Die Anzeige zufälliger Beiträge auf Ihrer WordPress-Website kann das Engagement der Nutzer verbessern, indem sie den Besuchern ein breiteres Spektrum Ihrer Inhalte vorstellt und sie dazu anregt, mehr von Ihrem Angebot zu entdecken.
In der Vergangenheit haben wir auf dem WPBeginner-Blog zufällige Beiträge angezeigt, so dass wir einige verschiedene Möglichkeiten kennengelernt haben, wie Sie dies tun können. Unserer Erfahrung nach ist der einfachste und effektivste Ansatz die Verwendung eines Plugins wie WPCode oder Recent Posts Widget Extended.
In diesem Artikel zeigen wir Ihnen, wie Sie mit diesen beiden Tools ganz einfach zufällige Beiträge in WordPress anzeigen können.

Warum werden in WordPress zufällige Beiträge angezeigt?
Standardmäßig listet WordPress Ihre Blogbeiträge in umgekehrter chronologischer Reihenfolge auf (vom neuesten zum ältesten). So sehen die Nutzer Ihre neuesten Beiträge zuerst.
Die meisten Nutzer werden Ihre älteren Artikel jedoch nicht zu sehen bekommen. Wenn Sie Ihren WordPress-Blog zum Beispiel schon lange betreiben, werden Ihre älteren Artikel nirgendwo auf der Website angezeigt.
Eine Möglichkeit, dieses Problem zu lösen, besteht darin, die interne Verlinkung zur Gewohnheit zu machen. Wenn Sie in neuen Beiträgen auf Ihre älteren Artikel verlinken, können die Nutzer sie leichter entdecken. Außerdem werden dadurch die Seitenaufrufe erhöht und die Suchmaschinenoptimierung verbessert.
Eine andere Möglichkeit, dieses Problem zu umgehen, ist die Anzeige von zufälligen Beiträgen auf Ihren WordPress-Seiten, Beiträgen oder in der Seitenleiste.
Dies hilft den Nutzern, Inhalte zu entdecken, die sie sonst vielleicht nicht gefunden hätten, und ermöglicht es Ihnen auch, ältere Beiträge zu präsentieren, was die allgemeine Nutzererfahrung verbessert.
Sehen wir uns nun an, wie Sie in WordPress auf einfache Weise zufällige Beiträge anzeigen können. Wir werden uns mit zwei Methoden befassen, und Sie können die unten stehenden Quicklinks verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Anzeige zufälliger Beiträge in WordPress mit WPCode (empfohlen)
Wenn Sie auf der Suche nach einer einfachen und anpassbaren Möglichkeit sind, zufällige Beiträge in WordPress anzuzeigen, dann ist diese Methode genau das Richtige für Sie.
In vielen Anleitungen wird Ihnen gesagt, dass Sie dazu Code in die Datei functions.php Ihres Themes einfügen müssen. Der kleinste Fehler bei der Eingabe des Codes kann jedoch Ihre Website zerstören und sie unzugänglich machen.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, dem besten WordPress Code Snippets Plugin auf dem Markt. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Sie können auch das kostenlose WPCode-Plugin für dieses Lernprogramm verwenden. Mit einem Upgrade auf die Pro-Version erhalten Sie jedoch Zugriff auf eine Cloud-Bibliothek mit Code-Snippets, intelligenter bedingter Logik und mehr.
Nach der Aktivierung des Plugins gehen Sie in der WordPress-Admin-Seitenleiste auf die Seite Code Snippets ” + Snippet hinzufügen.
Klicken Sie dort auf den Button “+ Individuelles Snippet hinzufügen” unter der Option “Individuellen Code hinzufügen (neues Snippet)”.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

