WordPress erlaubt bestimmte HTML-Schlagwörter im Abschnitt “Kommentare”, wie <a>, <em> und <strong>. Diese Schlagwörter können zwar für Kommentatoren nützlich sein, werden aber oft von Spammern missbraucht.
Spam-Kommentare enthalten in der Regel HTML-Links und fettgedruckten Text, um unerwünschte Inhalte zu pushen. Viele dieser Kommentare werden von Bots generiert und füllen Ihre Website mit Unordnung.
Glücklicherweise kann das Deaktivieren von HTML in Ihren Kommentaren dazu beitragen, diese Art von Spam zu verhindern. Indem Sie die Möglichkeit zur Verwendung von HTML entfernen, erstellen Sie einen saubereren, sichereren Raum für die Interaktion der Benutzer.
Wir verstehen, dass dies sehr technisch klingen mag. Aber keine Sorge – Sie müssen sich nicht mit komplexem Code oder Konfigurationen beschäftigen. Mit einem anfängerfreundlichen Code-Snippet-Plugin wie WPCode können Sie HTML in Ihrem WordPress-Abschnitt für Kommentare ganz einfach deaktivieren.
In dieser Anleitung zeigen wir Ihnen, wie Sie HTML in WordPress-Kommentaren schnell deaktivieren können. Diese einfache Änderung kann Ihre Website schützen und die Erfahrung Ihrer Besucher verbessern.

Warum sollten Sie HTML in WordPress-Kommentaren deaktivieren?
Wenn jemand einen Beitrag veröffentlicht, kann er Links, fetten Text, kursiven Text und andere Elemente hinzufügen. Das klingt harmlos, ist aber nicht immer eine gute Sache.
Die Zulassung von HTML bedeutet, dass Benutzer ihre Kommentare formatieren können, aber es öffnet auch die Tür für Missbrauch. Bots und Skripte werden oft so programmiert, dass sie mit Hilfe von HTML-Schlagwörtern Spam in Kommentaren veröffentlichen, was den Abschnitt mit den Kommentaren unübersichtlich und unsicher macht.
Das Deaktivieren von HTML kann also dazu beitragen, diese unerwünschten Beiträge zu blockieren und die Sicherheit Ihrer Website zu gewährleisten.
Das bedeutet, dass jemand immer noch einen Beitrag veröffentlichen kann wie:
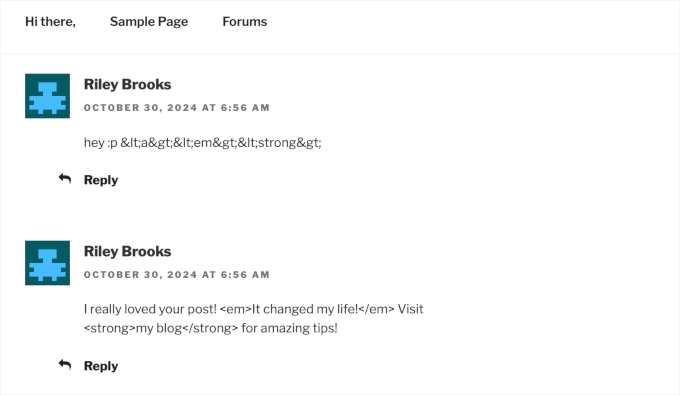
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
Oder eine sehr zufällige Zeichenfolge wie diese:
<a><em><strong>
Der Kommentar wird weiterhin angezeigt, aber die HTML-Schlagwörter sind nicht funktionsfähig.
Diese einfache Funktion gibt Ihnen mehr Kontrolle über die Art der auf Ihrer Website geteilten Inhalte. Sie erleichtert auch die Verwaltung Ihrer Website und schützt Ihre Besucher vor unerwünschten oder schädlichen Kommentaren.
Sehen wir uns nun an, wie Sie HTML in WordPress-Kommentaren deaktivieren können.
Deaktivieren von HTML in WordPress Kommentaren
In der Regel wird man Ihnen sagen, dass die Methode zum Deaktivieren von HTML in WordPress-Kommentaren ein wenig Kodierung erfordert. Sie sagen, dass Sie die Datei functions.php Ihres Themes öffnen und einen individuellen Codeschnipsel hinzufügen müssen.
Dies ist jedoch nicht die anfängerfreundlichste Methode, und Sie riskieren, Ihre Website zu zerstören, wenn Sie die Datei functions.php ändern.
Deshalb empfehlen wir die Verwendung eines Code Snippet Plugins wie WPCode.

