Möchten Sie den klassischen Widgets-Editor in WordPress wiederherstellen?
Mit der Veröffentlichung von WordPress 5.8 wurde der klassische Widgets-Editor zugunsten des Gutenberg-Widget-Block-Editors zur Steuerung der Widget-Bereiche Ihrer Website entfernt.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie die Widget-Blöcke in WordPress deaktivieren können.

Warum klassische Widgets in WordPress wiederherstellen?
Der Widget-Block-Editor bietet einen Großteil der gleichen Funktionen wie der klassische Widget-Editor. Außerdem bietet er Ihnen mehr Kontrolle über das Aussehen Ihrer Widgets.
Wenn Sie WordPress jedoch schon eine Weile benutzen, dann ist es vielleicht bequemer, den klassischen Widget-Editor auf Ihrer WordPress-Website zu verwenden.
Oder Sie genießen die Einfachheit des klassischen Widget-Editors und möchten die Widget-Blöcke deaktivieren, so wie einige Nutzer es vorziehen, den Block-Editor zu deaktivieren.
Sehen wir uns also an, wie man den klassischen Widget-Editor in WordPress wiederherstellen kann. Verwenden Sie einfach die Quick-Links unten, um direkt zu der gewünschten Methode zu springen.
- Methode 1. Klassische Widgets durch Hinzufügen von Code zu WordPress wiederherstellen (empfohlen)
- Methode 2. Klassische Widgets mit einem WordPress Plugin wiederherstellen
Methode 1. Klassische Widgets durch Hinzufügen von Code zu WordPress wiederherstellen (empfohlen)
Eine Möglichkeit, Widgets-Blöcke zu deaktivieren, besteht darin, Code in WordPress einzufügen. Wenn Sie das noch nie gemacht haben, lesen Sie unsere Anleitung für Anfänger, wie man Code in WordPress kopiert und einfügt.
Bei dieser Methode müssen Sie den folgenden Codeschnipsel in Ihre functions.php-Datei einfügen oder ein Code-Snippets-Plugin verwenden.
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
Dieses Codeschnipsel deaktiviert einfach den Gutenberg-Block-Editor in Ihrem Widget-Bereich. Der Block-Editor bleibt jedoch in Ihren Seiten und Beiträgen erhalten.
Das Hinzufügen von Code zu WordPress mag kompliziert erscheinen, aber mit WPCode ist es ganz einfach.

Mit WPCode können Sie benutzerdefinierte Codeschnipsel in WordPress hinzufügen, ohne die Datei functions.php Ihres Themes bearbeiten zu müssen.
Es verfügt über eine intelligente Code-Snippet-Validierung, mit der Sie häufige Codefehler vermeiden können. Auf diese Weise müssen Sie sich keine Sorgen machen, dass Ihre Website beim Hinzufügen von Code-Snippets beschädigt wird.
Außerdem verfügt WPCode über eine integrierte Bibliothek mit den beliebtesten WordPress-Code-Snippets, darunter auch das Snippet zum Deaktivieren von Widget-Blöcken.
Um loszulegen, müssen Sie das WPCode-Plugin installieren und aktivieren. In unserer Anleitung zur Installation eines WordPress-Plugins finden Sie eine Schritt-für-Schritt-Anleitung.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Admin-Dashboard zu Code Snippets ” Bibliothek.
Suchen Sie dann nach dem Snippet “Disable Widget Blocks” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

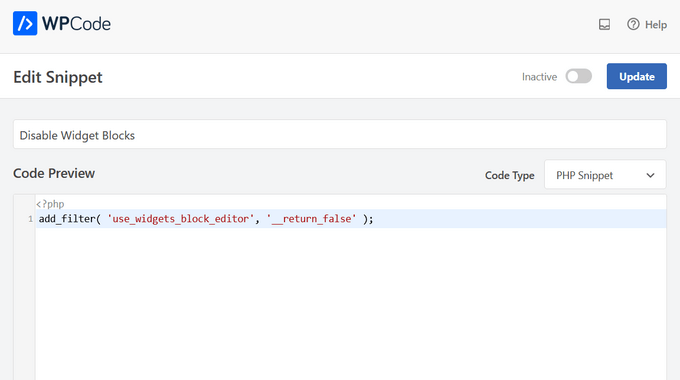
Das Plugin fügt den Code automatisch hinzu, gibt einen Titel für den Code ein, wählt die richtige Einfügemethode aus und fügt sogar Tags hinzu, um den Code zu organisieren.

