In den vielen Jahren, in denen wir mit WordPress arbeiten, haben wir immer wieder gesehen, dass eine Strategie, die auf die Besucher von Suchmaschinen ausgerichtet ist, zu guten Ergebnissen führt.
Es scheint, dass Suchmaschinenbesucher mit größerer Wahrscheinlichkeit auf gezielte Werbung klicken als Ihre normalen Besucher. Wenn Sie nur diesen Besuchern Anzeigen zeigen, können Sie die Klickrate (CTR) erhöhen und den Umsatz steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress Anzeigen nur für Besucher von Suchmaschinen anzeigen können.

Warum Anzeigen nur für Suchmaschinenbesucher?
Es gibt verschiedene Möglichkeiten, online Geld zu verdienen, und das Schalten von Anzeigen ist eine davon.
Sie können Google AdSense verwenden, um Anzeigen in Ihrem WordPress-Blog zu schalten und eine bestimmte Gebühr zu verdienen, wenn ein Nutzer auf die Anzeigen klickt. Diese Strategie wird Cost-per-Click (CPC) genannt.
Es kann jedoch eine Herausforderung sein, mehr Klicks zu erhalten, wenn die Anzeigen nicht auf die richtige Zielgruppe ausgerichtet sind. Hier kann die Beschränkung der Anzeigen auf Suchmaschinenbesucher helfen, die Anzeigeneinnahmen zu steigern.
Verschiedene Studien, Branchenexperten und unsere eigene Erfahrung zeigen, dass Besucher von Suchmaschinen im Vergleich zu anderen Besuchern eher auf Anzeigen auf Ihrer Website klicken. Sie können die richtigen Anzeigen den richtigen Nutzern zeigen und den CPC verbessern.
Diese Strategie trägt auch dazu bei, dass Werbung nur dann angezeigt wird, wenn sie benötigt wird. Zu viele Anzeigen können ablenkend wirken und das Nutzererlebnis beeinträchtigen. Indem sie nur den Besuchern der Suchmaschine angezeigt werden, wird Ihre WordPress-Website nicht mit Anzeigen überladen.
Sehen wir uns also an, wie Sie Anzeigen nur für Suchmaschinenbesucher einblenden können.
Anzeigen nur für Suchmaschinenbesucher anzeigen
Um Anzeigen nur für Besucher von Suchmaschinen anzuzeigen, müssen Sie Ihrer WordPress-Website ein benutzerdefiniertes Code-Snippet hinzufügen.
Das mag technisch und schwierig klingen, aber wir zeigen Ihnen einen einfachen Weg, Code-Snippets hinzuzufügen, ohne den Code zu bearbeiten oder einen Entwickler einzustellen.
Wenn Sie noch keine Anzeigen auf Ihrer Website eingerichtet haben, lesen Sie bitte unsere Anleitung, wie Sie Google AdSense richtig zu WordPress hinzufügen.
Als nächstes müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
WPCode ist das beste Code-Snippet-Plugin für WordPress und hilft Ihnen, benutzerdefinierten Code überall auf Ihrer Website einzufügen. Es hilft Ihnen auch bei der Verwaltung und Organisation all Ihrer Code-Snippets.
Hinweis: Für dieses Tutorial verwenden wir die kostenlose Version von WPCode Lite. Es gibt jedoch Premium-Pläne, die mehr Funktionen wie bedingte Logik, sichere Fehlerbehandlung, eine Code-Snippets-Bibliothek und mehr bieten.
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen gehen. Klicken Sie dann auf die Option “Eigenen Code hinzufügen (neues Snippet)”.

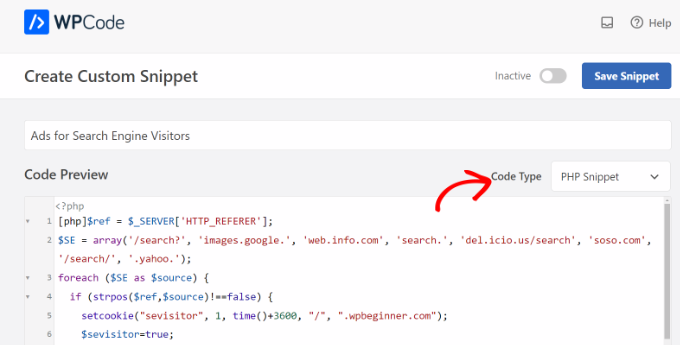
Von hier aus müssen Sie dieses Codeschnipsel kopieren:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $ref = $_SERVER['HTTP_REFERER'];$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');foreach ($SE as $source) { if (strpos($ref,$source)!==false) { setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com"); $sevisitor=true; }} function wpbeginner_from_searchengine(){ global $sevisitor; if ($sevisitor==true || $_COOKIE["sevisitor"]==1) { return true; } return false;} |
Hinweis: Achten Sie darauf, dass Sie in der setcookie-Zeile .wpbeginner.com in Ihre eigene Website-Domain ändern.
Als nächstes müssen Sie den Code in den WPCode-Bereich “Codevorschau” einfügen. Sie müssen auch einen Namen für Ihr Snippet eingeben und dann auf das Dropdown-Menü “Codetyp” klicken und die Option “PHP Snippet” auswählen.