Mit WPCode können Sie individuelles CSS, PHP, HTML und mehr sicher zu WordPress hinzufügen. Sie können einfach ein Snippet in den Editor einfügen und es mit einem Klick aktivieren.
Installieren und aktivieren wir also das WPCode Plugin. Sie können mit der kostenlosen Version beginnen, da diese individuelle Code-Snippets unterstützt. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress Plugins folgen.
Hinweis: WPCode Pro verfügt über mehr Funktionen. Wenn Sie das Plugin also mögen, sollten Sie auf die Premium-Version upgraden. Sie enthält eine Bibliothek mit über 100 vorgefertigten Snippets, wie das Deaktivieren von Kommentaren und das Deaktivieren von Seiten mit Anhängen. Außerdem erhalten Sie Zugriff auf die vollständige Änderungshistorie für alle Ihre Snippets und können Ihren Code planen.
Nach der Aktivierung gehen Sie bitte zu Code Snippets ” + Add Snippet.

Dies führt Sie zur Code-Snippet-Bibliothek.
Da wir ein individuelles Snippet verwenden werden, können Sie bei Mauszeigerkontakt auf den Button “Individuellen Code hinzufügen (neues Snippet)” klicken und dann auf “+ Individuelles Snippet hinzufügen”.

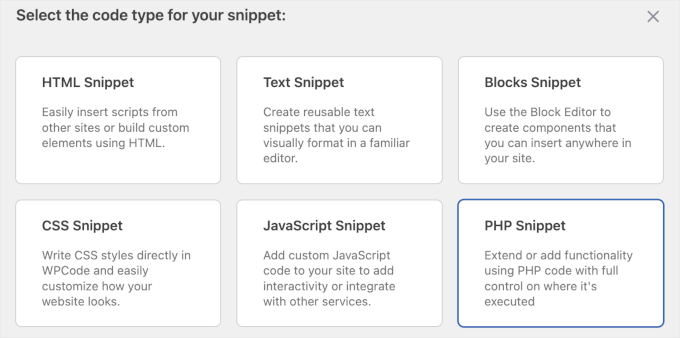
In der nächsten Ansicht werden Sie von WPCode aufgefordert, einen Codetyp auszuwählen.
In diesem Fall sollten Sie “PHP Snippet” wählen. Klicken Sie einfach auf die entsprechende Box, um den PHP-Code-Typ auszuwählen.

Sie sollten nun zum Code Editor gelangen.
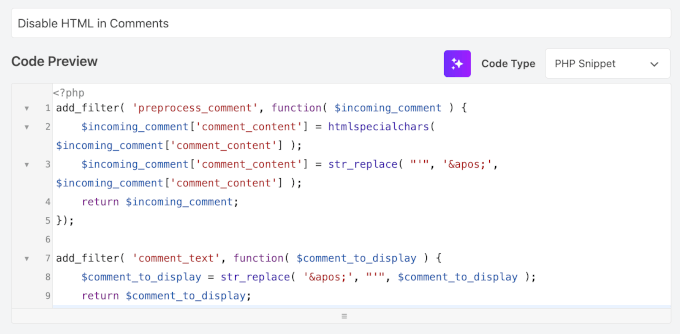
Von hier aus können Sie zunächst einen Titel für Ihr individuelles Code-Snippet hinzufügen. Achten Sie darauf, dass Sie einen eindeutigen Namen verwenden, da dies der Übersichtlichkeit dient. Wir verwenden zum Beispiel “HTML in Kommentaren deaktivieren”.
Als Nächstes können Sie in der Box “Codevorschau” den folgenden individuellen Codeschnipsel hinzufügen:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
So sieht es im Editor aus:

