Wir haben von vielen Benutzern gehört, die nach einer Möglichkeit suchen, den Vollbild-Editor in WordPress zu deaktivieren.
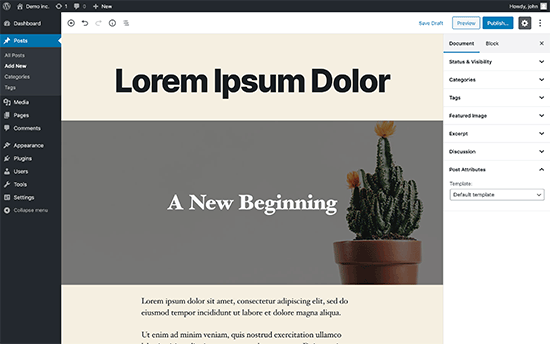
Das Update auf WordPress 5.4 brachte eine Reihe von Änderungen mit sich, darunter die standardmäßige Öffnung des Editors für Beiträge und Seiten im Vollbildmodus. Obwohl dieser ablenkungsfreie Modus eine saubere und einfach zu bedienende Erfahrung bietet, wissen wir, dass einige Benutzer zur normalen kompakten Anzeige zurückkehren möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie den Vollbild-Editor in WordPress ganz einfach deaktivieren und zum normalen Editor zurückkehren können.

Warum hat WordPress den Editor auf Vollbildmodus umgestellt?
WordPress hat in WordPress 5.0 einen neuen Editor namens Block-Editor (auch bekannt als Gutenberg) eingeführt. Dieser neue Editor ermöglicht es Benutzern, Blöcke für gemeinsame Elemente zu verwenden und schöne Inhaltslayouts zu erstellen.
Es ahmt auch nach, wie Ihre Artikel oder Seiten aussehen werden, indem es die gleichen Schriftarten und Farben wie Ihr WordPress-Theme verwendet.
Ein Verwaltungsmenü auf der linken Seite und eines oben ließen es jedoch etwas unübersichtlich erscheinen. Es waren einfach zu viele Optionen auf dem Bildschirm, die man nicht braucht, wenn man sich auf das Schreiben von Inhalten konzentriert.

Um dem entgegenzuwirken, hat das WordPress-Kernteam beschlossen, den Editor standardmäßig in den Vollbildmodus zu versetzen, damit die Benutzer beim Schreiben nicht abgelenkt werden.

Es ist wichtig zu wissen, dass dieser Vollbildmodus nichts Neues ist. Er war bereits vorhanden, und die Benutzer konnten ihn ein- und ausschalten.
Was sich nun geändert hat, ist, dass der Vollbildmodus nun die Standardansicht beim Schreiben von Beiträgen in WordPress ist.
In diesem Sinne zeigen wir Ihnen zwei verschiedene Möglichkeiten, den Vollbildmodus in WordPress zu deaktivieren. Sie können die Links unten verwenden, um direkt zu der von Ihnen bevorzugten Methode zu springen:
Methode 1: So deaktivieren Sie den Vollbildmodus für den WordPress Editor (einfache Methode)
Es ist sehr einfach, den Vollbildmodus für den Block-Editor in WordPress zu deaktivieren.
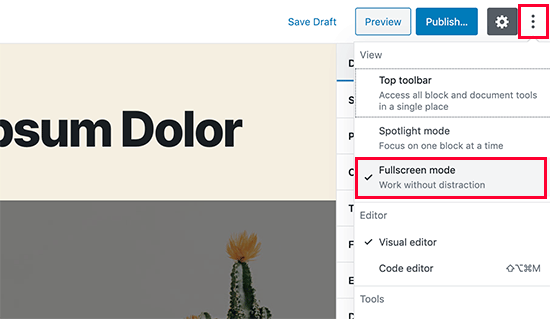
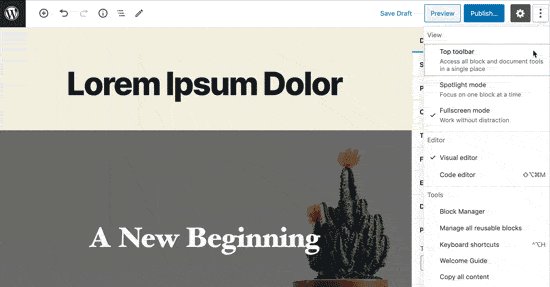
Bearbeiten Sie einfach einen Beitrag oder eine Seite und klicken Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke der Ansicht. Dadurch wird das Einstellungsmenü für den Editor der Beiträge angezeigt.
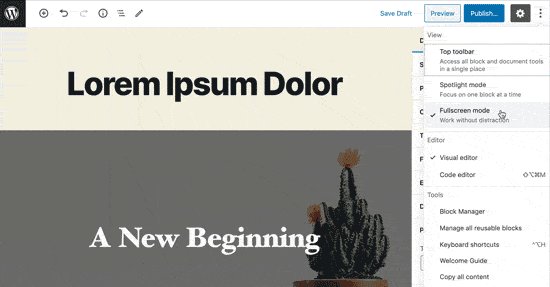
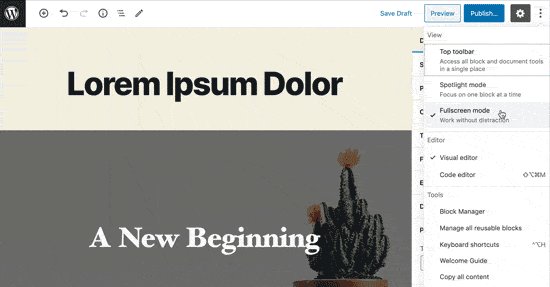
Von hier aus müssen Sie einfach auf den Vollbildmodus klicken, um ihn zu deaktivieren.

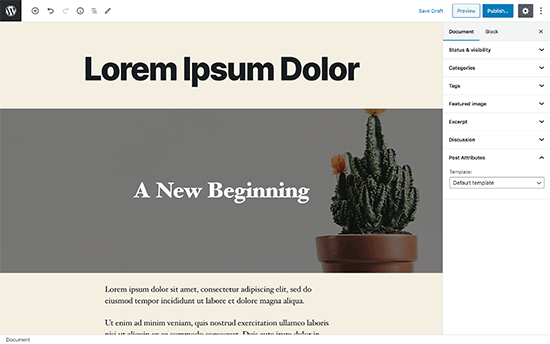
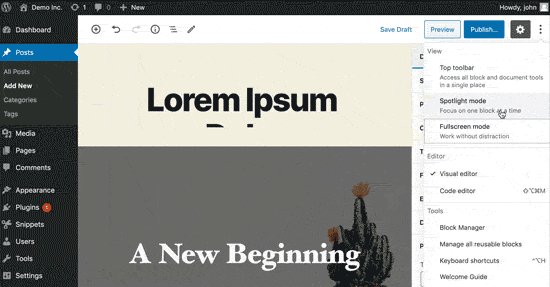
Der Post-Editor beendet sofort den Vollbildmodus und zeigt die Admin-Seitenleiste und die obere Symbolleiste an.

WordPress speichert Ihre Einstellung für den Vollbildmodus im temporären Speicher Ihres Browsers.
Wenn Sie jedoch zu einem anderen Browser wechseln, den Inkognito-Modus verwenden oder von einem anderen Gerät aus auf den Verwaltungsbereich zugreifen, wird wieder der Vollbild-Editor angezeigt.
Wenn Sie mit mehreren Geräten, Benutzerkonten oder Browsern auf Ihren WordPress-Administrationsbereich zugreifen, kann es etwas lästig sein, jedes Mal zurückzuschalten.
Mit der folgenden Methode können Sie das dauerhaft ändern.
Methode 2: Dauerhaftes Deaktivieren des Vollbildmodus in WordPress (Code Snippet)
Diese Methode erfordert, dass Sie Ihrer WordPress Website Code hinzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum einfachen Einfügen von Codeschnipseln in WordPress.
Sie müssen den folgenden Code in die Datei functions.php Ihres WordPress-Themes, in ein Website-spezifisches Plugin oder in ein individuelles Code-Snippet-Plugin eingeben.
1 2 3 4 5 6 7 | if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });"; wp_add_inline_script( 'wp-blocks', $script );}add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );} |
Code Credit: Jean-Baptiste Audras
Dieser Code prüft zunächst, ob ein Benutzer eine Seite des Verwaltungsbereichs anzeigt. Ist dies der Fall, wird der Status des Vollbildeditors überprüft. Wenn der Vollbildeditor aktiviert ist, wird er einfach ausgeschaltet.
Sie können den Vollbildmodus in der Ansicht zum Bearbeiten von Beiträgen immer noch manuell einschalten, und Ihr Editor für Beiträge würde problemlos funktionieren.
Wenn Sie jedoch zurückkehren, wird die Funktion automatisch deaktiviert. Dieses Verhalten gilt für alle Benutzer, die auf den Editor für Beiträge auf Ihrer Website zugreifen können.
Bei WPBeginner empfehlen wir immer, Code wie diesen mit dem WPCode Plugin hinzuzufügen. Es erlaubt Ihnen, individuellen Code in WordPress hinzuzufügen, ohne die functions.php-Dateien Ihres Themes zu bearbeiten, so dass Sie sich keine Sorgen machen müssen, Ihre Website zu zerstören.

