Eine der besten Methoden, um Besuchern zu helfen, das zu finden, was sie auf Ihrer Website suchen, ist, Ihre Inhalte mit Taxonomien wie Kategorien und Schlagwörtern zu organisieren. Wenn Ihre Website jedoch viele Unterkategorien hat, kann es für Besucher manchmal schwierig sein, verwandte Informationen zu finden.
Der beste Weg, dieses Problem zu lösen, besteht darin, die Unterkategorien auf den Seiten der Hauptkategorien anzuzeigen. Wenn Sie zum Beispiel eine Kategorie mit dem Namen “Reisen” und eine Unterkategorie mit dem Namen “Europa” haben, dann können Sie “Europa” auf der Hauptseite der Kategorie “Reisen” anzeigen.
Dies ermöglicht Benutzern eine schnelle Navigation zu bestimmten Bereichen Ihrer Website. Fortgeschrittene Benutzer können dies erreichen, indem sie ihre Seiten des Taxonomie Archivs mit einem Code-Snippet individuell anpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre untergeordneten Taxonomien ganz einfach auf den Seiten des Archivs Ihrer übergeordneten Taxonomie anzeigen können, um das Engagement der Benutzer und die Navigation zu verbessern.

Warum wird eine untergeordnete Taxonomie auf der Archivseite der übergeordneten Taxonomie angezeigt?
Indem Sie alle Ihre untergeordneten Taxonomien auf der Archivseite der übergeordneten Taxonomie anzeigen, können Sie diese weniger generisch und für Ihre Besucher nützlicher gestalten.
Wenn Sie z. B. einen WordPress-Blog über Bücher betreiben und eine Taxonomie namens “Themen” haben, können Sie untergeordnete Taxonomien wie “Belletristik”, “Sachbücher” und andere hinzufügen, damit Ihre Leser Ihre Bücher leicht sortieren können.
Wenn Sie viele Inhalte haben, erleichtert dies nicht nur die Übersicht, sondern hilft Ihren Besuchern auch, verwandte Inhalte schneller zu finden.
Weitere Einzelheiten zur Verwendung von Taxonomien finden Sie in unserem Leitfaden zur Erstellung benutzerdefinierter Taxonomien in WordPress.
Lassen Sie uns nun zeigen, wie Sie untergeordnete Taxonomien auf Archivseiten der übergeordneten Taxonomie anzeigen können.
Anzeige von untergeordneten Taxonomien auf der Archivseite der übergeordneten Taxonomie
Dieses Tutorial erfordert ein gewisses Grundverständnis dafür, wie man Code in WordPress einfügt. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zum Einfügen von Snippets aus dem Internet in WordPress.
Dann müssen Sie die Taxonomie-Vorlagendatei Ihres WordPress-Themes finden. Sie trägt normalerweise den Namen taxonomy-{taxonomyname}.php.
Wenn Sie eine benutzerdefinierte Taxonomie namens “Bücher” erstellt haben, lautet der Name taxonomy-books.php. Wenn Sie diese Datei nicht haben, müssen Sie sie zuerst erstellen.
Weitere Informationen finden Sie in unserem WordPress-Vorlagenhierarchie-Spickzettel, der Ihnen dabei hilft, die zu bearbeitende Taxonomie-Themenvorlagendatei zu finden.
Sobald Sie die richtige Taxonomie-Vorlagendatei gefunden haben, können Sie einfach den folgenden Code an der Stelle einfügen, an der Sie die Liste anzeigen möchten:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
Sie müssen den Betreff der Taxonomie durch den Namen Ihrer Taxonomie ersetzen.
Dieser Code identifiziert die aktuelle übergeordnete Taxonomie anhand des “Slug” des Beitrags und zeigt dann alle untergeordneten Taxonomien an, die mit diesem Begriff in Verbindung stehen.
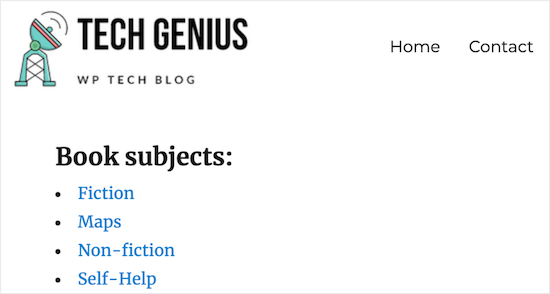
So wird die Liste der untergeordneten Taxonomien für Ihre Besucher aussehen.

Beachten Sie, dass hier einfach alle untergeordneten Taxonomien der übergeordneten Taxonomie aufgelistet werden. In diesem Fall zeigt sie die verschiedenen Buchthemen, die in unserer übergeordneten Taxonomie vorhanden sind.
Weitere Details zur Anpassung Ihrer Taxonomieseite finden Sie in unserem Leitfaden zur Anzeige des aktuellen Taxonomietitels, der URL und mehr in WordPress.
Expertenanleitungen zu benutzerdefinierten Taxonomien in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie eine untergeordnete Taxonomie auf der Seite des Archivs der übergeordneten Taxonomie anzeigen können. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zu individuellen Taxonomien:
- Wann brauchen Sie einen benutzerdefinierten Beitragstyp oder eine Taxonomie in WordPress?
- Wie man benutzerdefinierte Taxonomien in WordPress erstellt
- Wie man WordPress-Kategorien in benutzerdefinierte Taxonomien umwandelt
- So zeigen Sie den aktuellen Taxonomie-Titel, die URL und mehr in WordPress an
- Hinzufügen von Taxonomiebildern (Kategoriesymbole) in WordPress
- Wie man benutzerdefinierte Meta-Felder zu benutzerdefinierten Taxonomien in WordPress hinzufügt
- Wie man Kategorien zu einem benutzerdefinierten Beitragstyp in WordPress hinzufügt
- Anzeige benutzerdefinierter Taxonomiebegriffe in WordPress-Sidebar-Widgets
- Wie man Ajax Taxonomien Filter in WordPress Suche hinzufügen
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol