Eine horizontale Scrollleiste erscheint, wenn ein Element auf dieser Seite zu breit ist, um angezeigt zu werden, und über den Bildschirm hinausragt. Die meisten WordPress-Themes verwenden keine horizontale Scrollfunktion, da sie das Layout Ihrer Website beeinträchtigen und Benutzer verwirren kann.
Es ist frustrierend für Sie als Website-Besitzer, und glauben Sie uns, es ist für Ihre Besucher, die versuchen, sich in Ihren Inhalten zurechtzufinden, noch frustrierender.
Glücklicherweise ist das Deaktivieren von Überlauf und das Entfernen dieser Scrollleiste unserer Erfahrung nach normalerweise unkompliziert und macht einen großen Unterschied im Aussehen und der Benutzerfreundlichkeit Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie den Überlauf in WordPress einfach deaktivieren und die horizontale Scrollleiste entfernen. Unsere einfachen Anleitungen sind benutzerfreundlich und leicht zu befolgen, auch wenn Sie kein Coding-Experte sind.

Was verursacht horizontale Scrollleisten oder Überläufe in WordPress?
Bei der Einrichtung Ihrer WordPress-Website ist es wichtig, sie benutzerfreundlich und für alle zugänglich zu gestalten.
WordPress zeigt eine horizontale Scrollleiste an, wenn ein Element breiter ist als Ihr Website-Layout. Dies wird als „Überlauf“ bezeichnet. Eine horizontale Scrollleiste kann Ihr Design beeinträchtigen und Ihre Website weniger benutzerfreundlich machen.
Eine Webseite mit horizontalen und vertikalen Scrollleisten kann für den Besucher auch desorientierend sein und schwer zu navigieren. Dies kann dazu führen, dass Besucher Ihre Website verlassen, was zu geringeren Konversionen und Verkäufen führt.
Das Deaktivieren des Überlaufs macht Ihre Website benutzerfreundlicher, erstellt ein Layout mit fester Breite und verbessert die allgemeine Reaktionsfähigkeit Ihrer Website.
In diesem Sinne wollen wir uns ansehen, wie Sie die horizontale Überlauf-Scrollleiste in WordPress einfach deaktivieren können:
- Methode 1: Hinzufügen des CSS-Snippets über den Theme Customizer
- Methode 2: Hinzufügen des CSS-Snippets mit WPCode
- Bonus: Benutzerdefinierte Scrollleiste in WordPress hinzufügen
Methode 1: Hinzufügen des CSS-Snippets über den Theme Customizer
Sie können Überläufe in WordPress deaktivieren, indem Sie einfach CSS-Code in der Option „Zusätzliches CSS“ des Theme-Customizers hinzufügen.
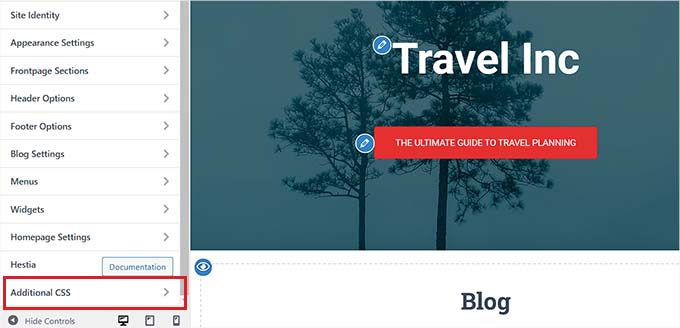
Alles, was Sie tun müssen, ist, die Seite Darstellung » Anpassen im WordPress-Dashboard zu besuchen.
Hinweis: Möglicherweise sehen Sie Darstellung » Editor anstelle von Anpassen. Dies bedeutet, dass Ihr Theme den Full-Site-Editor (FSE) anstelle des Theme-Customizers verwendet, und Sie sollten unseren Leitfaden zum Thema Beheben des fehlenden Theme-Customizers lesen oder Methode 2 unten verwenden.

Sobald Sie sich auf der Seite „Anpassen“ befinden, klicken Sie auf den Tab „Zusätzliches CSS“.
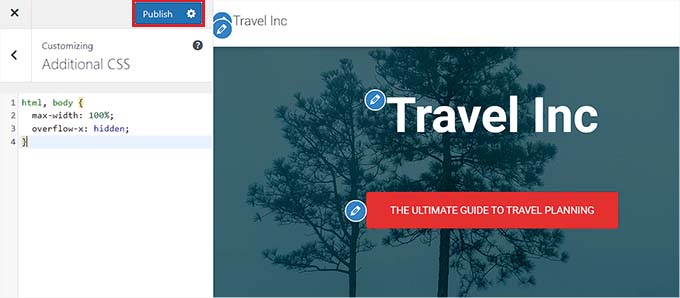
Kopieren und fügen Sie dann einfach den folgenden Code ein:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Danach wird jeder Überlauf entfernt und Sie können ihn in der Live-Vorschau Ihrer Website sehen.
Vergessen Sie nicht, oben auf der Seite auf die Schaltfläche „Veröffentlichen“ zu klicken, wenn Sie fertig sind!

Methode 2: Hinzufügen des CSS-Snippets mit WPCode
Sie können den CSS-Code auch über einen Code-Schnipsel mit dem WPCode-Plugin hinzufügen.
WPCode ist das beste WordPress Code Snippet Plugin auf dem Markt und wird von über 1 Million Websites genutzt.
Wir empfehlen diese Methode, da dieses Plugin das einfache Hinzufügen von benutzerdefiniertem Code zu WordPress ermöglicht, ohne dass Sie Ihre Theme-Dateien bearbeiten müssen.
Installieren und aktivieren Sie zuerst das WPCode-Plugin auf Ihrer Website. Weitere Details finden Sie in unserem Schritt-für-Schritt-Leitfaden, wie Sie ein WordPress-Plugin installieren. how to install a WordPress plugin.
Hinweis: WPCode bietet auch eine kostenlose Version, die für dieses Tutorial verwendet werden kann. Der Kauf des Premium-Plans schaltet jedoch Funktionen wie bedingte Logik, eine Cloud-Bibliothek mit Code-Snippets und mehr frei.
Besuchen Sie nach der Aktivierung die Seite Code-Schnipsel » + Schnipsel hinzufügen im WordPress-Dashboard.
Klicken Sie hier auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“ unter der Option „Ihren benutzerdefinierten Code hinzufügen (Neues Snippet)“.

Dann müssen Sie als Code-Typ „CSS-Snippet“ aus der Liste der Optionen auswählen, die auf dem Bildschirm erscheinen.

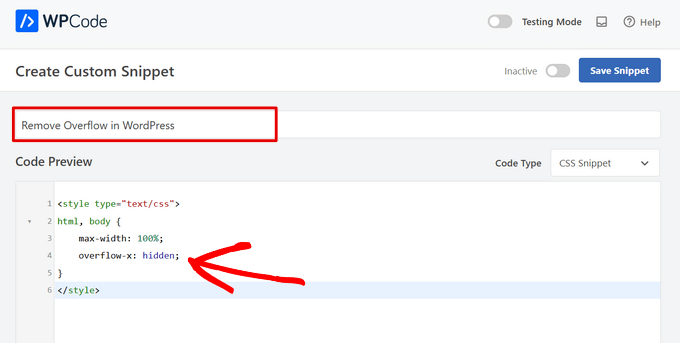
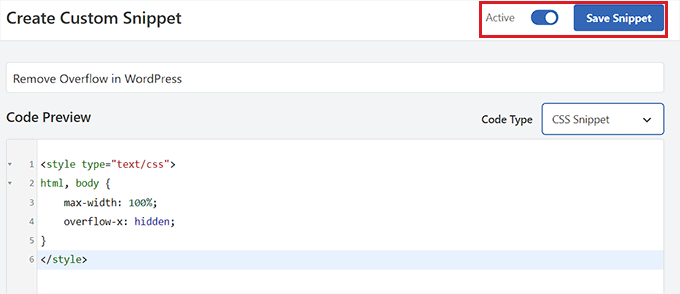
Nun werden Sie zur Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet, wo Sie mit der Eingabe eines Titels für Ihr Code-Snippet beginnen können.
Dieser Name wird den Benutzern nicht angezeigt und dient nur Ihrer Identifizierung.

Kopieren und fügen Sie anschließend den folgenden CSS-Code-Snippet in das Feld „Code-Vorschau“ ein:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Sobald Sie dies getan haben, scrollen Sie nach unten zum Abschnitt „Einfügen“, wo Sie zwei Optionen finden: „Automatisch einfügen“ und „Shortcode“.
Wählen Sie hier den Modus „Automatisch einfügen“, um Ihren Code nach der Aktivierung automatisch auszuführen.

Wenn Sie jedoch nur die horizontale Scrollleiste auf bestimmten Seiten deaktivieren möchten, können Sie den Modus 'Shortcode' auswählen.
Wenn Sie dies tun, stellt WPCode Ihnen nach der Aktivierung des Snippets einen Shortcode zur Verfügung, den Sie in einen bestimmten Bereich oder eine Seite Ihrer Website einfügen können, um den Überlauf zu entfernen.
Sobald Sie Ihre Option gewählt haben, gehen Sie zum Seitenanfang und schalten Sie den Schalter in der oberen rechten Ecke von „Inaktiv“ auf „Aktiv“.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“.