Danach müssen Sie einen Bildlauf nach unten durchführen und die Einfügemethode für den Codeschnipsel auswählen.
WPCode verwendet standardmäßig die Option “Automatisch einfügen” und führt den Code überall aus. Sie können dies jedoch ändern und den benutzerdefinierten Code auf bestimmten Seiten, vor oder nach dem Inhalt einfügen, ihn auf eCommerce-Seiten anzeigen und mehr.

Alternativ können Sie auch zur Einfügemethode “Shortcode” wechseln und manuell einen Shortcode eingeben, um das Code-Snippet auszuführen.
Für dieses Codeschnipsel empfehlen wir die Methode des automatischen Einfügens.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf den Kippschalter zu klicken, um das Code-Snippet zu aktivieren, und klicken Sie dann auf die Schaltfläche “Snippet speichern”.

Wählen Sie, wo Anzeigen auf Ihrer Website angezeigt werden sollen
Als Nächstes müssen Sie einen weiteren Codeschnipsel hinzufügen und auswählen, wo Sie die Anzeigen nur für Suchmaschinenbenutzer anzeigen möchten.
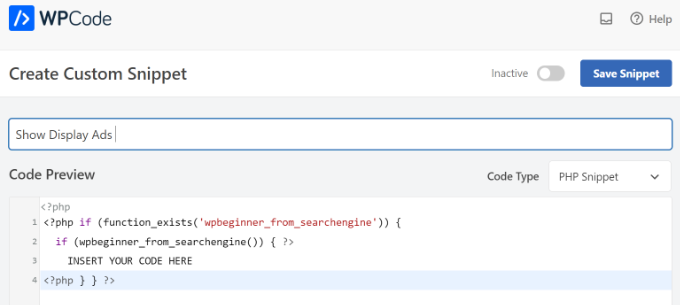
Kopieren Sie einfach den folgenden Code:
1 2 3 4 | <?php if (function_exists('wpbeginner_from_searchengine')) { if (wpbeginner_from_searchengine()) { ?> INSERT YOUR CODE HERE<?php } } ?> |
Hinweis: Vergessen Sie nicht, “INSERT YOUR CODE HERE” im obigen Snippet durch Ihren Google AdSense-Code zu ersetzen.
Das obige Snippet verwendet den ersten Code als Referenz und analysiert, ob der Referrer-Agent von einer beliebigen Such-URL stammt, darunter Google, Yahoo, Delicious und andere.
Wenn der Browser eines Besuchers angibt, dass der Referrer-Agent von einer der von Ihnen angegebenen Such-Websites stammt, wird in seinem Browser ein Cookie mit der Bezeichnung “Besucher” für eine Stunde ab dem Zeitpunkt des Besuchs Ihrer Website gespeichert.
Um den Code hinzuzufügen, gehen Sie einfach in Ihrem WordPress-Dashboard auf Code Snippets ” + Snippet hinzufügen und wählen Sie die Option “Eigenen Code hinzufügen (neues Snippet)”.

Als Nächstes können Sie oben einen Namen für Ihr Code-Snippet eingeben und den Code in den Bereich “Codevorschau” einfügen.
Sie müssen auch den “Code-Typ” ändern, indem Sie auf das Dropdown-Menü klicken und die Option “PHP Snippet” auswählen.

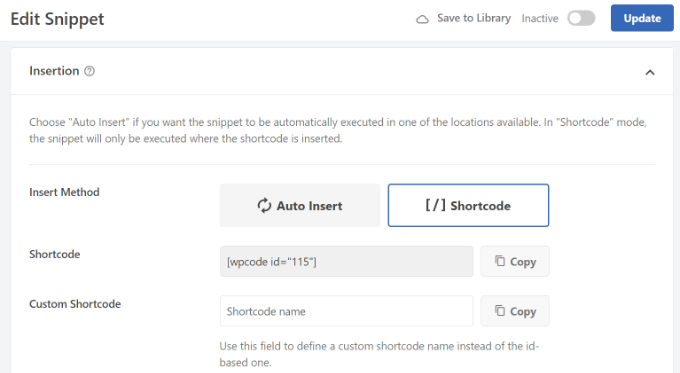
Danach können Sie auf die Schaltfläche “Snippet speichern” klicken und zum Abschnitt “Einfügen” scrollen.
Hier müssen Sie die Methode “Shortcode” auswählen. Auf diese Weise können Sie den Shortcode ganz einfach hinzufügen, um Anzeigen überall auf Ihrer Website anzuzeigen.

