artikel zeigen wir Ihnen verschiedene Möglichkeiten, die letzten Beiträge einer bestimmten Kategorie in WordPress anzuzeigen.

Warum Beiträge in WordPress nach Kategorien filtern?
Die Anzeige aktueller Beiträge ermöglicht es den Nutzern, neue Inhalte zu entdecken, während sie Ihre Website durchstöbern. Dies trägt wesentlich dazu bei, den Traffic und die Seitenaufrufe Ihres Blogs zu erhöhen.
Es kann auch zur Suchmaschinenoptimierung Ihrer Website beitragen, indem es Ihre Inhalte besser auffindbar macht und die Verlinkung zwischen den Blogbeiträgen verbessert.
Um Ihre Liste der letzten Beiträge noch nützlicher zu machen, können Sie nur Beiträge anzeigen, die für den Inhalt relevant sind, den die Nutzer gerade ansehen.

Dieser einfache Schritt kann Besucher dazu bringen, mehr Zeit auf Ihrer Website zu verbringen, was sogar zu mehr E-Mail-Abonnenten und Kunden führen kann.
Wenn Sie nun alle Beiträge einer bestimmten Kategorie auf einer separaten Seite anzeigen möchten, übernimmt WordPress diese Aufgabe bereits für Sie.
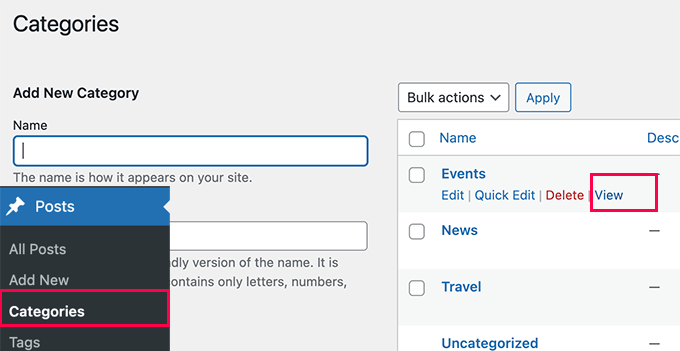
Um die Kategorieseite zu finden, gehen Sie einfach auf Beiträge ” Kategorien “ Seite anzeigen und klicken Sie auf den Link “Anzeigen” unter einer Kategorie.

Schauen wir uns nun an, wie Sie die neuesten Beiträge nach Kategorien in verschiedenen Bereichen Ihrer Website anzeigen können. Wir gehen auf die folgenden Methoden ein, so dass Sie direkt zu der Methode springen können, die Sie interessiert:
Methode 1: Hinzufügen neuer Beiträge nach Kategorie mit dem Block-Editor
WordPress verfügt standardmäßig über den Block “Neueste Beiträge” im Block-Editor. Er ermöglicht es Ihnen, die neuesten Beiträge innerhalb einer Seite oder eines Beitrags anzuzeigen, und Sie können sie sogar nach Kategorien filtern.
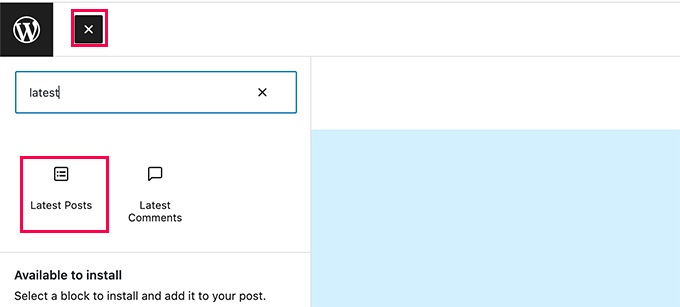
Zunächst müssen Sie den Beitrag oder die Seite bearbeiten, auf der Sie die neuesten Beiträge nach Kategorien anzeigen möchten. Klicken Sie in der Ansicht zum Bearbeiten der Beiträge auf den Button “Neuen Block hinzufügen” (+) und suchen Sie dann den Block “Neueste Beiträge”.

Der Block wird im Inhaltsbereich mit einer Vorschau Ihrer letzten Beiträge angezeigt. Klicken Sie einfach auf den Block, um ihn auszuwählen, und Sie sehen die Blockeinstellungen in der rechten Spalte.
Oben in den Einstellungen sehen Sie verschiedene Optionen, wie z. B. die Anzeige des Bildes, des Verfassers des Beitrags, des Datums und des Inhalts.