Wenn Sie das obige Snippet manuell mit WPCode hinzufügen möchten, folgen Sie einfach unserer Anleitung, wie Sie individuellen Code in WordPress hinzufügen können.
Es gibt jedoch einen noch einfacheren Weg, dies zu tun. WPCode verfügt über eine eingebaute Bibliothek mit mehr als 1.500 vorgefertigten Code-Snippets, darunter auch eines zum Deaktivieren des Vollbild-Editors. Daher werden wir diese Methode für dieses Tutorial verwenden.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, folgen Sie dieser Anleitung zur Installation eines WordPress-Plugins.
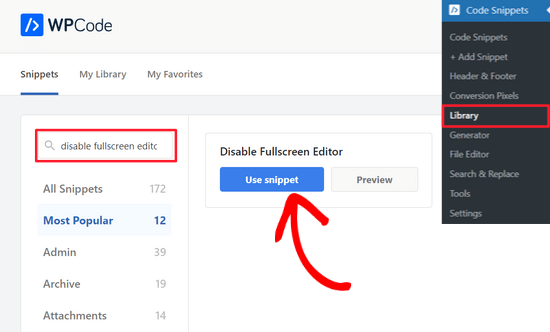
Sobald das Plugin aktiviert ist, gehen Sie von Ihrem WordPress-Dashboard aus zu Code Snippets ” Library.
Suchen Sie dann nach dem Snippet “Disable Fullscreen Editor” und klicken Sie auf den darunter liegenden Button “Use snippet”.

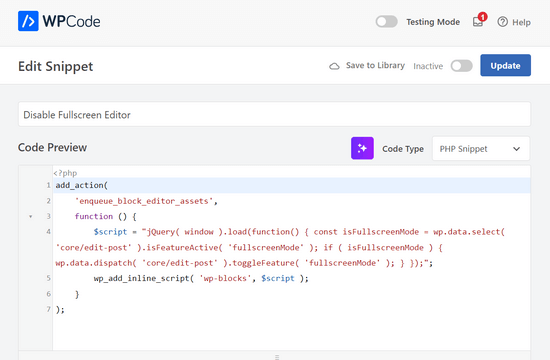
Auf der nächsten Seite fügt WPCode den Code automatisch für Sie ein.
Außerdem können Sie die richtige Einfügemethode festlegen und Schlagwörter hinzufügen, die Ihnen helfen, den Überblick über Ihre individuellen Codeschnipsel zu behalten.

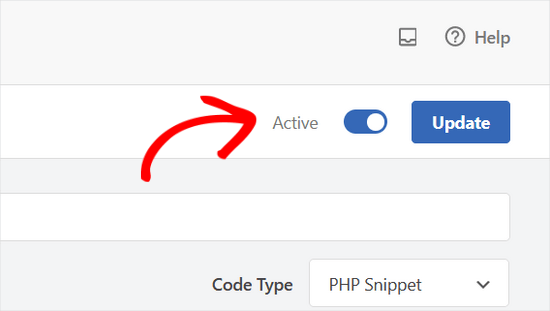
Danach schalten Sie einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken auf den Button “Aktualisieren” oben auf der Seite.

Das war’s. Jetzt wird der Editor im Vollbildmodus für alle Benutzer deaktiviert. Sie können jederzeit manuell vom Editor für Beiträge zurück in den Vollbildmodus wechseln, wenn Sie möchten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Vollbildmodus im WordPress Editor für Beiträge deaktivieren können. Vielleicht interessieren Sie sich auch für unsere Tipps zur Beherrschung des WordPress Content Editors oder für unsere Expertenauswahl der besten Drag-and-drop WordPress Page-Builder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin