Manchmal kann es vorkommen, dass Kommentare aus Ihren individuellen Inhaltstypen verschwinden, nachdem Sie zu Disqus gewechselt haben.
Wir haben Disqus in der Vergangenheit selbst verwendet und sind daher mit den Macken des Tools bestens vertraut. Wir haben festgestellt, dass dies passieren kann, wenn Ihre Kommentare nicht richtig migriert werden.
Zum Glück gibt es eine schnelle und einfache Lösung.
In diesem Artikel zeigen wir Ihnen, wie Sie das Disqus-Kommentarsystem für individuelle Inhaltstypen in WordPress deaktivieren können. Indem Sie ein paar einfache Schritte befolgen, können Sie dieses Problem lösen und Ihre Kommentare wieder dorthin bringen, wo sie hingehören.

Warum wir von Disqus abgewandert sind
In der Vergangenheit haben wir mit der Verwendung des Disqus-Kommentarsystems auf WPBeginner experimentiert. Wir sind jedoch schnell wieder zu den Standardkommentaren von WordPress zurückgekehrt.
Es gab mehrere Gründe , warum wir von Disqus weggegangen sind, aber schon früh haben wir bemerkt, dass einige Kommentare in unseren benutzerdefinierten Beitragstypen nach dem Wechsel zu Disqus nicht mehr erschienen.
Wenn Sie noch Disqus zur Verwaltung und Moderation von Kommentaren in WordPress verwenden, besteht eine Lösung darin, diese Kommentare manuell zu importieren. Dies kann jedoch viel Zeit und Mühe kosten, insbesondere wenn Ihre benutzerdefinierten Beiträge viele Kommentare enthalten.
Zum Glück gibt es eine schnellere Lösung für Disqus-Nutzer. Sehen wir uns also an, wie Sie Disqus für benutzerdefinierte Beitragstypen schnell und einfach deaktivieren können.
Deaktivieren von Disqus bei benutzerdefinierten Beitragstypen in WordPress
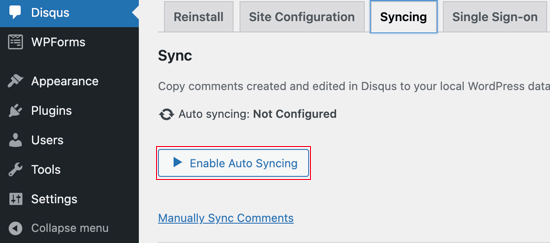
Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie die Synchronisierung zwischen Disqus und Ihrer WordPress-Website aktiviert haben.
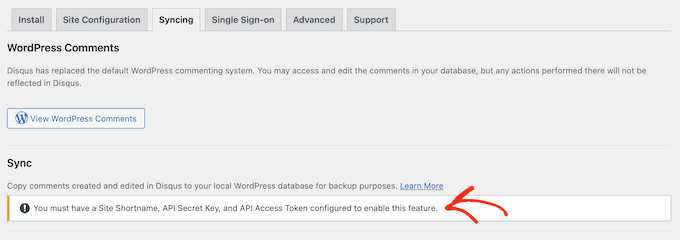
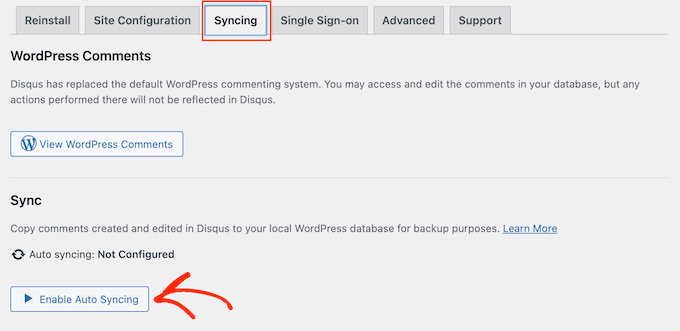
Wählen Sie im linken Menü Disqus aus und klicken Sie dann auf die Registerkarte “Synchronisierung”. Sie können dann auf “Automatische Synchronisierung aktivieren” klicken, wenn diese nicht bereits aktiviert ist.