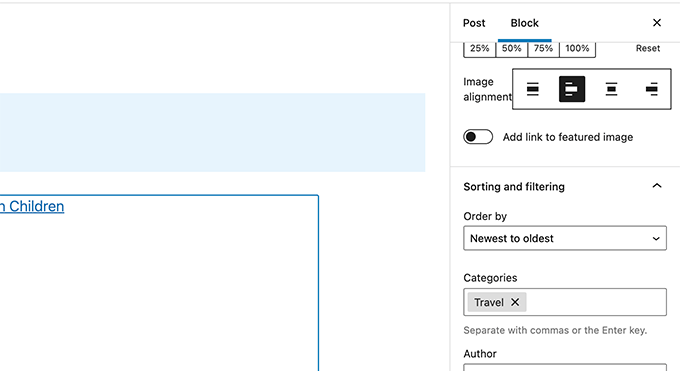
Nun müssen Sie zum Abschnitt “Sortieren und Filtern” unter den Blockeinstellungen scrollen. Hier müssen Sie den Namen der Kategorie eingeben, aus der Sie Beiträge veröffentlichen möchten.
Sie können sogar mehrere Kategorien auswählen, indem Sie die Kategorienamen durch ein Komma trennen.
Sie werden feststellen, dass die Vorschau Ihrer letzten Beiträge nur noch Beiträge aus den von Ihnen gewählten Kategorien enthält.
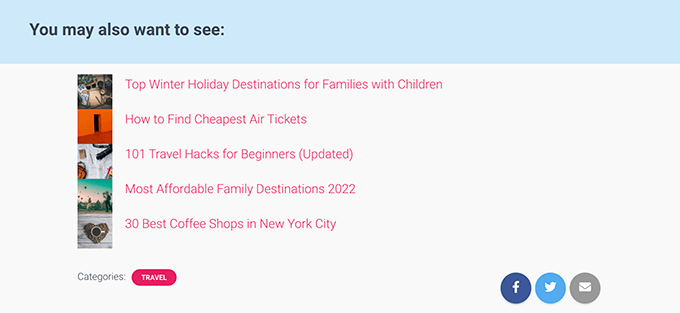
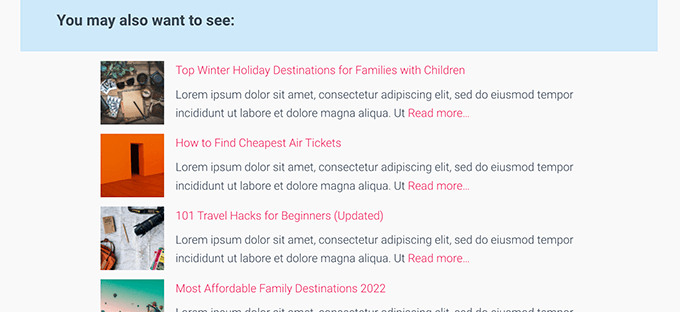
Sie können jetzt Ihren Beitrag oder Ihre Seite speichern und in einem Browser-Fenster anzeigen lassen. So sah es auf unserer Website aus, die die letzten Beiträge aus einer bestimmten Kategorie mit hervorgehobenen Beitragsbildern und Textauszügen anzeigt.

Methode 2: Hinzufügen neuer Beiträge nach Kategorie in der WordPress-Seitenleiste
Diese Methode wird für Benutzer empfohlen, die aktuelle Beiträge aus bestimmten Kategorien in ihrer WordPress-Seitenleiste anzeigen möchten.
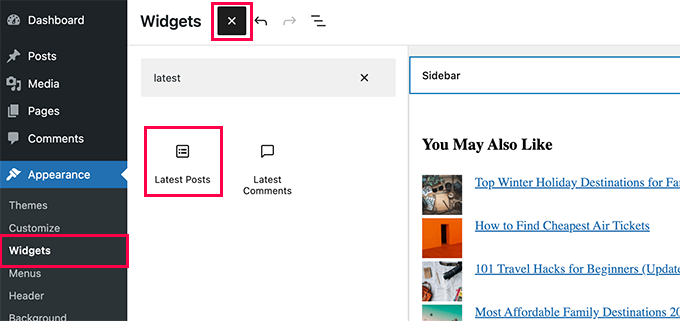
Gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und fügen Sie den Block “Neueste Beiträge” zu Ihrer Seitenleiste hinzu.