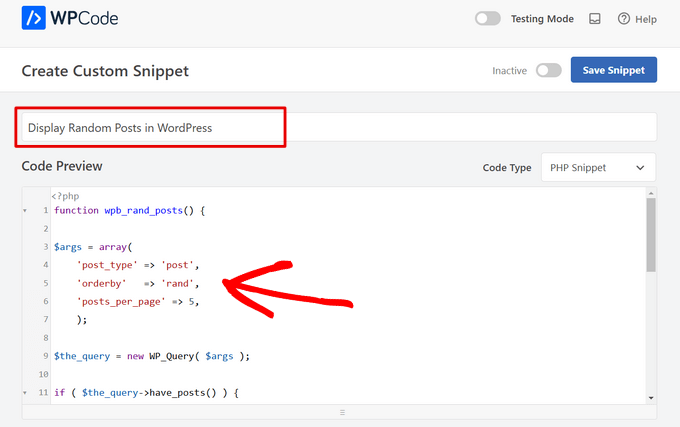
Sie werden dann auf die Seite “Individuelles Snippet erstellen” weitergeleitet, wo Sie zunächst einen Namen für das Code-Snippet eingeben können.
Dieser Titel dient nur als Referenz und wird nicht im Frontend der Website angezeigt.

Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Nach der Aktivierung zeigt dieser Code 5 zufällige Beiträge auf Ihrer Website an. Sie können den Wert "posts_per_page" auch auf eine andere Zahl ändern.
Blättern Sie dann nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”.
Auch wenn Sie diesen Modus gewählt haben, müssen Sie den Shortcode [wpb-random-posts] in die Seitenleiste, die Seite oder den Beitrag Ihrer Website einfügen, um zufällige Beiträge anzuzeigen.
Beachten Sie, dass dieser Shortcode nicht aus der WPCode-Funktion “Shortcode” stammt, sondern Teil des Code-Snippets selbst ist.

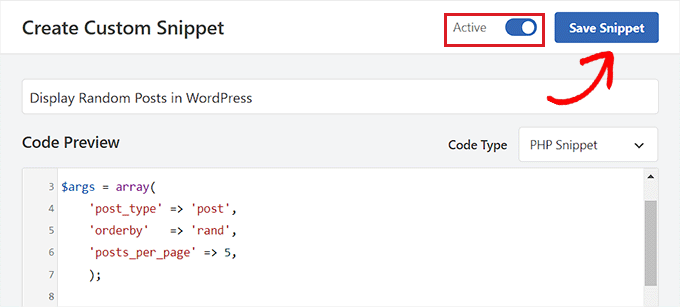
Blättern Sie schließlich zurück nach oben und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie anschließend einfach auf die Schaltfläche “Snippet speichern”, um Ihre Änderungen zu speichern.

Zufällige Beiträge auf einer WordPress-Seite oder in einem Beitrag anzeigen
Sobald Sie Ihr Code-Snippet gespeichert haben, können Sie mit dieser Methode zufällige Beiträge auf der Seite oder im Beitrag Ihrer Website anzeigen.
Öffnen Sie zunächst eine neue oder bestehende Seite bzw. einen Beitrag im WordPress-Dashboard.
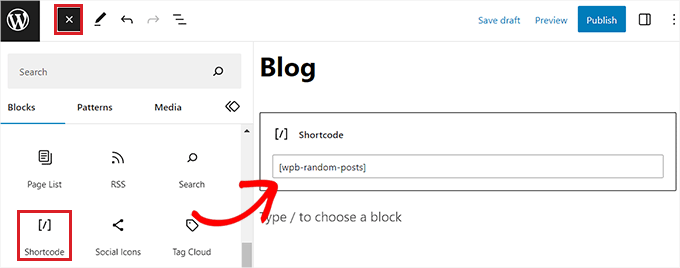
Klicken Sie anschließend auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Suchen Sie hier den Shortcode-Block und fügen Sie ihn der WordPress-Seite oder dem Beitrag hinzu.
Danach kopieren Sie einfach den folgenden Shortcode und fügen ihn in den Block ein:
[wpb-random-posts]

Klicken Sie schließlich oben auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern.
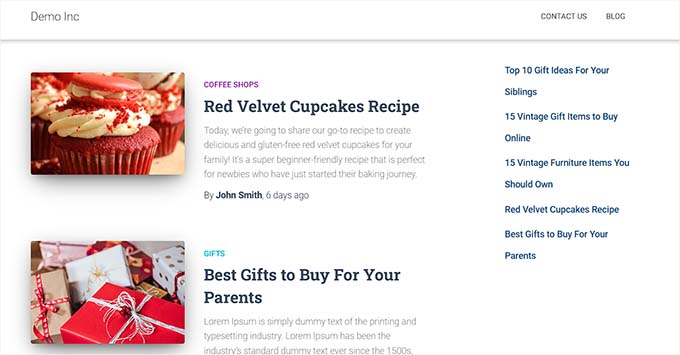
Jetzt können Sie Ihre WordPress-Website besuchen, um sich die zufälligen Beiträge anzusehen.

Zufällige Beiträge in der Seitenleiste als Widget anzeigen
Wenn Sie ein klassisches Thema verwenden, dann ist diese Methode für Sie geeignet.
Zuerst müssen Sie die Seite Erscheinungsbild ” Widgets in der Seitenleiste der WordPress-Verwaltung aufrufen.
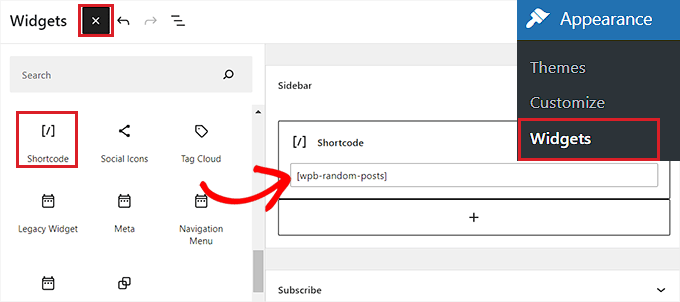
Wenn Sie dort sind, klicken Sie einfach auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Suchen Sie hier den Shortcode-Block auf der Registerkarte “Sidebar” und fügen Sie ihn hinzu. Kopieren Sie anschließend den folgenden Shortcode und fügen Sie ihn in den Block ein:
[wpb-random-posts]

Klicken Sie abschließend oben auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um die zufälligen Beiträge in Ihrer WordPress-Seitenleiste zu sehen.

Zufällige Beiträge in einem Blockthema anzeigen
Wenn Sie ein blockbasiertes Thema mit dem vollständigen Site-Editor verwenden, dann ist diese Methode für Sie geeignet.
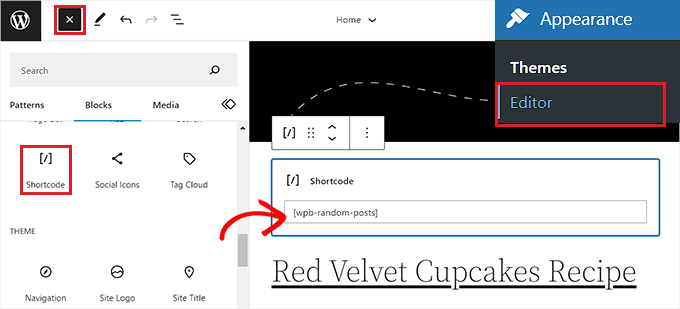
Sie können damit beginnen, indem Sie die Seite Darstellung ” Editor in der Seitenleiste der WordPress-Verwaltung aufrufen. Dadurch wird der WordPress-Editor für die gesamte Website geöffnet.
Klicken Sie auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke und fügen Sie den Shortcode-Block an der von Ihnen gewünschten Stelle auf der Website ein.
Kopieren Sie anschließend den folgenden Shortcode und fügen Sie ihn in den Block ein:
[wpb-random-posts]

Klicken Sie abschließend oben auf die Schaltfläche “Speichern”, um Ihre Änderungen zu speichern.
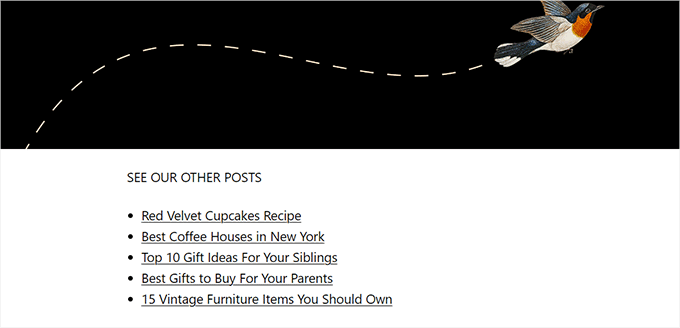
Jetzt können Sie Ihre Website besuchen, um die zufällige Liste der Beiträge zu sehen.