Sie können den Shortcode kopieren oder in einer Notizblockdatei notieren.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf den Kippschalter zu klicken, um den Code zu aktivieren, und klicken Sie dann auf die Schaltfläche “Aktualisieren”.
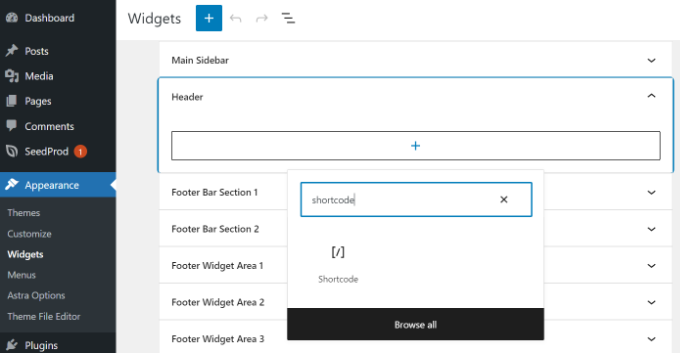
Um den Shortcode hinzuzufügen, können Sie zu einem beliebigen Bereich Ihrer Website gehen. Wenn Sie z. B. Suchmaschinen-Nutzern Werbebanner in der Seitenleiste anzeigen möchten, gehen Sie im WordPress-Dashboard einfach auf Darstellung ” Widgets.
Von hier aus können Sie auf die Schaltfläche “+” klicken, um einen Shortcode-Widget-Block in den Seitenleistenbereich einzufügen.

Geben Sie den soeben kopierten Shortcode ein. Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren”.
WordPress zeigt diesen Nutzern nun eine Stunde lang ab dem ersten Besuch Ihrer Website die von Ihnen ausgewählten suchmaschinenspezifischen Anzeigen an.
Wenn dieser Nutzer ein Lesezeichen auf Ihrer Website setzt und einen Tag später wiederkommt, weil ihm Ihr Inhalt gefällt, wird er als regelmäßiger Leser betrachtet und sieht die suchmaschinenspezifischen Anzeigen nicht.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress Anzeigen nur für Suchmaschinenbesucher anzeigt. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden für WordPress-SEO und unsere Expertenauswahl der besten WordPress-Plugins für die Anzeigenverwaltung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Thank you for sharing this method. It will really improve user experience for returning visitors.
Please how do I make it like to only show for desktop or mobile users?
WPBeginner Support
In the WPCode options beneath the code area you can specify mobile or desktop
Admin
THANKGOD JONATHAN
Thank you for the reply. I will really give it a try and will give my feedback too when I am done.
Chanakya Sahu
Amazing guide. I didn’t know this. Now, I am interested in learning more of these customization via coding. The customizations are limitless
WPBeginner Support
Glad we could share this guide
Admin
Jiří Vaněk
It sounds very good, to reward regular website visitors by offering an ad-free experience when they come directly, while showing ads to visitors from search engines. Such a win-win solution, where one can pamper regular users a bit more and essentially give them a certain bonus. It’s a great idea to display ads based on the referrer and where they came from, although I haven’t implemented Google Ads on the website yet. Nonetheless, I’ll definitely consider this approach, especially in terms of the benefit it brings to regular users.
Ralph
This is really interesting idea! Thanks to this method we can potentially lower the number of impressions and at the same time increase CTR. At least in theory…
Can this affect Google Ads in such way it will increase our CPS and/or CPM and make us more money?
WPBeginner Support
We gave not tested it enough to confidently say if it will or not either way.
Admin
Douglas Negreiros Ferreira
Would be great setting a shortcode for this, then you can set it on a widget or in any post/page…
Nice piece of code brow!
WPBeginner Support
We’ll certainly consider a method for that the next time we review this code
Admin
fredick
Why This Code Dosnt Work With Cache?
WPBeginner Support
Your cache would show users the standard version of the site as that is what it would normally have saved for most users
Admin
Debajyoti Das
Can I face a google penalty if I disable “facebook comments widget” or any widget section of my WP site for search visitors…
PS: You can add .bing. to your code.
Editorial Staff
No you don’t face penalty…
Admin
Kaushik Biswas
I’ve used this for a while. It also works in blogger blogs. But the problem is, if the ads aren’t shown, then either that space has to be collapsible or some other ad or image should be shown, or else, the ad space looks blank.
Andrew Sylvester
This is a really cool idea, but its biggest drawback is that it won’t work properly if you’re using any sort of WP cache plugin (as most are, or should be!).
I took the concept and reworked it with JavaScript instead, but I wonder if there’s a better way…
Editorial Staff
Care to share the JS code?
Admin
Abhishek Bharadwaj
Can we show different ads to search engine and regular readers?
Editorial Staff
Yes, just use the else statement in the if tag, and specify the other ads for regular readers
Admin
Sam Su
I am not if my ads are showing. I have try this code but I don’t have other computer to preview my ads. Right now it is not showing even if I browse it coming from Google search engine.
Robert
Great idea lowering impressions whilst increasing click-throughs can only help your earning potential.
A nice simple piece of code which is easily integrated.
Keith Davis
You guys know your stuff.
If only I had your php skills!
LiewCF
I don’t think modifying functions.php file is a good idea. It will be overwritten in WordPress upgrade.
Editorial Staff
We are talking about theme’s functions.php which has nothing to do with the Core update.
Admin
Leon
Cool idea and it works great but regular readers can make you money too!
Editorial Staff
Yes, but most of the time if your user is not targeted enough for the content, then you can become a victim of Smart Pricing.
Admin
Saket Jajodia
Will surly going to try this on my blogs….