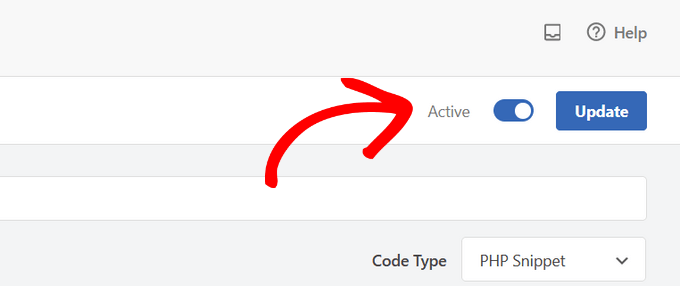
Dazu müssen Sie lediglich den Schalter von “Inaktiv” auf “Aktiv” umlegen.
Klicken Sie dann auf die Schaltfläche “Aktualisieren”.

Wenn Sie jetzt auf Widgets ” Neu hinzufügen gehen, können Sie Widgets mit dem klassischen Editor hinzufügen.

Methode 2. Klassische Widgets mit einem WordPress-Plugin wiederherstellen
Eine weitere einfache Möglichkeit, den klassischen Widget-Editor wiederherzustellen, ist die Verwendung des Classic Widgets Plugins. Dieses Plugin wird vom WordPress-Kernteam entwickelt und gepflegt.
Der Nachteil dieser Methode ist, dass die Installation von einmaligen Funktionsplugins wie diesem Ihre WordPress-Verwaltung unübersichtlich machen kann. Deshalb empfehlen wir die Verwendung von WPCode, weil es einmalige Funktions-Plugins ersetzen und die Verwaltung Ihrer Website vereinfachen kann.
Um mit dieser Methode zu beginnen, müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Nach der Aktivierung kehrt Ihr WordPress-Blog zum klassischen Widget-Editor zurück. Es gibt keine Einstellungen, die Sie konfigurieren müssen.
Jetzt können Sie in Ihrem WordPress-Administrationsbereich zu Widgets ” Neu hinzufügen navigieren, um zum Widget-Dashboard zu gelangen.

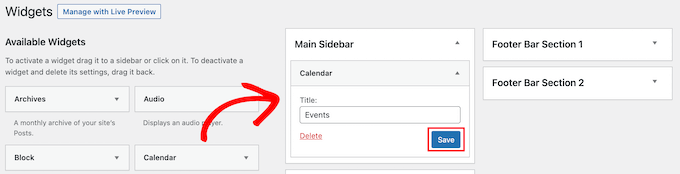
Um neue Widgets hinzuzufügen, ziehen Sie einfach ein Widget auf einen verfügbaren Widget-Bereich.
Dann können Sie die Einstellungen des Widgets anpassen. Stellen Sie sicher, dass Sie auf die Schaltfläche “Speichern” klicken, um Ihr Widget zu speichern.

Wenn Sie in Zukunft Widgets verwenden möchten, deaktivieren Sie einfach das Plugin.
Sie können Gutenberg auch deaktivieren und den klassischen Editor für Seiten und Beiträge beibehalten. Weitere Details finden Sie in unserer Anleitung, wie Sie Gutenberg deaktivieren und den klassischen Editor in WordPress beibehalten.
Video-Anleitung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Widget-Blöcke deaktivieren und klassische Widgets in WordPress wiederherstellen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes und unsere Expertenauswahl der unverzichtbaren WordPress-Plugins für Unternehmenswebsites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.