Methode 2: Anzeige zufälliger Beiträge in der WordPress-Seitenleiste mit dem Widget “Neueste Beiträge” erweitert
Diese Methode ist für Sie, wenn Sie zufällige Beiträge in Ihrer WordPress-Seitenleiste anzeigen möchten, ohne einen Code zu verwenden.
Zuerst müssen Sie das Recent Posts Widget Extended Plugin installieren und aktivieren. Eine Anleitung dazu finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Haftungsausschluss: Bitte beachten Sie, dass das Plugin nicht mit den neuesten Versionen von WordPress getestet wurde. Als wir es jedoch auf unserer Website in Echtzeit verwendet haben, scheint es gut zu funktionieren. Weitere Informationen finden Sie in unserem Leitfaden über veraltete WordPress-Plugins.
Sobald das Plugin aktiviert ist, können Sie einfach zufällige Beiträge in Ihrer WordPress-Seitenleiste mithilfe eines Blocks anzeigen.
Es funktioniert jedoch nur für den Widget-Bereich in klassischen WordPress-Themes. Wenn Sie ein Block-Theme verwenden, wird der Block des Plugins nicht verfügbar sein.
Das Plugin erlaubt es auch nicht, zufällige Beiträge auf einer WordPress-Seite oder einem Beitrag anzuzeigen.
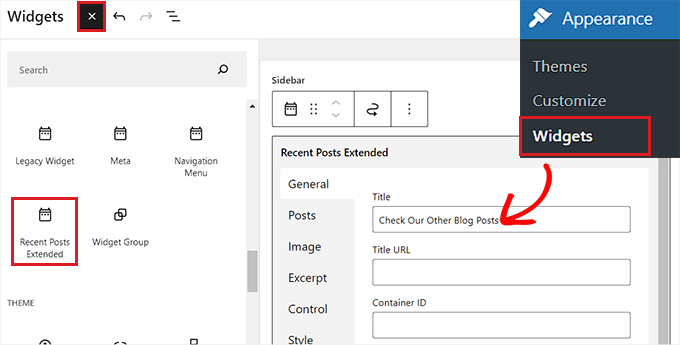
Um zufällige Beiträge in der WordPress-Seitenleiste anzuzeigen, besuchen Sie die Seite Erscheinungsbild ” Widgets im Admin-Dashboard.
Klicken Sie hier auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Als Nächstes suchen Sie den Block “Recent Posts Extended” und fügen ihn auf der Registerkarte “Sidebar” hinzu.
Daraufhin werden die Konfigurationseinstellungen des Blocks geöffnet. Hier können Sie zunächst einen Titel eingeben, der über der Liste der zufälligen Beiträge angezeigt werden soll.

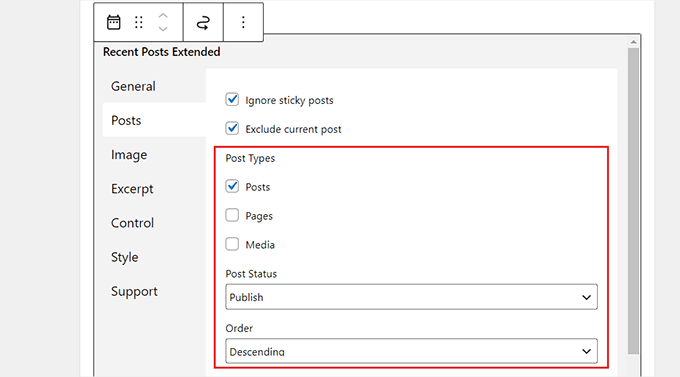
Wechseln Sie dann zur Registerkarte “Beiträge” in der linken Spalte.
Hier können Sie den Beitragstyp, den Beitragsstatus und die Reihenfolge der Beiträge auswählen, die auf Ihrer Website angezeigt werden sollen. Sie können auch einen benutzerdefinierten Beitragstyp auswählen.