Hinweis: An dieser Stelle wird möglicherweise der folgende Fehler angezeigt: “Sie müssen einen Website-Kurznamen, einen geheimen API-Schlüssel und ein API-Zugangs-Token konfiguriert haben, um diese Funktion zu aktivieren.”
Sollte dies der Fall sein, zeigen wir Ihnen am Ende des Beitrags, wie Sie den Fehler beheben können.
Danach müssen Sie Ihrer WordPress Website einen Code hinzufügen.
Oft werden Sie in Tutorials aufgefordert, die functions.php-Dateien Ihres Themes direkt zu bearbeiten. Wir raten jedoch davon ab, da ein kleiner Fehler zu einer Reihe von WordPress-Fehlern führen oder sogar Ihre Website komplett zerstören kann.
Wir empfehlen daher, stattdessen das kostenlose WPCode-Plugin zu verwenden. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code in WordPress hinzuzufügen.
Wir haben das Tool gründlich getestet und für sehr zuverlässig befunden. Mehr dazu erfahren Sie in unserer Rezension zu WPCode.
Hinweis: Sie können auch zum Pro-Abo von WPCode wechseln, um die Cloud-Bibliothek mit Code-Snippets, individueller Blockerstellung, intelligenter bedingter Logik und mehr freizuschalten.
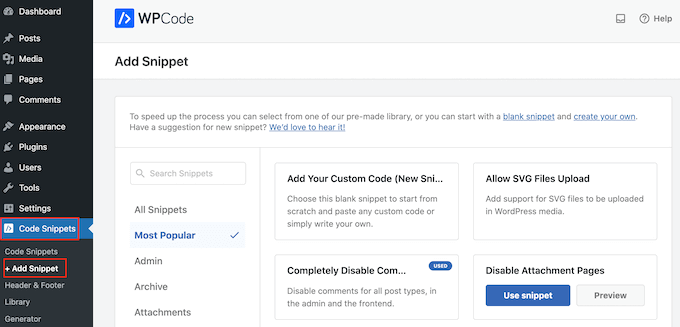
Besuchen Sie nach der Aktivierung die Seite Code Snippets “ + Snippet hinzufügen in Ihrem WordPress-Dashboard.

Hier sehen Sie die verschiedenen vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehören Snippets, mit denen Sie Widget-Blöcke in WordPress deaktivieren und die WordPress-Versionsnummer entfernen können.
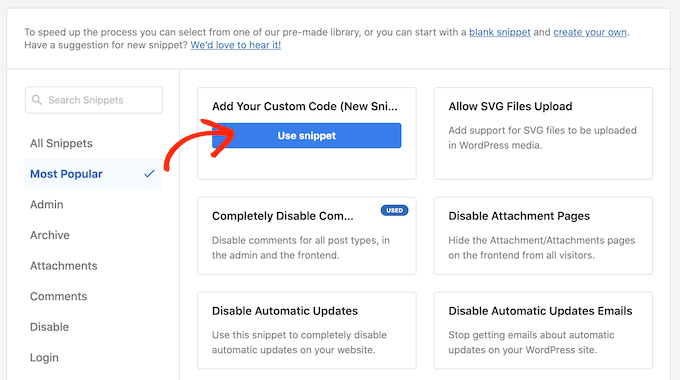
Um Ihr eigenes Snippet hinzuzufügen, fahren Sie mit dem Mauszeiger über “Eigenen Code hinzufügen” und klicken Sie dann auf “Snippet verwenden”.

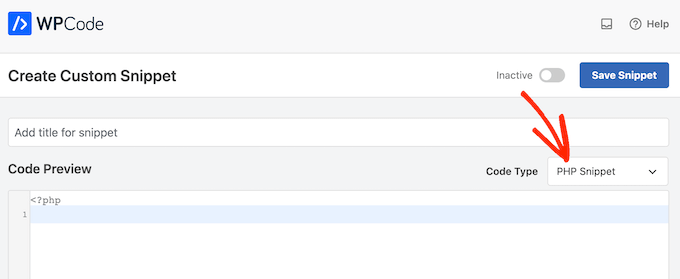
Geben Sie auf diesem Bildschirm einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das PHP-Snippet zu identifizieren.
Als Nächstes öffnen Sie einfach das Dropdown-Menü “Codetyp” und wählen “PHP Snippet”.

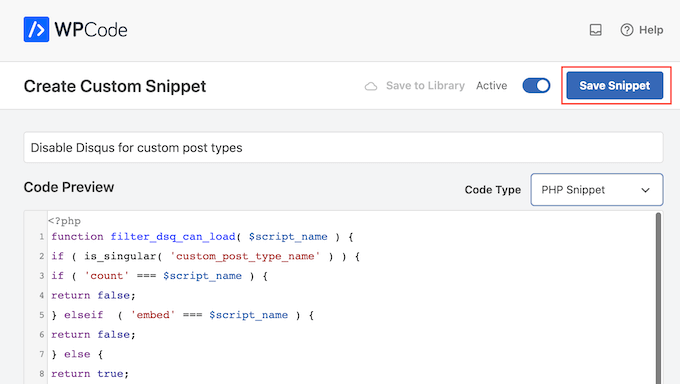
Danach fügen Sie einfach den folgenden Codeschnipsel in den Editor ein:
1 2 3 4 5 6 7 8 9 10 11 12 | function filter_dsq_can_load( $script_name ) {if ( is_singular( 'custom_post_type_name' ) ) {if ( 'count' === $script_name ) {return false;} elseif ( 'embed' === $script_name ) {return false;} else {return true;}}}add_filter( 'dsq_can_load', 'filter_dsq_can_load' ); |
Dieser Code erstellt einen Filter, der nach einem bestimmten benutzerdefinierten Beitragstyp sucht und dann die Disqus-Kommentarvorlage deaktiviert.
Ersetzen Sie daher custom_post_type_name durch den Namen des benutzerdefinierten Beitragstyps, in dem Sie Disqus deaktivieren möchten.
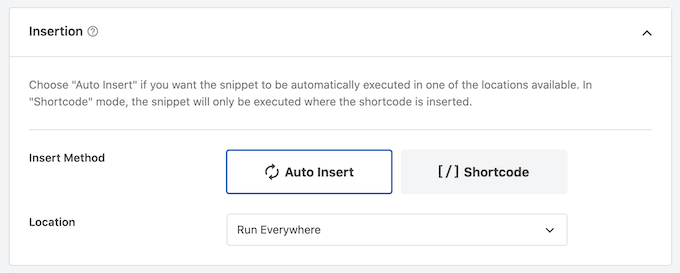
Unter dem Codefeld sehen Sie die Einfügeoptionen. Wenn sie nicht bereits ausgewählt ist, klicken Sie auf die Methode “Automatisch einfügen”, damit das Snippet automatisch eingefügt und in Ihrem gesamten WordPress-Blog ausgeführt wird.
Danach öffnen Sie das Dropdown-Menü “Standort” und klicken auf “Überall ausführen”.

Scrollen Sie dann zum oberen Rand des Bildschirms und klicken Sie auf den Schalter “Inaktiv”, damit er sich in “Aktiv” ändert.
Zum Schluss klicken Sie auf “Speichern”, um das Disqus-Snippet zu aktivieren.

Fehlersuche: Sie benötigen einen Website-Kurznamen, einen geheimen API-Schlüssel und ein API-Zugangs-Token
Wenn Sie versuchen, die automatische Disqus-Synchronisierung zu aktivieren, erhalten Sie möglicherweise eine Fehlermeldung: “Sie müssen einen Website-Kurznamen, einen geheimen API-Schlüssel und ein API-Zugangs-Token konfiguriert haben, um diese Funktion zu aktivieren.”

In diesem Fall müssen Sie eine Disqus-Anwendung erstellen, indem Sie auf die Disqus-Website gehen. Wenn Sie das noch nicht getan haben, können Sie ein kostenloses Konto mit Ihrer E-Mail-Adresse erstellen oder sich mit einem anderen Konto anmelden, z. B. mit Ihrem Facebook- oder Twitter-Konto.
Klicken Sie anschließend auf den Link “Registrierung einer Bewerbung”.

Auf diesem Bildschirm können Sie einige Informationen über Ihre Anwendung eingeben, z. B. den Namen, Ihre Organisation und die Website, auf der Sie Disqus verwenden möchten.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf “Meine Bewerbung registrieren”.

Blättern Sie anschließend zum Abschnitt “Standardzugriff”.
Sie können nun “Foren lesen, schreiben und verwalten” aus dem Dropdown-Menü auswählen.

Blättern Sie dann zum unteren Ende des Bildschirms und klicken Sie auf “Änderungen speichern”.
Sie können nun auf die Registerkarte “Details” klicken.

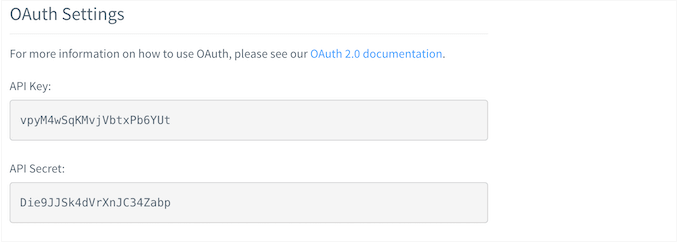
Danach blättern Sie zum Abschnitt “OAuth-Einstellungen”.
Hier finden Sie den API-Schlüssel, das API-Geheimnis und das Zugangs-Token. Sie müssen diese Informationen in den Einstellungen des Disqus-Plugins hinzufügen.

Wählen Sie im WordPress-Dashboard Disqus aus dem linken Menü aus.
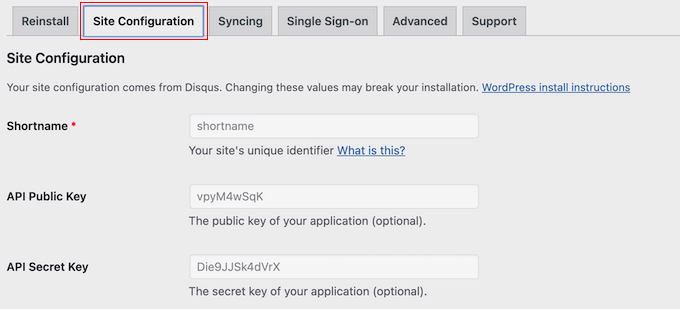
Klicken Sie dann auf die Registerkarte “Website-Konfiguration”.

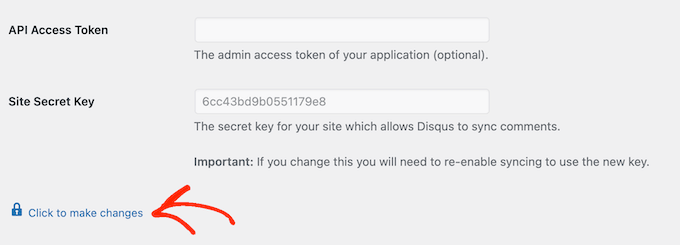
Auf diesem Bildschirm müssen Sie den Link “Klicken, um Änderungen vorzunehmen” anklicken.
Sie können nun den API-Schlüssel, das API-Geheimnis und das Zugriffstoken in die verschiedenen Felder eingeben. Sie müssen auch den Kurznamen Ihrer Website hinzufügen, falls Sie dies noch nicht getan haben.

Klicken Sie anschließend auf die Schaltfläche “Speichern”.
Wenn Sie nun die Registerkarte “Synchronisierung” auswählen, sollten Sie anstelle einer Fehlermeldung eine neue Schaltfläche “Automatische Synchronisierung aktivieren” sehen.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie Disqus für individuelle Inhaltstypen in WordPress deaktivieren können. Vielleicht möchten Sie auch erfahren , wie Sie ganz einfach alle WordPress-Kommentare löschen können, und unsere Anleitung für Einsteiger zur Moderation von WordPress-Kommentaren lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ludy Amano
The new Disqus Plugin (2018) requires some changes on this code to work properly:
function filter_dsq_can_load( $script_name ) {
// $script_name is either ‘count’ or ’embed’.
if ( ‘count’ === $script_name ) {
return false;
}
return true;
}
add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Do we need to add this code along with what mentioned in this blog?
Arta
Disqusting….
Hemang Rindani
WordPress is a great enterprise web content management service that allows a company to control website(s) effortlessly. With unlimited built-in tools and their flexibility & scalability, a developer can design website for any business requirements. It is advisable to keep the site interesting where adding a comment box will play a crucial role. Disqus is one of the easiest ways to add comment box on any page however sometimes it is essential to disable it on a few sections where you don’t require reader’s inputs. The method described in article is spot-on as I readily implemented it. Thanks for sharing.
I feel Jetpack is a good alternative. It allows your readers to connect to your website and leave a comment in multiple ways. It uses default WordPress comment option, can connect to WordPress.com or allows users to login through Facebook, G+ and twitter. There are many other features that make Jetpack a great tool.
Raunak Hajela
You showed us how to disable disqus in custom post type but what about enable? I recently added disqus on my interview custom post type but it’s not working. Why? I created two custom post types i.e Interviews and Blog. It is working in blog post type but not in interviews post type. Tell me how should I fix it.
This is my code of both custom post types. I am using genesis template here –
//* Register Interviews Post Type (Changes by NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array(
‘name’ => __( ‘Interviews’ ),
‘singular_name’ => __( ‘Interviews’ ),
‘all_items’ => __(‘All Interviews’),
‘add_new’ => _x(‘Add new’, ‘Interviews’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Interview’),
‘new_item’ => __(‘New Interview’),
‘view_item’ => __(‘View Interview’),
‘search_items’ => __(‘Search in Interviews’),
‘not_found’ => __(‘No Interviews found’),
‘not_found_in_trash’ => __(‘No Interviews found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘interviews’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’)
);
register_post_type( ‘interview’, $args);
}
//* Register Blog Post Type (Changes by NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array(
‘name’ => __( ‘Blog’ ),
‘singular_name’ => __( ‘Blog’ ),
‘all_items’ => __(‘All Posts’),
‘add_new’ => _x(‘Add new’, ‘Blog’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Post’),
‘new_item’ => __(‘New Post’),
‘view_item’ => __(‘View Post’),
‘search_items’ => __(‘Search in Posts’),
‘not_found’ => __(‘No Posts found’),
‘not_found_in_trash’ => __(‘No Posts found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘blog’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’ )
);
register_post_type( ‘nssblog’, $args);
}
Wakil Nikzad
Thank you for this great post.
We’ve installed and configured Disqus plugin in our website. everything is almost great with it, except default commenting option. I wonder if there is any option for choosing Guest Commenting as default.
However there are a lots of people who have Disqus account, but it differs in different societies/countries. For example: in Afghanistan most of the internet users don’t know about Disqus.
Travis Pflanz
You don’t need a Disqus account to comment on the Disqus system. You have to option to use Facebook, Twitter, Google+, Name/Email or Guest.
I’m always logged in, so I had to logout to make sure this is the case.
Logout and take a look.
danh
I see what you are doing and like it. I think I’m having a load order problem. If I doctor the disqus plugin code to not add filter when my custom post type is being used, it addresses my problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
If I try your suggestion of removing the filter if it has been added, then it doesn’t work for me. I presume that functions.php is being executed before disqus.php, so there is no filter to remove at the time the removal is executed. I still haven’t worked out a fix.
Piku
Great article
Erik
Thanks for sharing.
Akash Agarwal
yes it is. I just in search of it. Its help me a lot. Thanks for sharing such useful and informative post.
Manuel Edburg
Woah. Interesting article! I noticed that and thought it was some error. I never knew this was possible.
Eduardinho Teixeira
Ok, i see… In case i disable Disqus in custom post type, what happens then? Does that post stay with comments disabled? Or in that case, WP Comments are back to the page?