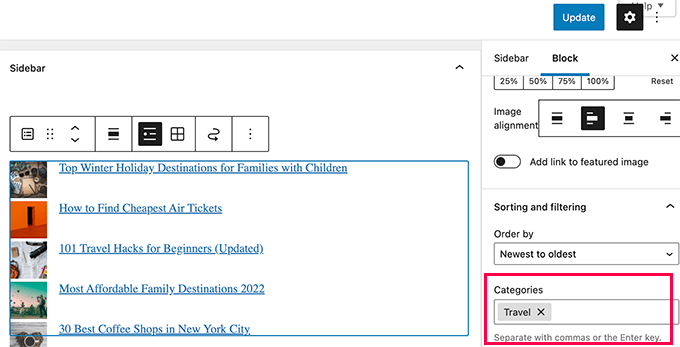
Standardmäßig zeigt der Block Ihre neuesten Beiträge an. Sie bearbeiten die Blockeinstellungen und scrollen zum Abschnitt “Sortieren und Filtern”.
Hier können Sie die Kategorie auswählen, aus der Sie Beiträge anzeigen möchten.

Optional können Sie wählen, ob ein Bild, ein Auszug, der Autor und mehr angezeigt werden sollen.
Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu veröffentlichen.
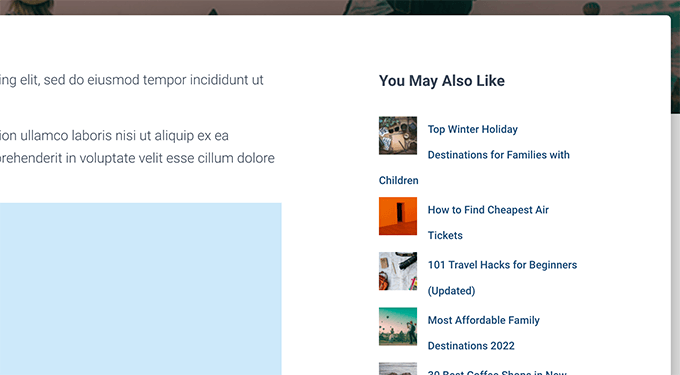
Sie können nun Ihre Website besuchen, um Ihre letzten Beiträge nach Kategorien gefiltert zu sehen.

Methode 3: Hinzufügen neuer Beiträge nach Kategorie mit Code
Bei dieser Methode müssen Sie manuell Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code-Snippets in WordPress.
Kopieren Sie zunächst den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres WordPress-Themes oder in ein Plugin ein, das einen Code-Schnipsel enthält.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_postsbycategory() {// the query$the_query = new WP_Query( array( 'category_name' => 'travel', 'posts_per_page' => 5 ) ); // The Loopif ( $the_query->have_posts() ) { $string .= '<ul class="postsbycategory widget_recent_entries">'; while ( $the_query->have_posts() ) { $the_query->the_post(); if ( has_post_thumbnail() ) { $string .= '<li>'; $string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>'; } else { // if no featured image is found $string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>'; } } } else { // no posts found $string .= '<li>No Posts Found</li>';}$string .= '</ul>'; return $string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode('categoryposts', 'wpb_postsbycategory'); |
Vergessen Sie nicht, “travel” durch Ihren eigenen Kategorie-Slug (den in URLs verwendeten Kategorienamen) zu ersetzen und Ihre Änderungen zu speichern.
Tipp: Sie können auch mehrere Kategorien durch ein Komma getrennt hinzufügen.
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Plugin für Codeschnipsel. Damit können Sie sicher Code in WordPress hinzufügen, ohne Ihre functions.php-Datei zu bearbeiten. Sie müssen sich also keine Sorgen machen, dass Ihre Website beschädigt wird.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf Code Snippets ” + Snippet hinzufügen.
Dadurch gelangen Sie auf die Seite “Snippet hinzufügen”. Suchen Sie hier die Option “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen” darunter.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