Das war's! Sie haben alle horizontalen Überlauf-Scrollleisten auf Ihrer Website entfernt.
Bonus: Benutzerdefinierte Scrollleiste in WordPress hinzufügen
Sobald Sie die horizontale Scrollleiste deaktiviert haben, können Sie auch eine benutzerdefinierte Scrollleiste hinzufügen.
Wenn Ihre Website beispielsweise ein bestimmtes Farbschema entsprechend Ihren Markenfarben verwendet, könnten Sie dieselbe Farbe für Ihre Scrollleiste verwenden. Dies wird optisch ansprechend aussehen und die Benutzer ermutigen, Ihre Website zu erkunden.
Um eine benutzerdefinierte Scrollleiste zu erstellen, installieren und aktivieren Sie das Plugin Advanced Scrollbar. Details finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
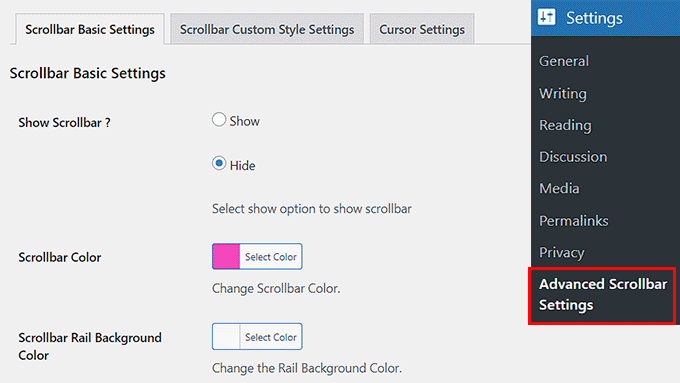
Besuchen Sie nach der Aktivierung die Seite Einstellungen » Erweiterte Scrollleisteneinstellungen im WordPress-Dashboard. Von hier aus können Sie nun die Farbe der Scrollleiste nach Belieben ändern.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern. Weitere Informationen finden Sie in unserem Tutorial unter So fügen Sie eine benutzerdefinierte Scrollleiste in WordPress hinzu.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie den Überlauf auf Ihrer WordPress-Website deaktivieren. Möglicherweise möchten Sie auch unsere Expertenauswahl für die besten Code-Snippets für Ihre WordPress-Website und unseren Anfängerleitfaden zum Thema Entfernen von ungenutztem CSS in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Daniela Dejeu
Methode 1 hat perfekt funktioniert, vielen Dank!!
WPBeginner Support
You’re welcome!
Admin
Dennis Muthomi
Vielen Dank für diese hilfreiche Anleitung.
Ich habe die zweite Methode zum Hinzufügen des CSS-Codes mit dem WPCode-Plugin ausprobiert, aber die Änderungen scheinen sich im Frontend meiner Website nicht widerzuspiegeln. Ich habe alle Caches geleert, aber die horizontale Scrollleiste ist immer noch da.
Könnte das Problem mit dem Theme zusammenhängen, das ich verwende?
WPBeginner Support
Ja, es besteht eine gute Chance, dass Ihr spezifisches Theme das CSS überschreibt, und wenn Sie sich an den Support Ihres Themes wenden, sollten sie Ihnen helfen können.
Admin
Jiří Vaněk
Ich habe Ihren CSS-Code verwendet, aber wenn ich die Größe der Website im Browser auf z. B. 130 % erhöhe, wird die Scrollleiste immer noch unten angezeigt? Wo mache ich einen Fehler?
Wenn ich den Buchstaben x durch ein y ersetze, verschwindet auch die Scrollleiste auf der rechten Seite, aber die Website scrollt nicht nach unten?
Irgendwelche Ratschläge?
WPBeginner Support
Bei Verwendung der Browser-Zoomfunktion besteht die Möglichkeit, dass ein Element auf der Seite selbst eine minimale Breite hat, die Sie erreichen und die das Scrollleistenproblem verursachen könnte.
Wir empfehlen die Verwendung von y nicht, da dies das Scrollen auf einer Website ermöglicht.
Admin
Jiří Vaněk
Danke für den Rat bezüglich der Y-Achse, ich werde auf der Seite nachsehen, wo sie das Problem in der X-Achse verursachen könnte. Danke für den Rat, worauf ich mich konzentrieren soll.
Tanvi
Als ich das WP Code Plugin verwendete, funktionierte dies auf allen meinen Seiten außer meiner Startseite. Ich habe nichts getan, um die horizontale Scrollleiste nur auf bestimmten Seiten zu deaktivieren. Was kann ich dagegen tun?
WPBeginner Support
Möglicherweise müssen Sie den Support für Ihr spezifisches Theme kontaktieren, um zu erfahren, ob es CSS-Code gibt, der dies speziell für Ihre Homepage überschreibt.
Admin
Mara
Ich habe den Code gepostet, aber jetzt kann ich auf dem Handy nicht mehr vertikal scrollen. Weißt du, wie man das löst?
WPBeginner Support
Das hängt davon ab, wie Ihr Theme eingerichtet ist. overflow-x soll nur den horizontalen Überlauf auf der Website entfernen, daher verwendet Ihr Theme möglicherweise overflow auf eine bestimmte Weise. Sie sollten sich an den Support Ihres Themes wenden, und sie sollten Ihnen helfen können!
Admin
Tobin Loveday
Danke Leute, das war super hilfreich!
Es scheint, als ob Themes dies automatisch haben sollten, aber na ja.
WPBeginner Support
Glad our guide was helpful and some themes have added this but not all themes
Admin