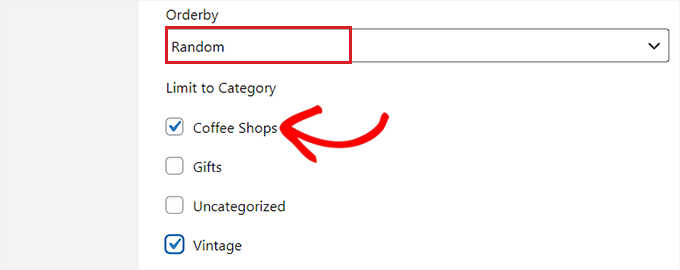
Scrollen Sie dann nach unten zum Dropdown-Menü “Reihenfolge” und wählen Sie die Option “Zufällig”. Wenn Sie diese Einstellung nicht konfigurieren, werden im Block nur die zuletzt auf Ihrer Website veröffentlichten Beiträge angezeigt.
Danach können Sie die Beiträge auch auf bestimmte Kategorien beschränken, indem Sie sie im Abschnitt “Auf Kategorie beschränken” auswählen.

Sie können auch die Einstellungen für Miniaturansichten, Auszüge, benutzerdefiniertes CSS und mehr konfigurieren, indem Sie zu anderen Registerkarten im Block wechseln.
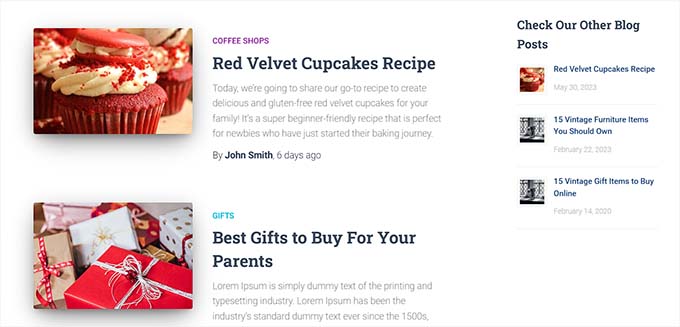
Klicken Sie abschließend oben auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern. Sie können nun Ihre Website besuchen, um die zufällig ausgewählten Beiträge in der WordPress-Seitenleiste anzuzeigen.

Bonus: Optimieren Sie Ihre Blogbeiträge für SEO
Neben der Anzeige von beliebigen Beiträgen auf Ihrer WordPress-Website ist es auch wichtig, jeden einzelnen Beitrag für die Suchmaschinenoptimierung zu optimieren.
Dies verbessert die Platzierung Ihrer Website in den Suchmaschinen, erhöht die Besucherzahlen und hilft Ihnen, neue Kunden zu gewinnen.
Um Ihre Blog-Posts richtig zu optimieren, empfehlen wir die Verwendung von Keyword-Recherche-Tools wie dem WPBeginner Keyword Generator. Mit diesen Tools können Sie relevante Keywords finden, die Sie in Ihren Inhalten verwenden können.

Darüber hinaus können Sie auch SEO-Assistententools wie Semrush verwenden, um LSI und verwandte Schlüsselwörter zu entdecken, den Sprachstil zu ändern und die durchschnittliche Artikellänge herauszufinden.
Sie können auch All in One SEO verwenden, um die Qualität Ihrer Inhalte weiter zu verbessern. Es ist das beste WordPress-SEO-Plugin auf dem Markt, mit dem Sie FAQs hinzufügen können und das über einen Headline-Analysator, einen AI-Titelgenerator, ein Artikelschema, einen Link-Assistenten und mehr verfügt.

All diese Funktionen können Ihnen helfen, die Qualität und die Suchmaschinenoptimierung Ihrer Blogbeiträge zu verbessern. Weitere Details finden Sie in unserem vollständigen AIOSEO-Test.
Weitere Tipps zur Verbesserung des Blogpost-Rankings sind die Verwendung von Kategorien und Tags, die Verbesserung der Lesbarkeit, das Hinzufügen einer Meta-Beschreibung und die Verwendung visueller Inhalte wie Videos und Bilder in Ihren Beiträgen.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger über Tipps zur Optimierung Ihrer Blogbeiträge.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man zufällige Beiträge in WordPress anzeigt. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie Sie Beiträge in WordPress ganz einfach neu anordnen können, und unser Tutorial zum Erstellen eines privaten Beitrags in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin