Seit der Version 6.7 erstellt WordPress automatisch Vorschaubilder für alle PDF-Dateien, die Sie auf Ihre Website hochladen. Dies kann zwar praktisch sein, um Ihre Dateien zu identifizieren, kann aber auch zu Konflikten mit WordPress-PDF-Plugins führen.
Mehrere Leser haben sich an uns gewandt und uns gefragt, wie man die PDF-Miniaturansichten in WordPress deaktivieren kann. Also haben wir nach der anfängerfreundlichsten Lösung gesucht, die keine Programmierkenntnisse erfordert.
In diesem Artikel zeigen wir Ihnen, wie Sie die PDF-Vorschau in WordPress einfach deaktivieren können.

Warum PDF-Miniaturansichten in WordPress deaktivieren?
Seit WordPress 4.7 generiert WordPress Vorschaubilder von PDF-Dateien, die über den WordPress Media Uploader hochgeladen werden.

Dies ist eine sehr nützliche Funktion für die meisten WordPress-Websites.
Einige Website-Besitzer verwenden jedoch bereits PDF-Plugins, die für die Miniaturvorschau und die Gesamtanzeige der PDF-Downloads auf ihrer Website zuständig sind.
Wenn die neue Funktion zu Konflikten mit Ihren bestehenden PDF-Uploads führt, sollten Sie die PDF-Miniaturansichten in WordPress deaktivieren.
Schauen wir uns also an, wie man die PDF-Vorschau in WordPress einfach deaktivieren kann.
Deaktivieren von PDF-Vorschaubildern in WordPress
Für dieses Tutorial müssen Sie ein einfaches Code-Snippet in Ihre WordPress-Website einfügen. Wenn Sie dies noch nicht getan haben, sollten Sie sich unsere Anleitung zum Einfügen von Codeschnipseln aus dem Internet in WordPress ansehen.
In vielen Anleitungen wird Ihnen empfohlen, diesen Code direkt in die Datei functions.php Ihres Themes einzufügen. Wir empfehlen dies jedoch nicht, da ein kleiner Fehler Ihre WordPress-Website zerstören und eine Vielzahl von WordPress-Fehlern verursachen kann.
Stattdessen empfehlen wir die Verwendung des kostenlosen WPCode-Plugins. Es ist das beste Plugin für Codeschnipsel, mit dem Sie benutzerdefinierten Code in WordPress hinzufügen können, ohne Ihre WordPress-Website zu beschädigen.
Hinweis: Es gibt auch ein Premium-WPCode-Plugin. Obwohl Sie es für dieses Tutorial nicht benötigen, erhalten Sie damit Zugang zu einer Cloud-basierten Snippets-Bibliothek, bedingter Logik und mehr. Weitere Einzelheiten finden Sie in unserer vollständigen WPCode-Bewertung.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Als Nächstes müssen Sie zu Code-Snippets ” + Snippet hinzufügen gehen . Hier können Sie mit der Maus über “Fügen Sie Ihren eigenen Code hinzu (neues Snippet)” fahren und auf “Snippet verwenden” klicken.

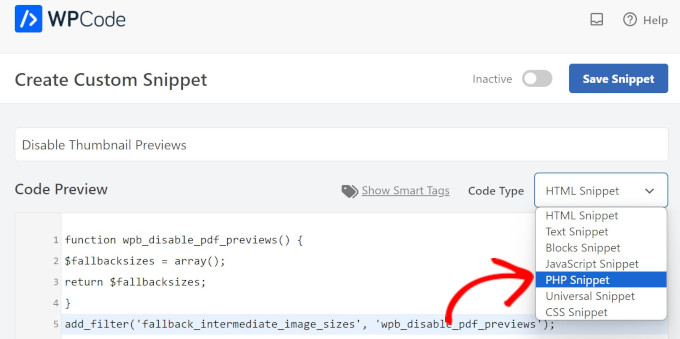
Sie können einen Namen für Ihr Code-Snippet in das Feld oben eingeben. In unserem Beispiel verwenden wir “Disable Thumbnail Previews”.
Dann müssen Sie den folgenden Code kopieren:
1 2 3 4 5 | function wpb_disable_pdf_previews() {$fallbacksizes = array();return $fallbacksizes;}add_filter('fallback_intermediate_image_sizes', 'wpb_disable_pdf_previews'); |
Fügen Sie diesen Code in das Feld “Codevorschau” ein.
Klicken Sie dann auf das Dropdown-Menü “Code-Typ” und wählen Sie “PHP Snippet”.

Klicken Sie dann einfach auf den Kippschalter oben, um das Snippet “aktiv” zu machen, und wählen Sie dann “Snippet speichern”.
WPCode führt nun das Code-Snippet auf Ihrer WordPress-Website aus.

Dieser Code gibt WordPress einfach ein leeres Array für die Größe der PDF-Thumbnails und verhindert, dass WordPress eine Vorschau der Thumbnails erzeugt.
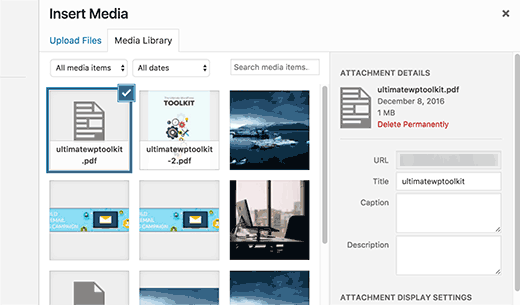
Sie können nun versuchen, eine PDF-Datei mit dem Medien-Uploader auf Ihre WordPress-Website hochzuladen. Sie werden feststellen, dass WordPress keine Miniaturvorschau für Ihre PDF-Datei erzeugt.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die PDF-Vorschau in WordPress deaktivieren können. Vielleicht interessieren Sie sich auch für unsere Liste der besten Code-Snippets für WordPress und unsere Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





dkelly
Works! Thanks for posting this. This will save storage on my server. I’ve been asking myself why wordpress is generating images from my pdf files. I use woocommerce and couldn’t figure this out until your post. I tried to disable a few plugins before I began to suspect that this was a wordpress update. The PDF preview images don’t work on woocommerce anyhow since the images are placed in a protected directory. Thanks.