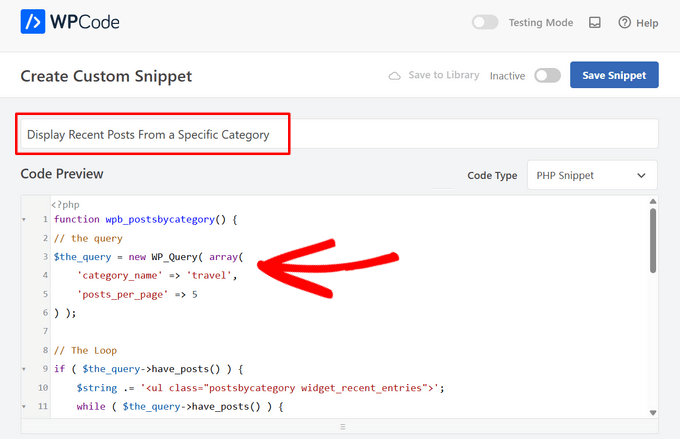
Fügen Sie dann oben auf der Seite einen Titel für Ihr Snippet ein, der beliebig sein kann, damit Sie sich merken können, wofür der Code steht.
Fügen Sie anschließend den obigen Code in die Box “Codevorschau” ein.

Sobald das erledigt ist, schalten Sie den Schalter von “Inaktiv” auf “Aktiv” um und klicken auf den Button “Snippet speichern”.

Dieser Code fordert WordPress einfach auf, 5 aktuelle Beiträge aus der Kategorie “News” anzuzeigen. Diese Beiträge werden dann als Aufzählungsliste mit Miniaturbildern angezeigt.
Schließlich wird ein Shortcode [categoryposts] erstellt, den Sie zu einer Seite, einem Beitrag oder einem Seitenleisten-Widget hinzufügen. Im Folgenden zeigen wir Ihnen, wie Sie diesen Shortcode verwenden können.
Shortcode zum Hinzufügen neuer Beiträge nach Kategorie zu Beiträgen und Seiten verwenden
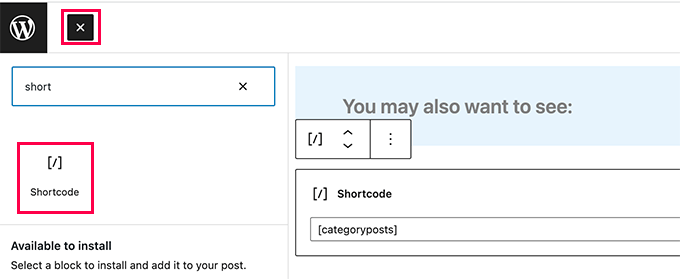
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die neuesten Beiträge nach Kategorie anzeigen möchten. Klicken Sie auf dem Bearbeitungsbildschirm für den Beitrag auf die Schaltfläche “Neuen Block hinzufügen” (+) und fügen Sie dann den Shortcode-Block zu Ihrem Inhaltsbereich hinzu.

Als nächstes müssen Sie den Shortcode [categoryposts] in den Blockeinstellungen hinzufügen.
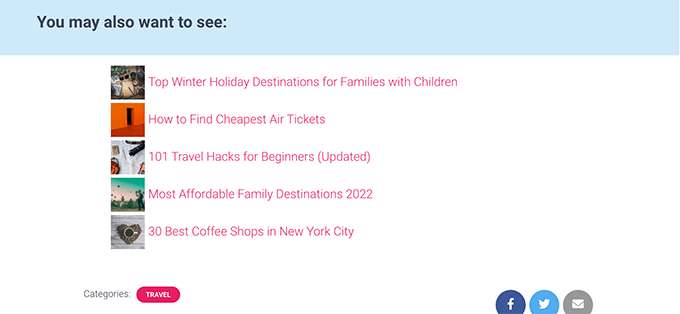
Sie können Ihren Beitrag oder Ihre Seite jetzt speichern und in der Vorschau anzeigen, um Ihre zuletzt veröffentlichten Beiträge aus einer bestimmten Kategorie in Aktion zu sehen. So sah es auf unserer Website aus.

Wie Sie sehen können, sieht das Styling nicht so ordentlich aus. Keine Sorge, Sie können das ändern, indem Sie Ihrem Thema einen benutzerdefinierten CSS-Code hinzufügen.
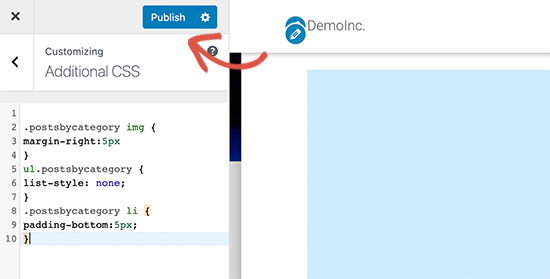
Gehen Sie einfach auf die Seite Design ” Anpassen, um den Customizer des Themes zu starten, und wechseln Sie dann zum Tab “Zusätzliche CSS” in der linken Spalte.

Sie können den folgenden benutzerdefinierten CSS-Code als Ausgangspunkt hinzufügen.
1 2 3 4 5 6 7 8 9 | ul.postsbycategory {list-style: none;}.postsbycategory li {padding-bottom:5px;}.postsbycategory img {margin-right:5px} |
Vergessen Sie nicht, auf den Button “Veröffentlichen” zu klicken, um Ihren individuell angepassten CSS-Code zu speichern. Sie können nun Ihren Beitrag oder Ihre Seite besuchen, um Ihre zuletzt veröffentlichten Beiträge anzuzeigen, die jetzt etwas ordentlicher gestaltet sind.

Hinzufügen des Shortcodes “Neueste Beiträge nach Kategorie” zur WordPress-Seitenleiste
Sie können denselben Shortcode in Ihre WordPress-Seitenleiste oder in einen beliebigen Widget-kompatiblen Bereich einfügen.
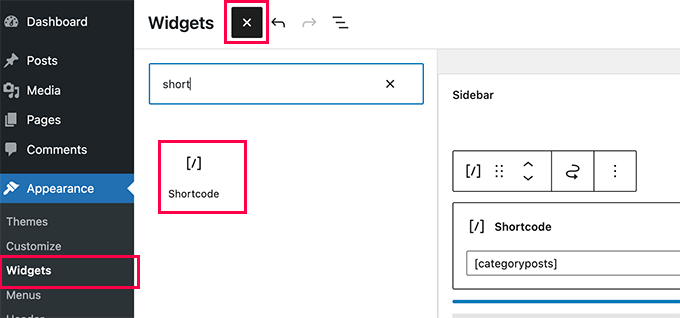
Gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und fügen Sie den Block “Shortcode” zu Ihrer Seitenleiste hinzu.

Sie können nun Ihren Shortcode [categoryposts] in die Blockeinstellungen einfügen. Vergessen Sie nicht, auf die Schaltfläche Aktualisieren zu klicken, um Ihre Widget-Einstellungen zu speichern.
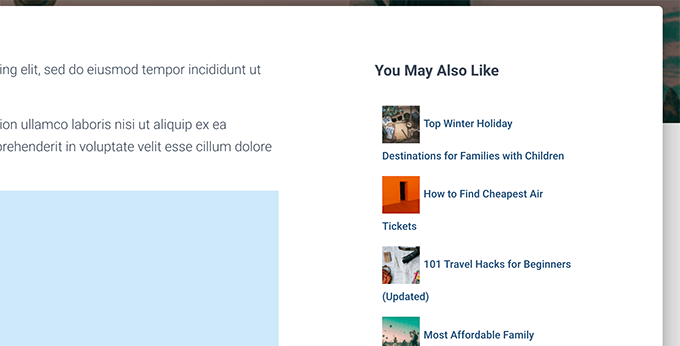
Sie können nun Ihre Website besuchen, um Ihr Widget für die letzten Beiträge nach Kategorien in Aktion zu sehen. So sah es auf unserer Test-Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man die letzten Beiträge einer bestimmten Kategorie in WordPress anzeigt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Anzeige personalisierter Inhalte für verschiedene Benutzer in WordPress und unsere Liste der besten WordPress-Block-Plugins zur weiteren Anpassung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dany
How to add the date too?
WPBeginner Support
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Admin
Roger
Your PHP about selecting by category saved me, THANKSSSS
Victoria
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Admin
Jade New
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support
Glad our guide could help
Admin
Erietta
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Admin
Rob
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support
You would need to use conditional widgets to show something like that.
Admin
Akshay
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Admin
Pankaj Prakash
That really helps. Thanks for sharing.
WPBeginner Support
You’re welcome
Admin
Ledge
How do I get rid of the lines that separate the posts?
WPBeginner Support
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Admin
Allen S
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M.
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash
I want to display the posts which the user selected in the featured post
Shahbaz
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo
and… if i want to show recent post of current post category?
is possible? how?
regards
ben
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support
Hi Ben,
Yes, we tried the plugin and it works as promised.
Admin
Theo Dorant
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support
No, it will not cause unlimited loop.
Admin