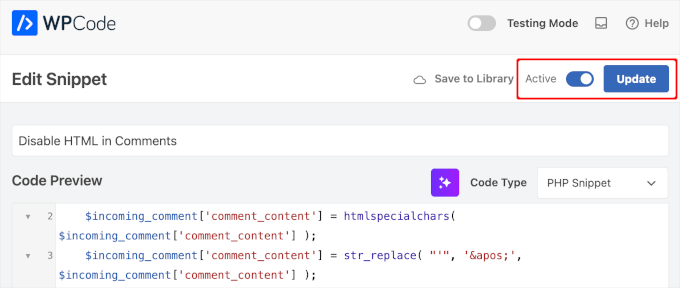
Von hier aus müssen Sie den Code nur noch ausführen.
Dazu schalten Sie den Schalter von ‘Inaktiv’ auf ‘Aktiv’ um und klicken auf den Button ‘Snippet speichern’ oder ‘Aktualisieren’.

Und das war’s!
Jetzt können Sie testen, ob Sie Ihren eigenen Beitrag mit Hilfe von HTML-Schlagwörtern kommentieren können und sehen, wie er im Frontend erscheint.
So sieht es auf unserer Website aus:

Hinweis: Diese Methode ist besser und anfängerfreundlicher, da sie keine Änderung der Kerndateien erfordert.
Wenn Sie Ihre Kerndateien bearbeiten möchten, können Sie zu wp-includes/kses.php gehen und den Code dort bearbeiten. Dies ist jedoch nicht die empfohlene Vorgehensweise, die wir hier nur zu Ihrer Information weitergeben. Weitere Einzelheiten finden Sie im WP Codex .
Bonus-Tipp: Wie man die automatische Verlinkung von URLs in WordPress Kommentaren deaktiviert
Wenn Sie die Sicherheit Ihrer Website noch weiter erhöhen möchten, sollten Sie die automatische Verlinkung von URLs in WordPress-Kommentaren deaktivieren.

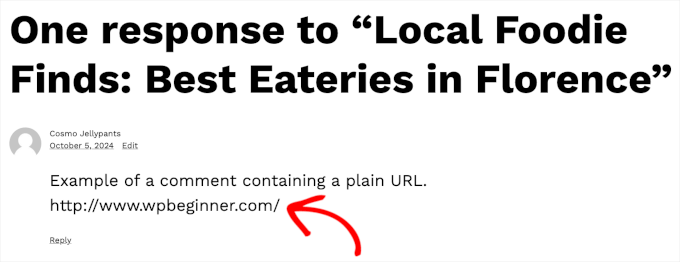
WordPress wandelt Text-URLs in Kommentaren automatisch in klickbare Links um. Diese automatische Verlinkung ändert nicht Ihre Datenbank, sondern wird im Admin-Bereich und im Abschnitt für Kommentare angezeigt.
Während einige Kommentatoren echte Gründe für das Einfügen von Links haben mögen, könnten andere mit ihren direkten URLs böswillige Absichten verfolgen.
Spam-URLs können ein Sicherheitsrisiko darstellen. Einige dieser Links können zu schädlichen Websites oder Betrug führen, was die Sicherheit Ihrer Besucher gefährden könnte. Indem Sie Ihren Abschnitt für Kommentare sauber und frei von diesen direkten URLs halten, tragen Sie dazu bei, dass alle Besucher Ihrer Website ein besseres Erlebnis haben.
Die gute Nachricht ist, dass Sie WPCode verwenden können, um dies einfach und sicher zu tun. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Deaktivieren der automatischen Verlinkung von URLs in WordPress-Kommentaren.
Das war’s schon. Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man HTML in WordPress Kommentaren deaktiviert. Als Nächstes möchten Sie vielleicht unsere Expertenauswahl der besten Plugins zur Verbesserung von WordPress-Kommentaren und unseren Leitfaden zur Anzeige der meist kommentierten Beiträge in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.